Stable Diffusionを使ってアニメーションを作る方法を知りたくないですか?
このような簡単な動画であれば、この記事を読んでいただければ作成が可能です。
拡張機能「TemporalKit」であなたもアニメーションを作ってみませんか?
拡張機能「TemporalKit」とは?
「TemporalKit」はStable Diffusion web ui を使ってアニメーション(動画)を生成する拡張機能です。
基本的には、すでにある動画から画像を分割して、その分割した画像をimg2imgに入れ新たに画像を生成し、それをつなぎ合わせる形でアニメーションを生成します。
公式情報はこちらです。
https://github.com/CiaraStrawberry/TemporalKit
「TemporalKit」を使える条件
必要なものは3つあります。
- TemporalKit
- FFMPEG
- EbSynth
それぞれの導入方法を解説していきます。
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›拡張機能「TemporalKit」の導入方法
まず、「TemporalKit」の導入方法を解説していきます。
「TemporalKit」のインストール
他の拡張機能と同じようにweb UIを開いて、Extensionsタブ → Install from URL と進み URL for extension’s git repository に以下のURLを入力してInstallをクリックします。
https://github.com/CiaraStrawberry/TemporalKit.gitリロードして「TemporalKit」のタグが現れていればインストール成功です。

今回はこれだけでは何もできません。続けてFFMPEGとEbSynthを使います。
もうすでに用意ができている方は「使い方」へ進んでください。
FFMPEGのインストール
FFMPEG(エフエフエムペグ)は動画と音声を記録・変換・再生するためのフリーソフトウェアです。
Windowsの方はこちらを参考にインストールして下さい。
https://stable-diffusion-art.com/video-to-video/#Windows
MACの方はこちらを参考にインストールして下さい。
https://stable-diffusion-art.com/video-to-video/#Mac_or_Linux
アクセスパスの設定ができれば大丈夫です。
EbSynthのダウンロード
EbSynthは一つのフレームの描画からビデオ全体の変換をしたり、描画をアニメーションとして表現してくれるAIツールです。
EbSynthの解説はこちらから
ダウンロードはこちらからできます。
こちらはインストールの必要はないので、ダウンロードしただけで大丈夫です。
たった2時間のChatGPT完全入門無料セミナーで ChatGPTをフル活用するためのAIスキルを身につけられる!
今すぐ申し込めば、すぐに
ChatGPTをマスターするための
超有料級の12大特典も無料!
拡張機能「TemporalKit」の使い方
準備ができたところで、早速アニメーションを作成していきましょう。
①元動画を用意する
元となる動画が必要です。
今回はフリー動画サイトからこのような物を選んできました。
この動画をもとにして、新たに動画を生成して行きます。
用意する動画自体はなんでも構いませんが、この後img2imgで画像を作っていくので、人物が小さいものや、動きのはっきりしないも、背景が複雑なものは生成難易度が高くなります。
