Stable Diffusion で生成した画像がイマイチだった時に、プロンプトを変えてもう一回 Generateしていませんか?
画像を編集したら、それで済むかも知れません。
今回は、無料で使えるとても多機能な画像編集ツール「HakuImg」をご紹介します。
拡張機能「HakuImg」とは?
Stable Diffusion web ui の拡張機能です。
画像にさまざまな編集を加える事ができます。
拡張機能「HakuImg」の導入方法
Google Colabとローカル環境では導入の仕方が異なります。
・Google Colabの方は立ち上げ時に以下のコードを挿入して下さい。
%cd /content/stable-diffusion-webui/extensions/
!git clone https://github.com/KohakuBlueleaf/a1111-sd-webui-haku-img /content/stable-diffusion-webui/extensions/a1111-sd-webui-haku-img
%cd /content/stable-diffusion-webuiWebUIを起動した時に、HakuImgのタブが追加されていれば導入成功です。
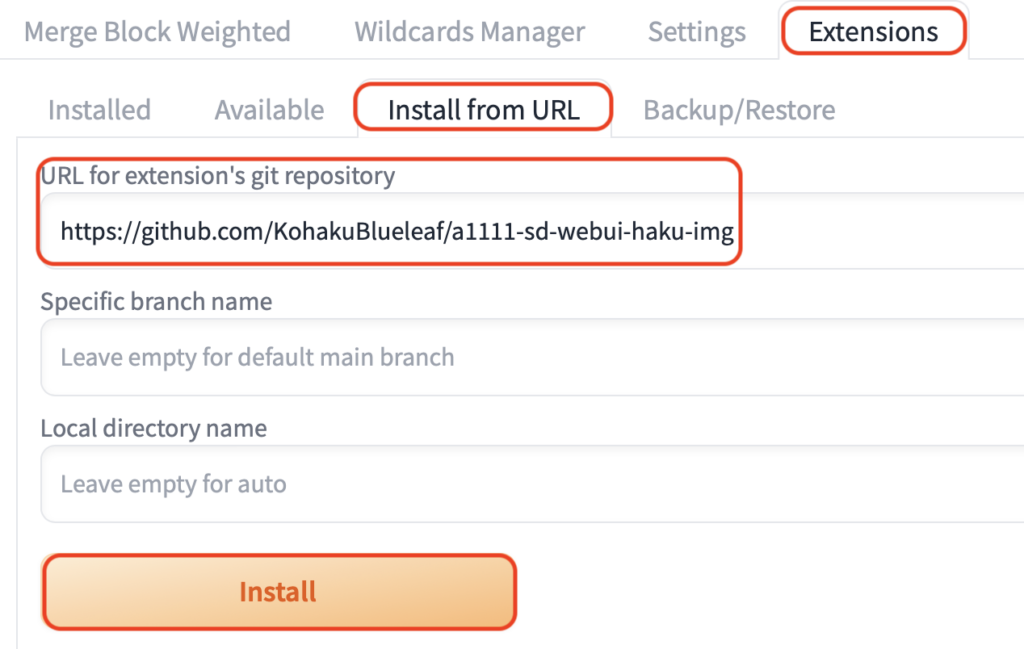
・ローカル環境の方は「Extensions」→「Install from URL」の「URL for extension’s git repository」に下記のURLを入力しInstallをクリックしましょう。
https://github.com/KohakuBlueleaf/a1111-sd-webui-haku-img
インストールできたら、1度リロードして下さい。
拡張機能「HakuImg」の使い方
機能が多いので、全部を覚える必要はありません。基本となるのは「Effect」で加工する事と、「Effect」で編集した画像を「Blend」で重ねることです。
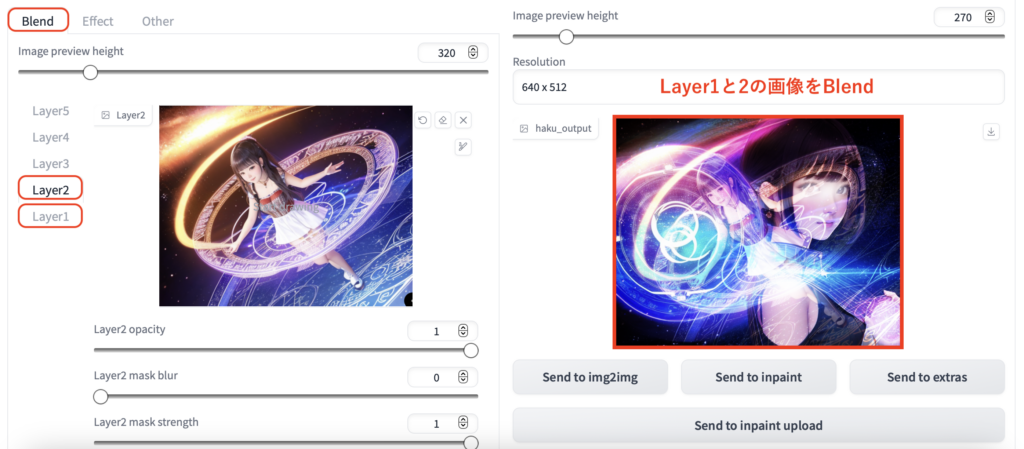
Blend
各Layerに入れた画像を重ねる事ができます。
どのように重ねるかは「Blend mode」で指定します。「Blend mode」はたくさんの種類がありますが、公式にも説明がないので、使ってみて判断して下さい。基本的にはデフォルトの「normal」で普通に重ねられます。
inpaintと同じように画像にマスクをかけることもできます。

