「アプリを作りたいけどプログラミングは難しそう…」「開発環境の構築が面倒…」こんな悩みを抱えている方に朗報です!
2025年4月にGoogleから発表された「Firebase Studio」は、AIの力を活用して誰でも簡単にアプリ開発ができるツールとして注目を集めています。
Firebase Studioを使えば、自然言語でアイデアを伝えるだけでAIがコードを生成して、ブラウザ上でアプリの開発からデプロイまで完結できるんです。この記事では、Firebase Studioの特徴や使い方、料金体系まで、超初心者でも使えるようわかりやすく解説していきます!
- Firebase Studioとは?
- Firebase Studioの使い方
- Firebase Studioの料金プラン・活用例
- Firebase Studioの現在の制限と注意点
📖この記事のポイント
- Googleの「Firebase Studio」なら、「タスク管理アプリ作って」と話しかけるだけでAIがアプリを自動で開発してくれる!
- 作りたいアプリの説明を文章で入力するだけ!あとはAIが提案する設計図を確認してボタンを押せば、数分でプロトタイプが完成!
- 基本無料で3つまでワークスペースを作れるから気軽に試せるけど、実際はAIが生成したコードは手直しが必要な場合もあるから注意!
- 新しいAIツールを誰よりも早く収入に繋げるためのコツを生成AIのプロから無料で学ぼう!
- SHIFT AIの無料セミナーならAIのプロから無料で収入に直結するAIスキル習得から仕事獲得法まで学べる!
- 今すぐ申し込めば、超有料級の12大特典も無料でもらえる!
\ 累計受講者10万人突破 /
無料AIセミナーを見てみるFirebase Studioとは?

Firebase Studioは、Googleが2025年4月にGoogle Cloud Nextで発表した、AIを活用したクラウドベースの開発環境です。ブラウザさえあれば利用できるため、ローカル環境の構築は必要ありません!
最大の特徴は、Googleの最新AI「Gemini」と連携し、自然言語の説明からアプリを自動生成できること。「タスク管理アプリを作って」という簡単な指示から、UIデザイン、バックエンド、APIまで含むフルスタックアプリケーションを数分で生成できます。
Firebase Studioは次の3つの要素を組み合わせたものになっています。

- Project IDX – Visual Studio Codeベースのクラウド開発環境
- Gemini – AIによるコーディング支援
- Genkit – AIアプリ開発のためのツールキット
この3つが一体となって、AIアプリケーション開発のライフサイクル全体(プロトタイピングから公開まで)をサポートしてくれます。
Firebase Studioの主な機能
Firebase Studioの主な機能は、
- AIによるプロトタイピング
- AIアシスタントによるコーディング支援
- 豊富なテンプレートとフレームワーク対応
- 柔軟な開発環境
- Firebase/Google Cloudとのシームレスな連携
この5つがあります。それぞれ詳しく見ていきましょう!
①AIによるプロトタイピング
Firebase Studioの目玉機能は「App Prototyping agent」です。これを使えば、自然言語や画像、手書きのスケッチなどから、動作するアプリのプロトタイプを数分で生成できます!
例えば、「予算管理機能付きの家計簿アプリを作成して」というプロンプトを入力するだけで、以下が自動的に実行されます。
- Next.jsベースのWebアプリコード生成
- Firebase連携のバックエンド設定
- データモデルの実装
- UIコンポーネントの作成
- Gemini APIキーの設定
完成したプロトタイプはリアルタイムでプレビューできて、チャットでAIに「ダークモードを追加して」「グラフ表示機能を追加して」などと指示するだけで、さらに機能を拡張できます。
②AIアシスタントによるコーディング支援
Firebase Studioには、コーディングを効率化するためのAIアシスタント機能が連携されています。
- インラインコード補完:コードを書いている途中で自動提案
- コード生成:機能の説明から適切なコードを自動生成
- デバッグ支援:エラーの原因特定と修正提案
- リファクタリング:コードの最適化提案
- テスト生成:単体テストの自動作成
これによって、初心者でもスムーズにコーディングを進められ、経験豊富な開発者でも生産性を大幅に向上できます!
③豊富なテンプレートとフレームワーク対応
Firebase Studioには60種類以上のテンプレートが用意されており、以下のような様々な言語やフレームワークに対応しています。