最初のうちは簡単な条件からスタートすることをお勧めします。
②ファイルを用意する
空のファイルを新たに用意します。
このからのファイルに生成されたものが自動的に入るように、後ほどセッティングします。
名前には日本語を使わないことを推奨します。(これは不用意なエラーを避ける意味です)
③前処理
前処理として、元動画からフレームを切り出します。
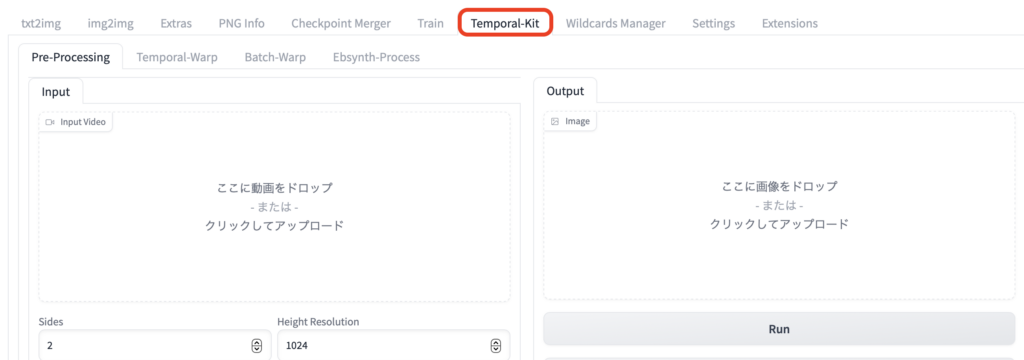
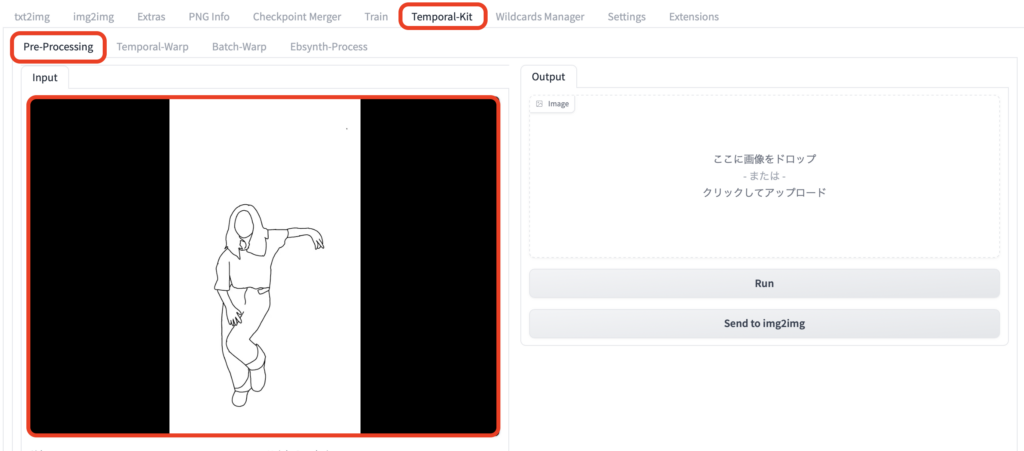
「TemporalKit」の「Pre Processing」へ元になる動画をドロップして下さい。

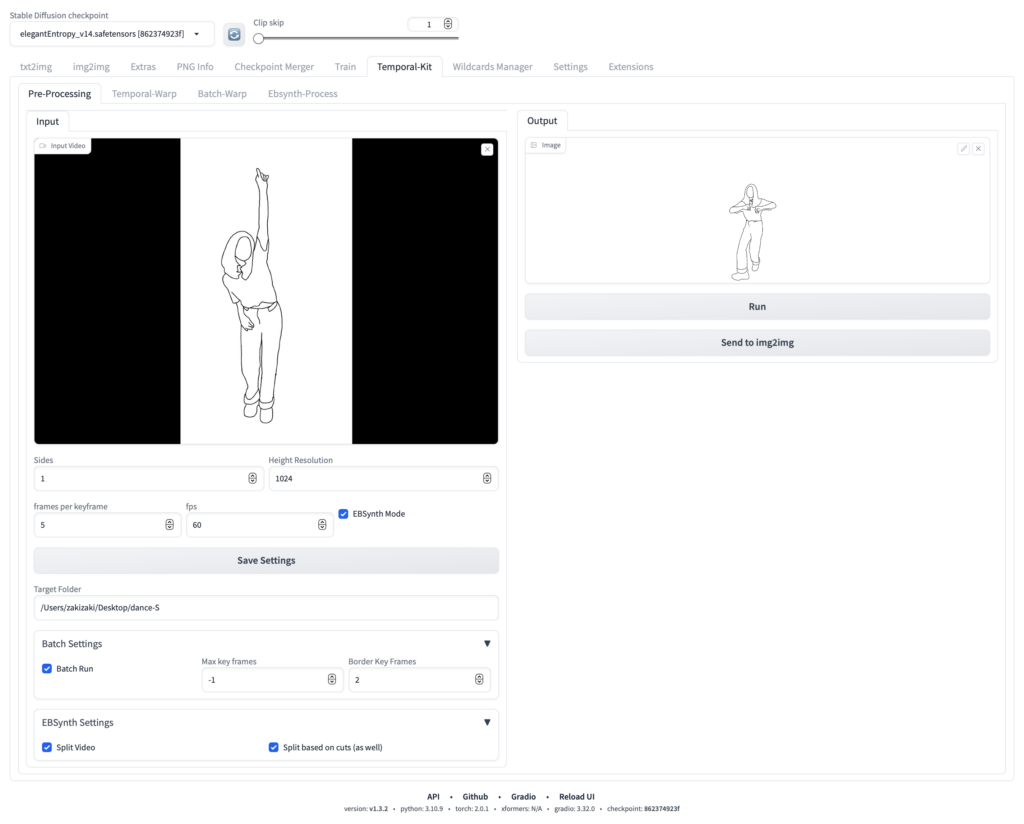
次に下のパラメーター類のセッティングをします。基本的にはパソコンの性能に合わせて調整して下さい。
- Sides – 分割する平方数 2にすると一度に4枚 3にすると9枚1セットになるので作業は早くなります。最初は「1」で始めましょう
- Height Resolution – 縦のサイズ 元動画のサイズを考慮の上決めて下さい。公式からSidesの値の倍数で設定するように注意が出ています。
- frames per keyframe – キーフレームの割合 最初はデフォルトのままでOK
- fps – 1秒間のフレーム数 細かい方が滑らかに動きます。最初は30でやってみて下さい。
- EBSynth Mode – この後EBSynthを使いますので忘れずに有効化して下さい。
- Target Folder – ②で用意した空のファイルのパスを入れて下さい。この中に生成されたものが置かれていきます。
