AIによる画像生成ではいろいろなツールが登場し続けていますが、その中でもAdobe Fireflyが注目を集めています。このAI画像生成・編集ツールは、ただの生成AIではなく、デザイナーやクリエイターの作業フローも劇的に変えてくれるんです!しかし、その使い方や機能、商用利用の注意点など、知っておくべきことも多いのが現状です。
本記事では、Adobe Fireflyの基本から応用まで、使い方について徹底的に解説します。初心者の方でも簡単に始められる使い方から、プロも唸るような高度なテクニックまで、幅広くご紹介します。さらに、料金プランや商用利用のガイドライン、セキュリティ面の考慮事項まで、Adobe Fireflyを最大限に活用するために必要な情報を網羅しています!
この記事を読めば、Adobe Fireflyマスターに慣れること間違いなしですので、参考にしていただければ幸いです。
内容をまとめると…
Adobe Fireflyの最大の特徴は、Adobe Stockの画像などで学習しているから、著作権を心配せずに商用利用できること!
テキストから画像を作るだけでなく、画像の一部を消したり足したりする「生成塗りつぶし」や、文字をおしゃれに装飾する「テキスト効果」も超便利!
Adobeアカウントがあれば無料で始められて、毎月25回分の高速生成クレジットがもらえるから、まずは気軽に試してみよう!
画像生成・写真加工のようなAI活用は、もはや当たり前。これからは「AIに仕事をさせる側」になるための知識が重要!
romptn ai編集部が厳選しておすすめする完全無料のAI副業セミナーでは、副業で収入を得たり、昇進・転職などに直結させるさらに深い生成AI活用スキルを学ぶことができます。
今だけ期間限定で無料セミナー申込者には、必須で知っておきたいAI知識をまとめた12大特典を無料プレゼント中です!
まずは無料受取期間が終わる前に、お気軽に下記のボタンからフォームを入力して無料特典を受け取ってください!
○ 無料プレゼント内容












\ 受講者数20万人突破の大人気セミナー /
Adobe Fireflyとは?

Adobe Fireflyは、グラフィック処理に強みを持つソフトメーカー、Adobeによって開発されたAIを利用した画像編集ツールです。
著作権に配慮されたツールであり、クリエイターが安心して使えるシステムを持つことが最大の特徴です。また、日本語を含む100以上の言語でのプロンプト入力に対応しています。
Adobe Fireflyの特徴
先ほども少しお話ししましたが、Adobe Fireflyの最大の特徴は、生成された画像の商用利用が許諾されていることです。多くのAIイメージ生成ツールでは、生成された画像をビジネスに活用することが制限されていますが、Adobe Fireflyではそのような制約がありません。つまり、Adobe Fireflyで作成した画像を、自社の広告やWebサイト、製品パッケージなどに自由に使用できるのです。
また、Adobe FireflyはAdobe Creative Cloudと連携しているため、PhotoshopやIllustratorなどの他のAdobe製品とシームレスに統合できます。これにより、Adobe Fireflyで生成した画像を、従来のグラフィックデザインワークフローに簡単に組み込むことも可能です!
これらの特徴から、Adobe Fireflyは、マーケティングや広告、デザインなどの分野で、大きな注目を集めています。特に、コストを抑えつつ、オリジナリティの高い視覚コンテンツを大量に制作する必要のある中小企業や個人事業主にとって、Fireflyは画期的なソリューションとなる可能性を秘めているのです。
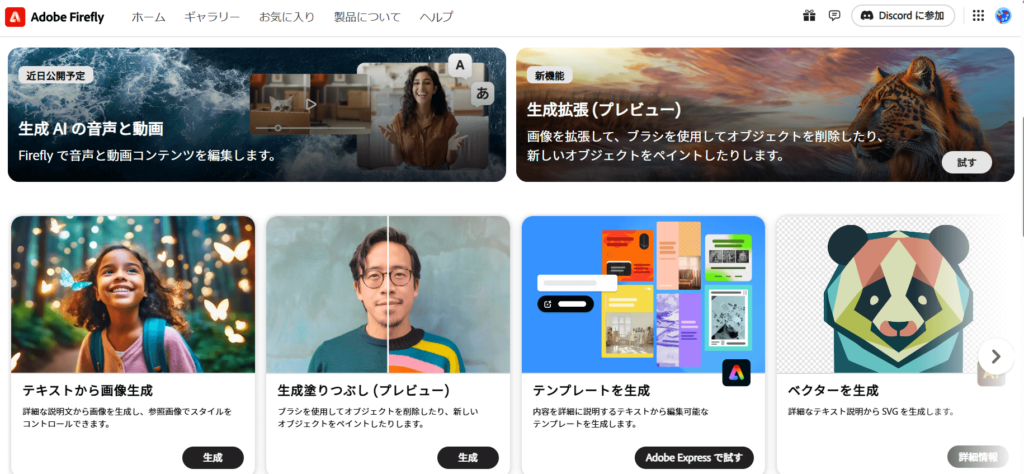
Adobe Fireflyの主な機能

