近年、画像生成AIの発展と共に、静止画から動画を生成する技術も急速に進化しています。特にStable Diffusionを基盤としたアニメーション生成技術は、多くのクリエイターから注目を集めています。
本記事では、Stable Diffusionを使ったアニメーション生成に焦点を当て、AnimateDiffやDeforumなどの代表的な拡張機能の導入方法から使い方、実際の作例まで詳しく解説します。初心者の方でも簡単に始められる基本的な設定から、より高度な技術まで段階的に紹介していきますので、ぜひ最後までお読みください!
- Stable Diffusionでアニメーション生成が出来る方法
- Stable Diffusionで生成するアニメーションの上級テクニック
- Stable Diffusionでのアニメーション作成時の注意点
- アニメーションを作る際の著作権と商用利用について
※Stable Diffusionの使い方については、下記記事で詳しく解説しています。
Stable Diffusionでアニメーション生成が出来る方法2選!
Stable Diffusionでアニメーションを生成するためのツールは以下の2つがあります。それぞれに特徴があるため、目的に応じて使い分けることが重要です。
- AnimateDiff
- Deforum
①AnimateDiff:滑らかな一貫性のあるアニメーションを生成
AnimateDiffは、Stable Diffusionで生成した1枚の画像から一貫性のあるアニメーションを生成する拡張機能です。特にキャラクターの動きを自然に表現することに優れており、数秒の短いアニメーションから、より長い動画まで作成することができます。
AnimateDiffの主な特徴は、以下の通りです。
- 専用のモーションモジュールを使用して動画を生成
- 一貫性のあるアニメーションを生成可能
- キャラクターの細かい表情や動きを再現
②Deforum:多様なアニメーション効果を実現
Deforumは、数秒の動画を簡単に生成するStable Diffusionの拡張機能です。複数の画像を生成して、パラパラ漫画の要領で更新する仕組みになっています。2D・3Dアニメーションの両方に対応しており、様々な表現が可能です。
Deforumの主な特徴は、以下の通りです。
- 2Dと3Dのアニメーション生成に対応
- フレームごとにプロンプトを変更可能
- ズーム・回転などのカメラワークを設定可能
③Animai:1枚の画像からアニメを簡単に作成

Stability AIとRevel.xyzが共同開発した「Animai」は、1枚の画像からアニメーションを生成するウェブアプリです。直感的な操作で誰でも簡単にアニメーションを作成できるのが特徴です。
続いては、上記で紹介した4つの機能の使い方について解説していきます!
