アニメ風のイラストを簡単に作れたら素敵だと思いませんか?Adobe Fireflyを使えば、そんな夢が現実になります。プロのイラストレーターでなくても、AIの力を借りて魅力的なアニメ風イラストを生み出せるのです。
この記事では、Adobe Fireflyでアニメ風イラストを生成するための方法とコツを詳しくご紹介します。プロンプトの作り方から実践的なテクニックまで、解説しますのでぜひチェックしてくださいね!
内容をまとめると…
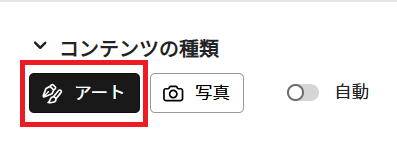
生成したいイラストの「コンテンツの種類」を「アート」または「アニメ」に設定する!
キャラクターの髪型や目の色、服装、背景などを超具体的にプロンプトで指示すれば、AIがイメージを完璧に再現してくれる!
「90年代の少女漫画風」「キラキラ光る瞳」のように、アニメ特有の表現やスタイルを指定すると、もっと”っぽく”なる!
画像生成・写真加工のようなAI活用は、もはや当たり前。これからは「AIに仕事をさせる側」になるための知識が重要!
romptn ai編集部が厳選しておすすめする完全無料のAI副業セミナーでは、副業で収入を得たり、昇進・転職などに直結させるさらに深い生成AI活用スキルを学ぶことができます。
今だけ期間限定で無料セミナー申込者には、必須で知っておきたいAI知識をまとめた12大特典を無料プレゼント中です!
まずは無料受取期間が終わる前に、お気軽に下記のボタンからフォームを入力して無料特典を受け取ってください!
○ 無料プレゼント内容












\ 受講者数20万人突破の大人気セミナー /
Adobe Fireflyとは?

Adobe Fireflyは、グラフィック処理に強みを持つソフトメーカー、Adobeによって開発されたAIを利用した画像編集ツールです。
著作権に配慮されたツールであり、クリエイターが安心して使えるシステムを持つことが最大の特徴です。また、日本語を含む100以上の言語でのプロンプト入力に対応しています。
Adobe Fireflyの魅力
先ほども少しお話ししましたが、Adobe Fireflyの最大の特徴は、生成された画像の商用利用が許諾されていることです。多くのAIイメージ生成ツールでは、生成された画像をビジネスに活用することが制限されていますが、Adobe Fireflyではそのような制約がありません。つまり、Adobe Fireflyで作成した画像を、自社の広告やWebサイト、製品パッケージなどに自由に使用できるのです。
また、Adobe FireflyはAdobe Creative Cloudと連携しているため、PhotoshopやIllustratorなどの他のAdobe製品とシームレスに統合できます。これにより、Adobe Fireflyで生成した画像を、従来のグラフィックデザインワークフローに簡単に組み込むことも可能です!
これらの特徴から、Adobe Fireflyは、マーケティングや広告、デザインなどの分野で、大きな注目を集めています。特に、コストを抑えつつ、オリジナリティの高い視覚コンテンツを大量に制作する必要のある中小企業や個人事業主にとって、Fireflyは画期的なソリューションとなる可能性を秘めているのです。
※Adobe Fireflyの基本的な使い方については、以下の記事で解説しています!
Adobe Fireflyでアニメ風イラストを生成する方法
ここでは、アニメ風イラストを生成する方法を解説していきます。特にいつもの画像生成とやり方は変わりませんので、よく使っている方はおさらい程度に流し見して下さい。
ただ、スタイルを「アニメ」にすることを必ず忘れないようにしてください!

