「ComfyUIを使ってみたいけど、画像生成までの一連の流れがよくわからない・・・」
「そもそもworkflowって何?」
今回の記事では、自分でワークフローを構築して画像を生成する方法を丁寧な手順付きで解説してます。
記事を読めば1からワークフローを自分で構築することができます!
ComfyUIの立ち上げ方法
それでは、はじめにComfyUIのインストール方法を簡単に説明しましょう。
ComfyUIの立ち上げ手順は以下の通りです!
- ComfyUIのインストール
- モデル(チェックポイント)・VAEのダウンロード
- SDXL用のComfyUIを立ち上げる
※詳しい立ち上げ方法は、以下の記事で解説しています!
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›ComfyUIで使う用語の説明
ComfyUIを快適に使うためにも、以下の6つの基本用語を覚えておきましょう!
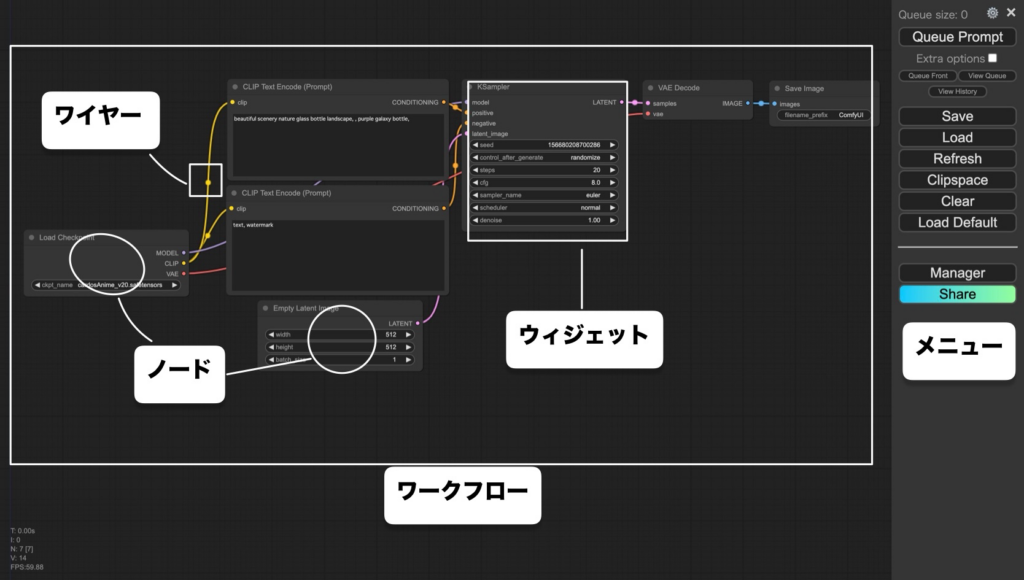
| 用語 | 意味 | 機能 |
|---|---|---|
| キャンバス | 背景全体 | ユーザーインターフェイスの基盤 |
| ノード | 生成過程に必要な各ステップ | ノードの配置を変更することにより、ループ処理や処理順の調整が可能になる |
| ワイヤー(リンク) | ノード間を接続する線 | ノード間の情報伝達を結びつける |
| 接続 | ワイヤーを用いてノード間をを接続すること・状態 | ノード間の情報の入出力が可能な状態な状態 |
| ウィジェット | 入力フォームや接続部分などのUI上の各部品の総称 | 操作やデータ表示を管理する |
| ワークフロー(workflow) | 構築された一連の処理 | 複数の処理ステップを保存し、再現可能な形で管理する |

ComfyUIの基本的な操作
ComfyUIの基本的な操作方法をご紹介します。ぜひとも参考にしてください!
