自分の好きなようにプロンプトを入力し、誰でも簡単にAI画像を作ることができるStable Diffusionですが、実は、UI自体をカスタマイズすることもできてしまいます。
今回は、Stable DiffusionのUIをカスタムすることができる拡張機能の「sd-web-ui-quickcss」について解説していきたいと思います。
「sd-web-ui-quickcss」の導入方法から使い方まで解説していきますので、ぜひ最後までご覧ください!
※Stable Diffusionの立ち上げ方・使い方については、以下の記事で詳しく解説しています。
拡張機能「sd-web-ui-quickcss」とは?
まずは、拡張機能である「sd-web-ui-quickcss」とは一体どのようなものなのかについて解説していきたいと思います。
「sd-web-ui-quickcss」とは、一言で表すと、Stable Diffusionの操作画面の見た目を自由にカスタマイズすることができるようになる拡張機能です。
「sd-web-ui-quickcss」をインストールすることで、Stable Diffusionの画面の色などを変更することができるようになります。
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›拡張機能「sd-web-ui-quickcss」の導入方法
次は、「sd-web-ui-quickcss」の導入方法について解説していきたいと思います。
「sd-web-ui-quickcss」を導入するための手順は以下のとおりです。
- Stable Diffusionを起動し、「Extensions」タブを開く
- 「Install from URL」をクリックする
- 「URL for extension’s git repository」に「https://github.com/Gerschel/sd-web-ui-quickcss」を入力する
- 「Install」をクリックして、インストールを開始する
以上の手順で「sd-web-ui-quickcss」のインストールが完了したら、Stable Diffusionを再起動してください。
そうすることで、「sd-web-ui-quickcss」の使用が可能になります。
また、拡張機能のインストール方法については、以下の記事でさらに詳しく解説していますので、ぜひ合わせてご覧ください。
以下の記事では、画像付きでインストール方法を解説しているだけでなく、おすすめの拡張機能などについてもご紹介しています!
たった2時間のChatGPT完全入門無料セミナーで ChatGPTをフル活用するためのAIスキルを身につけられる!
今すぐ申し込めば、すぐに
ChatGPTをマスターするための
超有料級の12大特典も無料!
拡張機能「sd-web-ui-quickcss」の使い方
ここからは、実際に画面をお見せしながら、「sd-web-ui-quickcss」の使い方について解説していきたいと思います。
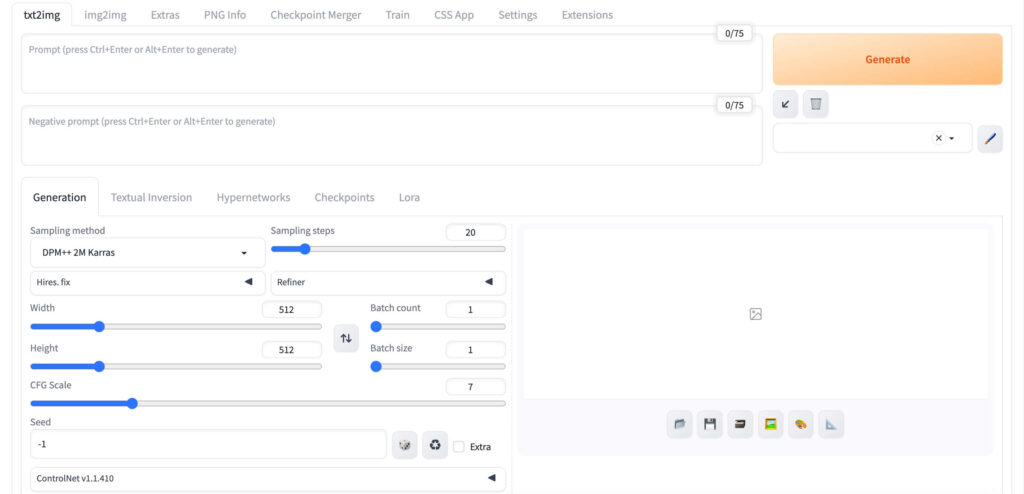
まず、カスタマイズ前のStable Diffusionの画面は以下のようになっています。