そしていつも通り、プロンプトを入力して生成するだけです!
今回は、以下のプロンプトで生成してみます。
若い女性のアニメキャラクター、長い銀髪、大きな紫色の瞳、制服姿、優しい微笑み、柔らかな線画スタイル、パステルカラーの配色、背景はぼかした桜の木
こちらが基本的なアニメ風イラストの生成方法です!
アニメ風イラストを生成するプロンプトのコツ3選!
ではさらにクオリティの高いアニメ風イラストを作るコツをいくつか紹介していきます!
コツ①:スタイルを変更してみる
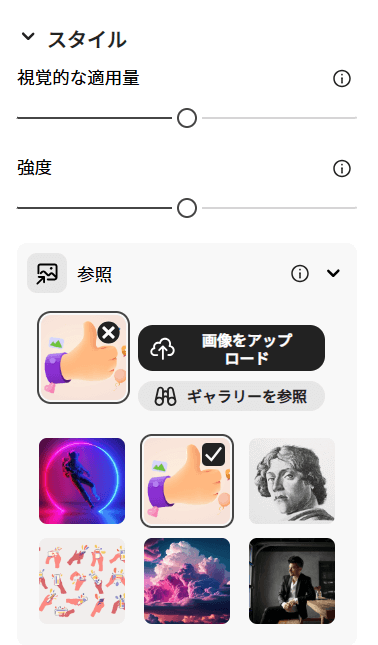
Adobe Fireflyでは、自分の好みのスタイルを選択して生成することもできるんです。

例えば、上記画像のスタイルに先ほどと同じプロンプトで生成してみます。
若い女性のアニメキャラクター、長い銀髪、大きな紫色の瞳、制服姿、優しい微笑み、柔らかな線画スタイル、パステルカラーの配色、背景はぼかした桜の木
全く違う雰囲気になり、男性も生成される結果となりました…!
では違ったスタイルで生成してみましょう。

このように、粘土加工っぽくすることもできます。
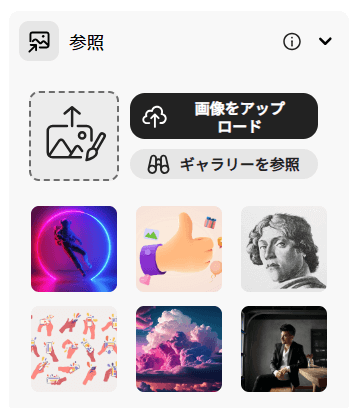
他にも、もともとある画像を参考にして画像を生成することもできます。
「画像をアップロード」ボタンをクリックして、元となる画像を選びます。

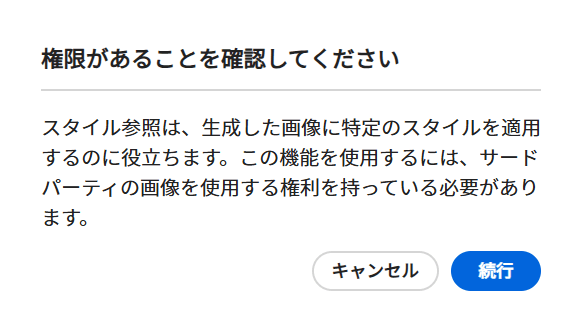
「権限があることを確認してください」という表示が出るので、元画像の著作権に問題がないか確認したら「続行」をクリックして、プロンプトを入力します。