ノードの追加
ノードを追加する方法は以下の2通りがあります。
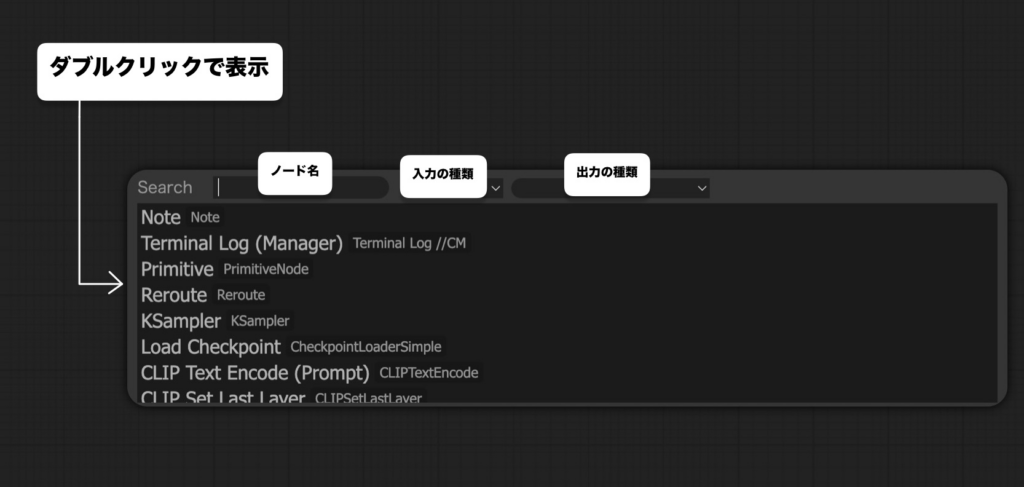
1. ダブルクリックで検索して追加する
- キャンバスをダブルクリックし、検索ウィンドウを表示します。
- 「ノード名」、「入力の種類」、「出力の種類」のいずれかから検索します。

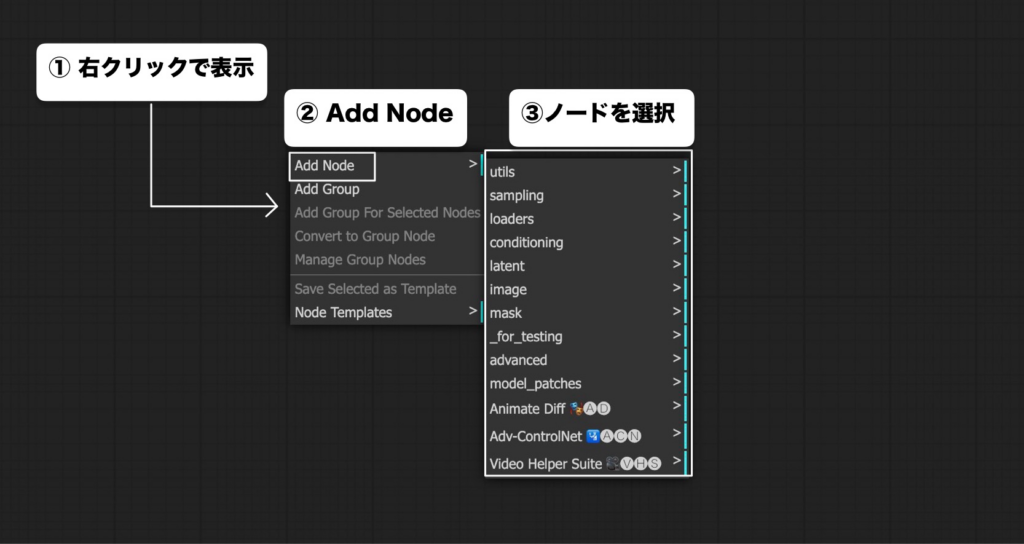
2. 右クリックから追加
- 右クリックでメニューを開きます。
- 「Add Node」を選択します。
- 追加したいノードを選択します。

ComfyUIで基本的なワークフローを構築する方法
ネットで検索すると、構築済みのワークフローが多数存在します。実際にComfyUIを使う際には、これらをダウンロードして利用することが一般的です。
