「AnimateLCMについて詳しく知りたい!」
「自分でもAnimateLCMを使ってみたい!」
この記事では、超高速で動画を生成できる「Animate LCM」の使用方法をはじめ、その概要やインストール方法についても詳しく解説しています。
動画制作に関心がある方や、既に動画制作に取り組んでいるけれど生産性をさらに向上させたい方にとって、非常に役立つ内容となっています。
ぜひ最後まで読んで、動画制作のスキルアップに役立てましょう!
Animate LCMとは?
AnimateLCMは、動画拡散モデルのアニメーションを高速化するためのツールで、動画を作る過程を簡単にし、もっと速く高品質な動画を作れる新しい潜在一貫性モデル(LCM)です。
特に、動画の中の画像と動きを別々に考える新しい学習方法を使って、訓練より効率的に行われています。
動画を作る技術の中に、動画拡散モデルというものがあります。
動画拡散モデルは、見た目がとても良く、自然な流れの動画を作り出すことができる技術です。
ただ一般的に、動画拡散モデル技術はかなり複雑な計算を必要とし、動画を作るのに時間がかかります。
しかし、AnimateLCMは、動画の中の画像と動きを別々に考える新しい学習方法を使って、訓練が効率化しているため、画像生成が完了するまでの時間が大幅に向上しています。
さらに、AnimateLCMは、動画を作る際に、特定の要求に合わせて調整可能なツール(アダプター)を簡単に追加できます。
Animate LCMのメリット3選
Animate LCMのメリットを3つご紹介しましょう!
高い柔軟性
AnimateLCMは高い柔軟性を持ち、プリセットされたレイヤーを組み合わせることで、複雑な動きや表現を短時間で実現できる。
制作時間の短縮とコスト削減
手作業による一つ一つのシーンの描画が不要になるため、制作時間とコストの削減が可能になる。
クオリティの向上
細かい表情の変化や微妙な動きも正確に捉えることができるため、全体としてのクオリティ向上が見込める。
これらの3つのメリットを活用することで動画生成がより効率的に、そしてクリエイティブに行えるでしょう!
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›Animate LCMの仕組み
Animate LCMは、動画の画像と動きを生成する際に、それぞれのプロセスを分けて行います。
これにより、動画生成の効率を大幅に向上させることができます。
具体的には、動画の各フレームで何が映されるか(画像生成プライオリティ)と、フレーム間での動き(モーション生成プライオリティ)を別々に学習し、最終的にこれらを組み合わせて動画を生成します。
Animate LCMでは、さまざまな追加機能を簡単に動画に組み込むことが可能です。
たとえば、動画の特定の部分を自由に制御したい場合、既存のツール(アダプターやControlNet)をAnimate LCMに合わせて調整することで、要求に応えることができます。
柔軟性と効率の良さにより、Animate LCMは、画像を基にした動画生成や特定のレイアウトに基づく動画生成など、様々な場面で優れた性能を発揮します。
Animate LCMの使い方
ここからは、Animate LCMを実際に使ってみましょう!
HuggingFace上には、Animate LCMのデモ版が公開されており、インストール不要で利用することが可能です。
今回は、このデモ版を使用して、動画を生成する手順をご紹介します。
まず、以下のリンクからデモページにアクセスしましょう!

