- 画像を高画質にしたい
- ControlNet Tileって何?
- Tile resample、Tile colorfixとTile colorfix+sharpの違いが知りたい
こんなお悩みはありませんか?
今回は、ControleNet Tileを使って生成画像を高画質化・高解像度する方法について説明します。
この記事を最後まで読んでいただくと、画像を拡大しても画像が崩れることなくクオリティーの高い画像を生成できるようになります。
『ControlNet Tile』とは
ControlNet Tileとは、Stable Diffusionの拡張機能(Extensions)の一つで、オリジナル画像を元に高品質・高解像度の画像にしてくれる機能があります。
この機能により、画像をアップスケールした際も、元の画像の品質を保ったまま画像を生成してくれます。
画像の高画質化・高解像度化には、主に以下の2つの方法があります。
- 「Hires.fix」を使用する方法
- 「ControlNet Tile」をインストールを使用する方法
今回は、より少ないVRAM容量で使用できる「ControlNet Tile」で高画質化・高解像度化にする方法をご紹介します。
※『ControlNet』については、以下の記事で詳しく解説しています。
「アップスケール」とは
アップスケールとは、元の画像をサイズアップして「高画質化・高解像度化」してくれることを言います。
生成した画像についてさらに詳細に描写をし、より高品質な画像を生成するために使われる用法です。
『ControlNet Tile』のデメリット
簡単に画像を高解像度化できる「ControlNet Tile」ですが、デメリットとしては以下の2つがあります。
- 生成に時間がかかる
- 再描写時に意図したものと異なる絵が生成されることがある
「ControlNet Tile」は、「Tile」とあるとおり、画像をいくつかのタイルに分け、順番に画像を再生成する方法をとるため、上記のようなデメリットがあります。
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›『ControlNet Tile』の種類
ControlNet Tileには3つの種類があります。
以下で一つずつ紹介していきます。
①tile_resample
tile_resampleとは、ControlNet Tileのオリジナルの拡張機能でありバージョン1.1.195以前からあった機能になります。
元の画像のイメージを保ったまま高品質・高解像の画像にしてくれますが、元の画像より色彩が薄くなる傾向があります。その為、プロンプトで色彩調整が必要になります。
②tile_colorfix
tile_colorfixは、色彩を固定してくれる機能があります。
これによりtile_resampleでは、生成された画像の色が元の画像に比べ薄くなってしまうのに対して、元の画像に似た色彩で画像を生成してくれます。
③tile_colorfix+sharp
tile_colorfix+sharpは、ControlNet Tileの中で最新であり画像を拡大した時際に、色調と鮮やかさが崩れないように防いでくれます。
tile_colorfixに比べて、より鮮やかで輪郭がはっきりとした画像が生成できます。
制作者は、tile_colorfix+sharpを使用することを推奨しています。
『ControlNet Tile』のインストール方法
ここからは、ControlNet Tileのインストール方法をご紹介していきます。
ControleNet Tileを導入するにはControlNetのインストールとControlNet Tileのモデルのダウンロードが必要です。
ControlNetのインストールの方法
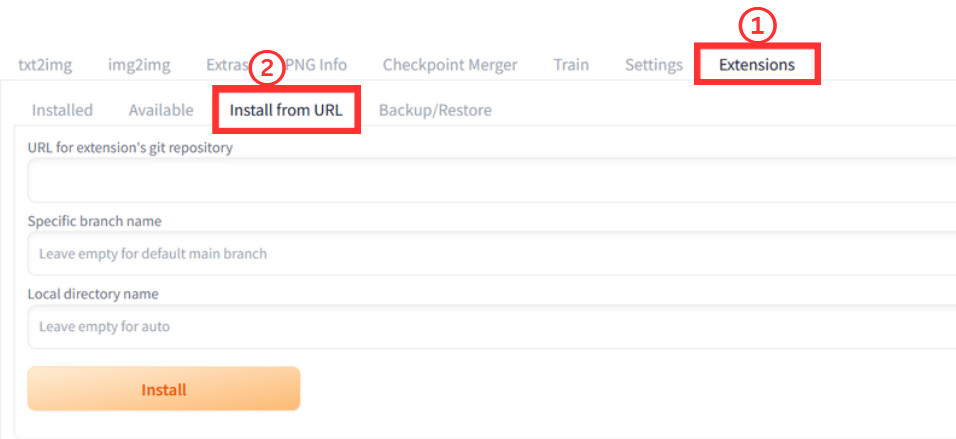
①Stable Diffusion WebUIを起動し、「Extension」タブ→「Install from URL」タブを開きます。

