「ComfyUIで簡単にアニメーション画像を作成できるの?」
「でもどうやって作るのかわからない…」
このような疑問を持つ方へ向けて、ComfyUIでアニメーションを作成する機能「AnimateDiff」の導入から使い方までを詳しく解説します!
この記事を参考にして、アニメーションの生成に挑戦してみましょう!
ComfyUIとは?

https://github.com/comfyanonymous/ComfyUI]
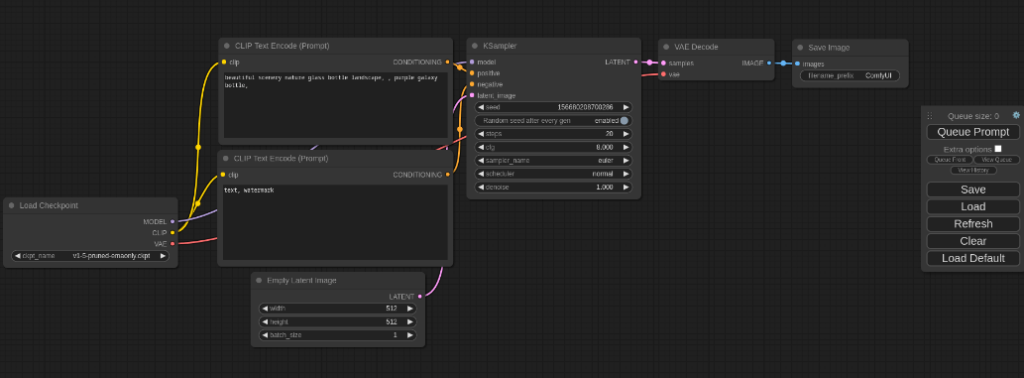
ComfyUIは、画像生成AIであるStable Diffusionを操作するためのツールの一つです。特に、ノードベースのUIを採用しており、さまざまなパーツをつなぐことで画像生成の流れを制御します。
Stable Diffusionの画像生成web UIとしては、AUTOMATIC1111が有名ですが、「ComfyUI」はSDXLへの対応の速さや、低スペックPCでもOKという性能の高さから注目を集めています。
ComfyUIを始めるには、いくつか追加のプログラムをコンピューターに入れる必要があります。これには、GIT、FFmpeg、そして7zipが含まれます。これらのプログラムを使って、ComfyUIのセットアップを完了し、動画を作るための準備を整えることができます!
※詳しい概要やメリットは、以下の記事で解説しています。
AnimateDiffとは?
「AnimateDiff」とは、ComfyUI上で画像からアニメーションを作成するための拡張機能です。
「AnimateDiff」を使うと、AnimateDiff専用のモーションモジュールを利用して、一貫性のある動画を生成することが可能になります!
