
Stable Diffusionで画像生成するときに、生成したい画像のイメージはあるけど呪文(プロンプト)でうまく伝えられない…。なんて時はありませんか?
そんな時はStable Diffusionの「img2img」が便利です!
今回は画像から画像を生成できる「img2img」の使い方について解説していきます。
『img2img』とは?

「img2img」とは「Image to Image」の略で、「画像から画像への変換」という意味です。
Stable Diffusionでいう「img2img」とは元々ある画像をベースに画像生成することを指します。
「txt2img」では呪文(プロンプト)を設定して画像生成しますが、理想の画像を生成するのはなかなか大変ですよね。
しかし、「img2img」を使うと「txt2img」で画像生成するよりも簡単に、かつ短時間で理想の画像を生成することができるんです!
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›『img2img』を使うメリット

「img2img」を使用すると、以下のようなメリットが得られます。
- 理想の画像を生成するまでの時間が短縮できる
- 画像のクオリティを落とさずに細かい修正や指示ができる
- 画像のクオリティを落とさずに大きいサイズの画像が生成できる
それぞれ詳しく解説していきます。
①理想の画像を生成するまでの時間が短縮できる
一から「txt2img」で画像生成するとき、呪文(プロンプト)をたくさん入力して、画像生成を何度もして…。という風に理想の画像が生成されるまで、かなりの時間を使います。
「img2img」なら画像から画像を生成するため、呪文(プロンプト)の量・画像の生成回数ともに減らすことができるため、時間が短縮できます。
②画像のクオリティを落とさずに細かい修正や指示ができる
画像から画像を生成するため、細かい修正や指示をしても画像の品質を落とさずに画像生成することができます。
実写からアニメ調に変えたり・顔は変えずに髪色や服装を変えたり様々な画像生成ができるので、用途は幅広いです!
③画像のクオリティを落とさずに大きいサイズの画像が生成できる
元々ある画像をただ大きいサイズに変更するだけだと、画質が荒くなってしまったり画像が引き延ばされてしまったりしますよね。
「img2img」では画像のクオリティを落とさずに大きいサイズの画像を生成してくれるんです。
詳しくは後ほど解説します。
『img2img』の使い方
まずはじめに、「img2img」の基本的な使い方を解説していきます。
- ベースとなる画像を読み込む
- 基本的な呪文(プロンプト)を設定する
- 生成する画像のサイズを設定する
- 「Denoising strength」を設定する
※Stable Diffusionを立ち上げる方法や使い方については、以下の記事で詳しく解説しています。
①ベースとなる画像を読み込む
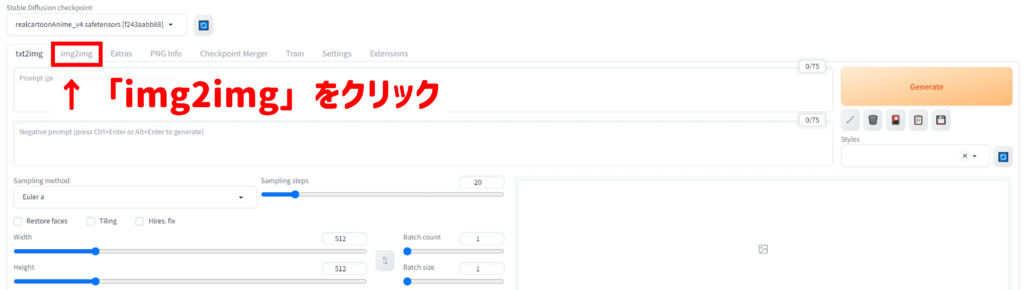
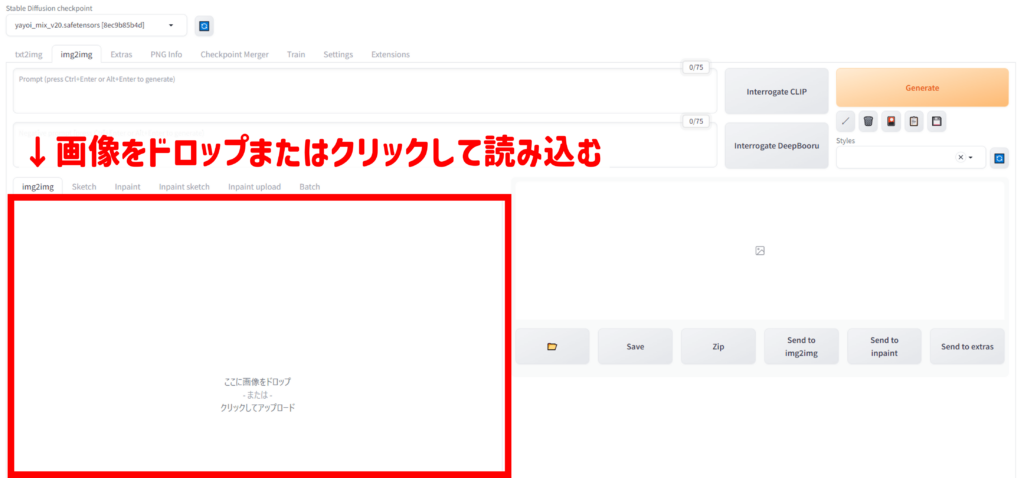
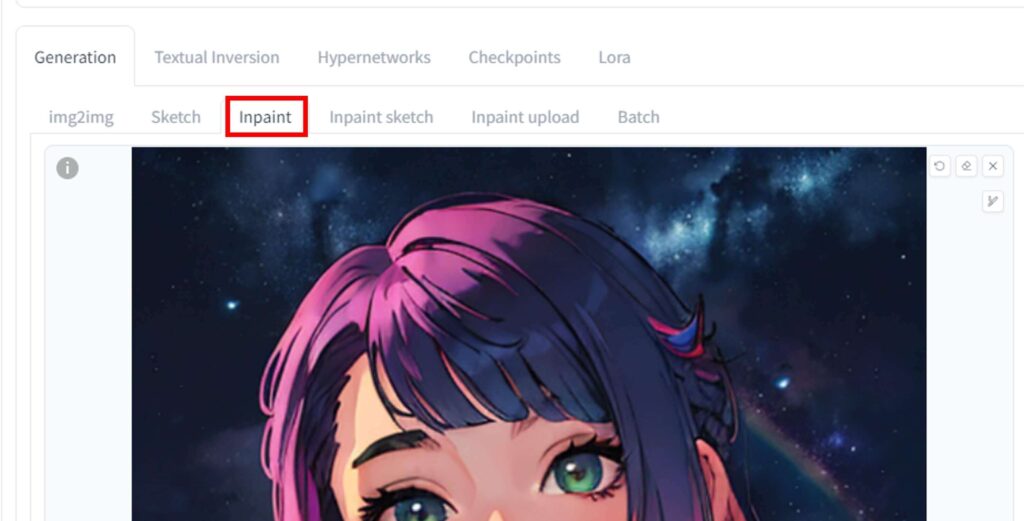
Stable Diffusionを立ち上げたら、「img2img」をクリックします。

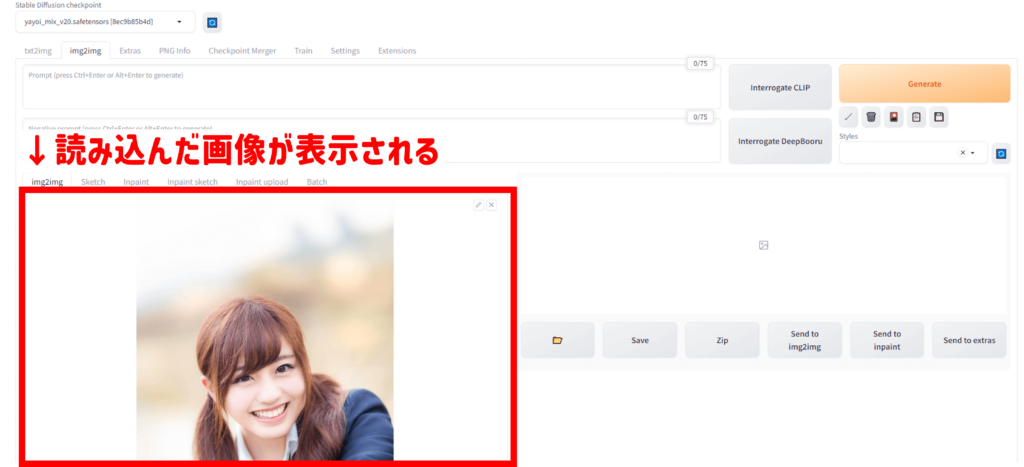
「img2img」の操作画面に変わったら、赤枠の部分にベースにしたい画像をドロップまたはクリックして読み込みます。

