今話題になっているのが、Stable Diffusionを使ったQRコードとして読み取りができるAI画像です。
作ってみたいと思った方も多いのではないのでしょうか?
こちらの記事ではStable Diffusionを使ったQRコード作成方法について分かりやすく解説しています。
Stable DiffusionでQRコードを作成してみたい方の参考になれば幸いです。
※Stable Diffusionの基本的な使い方については、以下の記事で解説しています。
『QRコードとしても使える画像』とは?

2023年6月上旬、中国传媒大学デジタルメディアネットワーク専攻本科在学中の isle of Chaos氏がStable Diffusionで作成したQRコードとして利用可能なAI画像を発表しました。
それが大手ソーシャルニュースサイト reddit 上で一般公開され、話題を呼んでいます。
以下のリンクはisle of Chaos氏の作成した『QRコードとしても使える画像』を公開しています。QRコードとアートが融合したとても面白い作品となっていますので、興味のある方は参考にして下さい。
QRコードは歪みを補正する機能を持っており、Stable Diffusionで作成した画像がQRコードの補正が効く範囲内であればQRコードとして利用可能です。
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›『QRコードとしても使える画像』の作り方
Stable Diffusionの拡張機能ControlNetを使用して、QRコード上に画像を生成します。あるいは逆に画像の上にQRコードを描くやり方でも作成可能です。今回は前者のやり方について解説しています。
※制作イメージ

QRコードの上に画像を生成↓

但し、isle of Chaos氏 のような作品は大学レベルの設備が必要となるため、一般人でも楽しめる範囲(Stable Diffusion web UIを使える環境があれば大丈夫です)で同じ技法を使用した方法を解説します。
- 標準のQRコードを作る
- QRコードをimg2imgに入れる。
- ControlNetとその他パラメーターを入力する
- イラスト系
- 実写系
- ControlNetをマルチ化し、より良い生成方法を探す
では、QRコードアートの作成方法を詳しく見ていきましょう!
『QRコードとしても使える画像』の作り方①:標準のQRコードを作る
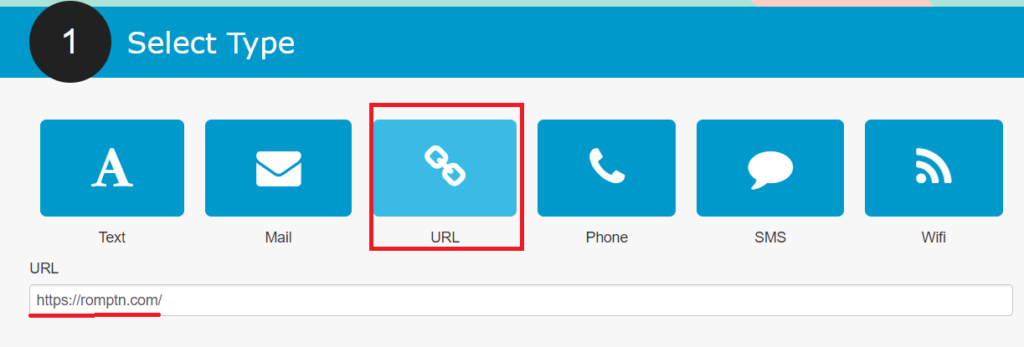
まずは作成サイトでQRコードを作成します。
①「Free QR Code generater」を開き、作成したいQRコードのURLを張り付けます。

