
Stable diffusion もどんどんと進歩して枝分かれが進んできました。
その中でも「ComfyUI」は見た目重視のインターフェイスと、複雑なノード構成の理解を必要とする”まさにプロフェッショナル仕様”のStable diffusion上級者向けの存在です。
ComfyUIについては興味はあるけど今のところweb uiで十分と考えているユーザーが多いのではないでしょうか。
しかしながら今後Stable diffusionで動画を作るなどの高度な制作をする場合はComfyUIの使用が必須になってくる可能性があります。
ですので今回は簡単に実践できるGoogle Colabを使用したComfyUIの使い方を解説していきます。
Colab用のノートブックが公開されていますので動かすのはとっても簡単です。(ただし使いこなすにはそれなりの修練が必要です。)
まだ使っていない方は一度 Colabで動かしてみてください。
環境構築自体はノートブックをコピーして、コードを3箇所動かすだけです。
とても簡単にComfyUIを動かすことが可能です。
Colab版ComfyUIの利用方法
いくつかColab用に公開されているノートブックがあるのですが、今回はComfyUIを使う上で必須の拡張機能「ComfyUI-Manager」で公開しているものを使用していきます。
ComfyUIのみでも基本的な画像の生成は可能です。ですが生成を助けてくれる拡張機能は必ず必要になりますよね。
「ComfyUI-Manager」は拡張機能の管理をするツールでweb uiで言うところの「settings」のような存在です。
「ComfyUI-Manager」のリンクを以下に貼りますので機能の詳細はこちらでご確認ください。
ComfyUI-Managerのノートブックをコピーする
コラボ仕様のノートブックはこちら

こちらをドライブにコピーして使ってください。

押すと新しいノートブックが作成されます。

名前が「comfy_colab_with_manager.ipynbのコピー」となっていますが、次回以降探すのに苦労するのでもっとわかりやすい名前に変えてしまいましょう。
あなたが探しやすい名前であればなんでもOKです。
作業手順の解説
このノートブックは上から順に起動するだけで「ComfyUI-Manager」が使える状態で「ComfyUI」が起動できます。
4つのブロックから構成されており、
- 基本的な環境構築
- モデルデータ類のダウンロード
- ComfyUIの起動
- colab iframeでの実行
の部分に分かれており、上3つまでを動かすことで「ComfyUI」が起動できます。
(最後の部分は今回の使用では使いません。)
準備:ランタイム(GPU)の設定確認
最初にノートブックの設定を確認します。
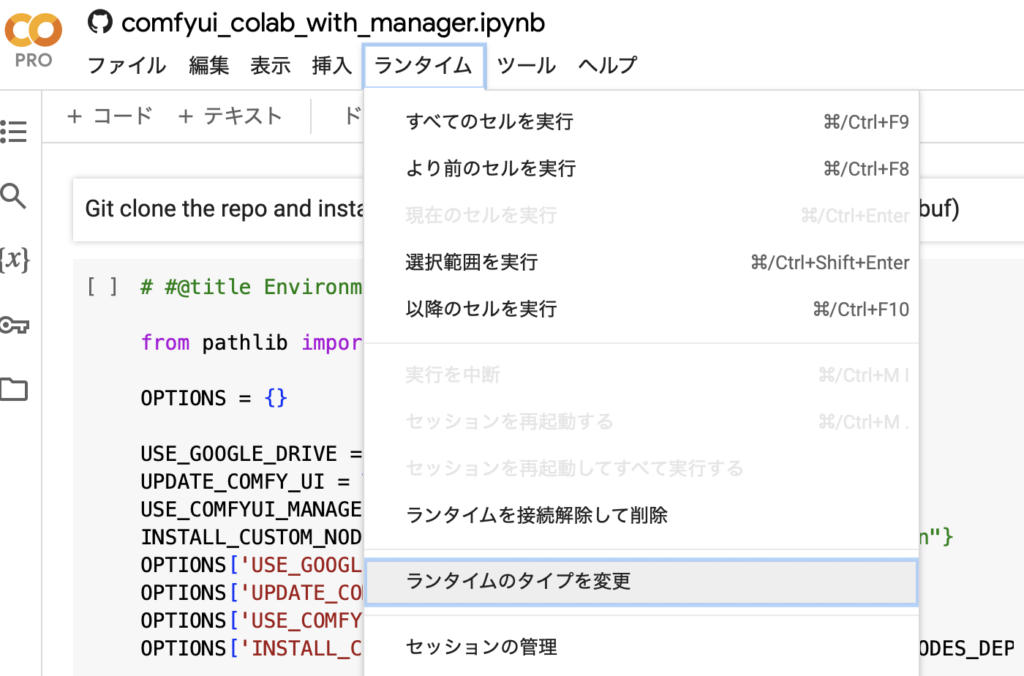
「ランタイム」から「ランタイムのタイプを変更」を選択します。

