2023年5月、限定的に公開されていたChatGPTのプラグインがChatGPT Plus(有料)のメンバーに公開されました。
その中で、プラグインストア(Plugin Store)に掲載されている、すべてのChatGPTのプラグインを使ってみたのでそれぞれ使い方を解説していきます。
今回は、「Website Performance」について解説します。
※2025年1月31日にChatGPTの新しいLLM『o3-mini』が登場しました!下記記事で詳しく解説していますので、合わせてチェックしてみてください。
ChatGPTのプラグイン「Website Performance」はどんなプラグインか
Website Performanceは、Webサイトのパフォーマンスを測定してくれるプラグインです。
機能も使い方もシンプルで、
- URLを送って分析してもらう
- 分析結果がChatGPT上で見られる
- 詳しいレポートが見られるリンクも送ってもらえる
だけです。詳しく使い方を見ていきましょう。
Website Performanceの使い方
まずは、ChatGPTのプラグインストアからダウンロードする必要があります。
ダウンロードがまだの人は以下のボタンを開いてみてください。
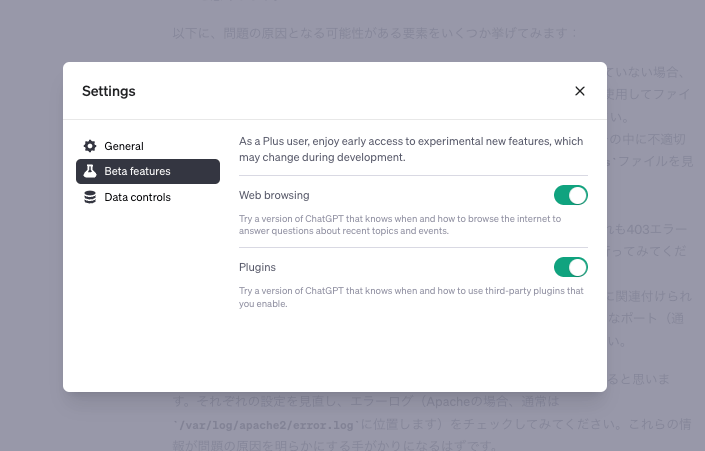
まずは設定(Settings)で、「Plugin」をオンにしましょう。現在は、Beta featuresからオンにすることができます。

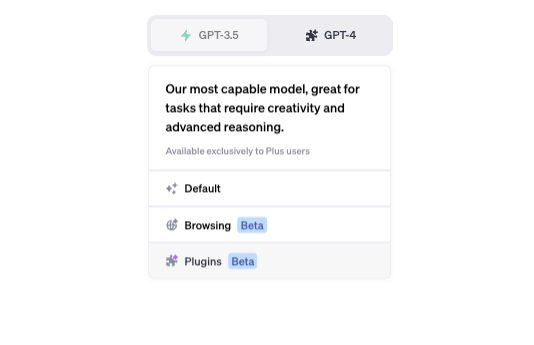
すると、Chatの「GPT-4」のところに「Plugins」というものが現れます。こちらを押してください。

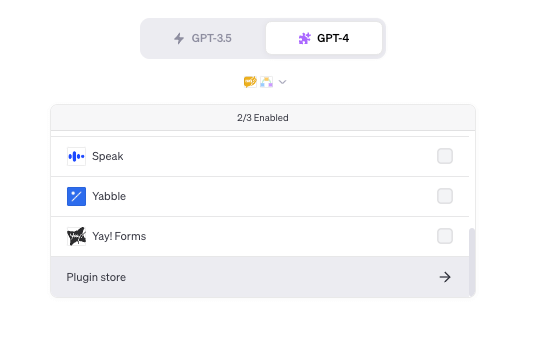
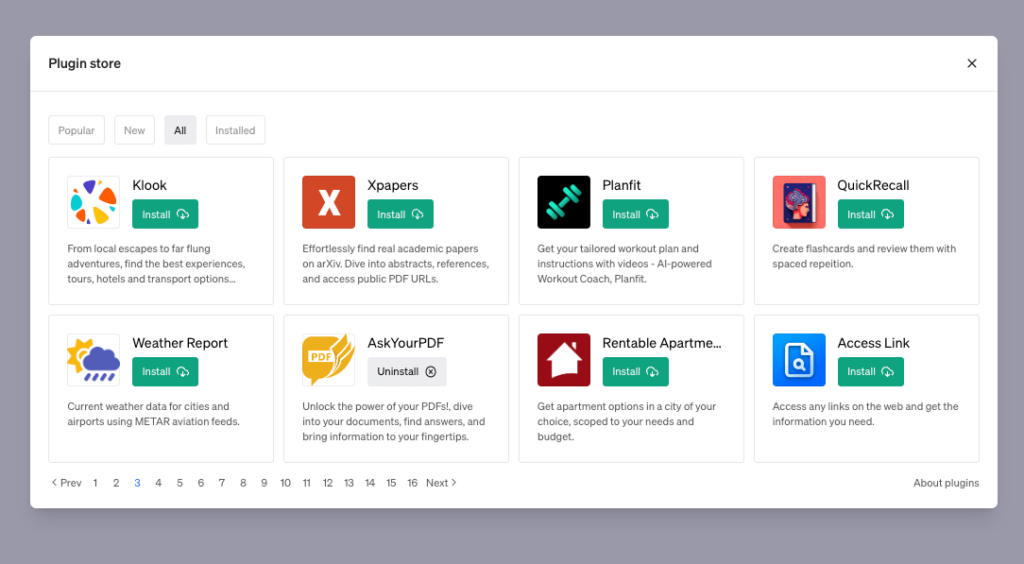
するとPlugin storeが出てきます。こちらを押してください。

