ComfyUIで画像を生成する際、こんな状況に直面したことはありませんか?
「画像のイメージはあるけれど、プロンプト(呪文)がうまく伝わらない…」
「画像の一部だけを変更したい…」
そんな時には、「img2img」が非常に役立ちます!
今回の記事では、「img2img」の使用方法から応用技術に至るまで、詳しく解説していきます。
この記事を読んで、ComfyUIの利用をさらに便利にしましょう!
ComfyUIとは?
ComfyUIは、画像生成AIであるStable Diffusionを操作するためのツールの一つです。
特に、ノードベースのUIを採用しており、さまざまなパーツを接続することで画像生成のプロセスを制御します。
Stable Diffusionの画像生成Web UIとしては、AUTOMATIC1111が広く知られていますが、ComfyUIはSDXLへの対応速度や、低スペックPCでも使用可能な性能の高さから注目を集めています。
※ComfyUIの機能やメリット、導入方法などについては、以下の記事で詳しく解説しています!
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›Img2Imgとは?
「img2img」とは「Image to Image」の略で、「画像から画像への変換」という意味です。
「img2img」は元々ある画像をベースに画像生成することができます。
「txt2img」では呪文(プロンプト)を設定して画像生成しますが、理想の画像を生成するのが難しいときがあります。
しかし、「img2img」を使うと「txt2img」で画像生成するよりも簡単に、かつ短時間で理想の画像を生成することが可能となります!
※Img2Imgの機能やメリットなどについては、以下の記事で詳しく解説しています!
ComfyUIでImg2Imgを使う方法
それでは、ComfyUIにおけるImg2Imgの使用方法について解説します。
以下の2つのステップに分かれて行います。
①Img2Imgのワークフローを構築する
②Img2Imgを使用する
①Img2Imgのワークフローを構築する
まず、Img2Imgを使用するためのワークフローを構築しましょう。
ワークフローの構築方法には、以下の2つの方法があります。
- 提供されている構築済みのワークフローを読み込む
- 自分でワークフローを構築する
それぞれ解説していきましょう!
提供されている構築済みのワークフローを読み込む
ComfyUIのワークフローはGitHubなどのプラットフォームでは、多くの開発者が自由にアクセスできるワークフローを無料で公開しています。
自分が使えそうなワークフローを選んで利用しましょう!
ワークフローの読み込む方法は以下の通り。
- ワークフローの画像をダウンロードします。