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›アニメーション生成①:AnimateDiffの導入方法と使い方
AnimateDiffは、Stable Diffusion WebUIの拡張機能として導入することができます。以下に導入手順を解説します。
AnimateDiffのインストール手順
以下の手順で、Stable DiffusionにAnimateDiffを導入します。
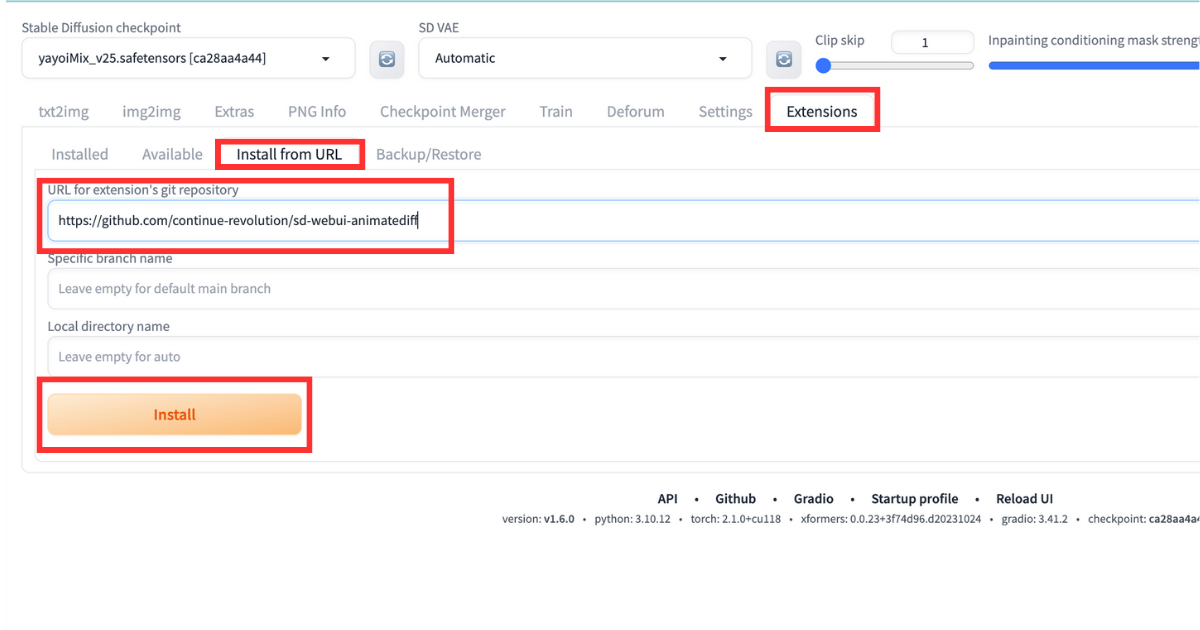
- 「Extension」→「Install from URL」と進む
- 「URL for extension’s git repository」の欄に”https://github.com/continue-revolution/sd-webui-animatediff”をコピペ
- 「Install」をクリック
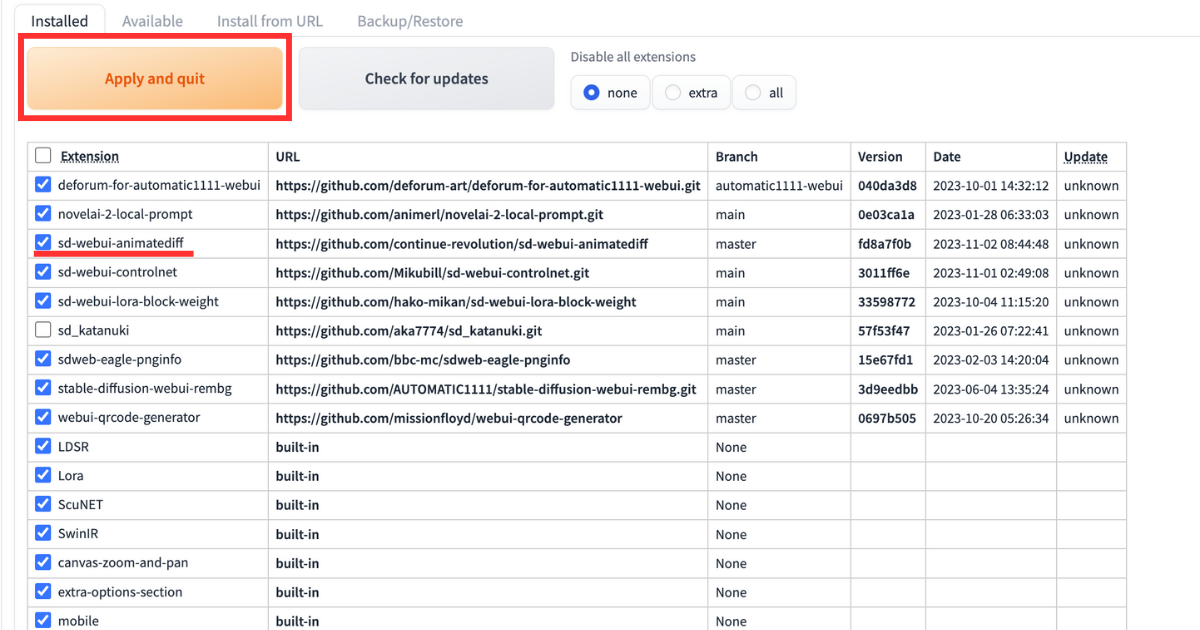
- 「installed」のタブに移動し、「Apply and restart UI」をクリック
まずStable Diffusionを立ち上げてください。立ち上げたら「Extension」→「Install from URL」とタブを開きましょう。
「URL for extension’s git repository」の欄に、以下のURLをコピペして、「Install」のボタンをクリックしてください。
https://github.com/continue-revolution/sd-webui-animatediff
「installed」のタブに移動して、AnimateDiffが追加されていることを確認できたら、「Apply and restart UI」をクリックしてStableDiffusionを再起動させればインストール完了です。

AnimateDiffの使い方
AnimateDiffでアニメーションを生成する前に、モーションモジュールをインストールしておく必要があります。
モーションモジュールをインストール
以下の手順で、モーションモジュールをGoogle Colabにインストールします。
- モデルをダウンロード
- Googleドライブを開く
- 「stable-diffusion-webui」→「extensions」→「sd-webui-animatediff」→「model」とフォルダを開く
- 左上の「新規」をクリックしてファイルをアップロードをクリック
- ダウンロードしたモーションモジュールをアップロードする
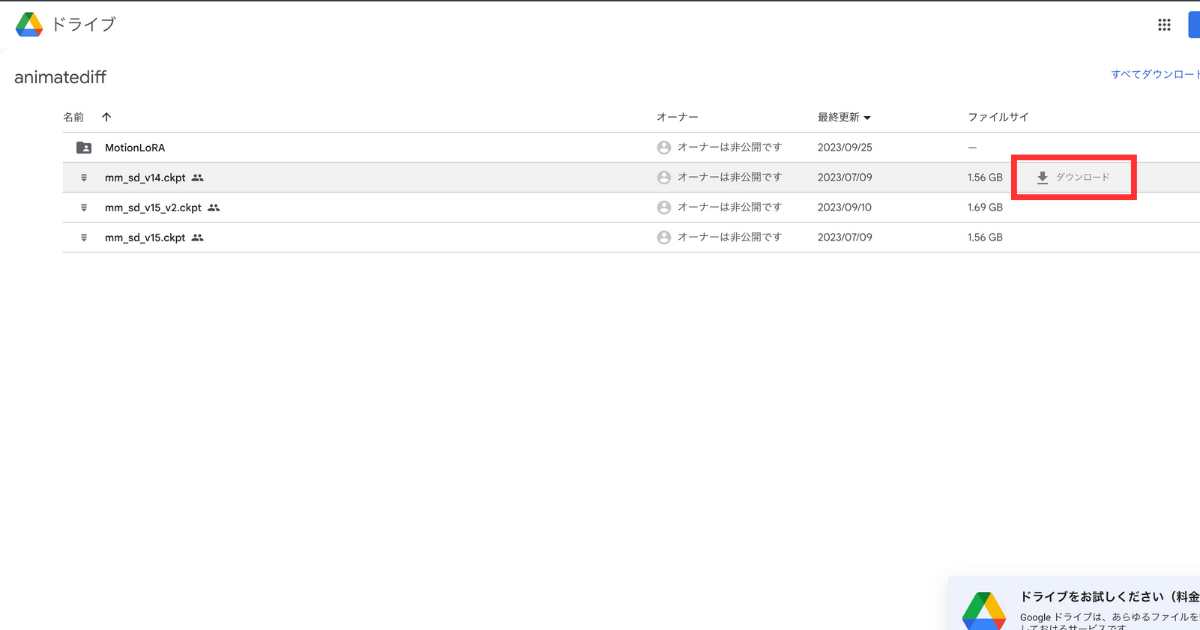
まずはモーションモジュールのモデルをダウンロードします。最初はAinimateDiff公式からダウンロードしましょう。
右側にダウンロードをクリックすれば、ダウンロードできます。