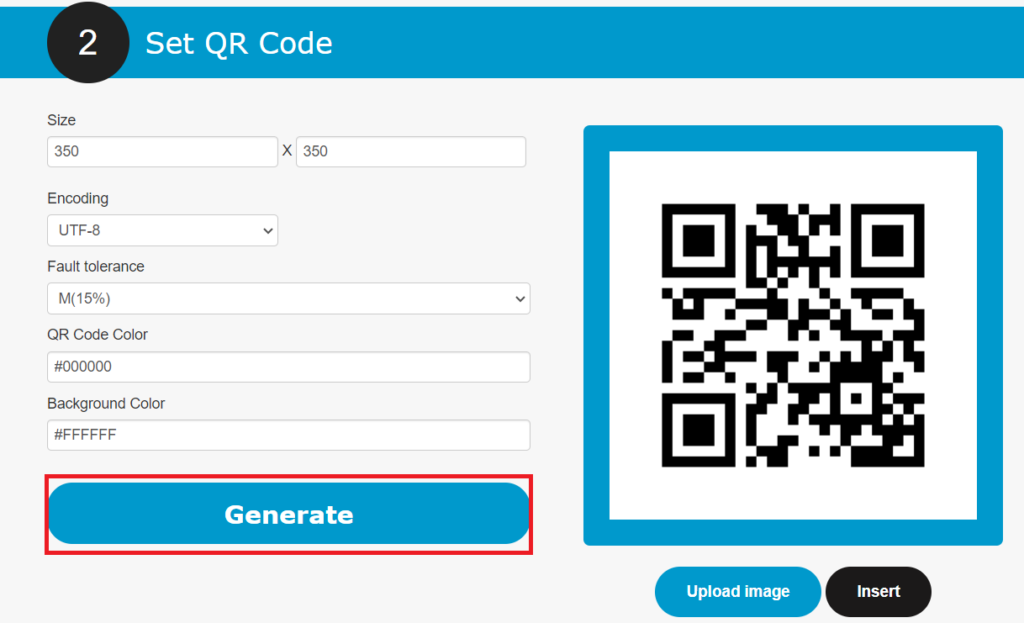
②「Generate」をクリックしQRコードを生成します。

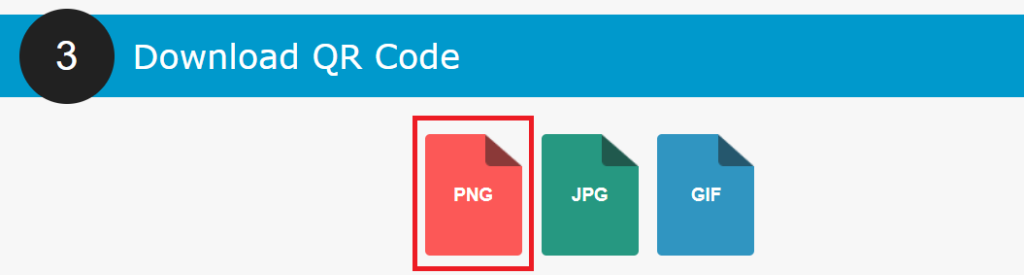
③「PNG」をクリックし、QRコードをダウンロードします。

生成されたQRコードはこちらです。

QRコードは以下のサイトでも作成可能です。
『QRコードとしても使える画像』の作り方②:QRコードをimg2imgに入れる
まず、Stable Diffusionを起動しましょう。
※Stable Diffusionの立ち上げ方法や使い方については、以下の記事を参考にしてください。
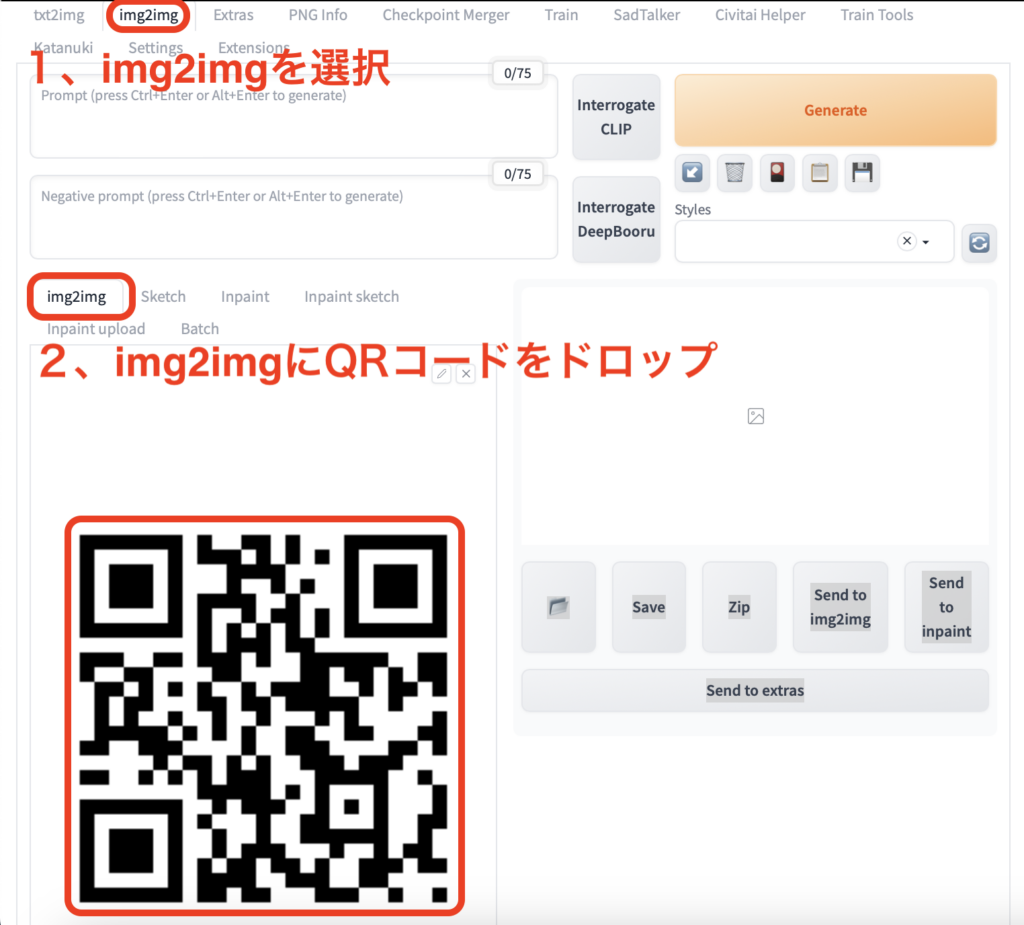
起動ができたら、「img2img」のタブに移動し、以下の通り①で作成したQRコードをドロップします。