- 言語:Go、Java、.NET、Node.js、Python Flask など
- フレームワーク:Next.js、React、Angular、Vue.js、Android、Flutter など
これらのテンプレートをベースに開発を始めることで、ゼロからの開発よりも効率的にアプリケーションを構築できます!
④柔軟な開発環境
Firebase Studioの開発環境は詳しいところまでカスタマイズ可能です。

- VS Code互換のエディタ:使い慣れたインターフェースでコーディング
- 拡張機能サポート:Open VSX Registryの拡張機能を追加可能
- Nixによる環境カスタマイズ:システムパッケージや言語ツールをカスタマイズ
- リアルタイム共同編集:URLで他ユーザーを招待し同時編集が可能
これによって、初心者から上級者まで幅広い開発者のニーズに対応しています。
⑤Firebase/Google Cloudとのシームレスな連携
Firebase Studioは、FirebaseやGoogle Cloudのサービスと密に連携しています。
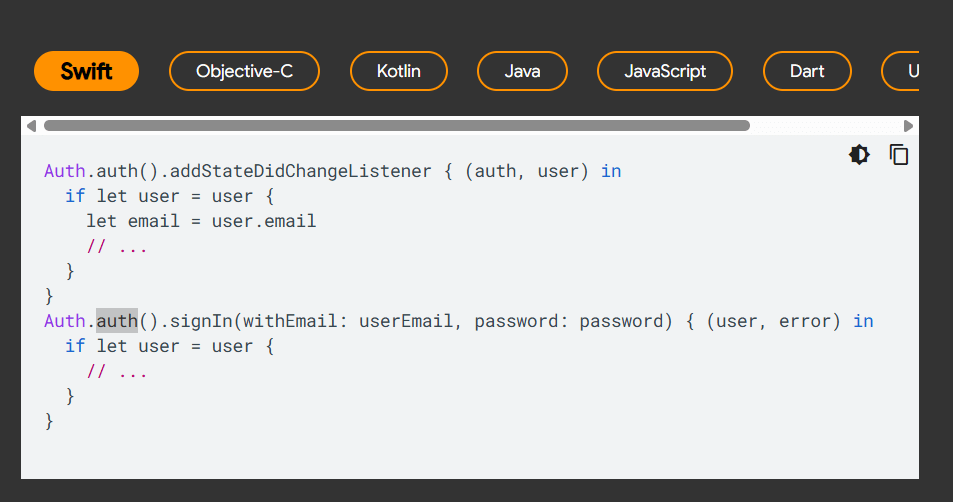
- Firebase Authentication:ユーザー認証機能
- Cloud Firestore:NoSQLデータベース
- Cloud Functions:サーバーレス関数
- Cloud Storage:ファイルストレージ
- Firebase App Hosting:アプリのホスティング
これらのサービスをワンクリックで連携でき、バックエンドのセットアップが大幅に簡素化されます。
Firebase Studioの使い方
Firebase Studioの使い方はとってもシンプルです。以下の手順でアプリ開発を始めましょう!
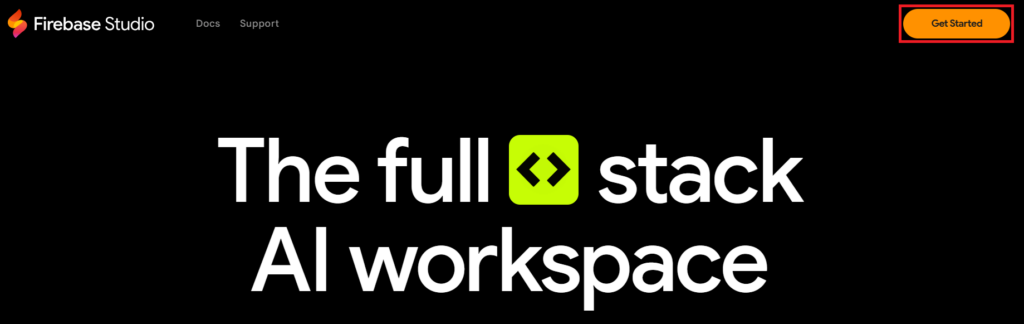
まずは、トップページから「使ってみる」をクリック。