AnimateDiffのv3では、アニメーションの品質を向上させるための新機能が導入されています。これには、アップスケール技術や、よりリアルな動きを生成するためのlcm(Least Common Multiple)技術が含まれます。
AnimateDiffの特徴の一つは、カスタマイズ可能なワークフローを提供していることです。ワークフローでは、「prompt travel」という機能を使って、アニメーションに特定の動きを加えることができます。
基本的なワークフローには、ControlNetの設定、prompt travelを利用したアニメーションのカスタマイズ、そしてimg2img変換が含まれます。
※詳しい概要や使い方は、以下の記事で解説しています。
ComfyUIの立ち上げ方
まず、ComfyUIのインストール方法を説明しておきます。
以下が手順になります!
①ComfyUIのインストール
②モデル(チェックポイント)・VAEのダウンロード
③SDXL用のComfyUIを立ち上げる
詳しいやり方は、こちらで解説していますのでまだ導入していない方は参考にしてください。
『AnimateDiff』でアニメーションを生成してみる
それではここからは実際にアニメーションを生成してみましょう!
①公式で配布しているワークフローを読み込む
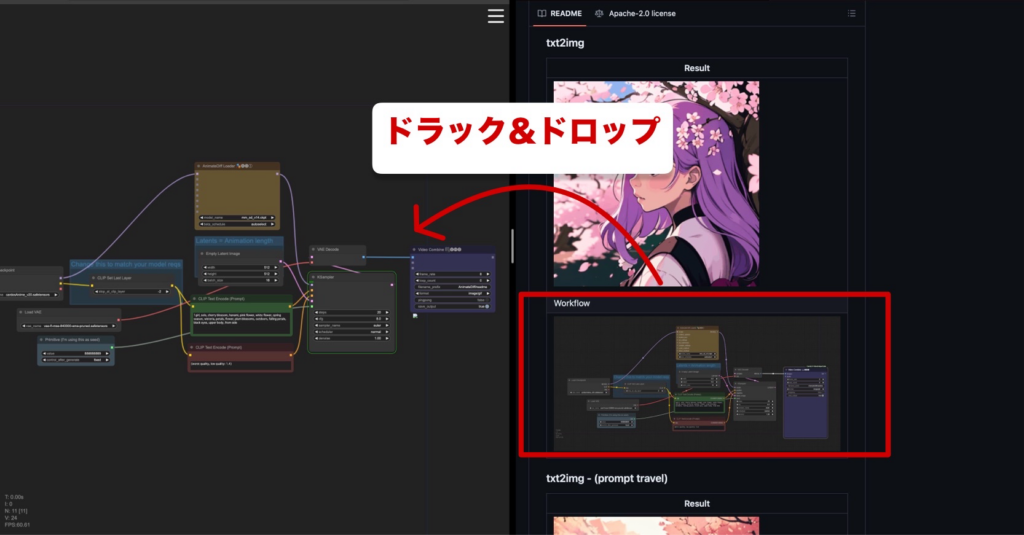
AnimateDiff for ComfyUIの公式サイトから配布されているワークフローを利用します。メタデータをComfyUIの画面上にドラッグ&ドロップするだけで簡単に使用できます!
以下の手順に従い実行しましょう。
1.下記のAnimateDiff for ComfyUIの公式サイトへアクセスします。
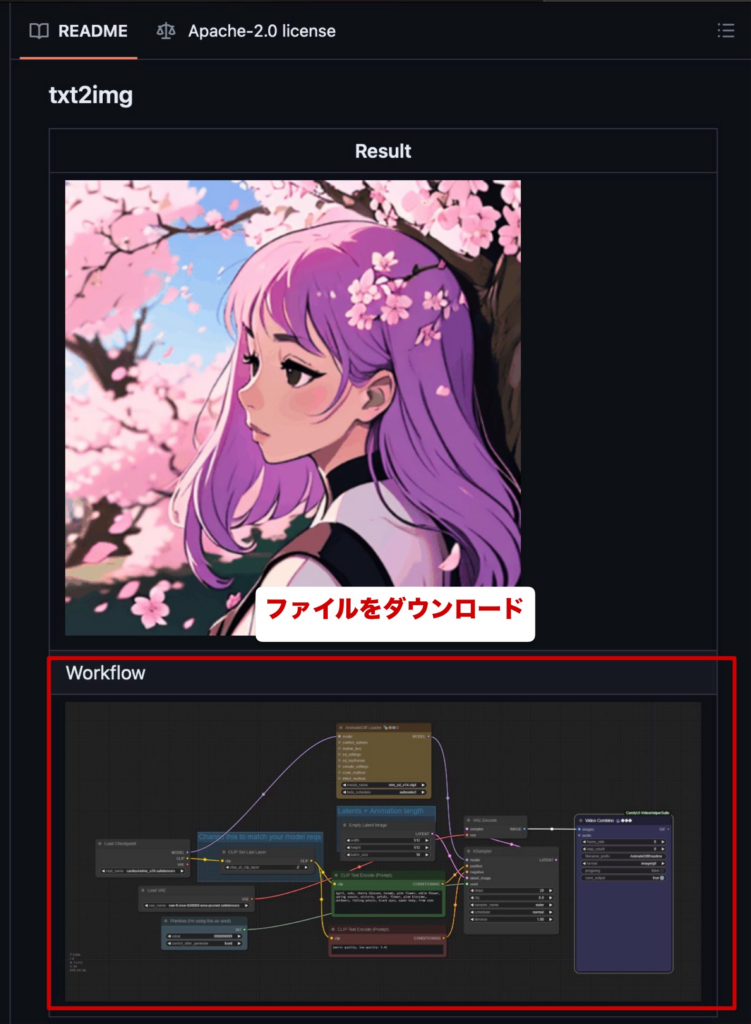
2.公式のワークフロー画像をComfyUIの画面上にドラッグ&ドロップします。