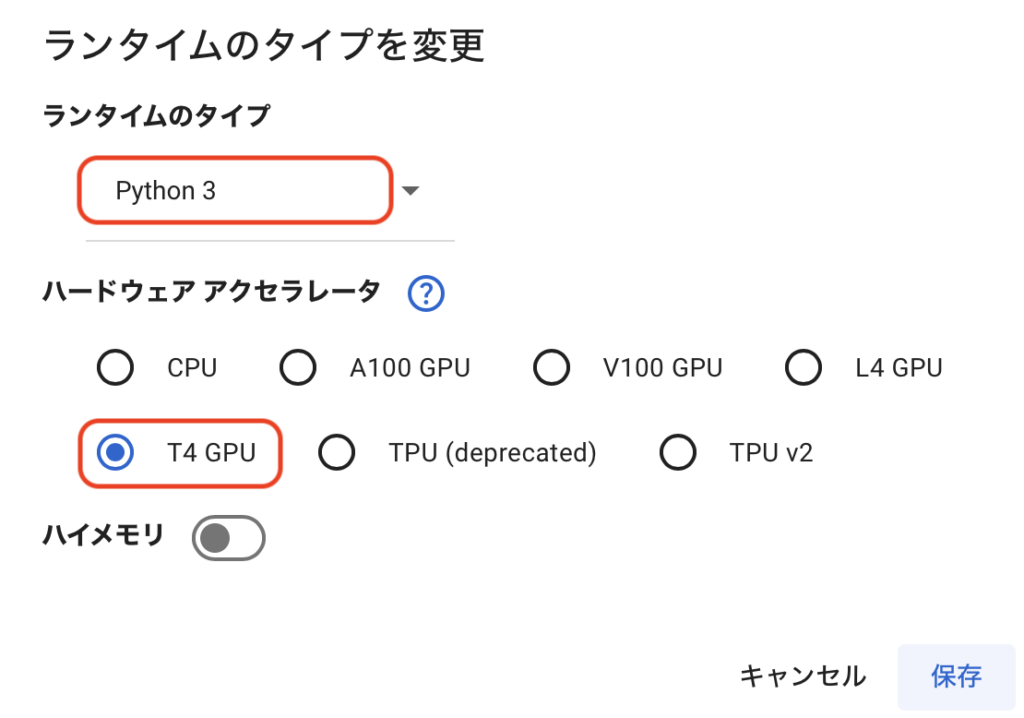
ランタイムのタイプに「Python 3」ハードウェア アクセラレータに「T4 GPU」を選択します。

以上でノートブックの設定は終了です。
次からはプログラムを順番にrunしていきます。
①ComfyUIのセットアップ
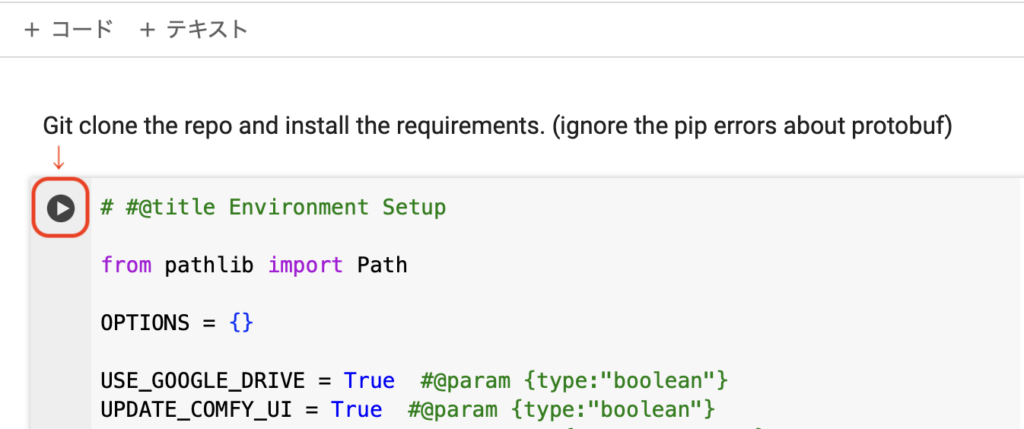
最初は環境設定です。
上の列の「# #@title Environment Setup」の真横にある三角ボタンをクリックします。