Batch Settingsを開いてこちらも設定します。
- Batch Run – 有効化して下さい。
- Max key frames – デフォルトの -1 のままでOK
- Border Key Frames – デフォルトの 2 のままでOK
EBSynth Settingsも必要です。
- Split Video – 有効化して下さい。
- Split based on cuts (as well) – 有効化して下さい。
全部できたら「Run」を押して、前処理をスタートします。
ここでエラーが出る場合、「FFMPEG」の設定がちゃんとできていない可能性があります。
エラーメッセージ及びイシューを確認して、同様の問題がないかを確認しましょう。
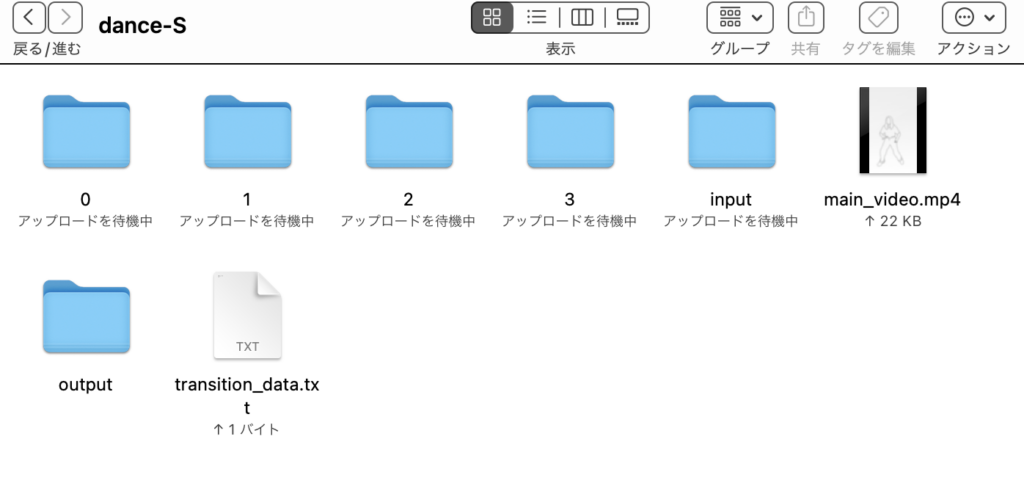
無事に前処理が終わると画面右に動画が取り込まれ、空だったファイルにこれから使うものが自動的に作られます。

空だったファイルには

必要なものがこのように生成されています。
④img2imgでフレームの試し刷りをする
アニメーションのフレーム画像をStable Diffusionで生成していきますが、まず最初は試し刷りをします。
img2imgのタグを開いて、先ほど作られた「input」のファイルから1枚適当に選んでドロップして下さい。この画像を元に新たにフレームとなる画像を生成していきます。
このフレーム画像の出来が最終的な動画の出来にかなり関わります。そしてフレーム画像は全部をまとめて一括作成しますので、この「試し刷り」は丁寧に行うことをお勧めします。
以下は私が設定したものです。ご参考まで。
green hair, hair ribbon,Yellow shirt and khaki trousers, hight quality, masterpiece
