Stable Diffusionで画像生成をする際、正方形、縦長の長方形、横長の長方形など、画像のアスペクト比を変更したい場面があるかと思います。
そんなとき、Stable Diffusionの拡張機能である『sd-webui-ar(Aspect Ratio selector)』を活用すると、簡単に画像のアスペクト比率を変更することができます。
今回はStable Diffusionの拡張機能である『sd-webui-ar(Aspect Ratio selector)』の概要や導入方法、使い方について解説していきます。
※.Stable Diffusionの立ち上げ方・使い方については、以下の記事で詳しく解説していますので、気になる方はぜひ参考にしてみてください。
拡張機能「sd-webui-ar」とは
『sd-webui-ar(Aspect Ratio selector)』とは、Stable Diffusionの拡張機能であり、画像のアスペクト比率を変更することができます。
この機能を活用することで、ワンクリックで予め設定した比率に画像サイズを変更することができます。
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›拡張機能「sd-webui-ar」の導入方法
Stable Diffusionに『sd-webui-ar(Aspect Ratio selector)』をインストールする手順は以下になります。
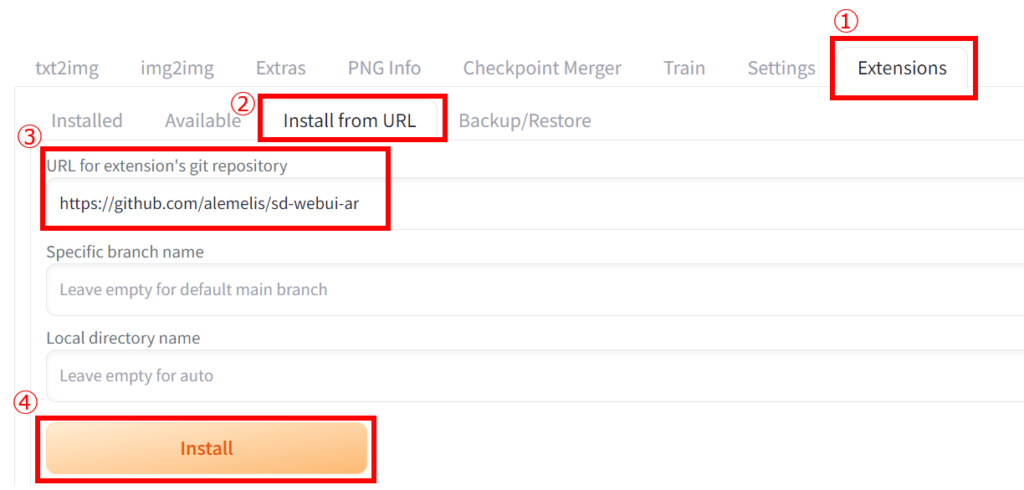
- トップ画面で「Extensions」タブをクリック
- 「Install from URL」をクリック
- 該当欄に下記.URLを入力
- 「Install」タブをクリック
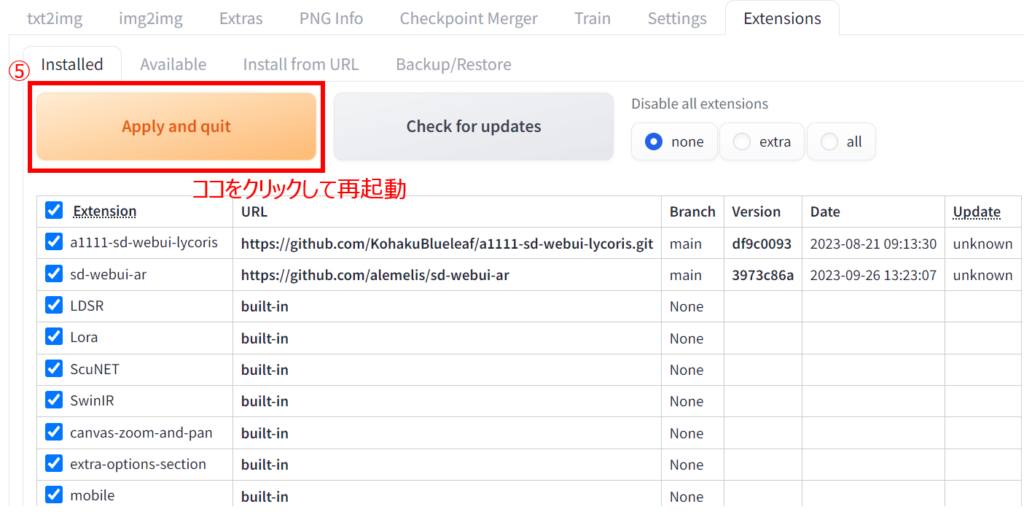
- 「Installed」タブの中にある「Apply and quit」をクリックしてStable Diffusionを再起動
入力するURLは以下です。