これでしばらく待つだけで環境構築が完了します。
注意点としては(ignore the pip errors about protobuf):(Protobufに関するピップエラーは無視してください)とあるように、コード実行中にエラーメッセージが出てくることがあります。
でもプログラムが動いていれば気にしなくてOKです。
「Successfully installed Deprecated-1.2.14 GitPython-3.1.43 PyGithub-2.3.0 gitdb-4.0.11 matrix-client-0.4.0 pyjwt-2.8.0 pynacl-1.5.0 smmap-5.0.1 urllib3-1.26.18」
このメッセージが出ればこの工程は終了です。
②モデル(チェックポイント)のダウンロード
次はモデル関係のダウンロードです。
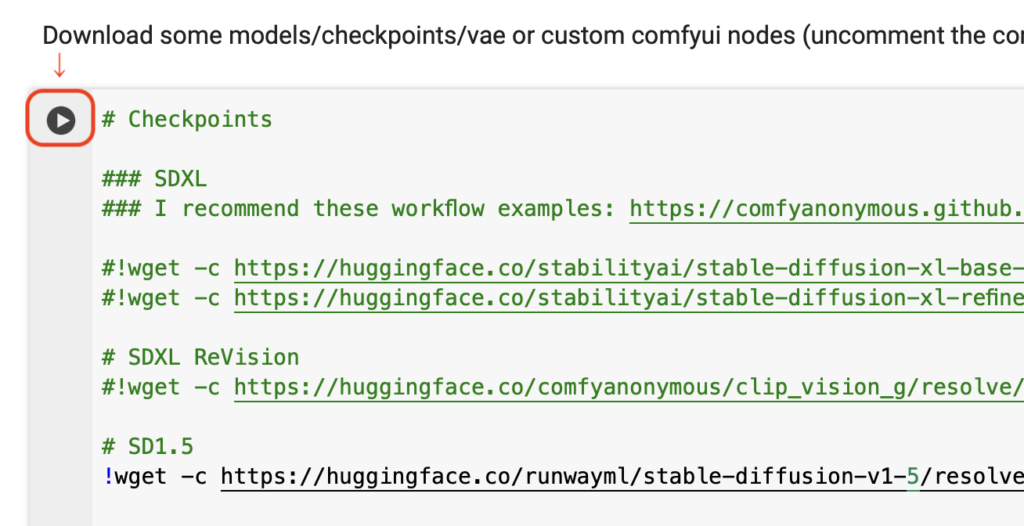
ここも三角ボタンを押すだけなのですが、その前にちょっとだけ解説をしておきます。
ここではCheckpoint、VAE、Lora、ControlNetモデル、アップスケールモデルなどをダウンロードすることができます。
ただし何でもかんでもダウンロードするとストレージへの負担が大きい為、デフォルトでは必要最小限のデータのみダウンロードするようになっています。
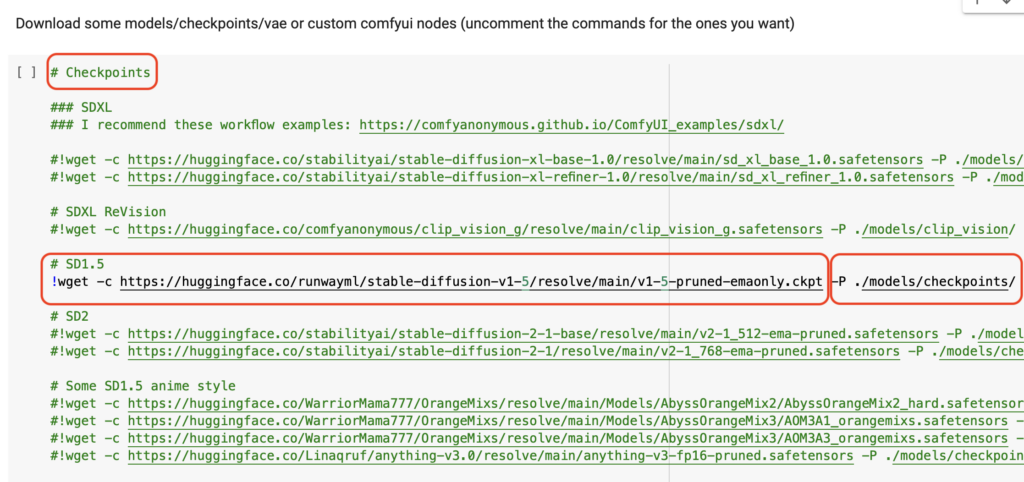
プログラムの各行の頭に「#」が付いていて色が緑になっている部分はコメント化されプログラムとしては機能しないようになっています。
下の長いプログラムはほとんどコメント化されていて、たった1行CheckpointとしてSD1.5をダウンロードするようになっています。

最初の実行時はこのままで動かしていいですが、2回目以降は「#」を外すことでプログラムとして有効化できますので色々なモデルを使ってみたり、もう少し下に行くとControlNetモデルなども置いてありますので、必要に応じてダウンロードしてください。
また最初から置いていないデータに関してもコードを少し足せば使う事ができます。
#!wget -c 以下にダウンロードするモデルのアドレス
-P 以下が保存先のパス
となっています。
使ってみたいものがある場合はコピーして貼り付ける程度で簡単にダウンロード可能です。
ただしPythonは列がずれるとエラーになったり、半角スペースを全角にしたりするとエラーになりますので注意してください。
それでは# Checkpointの横の三角ボタンを押してください。