今回はフリー素材の女性を読み込みました。

②呪文(プロンプト)を設定する
画像を読み込んだら、生成する画像のクオリティを高めるために、最低限のプロンプトを設定します。
(何も入力しないで生成すると、質の悪い画像が生成されてしまうため。)
今回は、以下のプロンプトを設定します。
プロンプト
(masterpiece:1.2,8k, raw photo, ultra quality), absurdres, (photo realistic:2), high detail raw color photo,skiny skin, professional photograph,((best quality))ネガティブプロンプト
(worst quality:2),normal qulity,low quality,3d,2d,illustration,painting,sketch,cartoons③生成する画像のサイズを設定する
つぎに、生成する画像のサイズを元画像のサイズと合わせましょう。
これをしないと画像が引き延ばされて生成されたりします。
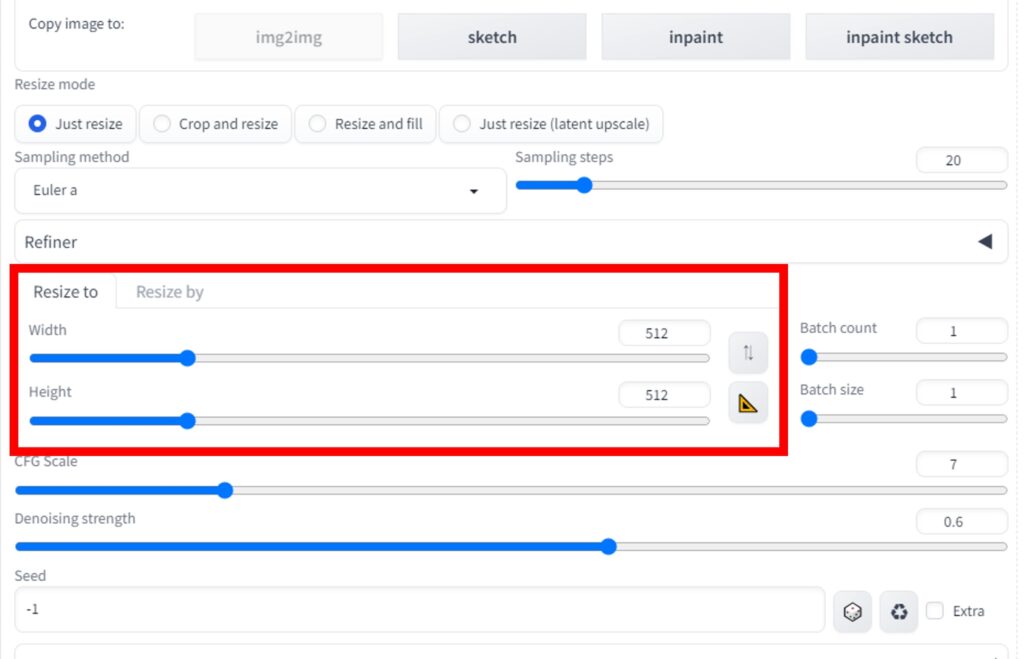
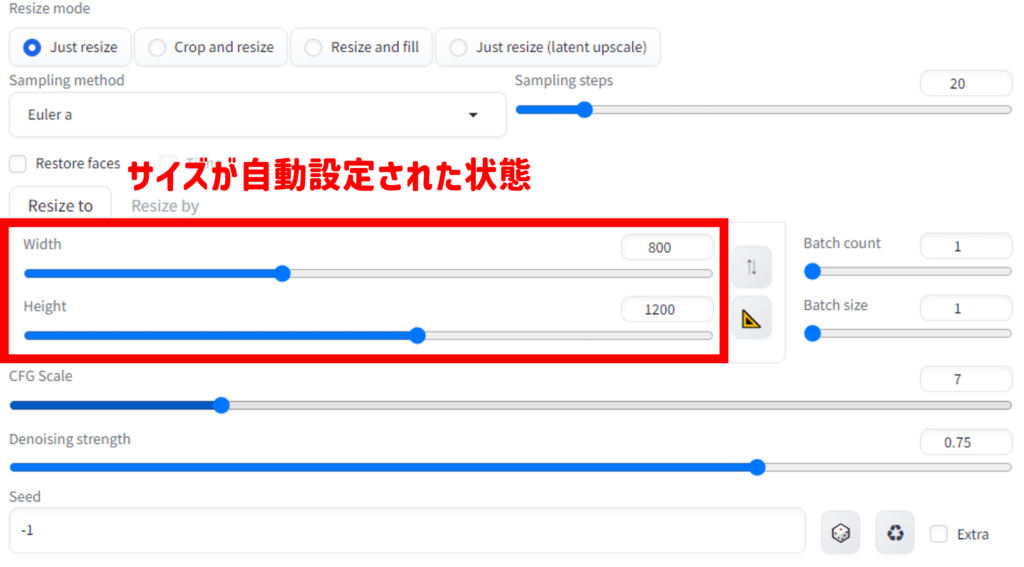
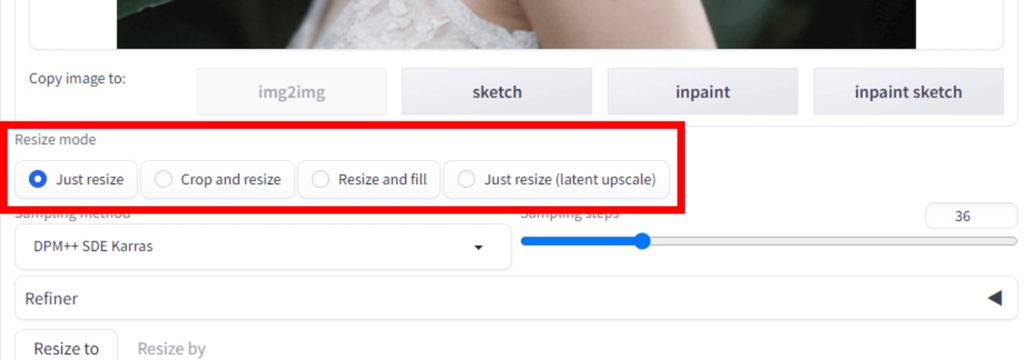
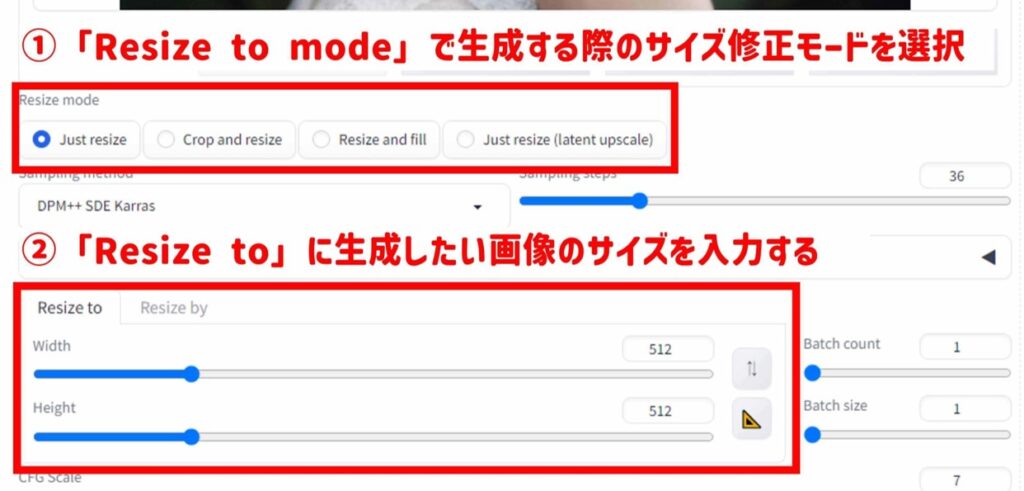
操作画面を下にスクロールすると各種設定項目が表示されます。
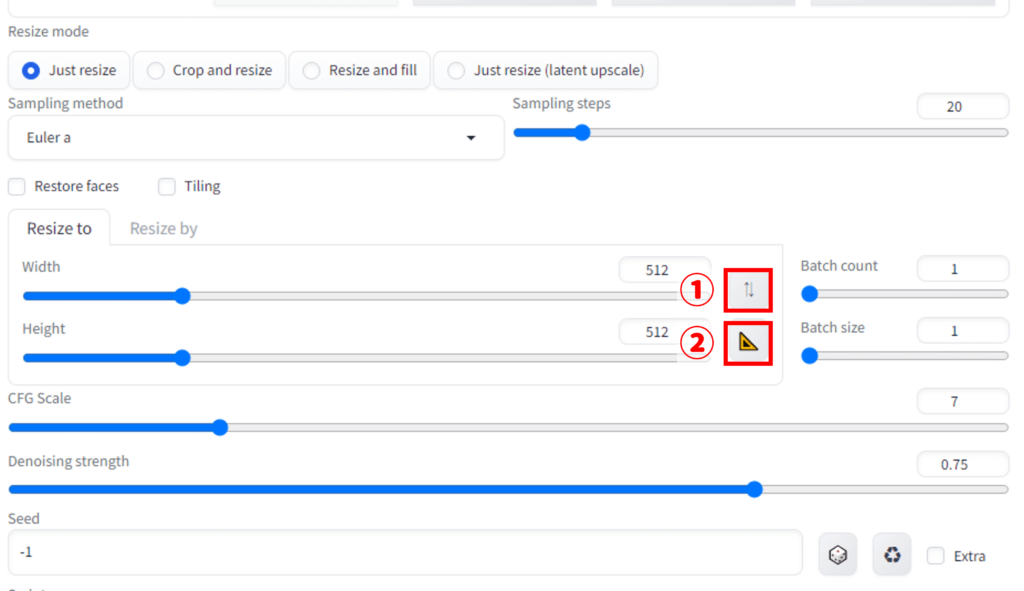
赤枠の部分の「Resize to」という項目がサイズ指定できる項目です。