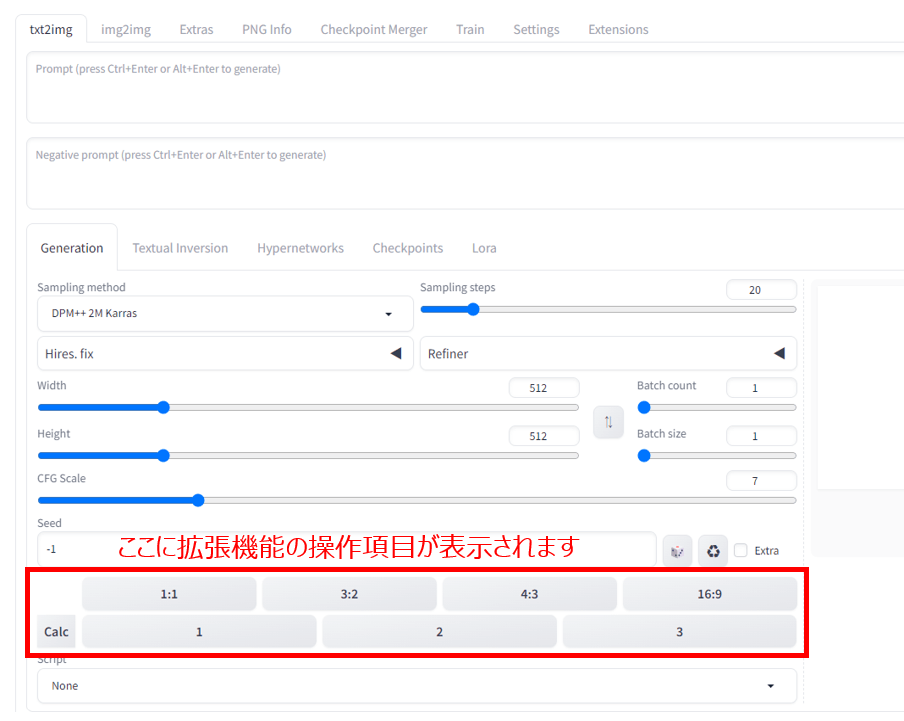
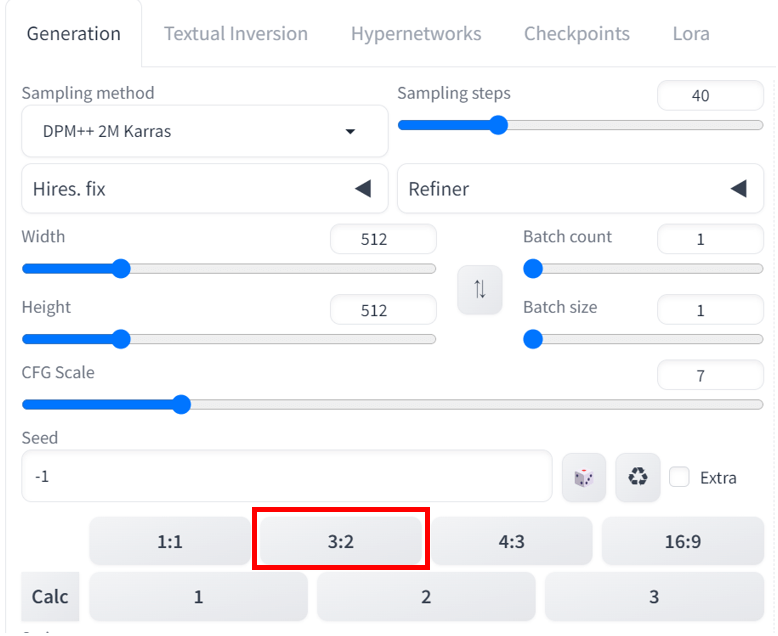
きちんとインストールされた状態で再起動すると、画像生成画面の下の方にアスペクト比率に関する操作項目が表示されるようになります。

