MACユーザーでもStable Diffusion web ui を使ってAI画像生成を楽しむ事ができます。
MACユーザーでもStable Diffusion web ui を使ってLoraやEmbeddingも作成できます。
最近注目が集まるComfyUIだってもちろんMACで使用可能ですよ。

今回はMACユーザーにAppleSiliconでComfyUIを使う方法についてお届けします。
ComfyUIとは?
Stable DiffusionをノードベースのUI(ユーザーインターフェイス)で使用することができる画像生成AIツールです。
web ui よりも複雑な生成が可能な為、より高度な画像生成やAI動画生成をするのに適したプロ仕様のStable Diffusionです。
Stable DiffusionはWindowsのPCとNVIDIA製のGPUを使用することが基本設計となっておりますが、MACのパソコンでも画像生成については問題なく動かすことができます。
今回はMACローカルでComfyUIの使用環境を構築し、モデルや拡張機能を使える準備までを解説していきます。
・基本的なComfyUIの使用方法についてはこちらの記事でご確認ください。
【準備編】MacでComfyUIを立ち上げる方法
ComfyUIの環境構築は特に難しいところはありません。
ターミナルを呼び出して順番にコマンドを実行していくだけです。
説明を見ながらコピー&ペーストしていってください。
①venvの環境を構築する
まずはプロジェクト間の依存関係の衝突を避ける為、仮想環境を構築します。
venvはpythonの仮想環境を構築するツールです。
ターミナルを呼び出して以下コマンドを実行してください。
python -m venv venvこれでvenvの環境が構築されました。
②仮想環境をアクティベートする
作成した仮想環境をアクティブにします。
以下コマンドを実行します。
. ./venv/bin/activateこれで以降の Python コマンドや関連するコマンドは、仮想環境内で実行されるようになります。
③pip最新バージョンを導入する
pipはpythonのパッケージ管理システムです。
最新バージョンにするため以下コマンドを実行します。
pip install --upgrade pipこれでpipが最新化されます。
④pytorchのインストール
pytorchは機械学習のフレームワークです。
以下コマンドを実行してください。
pip3 install --pre torch torchvision torchaudio --extra-index-url https://download.pytorch.org/whl/nightly/cpuここまでが前準備となります。
もしもpytorchのインストールがうまくいかない方は他のインストール方法もあるので以下のpytorch公式ページを確認してみてください。

ComfyUIをインストールする方法
ターミナルはそのままにして以下のコマンドを実行するだけでインストールが開始されます。
git clone https://github.com/comfyanonymous/ComfyUI.git次にComfyUIのディレクトリに移動し直して、必要なpythonのパッケージをダウンロードします。
cd comfyUI
pip install -r requirements.txtこれで基本的な環境構築は終了です。
起動はComfyUIのディレクトリから起動コマンドを入力します。
ComfyUIのディレクトリに移動
cd comfyUIComfyUI の起動
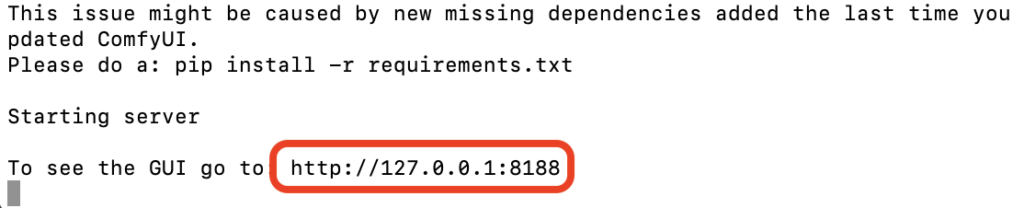
python main.pyターミナルに以下のメッセージが出てきます。