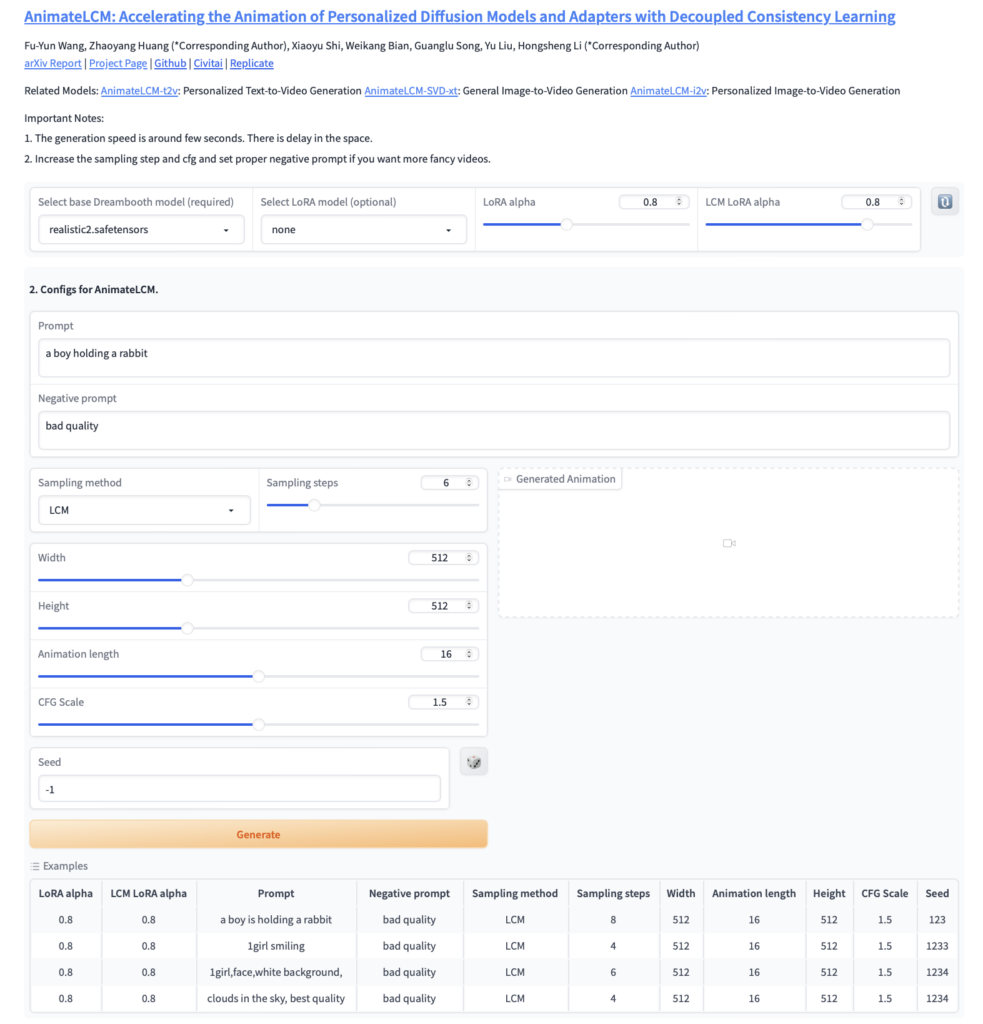
画像生成画面は以下の通りです。

それでは、設定を行い、動画を生成してみましょう!
今回は非常にシンプルな設定で動画を作成します。
デモ版の動画生成手順
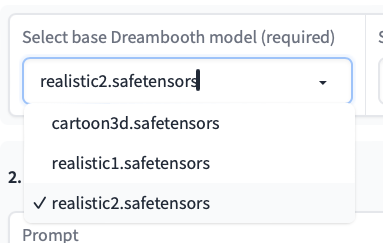
1. モデルを設定する。
動画生成に使用するモデルを設定します。現在、以下の3つのモデルから選択できます。

この例では、「realistic2.safetensors」を使用します。
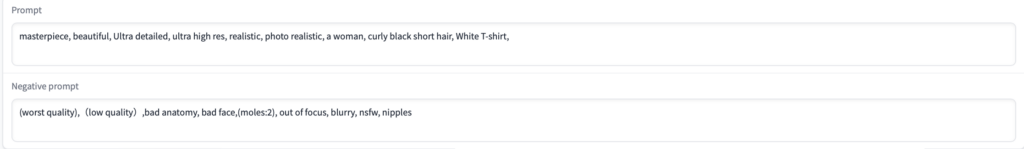
2. プロンプトを設定する。
好きなプロンプトを入力してください。
今回は以下のプロンプトで動画を生成します。

