「Rembgで背景を透過したいけど、導入方法や使い方が分からない」といった疑問を持っている方も多いのではないでしょうか。
こういった疑問にお答えするため、この記事ではRembgの導入方法や使い方について解説していきます。
この記事を最後まで読むと、Rembgで背景を消す方法が分かります!
拡張機能「Rembg」とは?
「Rembg」とは、画像の背景を消す拡張機能です。たとえば以下の画像の場合、背景の窓や引き出し、壁を計して透過の画像に書き換えます。

背景を透過した結果が、以下の画像です。

同じく背景を透過する拡張機能「sd_katanuki」、「ABG Remover」もあるので、合わせてチェックしてみてください。
拡張機能「Rembg」の導入方法
以下の手順で、Stable DiffusionにRembgを追加します。
- Stable Diffusionを立ち上げて「Extension」→「Install from URL」と進む
- 「URL for extension’s git repository」 の欄に”https://github.com/AUTOMATIC1111/stable-diffusion-webui-rembg.git”をコピペ
- 「Install」をクリック
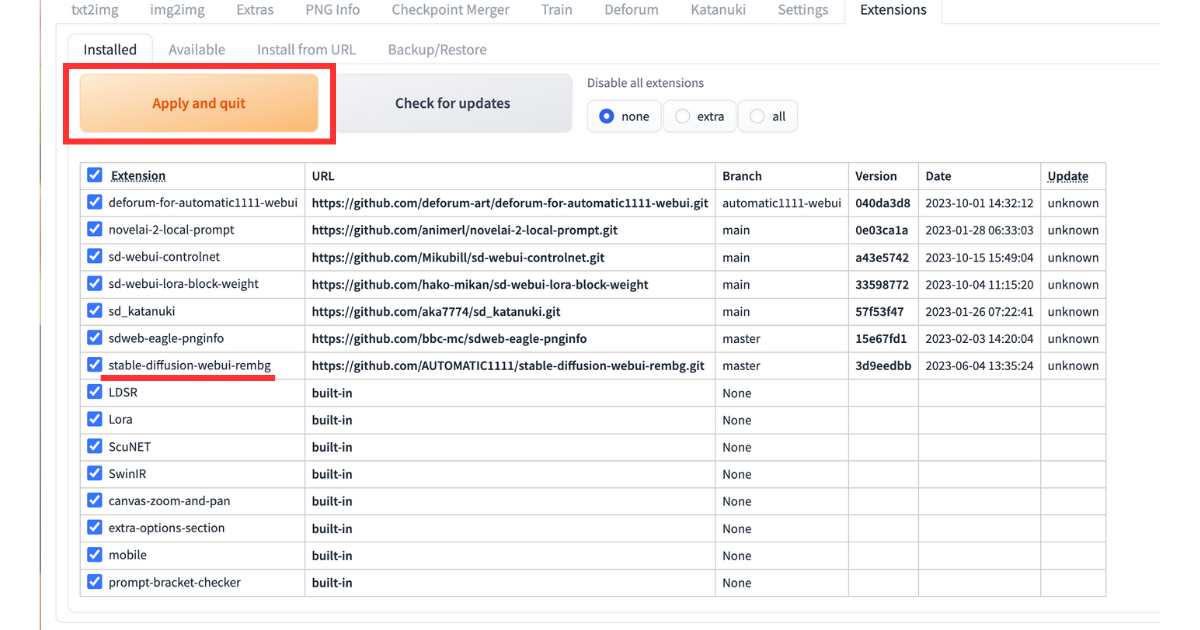
- 「installed」のタブに移動し、「Apply and restart UI」をクリック ┗再起動されて導入完了
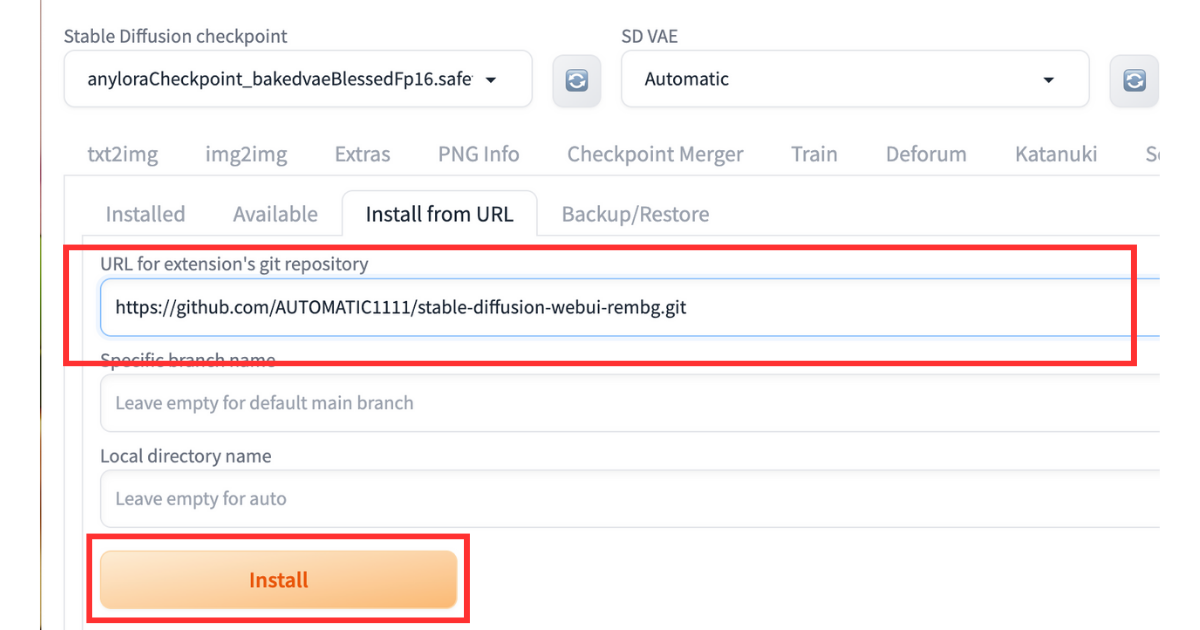
まずStable Diffusionを立ち上げて、「Extension」→「Install from URL」と開きます。

