ComfyUIはスピード感のある生成が得意ですが、さらに高画質化できる機能があれば最強ですよね?
Stable Diffusionでは高画質化する機能として、『Hires.fix』というツールがありますが、ComfyUIでもHires.fixを利用することは可能です!
今回は、ComfyUIでHires.fixを使う方法を丁寧に解説していきます!
※Hires.fixの概要については、以下の記事で超詳しく解説していますので、是非参考にしてみてください。
ComfyUIとは?

ComfyUIは、画像生成AIであるStable Diffusionを操作するためのツールの一つです。特に、ノードベースのUIを採用しており、さまざまなパーツをつなぐことで画像生成の流れを制御します。
Stable Diffusionの画像生成web UIとしては、AUTOMATIC1111が有名ですが、「ComfyUI」はSDXLへの対応の速さや、低スペックPCでもOKという性能の高さから注目を集めています。
※ComfyUIの機能やメリットなどは、以下の記事で詳しく解説しています。
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›ComfyUIのインストール方法
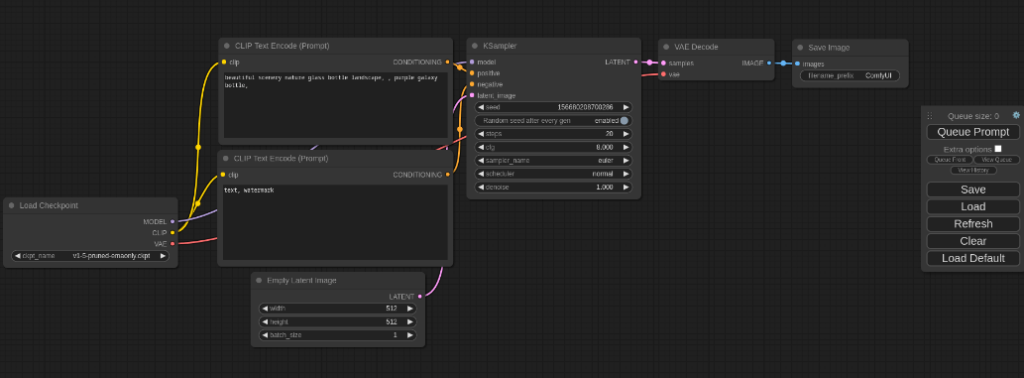
まず、ComfyUIのインストール方法を説明しておきます。
以下が手順になります!
①ComfyUIのインストール
②モデル(チェックポイント)・VAEのダウンロード
③SDXL用のComfyUIを立ち上げる
詳しいやり方は、こちらで解説していますのでまだ導入していない方は参考にしてください。
ComfyUIでHires.fixを使う方法
ComfyUIでHires.fixを使う場合は、特に何かを導入したりする必要はないようです。
簡単な手順は、以下の通りです。
- 「Add Node」→「latent」→「Upscale Latent」を開く
- 「sampling」→「Ksampler」を開く
- 「Upscale Latent」のsamplesを左側の「Ksampler」のLATENTに接続する
- 「Upscale Latent」のLATENTを右側の「Ksampler」のlatent_imageに接続する
- 右側「Ksampler」のmodel,positive,negativeをそれぞれ左側「Ksampler」と同じ場所に接続する
では、1つ1つ手順を踏んで解説していきます。
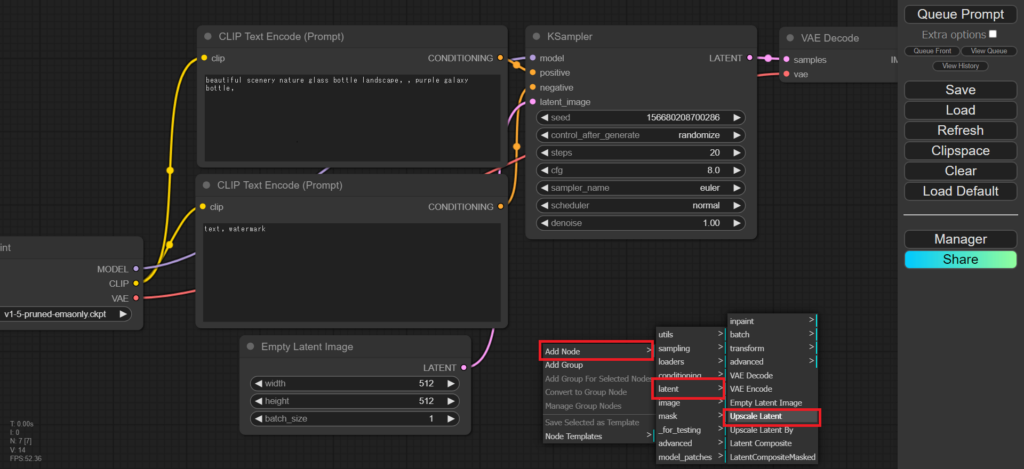
①「Add Node」→「latent」→「Upscale Latent」を開く
右クリックで「Add Node」をクリックして進めていきましょう。