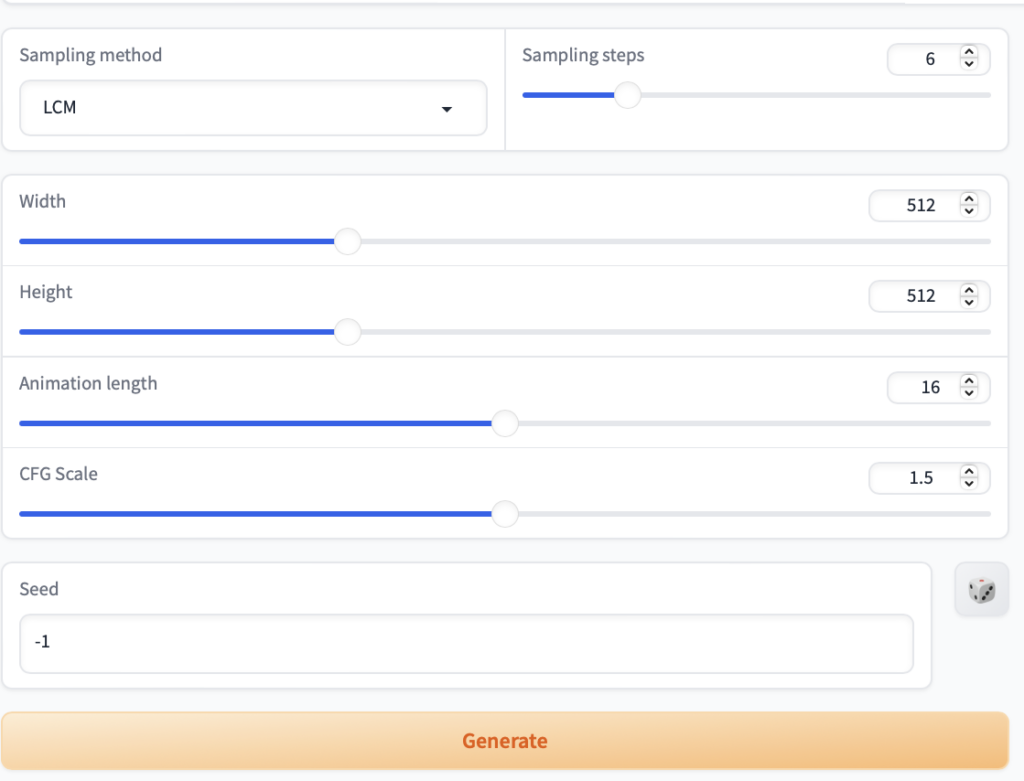
3. 各種設定を行い、「Generate」をクリックして、動画を生成する。
動画の高さや幅、サンプリングステップなどの設定をします。
ここでは、デフォルトの設定を使用します。

準備が整ったら、「Generate」ボタンを押して動画の生成を開始しましょう。
こちらが出力された動画です。
2秒間の動画の生成に要した時間は約12秒でした!
【応用編】ComfyUIでAnimate LCMを使う方法
Animate LCMはローカル環境やGoogleColabでも利用することが可能です。
今回は、ComfyUIでAnimate LCMを使用する方法をご紹介しましょう!
ComfyUIとは?
ComfyUIは、画像生成AIであるStable Diffusionを操作するためのツールの一つです。
特に、ノードベースのUIを採用しており、さまざまなパーツを接続することで画像生成のプロセスを制御します。
Stable Diffusionの画像生成Web UIとしては、AUTOMATIC1111が広く知られていますが、ComfyUIはSDXLへの対応速度や、低スペックPCでも使用可能な性能の高さから注目を集めています。
※ComfyUIの機能やメリット、導入方法などについては、以下の記事で詳しく解説しています!
Animate LCMのワークフローの組み方
Animate LCMの使って動画を生成する方法を解説しましょう。
動画作成の以下の手順で行います。
- 【事前準備】ComfyUI Managerのインストール
- 2つのカスタムノードのインストール
- モデルの準備
- ワークフローの読み込み
- 各種設定&動画生成
手順に沿って実行していきましょう!
【事前準備】ComfyUI Managerのインストール
ComfyUI Managerをインストールしていなければカスタムノードを導入できません。
まずは、以下の手順に従いComfyUI Managerをインストールしましょう。
- ComfyUIのダウンロードファイル内から、インストールした場所のSVD-webui\custom_nodesディレクトリに移動します。
- Gitを使用して、ComfyUI Managerをクローン作成するために、次のコマンドを入力します:git clone https://github.com/ltdrdata/ComfyUI-Manager.git
- これで、次回ComfyUIを立ち上げた際に、ComfyUI Managerが使用可能になります。
- 画面右の欄に「Manager」が表示されていれば、ComfyUI Managerのインストールは完了です。
※「ComfyUI Manager」については以下の記事で詳しく解説しています!
2つのカスタムノードのインストール
以下の2つのカスタノードをインストールしましょう。
- ComfyUI-AnimateDiff-Evolved
- ComfyUI-VideoHelperSuite
カスタムノードのインストール方法は以下の通りです。
- メインメニューの「Manager」タブを開きましょう。
- 「ComfyUI Manager Menu」から「Install Custom Nodes」を開きましょう。
- 「ComfyUI-AnimateDiff-Evolved」を検索し、チェックをつけて「Install」ボタンをクリックしてください。
- ComfyUIを再起動してインストール成功です。
- インストールした「ComfyUI-AnimateDiff-Evolved」は「Custom_nodes」フォルダに保存されます。
以上で「ComfyUI-AnimateDiff-Evolved」のインストールが完了です。
モデルの準備
以下のAnimate LCMのモデルとLoRaのモデルをダウンロードして保存しましょう。
- AnimateLCM_sd15_t2v.ckpt :ComfyUI/models/animatediff_modelsに保存
- AnimateLCM_sd15_t2v_lora.safetensors :ComfyUI/models/lorasに保存
各モデルは以下のページからダウンロードしてください。