- ComfyUIの画面上でダウンロードしたデータを「Load」します。
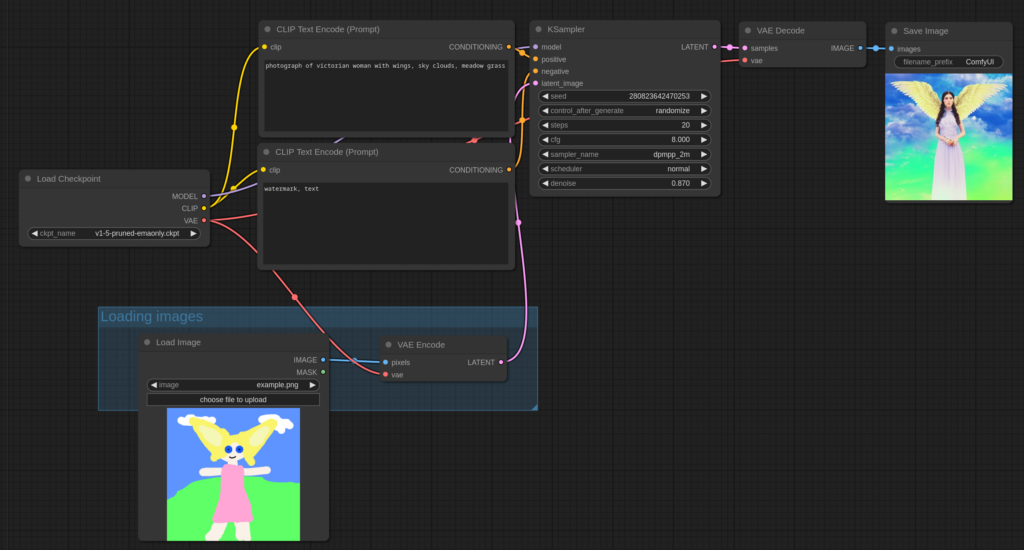
今回は、GitHub上で公開されている以下のワークフローを例にダウンロードしComfyUI上に読み込みましょう。
https://comfyanonymous.github.io/ComfyUI_examples/img2img/
自分でワークフローを構築する
自分の手でワークフローを一から構築することも可能です。これにより、独自のニーズに合わせた柔軟なワークフローを設計できます。
自分でワークフローを構築する手順は以下の通りです。
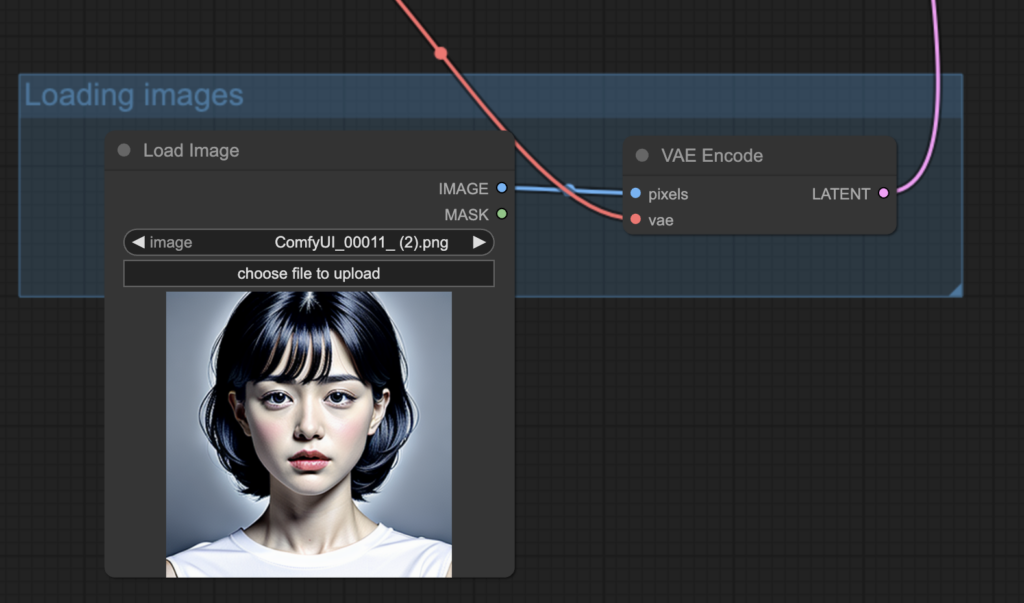
1. 以下の2つのノードを追加しましょう。
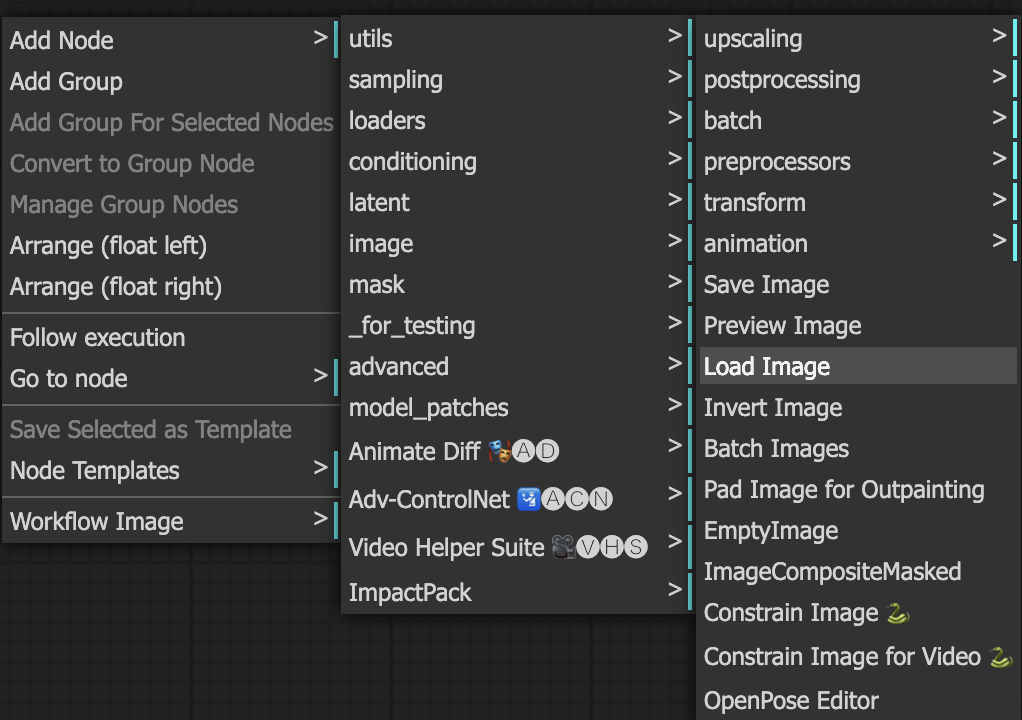
- 「Load Image」 「Add」→「image」→「Load Image」で追加
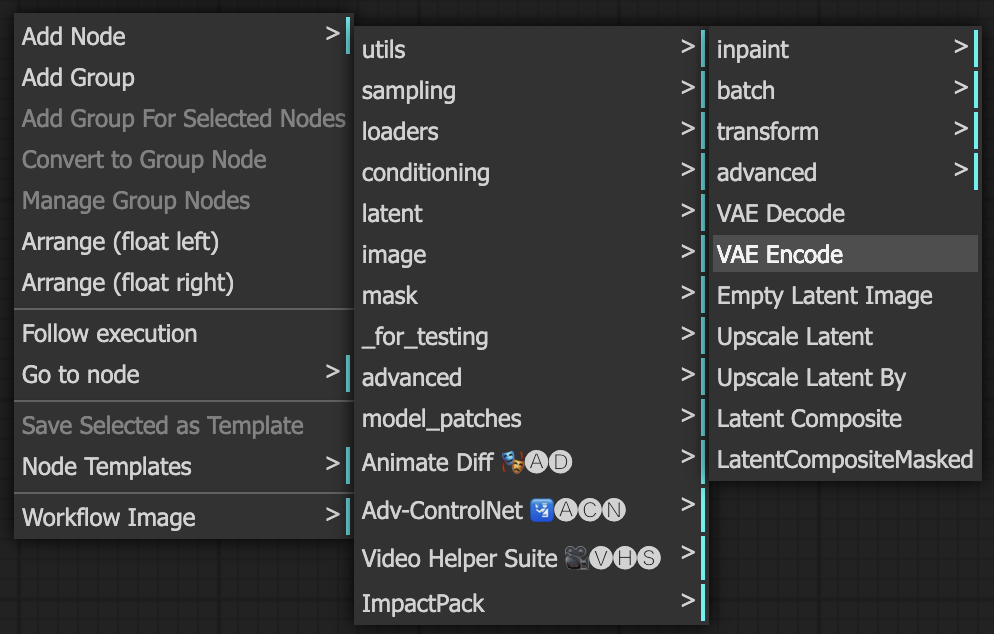
- 「VAE Encode」 「Add」→「latent」→「VAE Encode」で追加


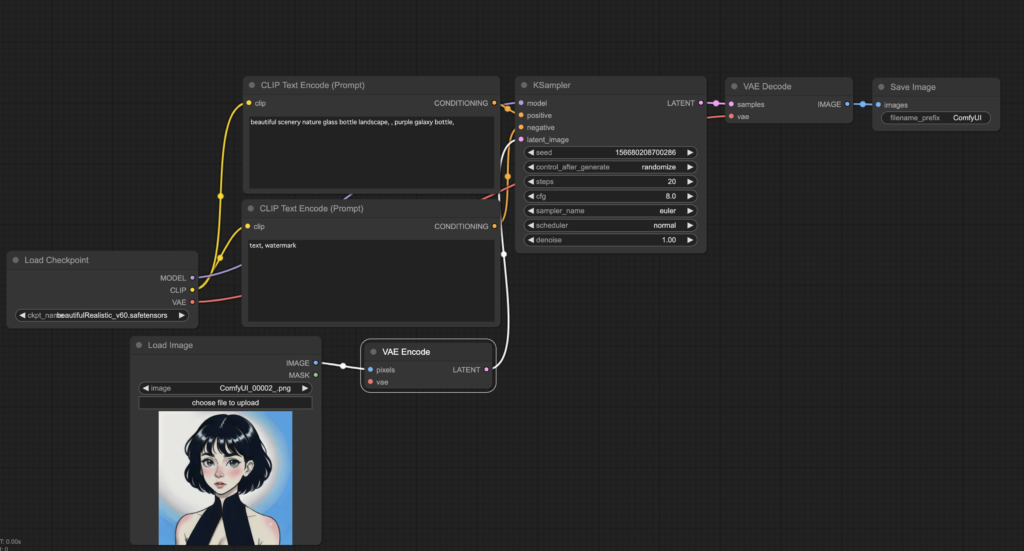
2. 追加したノードを他のノードと接続します。
画像の通りにノードを接続し、ワークフローを完成させましょう!