その中で「Website Performance」というものがあるので、インストールしましょう。これで準備は完了です。

ダウンロードが終わったら、あとは分析してもらうだけです。
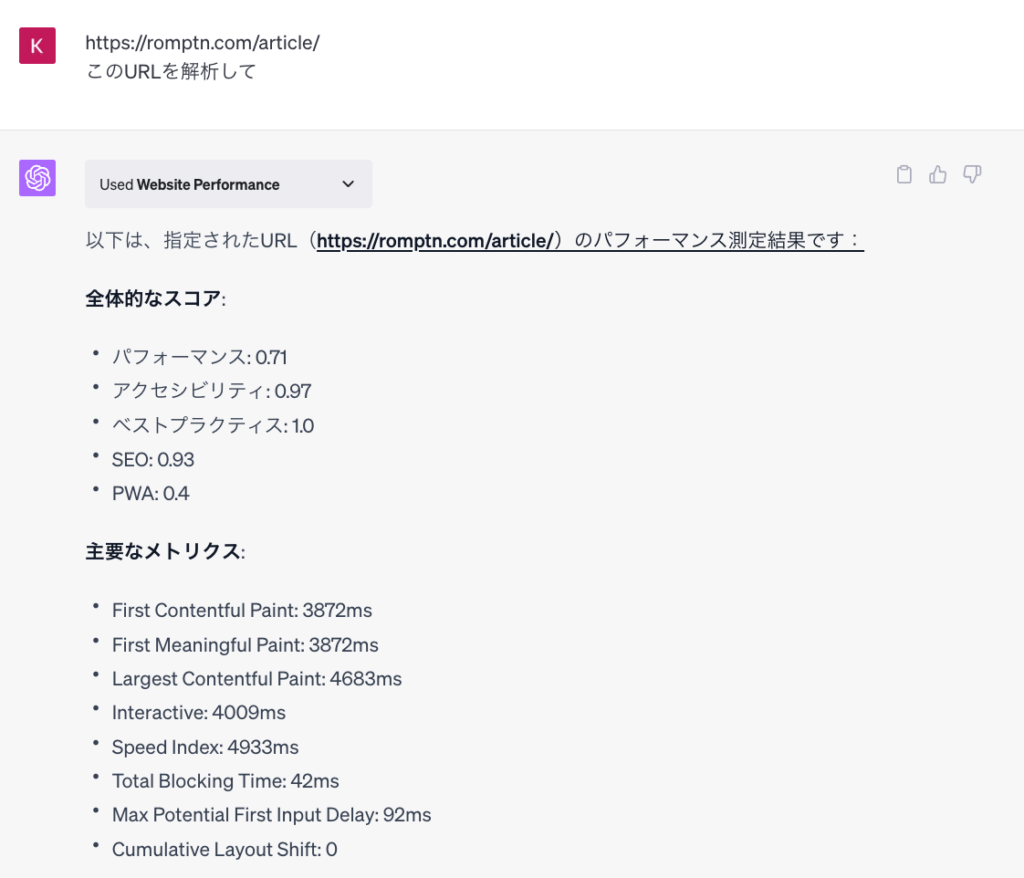
実際にこのサイトを分析してもらいました。