右上の「Get Started」をクリック

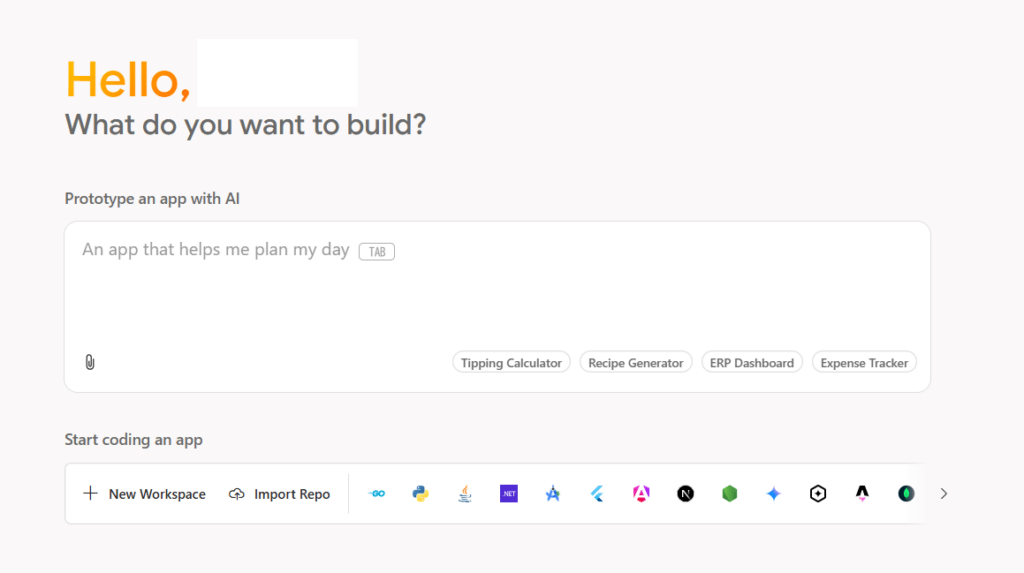
Googleアカウントでログイン後、下記のスタート画面が表示されればOKです!

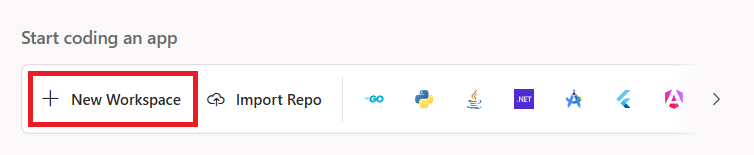
Firebase Studioでプロジェクトを始める方法は主に3つあります。
①AIプロトタイピング:自然言語でアプリを説明し、AIにプロトタイプを生成させる
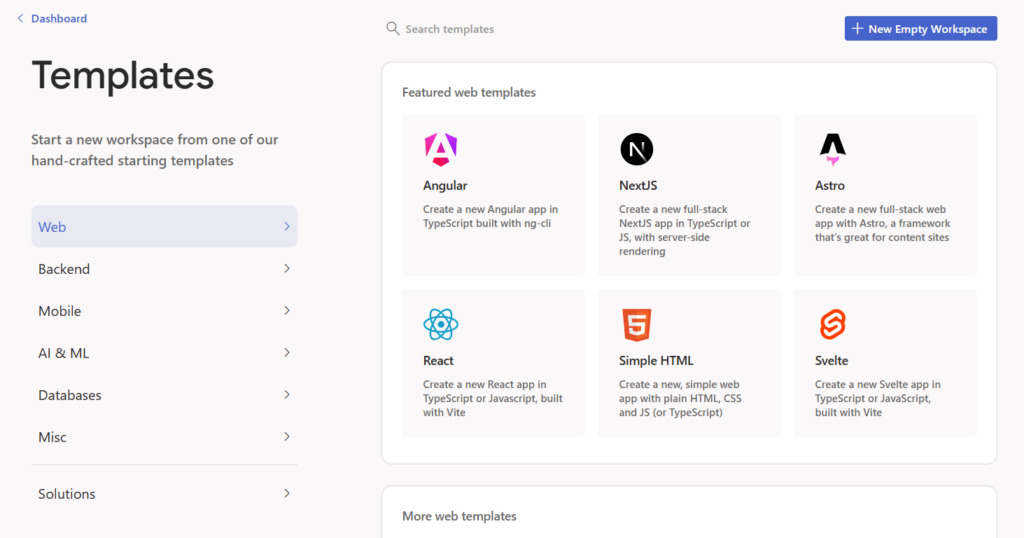
②テンプレートから選択:60種類以上の既存テンプレートから選んで始める


