「QRcode Generatorで、QRコードが入った画像を生成してみたいけど、どうやって使うのかわからない」といった疑問を持っている方も多いのではないでしょうか。
こういった疑問にお答えするため、この記事ではQRcode Generatorの使い方や、QRcode Generatorの導入方法について解説していきます。
この記事を最後まで読むと、QRcode GeneratorでQRコード画像の生成方法が分かります!
拡張機能「QRcode Generator」とは?
「QRcode Generator」とは、QRコードを含めた画像を生成する、Stable Diffusionの拡張機能です。
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›拡張機能「QRcode Generator」の導入方法
QRcode Generatorを導入する方法は、Stable Diffusionを立ち上げるのがGoogle Colaboratoryなのかローカルなのかによって異なります。
Google Colaboratoryでの導入方法
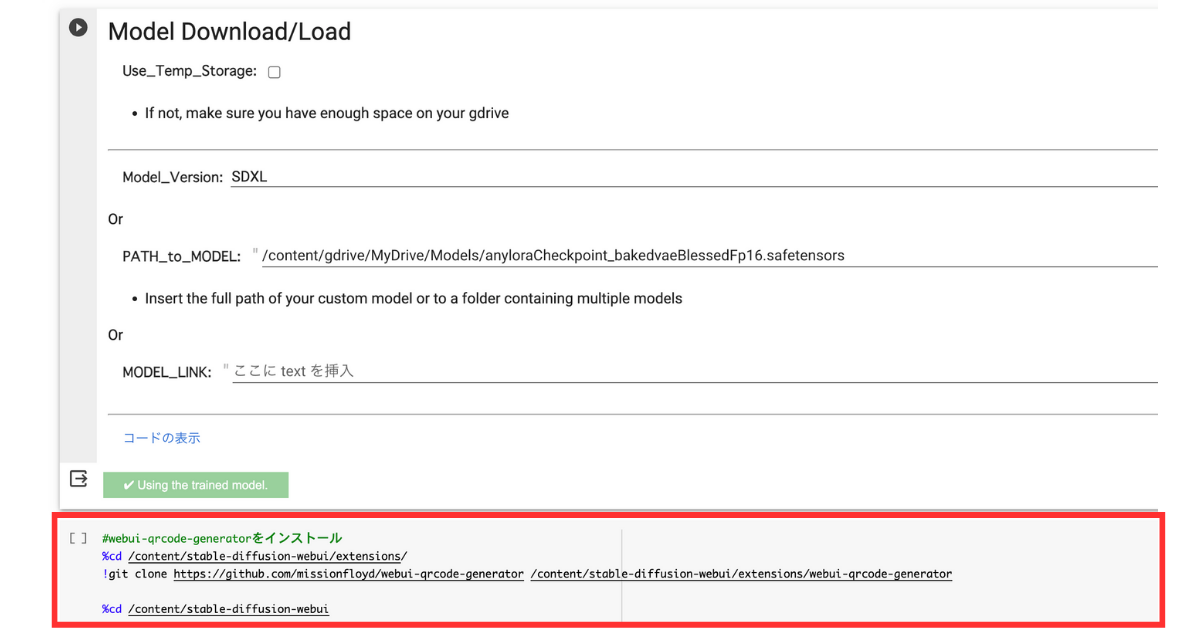
Google Colaboratoryの場合、以下のコードを追加します。
#webui-qrcode-generatorをインストール
%cd /content/stable-diffusion-webui/extensions/