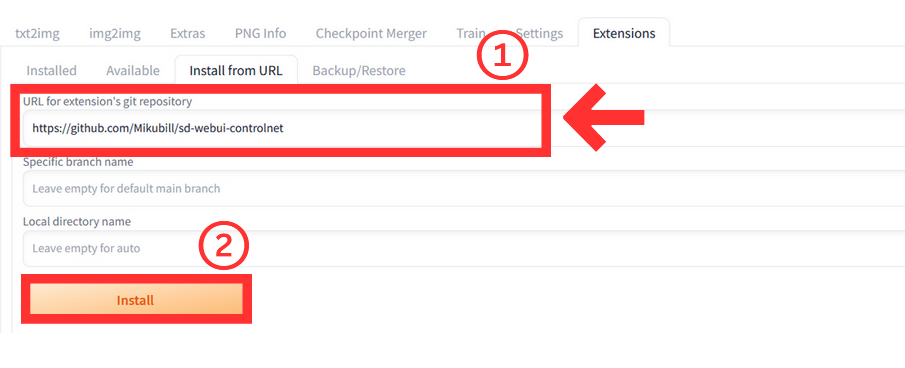
②URL for extension’s git repository欄に下記のURLを入力もしくはコピペし、「Install」ボタンをクリックします。
https://github.com/Mikubill/sd-webui-controlnet.git

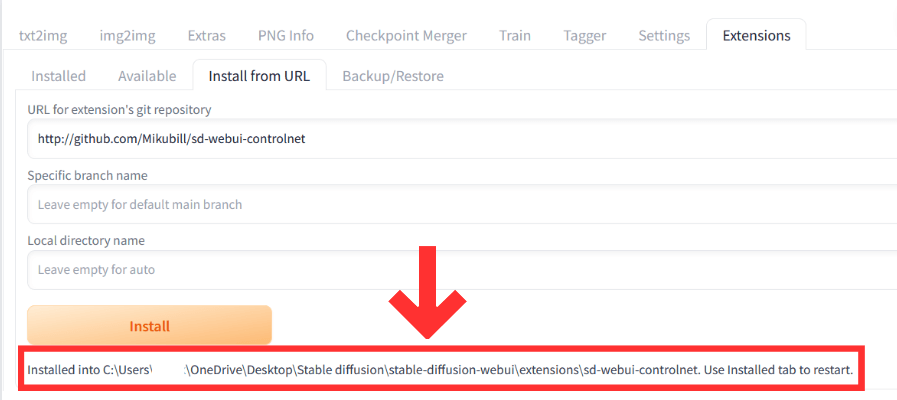
③インストールが完了するとInstall ボタンの下に文字が表示されます。

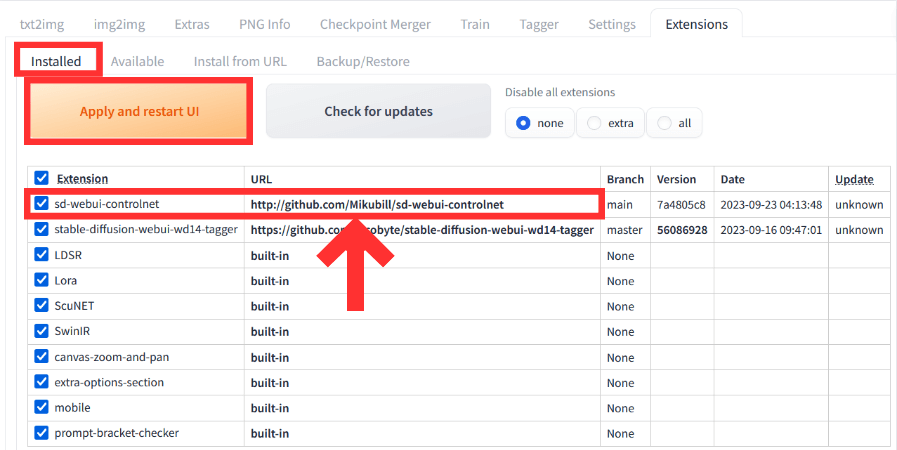
④「Installed」タブ→「Apply and restart UI」ボタンをクリックします。
※sd-webui-controlnetが導入されているか確認してください。

