女の子が微笑んでいる画像です。
もちろんStable Diffusionで生成しました。
この画像はQRコードとして読み取ることができます。
本記事を最後まで読む事で、あなたもQRコードの画像を作れるようになります。
拡張機能「sd-webui-qrcode-toolkit」とは?
QRコードとして機能する画像をStable Diffusionで生成する際に、制作を助けてくれる拡張機能です。
QRコードgenatater機能と画像とQRコードのアンマッチ箇所の検索、そしてある程度の修正までが行えるツールキッドがセットになっています。
実際の生成には「sd-webui-qrcode-toolkit」の他に専用のControlNetモデルが必要になります。
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›拡張機能「sd-webui-qrcode-toolkit」の導入方法
「sd-webui-qrcode-toolkit」の導入方法は以下のとおりです。
- Stable Diffusionを起動し、「Extensions」タブを開く
- 「Install from URL」をクリックする
- 「URL for extension’s git repository」に「https://github.com/hako-mikan/sd-webui-cd-tuner.git」と入力する
- 「Install」をクリックしてインストールを開始する
インストールできたら1度リロードして下さい。
QRコード専用ControlNetモデルのダウンロード
QRコードとして機能する画像を生成するためのControlNetモデルが公開されています。
・Controlnet QR Pattern (QR Codes)
・control_v1p_sd15_qrcode_monster
https://huggingface.co/monster-labs/control_v1p_sd15_qrcode_monster/blob/main/images/monster.png
この2つをダウンロードして「stable-diffusion-webui/models/ControlNet」の中に保存して下さい
拡張機能「sd-webui-qrcode-toolkit」の使い方
最初にQRコードを作成しますが、QRコードがどのように機能しているのかをある程度知っておく必要があります。
QRコードの仕組みについて

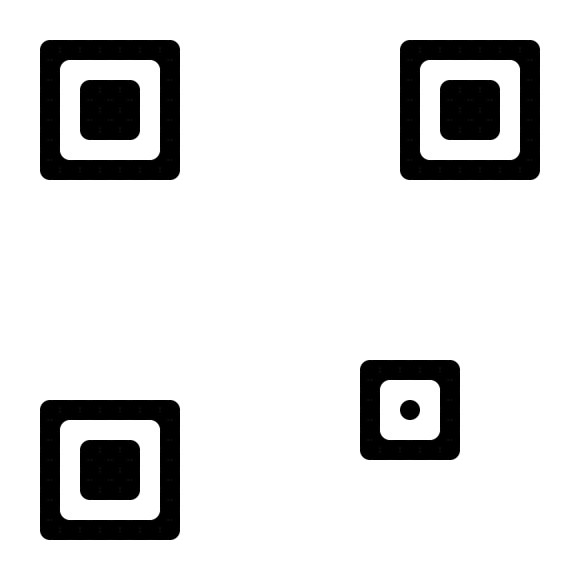
大きい四角形 – ファインダパターン – 位置の認識に使用されます。
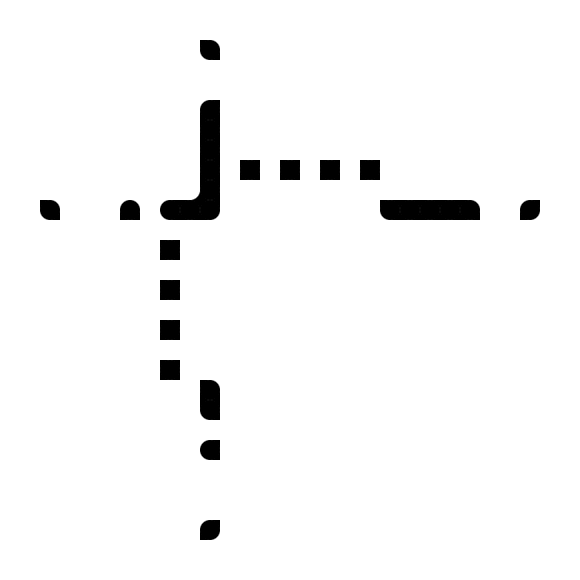
小さい四角形 – アライメントパターン – (ドット)の位置ずれを補正します。

シンボル内のモジュール座標やQRコードシンボルに、使用されている誤り訂正率とマスクパターンに関する情報を持っています。

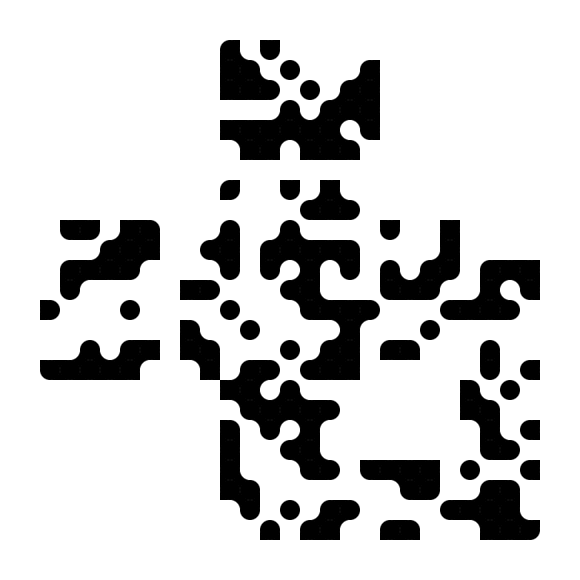
読み取りされるデータはこの中に入っています。
QRコードには一部が損傷した場合も復元して読み取りを可能とする機能があります。
復元率には4パターンの設定があります。
| 誤り訂正レベル | シンボルに対する面積 |
| L | 7% |
| M | 15% |
| Q | 25% |
| H | 30% |
この中でQRコードとして機能する画像を生成するには、「Q」以上の訂正レベルを持つQRコードを使用することが推奨されています。