no background
<lora:zunko-2-v1-000008:0.8>
Negative prompt: bad-hands-5, EasyNegative, low quality, nsfw, nude
Steps: 25, Sampler: Euler a, CFG scale: 6, Seed: 1618848574, Face restoration: CodeFormer, Size: 640×960, Model hash: 862374923f, Model: elegantEntropy_v14, Denoising strength: 1, RNG: CPU, ControlNet 0: “Module: canny, Model: control_sd15_canny [fef5e48e], Weight: 1, Resize Mode: Crop and Resize, Low Vram: False, Processor Res: 512, Threshold A: 100, Threshold B: 200, Guidance Start: 0, Guidance End: 0.9, Pixel Perfect: False, Control Mode: Balanced”, Lora hashes: “zunko-2-v1-000008: 3cd6e80f4ca9”, Version: v1.3.2
今回は元動画が人間ではない事と、ダンスの動画である事から、Denoising strengthを強くして、ControlNetを併用する形にしました。
元動画がちゃんとした人物であったり、ダンスのような動きが無ければControlNetを使わずに、Denoising strengthを低くするだけでも画像を作ることは可能です。
サイズについては元動画のサイズに合わせてあります。
今回はある程度キャラ固定をしたかったので、自作の「東北ずんこ」loraを組み込んでいます。
⑤フレーム画像の本刷り
フレーム画像を一括で生成します。
各パラメーターは試し刷りのままでOKです。(ただしBatch sizeを増やして試し刷りしていた方は1に戻すのを忘れずに)
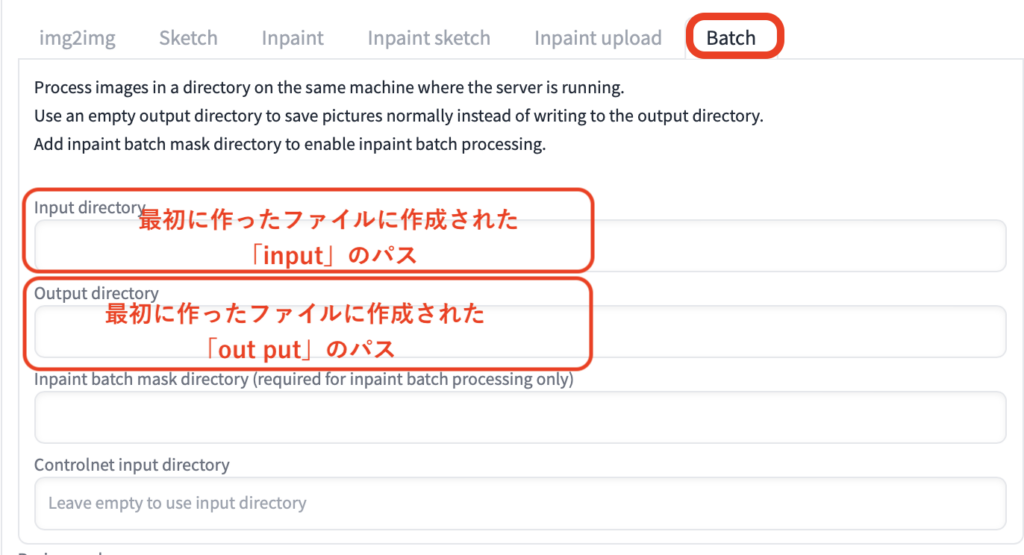
img2imgのBatchを開きます。
Input directory には②で作成したファイルの中に作成された「input」フォルダのパスを入れて下さい。
Output directory には②で作成したファイルの中に作成された「output」フォルダのパスを入れて下さい。

それができたら「Generate」で一括作成が始まります。
一括生成なので、時間がそれなりにかかります。ちょっと一休みにしましょう。
⑥EbSynth用に画像を整理
「output」の中に画像が生成されています。
次の工程はEbSynthで画像をアニメーションに仕上げていくのですが、ControlNetで生成される画像が不要なので、これを削除します。

ControlNetを使わないで画像を生成した場合は、この工程は必要ありません。
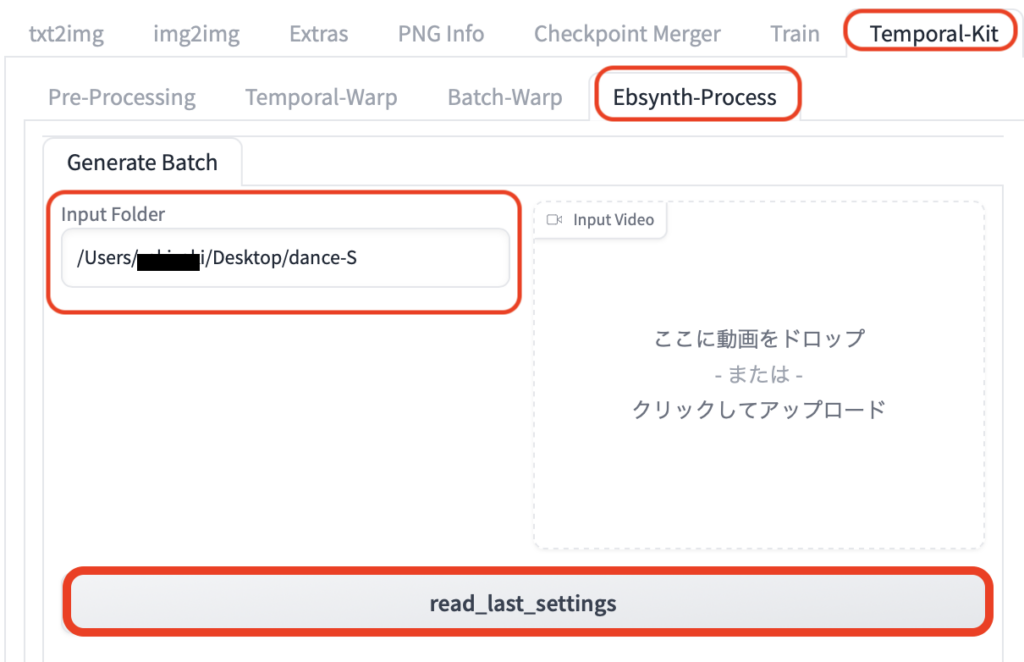
次に、「TemporalKit」から「EbSynth-Process」を開きます。
そして、ここでInput Folderに②で作成したファイルのパスを入力して、read_last_settingsをクリックします。