3.「Queue Prompt」をクリックし、アニメーションの生成を開始します。

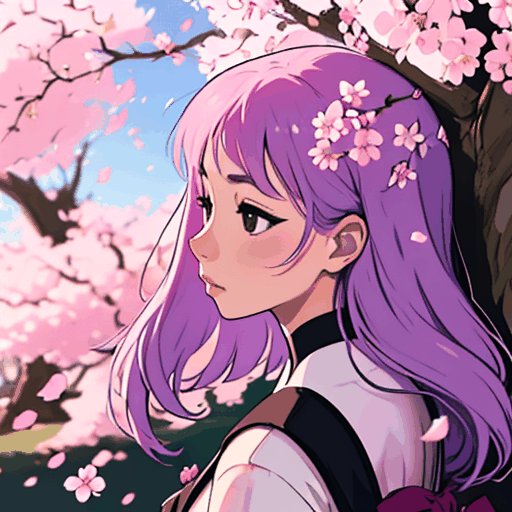
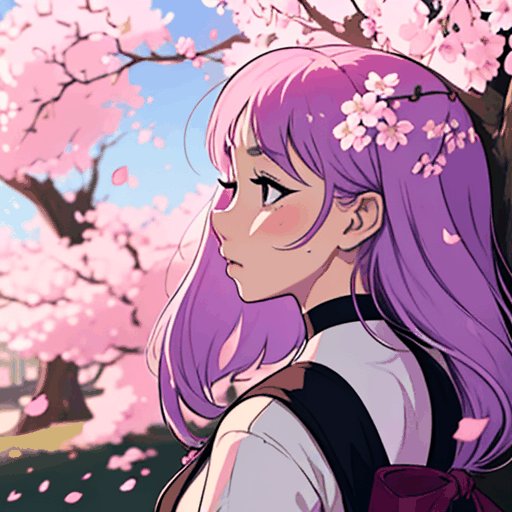
※出力されたアニメーション

出力されたアニメーションは、ComfyUIがインストールされているoutputフォルダに保存されますので、確認しましょう。
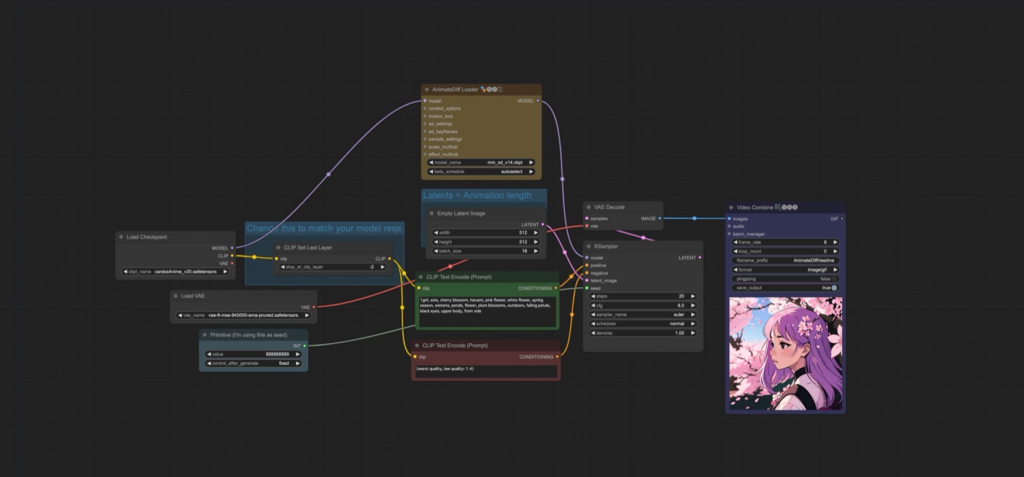
1.ワークフロー画像ファイルをダウンロードします。