モーションモジュールをダウンロードしたら、Googleドライブにアクセスします。Googleを開いたら、以下の手順でフォルダを開いてください。
- stable-diffusion-webui
- extensions
- sd-webui-animatediff
- model
modelのフォルダを開いたら、左上の「新規」をクリックして、ダウンロードしたモーションモジュールをアップロードしたら完了です。
AnimateDiffでアニメを生成
モーションモジュールをインストールしたら、AnimateDiffでアニメーションを生成しましょう。
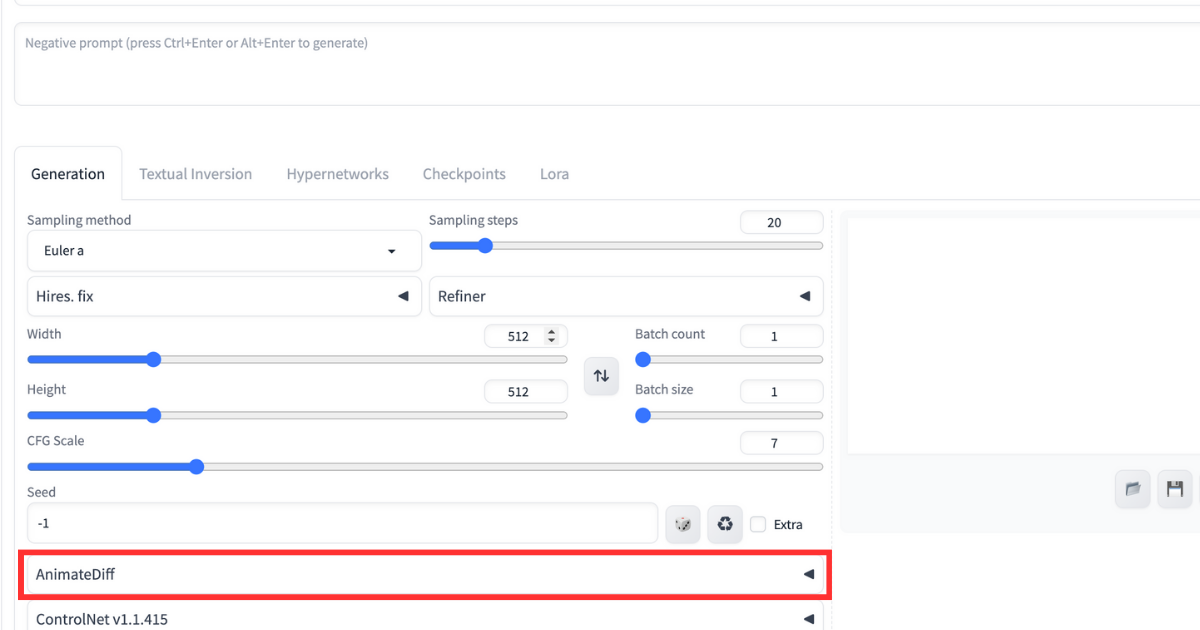
まずは画像を生成するときと同じように、プロンプトとネガティブプロンプトを入力します。入力したら、下にある「AnimateDiff」を開いてください。

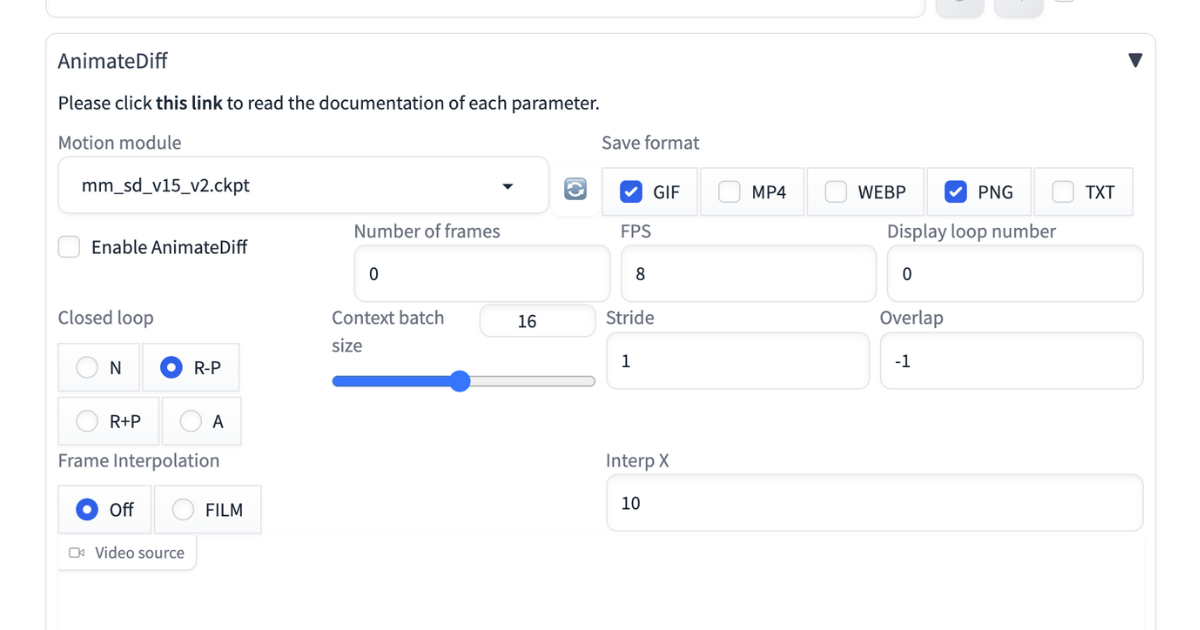
AnimateDiffを開いたら、以下の画像のようなウインドウが開かれます。

「Motion module」でインストールしたモーションモジュールを選択しましょう。モーションモジュールを選んだら、「Enable AnimateDiff」にチェックを入れてください。
いくつか設定する項目がありますが、まずは「Number of framers」と「Frames per second(FPS)」の2つだけ設定すればOKです。
| 設定項目 | 意味 |
| Number of framers | 動画に使う画像の枚数 |
| Frames per second(FPS) | 1秒間に使用する画像の枚数 |
1秒間に使用する画像が多いほど、動画は滑らかになります。しかし生成する画像が多いほど、生成に時間がかかるので注意しましょう。
設定して「Generate」のボタンをクリックしたら、アニメーションが生成されます。


※さらに詳しい使い方については、下記記事を参考にしてください。
※ComfyUIで使う方法もありますので、下記記事もぜひ合わせて読んでみてください。
アニメーション生成方法②:Deforumの導入方法と使い方
AnimateDiffとは別のアプローチで動画を生成するDeforumについても紹介します。
Deforumは特にカメラワークを細かく制御したいときに便利です。
Deforumの導入方法
以下の手順で、Stable DiffusionにDeforumを導入します。
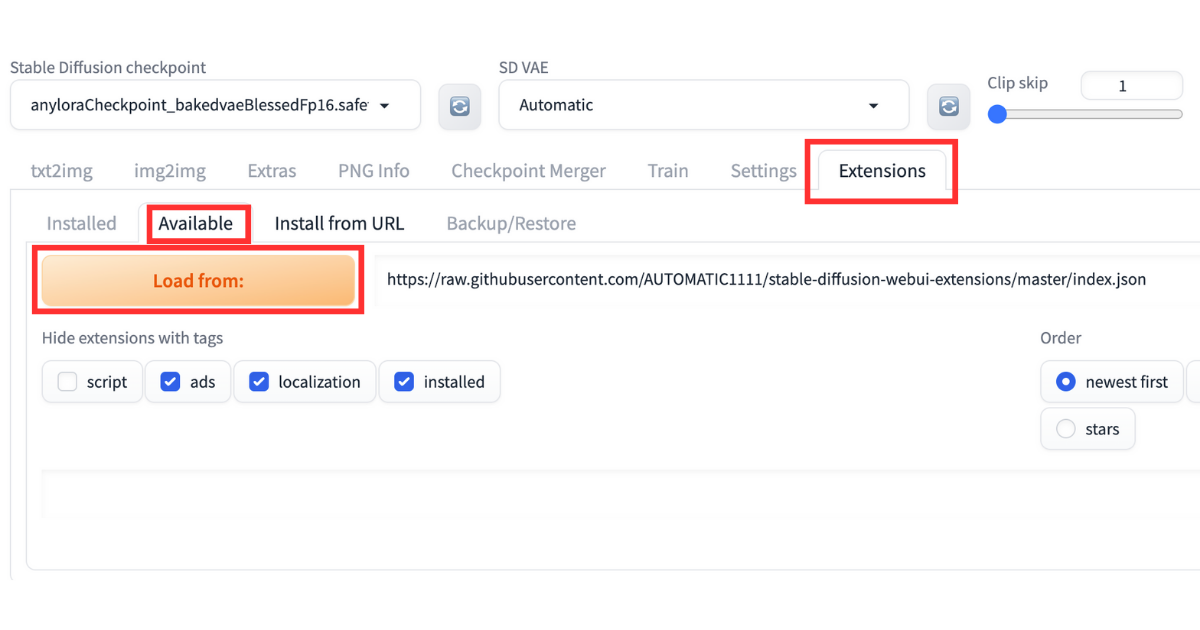
- Stable Diffuison内で「Extensions」→「Available」と進む
- 「Load from」をクリックして「Deforum」の項目右側にあるインストールのボタンをクリック
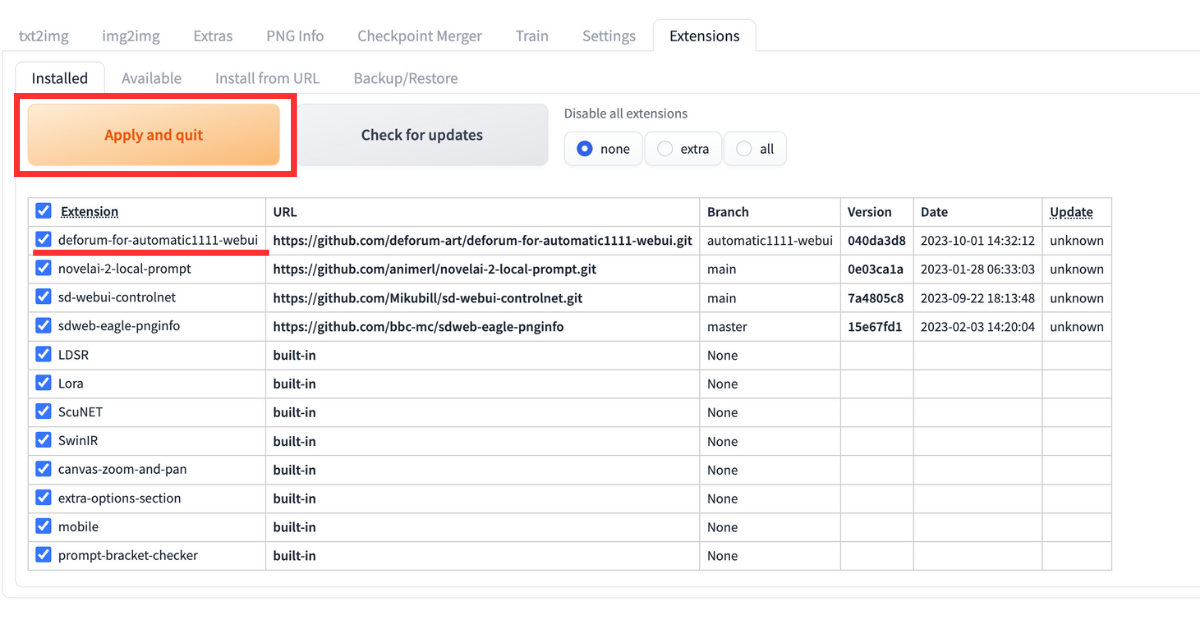