③リポジトリからインポート:GitHub、GitLab、Bitbucketなどからコードをインポート
AIプロトタイピングの使い方
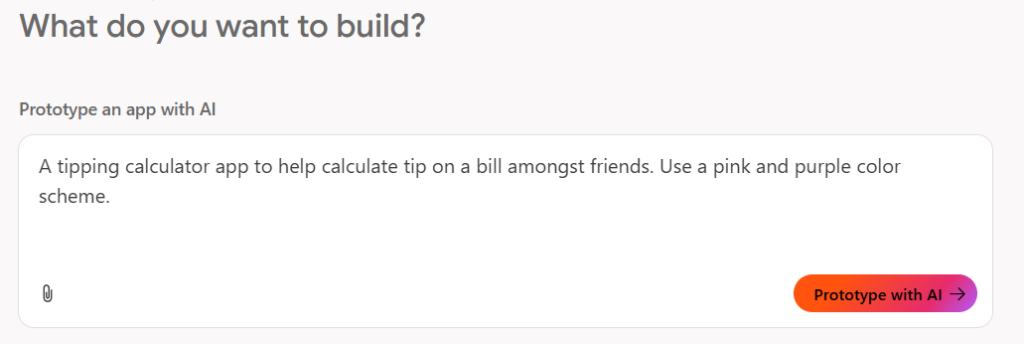
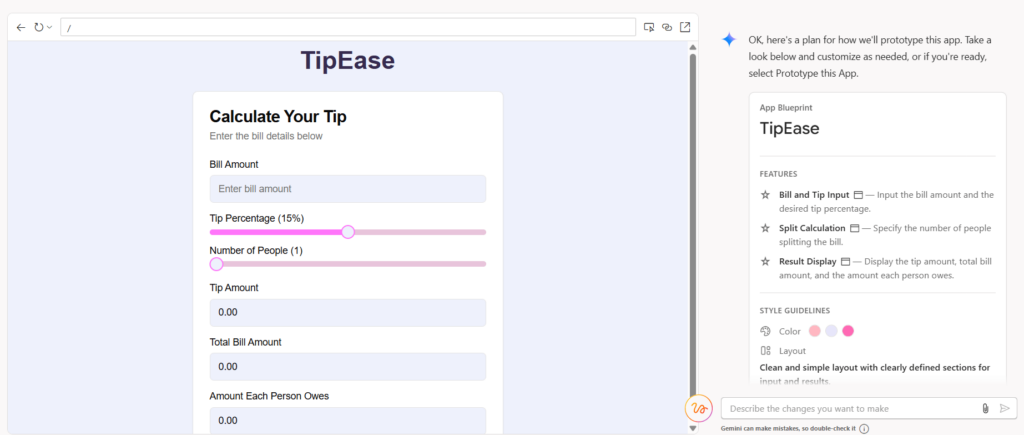
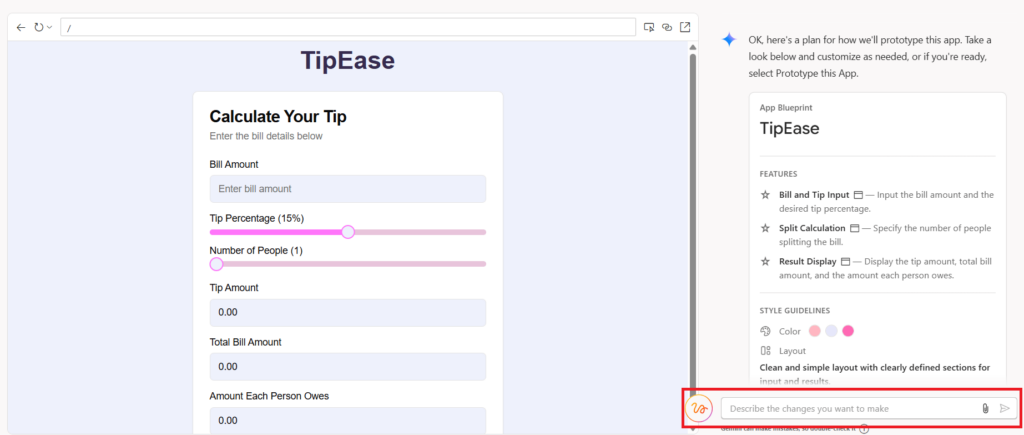
①「What do you want to build?」の入力欄に作りたいアプリの説明を入力
例:「A tipping calculator app to help calculate tip on a bill amongst friends. Use a pink and purple color scheme.(友達同士でチップを払う際の計算に役立つチップ計算アプリ。ピンクと紫の配色を使用。)」