『QRコードとしても使える画像』の作り方③:ControlNetとパラメーター
ここから本格的な作業となります。
その前にControlNetの使用環境は整っていますか?もしまだの方がいましたら下記記事に導入方法の解説がありますので、ご参考になさって下さい。
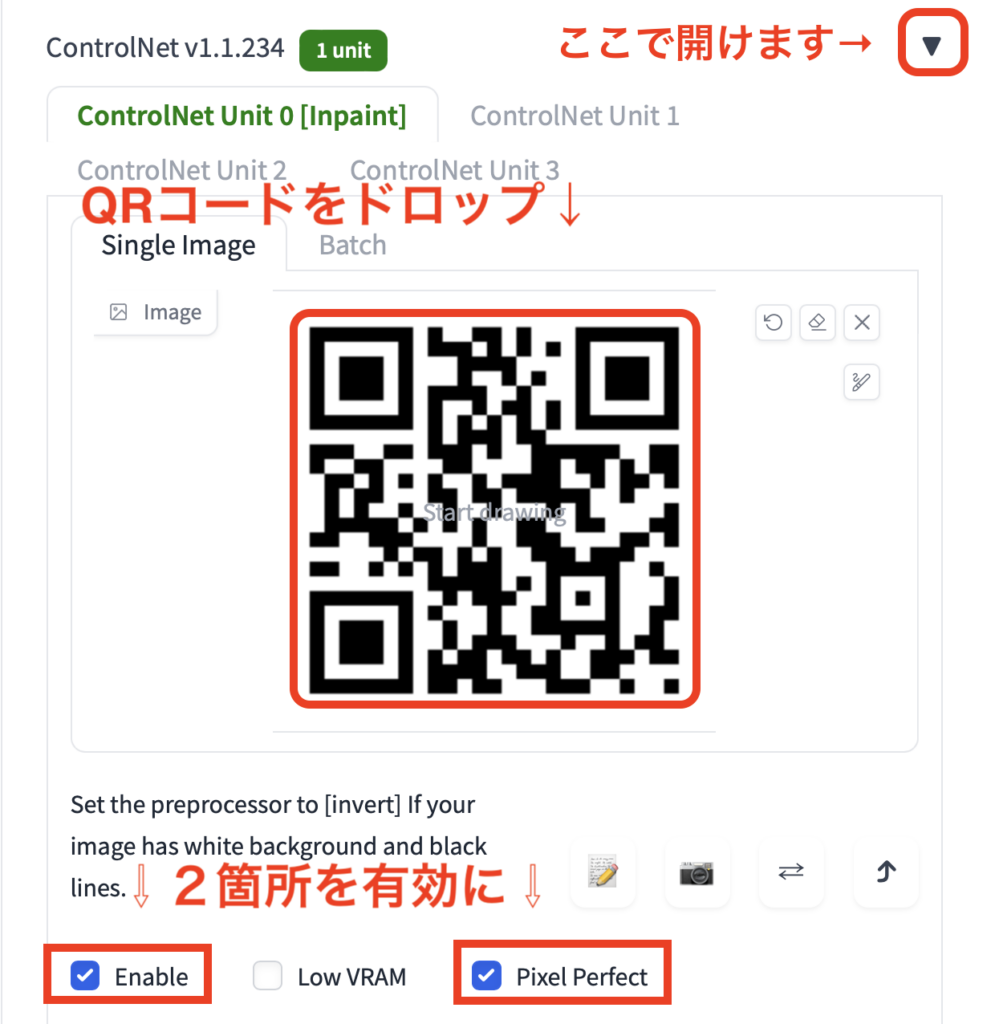
準備ができたらControlNet Unit 0に①で生成したQRコードを入れ、「Enable」と「Pixel Perfect」にチェックを入れます。