opacity(不透明度)、mask blur(マスクのぼかし具合)、mask strength(マスクの強さ)が設定できます。
この後説明する「Effect」と組み合わせて画像を加工していきます。
加工した画像を inpaint や extras へ送ることもできます。
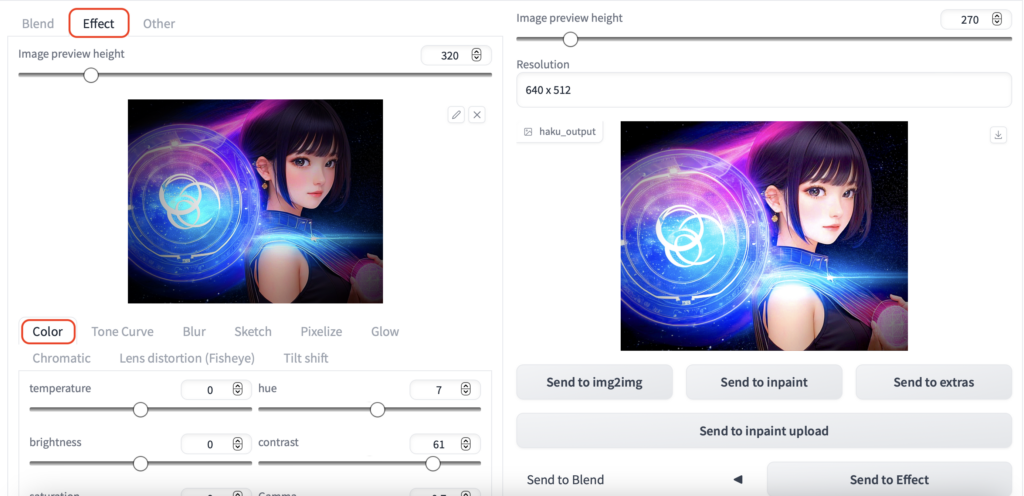
Effect(Color)
色調の調整ができます。
temperature(温度)、brightness(輝度)、saturation(飽和)、ExposureOffset(オフセット照射)、Noise(ノイズ)、hue(色相)、contrast(コントラスト補正)、gamma(ガンマ補正)、Vignette(周りのボカシ)、Sharpness(シャープさ)、HDR(輝度)の11項目の調整ができます。