そして生成した画像がこちらです。

元画像と比較してみました。


いかがでしょうか?
元画像の雰囲気を取り入れた可愛らしい画像が生成できていますね。
コツ②:プロンプトを具体的に指定する
アニメ風イラストを生成する際は、具体的な視覚要素を詳細に指定することが重要です。これにより、AIがより正確にあなたのイメージを理解し、望む結果に近づけることができます。
具体的には以下のような要素を含めましょう!
- キャラクターの外見:①年齢、性別、体型 ②髪色、長さ、スタイル ③目の色、大きさ、形 ④服装
- ポーズと表情:①キャラクターの姿勢や動作 ②表情 ③感情表現
- 背景と環境:①場所 ②時間帯や天候
- 画風や色調:①全体的な色彩(明るい、雨天など) ②線の特徴(太い、滑らかなど)
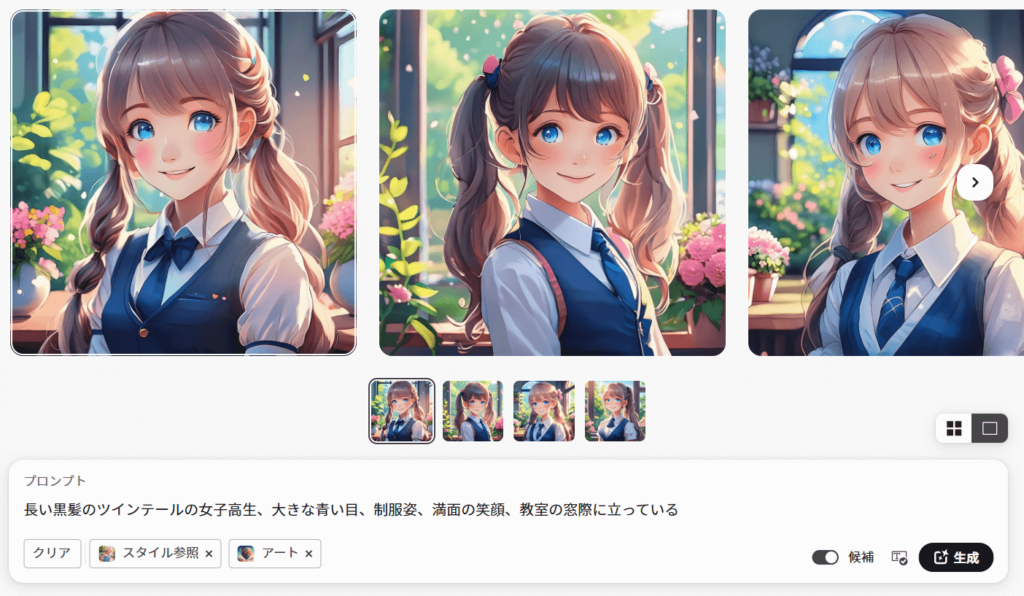
例えば、「女の子」だけでなく、「長い黒髪のツインテールの女子高生、大きな青い目、制服姿、満面の笑顔、教室の窓際に立っている」というように、具体的に描写することで、より望むイメージに近づけることができます。

コツ③:アニメ特有のスタイルや技法を指定する
アニメには独特の表現技法やスタイルがあります。これらを明示的にプロンプトに含めることで、より「アニメらしい」イラストを生成できます。
- 線の表現:例「輪郭線が強調された」 「繊細な線画スタイル」 「動きを表す速度線」
- 目の描写:例「キラキラと光る大きな目」 「瞳に星型のハイライト」 「感情を強調する誇張された目の表現」
- 髪の表現:例「風になびく髪の毛」 「個々の髪の毛が細かく描かれた」 「非現実的な髪色(青や紫など)」
- 背景技法:例「集中線による強調」 「感情を表すスクリーントーン背景」 「キャラクターと背景のコントラスト」
- 全体的なスタイル:例「90年代の少女漫画風」 「現代的なデジタルアニメスタイル」 「水彩画風のソフトなアニメ表現」
例えば、「教室で笑っている女子高生」というプロンプトに、「大きな瞳に星型のハイライト、風になびく長い髪、背景に集中線、90年代の少女漫画風」という要素を加えることで、より典型的なアニメ風のイラストが生成されやすくなります。