初回時はそこそこ時間がかかりますが、2回目以降の起動でモデルに変更の必要がなければここは触らなくてもComfyUIが使えます。
③ComfyUIを起動する
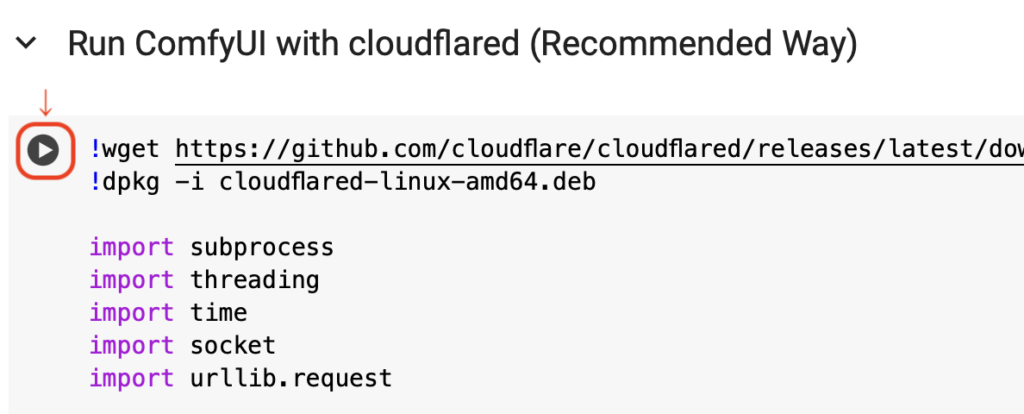
それではComfyUIを起動しましょう。
Run ComfyUI with cloudflared (Recommended Way)のところの三角ボタンを押します。

しばらく待ちます。
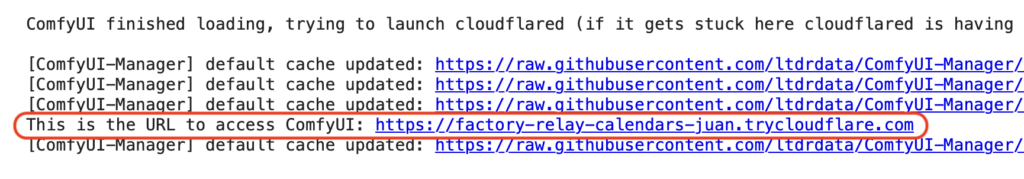
するとThis is the URL to access ComfyUIとメッセージが出てきます。

その先のURLから「ComfyUI」に接続する事ができます。

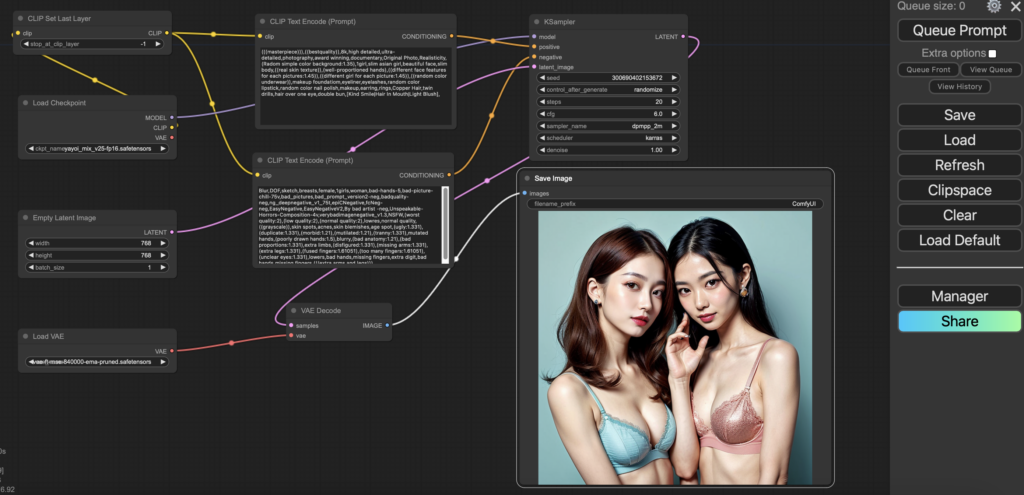
この画面に辿り着ければ成功です。
2回目以降の接続時は最初の環境構築と起動部分だけで動きます。
新たにモデルデータが必要な時だけ追加でダウンロードしてください。
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›「ComfyUI」の基本
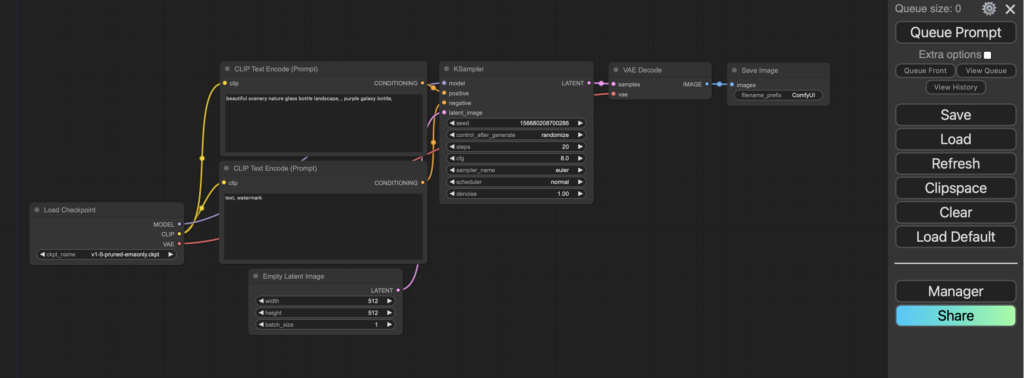
初めて見る人にはかなりのプレッシャーを感じさせる見た目です(笑)
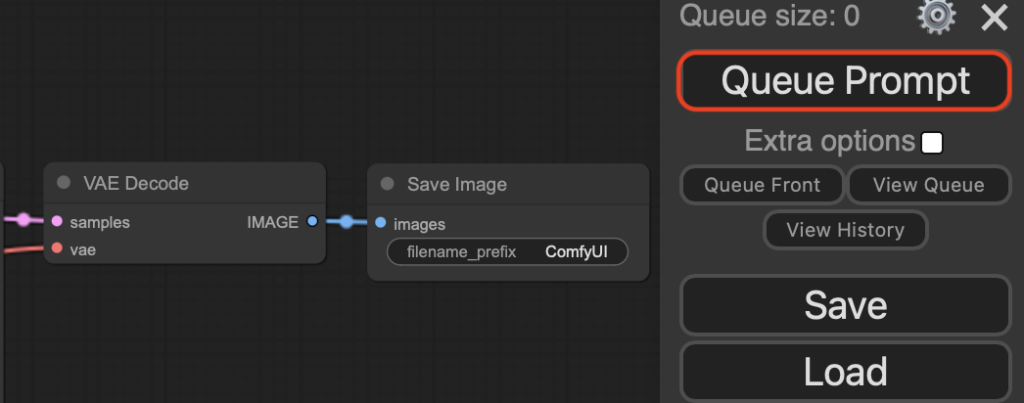
とりあえず1回右端にある「Queue Prompt」を押してみましょう。