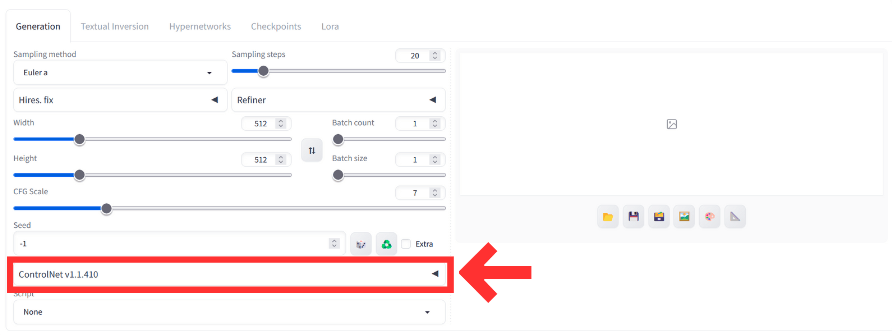
再起動されると『ControlNet』という項目が追加されています。

以上でControlNetのインストールは終了です。
ControleNet Tileの導入
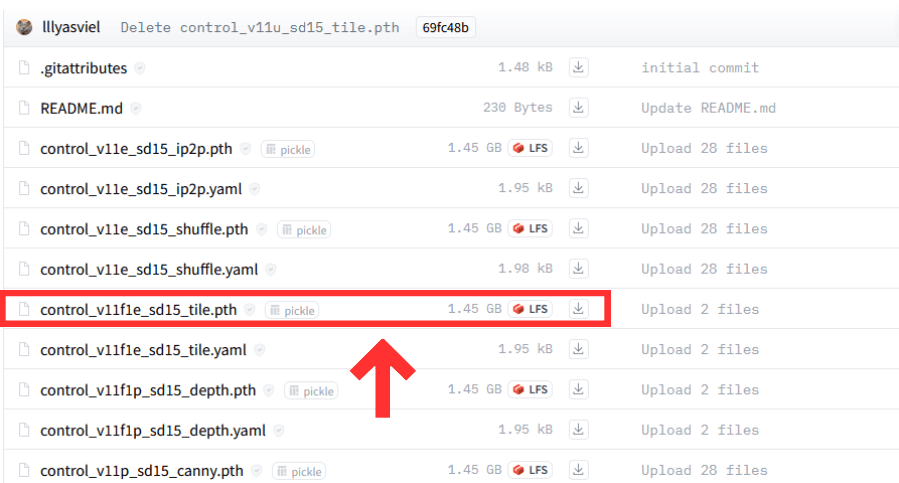
①下記のURLから「control_v11f1e_sd15_tile.pth」のファイルをダウンロードします。


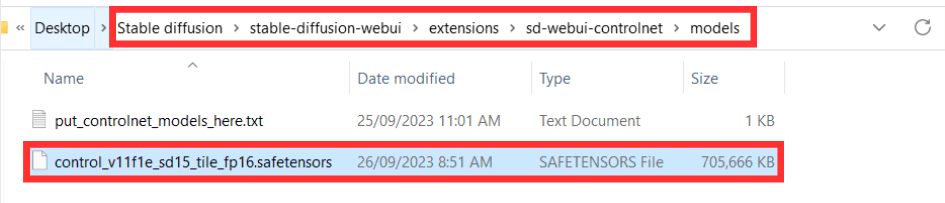
②「stable-diffusion-webui」→「extensions」→「sd-webui-controlnet」→「models」に保存します。