これら3つのコツを組み合わせることで、Adobe Fireflyを使ってより魅力的で特徴的なアニメ風イラストを生成することができます。プロンプトの作成は試行錯誤の過程ですので、様々な表現を試してみて、自分好みのイラストを見つけてください!
アニメ風イラスト生成のためのプロンプト例3選!
Adobe Fireflyでアニメ風イラストを生成する際の具体的なプロンプト例を3つご紹介します。これらの例を参考に、自分好みのイラストを生成するためのプロンプトを作成してみてください!
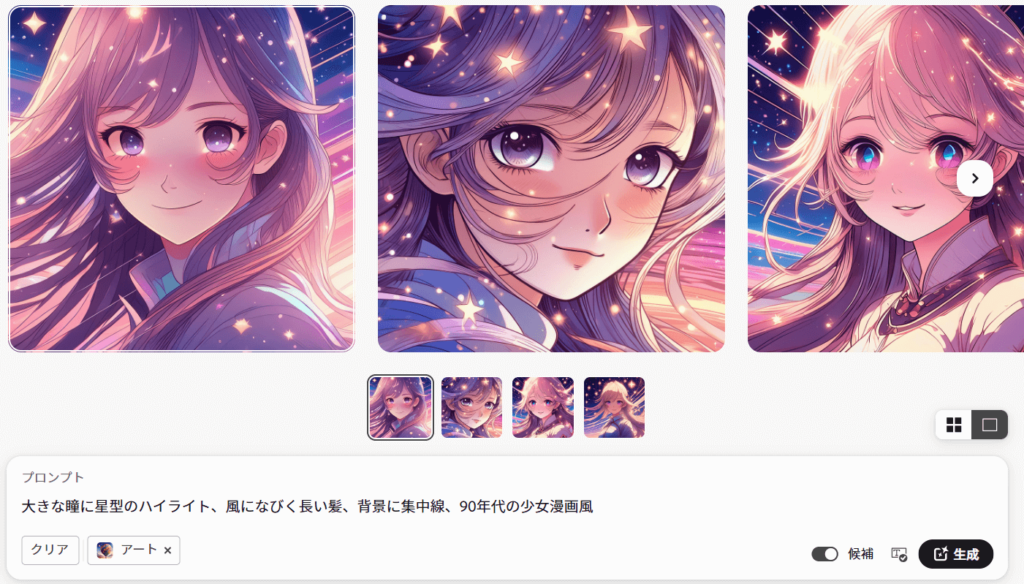
例①:美少女イラスト
プロンプト例
少女の顔のクローズアップ、大きな輝く紫色の瞳、長い銀髪、風になびく前髪、かすかな笑顔、頬に薄いピンク色の頬染め、星空を背景に、柔らかな輪郭線、パステルカラーの配色、90年代の少女漫画風、繊細な陰影表現生成した画像がこちらです。

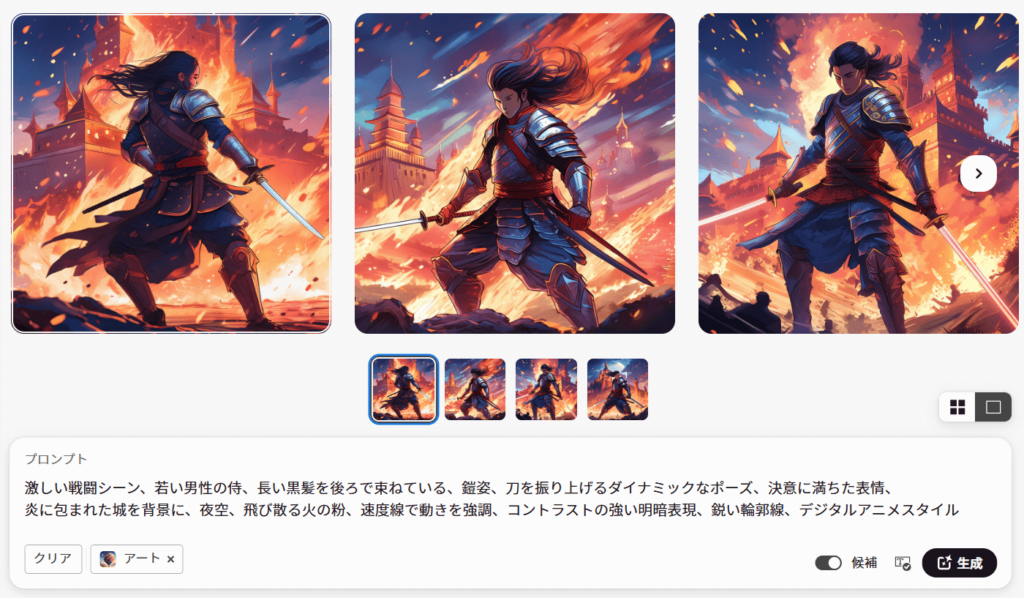
例②:アクション満載の戦闘シーン
プロンプト例
激しい戦闘シーン、若い男性の侍、長い黒髪を後ろで束ねている、鎧姿、刀を振り上げるダイナミックなポーズ、決意に満ちた表情、炎に包まれた城を背景に、夜空、飛び散る火の粉、速度線で動きを強調、コントラストの強い明暗表現、鋭い輪郭線、デジタルアニメスタイル生成した画像がこちらです。