!git clone https://github.com/missionfloyd/webui-qrcode-generator /content/stable-diffusion-webui/extensions/webui-qrcode-generator
%cd /content/stable-diffusion-webui「Model Download/Load」の下に左上の「コード」を追加してコピペしてください。

※Google ColaboratoryでStable Diffusionを利用する方法については、以下の記事で解説しています。
ローカルでの導入方法
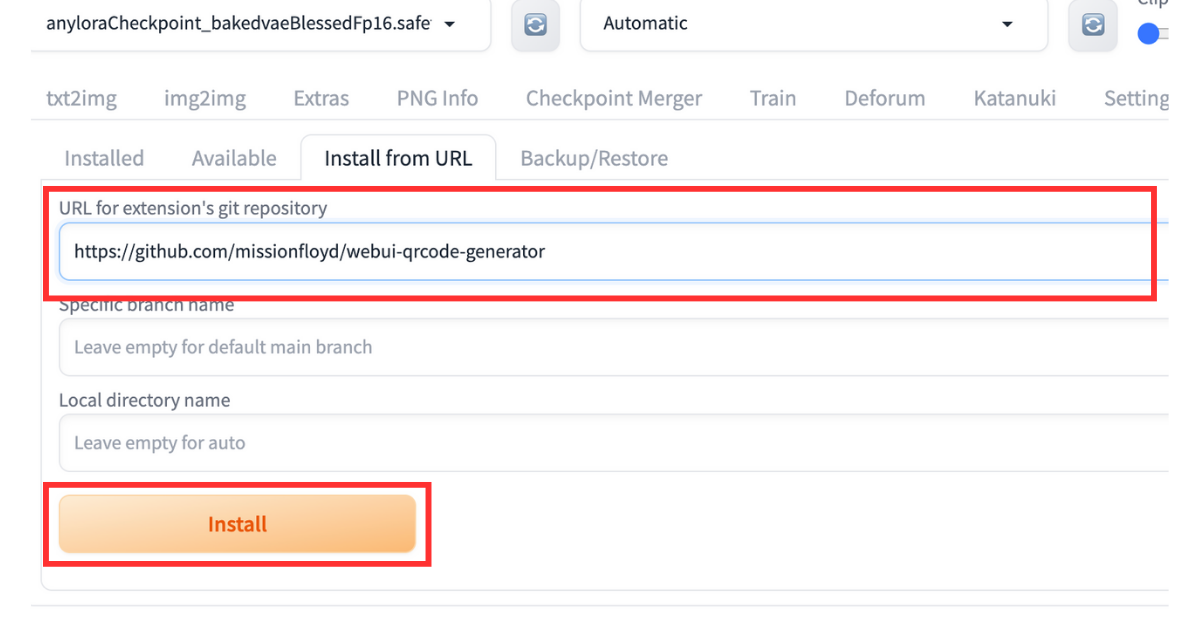
ローカルの場合、「Extension」→「Install from URL」と進んで、「URL for extension’s git repository」 の欄に以下のURLをコピペしてください
https://github.com/missionfloyd/webui-qrcode-generator
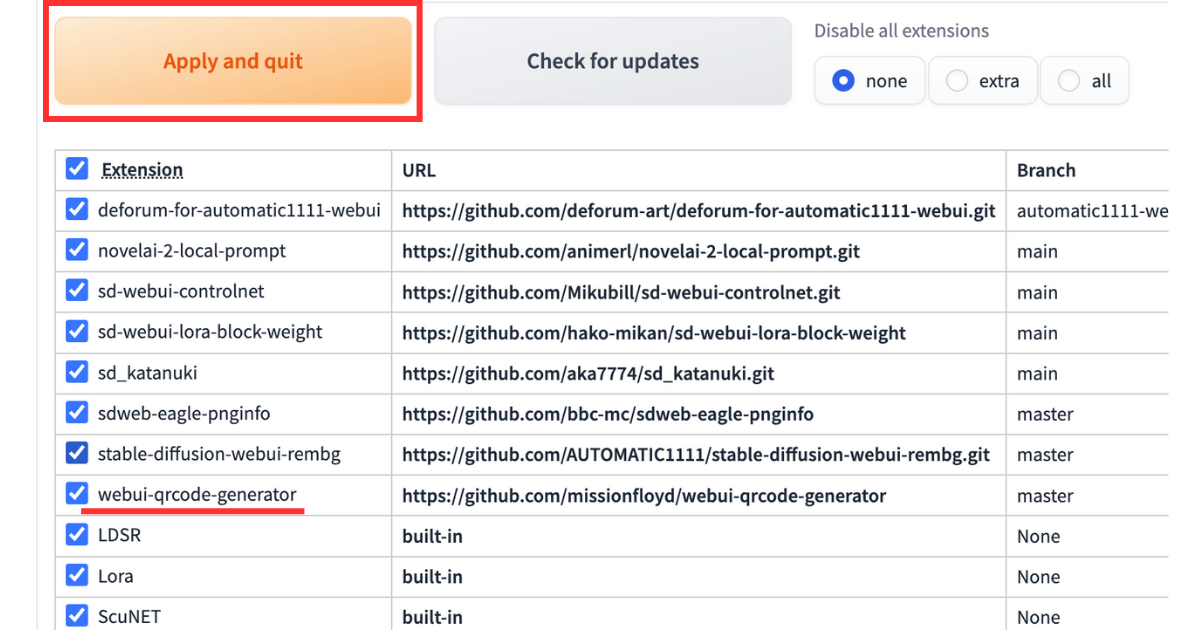
コピペしたら、下の「Install」のボタンを押しましょう。インストールされたら、「installed」のタブに移動し、「Apply and restart UI」をクリックしたら導入完了です。

ローカルでStable Diffusionを利用する方法については、以下の記事で解説しています。