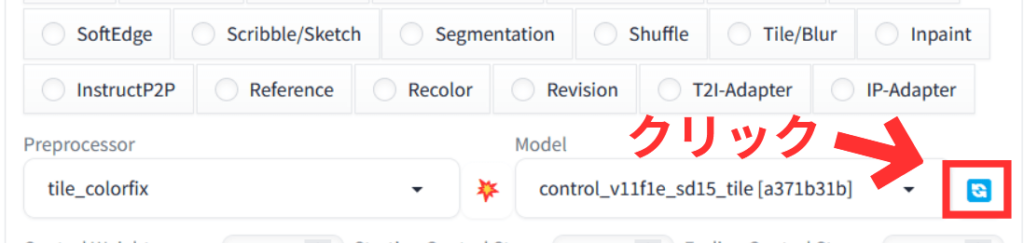
③ControlNetのモデル選択画面の更新アイコンをクリックするとモデルが反映されます。

以上で完了です。
『ControlNet Tile』で画像をアップスケールする方法

img2imgを使用して、アップスケールする方法を解説していきます。
①txt2imgでプロンプトを入力し画像を生成します。
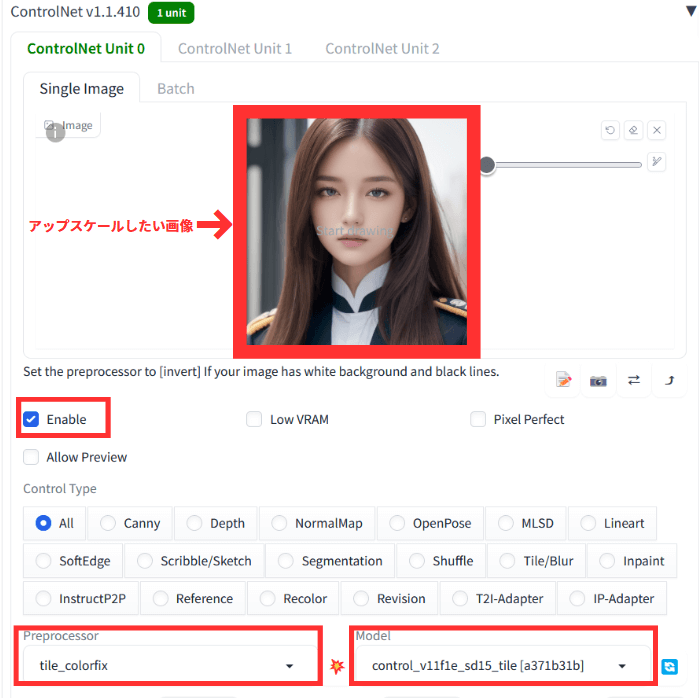
②「ControlNet」を開き、①で生成した画像を挿入します。
②「Enable」にチェックを入れる。(VRAMの容量が低い方は、Low VRAMにもチェックを入れてください。)
③Preprocessorに3種類のTileのうち好きものを選択し、隣のModelも「control_sd15_tile」を選択します。(Preprocessorを選択しなくても解析してくれます。)

④「Generate」ボタンを押したら画像が生成されます。

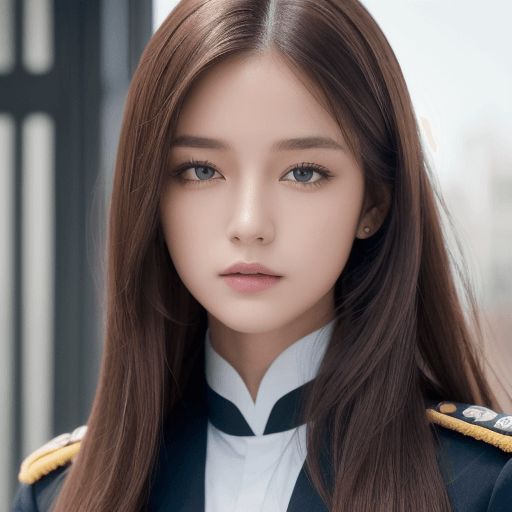
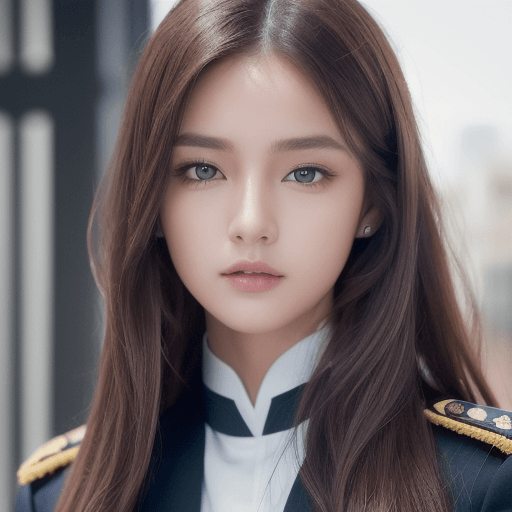
オリジナル画像