「URL for extension’s git repository」 の欄に、以下のURLをコピペしてください。
https://github.com/AUTOMATIC1111/stable-diffusion-webui-rembg.gitコピペしたら「Install」をクリックしてください。「installed」のタブに移動して「stable-diffusion-webui-rembg」の項目が追加されていたら、「Apply and restart UI」をクリックしましょう。

Stable Diffusionが再起動されて、Rembgの導入完了です。
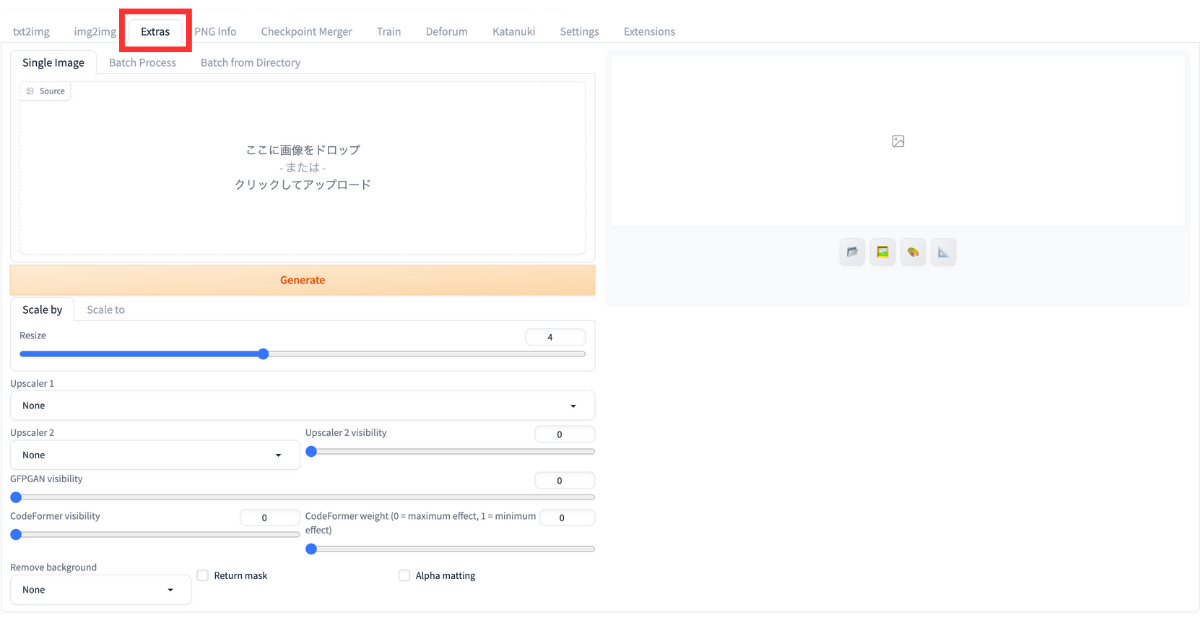
Rembgは「Extras」の項目に追加させています。