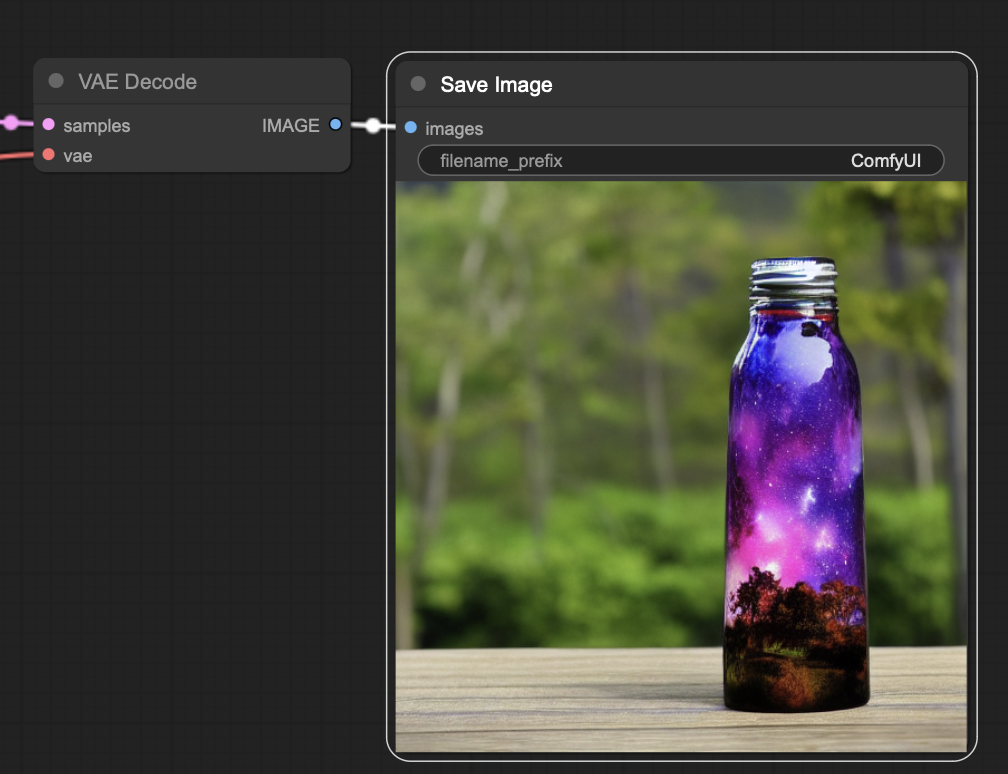
すると動いている部分が緑色の線で囲まれて、その場所が順次移動していきますね。

そしてビンの画像が生成されました。
どうしてこのように画像が生成されたのかを説明するために、まずは基本的な用語から解説します。
用語解説
すごく簡単に3つの用語だけ解説します。
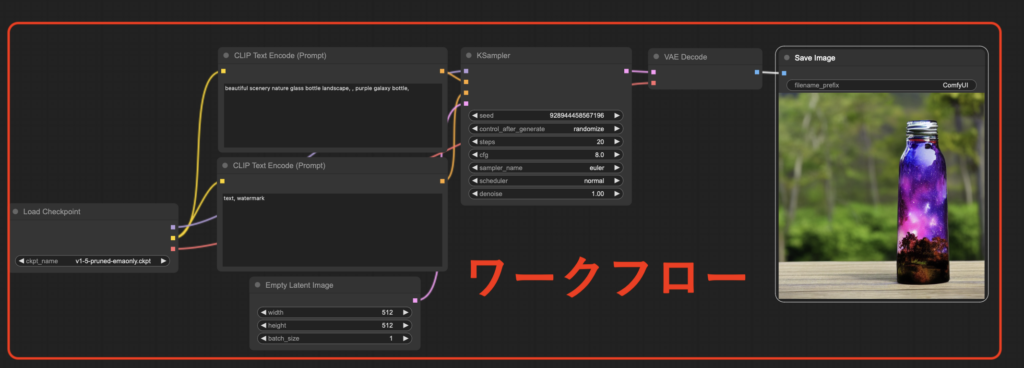
・ワークフロー : 画像生成の全行程の事

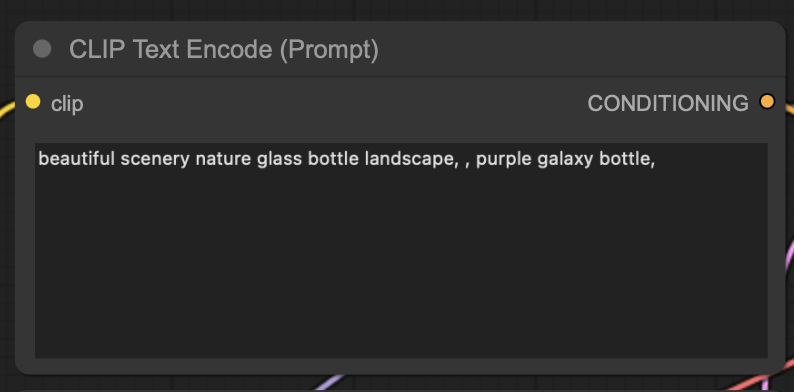
