「AnimateDiffでアニメーションを生成してみたいけど、使い方が分からない」といった疑問を持っている方も多いのではないでしょうか。
こういった疑問にお答えするため、この記事では「AnimateDiffの導入方法や使用方法について解説していきます。
この記事を最後まで読むと、AnimateDiffでアニメーションを生成する方法が分かります!
拡張機能「AnimateDiff」とは?
「AnimateDiff」とは、Stable Diffusionで生成した1枚の画像からアニメーションを生成する拡張機能です。
AnimateDiff専用のモーションモジュールを使用して動画を生成するので、一貫性のあるアニメを生成できます。
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›拡張機能「AnimateDiff」の導入方法
以下の手順で、Stable DiffusionにAnimateDiffを導入します。
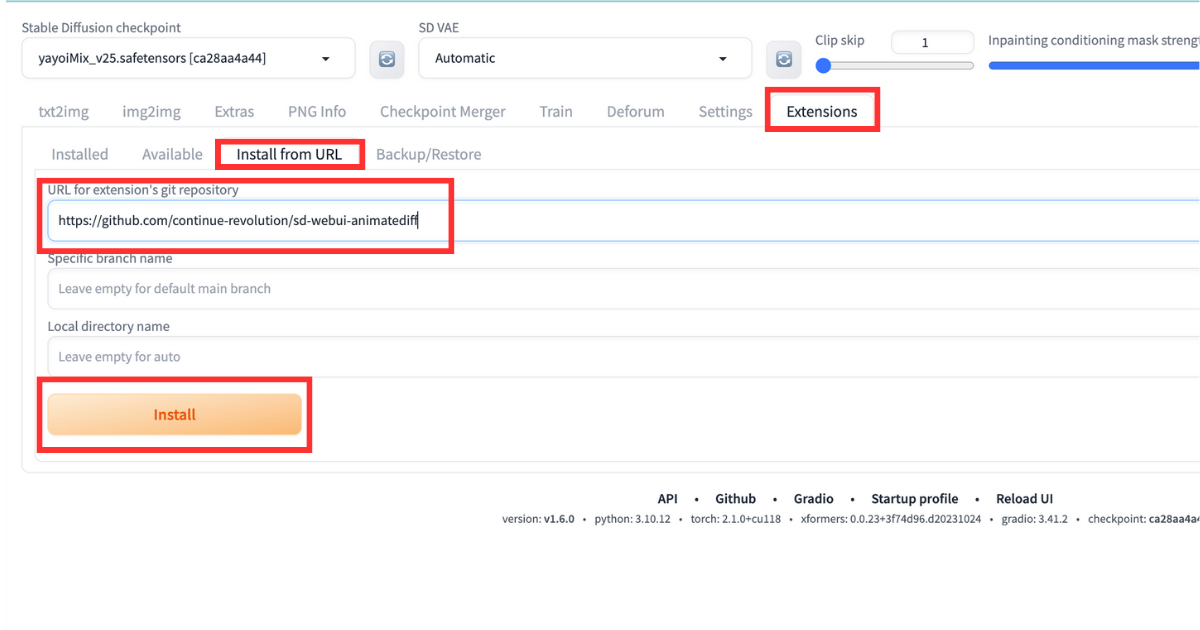
- 「Extension」→「Install from URL」と進む
- 「URL for extension’s git repository」の欄に”https://github.com/continue-revolution/sd-webui-animatediff”をコピペ
- 「Install」をクリック