- Deforumの項目が追加されていたら「Apply&Restart UI」をクリックして再起動
まずStable Diffusion内で「Extensions」→「Available」と進んで、「Load from」をクリックしてください。

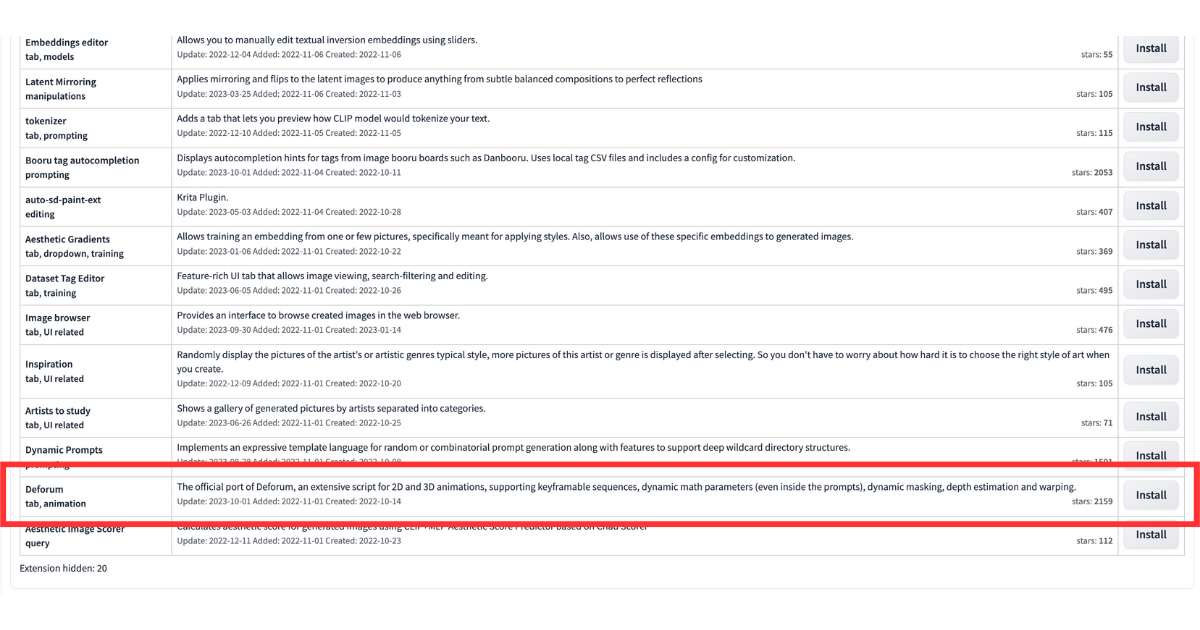
多数の拡張機能が表示されます。Deforumは下から2番目にあるので、一気に下までスクロールしましょう。

Installed内にDeforumが追加されていたら、「Apply&Restart UI」をクリックしてStable Diffusionを再起動させたら導入完了です。

Deforumの基本設定
Deforumで動画を生成する際には、以下の設定を行います。
| Checkpoint | 好きなCheckpointを選ぶ |
| run | ・Sampler:サンプラーを選ぶ ・Step:画像生成時のステップ数 ・Width、Height:画像サイズ ・Seed:Seed値 ・Batch name:生成した画像・動画を保存するファイル名を設定 |
| Keyframes | ・Animation mode:2D・3Dのどちらでアニメーションを生成するか選ぶ ・Video Input:動画を参照にアニメーションを生成 ・Interpolation:プロンプトを時間の変数を使って変化させる ・Border mode:outpaintのモード。繰り返すか折り返すか選ぶ。 ・Cadence:拡散される頻度 ・Max frames:フレーム数 |
| Prompts | ・動画生成のプロンプト ・フレーム毎、ポジティブプロンプト・ネガティブプロンプトを入力 |
| Init | 初期画像を指定する |
| ControlNet | 生成時にControlNetを付加する |
| Hybrid Video | 前後にビデオの画像を混ぜる |
| Output | FPSを設定 |
初めて動画を生成するなら、以下の3つを設定してみましょう。
設定:「FPS」
Outputの項目にある『FPS』は、1秒間に表示する画像の枚数を設定します。FPSが高いほど、動画は滑らかになります。
スマホや一般的なPCでは30FPSまでしか出ないので、初期値の15か30に設定しましょう。
設定:「Keyframes」
「Keyframes」では、生成する動画の設定を行います。まずは「Max frames」から設定してみましょう。
Max framesでは、動画のフレーム数を決めます。初期値の120なら、120枚の画像を使って動画を作るという意味です。
動画の長さは、Max framesと前述のFPSによって決まり、例えば「15FPS×120フレーム」の場合、8秒です。
高くしすぎると生成に時間がかかってしまうので、まずは初期値の120から挑戦してみてください。
設定:「Animation mode」