・ノード : 部品 – 色々な部品がありますが、下図はCLIP Text Encode(Prompt)のノード

箱型になっていて他のノードと繋がるためのポートが付いています。
左に入力のポート、右に出力のポートがあります。
そしてこのポート部分には色が付いていて、同じ色同士でしかつながらないようになっています。
あるいはポート部分で右クリックすることで接続可能なノードを呼び出したりもできます。
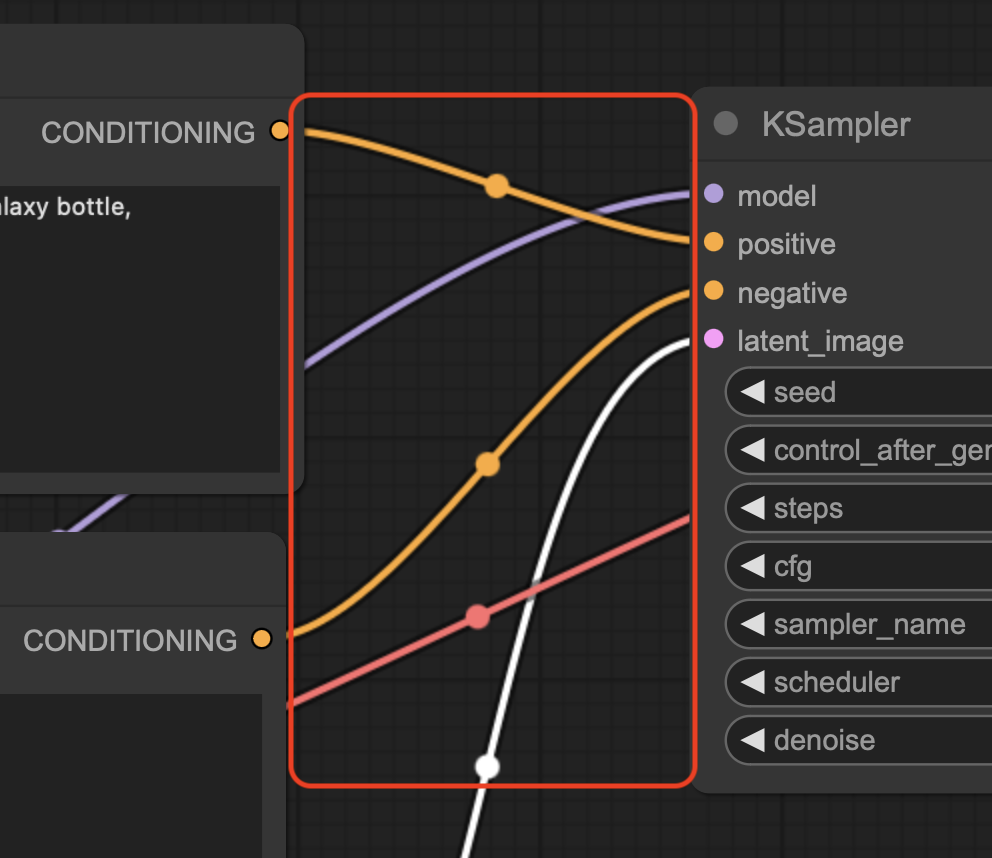
・コネクション : ノード同士を繋げるケーブル部分 ワイヤー、エッジ、などと呼称が多い。