拡張機能「QRcode Generator」の使い方
以下の手順で、QRcode Generatorを使って画像を生成します。
- QRコードを生成する
- 『img2img』の設定を変更する
- 『ControlNet』の設定を変更する
- AIイラストのQRコードを生成する
ControlNet専用のモデルが必要なので、事前にダウンロードしておいてください。
※ControlNet専用モデルのダウンロード方法は、以下の記事で解説しています。
①QRコードを作成する
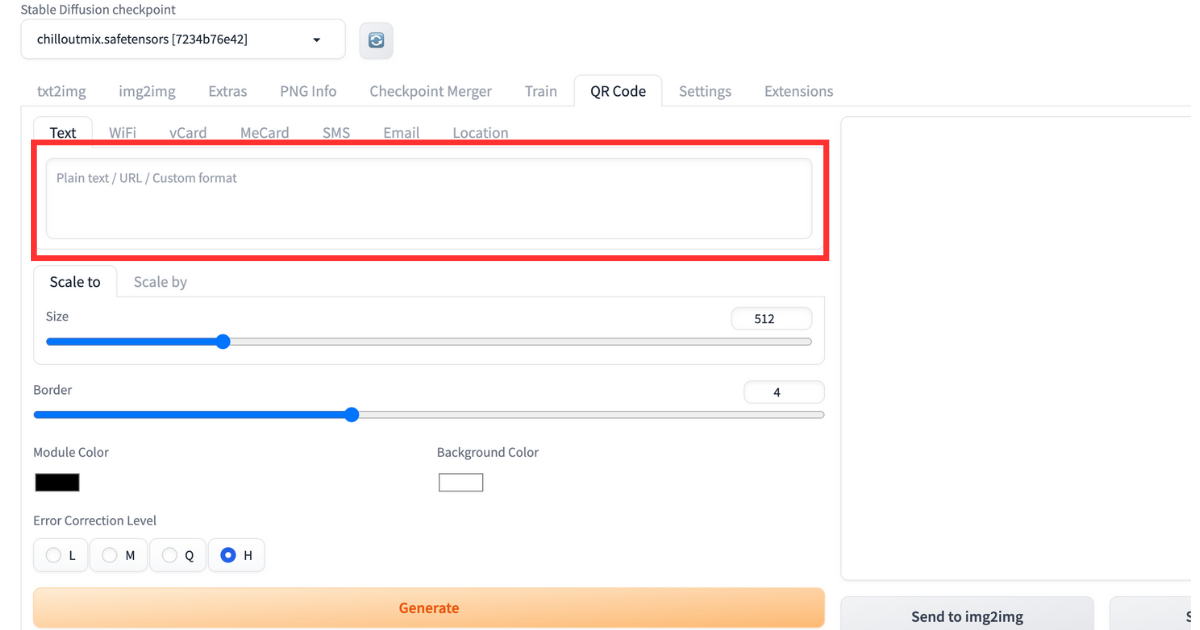
まずはQRコードを生成します。QRcode Generatorが導入できていれば、「QR Code」のタブが追加されているはずです。
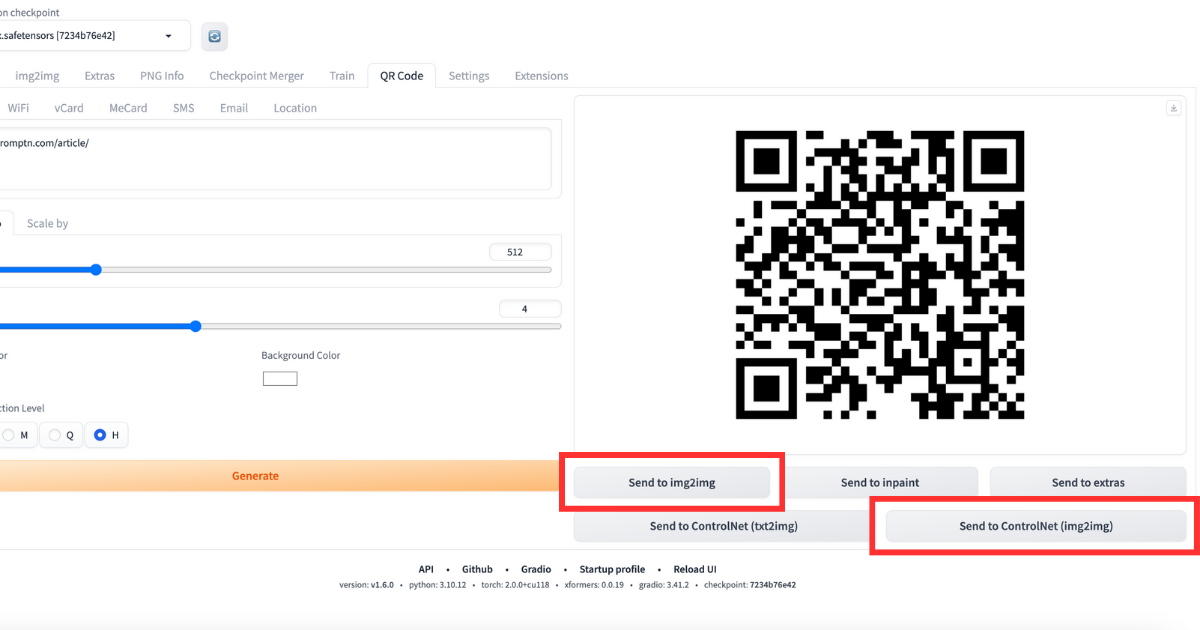
開いたら、入力窓に好きなURLを入力しましょう。「Generate」のボタンを押せば、QRコードが生成されます。

QRコードが生成されたら、「send to img2img」と「Send to CntrolNet(1mg2img)」の2つをクリックします。

②『img2img』の設定を変更する
img2imgのタブで、画像生成のプロンプトを入力します。プロンプトの内容は、なんでもOKです。
画像サイズは768×768以上に設定してください。初期値の512×512では、画像が小さくQRコードを読み込んでくれません。
③『ControlNet』の設定を変更する
ControlNetの設定を変更していきます。まず、「Enable」、「pixel perfect」にチェックを入れてください。
続いて、以下の項目を設定していきましょう。
| 設定項目 | おすすめ設定 |
| Control Type | All |
| Preprocessor | tile_resample |
| Model | なんでもOK |
| Control Weight | 0.5〜0.9 |
| Starting Control Step | 0.23 |
| Ending Control Step | 0.9 |
| Control Mode | Balanced |
| Resize Mode | Crop and Resize |
設定が終わったら、「Generate」をクリックして、画像を生成しましょう。
まとめ
いかがでしたでしょうか?
今回はQRcode Generatorについて解説してきました。
今回のポイントをまとめると、以下のようになります。
- QRcode Generatorは画像にQRコードを含んだ画像を生成する拡張機能
- QRcode Generator以外にも、ControlNetとControlNet用モデルが必要
- Google Colaboratoryとローカルとでは導入方法が異なる
紹介したサイトがあるなら、QRcode Generatorを使っておしゃれなQRコードを生成してみてください。