しかし、訓練の一環として、自分で基本的なワークフローを構築してみることをお勧めします。
以下の手順に従って実行してみましょう!
①モデルのノードとサンプラーを繋ぐ
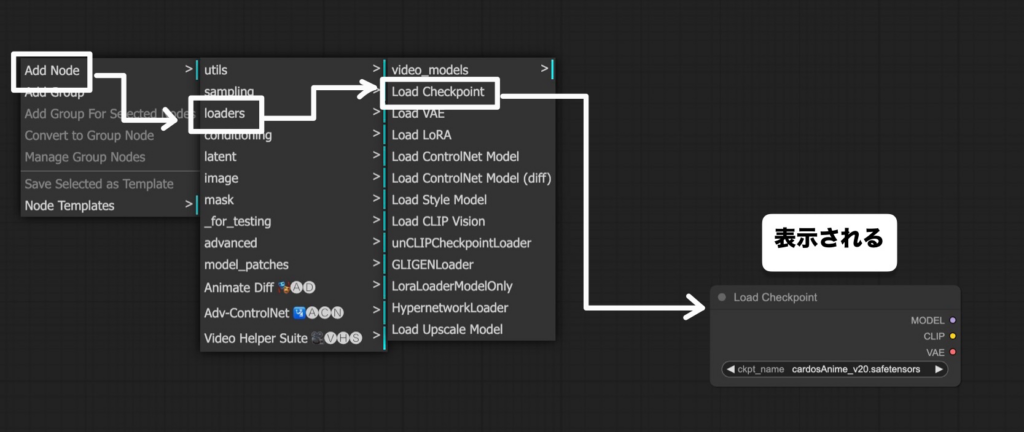
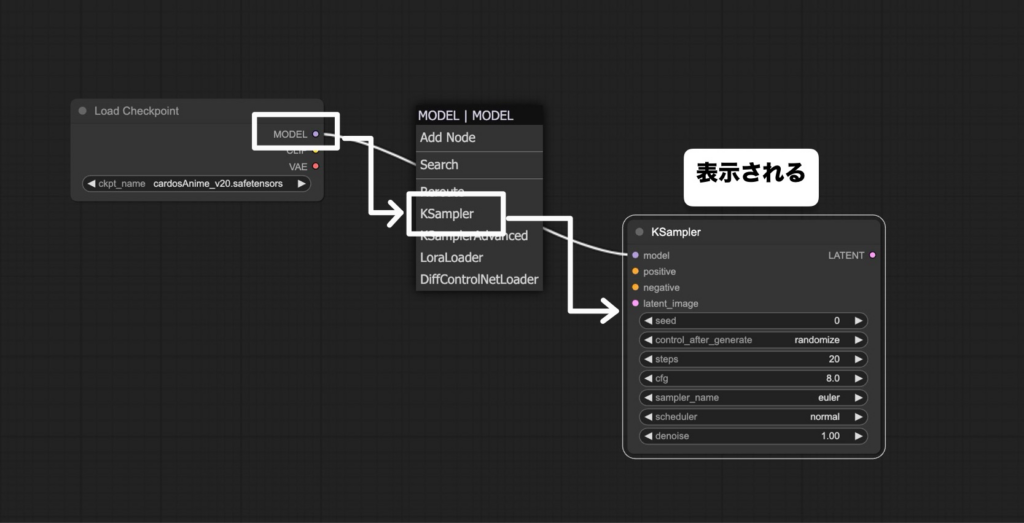
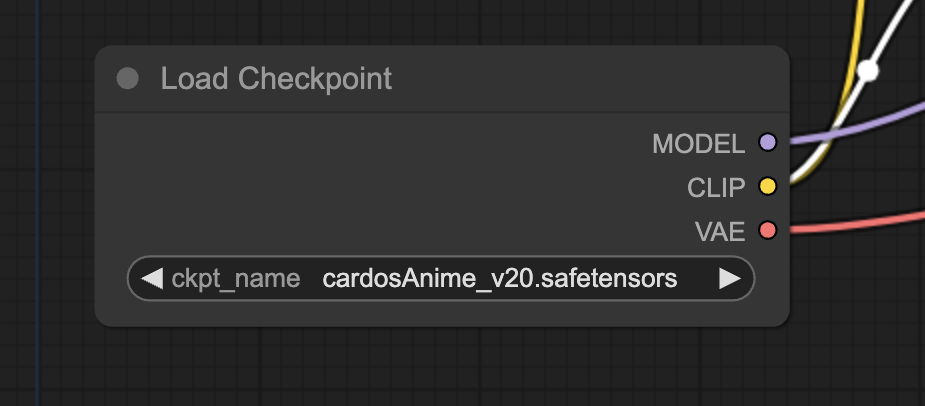
ここではモデルを選ぶための「Load Checkpoint」ノードをKSamplerに接続します。
- キャンバスを右クリック → 「Add Node」 → 「loaders」 → 「Load Checkpoint」を選択し、「Load Checkpoint」が表示されます。