この状態から「sd-web-ui-quickcss」を使用してUIをカスタマイズし、Stable Diffusionの見た目を変えていきます。
「sd-web-ui-quickcss」の使用手順は以下のとおりです。
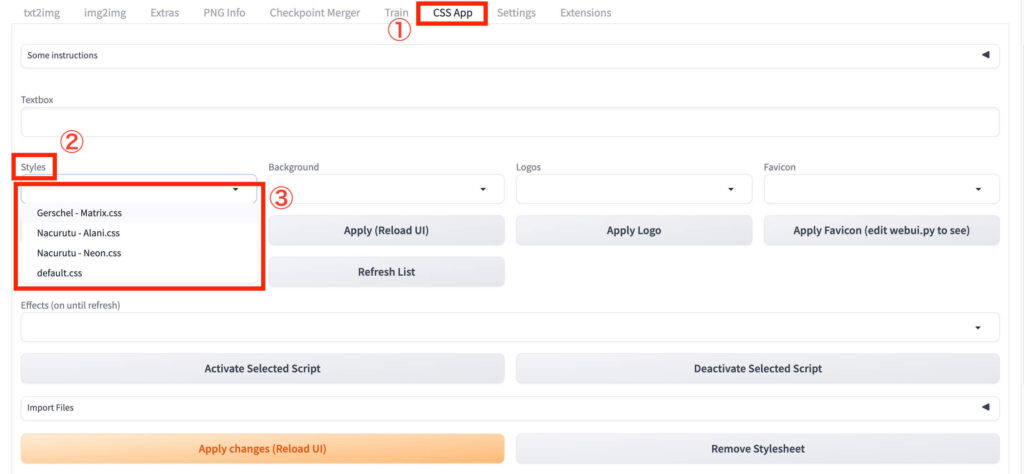
- 「CSS App」タブをクリックして開く
- 「Styles」、「Background」、「Logos」、「Favicon」の中からカスタマイズしたいジャンルを選択する(今回は「Styles」を選択したいと思います)
- カスタマイズしたいジャンルの欄にある「▼」をクリックし、変更したいものを選択する
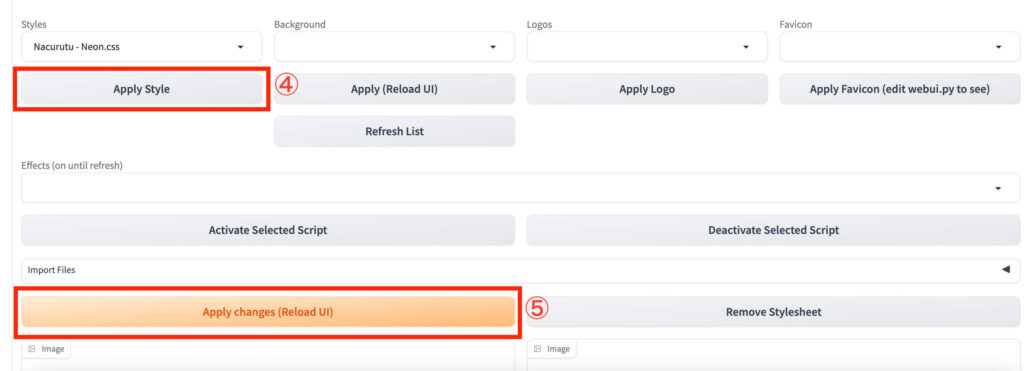
- カスタマイズしたいジャンルに応じた「Apply」ボタンをクリックする
- 「Apply changes (Reload UI)」をクリックする


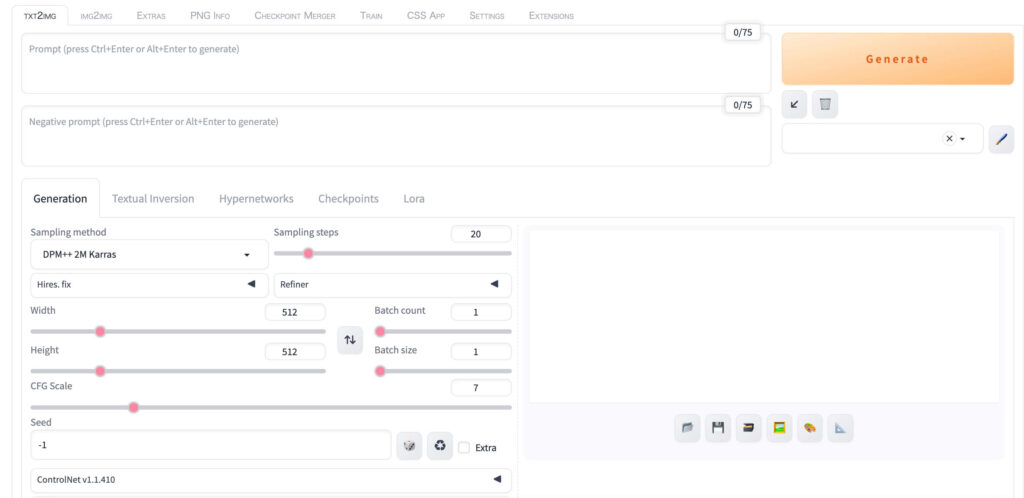
以上の手順で「sd-web-ui-quickcss」を操作することで、以下の画像のようにStable Diffusionの見た目を変えることができます。

画面上部に表示されているタブの文字のフォントやメーターの色などが変化していることがおわかりいただけるかと思います。
まとめ
いかがでしたでしょうか?
今回はStable DiffusionのUIを自由にカスタマイズすることができる拡張機能「sd-web-ui-quickcss」について解説してきました。
今回のポイントをまとめると、以下のようになります。
- 「sd-web-ui-quickcss」はStable Diffusionの見た目を変えることができる拡張機能
- 「sd-web-ui-quickcss」のインストールは「Install from URL」の「URL for extension’s git repository」に「https://github.com/Gerschel/sd-web-ui-quickcss」を入力することで可能になる
- 「sd-web-ui-quickcss」使用手順は、【「CSS App」タブをクリック】→【「Styles」、「Logos」、「Background」、「Favicon」の中からカスタマイズしたいジャンルを選択】→【カスタマイズしたいジャンルの欄にある「▼」をクリックし、変更したいものを選択】→【「Apply」ボタンをクリック】→【「Apply changes (Reload UI)」をクリック】である
「sd-web-ui-quickcss」についての知識が深まったでしょうか?
「sd-web-ui-quickcss」を効果的に使うことで、自分の好きな見た目にUIをカスタマイズすることができます。
ぜひ活用してみてください!
romptn ai厳選のおすすめ無料AIセミナーでは、AIの勉強法に不安を感じている方に向けた内容でオンラインセミナーを開催しています。
AIを使った副業の始め方や、収入を得るまでのロードマップについて解説しているほか、受講者の方には、ここでしか手に入らないおすすめのプロンプト集などの特典もプレゼント中です。
AIについて効率的に学ぶ方法や、業務での活用に関心がある方は、ぜひご参加ください。
\累計受講者10万人突破/