基本的な画像の加工はここに大体揃っています。
ここだけ使えれば十分な気もしますが、「HakuImg」は非常に多機能です。
まだまだいろいろな事ができます。
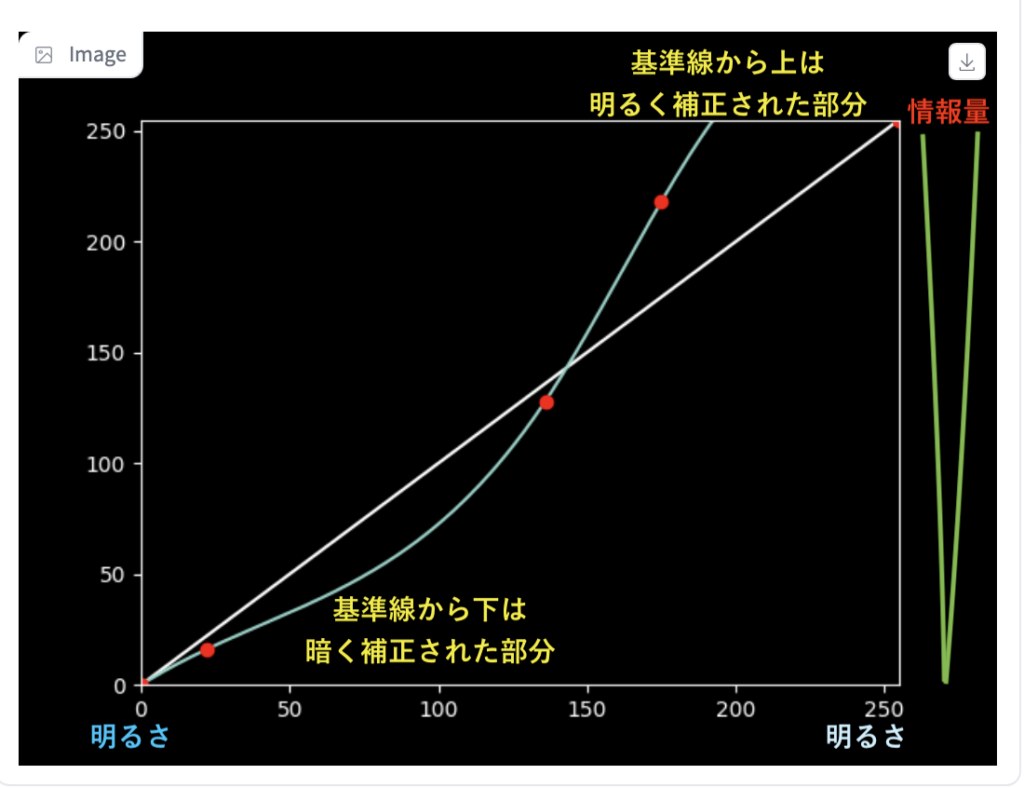
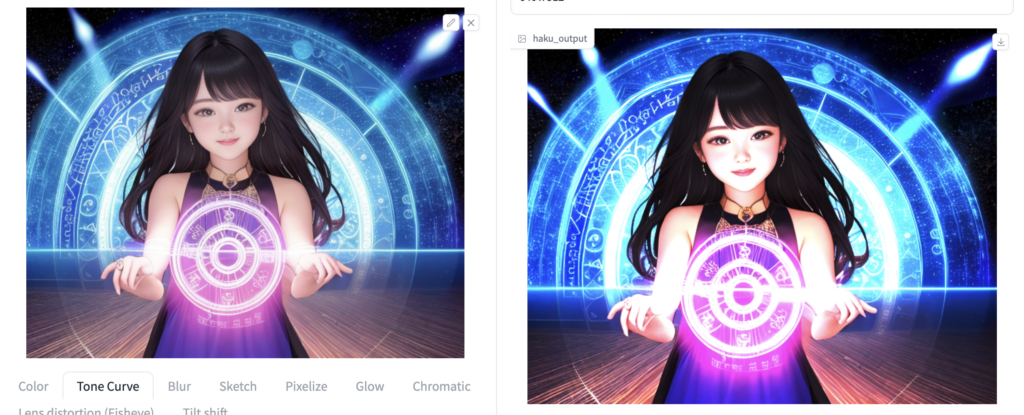
Effect(Tone Curve)
画像の明るさや明暗の比率(コントラスト)を調節するためのものです。
曲線を使って思い通りに調節できるのがトーンカーブです。
3つのポイントを操作して、画像のコントラストを調整します。
元々明るい所をより明るく、暗い所をより暗くすると、コントラストがはっきりとした画像になります。

試しに1枚、コントラストを強調してみました。

いかがでしょうか?
より光っているように見えますね。
こんな本格的な画像加工機能が、無料で使えるのはすごいです。
Effect(Blur)
画像をボカシます。
Blendのレイヤーと組み合わせてボカシた画像と、マスク加工した画像を重ねたりもできます。