Adobe Fireflyの主な機能は以下の通りです。
| 機能 | 概要 | 特徴 |
|---|---|---|
| テキストから画像生成 | テキストプロンプトを入力するだけで、AIが画像を生成します。 | ・細かい指示や複雑な概念も理解し、反映させることが可能 ・スタイルや雰囲気、細部まで制御可能 |
| 生成塗りつぶし (プレビュー版) | 画像にあるオブジェクトを消したり、新しいオブジェクトを生成したりできます。 | ・画像の一部を選択し、AIで自然に補完 ・不要な要素の削除や背景の拡張に活用 |
| テンプレートを生成 | 内容を説明したテキストから、編集できるテンプレートを生成できます。 | ・Adobe Fireflyの機能を搭載した、Adobe Expressで利用可能 |
| ベクターを生成 | テキストからSVG形式の画像を生成できます。 | ・Adobe Fireflyの機能を搭載した、Adobe Illustratorで利用可能 |
| 生成再配色 | 既存ベクター画像のカラーバリエーションを生成できます。 | ・Adobe Fireflyの機能を搭載した、Adobe Illustratorで利用可能 |
| テキスト効果 | プロンプトを入力してスタイルやテクスチャをテキストに適用できます。 | ・Adobe Fireflyの機能を搭載した、Adobe Expressで利用可能 |
| 生成拡張 (プレビュー版) | 画像や背景を拡張生成したり、オブジェクトの削除・追加などができます。 | ・既存の画像の外側を自然に拡張 ・構図の調整や画像サイズの変更に便利 |
| 生成AIの音声と動画 | 動画生成や音声生成が可能です。 | 現在は利用不可 |
それぞれの機能の使い方ついては、後ほど詳しく解説していきます!
Adobe Fireflyのメリット・デメリット
Adobe Fireflyを使うにあたって、メリット・デメリットがあることも理解しておきましょう!それぞれ表にまとめてみましたので、ご覧ください。
| メリット | 概要 |
|---|---|
| 高品質な画像生成ができる | ・AIによる最先端の画像生成技術を活用 ・高解像度で細部まで美しい画像を作成可能 ・多様なスタイルやジャンルに対応 |
| 分かりやすい操作性 | ・Adobe製品特有の使いやすさを継承 ・初心者でも簡単に操作可能 ・既存のAdobe製品ユーザーなら学習コストが低い |
| 多彩な機能 | ・テキストから画像生成、画像編集、テキスト効果など、幅広い機能を一つのツールで提供 ・クリエイティブワークフロー全体をカバー |
| Adobe Creative Cloudとの連携 | ・Photoshop、Illustratorなど他のAdobe製品とシームレスに連携 ・ワークフローの効率化が可能 |
| 商用利用の明確なガイドライン | ・生成された画像の商用利用が可能 ・著作権やライセンスに関する明確な指針 |
| 継続的な機能アップデート | ・Adobeによる定期的な機能追加と改善 ・最新のAI技術を常に利用可能 |
| コンテンツの安全性 | ・不適切なコンテンツの生成を防ぐ安全機能を搭載 ・ビジネス利用にも安心 |
| デメリット | 概要 |
|---|---|
| 学習曲線 | ・多機能であるがゆえに、全ての機能を使いこなすには時間が必要 ・プロンプトエンジニアリングのスキルが必要 |
| コスト | ・有料プランの場合、他の無料AIツールと比べてコストがかかる ・フリーランスや小規模事業者には負担になる可能性 |
| 生成結果の不確実性 | ・AIによる生成のため、意図した通りの結果が得られないことがある ・微調整や複数回の試行が必要な場合がある |
| 既存のアーティストへの影響 | ・AIによる高品質な画像生成が、人間のアーティストの仕事を脅かす可能性 ・倫理的な議論の対象となっている |
| カスタマイズの制限 | ・他のオープンソースAIツールと比べて、モデルの細かいカスタマイズが難しい ・Adobeが提供する機能の範囲内での使用に限定される |
これらのメリットとデメリットを理解することで、Adobe Fireflyが自身のニーズに適しているかどうかを判断する材料となります。多くのユーザーにとって、メリットがデメリットを大きく上回るでしょうが、個々の状況や要件によって評価は異なる可能性があります。
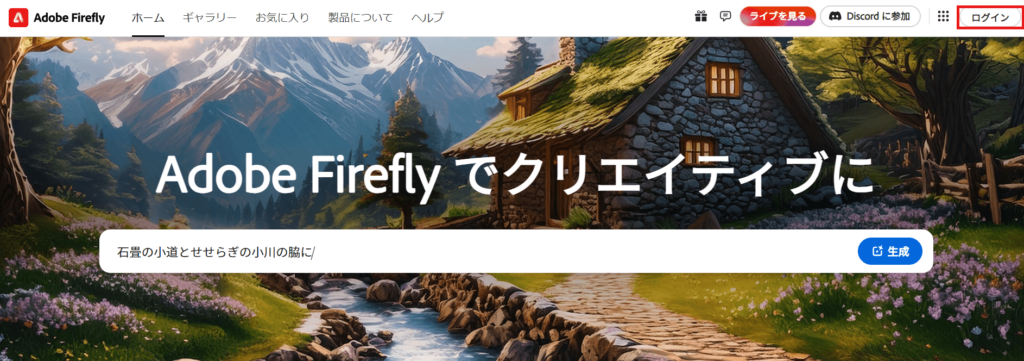
Adobe Fireflyの始め方・アカウント登録方法
Adobe Fireflyはこちらからブラウザ上で使うことができます。右上の「ログイン」をクリックしましょう。

Adobe Fireflyを利用するには、Adobeのアカウントが必要です。

アカウントは無料で登録できるため、まだお持ちでない方は登録してみてください。
メールアドレスを使って登録できる他にGoogle、Facebook、Apple、LINE、Microsoftのアカウントを使うこともできます!
Adobe Fireflyの基本的な使い方
ここからは実際のAdobe Fireflyの使い方についてご紹介します!
画像生成の手順
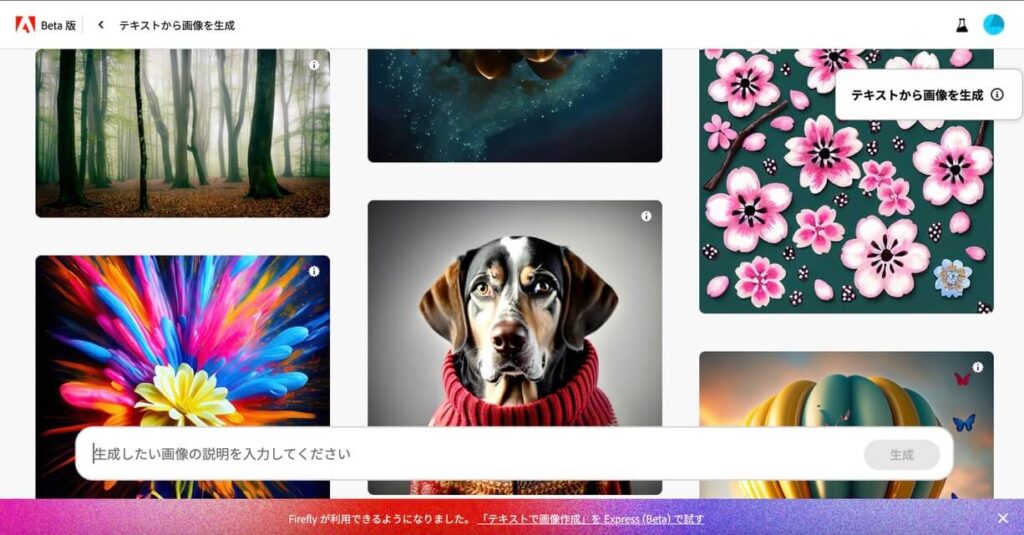
ログイン後に「テキストから画像を生成」を選択すると、下部にプロンプト入力欄のあるページに移動します。

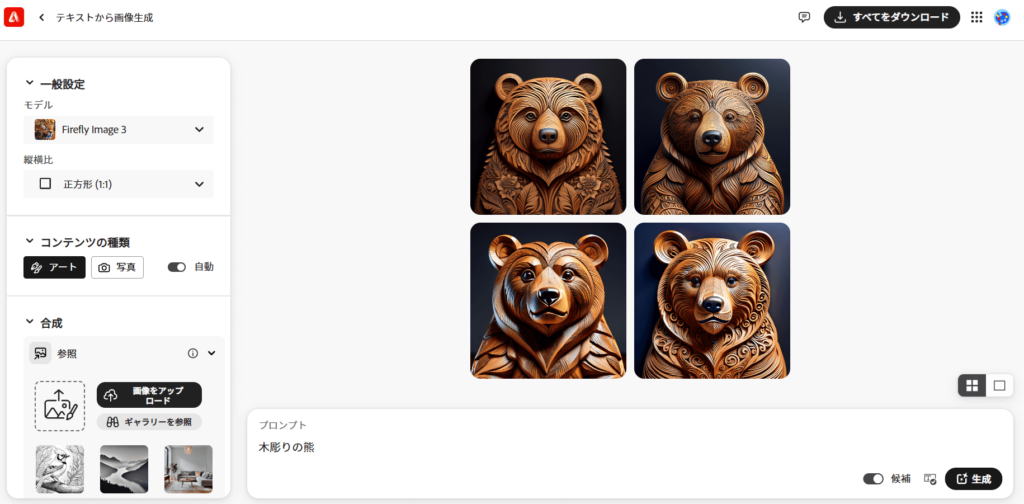
ネガティブプロンプトを入れる場所はありません。一度プロンプトを入れて画像生成画面に移動すると、右のツールバーから様々な調整機能が使えるようになります。