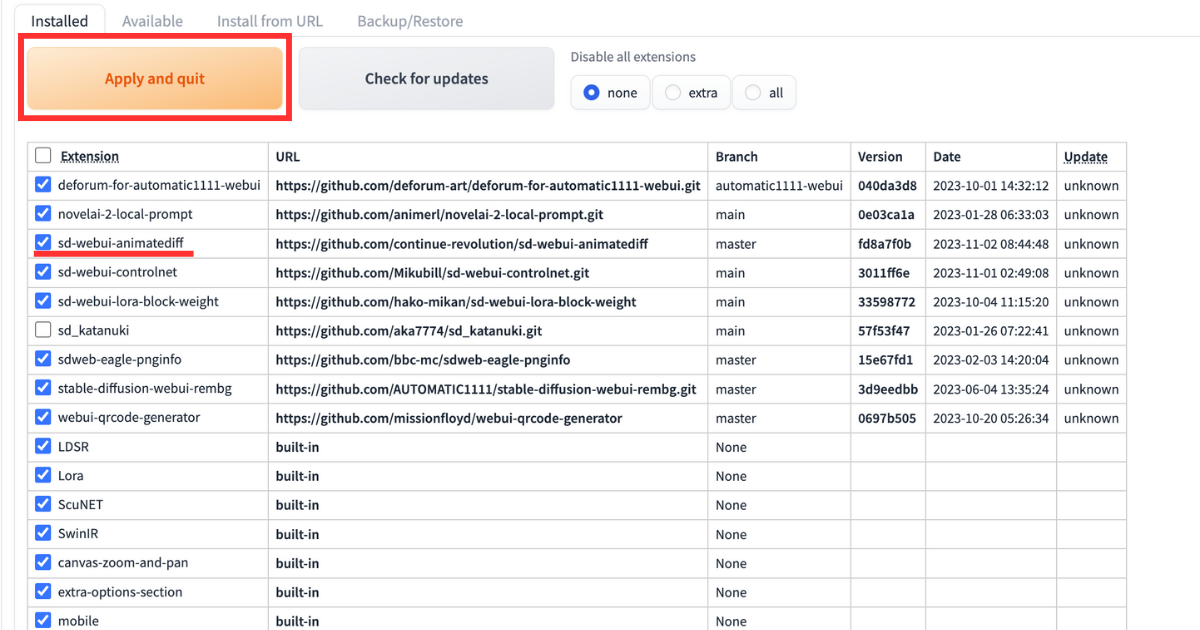
- 「installed」のタブに移動し、「Apply and restart UI」をクリック
まずStable Diffusionを立ち上げてください。立ち上げたら「Extension」→「Install from URL」とタブを開きましょう。
「URL for extension’s git repository」の欄に、以下のURLをコピペして、「Install」のボタンをクリックしてください。
https://github.com/continue-revolution/sd-webui-animatediff
「installed」のタブに移動して、AnimateDiffが追加されていることを確認できたら、「Apply and restart UI」をクリックしてStableDiffusionを再起動させればインストール完了です。

拡張機能「AnimateDiff」の使い方
AnimateDiffでアニメーションを生成する前に、モーションモジュールをインストールしておく必要があります。
モーションモジュールをインストール
以下の手順で、モーションモジュールをGoogle Colabにインストールします。
- モデルをダウンロード
- Googleドライブを開く
- 「stable-diffusion-webui」→「extensions」→「sd-webui-animatediff」→「model」とフォルダを開く