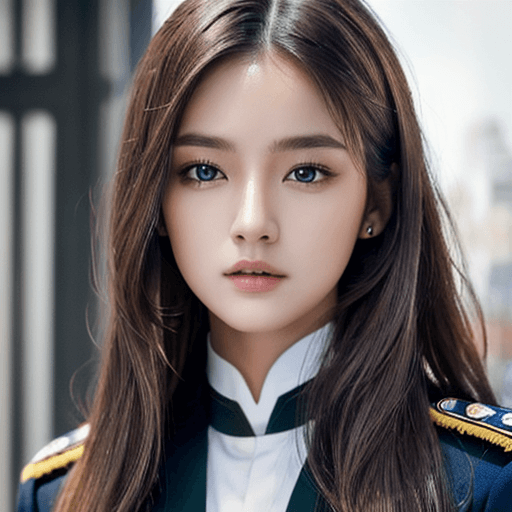
(右)tile_resample (中央)tile_colorfix (左)tile_colorfix+sharp
プロンプト
((best quality :1.4)) , (master piece:1.4) , (8K) , 1 woman , long hair , beautiful face , (realistic ) , (realistic photo) , brown hair , wearing uniform at school
ネガティブプロンプト
((worst quality )) , ((low quality )) , normal quality , bad face , bad anatomy , NSFW, missing limbs , missing fingers , extra limbs , extra fingers , text , ugly
『ControlNet Tile』を上手に使うコツ
より高解像の画像を生成したい方は、以下の方法も試してみてください。
①画像サイズを大きくしてみる
さらに大きな画像を高画質で生成したいというときには、Tiled Diffusionという拡張機能を使います。Tileと組み合わせて使用することでより鮮やかになります。
Tiled VAEをオンにすれば、画像を部分ごとに分割して画像を生成してくれます。
Tile Diffusionのインストール方法
Tile diffusionを使用するには、multidiffusion-upscaler-for-automatic1111という拡張機能をインストールします。
インストール方法は、先ほどのControlNetと似ています。
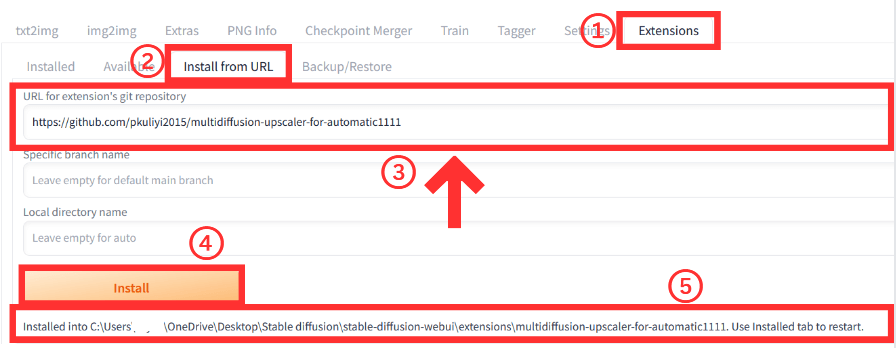
①Stable Diffusion WebUIを起動し、「Extension」タブ→「Install from URL」タブを開きます。
②URL for extension’s git repository欄に下記のURLを入力もしくはコピペし、「Install」ボタンをクリックする。
https://github.com/pkuliyi2015/multidiffusion-upscaler-for-automatic1111
③インストールが完了するとInstall ボタンの下に文字が表示されます。