操作画面の解説
ここでは簡単に、操作画面について解説します。
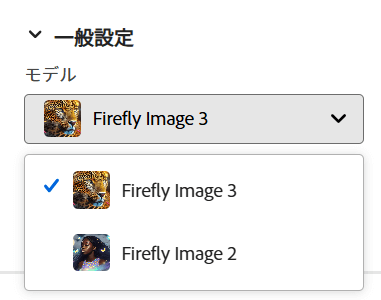
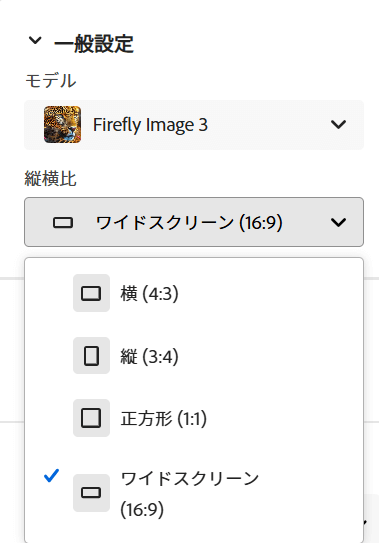
①一般設定

・モデルでは、「Firefly Image 2(旧モデル)」と「Firefly Image 3(最新モデル)」の2種類あります。こだわりがない場合は、最新モデルで大丈夫かと思います。

・縦横比では、4つの種類から画像のサイズを選択できるようになっています。
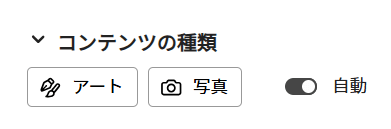
②コンテンツの種類

「アート」か「写真」の2択から画像のコンテンツを選びましょう。どちらでも良いorどちらがいいか分からない場合は「自動」を選択すると良いです。
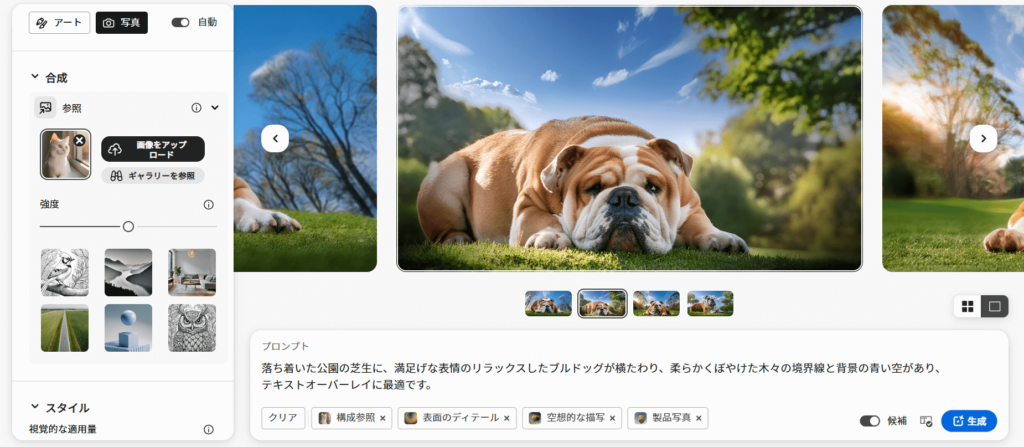
③合成
「合成」は参照画像を選択すると、その画像の構成とほぼ同じ画像を入力したプロンプトに沿って生成してくれる機能です。
例えば、寝そべっている犬の画像を左の参照画像を選択して再生成してみましょう。

すると、参照画像と同じ構成の犬の画像が生成されました!

構成で悩んでいるときなどに使ってみると良いでしょう!
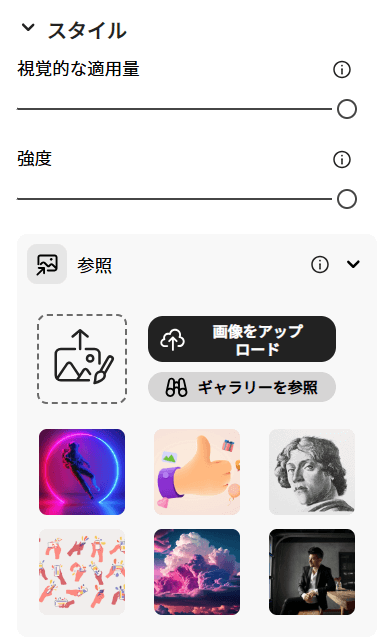
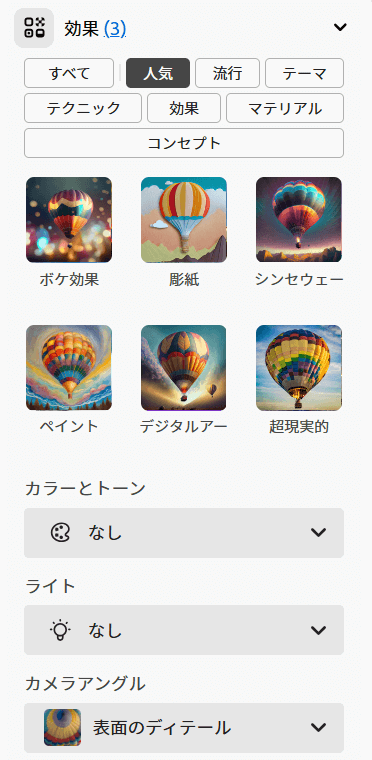
④スタイル
こちらは、画像に含めたい要素をワンクリックで指定できる機能になっています。
先ほどの「合成」同様、参照画像を入れることもできます!


100種類以上のスタイルがあるので、いろいろ試してみてくださいね。
⑤画像生成画面とプロンプト入力画面
上部が画像生成画面、下記がプロンプト入力画面になっています!