このメッセージが出たら http://127.0.0.1:8188 にアクセスしてください。
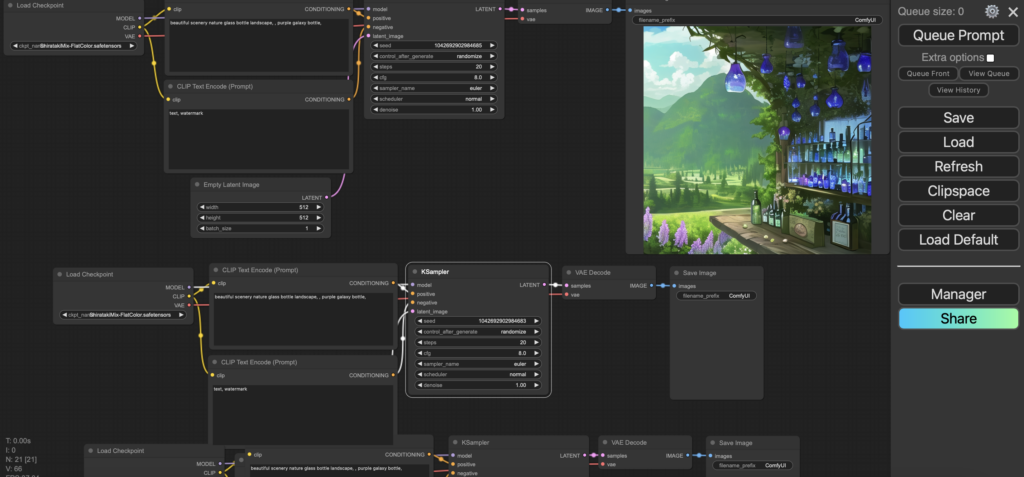
そうするとComfyUIのメイン画面にジャンプします。
モデルデータを配置する
ComfyUIだけでは画像の生成はできません。
各種モデル類をダウンロードしてそれぞれ決まった場所に配置しなくてはいけません。
すでにローカル環境でStable diffusionを使用している方は大量にモデルデータを所持していると思います。
それを全てコピーして配置し直すのは大変ですね。
でも大丈夫、ちゃんとweb ui とComfyUI でモデルを共用する仕組みが用意されています。
モデルデータをweb ui と共用する方法
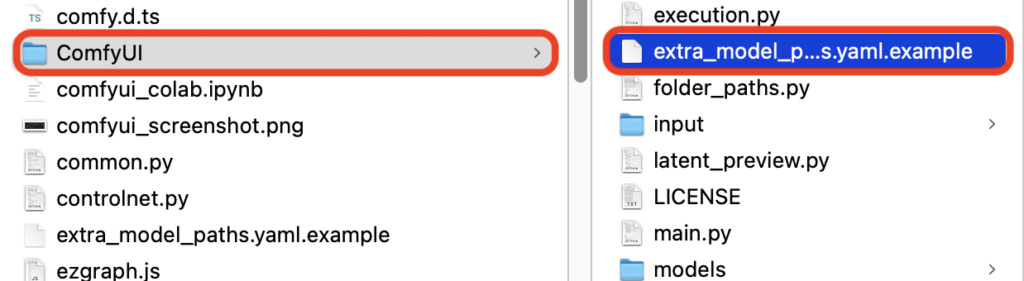
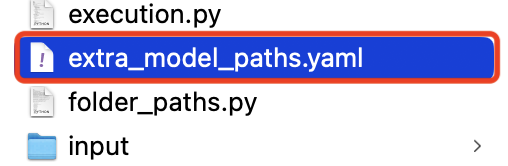
ComfyUIのフォルダの中に extra_model_paths.yaml.example というファイルが用意されていますので、まずはこのファイル名を変更します。