※ワークフローの構築方法については以下の記事で詳しく解説しています!
②Img2Imgを使う
それでは、実際に「Img2Img」を使って画像を生成していきましょう。
画像生成の手順は以下の通りです。
1. 「Load Image」に参照したい画像をアップロードします。

2.各種設定を行う。
「CheckPoint」、「CLIP Text Encode(Prompt)」や「Ksampler」などの基本的な設定を行います。
今回は黒髪をブロンドヘアーに変更してみます。
3. 「Queue」で画像を生成します。
準備ができたら「Queue」をクリックして画像を生成しましょう。
参照画像(左)&生成画像(右)


Inpaintの使い方
ComfyUIでは、「Inpaint」機能を使うことができます!
使い方は以下の通りです。
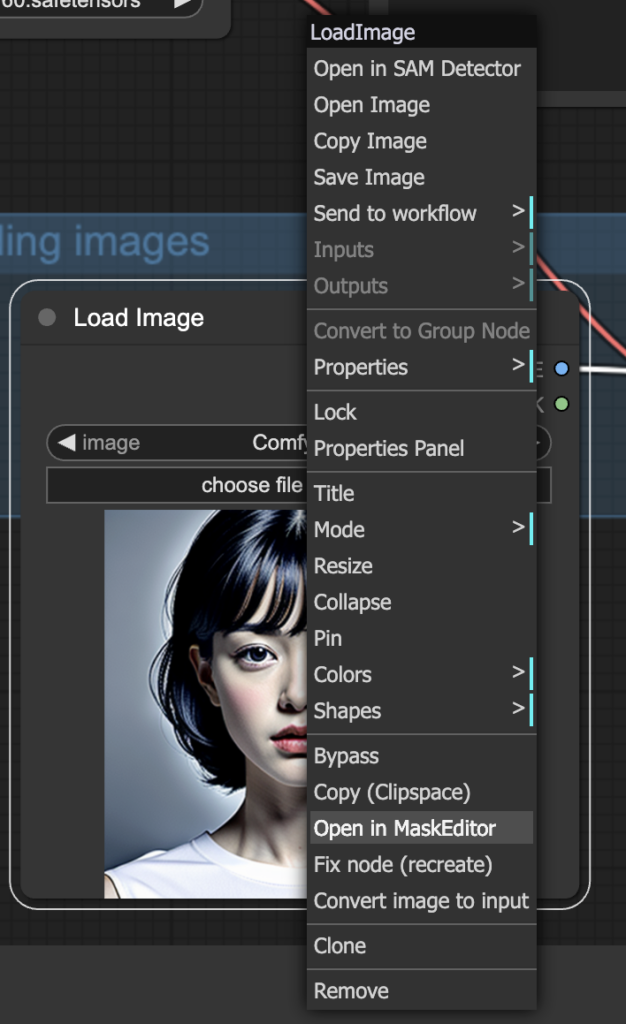
1.「Load Image」ノードをクリックし「Open in MaskEditor」を使用します。
「Load Image」ノードクリックすると項目が表示されます。
項目の中から「Open in MaskEditor」を選択する。

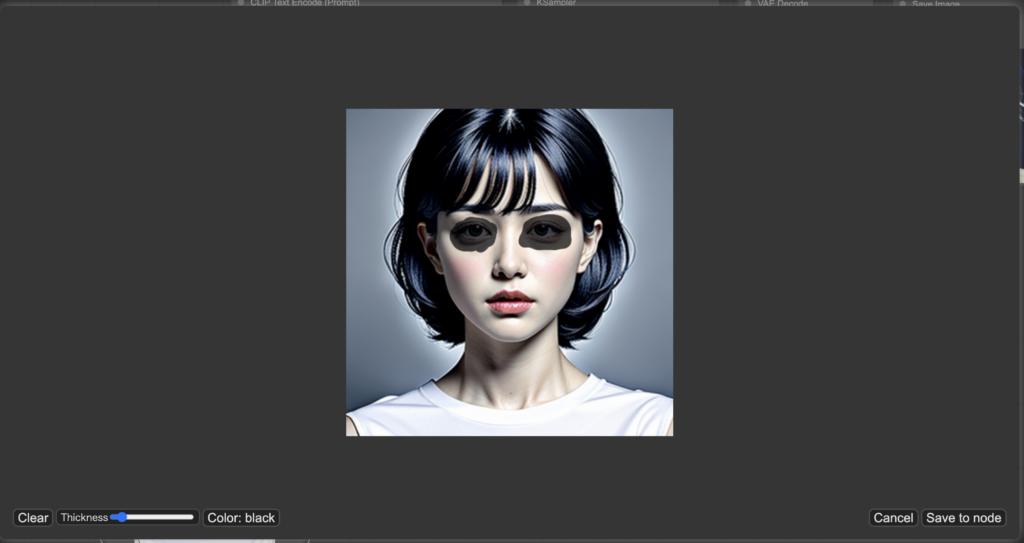
2.画像が拡大され、変更を加えたい部分を黒塗りします。
黒塗りが完了したら、右下の「Save to node」を選択しましょう。
今回は、目を閉じた状態の画像へ変更変更してみましょう。

3. 各種設定を行い、準備ができたら「Queue」で画像を生成します。
参照画像(左)&生成画像(右)


Img2ImgとControlNetを使う方法
「Img2Img」は「ControlNet」と合わせて使うことができます。
多くの方がこれらを併用するため、ここでは「Img2Img」と「ControlNet」を合わせて使う方法を解説します!