画像生成画面からは、生成した画像のダウンロードや保存、お気に入り設定、共有などが出来るようになっています!
プロンプトの書き方のコツ
Adobe Fireflyは、他の画像生成サイトのように、テキストを呪文のように盛り込んで、それだけで完璧な理想の画像を作り出すというよりは、クリエイターや法人の方々が安心して使える、必要な要素を盛り込んだ「素材」画像を作るというイメージのツールです。
実際に使ってみた感想としては、他のAi画像生成ツールを使うときよりも、なるべくシンプルで分かりやすい言葉選びをすると良さそうです。
独自の調整機能があるので、そちらも駆使して納得のいく画像を目指しましょう!
※その他Adobe Fireflyで使えるプロンプトのコツについては、以下の記事で詳しく解説しています!
Adobe Fireflyの画像生成機能を使ってみた!
では実際にAdobe Fireflyの画像生成機能を使ってみます。
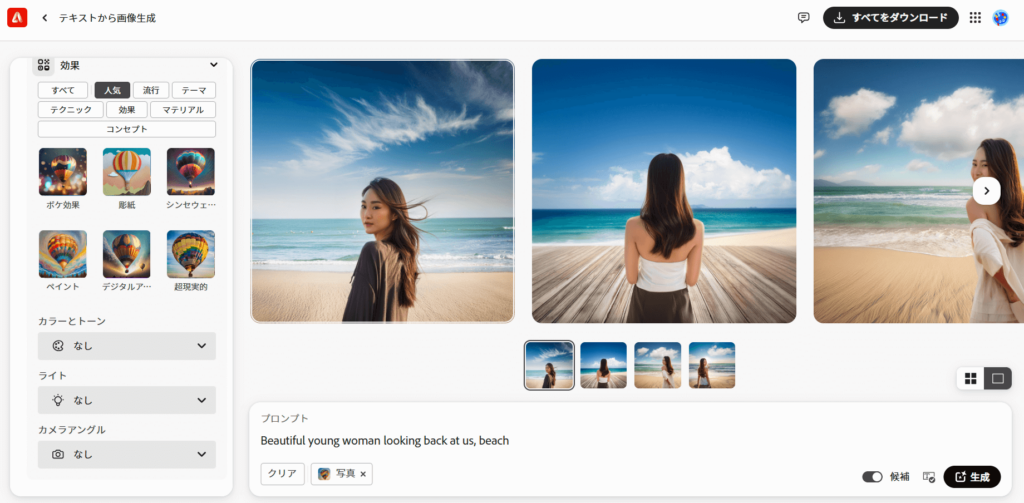
プロンプト例①:海と女性
Stable DiffusionやMidjourney向けのプロンプト共有サイトにあるような、盛り盛りのプロンプトを使うと顔が崩れてしまうこともあるので、今回は次のシンプルなプロンプトを使うことにしました。
Beautiful young woman looking back at us, beach
コンテンツタイプのみ指定するとこんな感じです。
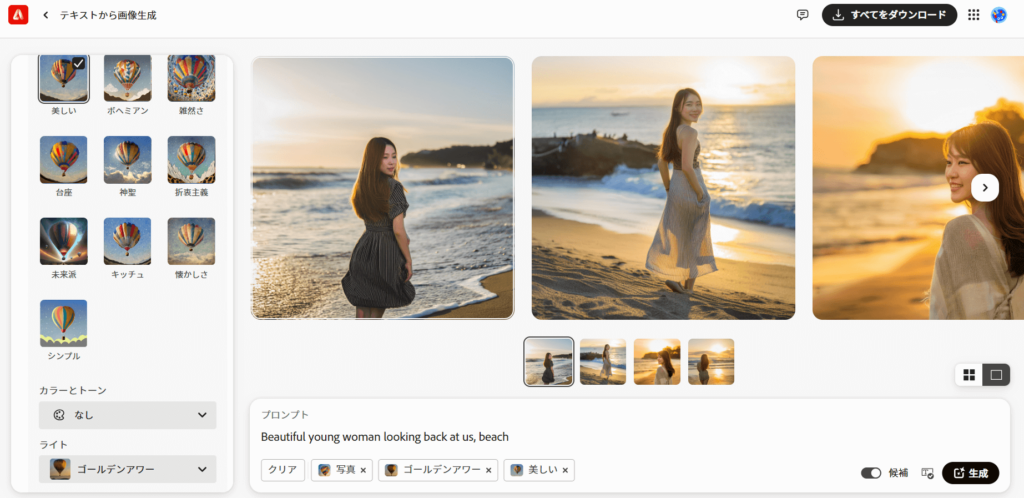
そこで、スタイルを「美しい」、ライトを「ゴールデンアワー」と設定してみます。