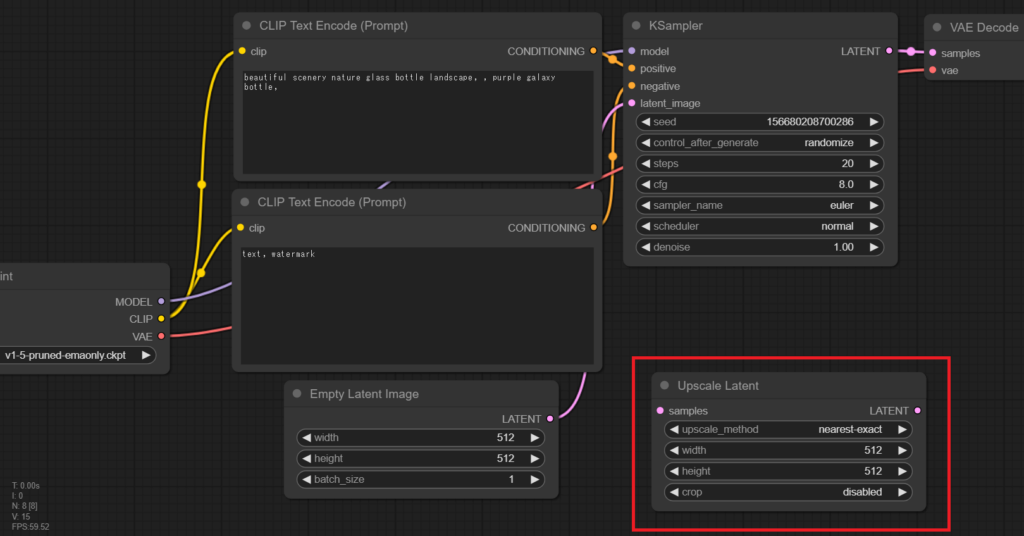
「Upscale Latent」のノードが追加できたらこんな感じです。

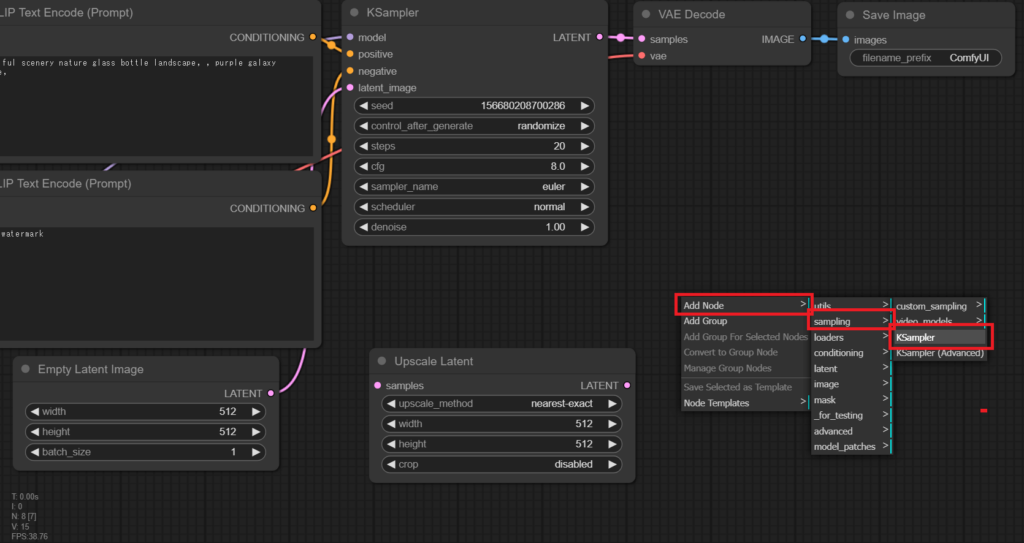
②「sampling」→「Ksampler」を開く
先程と同じく右クリックで「Add Node」をクリックして進めていきます。