これらの項目が表示されていれば、Stable Diffusionに『sd-webui-ar(Aspect Ratio selector)』の導入が完了したことになります。
※.Stable Diffusionに拡張機能をインストール方法についてもっと詳しく知りたい方は、以下の記事を参考にしてみてください。
拡張機能「sd-webui-ar」の使い方
ここからは『sd-webui-ar(Aspect Ratio selector)』の使い方について解説していきます。
Stable Diffusionで『sd-webui-ar(Aspect Ratio selector)』を使う方法は、大きく分けて以下の3つがあります。
- ①アスペクト比率ボタンで画像サイズを変更する
- ②「Cale」ボタンで算出した比率に合わせて画像サイズを変更する
- ③各ボタンに事前に設定されたサイズに変更する
それでは1つずつ、説明していきます。
① アスペクト比率ボタンで画像サイズを変更する方法
この方法は、生成したい画像の比率に合わせて、ボタンをクリックするだけです。

生成したい画像サイズに合わせて比率のボタンをクリックしてください。

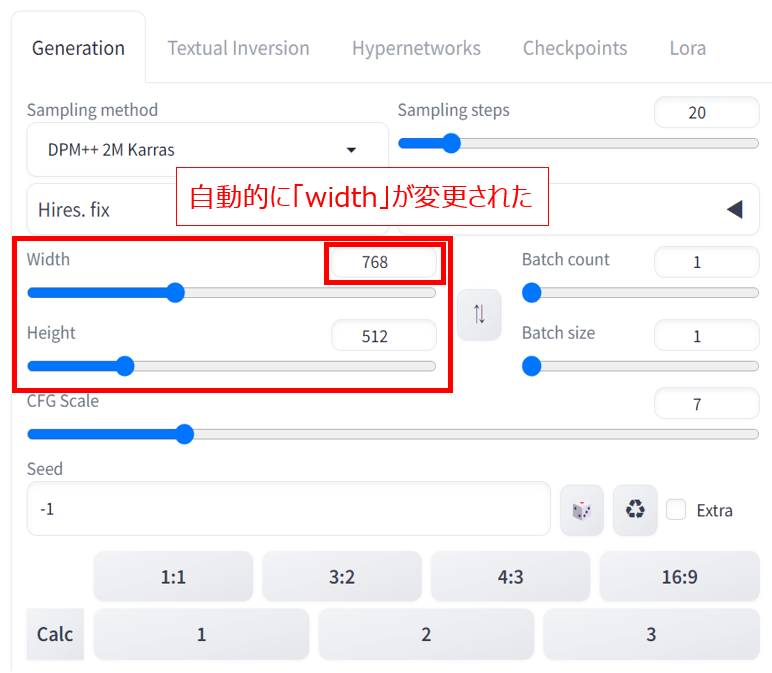
これで自動的に3:2の比率になるように画像サイズが変更されました。
この方法では、事前に入力している「Height」の値に合わせて「Width」の値が変更されます。
大きいサイズ画像を生成したい場合などは、比率のボタンをクリックする前に「Height」の数値を望む値に調整しておいてください。
それでは例として、いくつかの比率を選択して画像を生成してみます。
なお、今回は例として以下の呪文(プロンプト)を入力しています。
呪文(プロンプト):
masterpiece, best quality, extremely detailed CG unity 8k wallpaper, 1girl
ネガティブプロンプト:
Easy Negative , worst quality , low quality , normal quality, monochrome
まず、比率を「1:1」にして画像を生成した結果です。