ここに2つのアイコンがあります。

- ①のアイコンは縦横比の入れ替えができます。
- ②のアイコンは元画像のサイズに自動設定します。
②のアイコンを押して、デフォルトの512×512から元画像のサイズに変更させます。

ここまで設定した段階で一度、「Generate」ボタンを押して画像生成してみます。

元画像と比較してみましょう。

なんとなくですが姿勢や背景など、元画像の雰囲気がありますね。
ここまでが、「img2img」の基本的な使い方になります。
『img2img』を利用する際のコツ・注意点
『img2img』を使って、さらにクオリティの高い画像を生成するためのコツや注意点をご紹介していきます!
①「Denoising strength」の値を変更する
先ほど生成した画像をさらに元画像に近づけるため「Denoising strength」の設定をします。
「Denoising strength」とは、元画像から画像を生成する際の変化の自由度を値にしたもので、
- 値が小さいほど元の画像に近い画像を生成する。
- 値が大きいほど変化の加わった画像を生成する。
といった特徴があります。
実際に生成した画像を並べてみました。

値が小さいほど、元の画像に近く、大きくなるごとに変化が加わっていますね。
このように「Denoising strength」の値を設定することで、どれだけ元画像に近い画像を生成するか決めることができます。
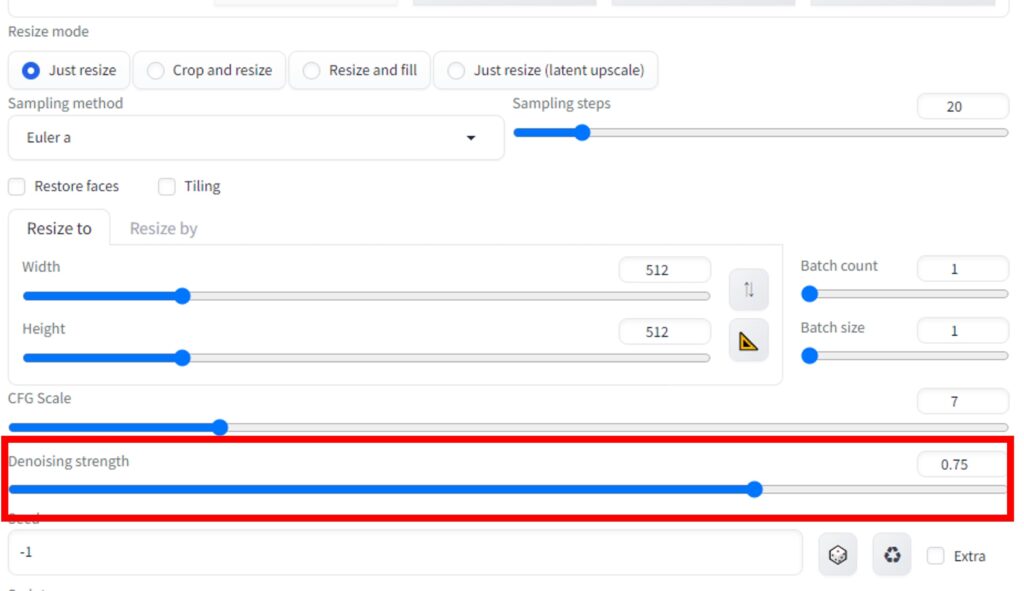
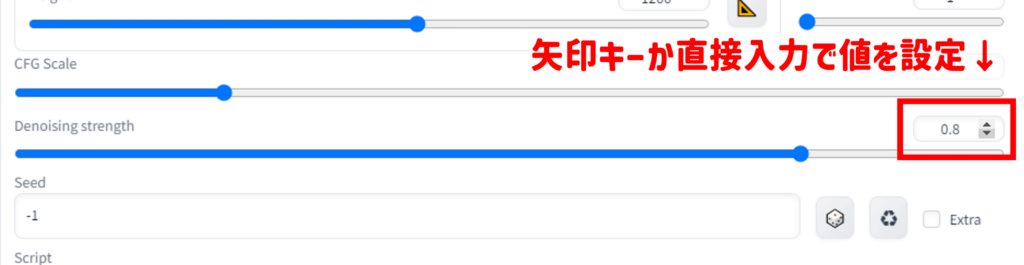
「Denoising strength」は、各種設定項目の中にあります。

デフォルトでは「0.75」に設定されています。
矢印キーまたは、直接入力で値を設定することができます。

②ある程度のシードガチャも必要
「img2img」を使ったとしても、自分のイメージに合ったイラストや画像が生成できるかは運要素もあります。
ですので、クオリティの高い画像を生成したい場合はある程度シードガチャを行って、気に入った画像が生成されるまで粘るのも手です!
後ほど、シード値を固定した場合のimg2imgの使い方も説明します!
【実践】アニメ風イラストを使用した画像生成
それでは実際にアニメ風イラストを使用して、画像生成してみましょう。
事前に生成していたこちらのイラストを元画像にします。