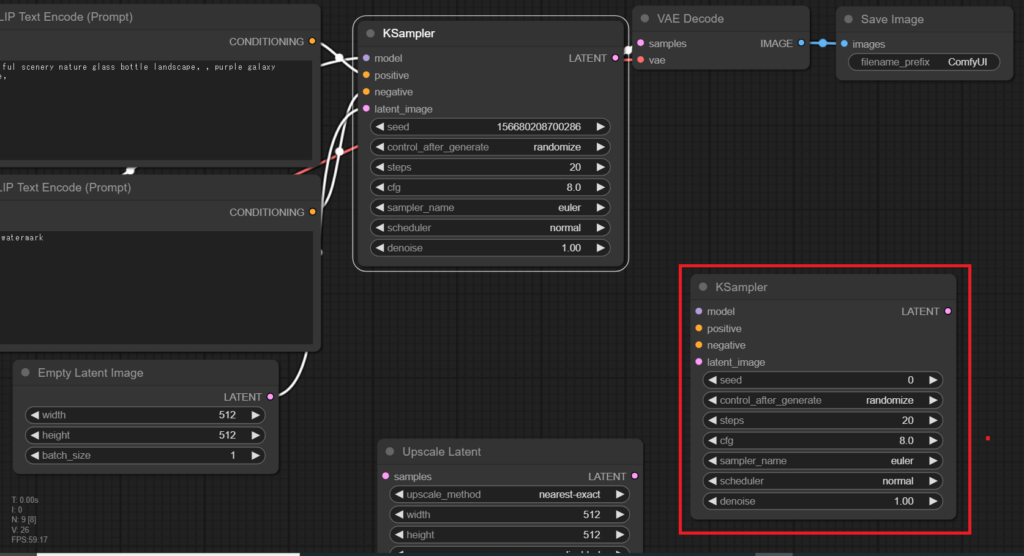
「Ksampler」のノードが追加できたらこんな感じです。

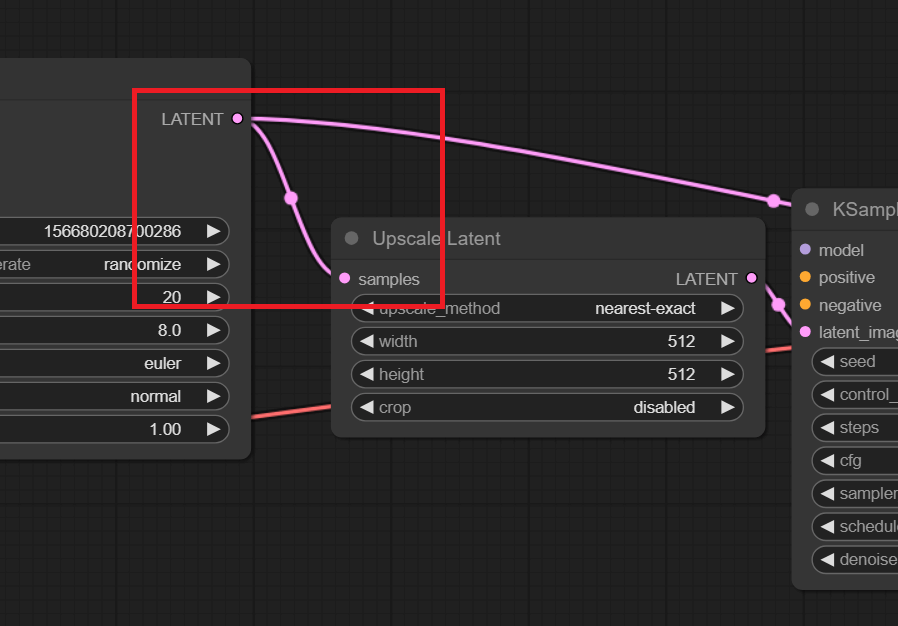
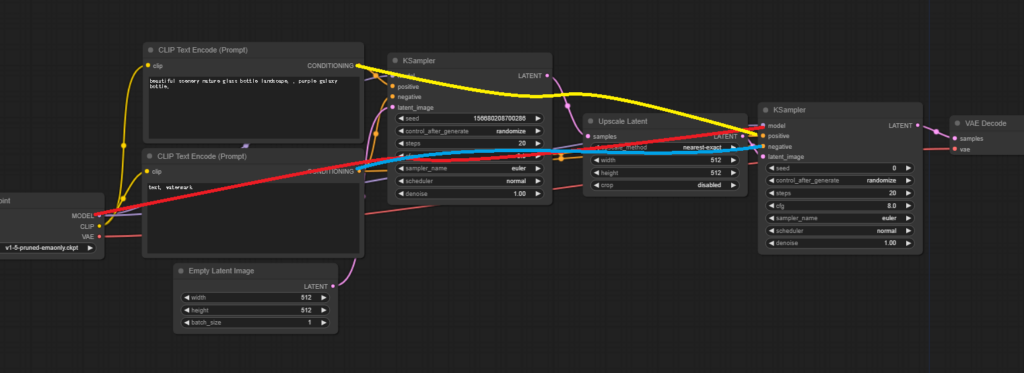
③「Upscale Latent」のsamplesを左側の「Ksampler」のLATENTに接続する
それでは、先程追加した2つのノードを接続していきます。
左側にある「Ksampler」のLATENTに、「Upscale Latent」のsamplesとつなぎ合わせます。カーソルを持っていけばOKです。