- ウィジェット右上の「MODEL」からワイヤを伸ばすと「KSampler」ノードが追加されます。


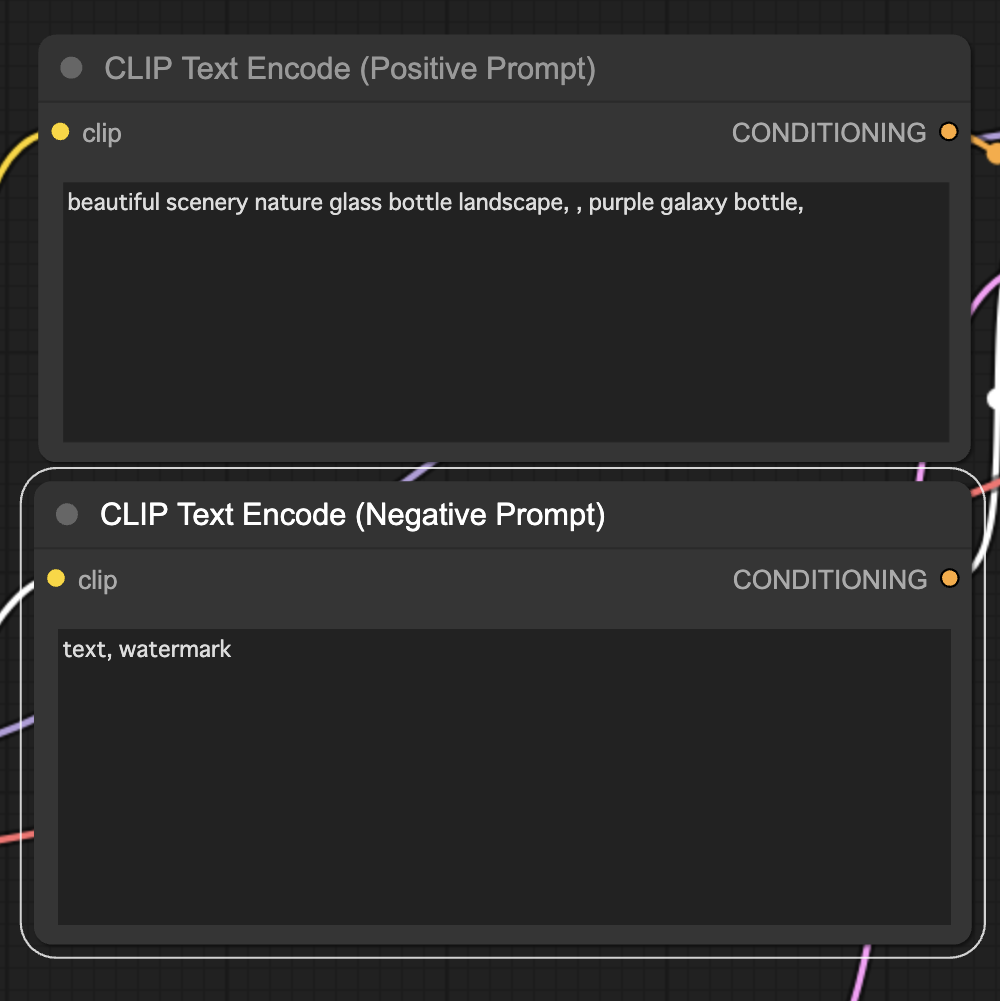
②CLIPTextEcode(Prompt)ノードとKSamplerを繋ぐ
このステップではプロンプトノードを追加します。ポジティブプロンプトとネガティブプロンプトは別々のノードを使用します。
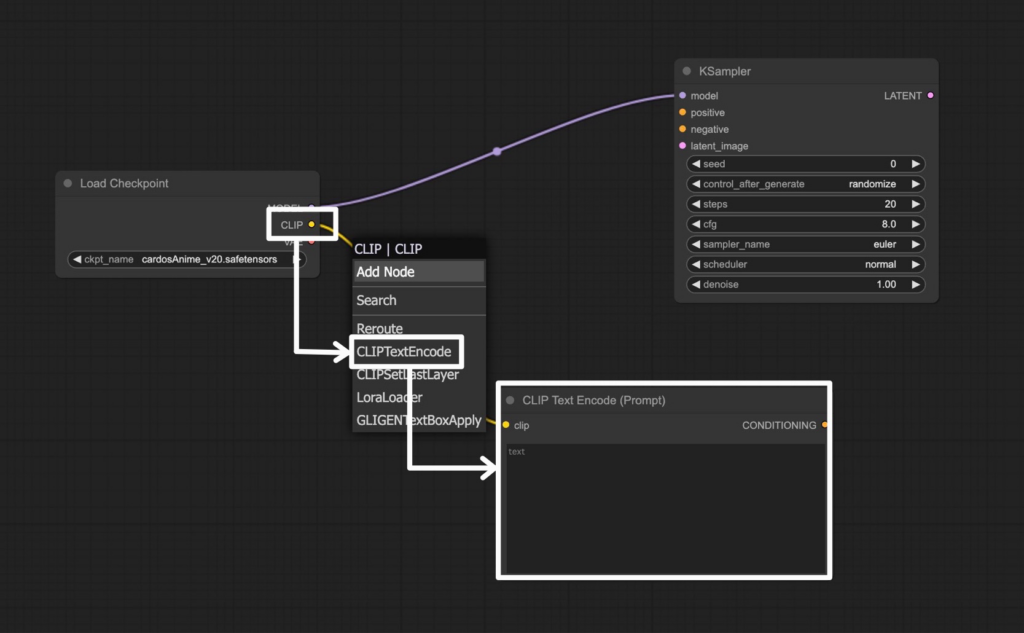
CLIPTextEcode(Prompt)ノードとKSamplerを繋ぐ
- 「Load Checkpoint」ウィジェットの右にある「CLIP」からワイヤーを引っ張り出します。
- 表示される項目から「CLIPTextEncode(Prompt)」を選択します。