早速Generateと行きたい所ですが、その前にimg2imgのパラメーターの一つで、今回の作画のキモとなる「Denoising strength」について触れておこうと思います。
今回の『QRコードとしても使える画像』はこのDenoising strengthを高く設定してQRコードを画像へ変化させる事と、ControlNetのtile機能を利用して生成画像にQRコードを描き込む事のバランスをとる事で成り立っています。
それではその他のパラメーターはイラスト系と実写系で異なりますので、順番に解説します。
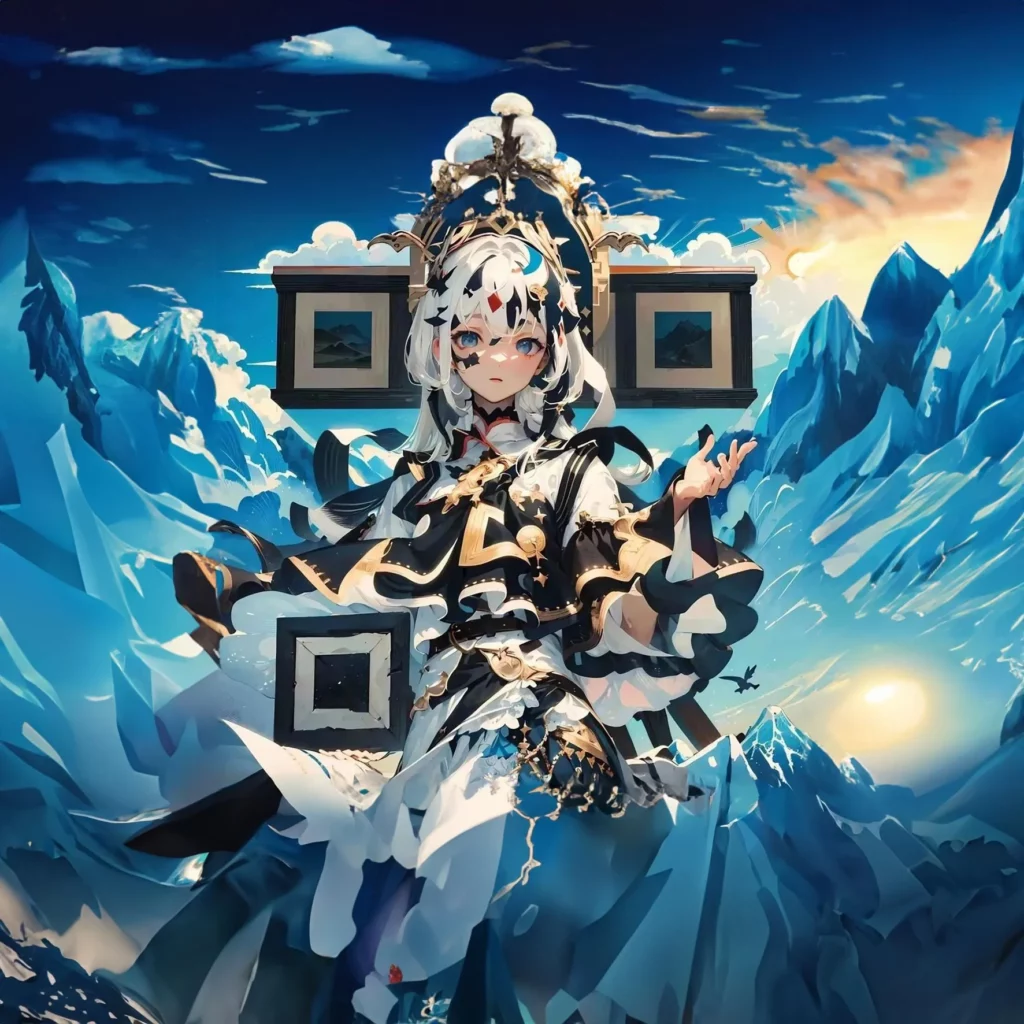
その他パラメータ設定:イラスト系
これくらいは誰でも作成可能です。以下の入力値を参考にして是非やってみて下さい。