プロンプト
masterpiece, best quality, high quality, a girl, bob rainbow hair, gradient hair, beautiful face, night skyネガティブプロンプト
worst quality, normal quality, close upアニメ系イラストでは以下の画像生成をしてみました。
- 髪色を変更した画像生成
- 表情を変更した画像生成
- 実写化した画像生成
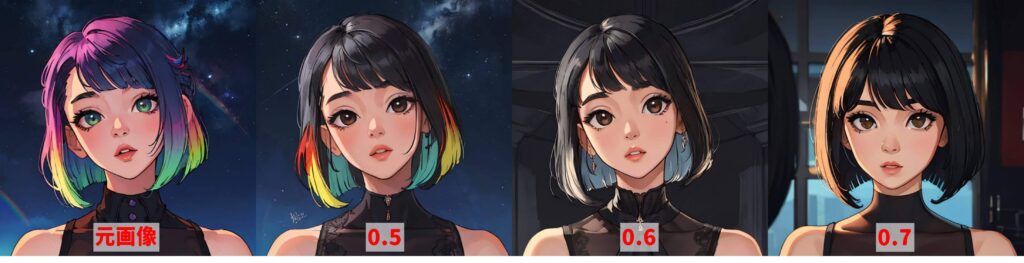
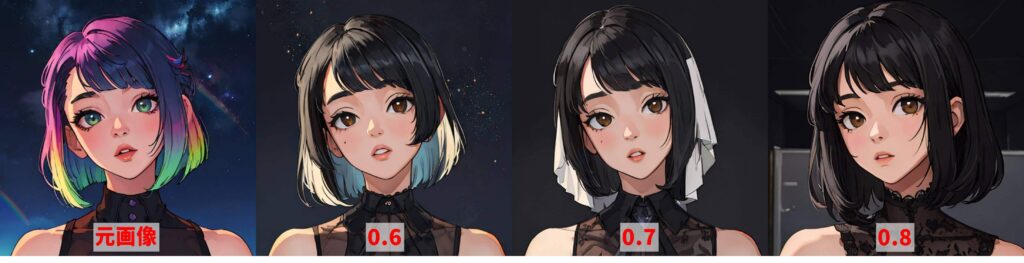
髪色を変更した画像生成
まずはじめに、髪色を変更した画像生成をしてみます。
画像を読み込み、画質のクオリティを高める最低限の呪文(プロンプト)を設定します。
今回はプロンプトに「black hair」を追加しました。
プロンプト
masterpiece,best quality,high quality,black hairネガティブプロンプト
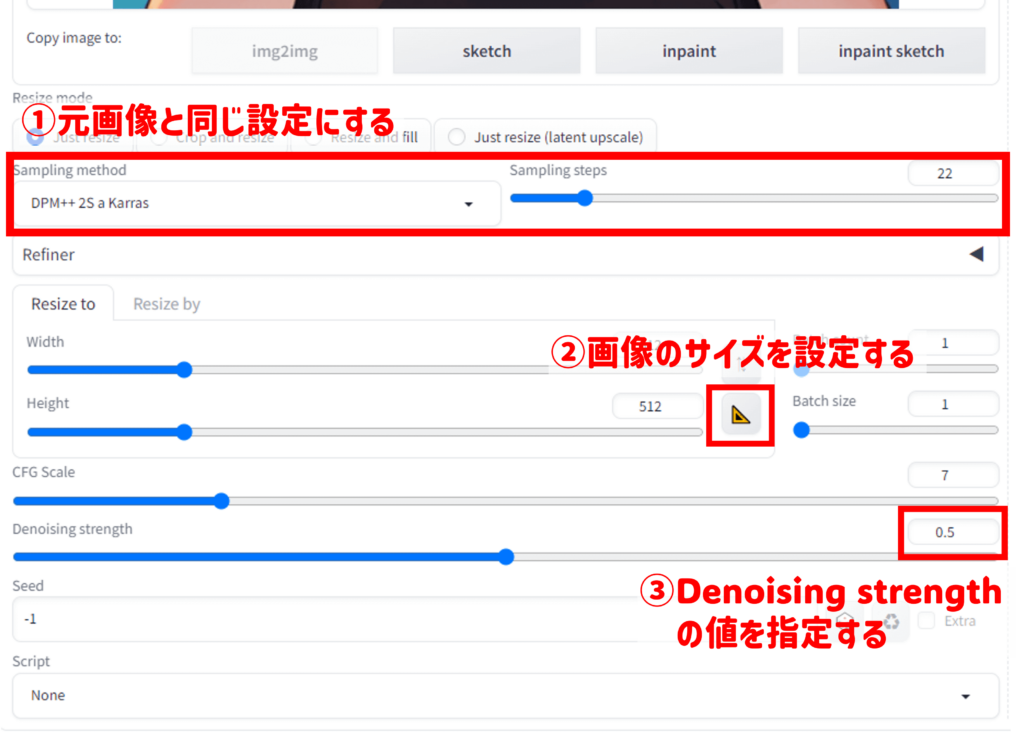
worst quality,normal qualityプロンプトの設定が完了したら、下にスクロールして各種設定を行います。
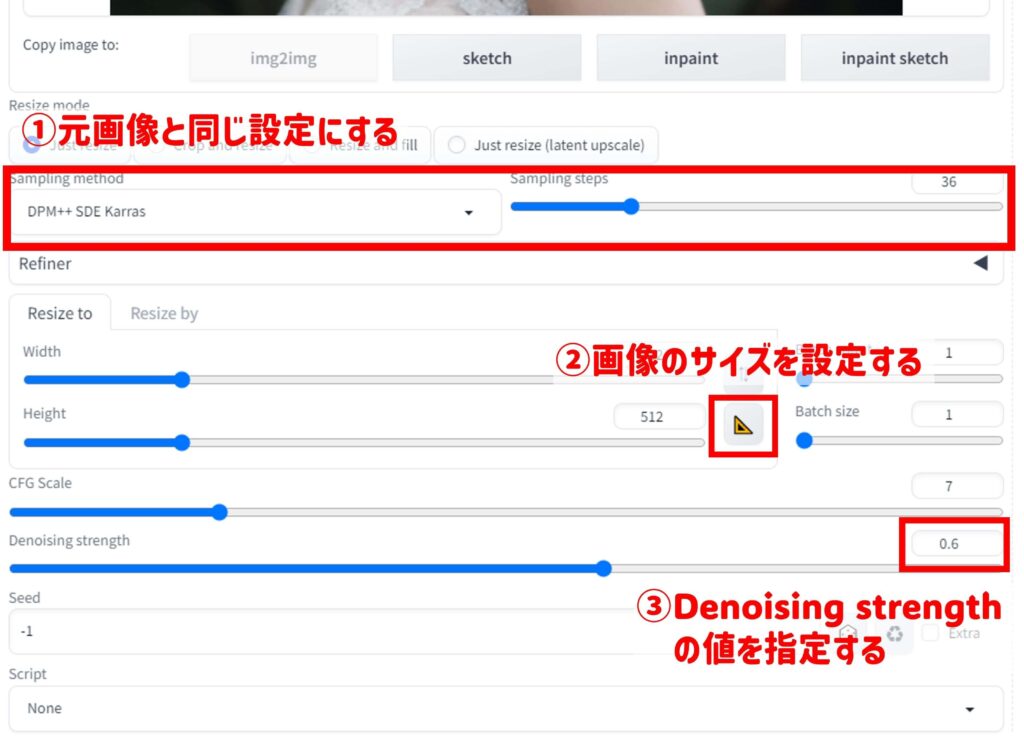
画像サイズ、「Denoising strength」の設定に加えて、「Sampling method」、「Sampling steps」の設定を、元画像と同じ設定にします。

生成された画像を「Denoising strength」の値で並べてみました。

元画像の特徴を活かしつつ、徐々に黒髪感が増しています。
0.7あたりから変化が大きくなった印象です。
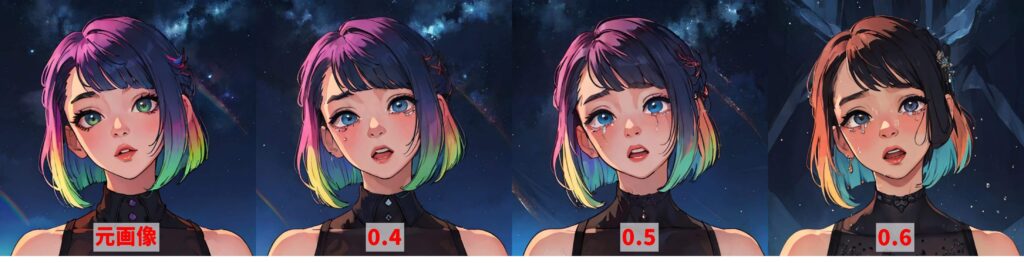
表情を変更した画像生成
つづいては、表情を変更した画像生成をしてみます。
プロンプトに涙「tears」を追加します。
プロンプト
masterpiece, best quality, high quality,tearsネガティブプロンプト
worst quality, normal quality生成された画像を「Denoising strength」の値で並べてみました。

涙の表現が強くなると同時に、髪色などにも変化が加わっています。
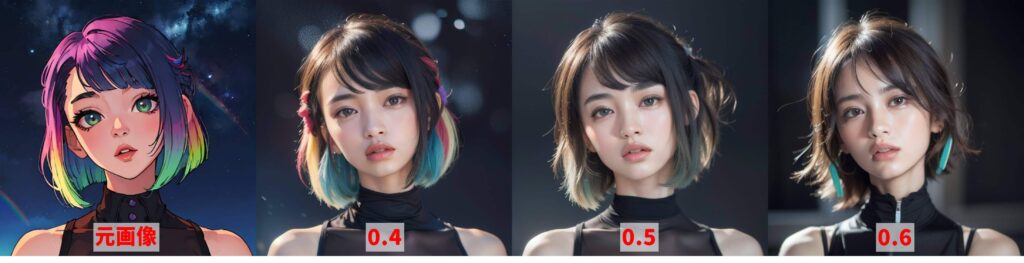
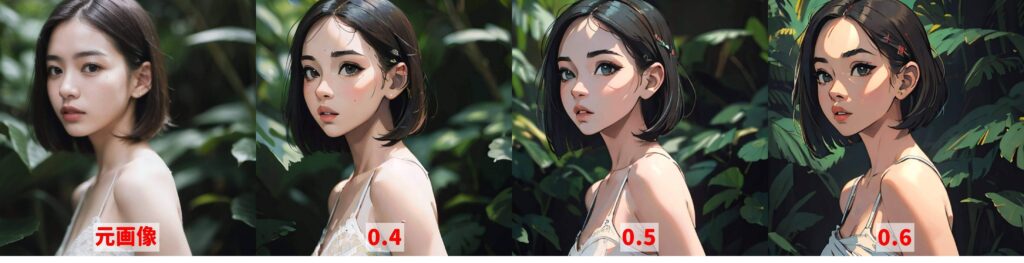
イラスト画像を実写化した画像生成
最後に元画像を実写化してみます。
実写化については、アニメ風のモデルだとうまくいかないので、実写風のモデルを使用します。
今回は「yayoi_mix」というモデルを使用しました。
※モデルのインストール方法は、以下の記事を参考にしてください。
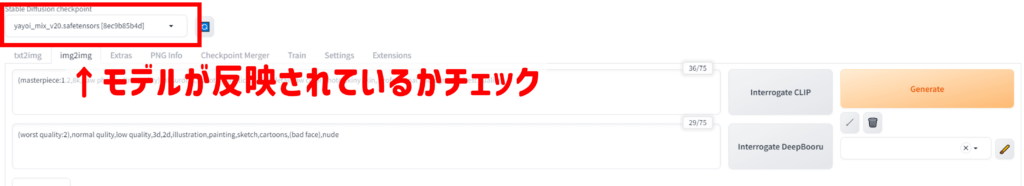
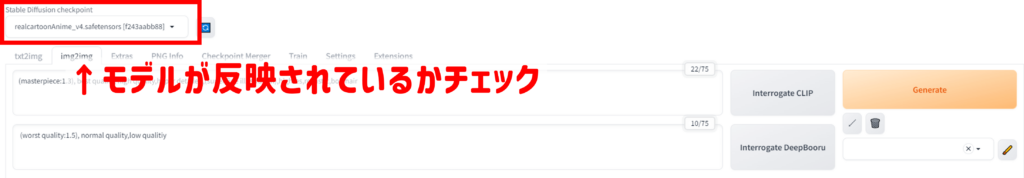
モデルを変更する際は、操作画面左上の「Stable Diffusion checkpoint」の項目が使用したいモデルに変更されているかチェックしましょう。