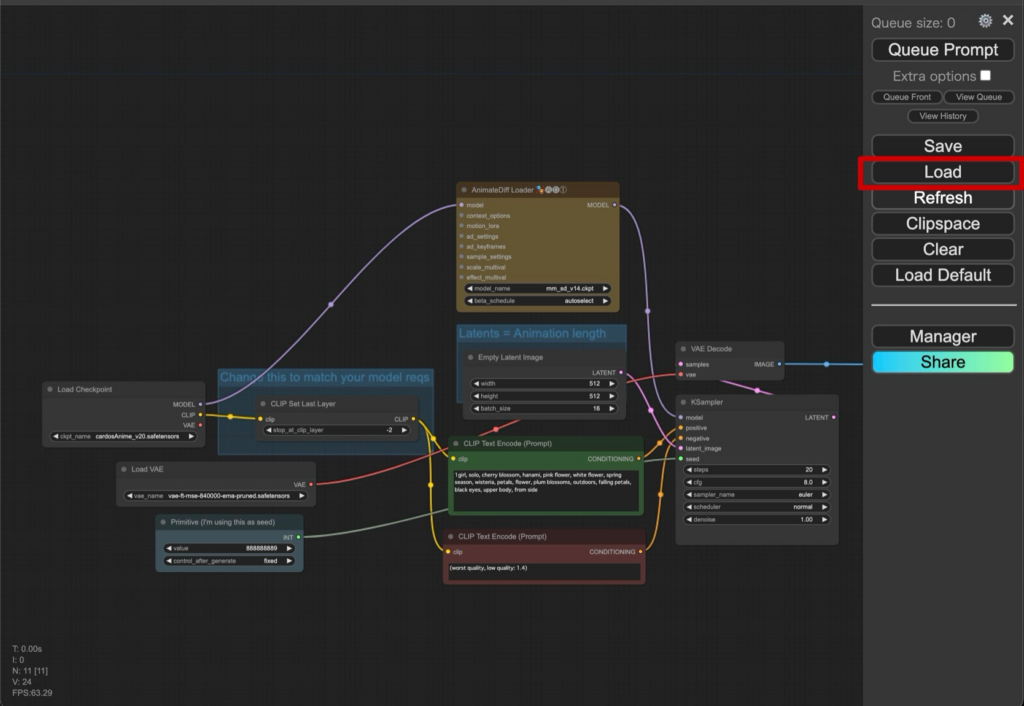
2.ComfyUI上でダウンロードしたファイルを「Load」します。

これでワークフローをComfyUIに読み込むことができます!
②プロンプトを指定して動画を生成する
最後に、プロンプトを使用してアニメーションを動画を作成しましょう。
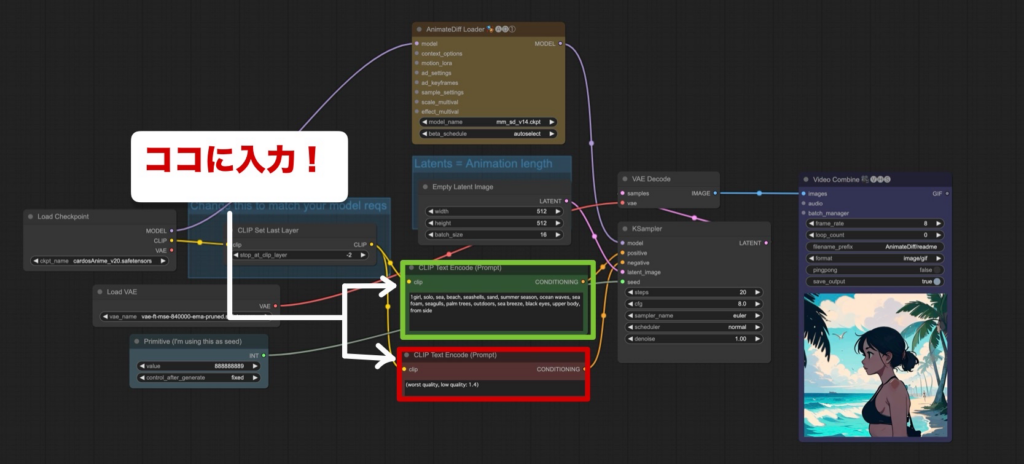
1.CLIP Text Encode(Prompt):希望するプロンプトをグリーンの欄に、ネガティブプロンプトをレッドの欄に入力します。
今回は、ネガティブプロンプトは初期設定を使用し、グリーンのプロンプト欄に動画の内容を指定します。

2.「Queue Prompt」をクリックしてアニメーションの生成を開始します。
入力したプロンプト
1girl, solo, sea, beach, seashells, sand, summer season, ocean waves, sea foam, seagulls, palm trees, outdoors, sea breeze, black eyes, upper body, from side※出力されたアニメーション

以上でアニメーション動画の生成が完了します。
まとめ
いかがでしたでしょうか?
ComfyUIで『AnimateDiff』を導入する方法・使い方について解説してきました。
今回のポイントをまとめると、以下のようになります。
- 「AnimateDiff」とは、アニメーションを作成するための拡張機能。
- 公式のワークフローをアップロードするだけで動画が生成できる。
- プロンプトを指定してアニメーション動画を生成するこも可能。
ComfyUIで『AnimateDiff』を使って、2枚の画像を組み合わせてアニメーションを生成する方法もありますので、そちらも今後記事にして紹介する予定です!