どうでしょうか?少し夕焼けっぽさが加わりました。

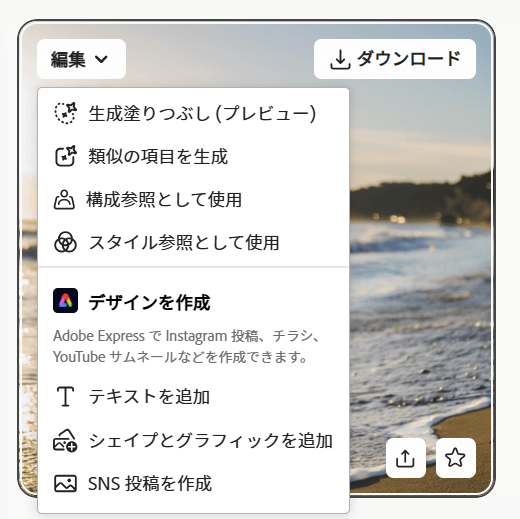
生成した画像を選択すると、その画像を元に「生成塗りつぶし」という機能(後ほど解説します)を使ったり、似た画像を生成したり、その画像を参照して新しいプロンプトとともに新画像を生成することができます。
他にも、テキストを追加したりSNS投稿を作成したりもできますよ。
ちなみに、右上の「ダウンロード」から画像を保存できます!
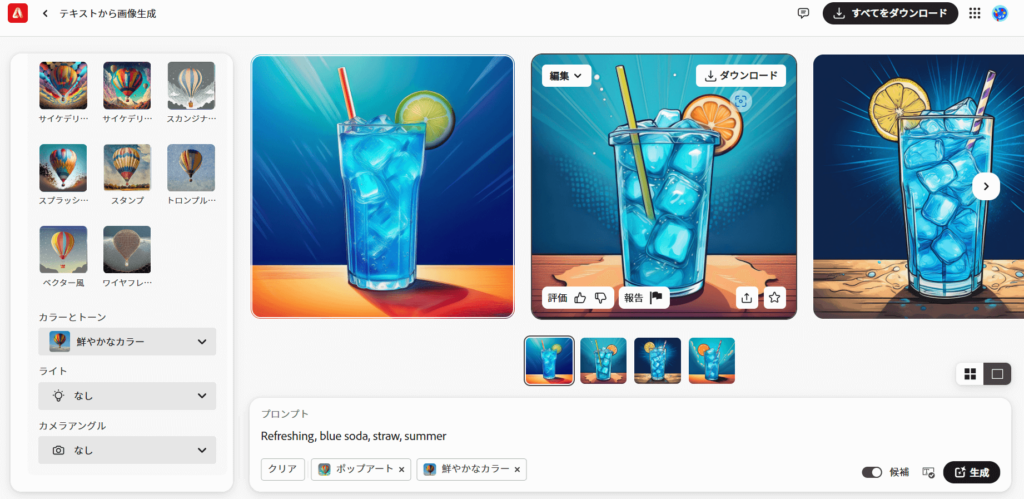
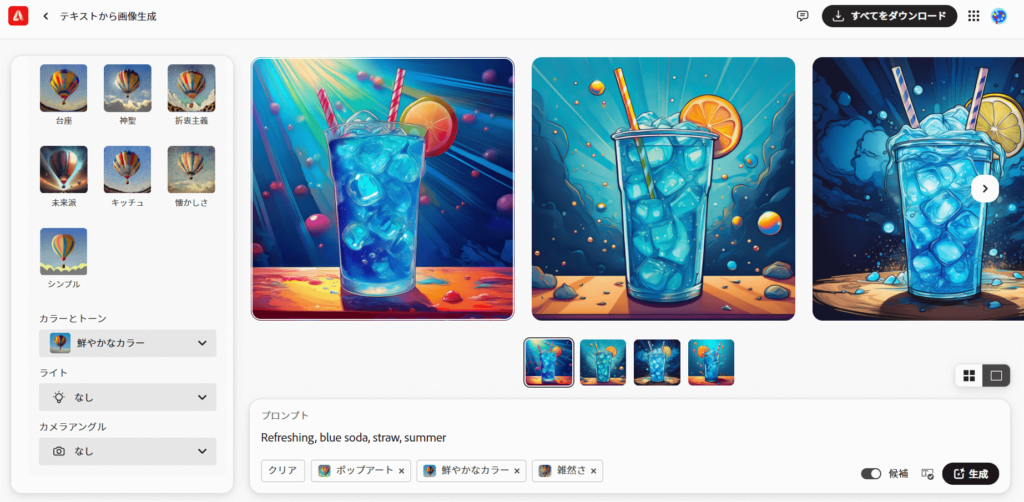
プロンプト例②:ソーダのポップアート
今度は写真ではなくイラストを生成してみます。先ほどと同様にシンプルなプロンプトの方が上手くいきました。
Refreshing, blue soda, straw, summer
スタイルは「ポップアート」、色合いは「鮮やかなカラー」にしました。
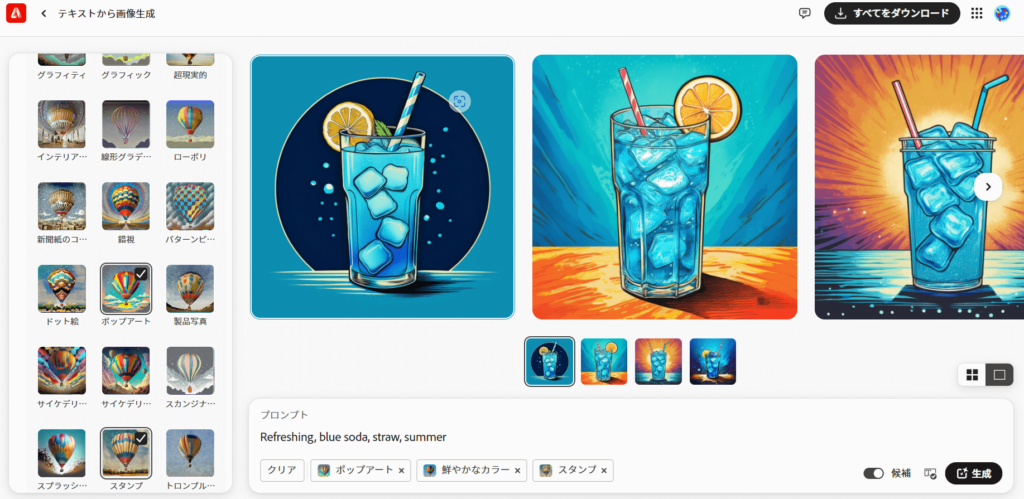
ここにスタイル「雑然さ」を加えてみます。

ストローが何本も増え、一気に雑然とした感じになりました。
今度はスタイル「雑然な」を消し、代わりに「スタンプ」を選択してみます。

今までで一番ポップアートらしい感じです。
Adobe Fireflyの画像生成に回数制限はないため、このように納得のいく画像が出来るまで調整をすることができます!
※下記記事は、1500種類を超える呪文(プロンプト)やコツ、そのままコピペして使えるプロンプト例など盛りだくさんの内容となっています。ぜひ参考にしてください!
Adobe Fireflyの5つの高度な機能
続いてはAdobe Fireflyに備わっている、画像生成以外の5つの機能についてご紹介していきます!
①生成塗りつぶし(プレビュー)

こちらはPhotoshopでも使うことのできる機能です。
範囲を選択し、そこにAIでテキストから生成した画像を自然に合成することができます。
画像の背景だけ変更したい際にとても役立ちます。
Adobe Fireflyのホーム画面から「生成塗りつぶし」を選択すると画像のアップロード欄が出てくるので、そちらから加工したい画像をアップロードして使いましょう!
②テンプレートを生成
こちらは、Adobe Expressでの生成になりますが、Adobe Fireflyの画像生成機能を搭載しているようです。
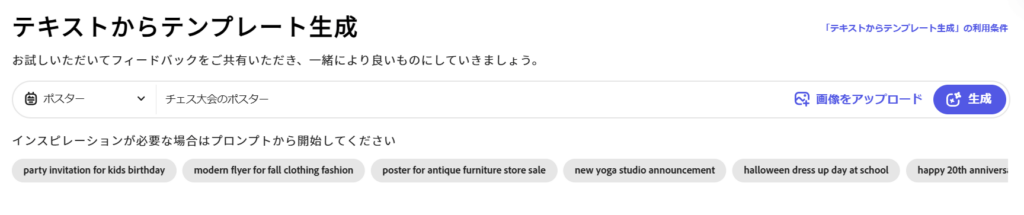
Adobe Fireflyのトップ画面から「テンプレートを生成」の「Adobe Expressで試す」をクリックしましょう。

すると自動的にAdobe Expressが開きます。
左側から「何を作るか」、真ん中に「プロンプト」、最後に右側の「生成」をクリックしましょう。
今回はチェス大会のポスターを生成してもらいます。

生成結果はこちらです。

ちなみに、ポスター以外にもこんなものを作れますよ!