右クリックから名称変更を選択して後ろの[.example]を削除します。
拡張子の変更を確認されますので、[.yaml] に変更します。

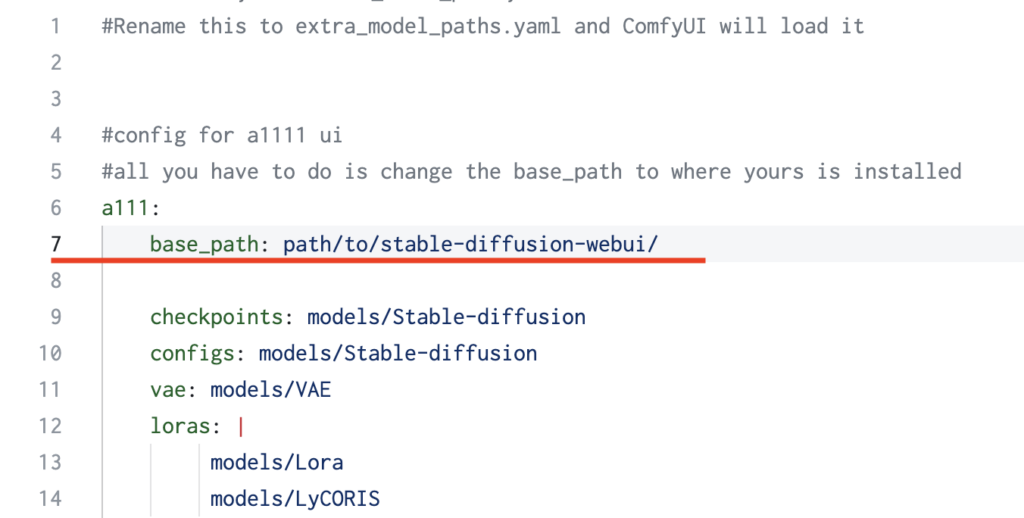
次にこのファイルを開きます。
すると7行目にパスを入れる場所があります。
(base_path: 以降の部分です。)

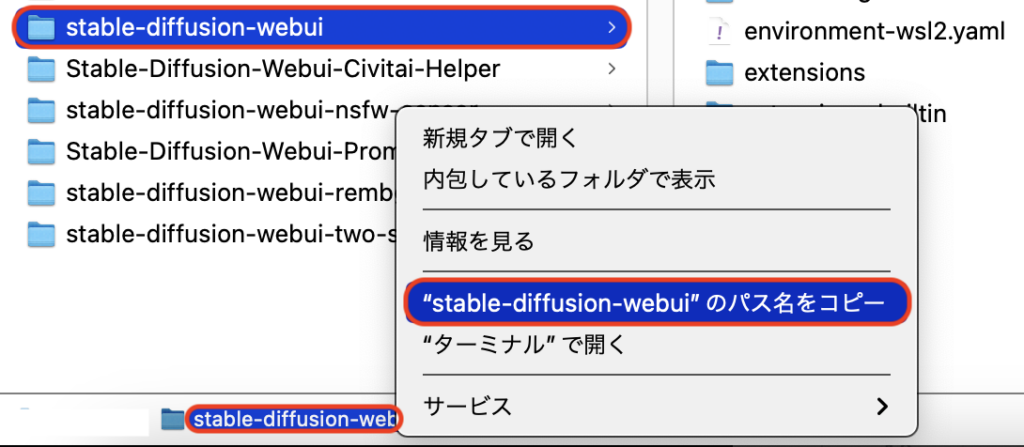
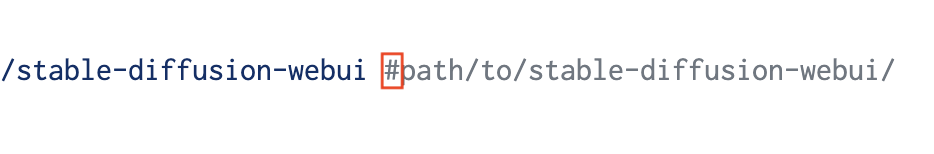
その場所にパスとして今まで使用してきたweb ui のパスをコピーして貼り付けます。