「Animation mode」では、どのような動画を生成するかを、以下の4つから決めます。
- 2D:二次元のアニメーション
- 3D:三次元のアニメーション
- Video Input:動画を参照にアニメーションを生成
- Interpolation:プロンプトを時間の変数を使って変化させる
まずは分かりやすい2Dか3Dから挑戦してみてください。
Deforumの使い方
今回は、以下ののプロンプトで生成しました。
プロンプト
{
"0": "smile",
"30": "surprised",
"60": "sniffle",
"90": "cry"
}上記のプロンプトは動画生成に関する呪文で、以下の意味です。
- “0”: “smile”,:0~29フレームは笑顔
- “30”: “surprised”,:30〜59フレームは驚いた顔
- “60”: “sniffle”,:60〜89フレームは悲しい顔
- “90”: “cry”:90〜120フレームは泣きそうな顔
初期の時点で書き込まれているので、コロン(:)以降を書き換えてください。
ポジティブプロンプトとネガティブプロンプトは、普段画像を生成するときに使う呪文でOKです。
ポジティブプロンプト
masterpiece, best quality, highly detailed, ultra detailed, high resolution, absurdres, 4K, 8K,detailed face,delicate fingers,detailed hair,beautiful hair,break,1 girl,standing pose,face up,looking at viewer,facing front,break,(school uniform:1.2), (blue ribbon:1.2),black hair,Blue eyes, acing front,evening walknsfw, nude今回できた動画がこちらです。
※さらに詳しい使い方については、下記記事を参考にしてください。
Stable Diffusionで生成するアニメーションの上級テクニック
より高度なアニメーション生成に挑戦したい方向けに、上級テクニックを紹介します。
クレイアニメ風アニメーションの作成方法
粘土で作った人形を少しずつ動かして撮影する伝統的なクレイアニメーションの雰囲気を、Stable DiffusionとAnimateDiffを使って簡単に再現できます。
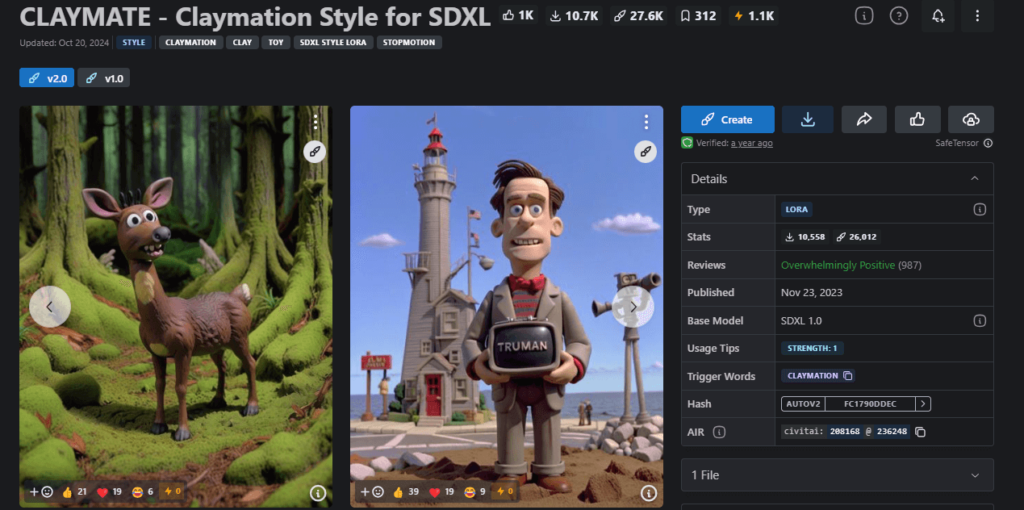
①クレイアニメ用のモデルをインストール(Civitaiなどで入手可能)
例:CLAYMATE – Claymation Style for SDXL/Clay Animation/Image to Clay Art Style

※モデルのダウンロード方法は、下記記事で詳しく解説しています。