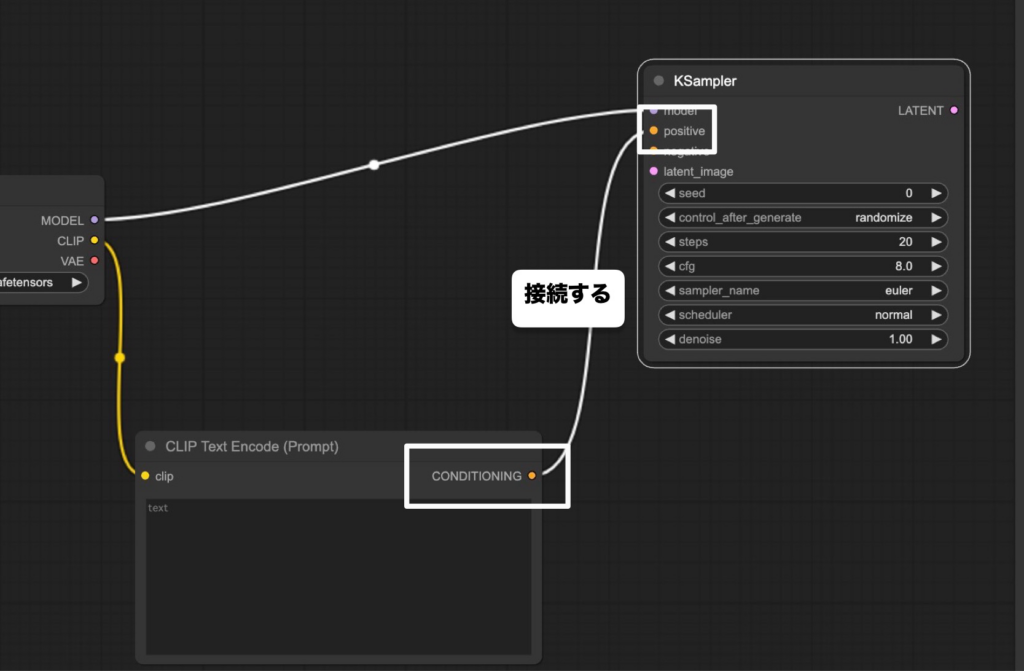
- 「CLIPTextEncode(Prompt)」ウィジェットの右にある「CONDITIONING」からワイヤーを引き出し、「KSampler」ウィジェットの「positive」に接続します。


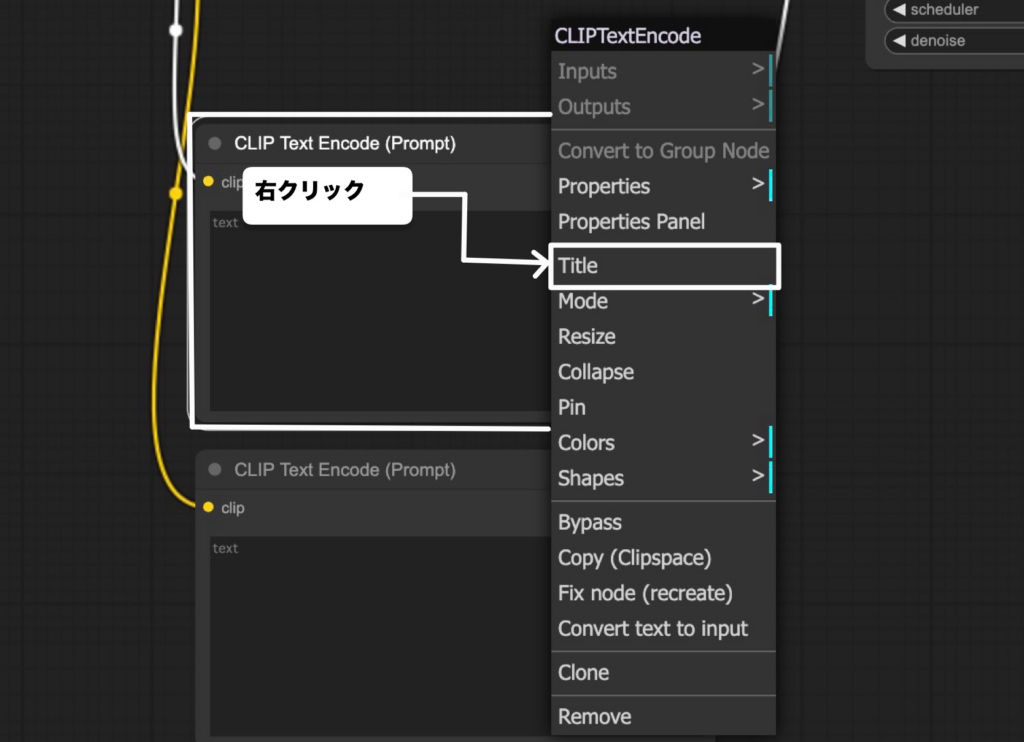
CLIPTextEcode(Prompt)ノード名を変更する
同じ名前のノードが並んでいると分かりにくい場合があります。そのような時は、ノード名を以下の手順で変更しましょう。
- ノード上で右クリックし、「Title」を選択します。
- 「Title」欄に好きな名前を入力します。

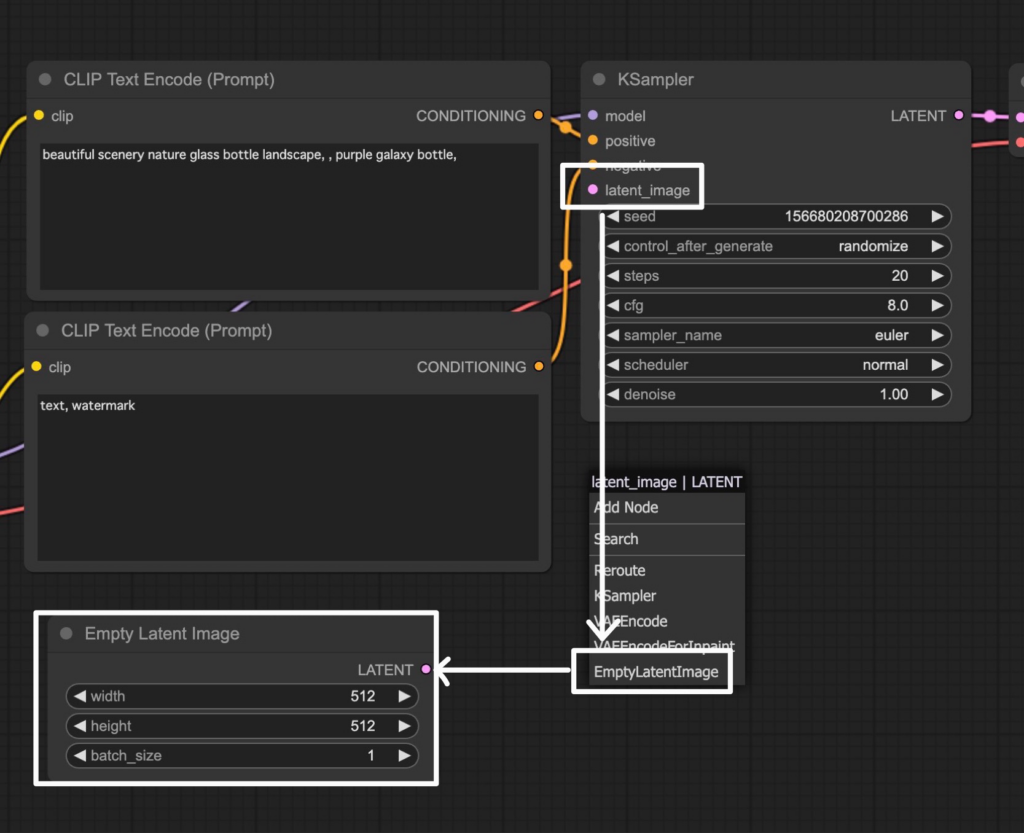