つぎに、プロンプトを設定します。
実写風イラストは、先ほどまでのプロンプトだと綺麗に生成されないので、もう少し細かく設定します。
プロンプト
(masterpiece:1.2,8k, raw photo, ultra quality), absurdres, (photo realistic:2), high detail raw color photo,skiny skin, professional photograph,((best quality))ネガティブプロンプト
(worst quality:2),normal qulity,low quality,3d,2d,illustration,painting,sketch,cartoons,(bad face),nude生成された画像を「Denoising strength」の値で並べてみました。

かなりクオリティの高い実写化画像が生成できました!
実写化については、プロンプトを細かく設定しておくことがコツになります。
以上がアニメ系イラストを使用した画像生成の解説になります。
【実践】実写風イラストを使用した画像生成
つづいては、実写風イラストを使用した画像生成をしていきます。
アニメ系イラスト同様、事前に生成していたイラストを元画像にします。

プロンプト
(masterpiece:1.2,8k, raw photo, ultra quality), absurdres, (photo realistic:2), high detail raw color photo,skiny skin, professional photograph,((best quality)),bloom, a girl,bob hair,standing,cool beautyネガティブプロンプト
(worst quality:2),normal qulity,low quality,3d,2d,illustration,painting,sketch,cartoons,(bad face),nude実写風イラストでは以下の画像生成をしてみました。
- 顔だけを変えた画像生成
- 服装を変えた画像生成
- アニメ化した画像生成
顔だけを変えた画像生成
まずはじめに、画像を読み込み最低限の呪文(プロンプト)を設定します。
今回はプロンプトに「cool face」を追加してみました。
プロンプト
(masterpiece:1.2,8k, raw photo, ultra quality), absurdres, (photo realistic:2), high detail raw color photo,skiny skin, professional photograph,((best quality)),bob hair,cool faceネガティブプロンプト
worst quality,normal qualityプロンプトの設定が完了したら、操作画面を下にスクロールし各種設定を行います。

各種設定が完了したら、画像を生成してみます。
生成された画像を「Denoising strength」の値で並べてみました。

顔だけを変えることができていますね!
さらに顔だけを変えたい場合は、後ほどご紹介する「impaint」という機能がおすすめです。
服装を変えた画像生成
つぎに、服装を変えた画像生成をしてみます。
プロンプトに半袖を意味する「short sleeve」を追加します。
プロンプト
(masterpiece:1.2,8k, raw photo, ultra quality), absurdres, (photo realistic:2), high detail raw color photo,skiny skin, professional photograph,((best quality)),bob hair,(short sleeve:1.7)(半袖が反映されにくかったので、「〇〇:1.7」の形にして通常の1.7倍の強さで指定しました。)
ネガティブプロンプト
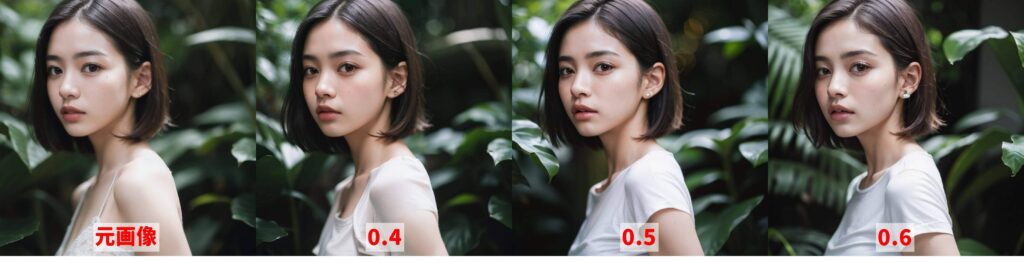
worst quality,normal quality生成された画像を「Denoising strength」の値で並べてみました。

徐々にキャミソールから半袖に変更されているのがわかります。
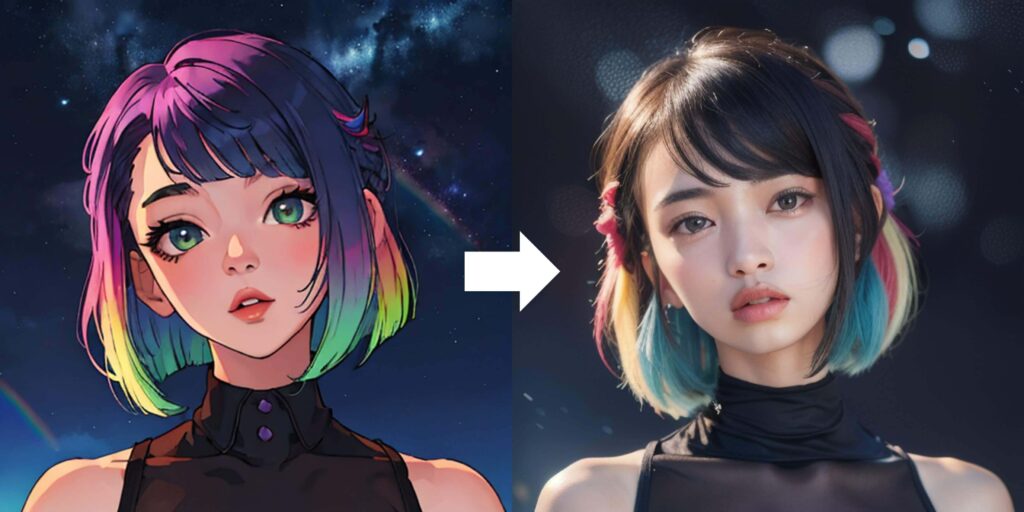
アニメ化した画像生成
最後に、実写風イラストをアニメ化してみます。
アニメ風イラストを実写化した時と同様、実写風モデルだとうまくいかないので、使用するモデルを変更します。
今回は、「CarDos Anime」というモデルを使用しました。

つぎに、プロンプトを設定します。
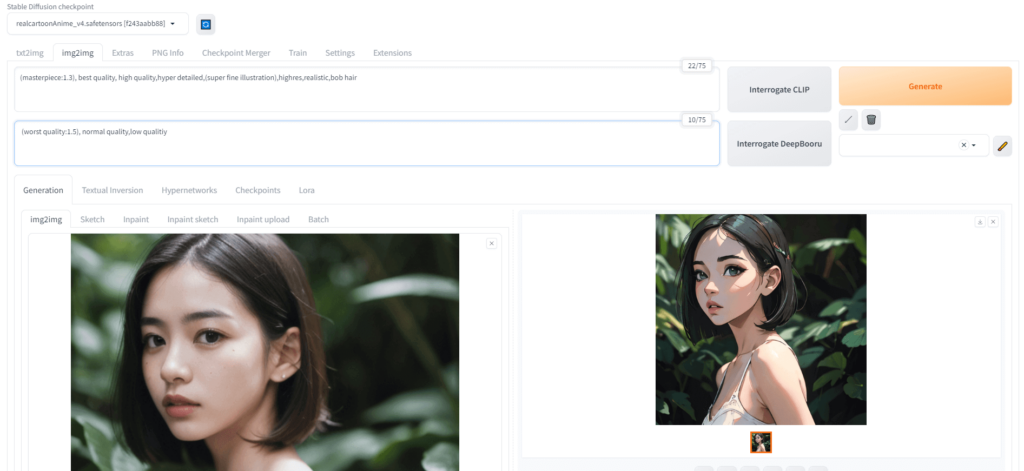
以下のように、アニメ風画像の生成に使用されるプロンプトを設定しました。
プロンプト
(masterpiece:1.3), best quality, high quality,hyper detailed,(super fine illustration),highres,realistic,bob hairネガティブプロンプト
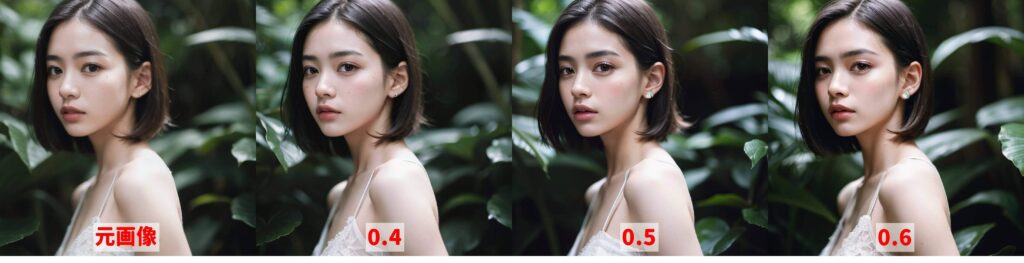
(worst quality:1.5), normal quality,low qualitiy生成された画像を「Denoising strength」の値で並べてみました。