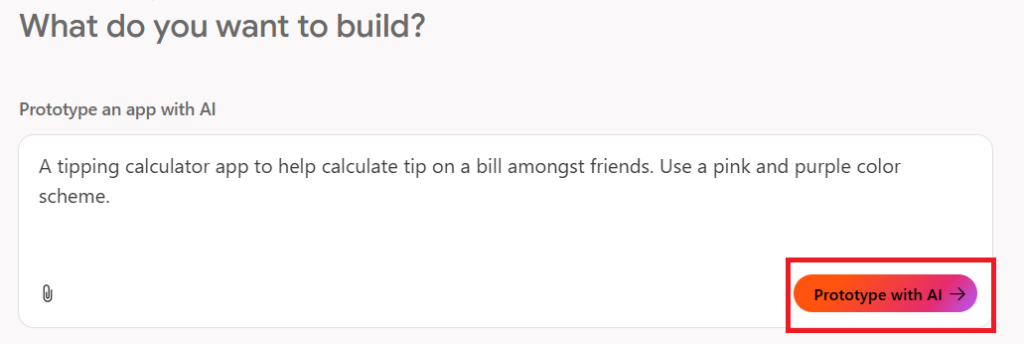
②「Prototype with AI」ボタンをクリック

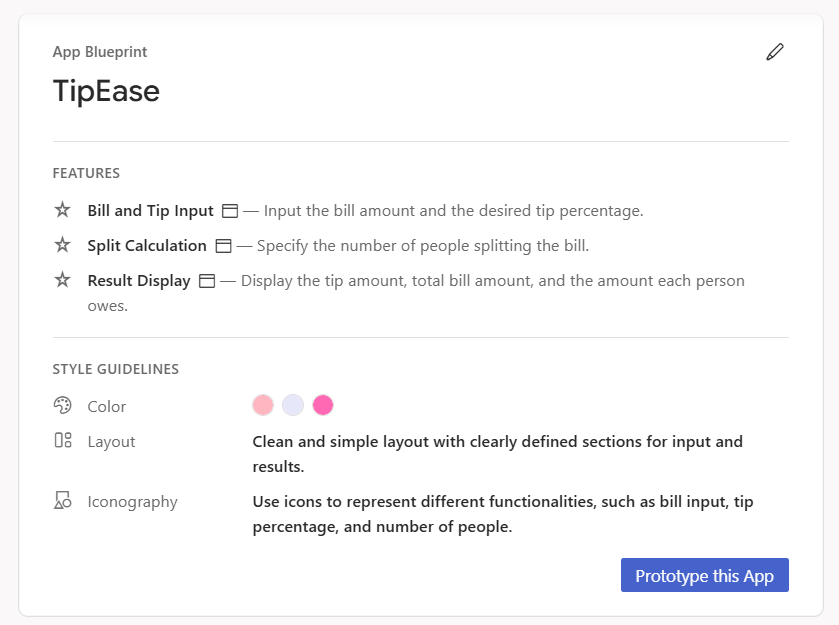
③AIがアプリのブループリント(設計図)を提案

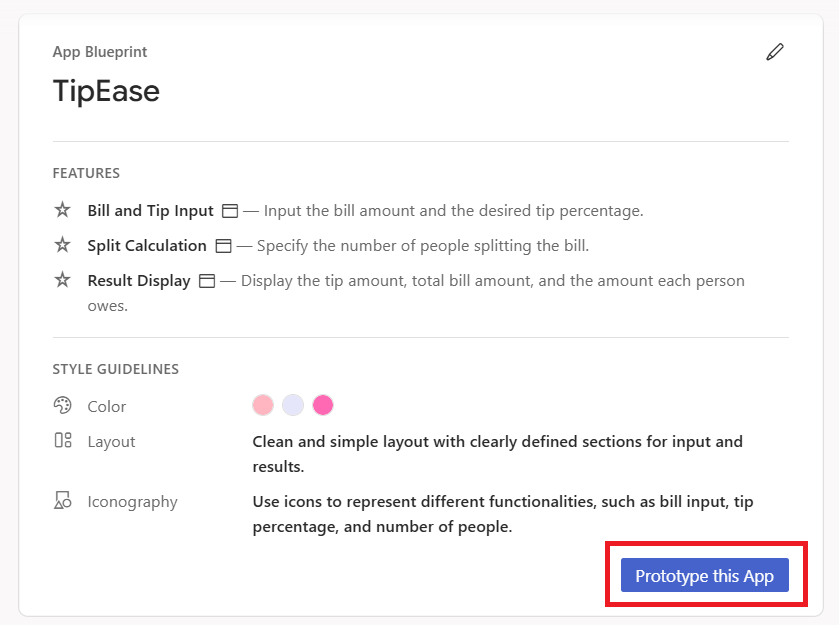
④問題なければ「Prototype this App」ボタンをクリック

⑤AIがコードを生成し、プレビューを表示

⑥チャットでさらに機能追加や修正を指示

このような感じでとても簡単にアプリ開発が出来るので、ぜひ試してみてください!
現在プレビュー版なので、今後いろいろな機能が追加されるだろうとされています。
Firebase Studioの料金プラン
Firebase Studioの基本利用は無料ですが、いくつかの制限があります。
| プラン | ワークスペース数 | 料金 |
|---|---|---|
| 無料プラン | 3つまで | 無料 |
| Google Developer Program | 最大10個 | 会員登録が必要 |
| Google Developer Premium | 最大30個 | 有料プラン |