今回は、「ControlNet」の中でも特に人気のある「OpenPose」を使用します。
OpenPoseのインストールとノードの追加方法
「OpenPose」を使用するには、以下の2つのステップが必要です。
①OpenPose Editorをインストール
②Img2Imgのワークフローにノードを追加し、ワークフローを構築
①OpenPoseのインストールする
まずは、「OpenPose Editor」をComfyUI上にインストールしましょう。
インストール方法は以下の通りです。
- 「Manager」を開き「Install via Git URL」を選択する。
- 「Install via Git URL」に「OpenPose Editor」のコードを入力し、インストールする。
- ComfyUIを再起動する
②Img2imgのワークフローにノードを追加し、ワークフローの構築する
ComfyUI上に「OpenPose Editor」のインストールが完了したら、次に「OpenPose Editor」のワークフローを構築します。
ワークフロー構築の方法は以下の通りです。
1. ノードを追加する
以下の3つのノードを追加しましょう。
- Apply ControlNet 「Add Node」→「conditioning」→「Apply ControlNet」
- Load Control Model 「Add Node」→「loaders」→「Load ControlNet Model」
- OpenPose Editor 「Add Node」→「image」→「OpenPose Editor」
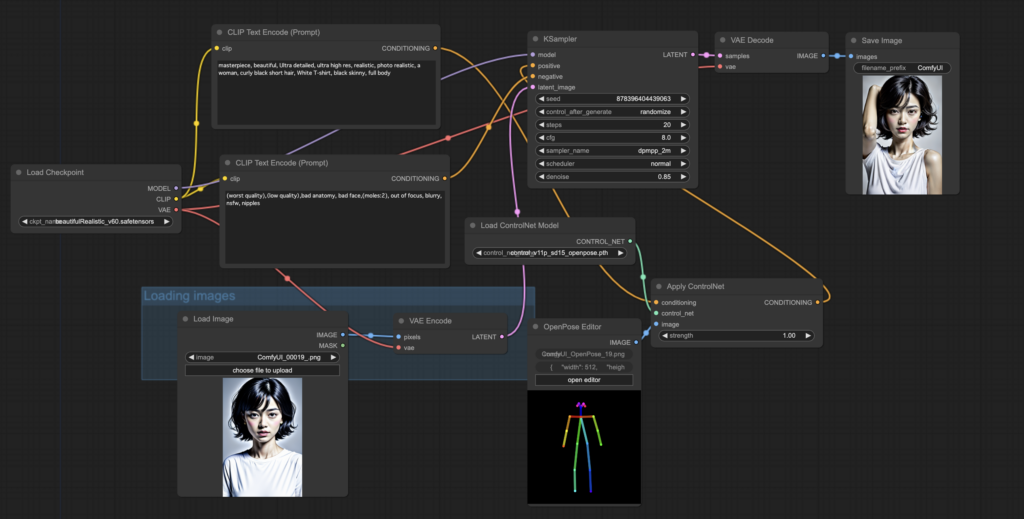
2. 追加したノードを「Img2Img」ののワークフローに組み込む
追加したノードを画像の通りに接続しましょう。

以上で「OpenPose」が使用可能になります!