元画像の雰囲気を壊さずに、アニメ化した画像を生成することができました。
以上が実写風イラストを使用した画像生成の解説になります。
アニメ風イラストと実写風イラストどちらも「Denoising strength」の値は0.4~0.6あたりがちょうどいいと感じました。
『img2img』でSeed値を固定した画像生成
Seed値を固定するメリットとして、同じ人物を生成して別の画像を生成できるというのがありますが、「img2img」でSeed値を固定するとどういった影響があるのか、実際に画像生成して検証してみました。
※Seed値の固定については以下の記事を参考にしてください。
今回はSeed値を固定した状態で、アニメ風イラストで以下の画像生成をしました。
1.髪色を変更した画像生成
2.ポーズ変更した画像生成
まずは髪色を変更してみます。
プロンプト
masterpiece, best quality, high quality,black hairネガティブプロンプト
worst quality, normal quality, close up※プロンプトの設定については、Seed値だけの影響を表現するため、あえて最小限にしています。
生成された画像を「Denoising strength」の値で並べてみました。

つぎに、Seed値を固定した状態で、ポーズ変更をした画像生成をします。
プロンプト
masterpiece, best quality, high quality,reaching outネガティブプロンプト
worst quality, normal quality, close up生成された画像を「Denoising strength」の値で並べてみました。

いかかでしょうか。
それぞれSeed値を固定して生成しましたが、どちらの画像生成でも途中から顔が変わっており、同一人物にはなりませんでした。
実写風イラストでも試しましたが、同じように途中から顔が変わってしまいました。
「img2img」のSeed値を固定するだけでは、同一人物を生成することは難しいため、「img2img」にある「inpaint」という別の機能を使うとよさそうです。(後ほどご紹介します。)
『img2img』のパラメータ設定について
「img2img」のパラメータ設定(各種設定項目)には「txt2img」にはない「Resize mode」という項目があります。

この「Resize mode」について解説します。
『Resize mode』とは?
「img2img」の「Resize mode」とは、画像を元画像より大きいサイズにして生成するときに、元画像をどのように修正して大きいサイズにするかを示したものです。
「Resize mode」には4つのモードがあり、以下のような特徴があります。
- Just resize:元画像のままサイズだけ変更する
- Crop and resize:サイズに合わせて元画像をトリミングする
- Resize and fill:サイズ変更した際の余白部分を画像で埋める
- Just resize(latent upscale):サイズを変更+画像の解像度を上げる
画像をただ大きくするだけだと、画質が荒くなったり、画像がそのまま引き延ばされてしまいますよね。
「Resize mode」で正しいモードを選ぶことによって、そんな問題を解決することができます。
実際に各モードで画像生成してみましょう。
『Resize mode』を使用した画像生成
今回使用した画像はこちらです。

プロンプト
(4k, RAW photo, best quality, masterpiece:1.2), ultra high res, (photo realistic:1.2), High detail RAW color photo, professional photograph,((best quality)), (realistic, photo realistic:1.4),bloom, 1girl,long hair,standing,cool beauty,dressネガティブプロンプト
(worst quality:2),illustration, 3d, painting, cartoons, sketch,bad face,nude画面を下にスクロールして各設定を行いましょう。

今回は1024×576サイズに変更して拡大して生成します。
また、「Denoising strength」の値はすべて「0」で設定します。
各モードで生成された画像を見ていきましょう。
Just resize

元画像を横に引き伸ばした状態で生成されました。
Crop and resize

元画像が指定したサイズにトリミングされて生成されました。
Resize and fill

画像サイズを変更する際の余白部分が、画像で埋められて生成されました。
ちなみに、「Resize and fill」モードで「Denoising strength」を「0.7」で生成すると、

このように、余白部分をうまく修正して画像生成してくれます。
Just resize (latent upscale)

「Just resize (latent upscale)」でDenoising strengthを「0」で生成すると、このように画像がぼやけてしまいます。
Denoising strengthを「0.7」に変更してみると、

サイズの変更+元画像の解像度が上がった状態で生成されました。
以上が「Resize mode」の解説でした。
「Resize and fill」と「Just resize (latent upscale)」に関しては画像をうまく修正しながら拡大してくれるので、活躍する場がありそうですね。
『img2img』でアップスケール(高画質化)する方法

「img2img」で高画質化する方法に「MultiDiffusion」というアップスケーラーを使用した画像生成があります。
本来大きいサイズの画像を生成するとなると、時間もVRAMメモリもかなり消費しますが、「MultiDiffusion」を使用すると、そういった問題を解消しながら元画像を高画質化、大きいサイズに変更してくれます。
そんなおすすめのアップスケーラー「MultiDiffusion」で高画質化する方法を解説していきます。
『img2img』でアップスケールする方法①:「MultiDiffusion」のインストール
「MultiDiffusion」のインストールは「Stable Diffusion」内で行うことができます。
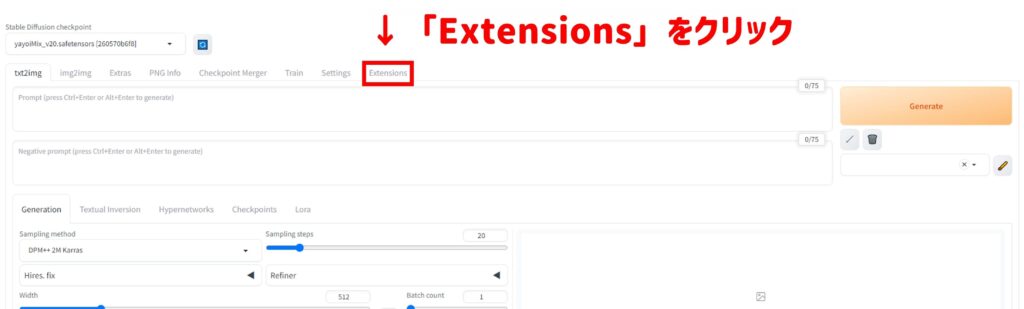
操作画面にある「Extensions」に移動します。

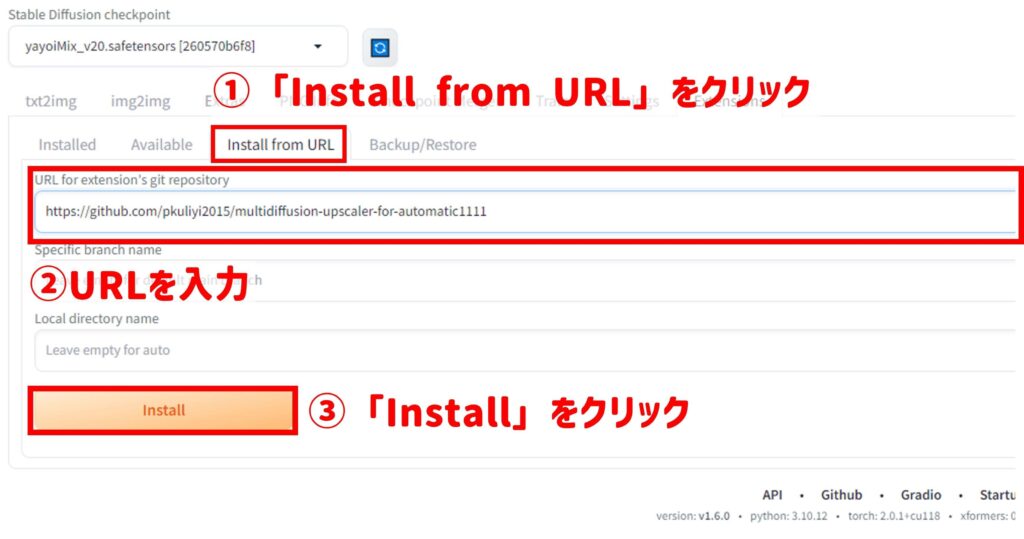
「Install from URL」をクリックすると、「URL for extension’s git repository」という項目があるので以下のURLを入力します。

入力出来たら「Install」ボタンをクリックします。
(※インストールが完了すると、小さい文字でStable Diffusionの再起動を促す文章が出てきます。)
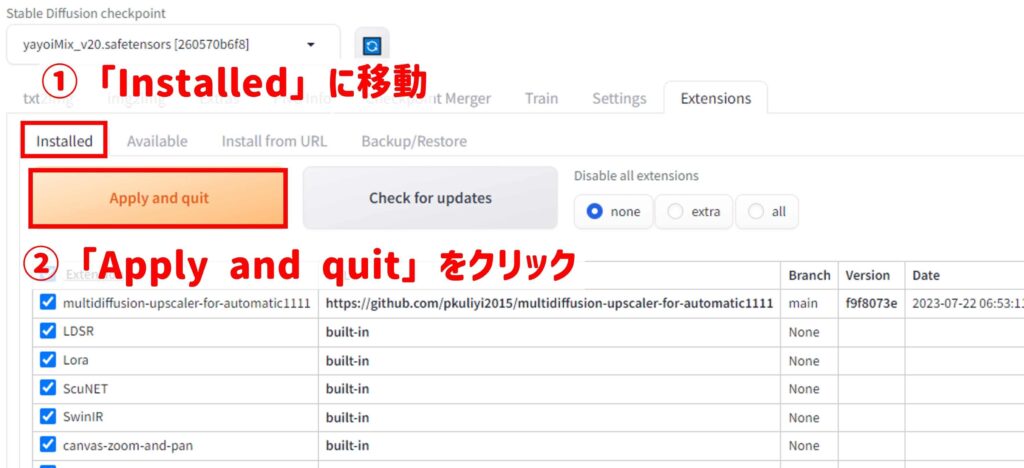
「Installed」に移動し、「Apply and quit」をクリックします。