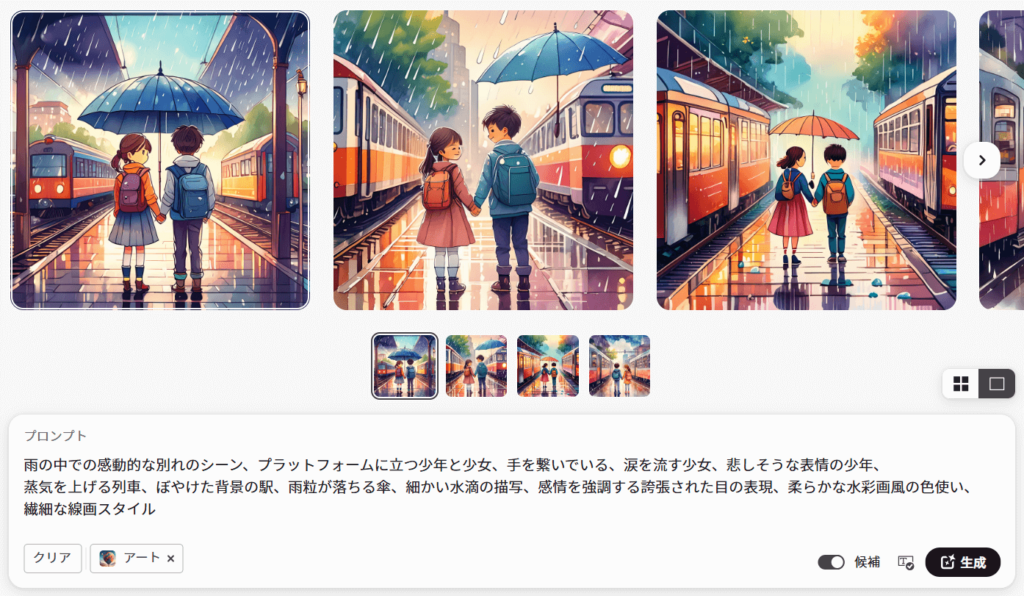
例③:感動的な別れのシーン
プロンプト例
雨の中での感動的な別れのシーン、プラットフォームに立つ少年と少女、手を繋いでいる、涙を流す少女、悲しそうな表情の少年、蒸気を上げる列車、ぼやけた背景の駅、雨粒が落ちる傘、細かい水滴の描写、感情を強調する誇張された目の表現、柔らかな水彩画風の色使い、繊細な線画スタイル生成した画像がこちらです。

プロンプトを作成する際は、これらの例を参考にしながら、自分が望むシーンやキャラクターの特徴を具体的に言語化し、アニメ特有の表現技法を加えていくことをおすすめします!
まとめ
いかがでしたでしょうか?
Adobe Fireflyでアニメ風イラストを生成する方法について詳しく解説してきました。
具体的なプロンプトの指定を積み重ね、アニメ特有のスタイルや技法を指示することで、望むイメージにより近づけることができます。
プロンプトの作成は試行錯誤の過程ですが、本記事で紹介したコツや例を参考に、自分だけのアニメイラストを創造する楽しさを存分に味わってみてくださいね!


