また、以下のサービスを利用する場合は追加料金が発生する可能性があります。
- Firebase App Hosting:アプリをホスティングする場合
- Gemini API:無料枠を超えるAI機能の利用
- Firebase各種サービス:Blazeプラン(従量課金制)での利用
無料枠内であれば、多くの小〜中規模プロジェクトを費用をかけずに開発できます!
【実践例】Firebase Studioでアプリを作ってみた!
実際にFirebase Studioでシンプルなメモアプリを作成してみましょう。初心者でも理解しやすいよう、手順を詳しく解説します!
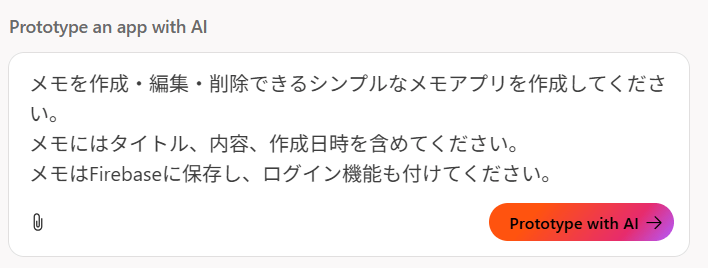
①プロンプトを入力
Firebase Studioにアクセスし、以下のようなプロンプトを入力します。
メモを作成・編集・削除できるシンプルなメモアプリを作成してください。
メモにはタイトル、内容、作成日時を含めてください。
メモはFirebaseに保存し、ログイン機能も付けてください。
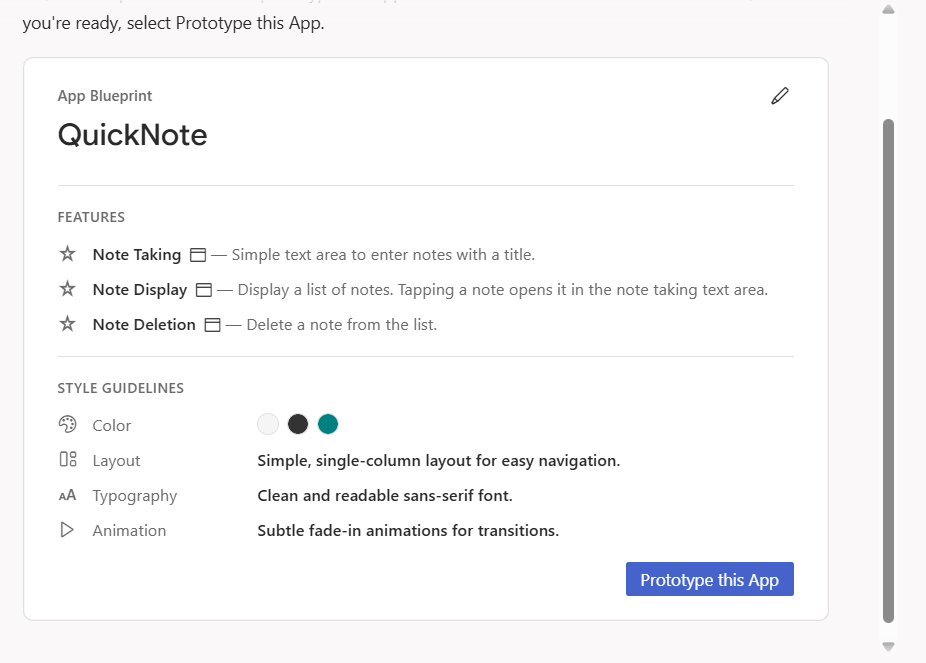
②AIのプラン確認
AIがアプリの設計プランを提示してくれます。内容を確認し、問題なければ「Prototype this App」をクリックします。