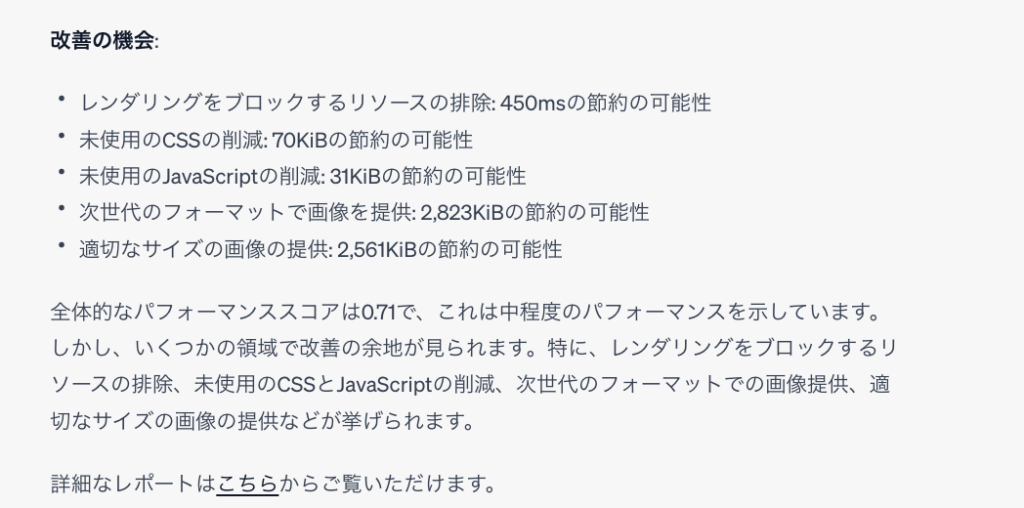
割としっかり分析してくれました。どの項目を改善すべきかも教えてくれるのはありがたいですね。
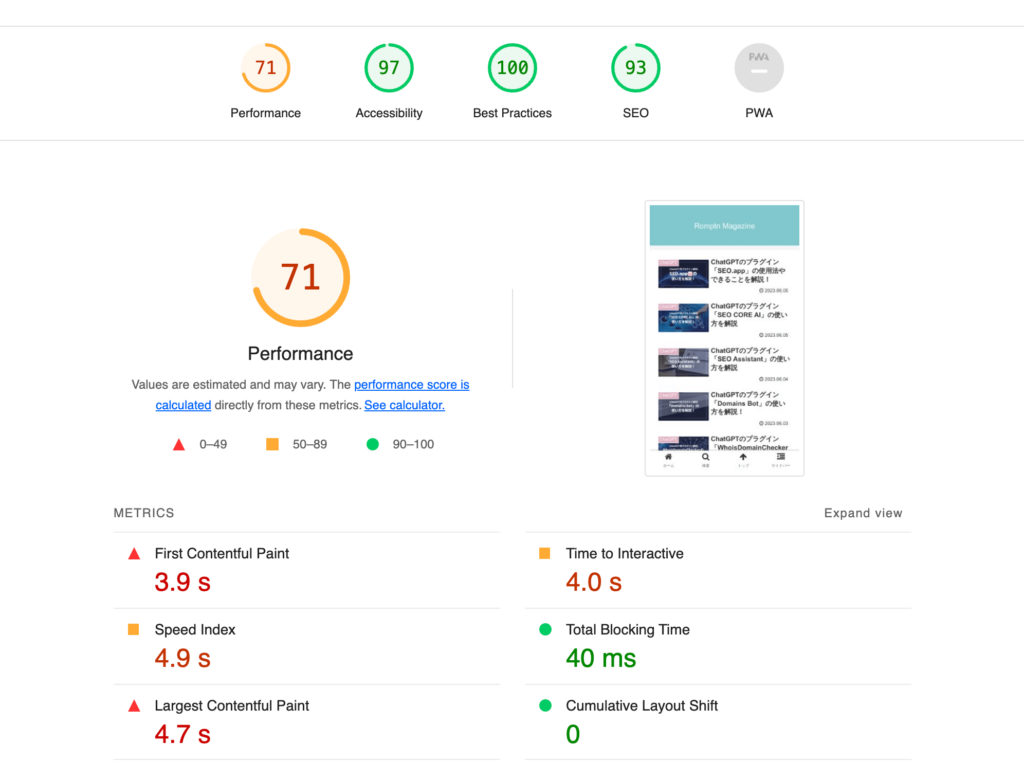
「こちら」と書いてある詳細レポートについても見てみました。

- Performance
- Accessibility
- Best Practice
- SEO
などの項目を測定できるそうです。
ただ、こういったWebページのパフォーマンスを測定するサービスは以前からあるので、わざわざChatGPTを使う必要があるかどうかでいうと微妙かもしれません。
「Website Performance」の使い方のまとめ
こちらの記事では、ChatGPTのプラグインである、Website Performanceについて解説してきました。
この記事をまとめると
- Website PerformanceはWEBサイトを分析してくれるChatGPTのプラグイン。
- URLを入れて分析を開始すると、ChatGPT上で分析結果を返してくれ、詳細データを確認できるリンクを送ってくれる
- ただし機能的にわざわざChatGPTと組み合わせる必要はあまりなさそう。
でした。
Romptnでは他のプラグインについても解説していますので、ぜひご覧ください。