③生成再配色

こちらはIllustratorでも使うことのできる機能です。
加工できる画像はSVG形式のもののみになりますが、様々な色のイメージをチェックしたいクリエイターの方におすすめの機能です。
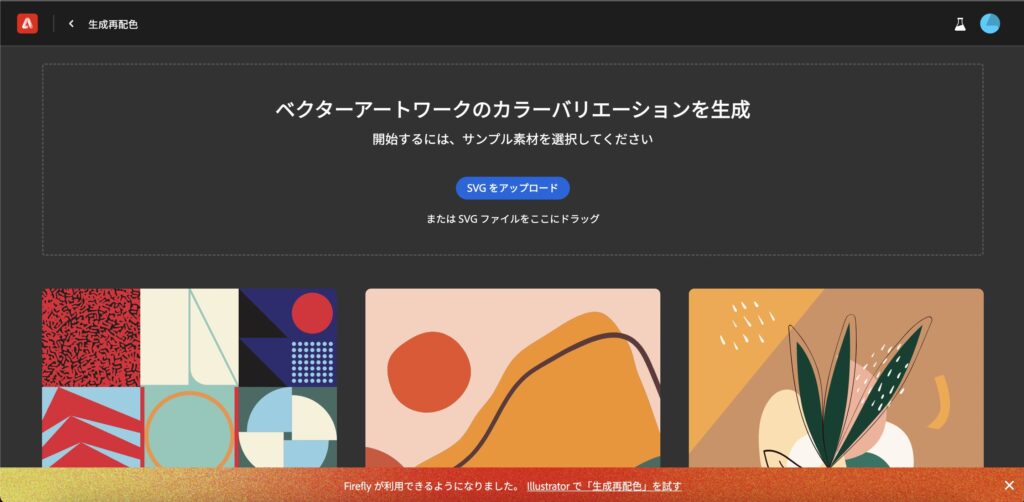
Adobe Fireflyのホーム画面から「生成再配色」を選択すると、SVGのアップロード欄が出てくるので、そちらから使いましょう!色やイメージをプロンプトで指定すると、AIが元画像の色をそのプロンプトを元に変更してくれます。
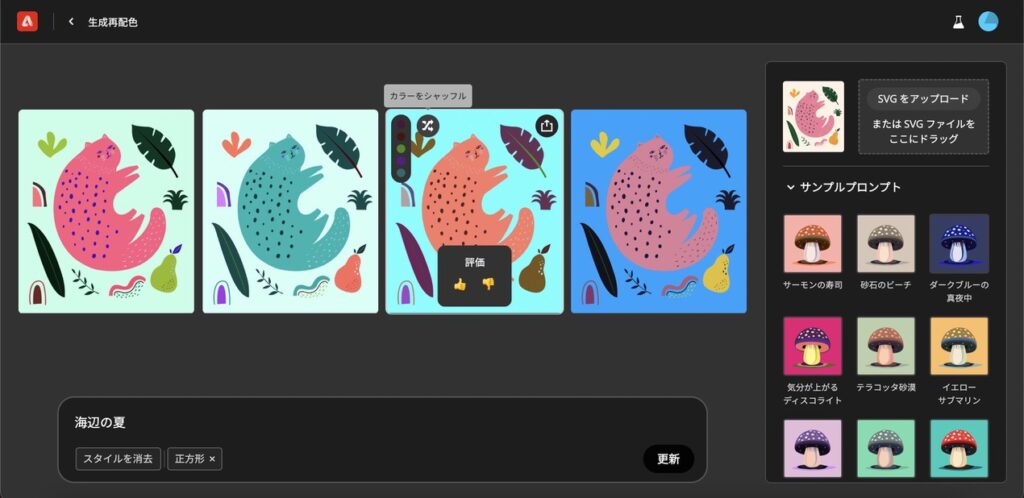
今回はサンプルの猫のイラストを「海辺の夏」というテーマで再配色してもらいました。

こちらも一度に4つ提案されるので、簡単に比較することができます!
また、生成画像を選択すると現れる「カラーをシャッフル」ボタンを押すと、使われている色とモノの組み合わせを変更してくれます。
④テキスト効果

こちらはテキストと素材を指定すると、文字を装飾してくれる機能です。
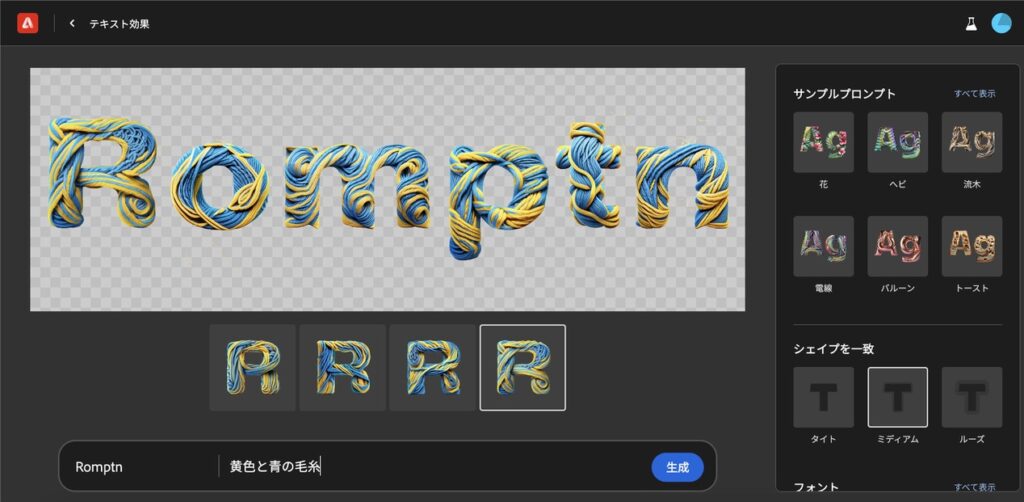
Adobe Fireflyのホーム画面から「テキスト効果」を選択すると、生成例とプロンプト入力欄が出てきます。
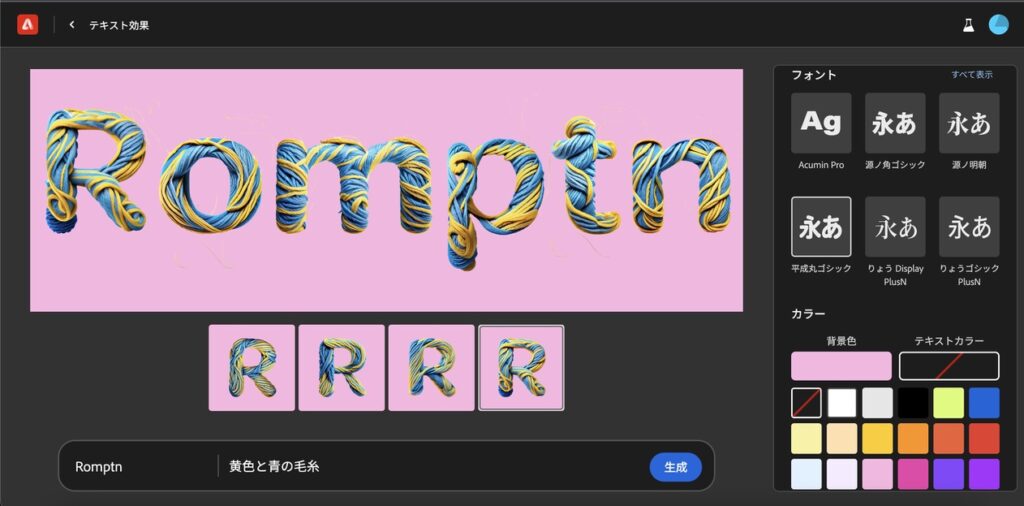
左側に装飾したいテキスト、右側に装飾したい素材を入力しましょう。

フォントや、背景色なども細かく指定することが可能です!