今解説した用語で「ComfyUI」について説明すると、
「ComfyUI」で画像を生成するためには、ノードをコネクションで接続してワークフローを作る
と言うことになります。
つまりはどのようなワークフローを作るかがとても大事になるのです。
ですが最初から複雑なことはできませんので、少しずつ慣れていきましょう。
操作説明
ワークフローを作ろうにも基本的な操作を知らなければどうにもなりません。
基本的な部分だけですが実際にやってみてください。
・マウスホイールを回す – 画面の拡大、縮小
・キャンパス内でドラックし動かす – 画面内で移動できます。
・ノードをドラックし動かす- ノードを動かす事ができます。
・コネクションをドラッグして動かす – コネクションを動かす事ができます。
・コネクションの中央の点を選択 – ノードを埋め込んだりコネクションを消したりできます。
・キャンパス内でダブルクリック – 検索画面を呼び出します。
・キャンパス内で右クリック – ノードを呼び出す事ができます。
・ノードの黒丸を押す – ノードを小さく収納します。もう1回押すと戻ります。(注意:小さい状態ではポートが表示されないので接続できなくなります。)
とりあえずこのくらいの操作ができれば大丈夫です。
そのほか操作については便利なショートカットがたくさんあります。
ただ使いこなすにはかなりの慣れが必要です。
ショートカットについてはこちらの記事に記載があるのでご確認ください。
いろいろいじくって画面を戻せなくなったら、右のメニューからLord Defaultを押してください。
元の画面に戻る事ができます。
ノード解説
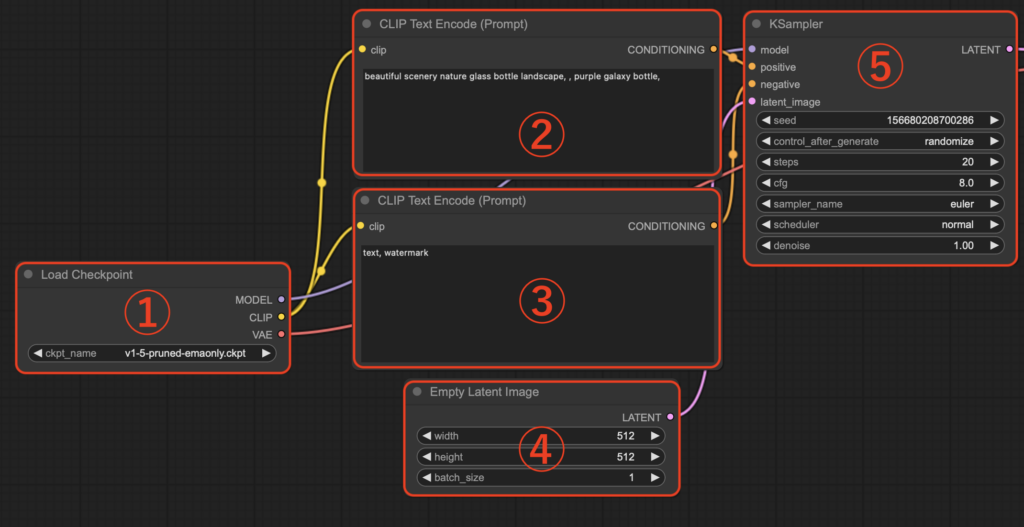
先ほどの瓶の画像を生成したワークフローを参考に使用したノードを見ていきましょう。