拡張機能「Rembg」の使い方
まず、「Extras」のタブを開きます。「Remove background」で、背景を透過するモデルを選んでください。
モデルは以下の7パターンがあり、それぞれ特徴があります。
| u2net | 基本モデル(基本はこれでOK) |
| u2netp | u2netの軽量版 処理が速い |
| u2net_human_seg | 人物の切り抜きに特化したのモデル |
| u2net_clothseg | 人物向けのモデル 服を細かく分析する |
| silueta | サイズ縮小版u2net |
| isnet-general-use | 一般的な用途向けの新しいモデル |
| isnet-anime | アニメイラスト向けの新しいモデル |
①背景透過する画像を用意する
背景を透過したい画像を用意します。Stable Diffusionで生成した画像を透過したいなら、あらかじめダウンロードしておいてください。
透過したい画像をアップロードしましょう。
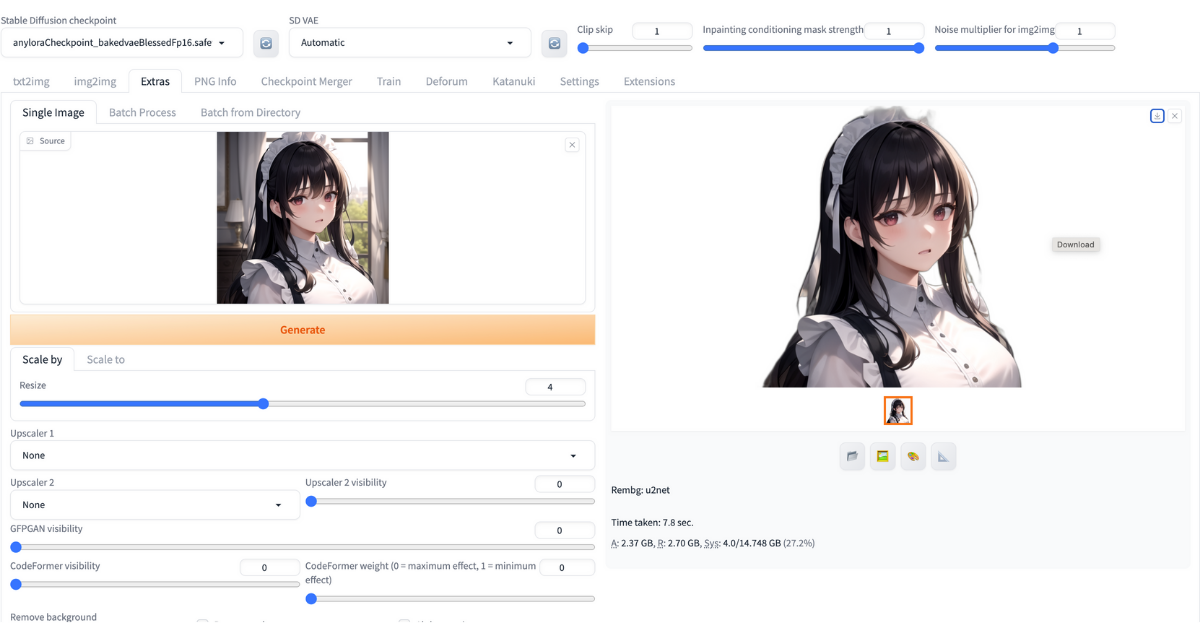
②「u2net」で背景を切り抜く
前述したモデルをどれか選びます。今回はオーソドックスなモデル「u2net」で、背景を透過してみます。
モデルを選んだら、下の「Generate」のボタンをクリックして、数秒待てば透過完了です。