※「OpenPose Editor」のインストールの方法は以下の記事で詳しく解説しています!
Img2ImgとOpenPoseの使い方
それでは、最後に「Img2Img」と「OpenPose」を使って画像を生成します!
「Img2Img」と「OpenPose」の使い方は以下の通りです。
- 「Load Image」に参照したい画像をアップロードする。
- 「Load ControlNet Model」で「OpenPose」のモデルを選択します。
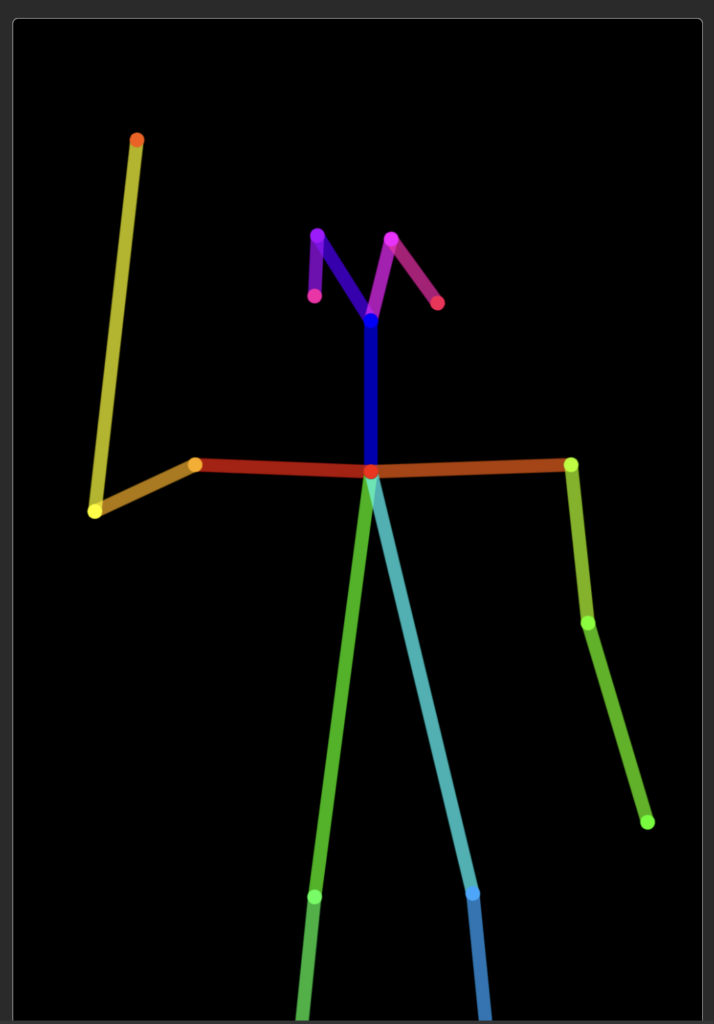
- 「OpenPose Editor」でポーズを指定します。
- 「Apply ControlNet」で「Strength」を設定します。
- 各種設定を行います。
- 準備ができたら「Queue」をクリックして画像を生成します。
ポーズは画像の形に指定しました。

生成された画像は以下の通りです!
参照画像(左)&生成画像(右)


シンプルな設定だけでもここまで画像を生成することが出来ました。
ぜひとも利用したい機能です!
まとめ
いかがでしたでしょうか?
今回は、ComfyUIでImg2Imgを使う方法について解説してきました。
今回のポイントをまとめると、以下のようになります。
- ComfyUIで「Img2Img」を使うには、ワークフローを構築するだけで使える。
- 「Inpaint」機能も利用でき、画像の一部だけを修正することが可能です。
- 「Img2Img」と「ControlNet」を併用することもできます。
「Img2Img」は、画像から別の画像を生成することができる非常に便利な機能です。
この記事を通じて、「Img2Img」についての理解を深め、皆さんの画像生成がよりクリエイティブになることを願っています!
また、ComfyUIについては他の記事でも詳しく解説していますので、そちらもぜひご覧ください!