- 左上の「新規」をクリックしてファイルをアップロードをクリック
- ダウンロードしたモーションモジュールをアップロードする
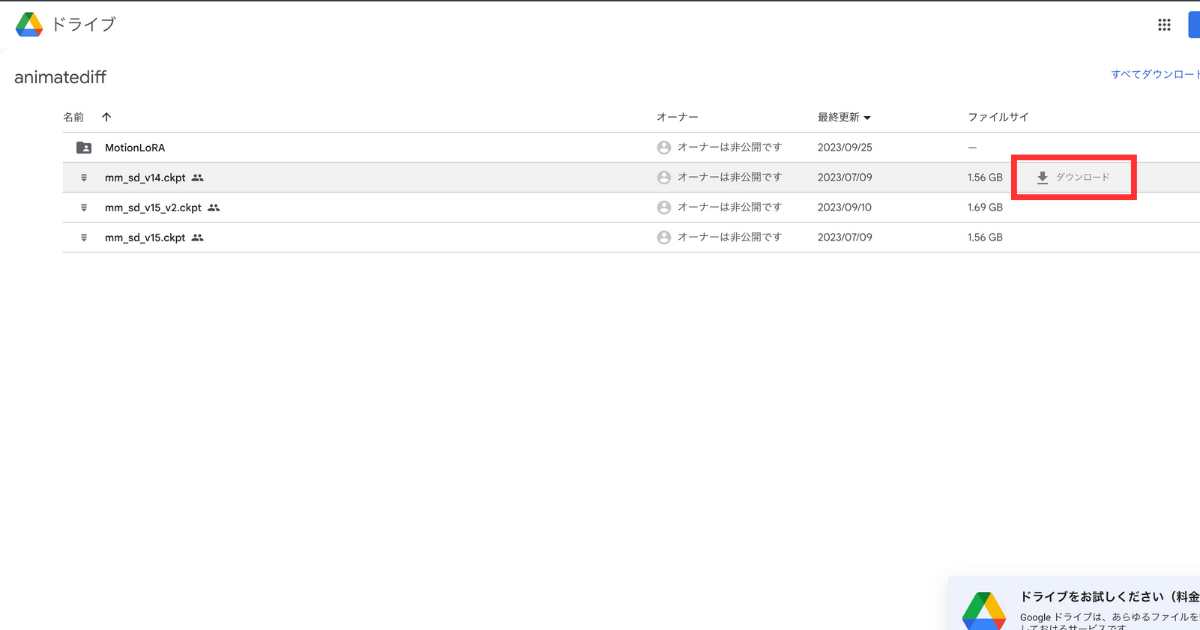
まずはモーションモジュールのモデルをダウンロードします。最初はAinimateDiff公式からダウンロードしましょう。
右側にダウンロードをクリックすれば、ダウンロードできます。

モーションモジュールをダウンロードしたら、Googleドライブにアクセスします。Googleを開いたら、以下の手順でフォルダを開いてください。
- stable-diffusion-webui
- extensions
- sd-webui-animatediff
- model
modelのフォルダを開いたら、左上の「新規」をクリックして、ダウンロードしたモーションモジュールをアップロードしたら完了です。
AnimateDiffでアニメを生成
モーションモジュールをインストールしたら、AnimateDiffでアニメーションを生成しましょう。
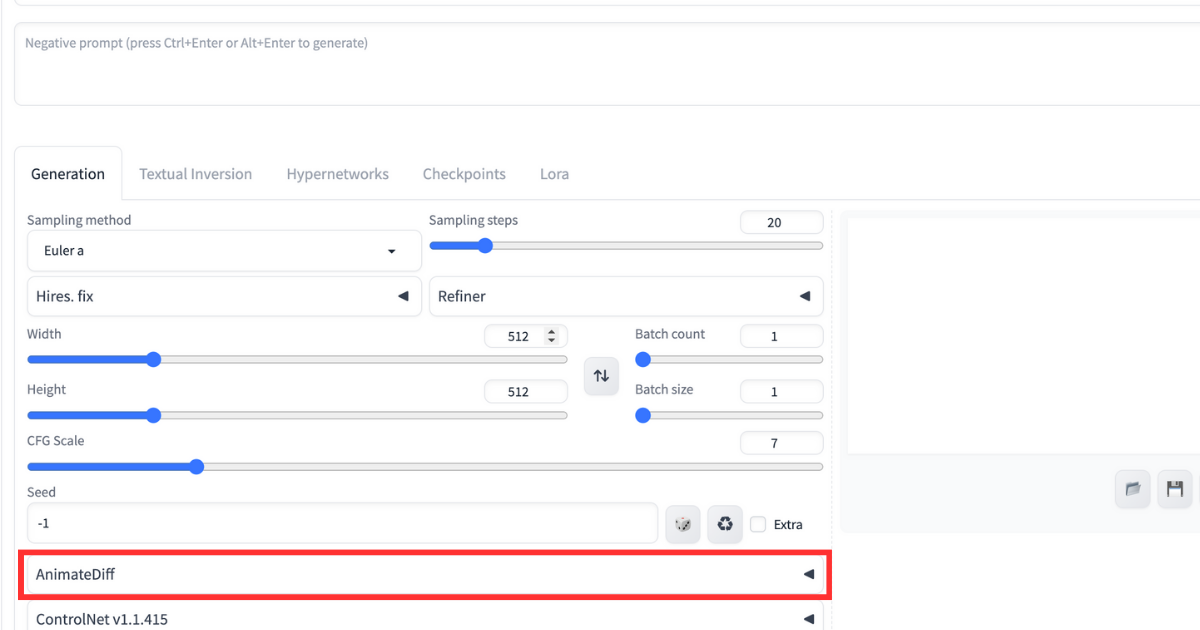
まずは画像を生成するときと同じように、プロンプトとネガティブプロンプトを入力します。入力したら、下にある「AnimateDiff」を開いてください。

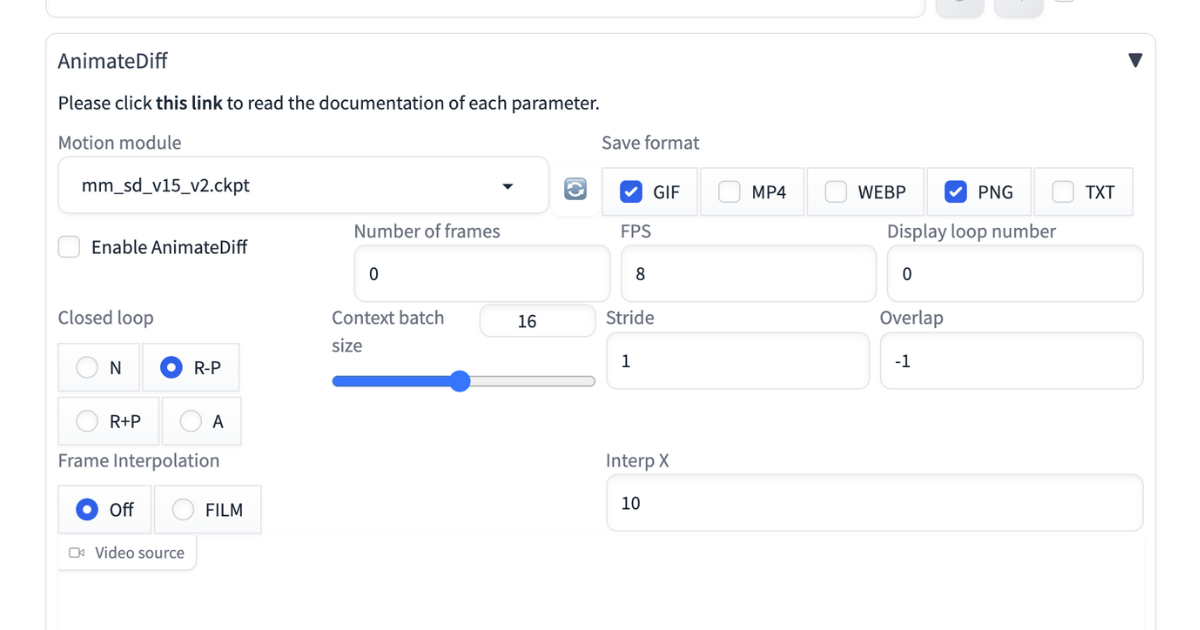
AnimateDiffを開いたら、以下の画像のようなウインドウが開かれます。

「Motion module」でインストールしたモーションモジュールを選択しましょう。モーションモジュールを選んだら、「Enable AnimateDiff」にチェックを入れてください。
いくつか設定する項目がありますが、まずは「Number of framers」と「Frames per second(FPS)」の2つだけ設定すればOKです。
| 設定項目 | 意味 |
| Number of framers | 動画に使う画像の枚数 |
| Frames per second(FPS) | 1秒間に使用する画像の枚数 |
1秒間に使用する画像が多いほど、動画は滑らかになります。しかし生成する画像が多いほど、生成に時間がかかるので注意しましょう。
設定して「Generate」のボタンをクリックしたら、アニメーションが生成されます。
まとめ
いかがでしたでしょうか?
AnimateDiffについて解説してきました。
今回のポイントをまとめると、以下のようになります。
- AnimateDiffは1枚の画像からアニメーションを生成する拡張機能
- AnimateDiff専用のモーションモジュールが必要
- 画像生成と同じようにプロンプトを入力して、軽く設定するだけでアニメーションを生成可能
短い動画であればかんたんに生成できるので、まずはAnimateDiffとモーションモジュールをインストールして、気軽に動画を生成してみてください。