プロンプト
Jedi girl wearing a hood , Hold a light saber,Explosion,<lora:Futuristicbot4:0.8>, hight qualityネガティブプロンプト
EasyNegative, bad-hands-5, low qualityパラメータ設定
・使用モデル : revAnimated_v122.safetensors
・Resize mode : Just resize
・Sampling method : DPM++2M Karras
・Sampling steps : 20
・Width:600 Height:600
・CFG Scale : 7
・Denoising strength : 1
・Seed: 1001003002(注・QRコードが違うとこのシード値でも違う画像になります)
ControlNetの設定
・ControlNet 0: preprocessor: tile_resample
・model: control_v11f1e_sd15_tile [a371b31b]
・weight: 0.9, starting/ending: (0.27, 1)
・resize mode: Crop and Resize
・pixel perfect: True
・control mode: Balanced
実際にQRコードとして使えるものは1割程度になり、そこから絵柄の選別になります。
ControlNetの「Starting Control Step」の値を0,27より下げると、QRコードとして読み取りがしやすくなりますが、画像としての魅力を出しづらいです。
逆にもっと上げていくと画像としての迫力は出ますが、QRコードの読み取りが難しくなります。(ガチャ好きの方はランダムで生成し続けると読み取りできるものが生成されるかも!)
QRコードの模様次第で生成画像は変化します。また”revAnimated_v122.safetensors”以外のモデルでも作成は可能です。上記を参考にいろいろお試し下さい。
※「モデル」の導入方法や、おすすめモデルについては以下の記事を参考にしてください。
その他パラメータ設定:実写系
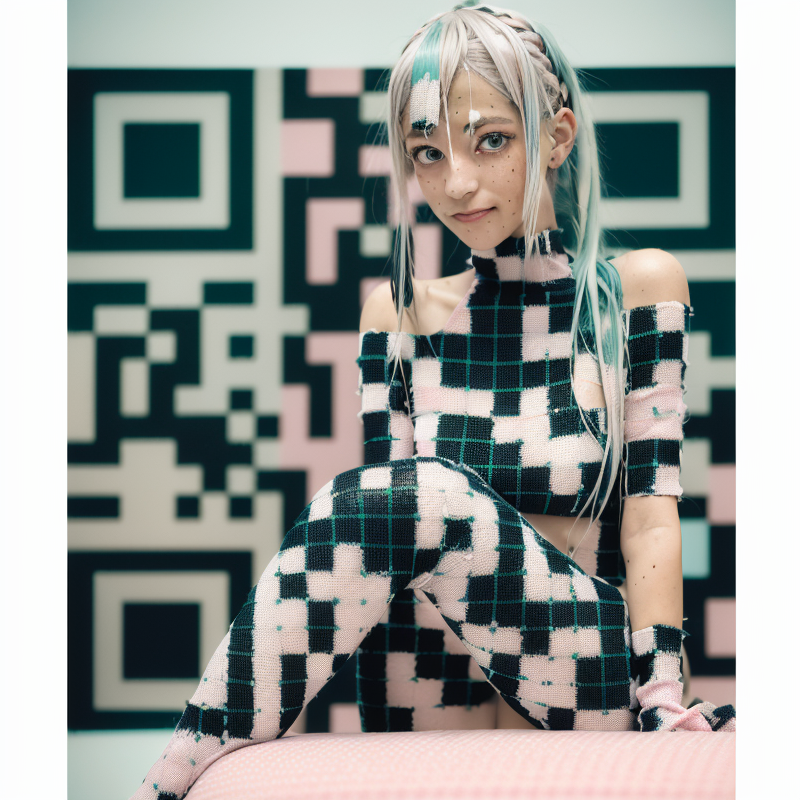
ちょっと顔がイマイチですが、実写系モデルで生成したQRコードAIアートです。ご参考までに。