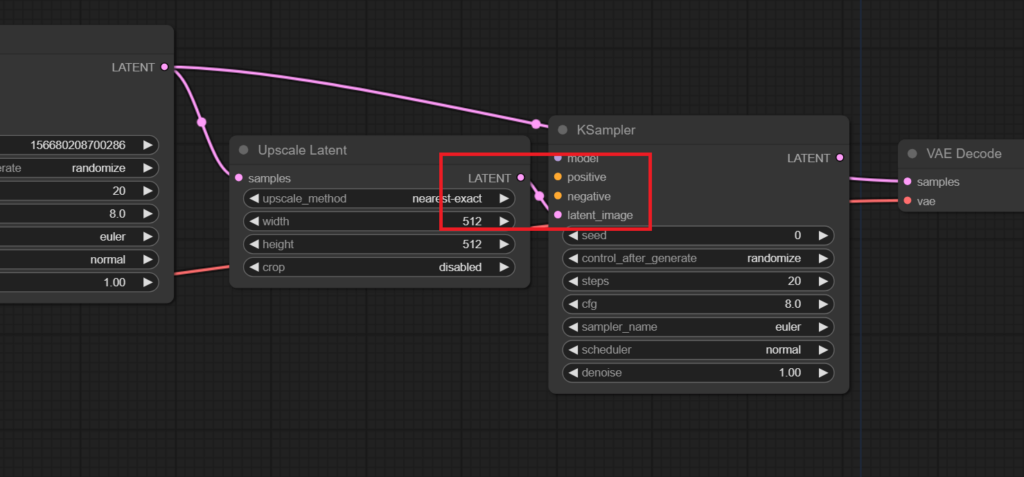
④「Upscale Latent」のLATENTを右側の「Ksampler」のlatent_imageに接続する
続いては、右側にある「Ksampler」のlatent_imageに、「Upscale Latent」のLATENTとつなぎ合わせます。

⑤右側の「Ksampler」のmodel / positive / negativeをそれぞれ左側の「Ksampler」と同じ場所に接続する
最後は、右側の「Ksampler」のmodel / positive / negativeをそれぞれ左側の「Ksampler」と同じ場所に接続します。

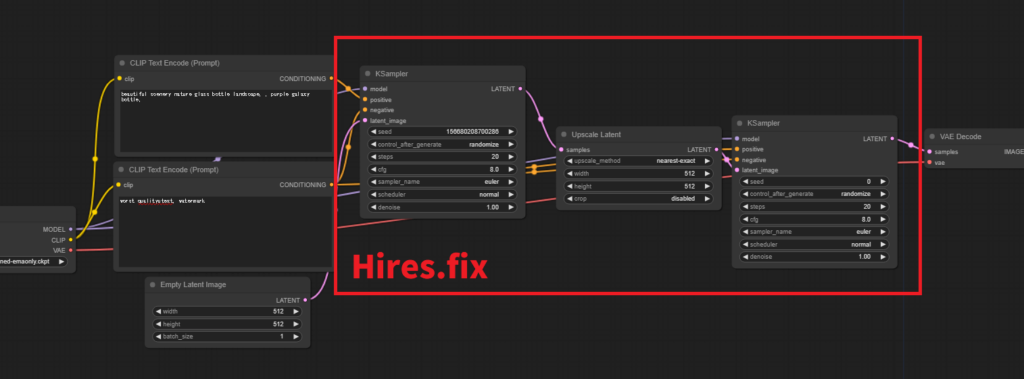
これで、Hires.fixの設定が完了しました!