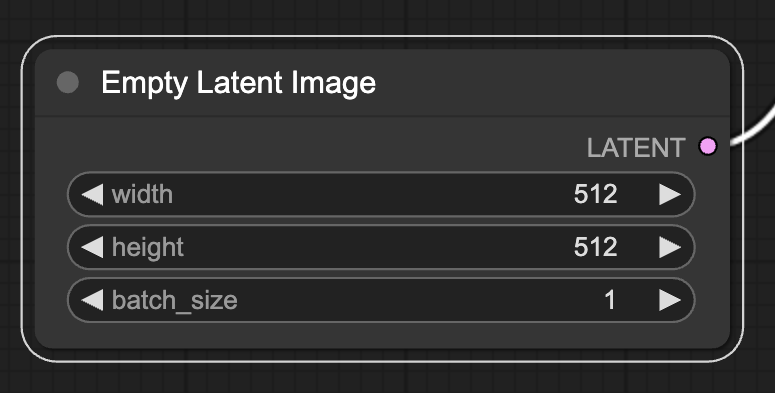
③latent_Imageも繋ぐ
「latent_Image」を「KSampler」に接続する手順は以下の通りです。
- 「KSampler」ウィジェットの左上の「latent_Image」からワイヤーを引き出します。
- 表示される項目から「EmptyLatentImage」を選択します。

「latent_Image」ノードを「KSampler」に接続すれば、入力側の接続はすべて完了です!
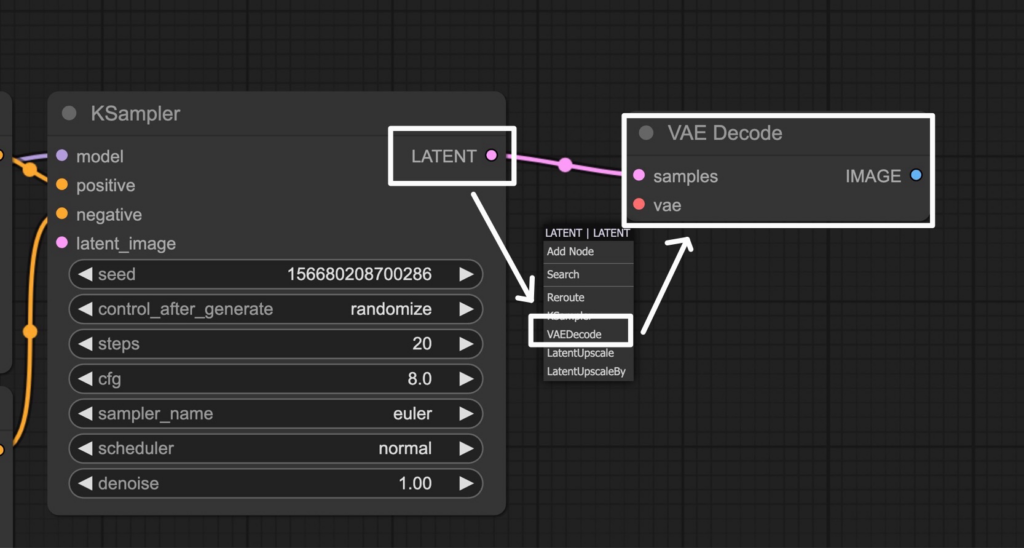
④KSamplerからVAEデコーダーへと繋ぐ
「KSampler」から「VAEDecode」を接続します。
- 「KSampler」ウィジェットの右上にある「LATENT」からワイヤーを引き出し、「VAE Decode」を表示させます。