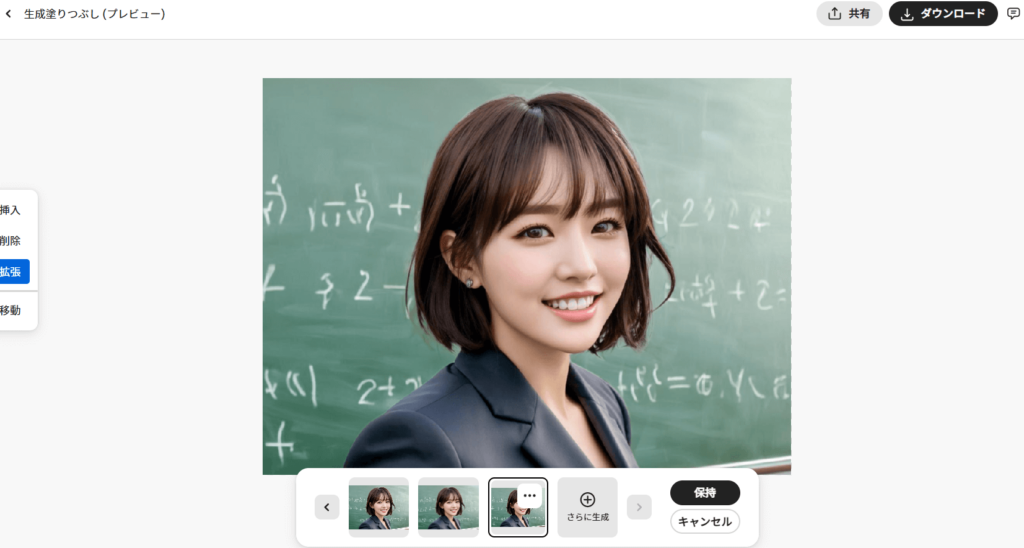
⑤生成拡張
ここでは、背景を拡張することができます。
Adobe Fireflyのトップ画面から「生成拡張(プレビュー)」→「試す」をクリックしましょう。
①生成する画像のサイズを選び、プロンプトを任意で入力します。
現在の背景をそのまま拡張したい場合は、プロンプトを入力しなくても大丈夫です!

②「生成」をクリックしましょう。

とっても簡単に黒板部分を広げることが出来ました!現在はプレビュー版とのことですので、今後さらに機能がアップデートすることもありそうです。
Adobe Fireflyの活用方法
ここからは、Adobe Fireflyの活用方法をいくつかご紹介していきます!
①スケッチやラフ画から画像を生成する
「このラフ画やスケッチ、簡単にきれいな絵になればいいな」と思うことってありますよね?Adobe Fireflyを使えば、あなたの簡単なスケッチを元にして、驚くほど洗練された画像を生み出すことができるんです!
アイデアの視覚化を高速化したいイラストレーターさんなどにおすすめの活用方法です。


②高画質・高解像度の画像を生成する裏技
Adobe Fireflyの画像生成機能の中に、解像度を指定できるものはありませんが、以下の2つの方法を使えば高画質で高解像度の画像を生成することが出来るんです!
- ①プロンプトで解像度を指定する
- ②生成した画像の解像度をPhotoshopで上げる


高品質のプロンプトを指定しなくともAdobe Fireflyではクオリティの高い画像生成ができますが、プロンプトを入れることでよりクリアで滑らかな画像が生成できます。
※詳しい使い方については、以下の記事で解説しています!
③ネガティブプロンプトを入力する裏技
ネガティブプロンプトは、画像に含めたくない要素を指定するために使うプロンプトのことです。ネガティブプロンプトをうまく活用することで、望まない結果を避けることができます。
Adobe Fireflyでは、以前ネガティブプロンプトを入力する欄がありましたが、2026年現在はなくなっています。ですので、現在は以下の裏技を使ってネガティブプロンプトを反映させるという方法があります。
下記コード例のように、カッコで括って入力してあげると良いでしょう。
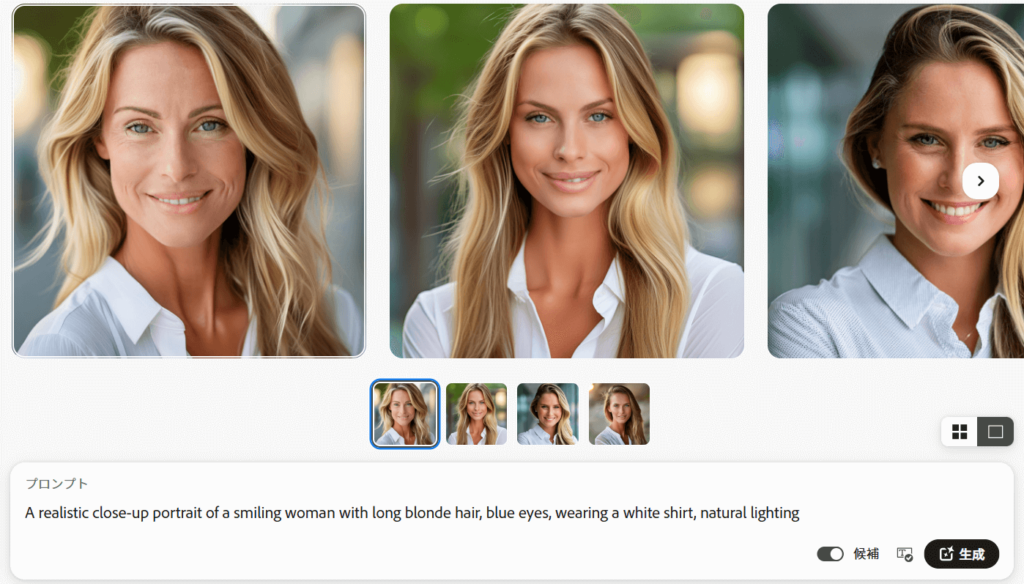
A realistic close-up portrait of a smiling woman with long blonde hair, blue eyes, wearing a white shirt, natural lighting
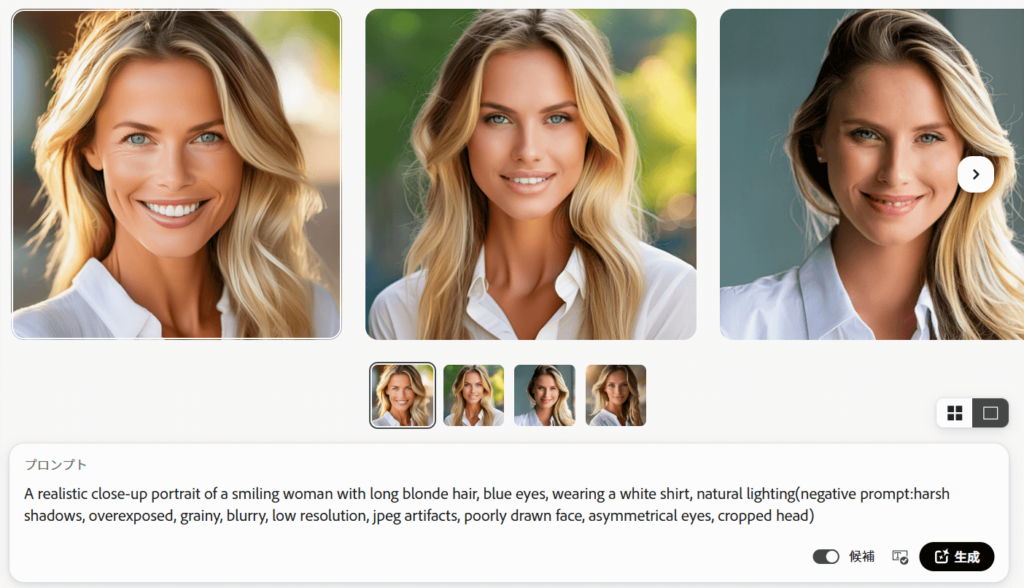
(negative prompt : harsh shadows, overexposed, grainy, blurry, low resolution, jpeg artifacts, poorly drawn face, asymmetrical eyes, cropped head)