⑥画像を生成する
それでは、実際に画像を生成してみましょう。
モデル:yayoi_mix
呪文(プロンプト)
1woman, beautiful, long hair, upper bodyネガティブプロンプト
worst quality, text, watermark設定ができたら、右側の『Queue Prompt』をクリックして画像を生成します。
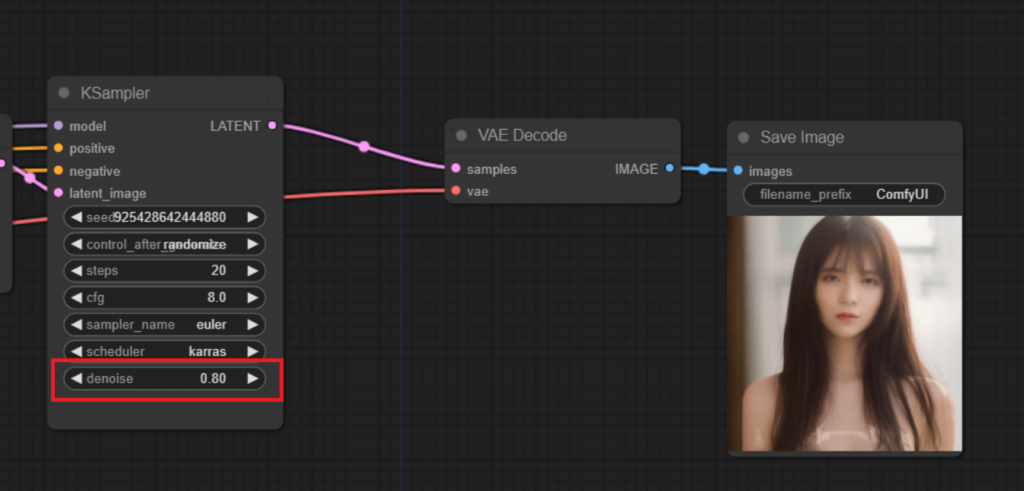
1つ注意が必要なのですが、『Ksampler』にある「denoising」はデフォルトの1だと上手く生成できないので、0.8にすると良いです。

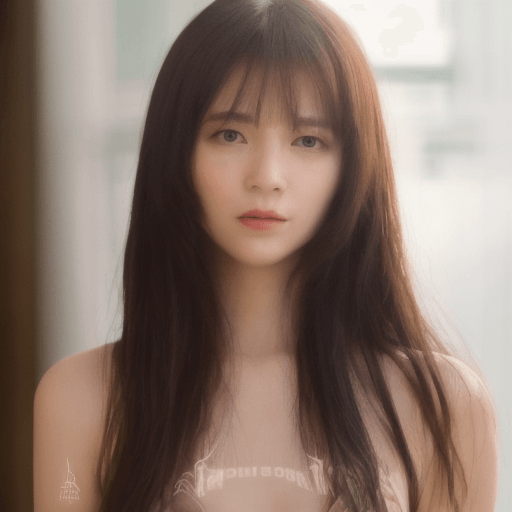
とても高画質で綺麗な画像が生成できましたね!

以上が、ComfyUIでHires.fixを利用する方法になります。
まとめ
いかがでしたでしょうか?
ComfyUIでHires.fixを使う方法についてご紹介してきました。
今回のポイントをまとめると、以下のようになります。
- ComfyUIでもHires.fix(高画質化生成)を利用することは可能
- ComfyUIでHires.fixを使う方法
- ①「Add Node」→「latent」→「Upscale Latent」を開く
- ②「sampling」→「Ksampler」を開く
- ③「Upscale Latent」のsamplesを左側の「Ksampler」のLATENTに接続する
- ④「Upscale Latent」のLATENTを右側の「Ksampler」のlatent_imageに接続する
- ⑤右側の「Ksampler」のmodel / positive / negativeをそれぞれ左側の「Ksampler」と同じ場所に接続する
- ⑥画像を生成する
- ComfyUIでHires.fixを利用する際の注意点
- 『Ksampler』にある「denoising」はデフォルトの1だと上手く生成できないので、0.8にすると良い
ほかにも、ComfyUIで利用できる便利な機能をご紹介していますので下記記事もチェックしてください!