これでインストールは完了です。
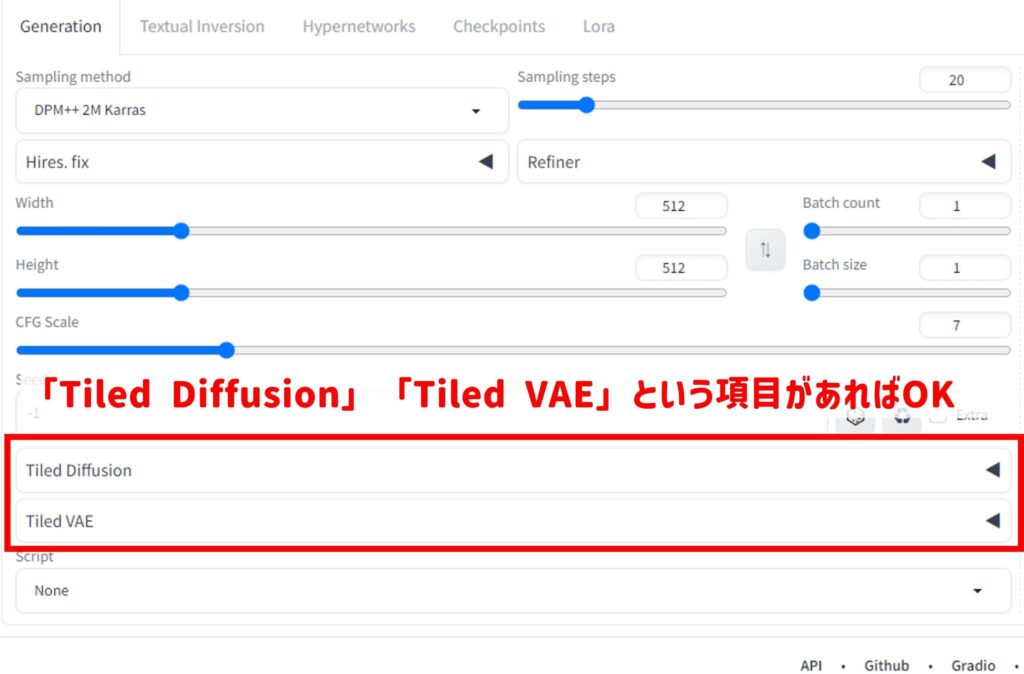
「img2img」の操作画面を下にスクロールして各種設定項目の中に「Tiled Diffusion」「Tiled VAE」という項目が追加されていれば「MultiDiffusion」のインストールができています。

『img2img』でアップスケールする方法②:「MultiDiffusion」で高画質化する
「MultiDiffusion」のインストールが完了したら、実際に画像を高画質化させてみましょう!
こちらの事前に生成していた画像を高画質化してみます。

プロンプト
masterpiece:1.2, best quality, high quality,hyper detailed, a girl, gradient hair, beautiful face,in Japan,beauty,beauty background,realistic,skiny skinネガティブプロンプト
worst quality:2, normal quality, close up,illustrationまずは画像を読み込みましょう。
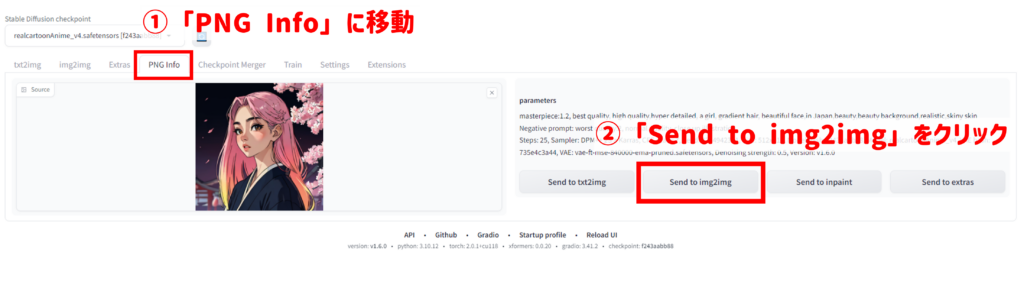
「PNG Info」で高画質化させたい画像をドロップまたはクリックして読み込みます。
「Send to img2img」で画像の情報を「img2img」に送ります。

「img2img」に移動して以下の設定を行います。
- Denoising strength
- Tiled Diffusion
- Tiled VAE
Denoising strength
公式では「MultiDiffusion」を使う際のDenoising strengthの値は、0.6以下で行うことをおすすめしています。
今回は0.5に設定しました。
Tiled Diffusion
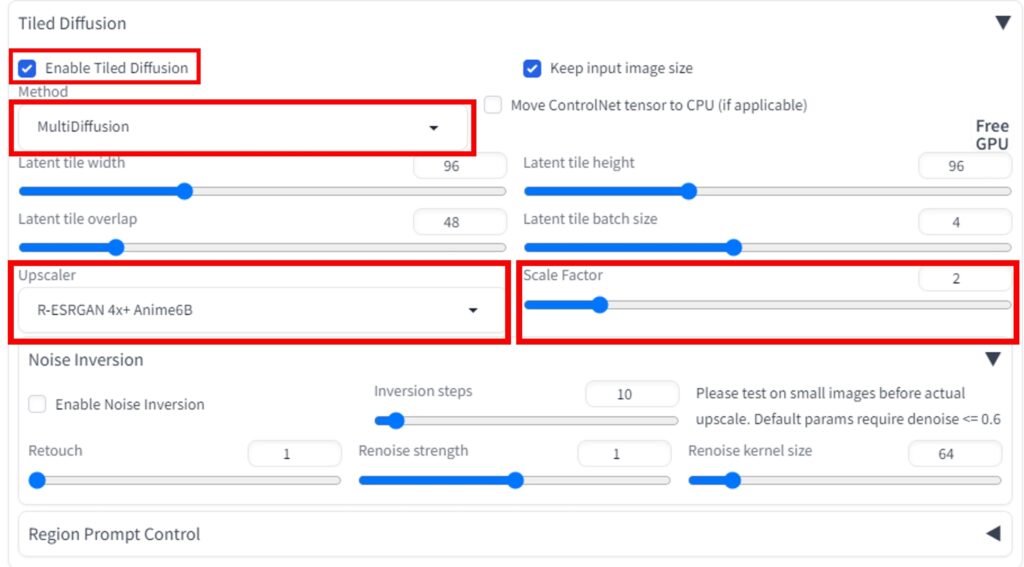
「Tiled Diffusion」の「◀」ボタンを押して詳細設定を表示させます。
今回は高画質化が目的のため、以下の設定を行い、その他の設定はデフォルトのままにします。

- 「Enable Tiled Diffusion」にチェックを入れる
- 「Method」が「MultiDiffusion」になっているか確認
- 「Upscaler」をお好みのものを選択する(今回は「R-ESRGAN 4x+ Anime6B」を選択)
- 「Scale Factor」で画像を何倍の大きさにするか選択(1倍にすると元画像と同じサイズで生成)
Tiled VAE
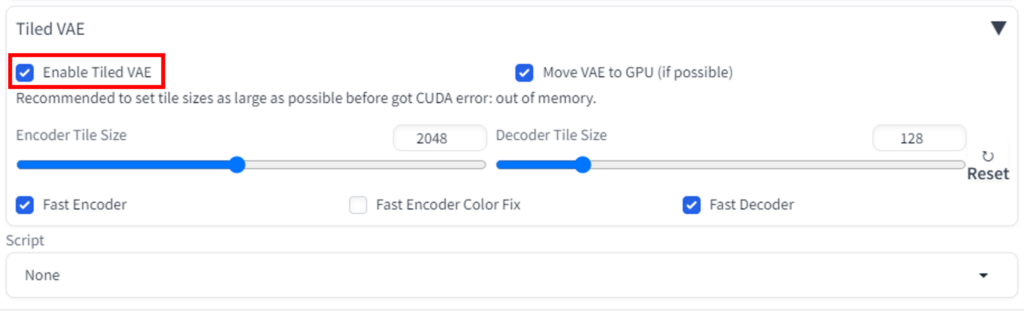
「Tiled VAE」の「◀」ボタンを押して詳細設定を表示させます。
「Enable Tiled VAE」にチェックを入れます。