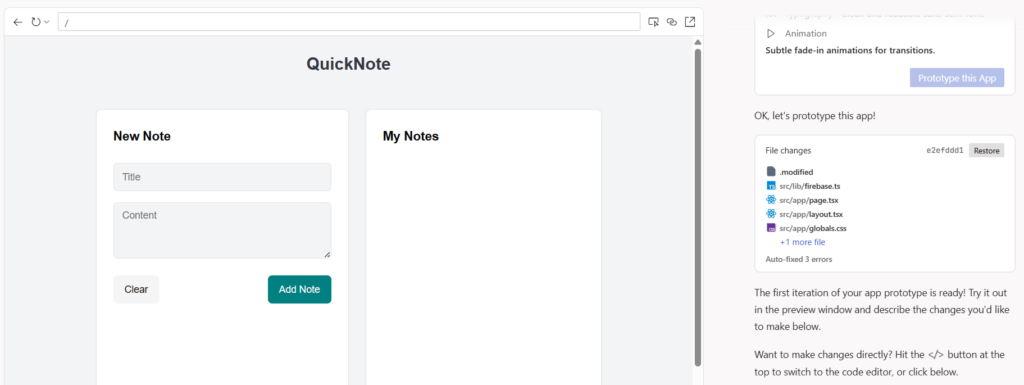
③プロトタイプ生成を待つ
AIがプロトタイプを生成する間、数分待ちます。完了すると自動的にプレビュー画面が表示されます。