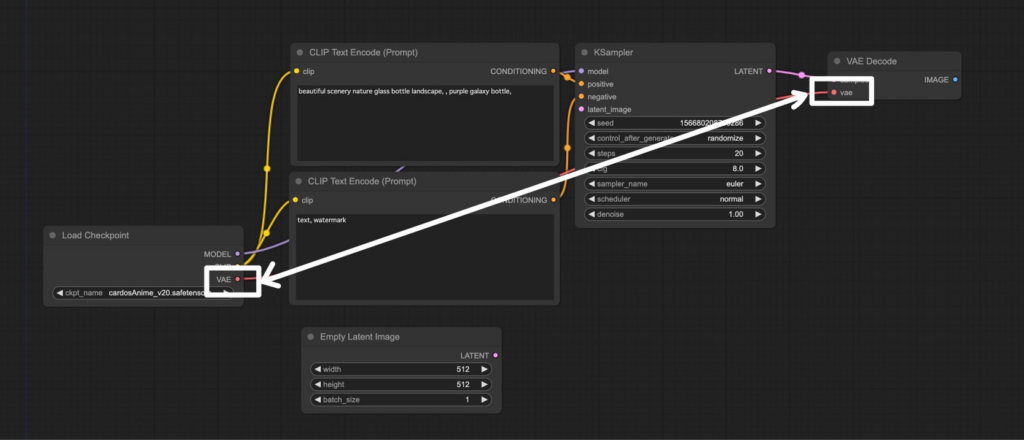
- 「VAE Decode」の「vae」からワイヤーを引き出し、「Load Checkpoint」の「VAE」に接続します。


以上で「KSampler」と「VAEDecode」の接続が完了です。
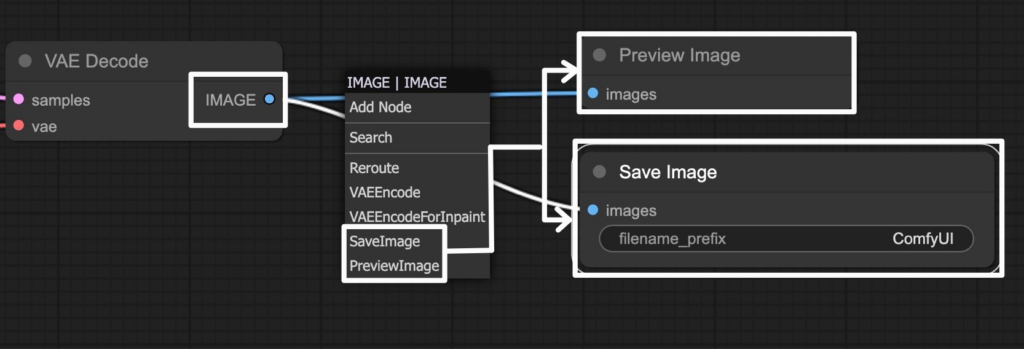
⑤VAEから生成ノードに繋ぐ
ここからは画像の出力を接続していきます。
- 「VAE Decode」ウェイジェットの「IMAGE」からワイヤーを伸ばす。
- 項目から「PreviewImage」と「SaveImage」をそれぞれ選択します。

以上の手続きで基本的なワークフローの構築が完了です!