②Stable Diffusionの生成画面からインストールしたモデルを選択
③クレイアニメ風のプロンプトを入力
例①:claymation, clay figure, stop motion animation, plasticine, handcrafted, clay texture, fingerprints visible, miniature, diorama, masterpiece, best quality
訳:粘土加工、粘土フィギュア、ストップ モーション アニメーション、粘土、手作り、粘土テクスチャ、指紋が見える、ミニチュア、ジオラマ、傑作、最高品質例②:claymation style, clay sheep, white wool, black face, stop motion animation, plasticine, handcrafted, clay texture, fingerprints visible, standing on green grass, bright lighting, miniature, diorama, masterpiece, best quality
訳:粘土加工スタイル、粘土羊、白い毛糸、黒い顔、ストップモーションアニメーション、粘土、手作り、粘土の質感、指紋が見える、緑の草の上に立つ、明るい照明、ミニチュア、ジオラマ、傑作、最高品質ネガティブプロンプトの例:3d render, cgi, blender, digital art, smooth surface, perfect texture, photorealistic, low quality, blurry, bad anatomy④通常通り、AnimateDiffを使用してアニメーションを生成
ドット絵アニメーションの作成方法
Stable Diffusionで懐かしいドット絵風のアニメーションも作成できます。
ドット絵に最適なモデルは、下記記事でご紹介しています。
①プロンプトに「pixel art」や「8-bit」などのキーワードを追加
例①:pixel art, 8-bit style, pixelated, retro game art, limited color palette, (sharp edges), low resolution art
訳:ピクセル アート、8 ビット スタイル、ピクセル化された、レトロ ゲーム アート、限られたカラー パレット、(シャープ エッジ)、低解像度アート例②:pixel art, 16-bit JRPG style, fantasy character, top-down view, pixel sprite, retro game art, final fantasy style