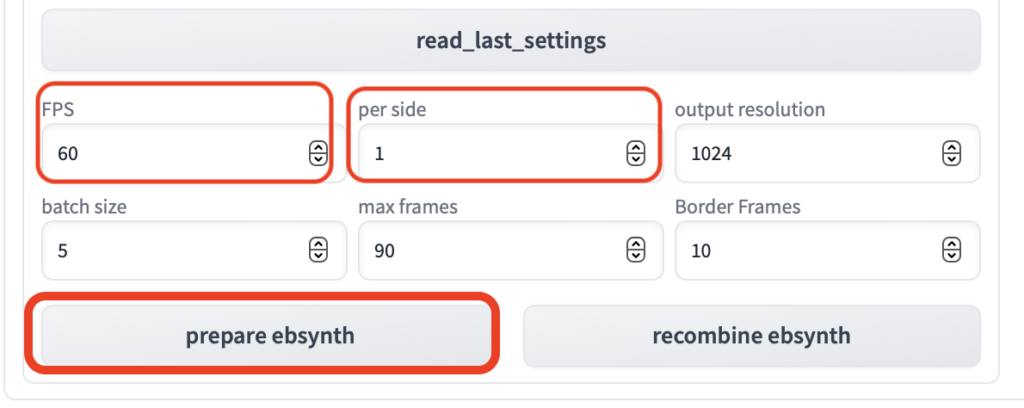
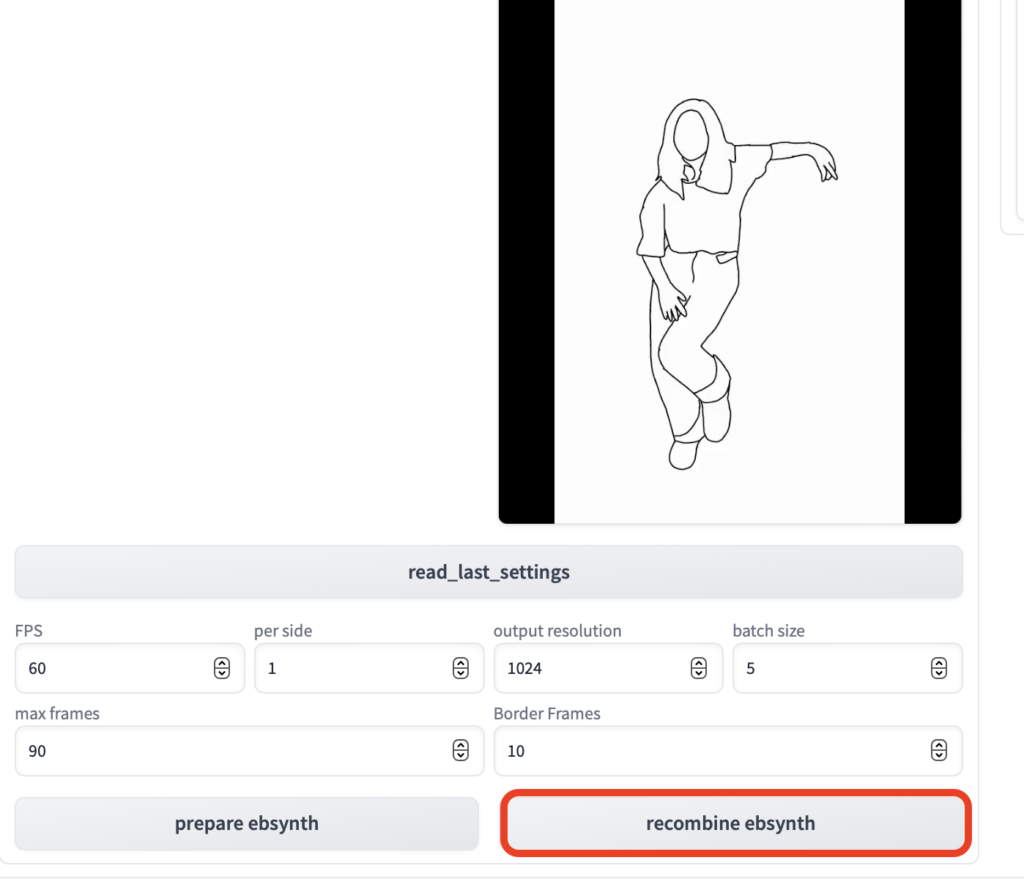
次に下のパラメーターの「FPS」「per side」を③前処理の工程で設定した物と同じに設定し、prepare ebsynthをクリックします。

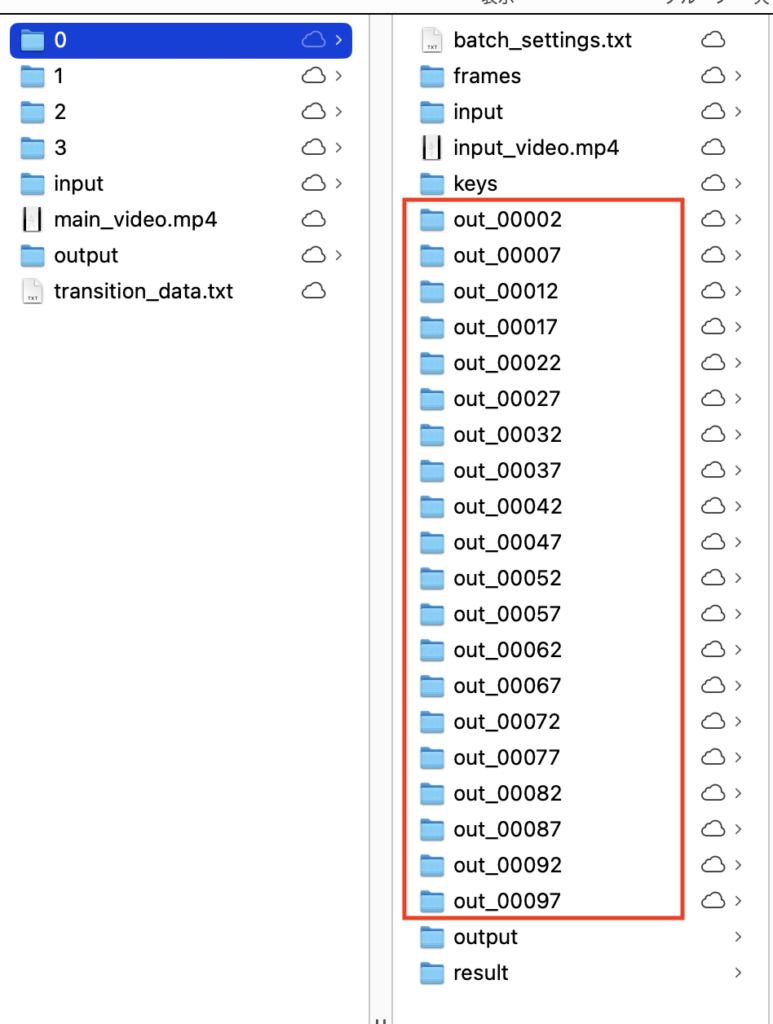
これで②で作成したファイルの中の「数字」のファイルの中に、画像が割り振られました。
次工程ではこれを使ってEbSynthでアニメーションを生成していきます。
⑦EbSynthを使ってアニメーションを作る
②で作成したファイルの中の「数字」のファイルの中の「keys」と「frames」に画像が振り分けられています。これをEbSynthで処理していきます。
最初は番号の若い「0」のファイルから順番に処理していきます。
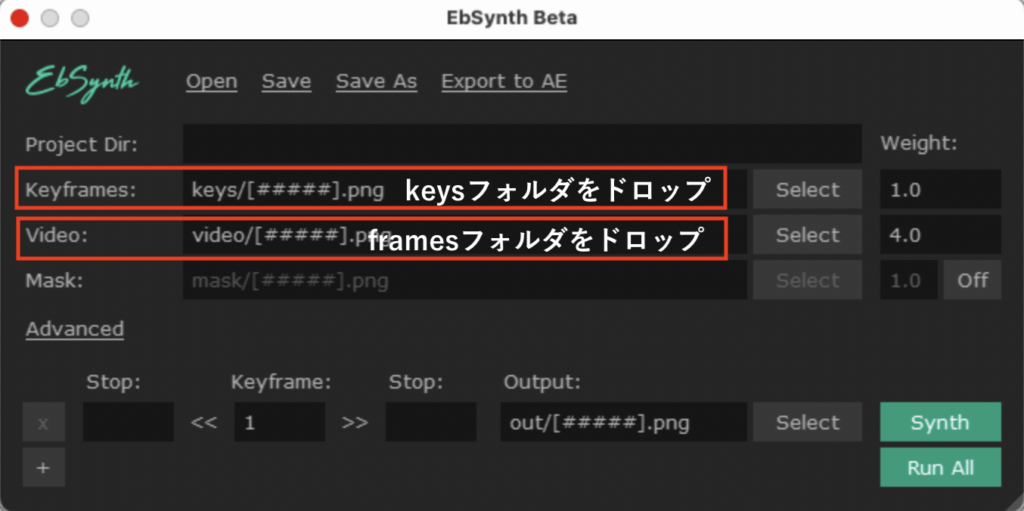
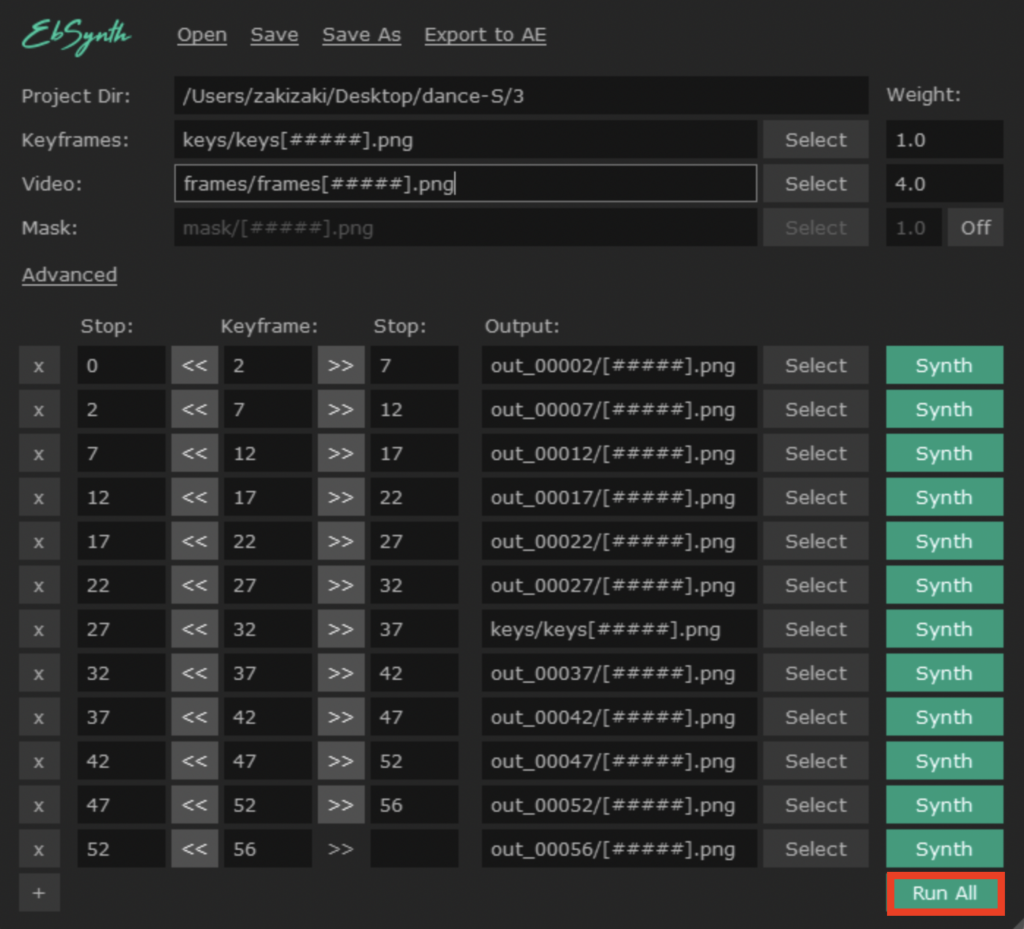
EbSynthを開いて、Keyframesに「keys」のファイルを、VIdeoに「frames」のフォルダをドロップします。

ドロップがうまくいかない時は隣のSelectからもフォルダの選択が可能です。
ちゃんとドロップできたら下のような画面になりますので、画面右下にあるRun Allをクリックします。

そうすると若干時間はかかりますが、「0」のフォルダの中にアニメーションの元となる画像が生成されていきます。

残りの「数字」のフォルダについても全部同じように作業していきます。
⑧作成したアニメーションをまとめる
全ての「数字」のフォルダを処理が終わったら、最後にもう一度web UIのTemporal-Kitタブに移動します。