ネガティブプロンプトありの方が若々しく美しい画像になっているかと思います!ぜひ試してみてくださいね。
※詳しい使い方については、以下の記事で解説しています!
④ロゴを作成する・ウォーターマークを削除する
ブランドのアイデンティティを表現する上で、ロゴデザインは非常に重要な要素ですよね?しかし、デザインの専門知識がない場合、オリジナルのロゴを作成するのは難しいと感じる方も多いのではないでしょうか。
実はAdobe Fireflyは、ロゴ作成もお手の物なんです!こんな感じで可愛いものもかっこいいものも作れます。


そして、無料版のAdobe Fireflyでの画像生成だと、生成された画像の左下に下記のようなロゴマークがついてしまいます。

実はAdobe Expressに出力して加工することでこのウォーターマークを消すことも可能なんです。
Adobe Fireflyの料金プラン

先行版であったベータ版に関しては無料で使うことができました。正規版も基本は無料です。しかし、2023年11月以降クレジット制度が導入されており、無料版ユーザーは毎月25クレジットを入手できます。このクレジットを消費すると高速で画像生成ができますが、使い切ってしまった場合は生成速度が下がるようです。
また25クレジットでは足りない場合、毎月100のクレジットがもらえるプレミアムプランが用意されています。月額680円にはなりますが、生成した画像にAdobeの透かしが入らないという特典もあります。たくさん画像を生成する方、透かしを消したいという方は加入してみると良いかもしれません。
法人向けプラン「Adobe Fireflyエンタープライズ版」
また、法人向けのバージョンである「Adobe Fireflyエンタープライズ版」も同時に提供が開始されました。
導入にはこちらから直接の問い合わせが必要になります。
このエンタープライズ版は、「知的財産権(IP)に関する申し立てがあった場合Adobeが補償」という説明もされており、画像生成AIの法人導入においては破格の安心感で使うことができます。
Adobe Fireflyの商用利用について
冒頭でも少しお話ししましたが、Adobe Fireflyの一番の特徴は著作権に配慮されたツールであることです。
従来の画像生成AIは、無数の画像を学習元としています。そのため、学習元画像との著作権関係が曖昧であり、たとえそのツールが商用利用を許可していたとしても、実際に企業が使用するには不安が残る状態でした。
Adobe Fireflyはその懸念点を、Adobeのストックフォトサービスである「Adobe Stock」を学習元とすることで解消しています。具体的には、
- オープンライセンスコンテンツ
- 著作権が失効したパブリックドメインコンテンツ
- Adobe Stockのうち、作者が利用を許諾した画像
これらの画像のみを学習元としているので、利用者は著作権を気にせず利用することができます。
※Adobe Fireflyの商用利用については、以下の記事で詳しく解説しています。
Adobe Fireflyに関するよくある質問
- QAdobe FireflyはPhotoshopやIllustratorと連携して使える?
- A
AdobeのツールであるPhotoshopとIllustratorではAdobe Fireflyの一部の機能を使うことができます。
Photoshopでは「生成塗りつぶし」、Illustratorでは、「生成再配色」という機能がそれぞれ使えます。
- QAdobe Fireflyは日本語に対応していますか?
- A
サイトは日本語に対応しています。
さらに、Beta版では対応していなかったプロンプトも、正規版で日本語での入力に対応できるようになっています。
しかし元々は英語ベースのツールであるので、上手く画像生成ができない場合は、Google翻訳などを活用して英語のプロンプトを生成しましょう。
- QAdobe Fireflyが使えない場合はどうしたらよいですか?
- A
Adobe Fireflyでは、CC GenAI ユーザーガイドラインに違反している場合、生成画像は表示されません。
ポルノや差別、暴力の助長に関する内容は違反していると判断されます。そのため、「battle」「attack」などの単語が使えなかったり、グラビア系の画像生成ができない場合があります。
- QAdobe Fireflyはスマホアプリでも利用できますか?
- A
iOS/Android向けのアプリは2026年現在は提供されていないようです。ただし、スマホブラウザ上では利用可能です。
- QAdobe Fireflyはオフラインでも使えますか?
- A
設定をすることでオフラインでも利用が可能です!
詳しくはこちらをご覧ください。
- QAdobe Fireflyの解約方法を教えてください。
- A
①こちらからAdobeアカウントでログインします。
②解約したいプランを選び「プランを管理」をクリックしましょう。
③「プランを解約」or「自動更新の停止」を選びます。
④もう1度「解約する」をクリックしましょう。アンケートなどが出てくる場合もあります。
⑤解約内容を確認の上、「解約の確認」を押します。
これで解約は完了です!
- QAdobe Fireflyの問い合わせ先を教えてください。
- A
詳しくはこちらをご覧ください。
- QAdobe Fireflyでは年齢制限がありますか?
- A
個人用Adobe IDに登録できるのは、13歳以上のユーザーです。
まとめ
いかがでしたでしょうか?
Adobe Fireflyの使い方について、完全ガイドの形でご紹介してきました!
記事のポイントをまとめると、以下の通りです。
- Adobe Fireflyは、グラフィック処理に強みを持つソフトメーカー、Adobeによって開発されたAIを利用した画像編集ツール
- Adobe Fireflyは画像生成だけでなく、生成塗りつぶし・テキスト効果・生成拡張などの機能もある
- 無料でも有料でも使えるが、無料版は有料版の毎月4分の1の枚数しか生成できない
Adobe Fireflyはそのシステム面から、数あるAI画像生成ツールの中でも、最も仕事への活用に向いていると言えそうです!
PhotoshopやIllustratorと合わせて使えることもAdobeらしい特徴ですね!