以上の設定をしたら、画像生成してみましょう。
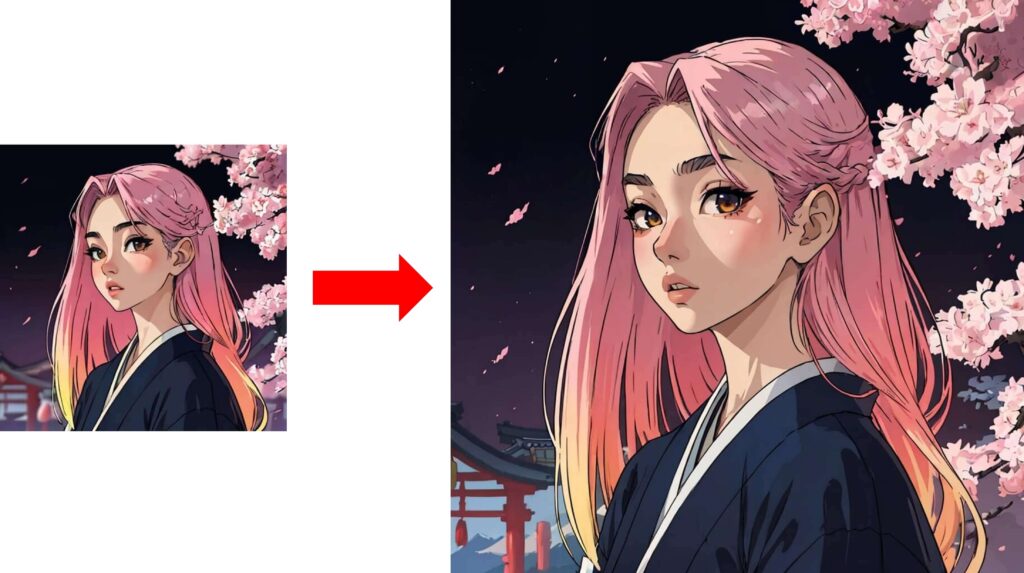
高画質化された画像がこちらです。

元画像を2倍サイズで生成したため、比較するとこのようなサイズ感の違いがあります。

つぎに、画質を比較してみましょう。

元画像よりも細かいところまで描写されて高画質化されていることがわかりますね!
以上が「MultiDiffusion」で高画質化する方法でした。
「MultiDiffusion」を使うと短時間かつVRAM容量の消費を抑えることができるため、元画像を高画質にして生成したいというときにかなりおすすめです。
『img2img』内の「inpaint」機能は、部分修正もできる!

「img2img」には「impaint」という機能があります。
この機能を使うと、細かい部分の修正、変更したくない部分の指定、変更する部分の指定などができるため、さらに高クオリティな画像を生成することができます!
例を挙げてみます。
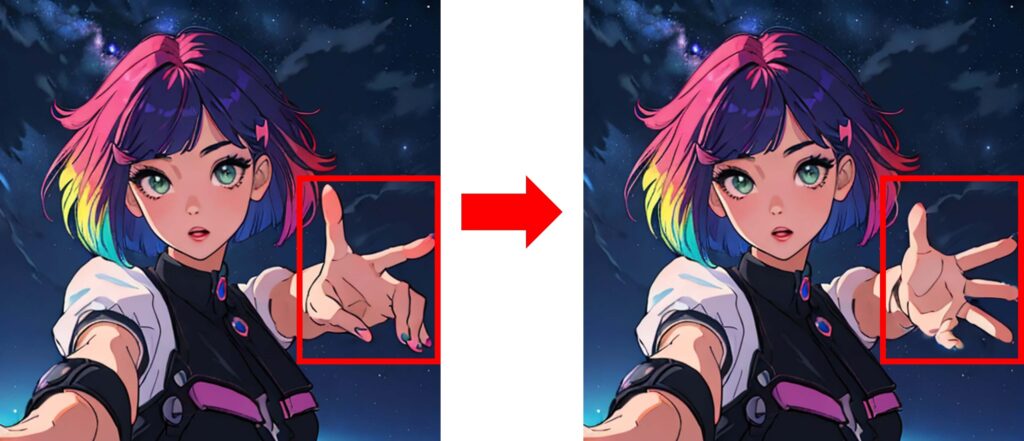
手の修正をした画像生成

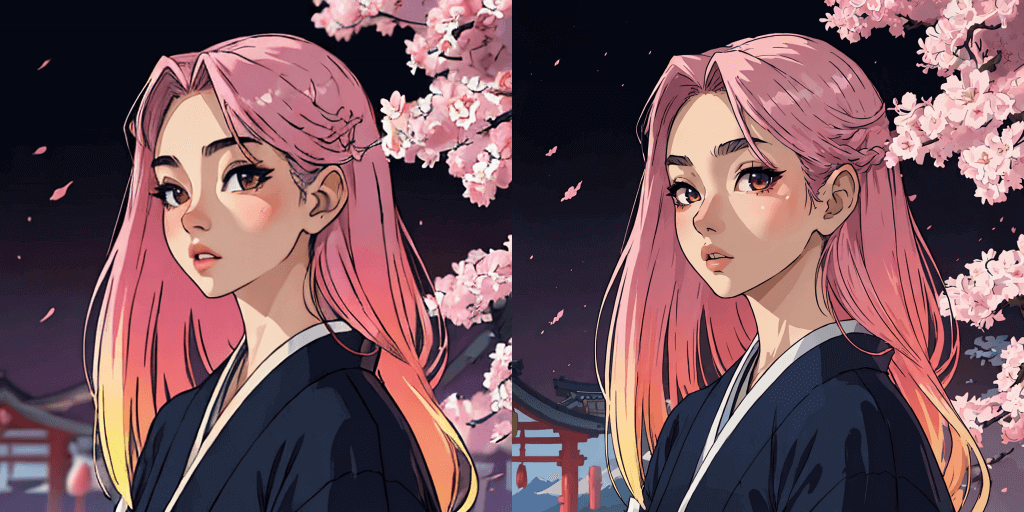
髪色だけを変えた画像生成

このように「inpaint」を使えば、高クオリティな画像生成をすることができます!
※『inpaint』については、以下の記事で詳しく解説しています。
画像が見切れたら「outpainting」で描き足す
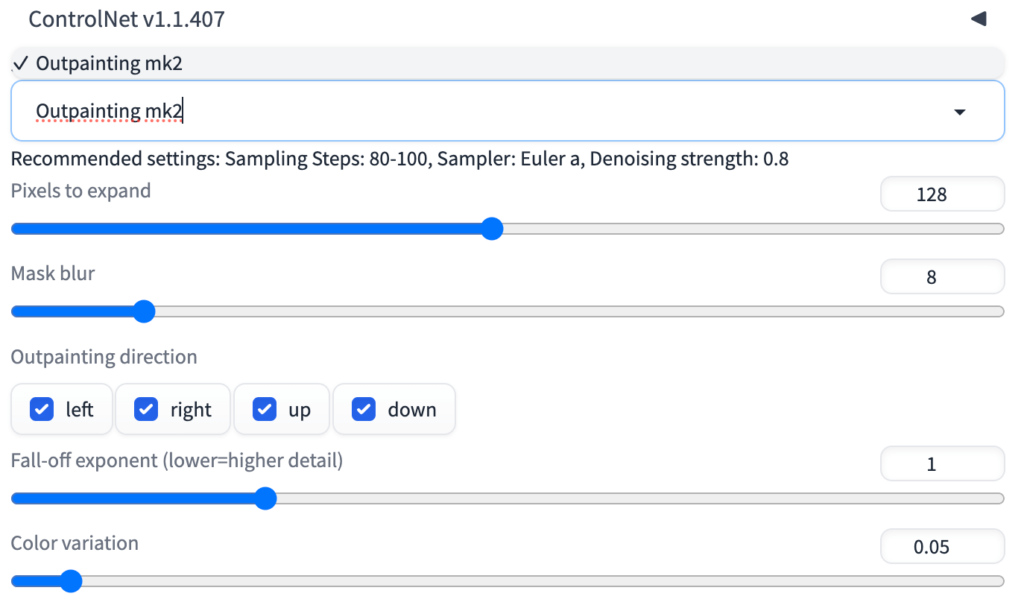
img2imgタブの画面左下にある「script」の中に『outpainting』という機能があります。

この機能を使うと、イラストや画像が見切れた場合に絵を描き足して画像を拡張することができます!
以下の画像のように同じ人物やキャラクターで、左や右・上や下などに拡張することができます。


※『outpainting』の使い方については、以下の記事で詳しく解説しています。
まとめ
「img2img」について解説しました。
今回の記事をまとめると、
- 「img2img」とは元々ある画像をベースに画像生成するもの
- 「Denoising strength」の値を設定することで、どれだけ元画像に近い画像を生成するか決めることができる
- 「img2img」でSeed値を固定するだけでは同一人物を生成することは難しい
- 「Resize mode」の「Resize and fill」と「Just resize (latent upscale)」モードは画像をうまく修正しながら拡大してくれる
- 「MultiDiffusion」を使うと短時間かつ容量の消費を抑えながら高画質で大きいサイズの画像を生成できる
- 「img2img」の「inpaint」は細かい部分の修正をしたいときに便利
「img2img」が使えるようになると、生成する画像の幅がかなり広がります。
今回の記事を参考に「img2img」を使用して画像生成を楽しんでみてください!




