今回「u2net」背景を透過した結果がこちらです。

他のモデルでも試したので、紹介していきます。






今回紹介したように、モデルによって生成結果が異なります。用途に合わせて、モデルを試してみてください。
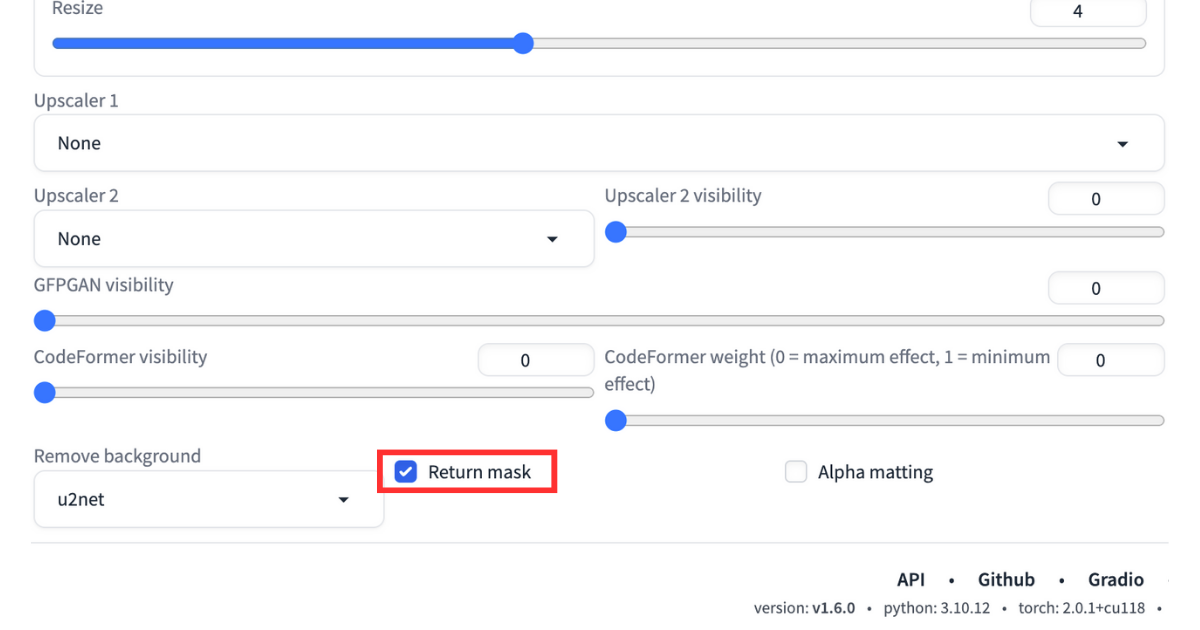
③Return mask

「Return mask」のチェックを入れると、白黒の画像に変換します。 人物を白、背景を黒にします。

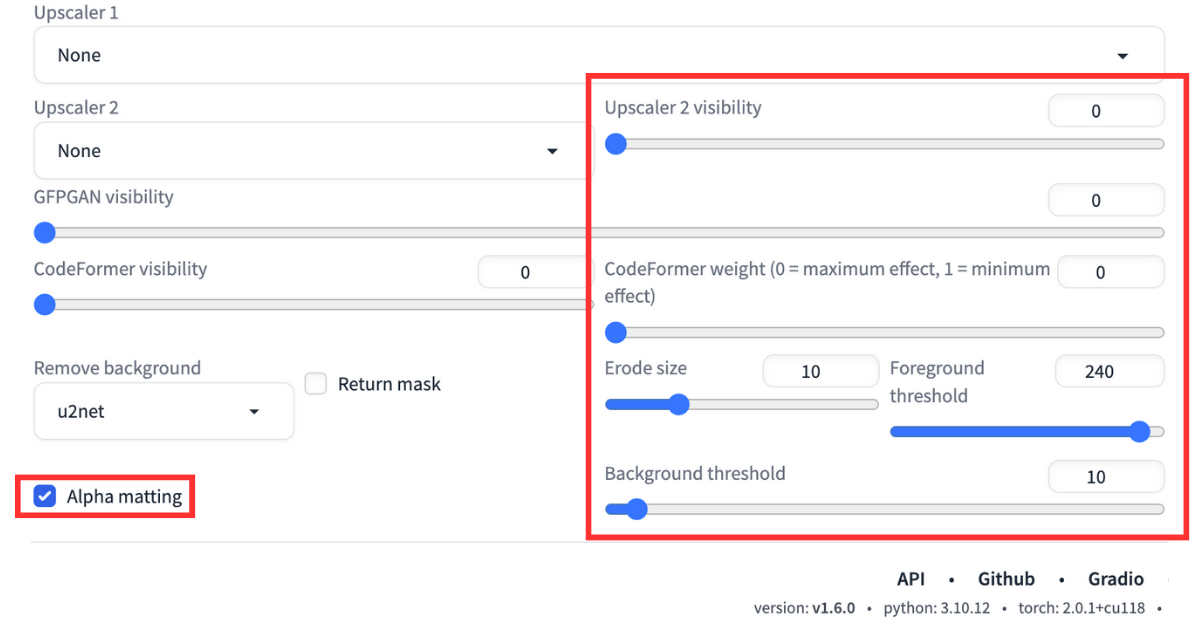
④Alpha matting
「Alpha matting」にチェックを入れると、以下の画像のように細かい設定ができます。

基本的にはかえなくてOKです。
エラーで背景透過できない場合の対処法
背景を透過できるのは、「png」で保存した画像のみです。もしエラーが出た場合、画像データが「jpg」や「jpeg」の可能性があります。
まとめ
いかがでしたでしょうか?
今回は拡張機能「Rembg」について解説してきました。
今回のポイントをまとめると、以下のようになります。
- 「Rembg」は背景を透過させる拡張機能
- 透過させるモデルは7パターンあり、それぞれ特徴が違う
- 背景を消したい画像をアップロードして「Generate」をクリックするだけでOK
背景を透過する拡張機能は、他にも「sd_katanuki」、「ABG Remover」があるので、合わせてチェックしてみてください。