⑥設定値を入力する
ワークフローが完成したら、テストをしてみましょう!必要な情報を設定します。
Load Checkpoint
ここで好きなモデルを選択します。ただし、モデルは別途ダウンロードしておかなければ使用できませんので注意しましょう。

Positive Prompt」&Negative Prompt
プロンプトを入力します。

Empty Latent Image
以下の3つの値を設定してください。
- width:出力される画像の幅
- height:出力される画像の高さ
- batch_size:出力される画像の枚数

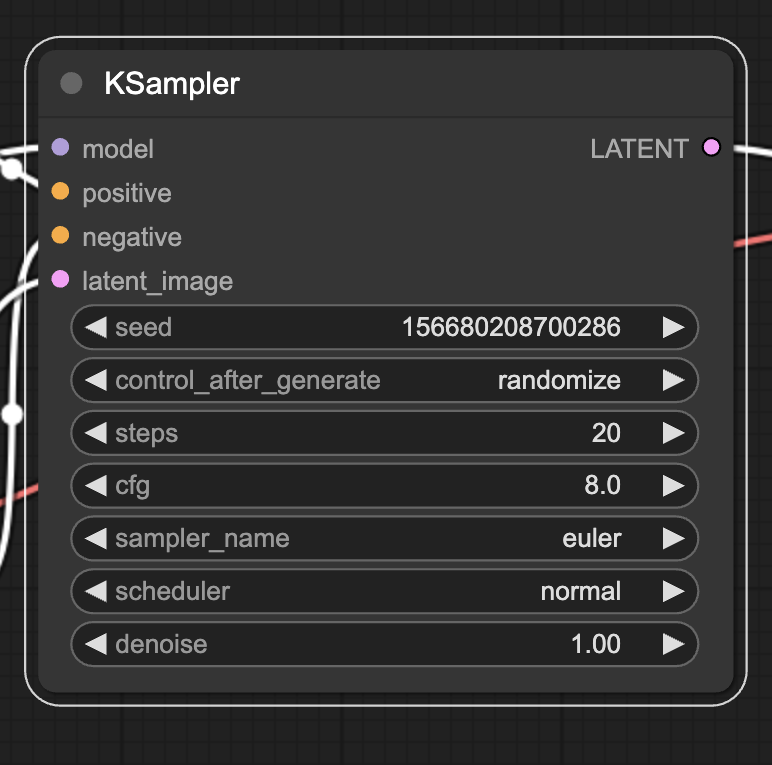
KSampler
以下の値を設定しましょう。テストのときは、初期設定で構いません。使い方に慣れてきたら、自由に値を変えてみてください!
- seed:画像生成時にランダムに割り振られる値。
- control_after_generate:「fixed」「increment」「decrement」「randomize」から選択します。
- steps:ノイズを除去する回数を指定します。
- cfg:プロンプトに対してどれだけ忠実な画像を生成するかを指定します。
- sampler_name:ノイズを取り除くためのアルゴリズムを指定します。
- scheduler:ノイズを取り除くためのアルゴリズムを指定します。
- denoise:ノイズを除去する強度を指定します

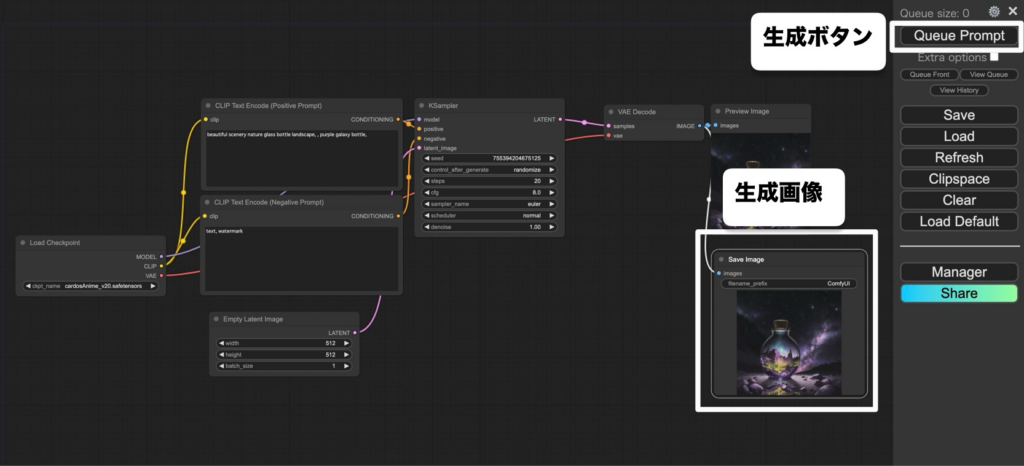
⑦画像を生成する
最後に画像を生成してみましょう!
メニューから「Queue Prompt」を選択するか、「Ctrl+Enter」を押すことで画像の生成が開始されます。

カスタムノードについて
カスタムノードとは、拡張機能ことです。カスタムノードを追加することで、より高度なワークフローの構築が可能になります。
ここでは、代表的な2つの機能をご紹介します。
Comfy UI-Manager
「ComfyUI-Manager」は、ComfyUIでカスタムノードを管理するための拡張機能です。必須とも言える機能なので早めに導入しましょう。
ComfyUI-Custom-Scripts
「ComfyUI-Custom-Scripts」は、細かな機能を提供するカスタムノードです。ワークフローの保存と読み込みのためのオプションを追加したり、ノードとグループをロックして誤操作を防ぐ機能が含まれます。
まとめ
いかがでしたでしょうか?
ComfyUIで基本的なワークフローの構築方法について解説してきました。
今回のポイントをまとめると、以下のようになります。
- ComfyUIはノードをワークフローを構築する。
- 基本的なワークフロー構築から画像生成は7ステップで完了する。
- カスタムノードとは、拡張機能のこと。
今回は自作でワークフローを構築する方法を解説しました。実際に使用するときは、構築済みのワークフローを使用することが多いですが、基本をしっかりと覚えていて損はありません!
別の記事でおすすめのワークフローも紹介していますので、ぜひともご覧ください。
