最初からある path/to/stable-diffusion-webui/ は不要ですので頭に「#」を入れてコメントアウトしておきましょう。

これだけでweb ui で使用していた Checkpoint、lora, embedding 等のモデルデータ類がComfyUIでも使用可能になりました。
新たにモデルを増やす際も元々のweb ui の場所に入れてください。
あまりいないと思いますが、いきなりComfyUIから始める方はモデルデータをダウンロードしてそれぞれ適切な場所に配置しなくてはいけません。
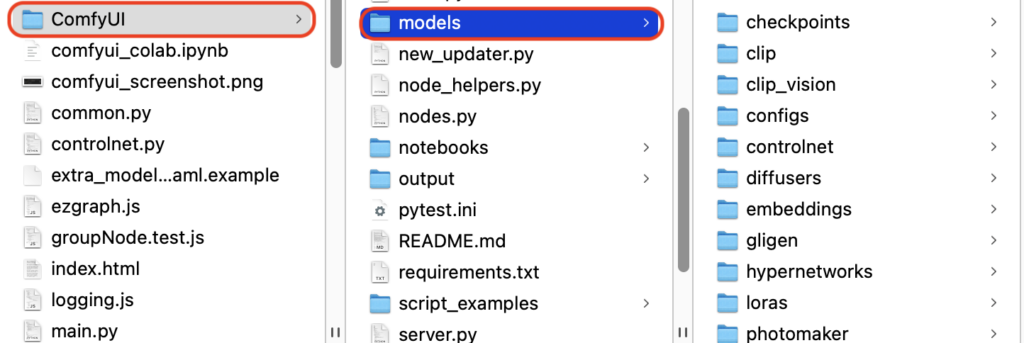
ComfyUI > models 内にモデルデータの置き場所がありますので必要なデータをCIVITAIやHugging Faceなどからダウンロードしてそれぞれ配置してください。

CIVITAIはこちらから
Hugging Faceはこちらから

ComfyUIで拡張機能を使う
web ui には制作の助けとなる様々な拡張機能がありました。
しかしweb ui 用の拡張機能はComfyUIでは使用することはできません。
ComfyUIにはComfyUI専用の拡張機能を導入する必要があります。
ComfyUIに拡張機能を導入するためには「拡張機能管理ツール」が必要になります。
それが「ComfyUI Manager」です。
ComfyUIを導入したついでに「ComfyUI Manager」も一緒に導入してしまいましょう。
ComfyUI Managerを導入する方法
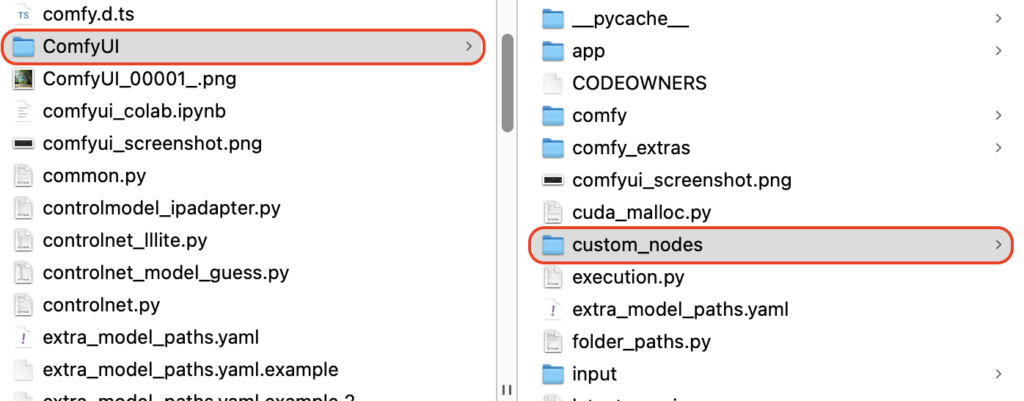
ComfyUIのフォルダ内に custom_nodes フォルダがあります。