画面下のrecombine ebsynthをクリックします。

これでEbSynthで作成した画像たちが動画として結合されます。
②で作ったフォルダの中に.mp4としてアニメーションファイルが作成されています。
こんな感じのアニメーションが出来ました。
一括生成されたフレーム画像をもう少し改良する事で、まだまだクオリティーが上げる事ができます。
皆さんも色々試してみて下さい。
まとめ
いかがでしたでしょうか?
Stable Diffusionでアニメーションを生成できる拡張機能『TemporalKit』の使い方!について解説してきました。
今回のポイントをまとめると、以下のようになります。
- 「TemporalKit」「FFMPEG」「EbSynth」を準備する
- 工程数が多いので、この記事を確認しながら進めて下さい
Stable Diffusionでアニメーションを作れる拡張機能はいくつかあるのですが、xformers(NVIDIA製グラボ)が必要な物が多く、やりたくてもできない方がたくさんいました。
でも「TemporalKit」はWindowsでもMACでも、Linaxでも使えるように設計されています。
最初は難しいですが、慣れれば大丈夫です。
ぜひチャレンジしてみて下さい。
romptn ai厳選のおすすめ無料AIセミナーでは、AIの勉強法に不安を感じている方に向けた内容でオンラインセミナーを開催しています。
AIを使った副業の始め方や、収入を得るまでのロードマップについて解説しているほか、受講者の方には、ここでしか手に入らないおすすめのプロンプト集などの特典もプレゼント中です。
AIについて効率的に学ぶ方法や、業務での活用に関心がある方は、ぜひご参加ください。
\累計受講者10万人突破/