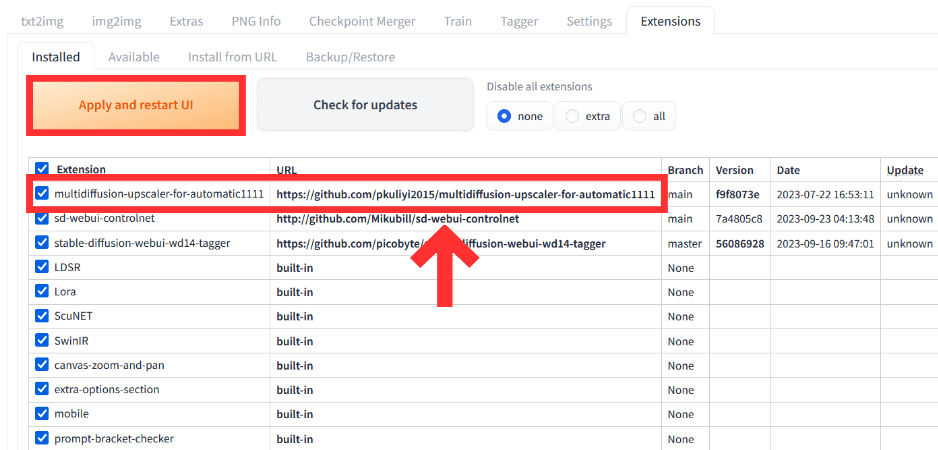
④「Installed」タブ→「Apply and restart UI」ボタンをクリックします。
※multidiffusion-upscaler-for-automatic1111が導入されているか確認してください。

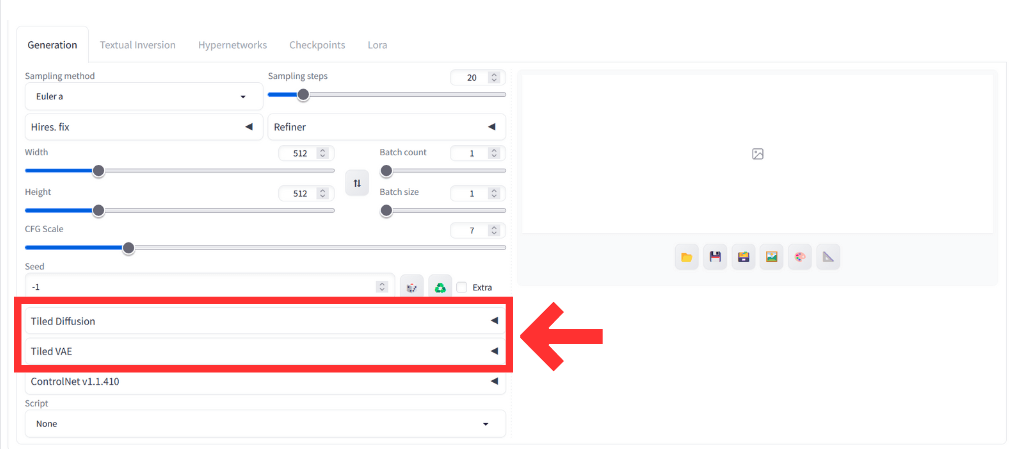
再起動され『Tiled diffusion』と『Tiled VAE』という項目が追加されています。

②「Hires.fx」と併用する
Hires.fxと併用することで、元の画像のイメージが少し崩れることがありますが、より詳細な画像を生成してくれます。
画像に少し変化が生じますが、より鮮明な画像を生成したい場合におすすめです。
※「Hires.fx」を使って画像をアップスケールする方法については、以下の記事を参考にしてください。
『ControlNet Tile』を使用している際にエラーが出る場合の対処法
- 「Enable」にチェックが入っているかを確認する。
- 「Model」を選んでいるか確認する。
上記の2つを確認しても解決しない場合は、再起動してみてください。
まとめ
いかがでしたでしょうか?
ControleNet Tileを使用してアップルケールする方法について解説してきました。
今回のポイントをまとめると、以下のようになります。
- ControlNet Tileとは、生成された画像を拡大し、高画質化・高解像度化にする拡張機能
- ControlNet Tileには、3つの種類がある。
- ControlNetとTileモデルのインストール方法
- Tile DiffusionやHires.fxと組み合わせると、より高画質の画像を生成できる。
より高画質の画像を生成したいという方は是非、「ControlNet Tile 」を使用して画像を生成してみてください。