次に、比率を「4:3」にして画像を生成してみます。

さらに、比率を「16:9」にして画像を生成してみましょう。

きちんと画像の比率が変わっていますね。
このように画像の比率を指定してあげるだけで、簡単に画像のサイズを変更することができました。
② 「Cale」ボタンで算出した比率に合わせて画像サイズを変更する方法
この方法では、自分が設定した基準のアスペクト比に合わせて画像サイズを計算し、設定をしてくれます。
手順は以下の通りです。
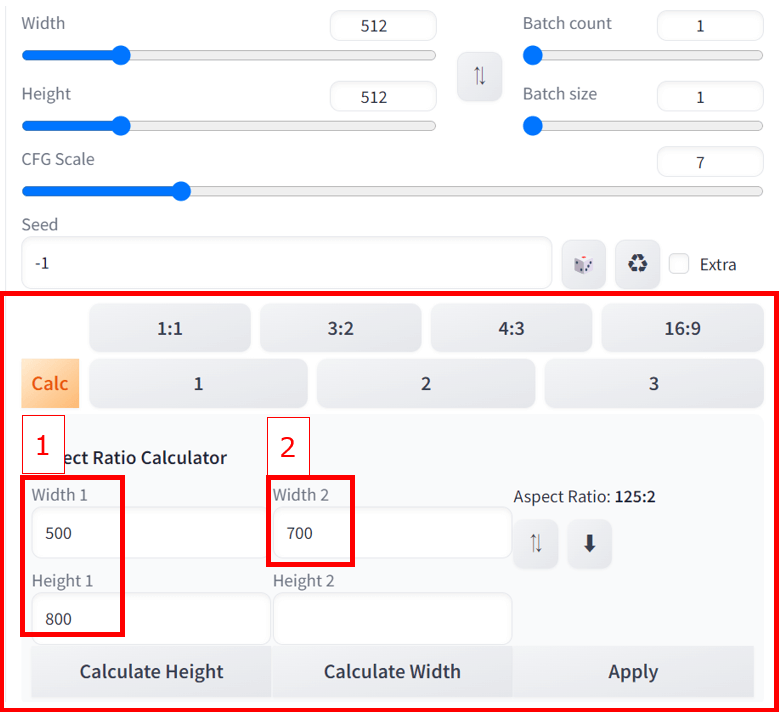
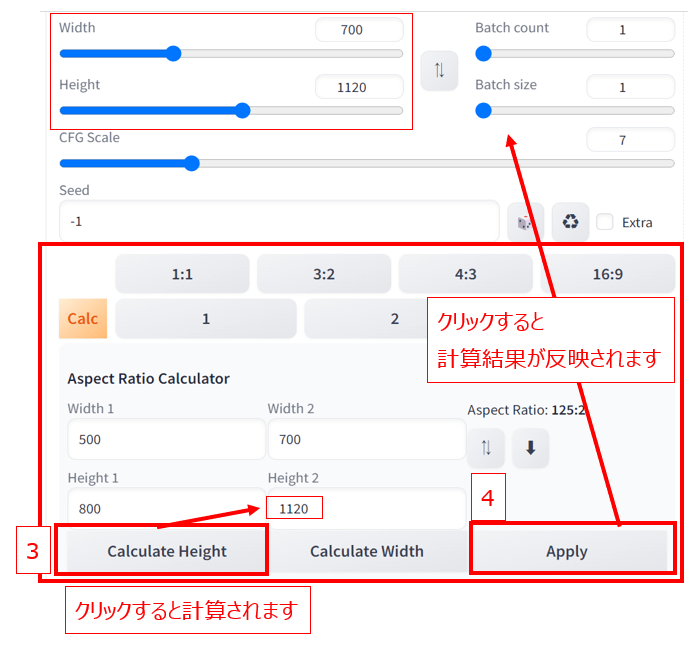
- 「Width1」と「Height1」に基準となる数値を入れる ※.こちらが基準となるアスペクト比になります。
- 「Width2」か「Height2」に生成したい画像のサイズを入力する
- 「Calculate Height」または「Calculate Width」をクリックする
- 「Apply」ボタンを押すと計算した画像サイズが反映される