こんな画像も作れます(Blend mode : darkenを使用)
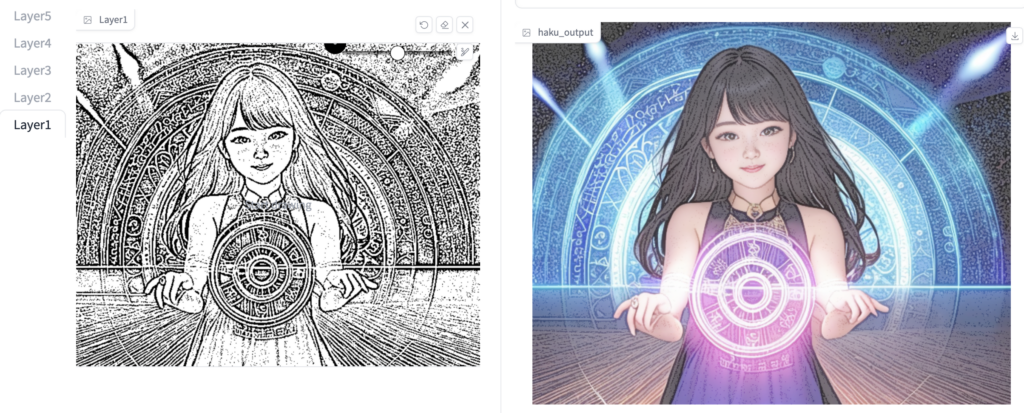
Effect(Sketch)
画像から線画を抽出できます。
先ほどのようにできた線画をレイヤーに送って合成すると

アウトラインが強調され、印刷物のような画像を生成できます。
線画はグレーとカラーを選択できます。
Effect(Pixelize)
ピクセル加工をします。


こんな感じでモザイク処理みたいなこともできます。
Effect(Glow)
画像の発光具合の調整です。

なんだか色っぽくなりました・・・
これもレイヤーに送って画像を重ねると、一部だけ輝いているような画像を作れます。
chromatic
画像をずらして色収差を作ります。ブラー機能でぼかしを入れることもできます。


あんまりマジマジと見ると酔いそうです。
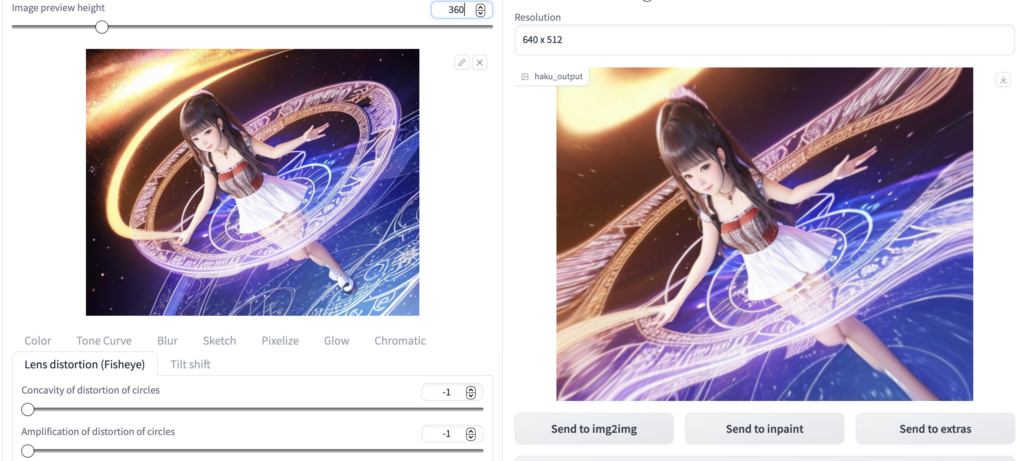
Lens distortion(Fisheye)
魚眼レンズで撮影した写真のように、画像を歪ませます。