訳:ピクセル アート、16 ビット JRPG スタイル、ファンタジー キャラクター、トップダウン ビュー、ピクセル スプライト、レトロ ゲーム アート、ファイナル ファンタジー スタイル例③:pixel art, 8-bit style, side-scrolling game, platform game character, mega man style, limited color palette, sprite animation
訳:ピクセルアート、8ビットスタイル、横スクロールゲーム、プラットフォームゲームキャラクター、ロックマンスタイル、限定カラーパレット、スプライトアニメーション例④:pixel art, point and click adventure game style, detailed pixel scene, monkey island inspired, limited palette, retro game graphics
訳:ピクセル アート、ポイント アンド クリック アドベンチャー ゲーム スタイル、詳細なピクセル シーン、モンキー アイランドにインスピレーションを得た、限定パレット、レトロ ゲーム グラフィックスネガティブプロンプト例:high resolution, detailed, smooth edges, gradient colors, 3D, photorealistic, blurry, anti-aliasing低解像度(例:256×256)で生成し、後から拡大すると良いでしょう。
③AnimateDiffのモーションモジュールを使って動きを付ける
Stable Diffusionでのアニメーション作成時の注意点
続いては、アニメーション生成を行う際の注意点について解説します。
PCスペックとVRAMの要件
Stable Diffusionでアニメーションを生成するには、ある程度のスペックが必要です。
- VRAM:12GB以上推奨(特にAnimateDiffの場合)
- GPU:RTX 3090や4070Ti以上が快適
- メモリ:16GB以上
- ストレージ:SSDが望ましい(大量の画像を高速に処理するため)
※詳しい情報については、下記記事を参考にしてください。
アニメーション生成時間の目安
アニメーション生成にかかる時間は、フレーム数や解像度、PCスペックによって大きく異なります。
以下を参考にしてください。
- 16フレーム、512×512の解像度:約5〜15分
- 64フレーム、768×768の解像度:約30分〜2時間
- 120フレーム、1024×1024の解像度:約2〜4時間以上
フレーム数とFPSの関係
アニメーションの長さは、フレーム数とFPSによって決まります。
- 長さ(秒)= フレーム数 ÷ FPS
- 例:16フレーム、8FPS = 2秒
- 例:120フレーム、30FPS = 4秒
アニメーションを作る際は著作権と商用利用に注意!

