Stable Dioffusionを用いて生成した画像を、色ごとにレイヤー分けすることができたらより便利になるのにな、と感じることはないでしょうか?
なんとStable Diffusionには、上記の願いを叶えることができる便利な拡張機能が存在しています。
そのため、今回は、「生成した画像を色ごとにレイヤー分けする方法を知りたい!」という方向けに、「layerdivider」という拡張機能について解説していきたいと思います!
Stable Diffusionでレイヤー分けできる『layerdivider』とは?
まずは、『layerdivider』という拡張機能が一体どのようなものなのかについて、詳しく解説していきたいと思います。
『layerdivider』とは、Stable Diffusionで生成した画像を、画像の中で使われている色ごとにレイヤー分けすることができる拡張機能です。
画像をレイヤー分けすることで、より一層、画像の修正などが容易になります
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›『layerdivider』の導入方法
次に、『layerdivider』の導入方法について解説していきます。
『layerdivider』の導入手順は以下のとおりとなっております。
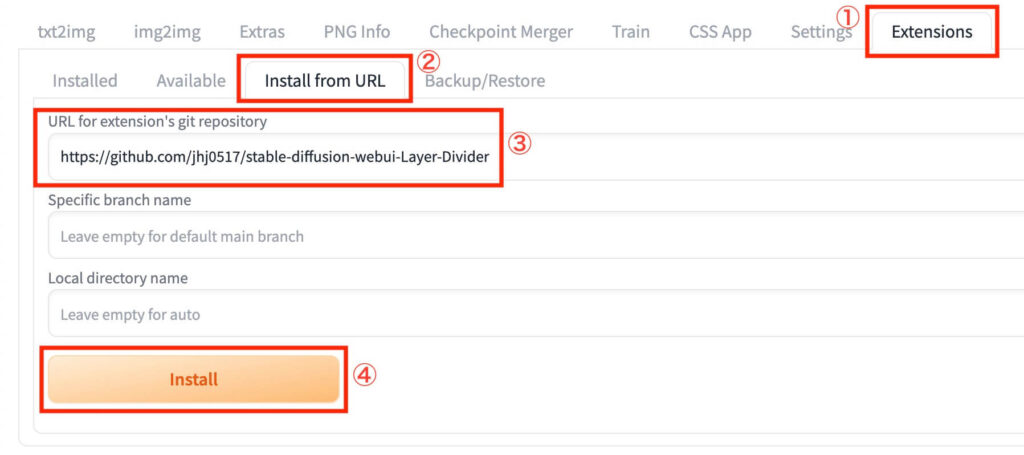
- Stable Diffusionを起動し、『Extensios』タブをクリックして開く
- 『Install from URL』をクリックする
- 『URL for extension’s git repository』に『https://github.com/jhj0517/stable-diffusion-webui-Layer-Divider』と入力する
- 『Install』をクリックしてインストールを開始する

『layerdivider』のインストールが完了したら、Stable Diffusionを再起動してください。
そうすることで、『layerdivider』を使用することができるようになります。
たった2時間のChatGPT完全入門無料セミナーで ChatGPTをフル活用するためのAIスキルを身につけられる!
今すぐ申し込めば、すぐに
ChatGPTをマスターするための
超有料級の12大特典も無料!
『layerdivider』の使い方
続いて、『layerdivider』の具体的な使用方法について解説していきたいと思います。
『layerdivider』の使用手順は、以下のとおりです。
- レイヤー分けしたい画像を生成する
- 『layerdivider』タブをクリックして開く
- 『image』に画像をアップロードする
- 『Segment』ボタンをクリックする
以上の手順を踏むことで生成した画像をレイヤー分けすることが可能です。
また、『Create PSD』をクリックすると、PSDファイルをダウンロードすることが可能になります。
『layerdivider』にはいくつかのパラメーターが存在していますが、どのパラメーターも基本的にデフォルトの設定のままで問題なく使用することができます。
それでは、実際にレイヤー分けをしていく様子を画像付きでお見せしていきたいと思います。
まずは、元となる画像を生成していきます。
今回は以下の画像を作成しました。

また、この画像を生成する際に使用したモデルは『yayoi_mix』で、プロンプト等は以下のとおりです。
・プロンプト
1girl, pink short hair, t-shirt
・ネガティブプロンプト
worst quality, low quality, bad hands, bad body, poorly eyesSeed値
4098820661元となる画像を生成したら、次はその画像を『image』にドラッグ&ドロップしてください。
そして、『Segment』ボタンをクリックします。
そうすると、『output』、『base』、『bright』、『shadow』と、それぞれの項目で画像がレイヤー分けされていることを確認できるようになります。
また、『Create PSD』をクリックすると、レイヤー分けされた画像の下部にある『File』という項目から『Download』をクリックすることで、PSDファイルをダウンロードすることができます。
まとめ
いかがでしたでしょうか?
今回は、Stable Diffusionで生成した画像をレイヤー分けすることができる拡張機能『layerdivider』について解説してきました。
今回のポイントをまとめると、以下のようになります。
- 『layerdivider』は画像をレイヤー分けすることができる拡張機能である
- 『layerdivider』の導入手順は、【『Extensios』タブを開く】→【『Install from URL』をクリックする】→【『URL for extension’s git repository』に『https://github.com/jhj0517/stable-diffusion-webui-Layer-Divider』と入力する】→【『Install』をクリックする】である
- 『layerdivider』の使用手順は、【レイヤー分けしたい画像を生成する】→【『layerdivider』タブを開く】→【『image』に画像をアップロードする】→【『Segment』をクリックする】である
- 『Create PSD』をクリックすることで、レイヤー分けした画像をPSDファイルとしてダウンロードすることも可能
『layerdivider』についての知識が深まったでしょうか?
画像をレイヤー分けすると、手直しなどをやり易くすることができます。
ぜひ活用してみてください!
romptn ai厳選のおすすめ無料AIセミナーでは、AIの勉強法に不安を感じている方に向けた内容でオンラインセミナーを開催しています。
AIを使った副業の始め方や、収入を得るまでのロードマップについて解説しているほか、受講者の方には、ここでしか手に入らないおすすめのプロンプト集などの特典もプレゼント中です。
AIについて効率的に学ぶ方法や、業務での活用に関心がある方は、ぜひご参加ください。
\累計受講者10万人突破/