そのターミナル内で以下コマンドを実行します。
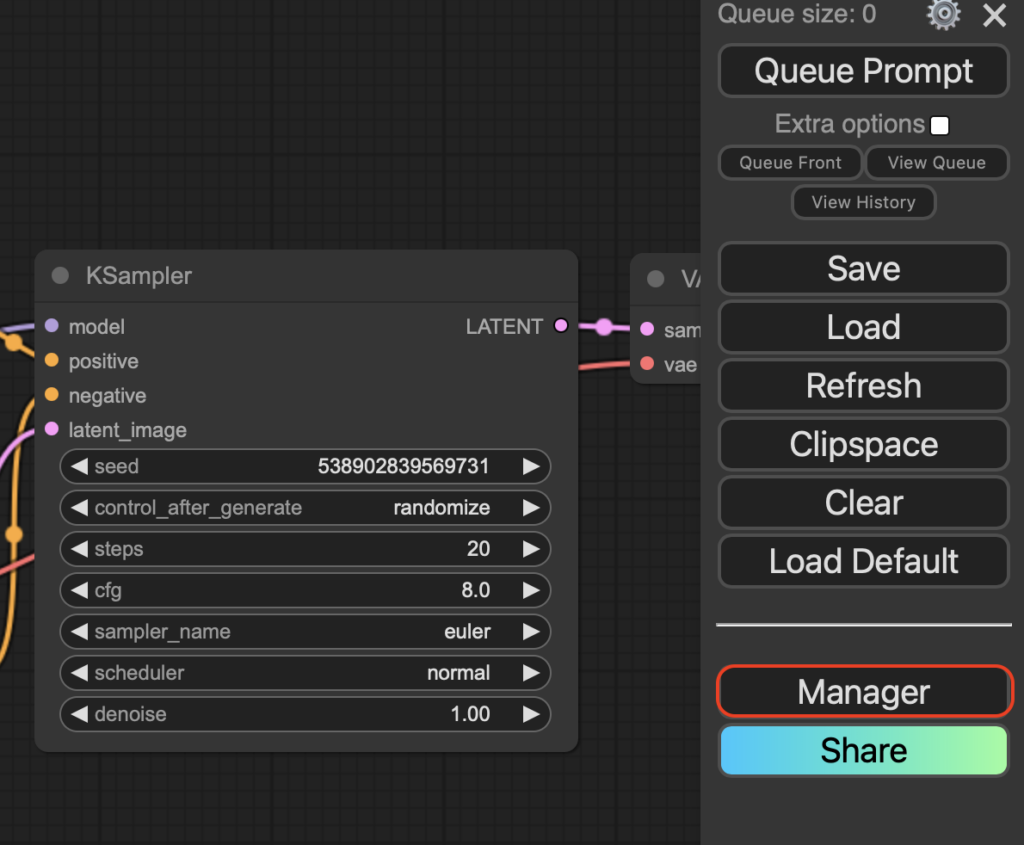
git clone https://github.com/ltdrdata/ComfyUI-Manager.gitComfyUI を起動した際にメニュー内に Manager が現れていればOKです。

ここまでできればComfyUI を使用する基本的な準備は終了です。
導入についてはそれほど難しくはなかったですね。
・ComfyUI Managerの使用方法についてはこちらをご確認ください。
あとはご自身の制作に合わせてモデルを追加したり、拡張機能を導入したりしてComfyUIを楽しんでください。
ただしComfyUIはweb ui よりも難易度が高いです。
web ui とは色々違うところがあり、使い慣れるまでにはそれなりの修練が必要です。
ワークフローの構築なども結構複雑ですのでいきなり感性のみで使用するのはかなり難しいです。
もしよろしければ以下の記事を参考になさってください。
・ControlNetの使い方
・アップスケールの方法
・embedding使用方法
・loraの使用方法
ComfyUIは難易度が高いのでいきなりローカルに導入せずにColabでお試しする方法もあります。
ComfyUI を使いこなすにはとにかく練習するしかありません。
楽しみながらコツコツ学習しましょう。
まとめ
いかがでしたでしょうか?
Macのローカル環境でComfyUIを立ち上げる方法!について解説してきました。
今回のポイントをまとめると、以下のようになります。
- ComfyUIはMACでも簡単に導入できます。
- でも難易度は高いのでコツコツ学習しましょう。
ComfyUIの画像生成の速度はweb ui とさほど変わりません。
ですが起動やモデルの呼び出しはComfyUIの方が早いので慣れれば使いやすいです。
ただ複雑なワークフローを自力で組めるようになるにはそれなりの修練が必要です。
頑張ってコツコツ取り組んでください。