ではこの方法を使って、試しに画像を生成してみましょう。
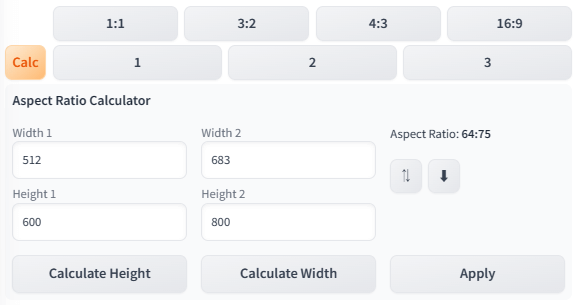
あくまで例としての設定であり、実際に使うことはないかと思いますが、アスペクト比を64:75にして画像を生成してみたいと思います。

なお、今回は例として以下の呪文(プロンプト)を入力しています。
呪文(プロンプト):
masterpiece, best quality, extremely detailed CG unity 8k wallpaper, 1girl
ネガティブプロンプト:
Easy Negative , worst quality , low quality , normal quality, monochrome
生成した画像は以下になります。

設定した通り、アスペクト比 64:75(683×800)の画像を生成することができました。
この方法では、事前に自分が作りたい画像比率を設定する必要があるので、あまり使う機会はないかもしれません。必要に応じて、使用を判断してみてください。
③ 1~3の各ボタンに事前に設定されたサイズに変更する方法
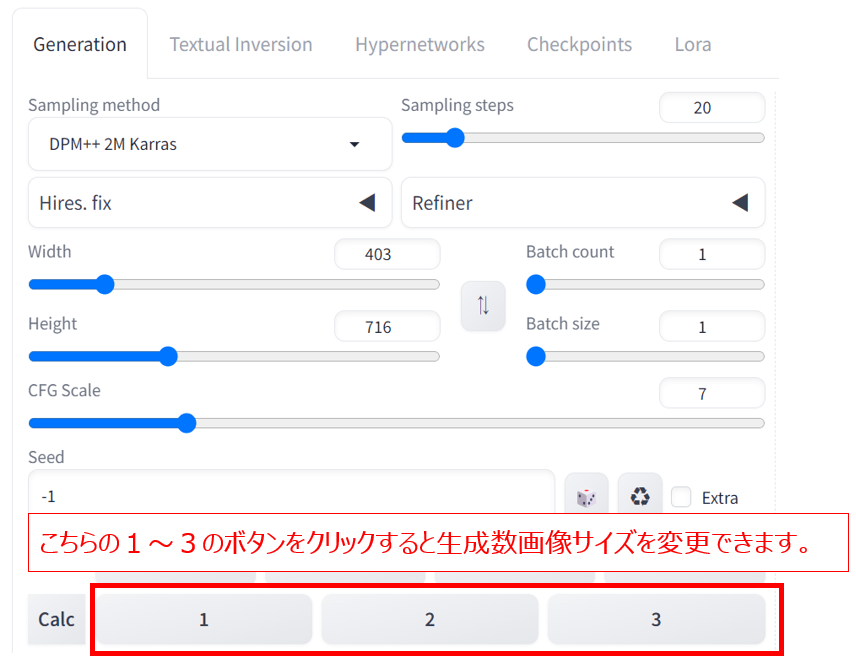
最後に紹介する方法では、生成したい画像のサイズに合わせてボタンをクリックするだけで、設定を変更することができます。
こちらの1~3のボタンには以下の画像サイズが設定されています。
- ボタン1:Width512×Height512
- ボタン2:Width768×Height512
- ボタン3:Width403×Height716