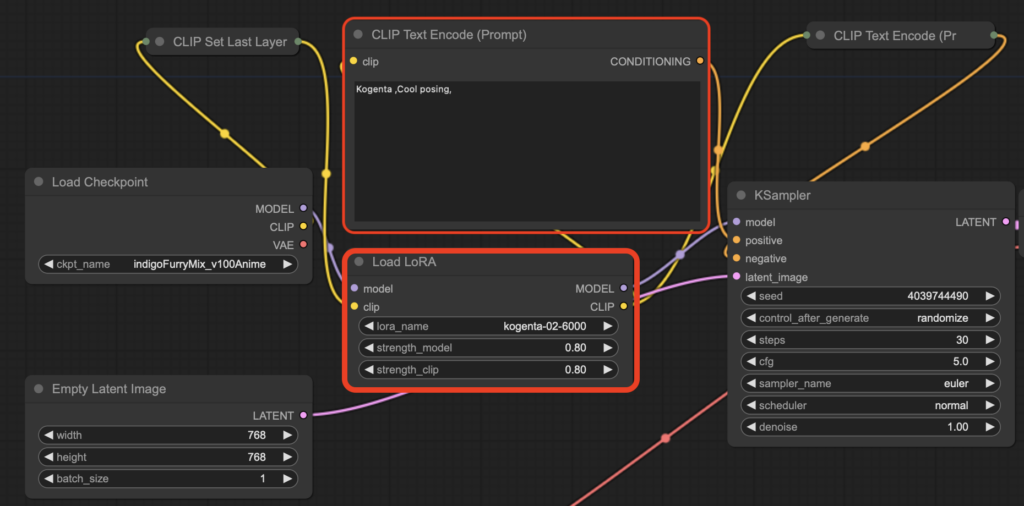
① – Load Checkpoint : Checkpoint モデルを指定しています。
② – CLIP Text Encode(Prompt) : テキストプロンプトを入力できます。
③ – CLIP Text Encode(Prompt) : テキストプロンプトを入力できます。⑤KSamplerのnegativeポートと接続しているのでネガティブプロンプトとして機能しています。
④ – Empty Latent image : 画像の枠を決めます。
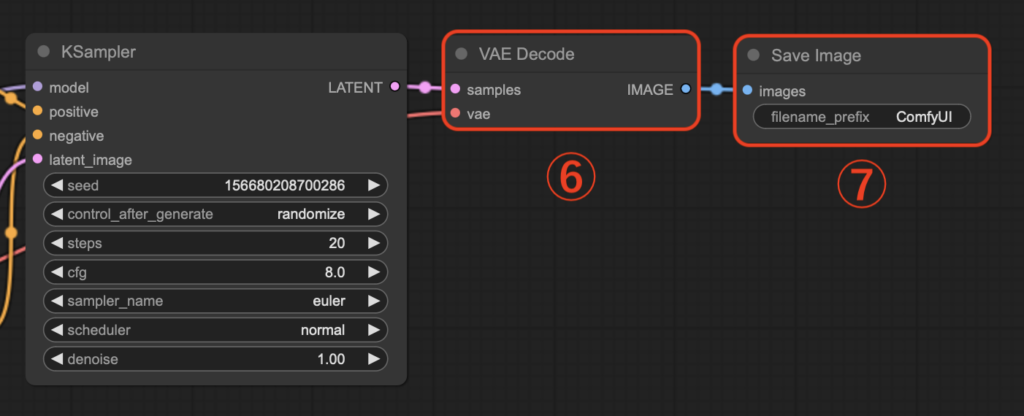
⑤ – KSampler : 入力されたパラメーターに従って画像を生成します。

⑥ – VAE Decode : 渡された情報を画像として仕上げます。
⑦ – Save image : 出力された画像を保存します。
「ComfyUI」で画像を生成してみる
色々と触ってみていただきたいのですが、最初はプロンプトを変えて画像を生成してみましょう。
②部分がプロンプト、③はネガティブプロンプトになっていましたね。
自由に書き換えて好きな画像を生成してみてください。
生成はQueue Promptを押せばOKです。
ワークフローを変更して画像を生成するには
ワークフロー自体を変えてみたいですよね。
キャンバス上で右クリックしAdd Nodeを選択することでノードを足す事ができます。
しかしながらノードの数が多すぎて路頭に迷うこととなるでしょう。
ですので最初はノードを自分で繋げていくことはせずに、すでにStable Diffusionで生成した画像をキャンバス内にドロップしてみてください。
そうすると画像からワークフローを生成してくれます。
それを確認しながらノードの繋ぎ方を覚えていくのが良いでしょう。
Loraを使用した画像をドロップした場合、Loraとプロンプトが別のノードになっています。

「ComfyUI」ではLoraの使い方やembeddingの使い方がweb uiとは異なります。
そういったことも一つ一つ覚えていく必要があります。
※Loraの使い方についてはこちらを参考にしてください。
※Embeddingについてはこちらを参考にしてください。
そして拡張機能「ComfyUI-Manager」を使いこなす事も必ず必要になります。
※ComfyUI-Managerの使用についてはこちらを参考にしてください。
覚える事がたくさんありますが、焦らず1歩1歩進めば大丈夫です。
たくさん触っているうちに自然と覚えていく事ができます。
まとめ
いかがでしたでしょうか?
【Google Colab版】ComfyUIのインストール方法・使い方を徹底解説!について解説してきました!
今回のポイントをまとめると、以下のようになります。
- ノートブックをコピーして3箇所ボタンを押すだけで「ComfyUI」を使う事ができます。
- 上級者向けの「ComfyUI」をお試しするにはもってこいです!
いきなり「ComfyUI」を導入するのは躊躇われると思いますので、Colab版で実際に触れてから導入の判断をするのがいいでしょう。
私も本記事を書くために初めて触り、導入を決意しました。
「ComfyUI」は機能面でもautomatic1111に取って代わって中心になって行く可能性があります。
まだ使っていない方は一度Colab版で「ComfyUI」をお試しください。