それ以下のものでも生成可能ですが読み取り難易度が上がるため、最初は「Q」か「H」のQRコードから初めてみて下さい。
QRコードを作る
「sd-webui-qrcode-toolkit」がインストールされていれば上部タグに「QR Toolkit」が現れますので選択して下さい。
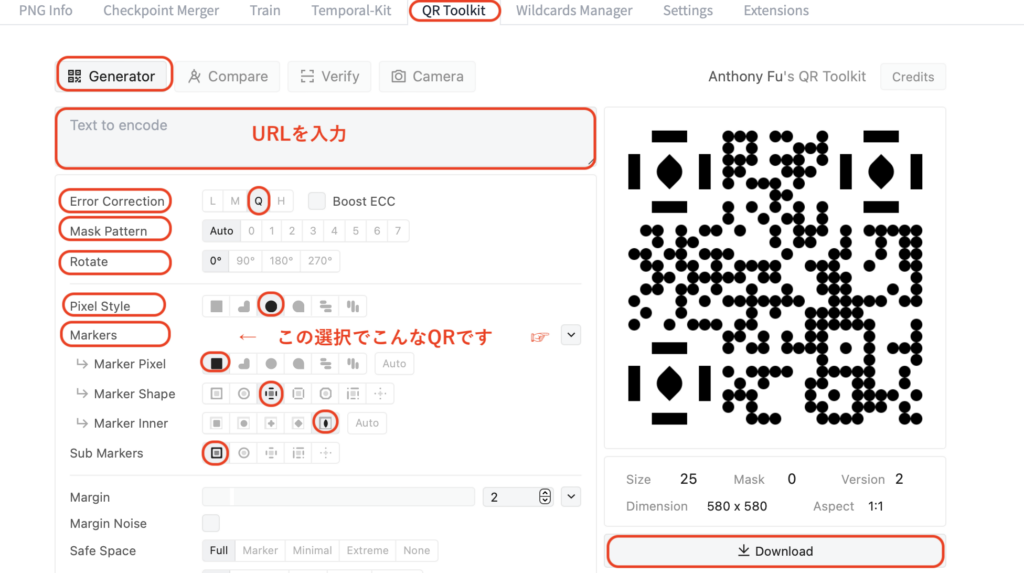
GeneraterでQRコードを作成することができます。
・Text to encode – 読み取りたいアドレスを入れて下さい。
・Error Correction – 読み取り復元率の選択(基本は「Q」以上で)
・Mask Pattern – 読み取りデータ部分の模様が変わります。
・Rotate – 回転します。
・Pixel Style – 読み取り部分の模様を選べます。
・Markers – 全体のデザインを変更できます。

作成したRQコードを元に画像を生成していきますので、QRコードの模様によって画像が大きく変わります。角張ったQRコードでは角張った画像が生成されやすく、丸型のQRコードでは丸い画像になりやすくなります。初めての方は風景や建物で作るのであれば四角、人物ならば丸型のQRコードを作るのをお勧めします。
Margin以下の部分にも細かい設定項目がありますが、ここでは説明を割愛します。
実際にこの機能に触れてみて、あなたのイメージにあったQRコードを作ってみて下さい。
いいものが決まったら一度QRコードリーダーで読み取りの確認を行なって下さい。
問題なければ「Downlord」します。
QRコード画像を生成する
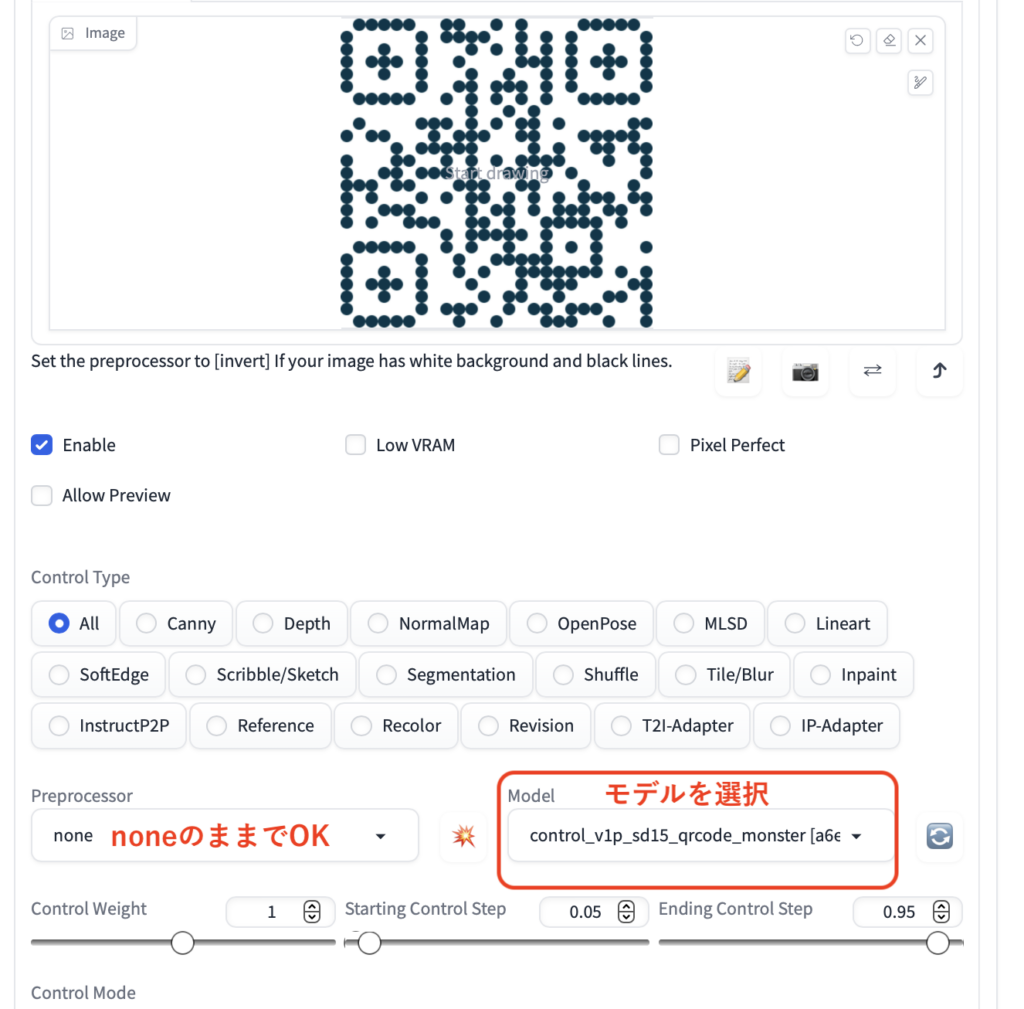