1~3の各ボタンには事前に画像サイズが設定されていましたが、自分の好みのサイズにカスタマイズすることができます。
ここではGoogle Colaboratory環境でStable Diffusionを使用されている方向けにカスタム方法をご紹介します。
カスタム手順は以下になります。
- Google drive上に保存されている拡張機能のテキストファイルにアクセスする
- テキストファイルに必要な記述を追記する
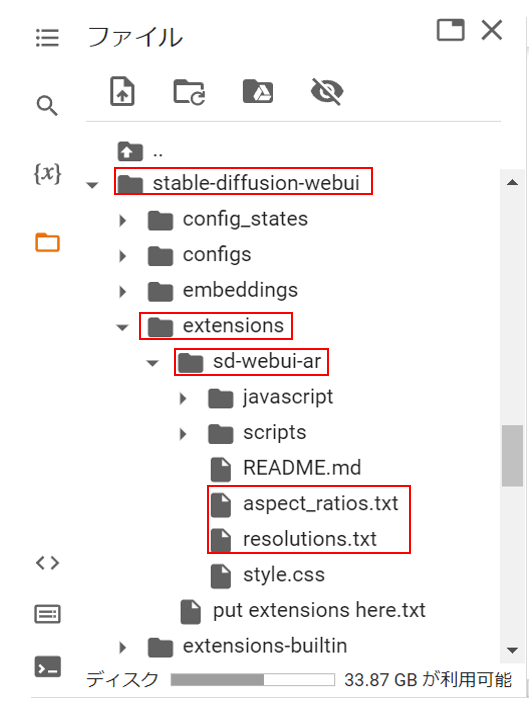
1.Google drive上に保存されている拡張機能のテキストファイルにアクセスする
それぞれ以下の場所に保存されています。
アスペクト比率ボタンのファイルの保存場所
\stable-diffusion-webui\extensions\sd-webui-ar\aspect_ratios.txt
ファイル名「aspect_ratios.txt」がアスペクト比率ボタンのファイルです。
1~3のボタンに設定された画像サイズのカスタムするためのファイル保存場所
\stable-diffusion-webui\extensions\sd-webui-ar\resolutions.txt
ファイル名「resolutions.txt」が設定された画像サイズのファイルのをカスタムするためのファイルの保存場所です。

2.テキストファイルに必要な記述を追記する
それぞれファイルを開いて、必要な記述を追加します。
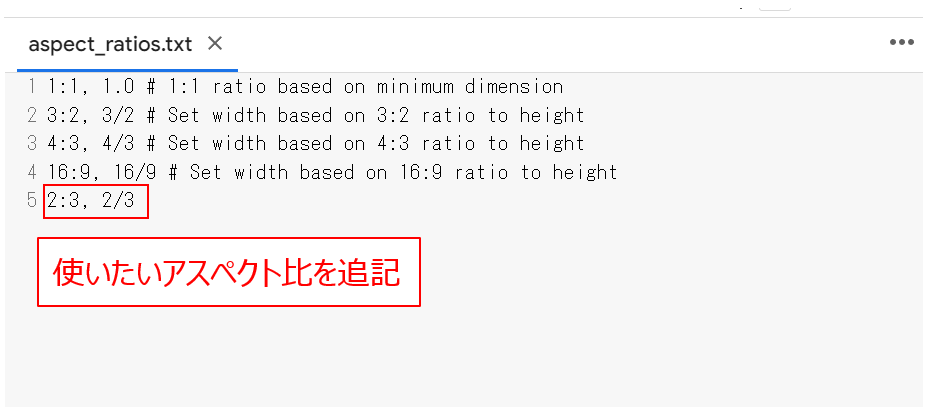
例えば、アスペクト比率ボタンで「2:3」のボタンを作りたい場合は、ファイル名「aspect_ratios.txt」内に「2:3. 2/3」と追記してください。左側に記述した内容がボタンに記載されます。#以下はコメントなので記載の必要ありません。