ワークフローの読み込み
次に、動画生成に必要なワークフローを読み込みます。読み込むワークフローは、 GithubのComfyUI-AnimateLCMのページから入手できます。
ワークフローを読み込む方法は2つあります。
- ワークフロー画像をComfyUIの画面上にドラッグ&ドロップ
- 「animatelcm.json」をダウンロードして、ComfyUIのメインメニュータブにある「Load」からアップロード
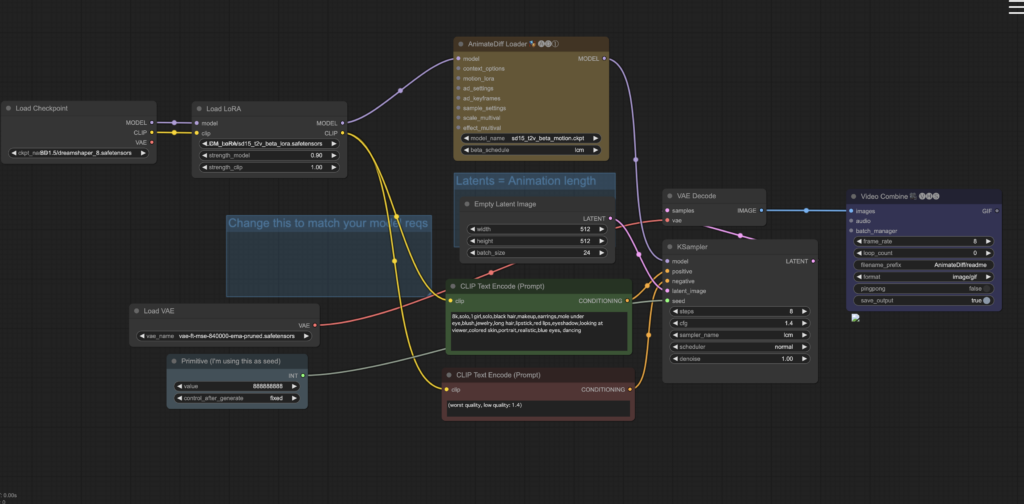
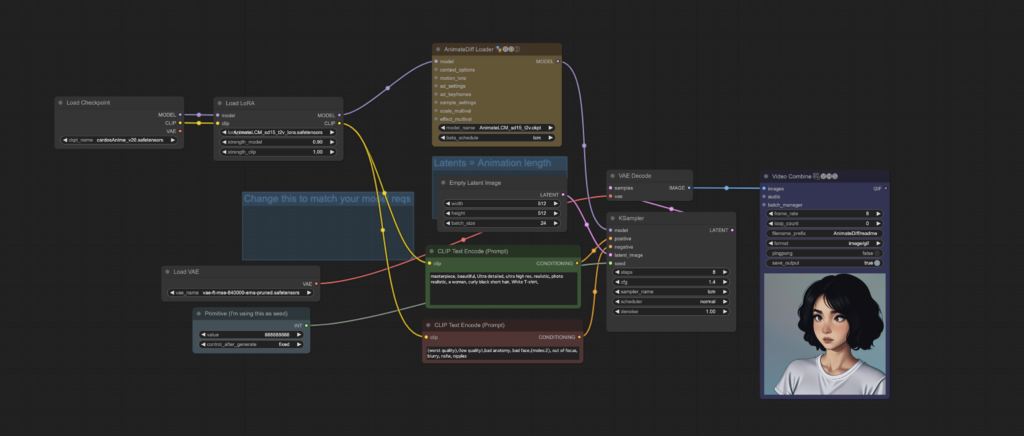
ワークフローの読み込みに成功すると、以下の画像のように表示されます。