ControlNetの設定から
1、ControlNetに作成したQRコードをドロップします。
2、「Enable」を有効化し、Modelに先ほどダウンロードしたQRコード専用のControlNetモデルを選択
3、Control Weightは微調整 サンプルは「0.8」で生成しています
4、Starting/Ending Control Stepも微調整
パラメーターについては微調整が必要となります。いい画像ができるまで粘り強くやってみて下さい。

画像生成のためのプロンプトや、その他のパラメータはお好きなもので生成して下さい。
QRコードと画像をマッチングさせるにはそれなりの回数生成してみなければなりませんので、いいものができるまで頑張りましょう。
ただし画像サイズについては1000px以上、Sampling methodも「Euler a」で多めのステップ数が推奨されています。
ちなみに冒頭の画像の生成条件は以下の通りとなります。
a girl smiling, masterpiece
Negative prompt: low quality, bad-hands-5, EasyNegative
Steps: 40, Sampler: Euler a, CFG scale: 5, Seed: 2929024558, Size: 1024×1024, Model hash: 862374923f, Model: elegantEntropy_v14, RNG: CPU, ControlNet 0: “Module: none, Model: control_v1p_sd15_qrcode_monster [a6e58995], Weight: 0.8, Resize Mode: Crop and Resize, Low Vram: False, Guidance Start: 0.05, Guidance End: 0.95, Pixel Perfect: False, Control Mode: Balanced”, Version: v1.3.2
参考にして下さい。
QRコード画像を修正する
「sd-webui-qrcode-toolkit」を使って画像を修正していきます。
ただし、すべての画像が読み取りできるようにはなりません!
まずは選定して、ある程度なら修正が可能とお考えください。
できることなら最初から読み取れる画像を選ぶことをお勧めします。
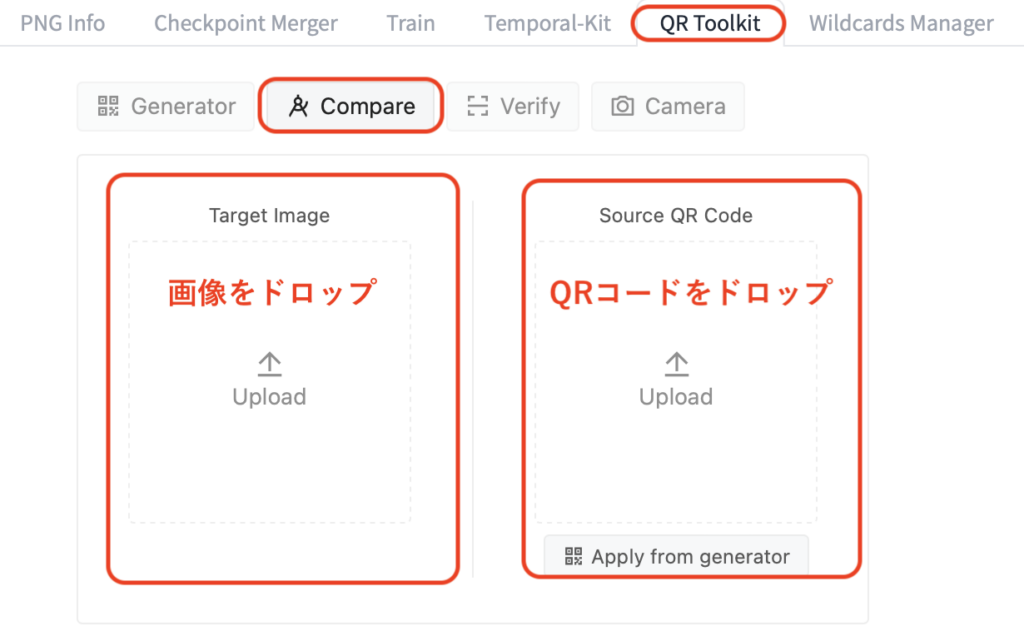
「QR Toolkit」からCompareを選択して下さい。
Target Imageに生成した画像を、Source QR CodeにQRコードをドロップします。

そうすると、2つの画像を比較するモードになります。

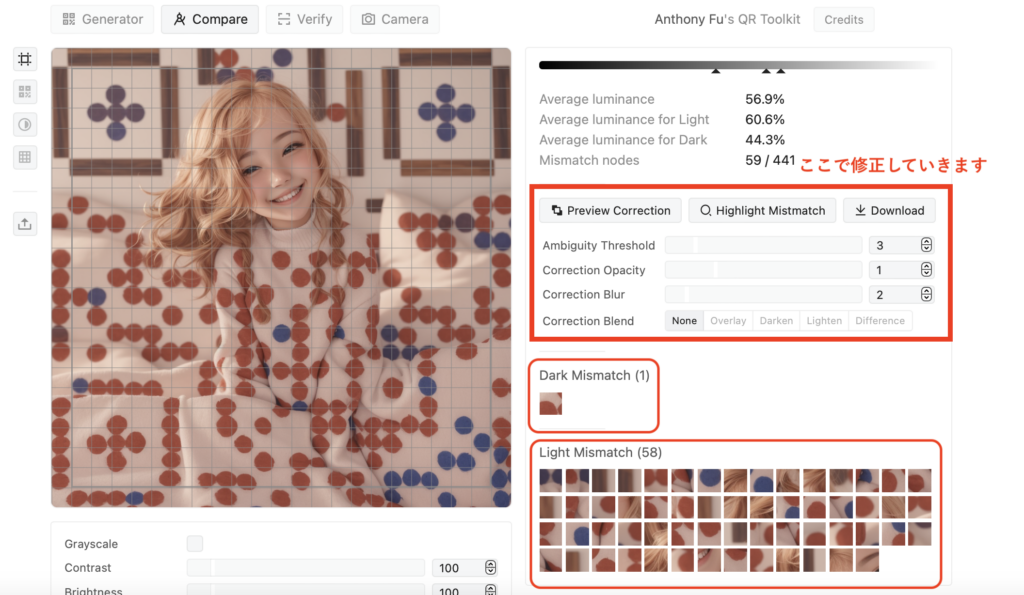
右下にDark Mismatch(暗さのミスマッチ)とLight Mismatch(明るさのミスマッチ)セルが表示されます。
カーソルを持っていくとどのセルかを教えてくれます。
このミスマッチ情報を参考にして、その上のところを使って修正をかけていきます。
・Ambiguity threshold あいまいさのしきい値
・Correction opacity 修正不透明度
・Correction blur ぼかし補正
・Correction blend 補正ブレンド
読み取りについては「Ambiguity」で若干修正がきく程度です。
そのほかの部分は主に画像としてのクオリティーを上げるために調整していきます。