プロンプト
girl, silver green hair, light blue eyes,(pink and black mottled pattern costume), blurred, blurred background, blurred foreground, depth of field, long hair, gazing, realistic, sitting, smiling, one person, (Masterpiece: 1. 1), detailed, complex, Sit on mottled pattern sofa, moleネガティブプロンプト
EasyNegative, bad-hands-5, letters,Characterパラメータ設定
・使用モデル : BracingEvoMix_v1
・Resize mode : Just resize
・Sampling method : DPM++2M Karras
・Sampling steps : 30
・Width:800 Height:800
・CFG Scale : 7
・Denoising strength : 1
・Seed: 3386867273(注・QRコードが違うとこのシード値でも違う画像になります)
ControlNetの設定
・ControlNet 0: preprocessor: tile_resample
・model: control_v11f1e_sd15_tile [a371b31b]
・weight: 0.55, starting/ending: (0.03, 1)
・resize mode: Resize and Fill
・pixel perfect: True
・control mode: Balanced
実写モデルの方がより難易度が高いです。読み込み可能なものはおよそ1%程度の確率でしか生成されません…!
実写の場合はQRコードの模様をどのように作画させるかが鍵となります。
今回は呪文(プロンプト)に[pink and black mottled pattern costume](ピンクと黒のマダラ模様の衣装),[mole](ホクロ)などを入れて元のQRコードの画像が変化しやすいように工夫をしています。
また、QRコードの3つの四角形を人物が隠してしまう事があります。そんな時は呪文(プロンプト)で座らせたり寝そべらせたりしてみましょう。
生成した画像がQRコードとして使えるかどうかは、QRコードリーダーで読み込みの確認をしてみないとわかりません。
その際、生成サイズでは読み込みできなくても、実際のQRコードのサイズに縮小することで読み込み可能なものがあります。
気に入った画像は読み込みができないからといってすぐに削除せずに縮小してみましょう。
『QRコードとしても使える画像』の作り方:ControlNetをマルチ化
Stable DiffusionでQRコード画像を作成できることが公表されて以来、世界中でより良い作成技法の確立を求め、様々な方法が試みられています。
その中の有力とされるものの一つにControlNetを重ねがけする方法があります。
先ほどの生成ではtile機能のみを使用しましたが、そこに「mlsd(直線情報)」や「canny(線画情報)」を組み込んでみたり、「openpose(ポージング情報)」で構図を指定してしまう方法です。
皆さんがこの実験に参加できるようにControlNetのマルチ化の設定方法について説明します。
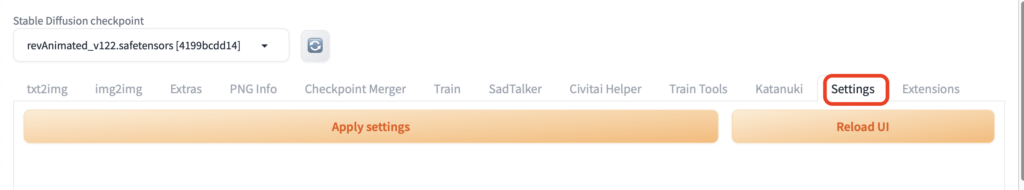
①画面上部のタグの中からかなり右側にある(Settings)を選択します。