④機能の確認と改良
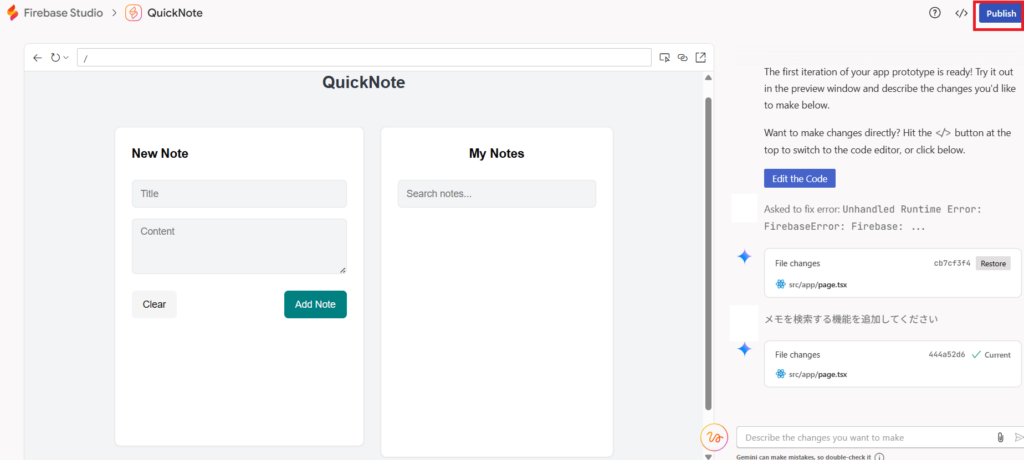
生成されたアプリの機能を確認し、必要に応じて追加修正をリクエストします。
例えば、「メモを検索する機能を追加してください」「メモをカテゴリ分けできるようにしてください」「UIをもっとモダンなデザインにしてください」などを入力すると良いでしょう。

⑤アプリの公開
アプリが完成したら、右上の「Publish」ボタンをクリックしてFirebase App Hostingに公開します。公開されたアプリにはURLが発行され、すぐに外部共有が可能になります。

Firebase Studioの活用例
Firebase Studioは、いろいろなシーンで活用できます。
- プロトタイプ開発:アイデア検証のための素早いプロトタイプ作成
- 学習ツール:プログラミング初心者の学習教材として
- スタートアップ:MVPを短期間で構築し検証
- 企業内アプリ:社内システムの迅速な開発
- AIアプリ開発:Geminiと連携したAI機能の実装
例えば、あるスタートアップ企業は、Firebase Studioを使って数日でMVPを作成し、投資家へのデモに間に合わせることができたそうです。
また、プログラミングスクールでは生徒がFirebase Studioを使ってアイデアを素早く形にする実習を取り入れています。
Firebase Studioの現在の制限と注意点
Firebase Studioは2025年5月現在はまだプレビュー版であり、いくつかの制限や注意点があります。
- AIプロトタイピングはNext.jsが中心:現時点ではNext.jsベースのWebアプリが主な対象
- AIの生成結果は完璧ではない:生成されたコードには修正が必要な場合もある
- パフォーマンス制限:無料枠では処理能力やメモリに制限がある
- 一部機能は早期アクセス:Gemini Code Assistなどの機能はまだ制限付き
ただし、これらの制限はGoogle側で継続的に改善が進められいるようなので、将来的にはより多くのフレームワークやプラットフォームへの対応が見込まれています!
まとめ
いかがでしたでしょうか?
Firebase Studioは、AIの力を活用して開発の敷居を大幅に下げた新しいツールです。自然言語でアプリを説明するだけでコードが生成され、ブラウザ上で開発からデプロイまで完結できる点は画期的ですね!
この記事で紹介したことをまとめると次のようになります。
- Firebase Studioは、Project IDX、Gemini、Genkitを統合したAI搭載の開発環境
- 自然言語や画像からアプリのプロトタイプを数分で生成可能
- AIアシスタントによるコード補完・バグ修正・テスト生成が利用可能
- 60種類以上のテンプレートで様々な言語・フレームワークに対応
- 基本利用は無料(ワークスペース3つまで)
今までプログラミングの複雑さに尻込みしていた方も、Firebase Studioがあれば自分のアイデアを形にするチャンスですので、ぜひ試してみてください!
romptn aiが提携する「SHIFT AI」では、AIの勉強法に不安を感じている方に向けて無料オンラインセミナーを開催しています。
AIを使った副業の始め方や、収入を得るまでのロードマップについて解説しているほか、受講者の方には、ここでしか手に入らないおすすめのプロンプト集などの特典もプレゼント中です。
AIについて効率的に学ぶ方法や、業務での活用に関心がある方は、ぜひご参加ください。
\累計受講者10万人突破/