ちなみにミスマッチ箇所が多くても読み取りができるものもありますし、ミスマッチが少なくても読み取りにくいものが存在しますので、実際にQRコードリーダーで確認を行なって下さい。
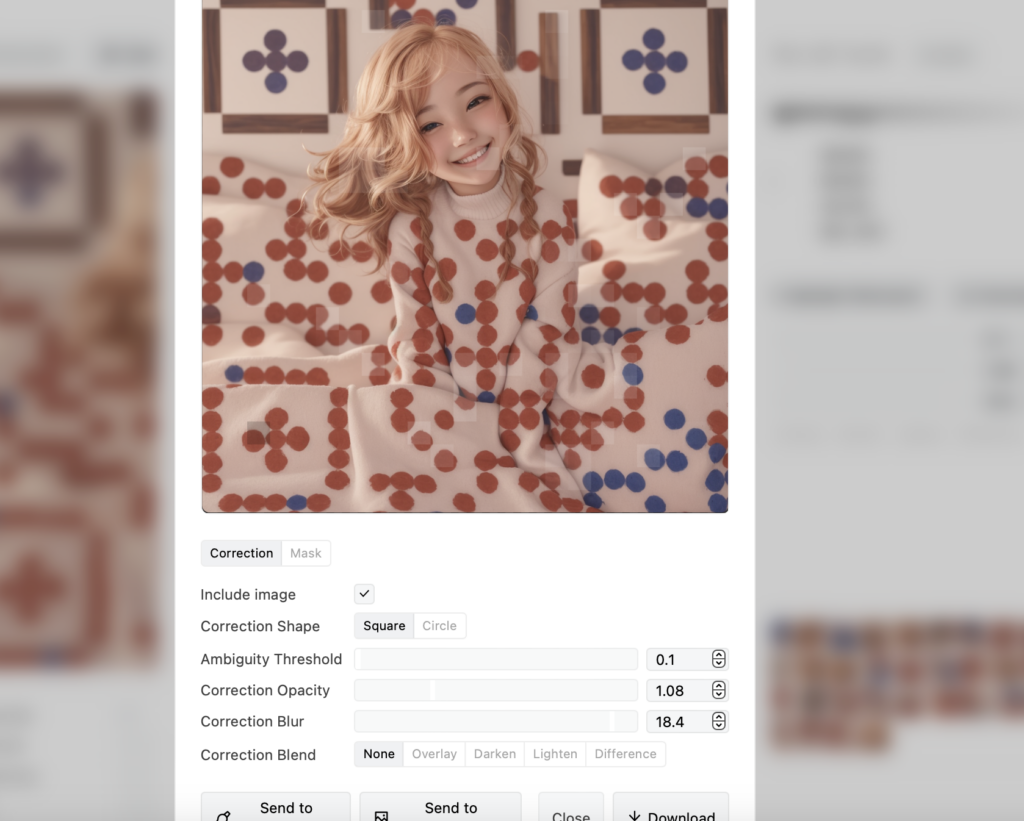
納得のいく画像ができたら「Downlord」を押して下さい。下の画面になります。

この画面で最後の調整を行なって、一番したの「Downlord」を押せば出来上がりです。
この『sd-webui-qrcode-toolkit』について詳しく知りたい方はこちらから
この記事を作るにあたって参考にした情報を以下に貼り付けます。

この拡張機能を作った「Anthony Fu’」氏の記事になります。
ここで紹介した作成方法よりもより高度な、QRコードを分割して作成して生成する方法などについても言及されていますので、興味のある方は確認してみて下さい
まとめ
いかがでしたでしょうか?
Stable DiffusionでAIイラスト×QRコードが作れる拡張機能『sd-webui-qrcode-toolkit』の使い方!について解説してきました。
今回のポイントをまとめると、以下のようになります。
- QRコード画像を作るには 1、拡張機能『sd-webui-qrcode-toolkit』
- QRコード画像を作るには 2、「QRコード専用ControlNetモデル」
- QRコード画像を作るには 3、根気と粘り強さ
以前にもQRコード画像を作成する方法について書いたことがあるのですが、その時にはこんなに素晴らしい拡張機能も、専用のControlNetモデルもありませんでした。
技術の発展に感謝します。
皆さんもぜひQRコードとして使える画像を生成してみて下さい。