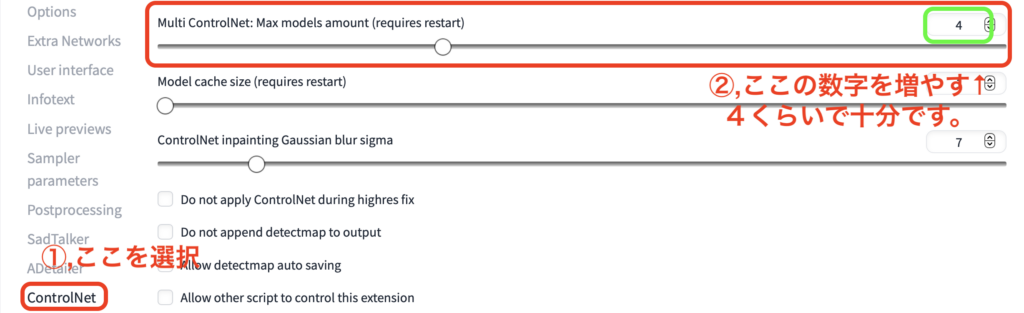
②左に並ぶ見出しの中からControlNetを選択しMulti ControlNet: Max models amount (requires restart)の値を増やす

③Reload uiを選択
これだけで、あなたも実験に参加できますので是非参考にしてください!
※「openpose」については、以下の記事で詳しく解説しています。
QRコードが上手に作れない場合の対処法
『読み取り可能+クオリティの高いイラスト』を生成するのは、かなり高度な技術が必要で、シビアな調整が求められます。
上手くいかないことも多いAIアートのQRコード生成ですが、
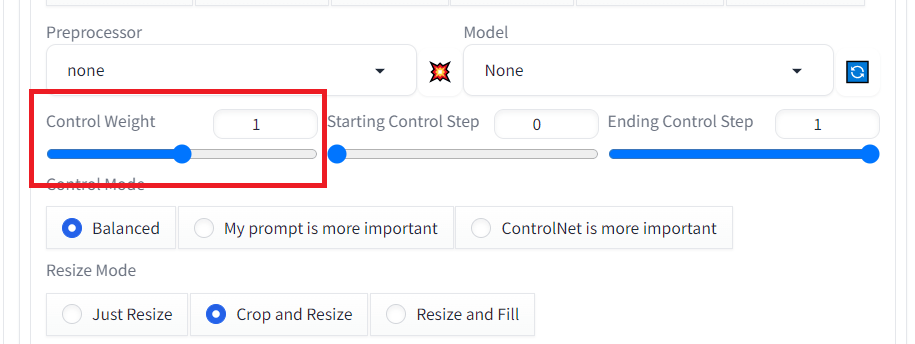
- Control weight
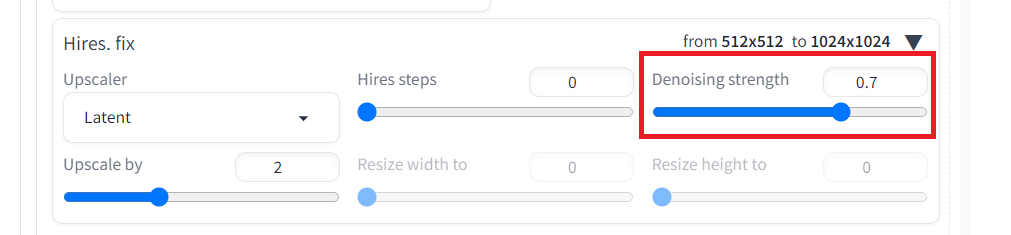
- Denoising strength(先程ご紹介しています。)
の数値をうまく調節すれば、綺麗に生成できる確率が高まります!
「Control weight」はControlNetのタブの中にあります。

「Denoising strength」はHires.fixのタブの中にあります。

どちらの項目も元画像の割合を調整するもので、元画像のQRコードと呪文(プロンプト)の割合を設定することで働きます。
- Control weight:数値が高いほどQRコードに寄った画像が生成される
- Denoising strength:数値が低いほどQRコードの影響が大きくなる
1000分の1単位で調整できますので、自分のイメージに合ったQRコードが生成できるまで調整してみてください。
まとめ
いかがでしたでしょうか?
『QRコードとしても使える画像』の作り方についてご紹介してきました。
今回のポイントをまとめると、以下のようになります。
- Stable DiffusionでQRコードとして利用可能な画像を生成する方法が公開された
- Stable DiffusionでQRコードを作成する方法は
- 作成方法はまだ精度が低いため、より良い方法を探している。
もしあなたがより良い方法を発見したら、こっそり私に教えて下さい。