これで、動画生成の準備は完了です!
各種設定して動画を生成する
最後に、動画を生成するための各種設定を行います。設定項目は多岐にわたりますが、ここではシンプルな設定で進めてみましょう。
以下の手順に従ってください。
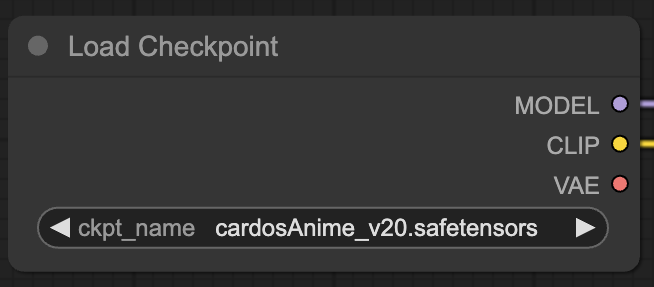
1. 「Load Checkpoint」
生成モデルとして、「cardosAnime_v20.safetensors」を指定します。

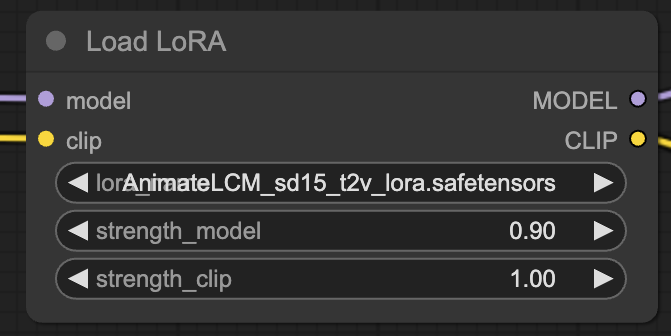
2. 「Load LoRA」
使用するLoRaとして、先ほどダウンロードした「AnimateLCM_sd15_t2v_lora.safetensors」を選択します。

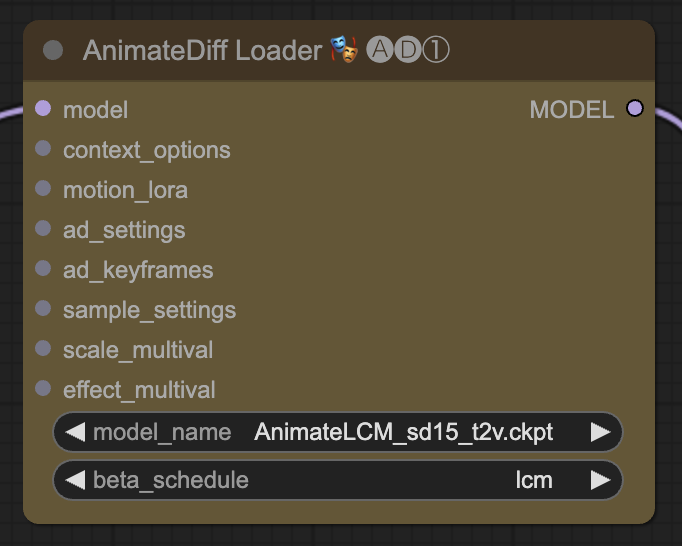
3. 「AnimateDiff Loader」
AnimateDiffのモデルとして、ダウンロードした「AnimateLCM_sd15_t2v.ckpt」を指定します。

4. プロンプトの設定
好みのプロンプトを設定してください。
5. 各種値の設定
出力サイズなど、お好みで設定を変更してください。この例では、デフォルトの設定を使用します。
6. 動画生成
準備が整ったら、「Queue」をクリックして動画の生成を開始します。
動画出力後の全体画像

出力された動画

この動画が生成されるまでには、約1分20秒かかりました!
まとめ
いかがでしたでしょうか?
超高速で動画が生成できるAnimate LCMについて解説してきました。
今回のポイントをまとめると、以下のようになります。
- AnimateLCMは、ビデオ制作プロセスを簡素化し、より迅速に高品質な動画を制作できる新しい潜在一貫性モデル(LCM)です。
- インストール不要で、デモ版を利用することが可能です。
- さらに、ComfyUIを使用することで、AnimateLCMをローカル環境でも活用できます。
Animate LCMは、動画制作のプロセスを革新し、効率性を大幅に向上させる画期的なツールです。
この記事をきっかけに、Animate LCMの魅力と機能性についてより深く理解し、皆さんの動画生成がさらにスムーズで生産的になることを願っています。
また、ComfyUIに関する更なる情報は、他の記事にて詳細に解説していますので、そちらの内容もぜひ確認してみてください!