実写モデルでやれば、「こだわって魚眼レンズで撮った自撮り画像」みたいな画像も生成できそうですね。
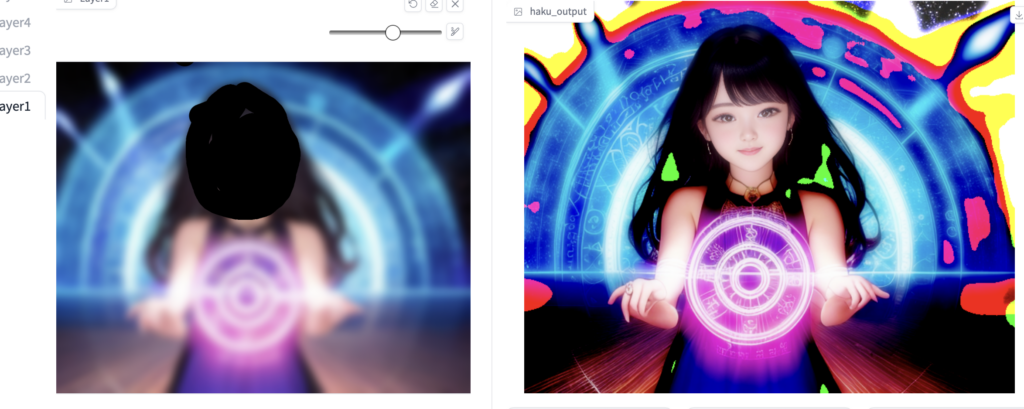
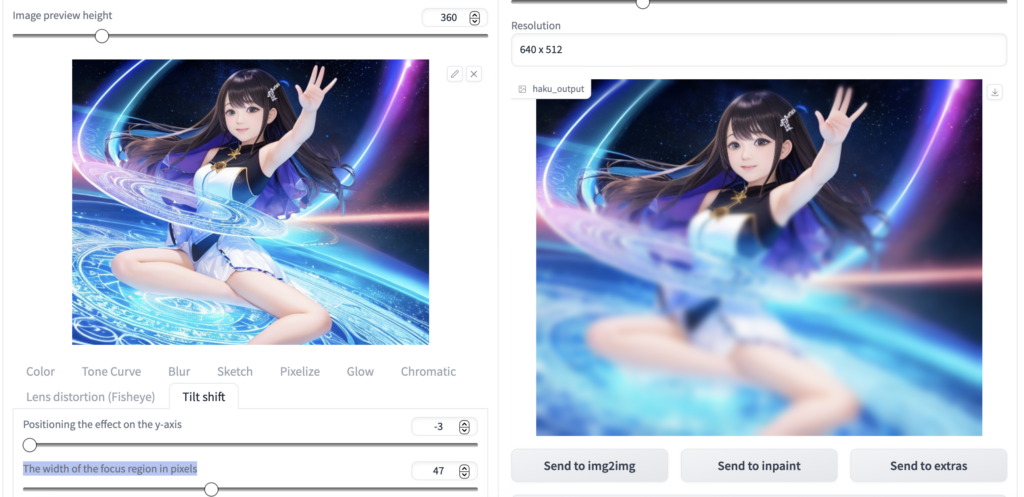
Tilt shift
ピントと遠近感の調整ができます。
Y軸への影響の位置決めをして、フォーカス領域の幅(ピクセル単位)を調節します。

下半身にボカシを入れてみました。
逆に顔だけボカシを入れることもできます。
Other
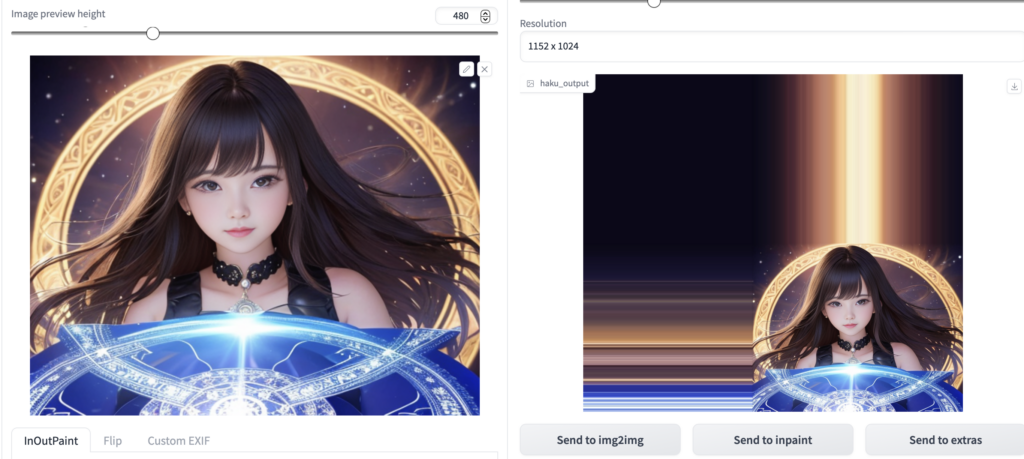
画像の上下左右の端を引き伸ばす事ができます。

画像を加工してポスターにしたり、商品のパッケージになりそうです。
まとめ
いかがでしたでしょうか?
Stable Diffusionの拡張機能『HakuImg』の使い方!画像を編集する機能を追加しようについて解説してきました。
今回のポイントをまとめると、以下のようになります。
- 拡張機能『HakuImg』は、本格的な画像加工機能を無料で使える
- 拡張機能『HakuImg』は無用で使えるが、とても多機能
最近の画像編集ソフトって、サブスクで結構お金がかかります。
たまに使うだけであれば、無料の『HakuImg』でもかなり色々加工できますよ。
ぜひ試してみて下さい。