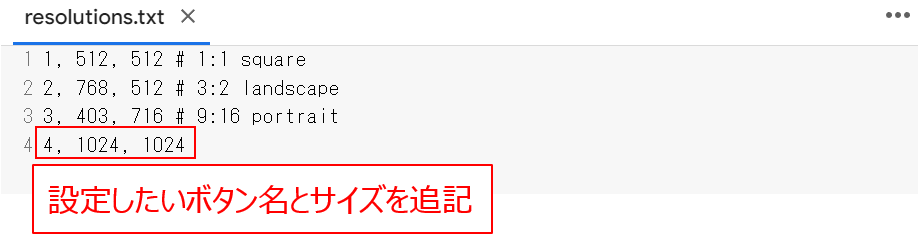
また追加ボタン4に1024:1024を設定したい場合は、「4,1024,1024」と追記します。

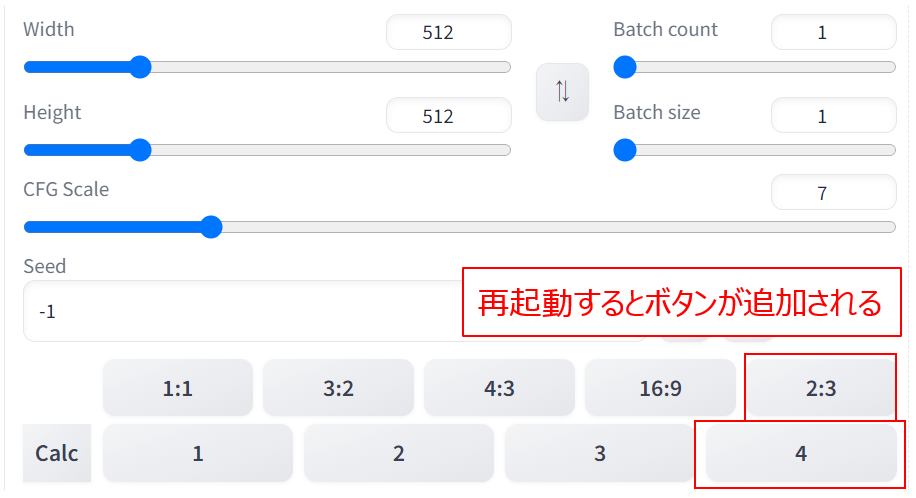
テキストファイルを保存して、Stable Diffusionを再起動すると変更が反映されます。

これでボタンのカスタマイズは終了です。
※.ローカル環境の場合でも、該当するファイルの中身の記述を変更することにより、ボタンのカスタマイズが可能です。
まとめ
いかがでしたでしょうか?
今回はStable Diffusionの拡張機能である『sd-webui-ar(Aspect Ratio selector)』の概要や導入方法、使い方について解説してきました。
今回のポイントをまとめると、以下のようになります。
- 『sd-webui-ar(Aspect Ratio selector)』を活用することで、簡単に画像のアスペクト比を変更することができる
- アスペクト比は任意の数値をカスタマイズすることもできる
Stable Diffusionの画像生成において、画像サイズは重要な要素の一つです。
今回ご紹介した『sd-webui-ar(Aspect Ratio selector)』を使用すれば、誰でも簡単に画像のアスペクト比を望むものに変更できます。
『sd-webui-ar(Aspect Ratio selector)』を上手く活用しながら、作成したい画像に合わせて最適な画像サイズを設定してみてください!