最後に、Stable Diffusionを使ったアニメーション生成における著作権や商用利用について触れておきます。
今回ご紹介してきたツール自体の利用規約は、商用利用が可能となっています。
しかし、生成されたアニメーションの著作権や利用に関しては以下の点に注意が必要です。
- 基本的に生成物の著作権は生成者に帰属
- 他者の著作物に酷似した生成物には注意
- 商用利用する場合は、使用したモデルのライセンスを確認
- 公共の場で共有する際は、倫理的・法的な問題がないか確認
【FAQ】Stable Diffusionでアニメーション作成する際によくある質問
- QAnimateDiffとDeforumはどちらを使うべきですか?
- A
目的によって使い分けることをおすすめします。キャラクターの自然な動きを重視するならAnimateDiff、カメラワークや視点の変化を重視するならDeforumが適しています。両方を使いこなせるとより表現の幅が広がります。
- QStable Diffusion WebUIのバージョンはどれがおすすめですか?
- A
AnimateDiffはバージョン1.5.2で安定して動作するという報告が多いです。最新版では動作が不安定になる場合があるため、バージョン1.5.2を使用するか、専用のStable Diffusion WebUIをインストールすることをおすすめします。
- QVRAMが足りない場合はどうすればよいですか?
- A
解像度を小さくする、フレーム数を減らす、xformersの最適化を有効にするなどの対策を試してください。また、Google ColabやPaperspaceなどのクラウドGPUサービスを利用するのも一つの方法です。
- Qアニメーションの品質を向上させるコツはありますか?
- A
プロンプトを詳細に設定する、適切なモデルを選ぶ、ControlNetを併用する、生成後に動画編集ソフトで微調整するなどの方法があります。また、複数のアニメーションを作成して最も良いものを選ぶことも効果的です。
まとめ
本記事では、Stable Diffusionを使ったアニメーション生成について解説してきました。主なポイントをおさらいしましょう!
- Stable Diffusionには、AnimateDiffやDeforumなど複数のアニメーション生成拡張機能がある
- AnimateDiffは専用のモーションモジュールを使って一貫性のあるアニメーションを生成できる
- Deforumはフレームごとにプロンプトを変更し、カメラワークを制御できる
- アニメーション生成には相応のPC環境が必要
- 生成物の著作権や商用利用には注意が必要
Stable Diffusionを使ったアニメーション生成は日々進化しており、今後もさらなる発展が期待されます。この記事を参考に、ぜひあなただけのオリジナルアニメーションを作成してみてください!








































