Midjourneyで画像を生成していると、「もっと横長の画像が欲しい」「縦長にしたいのに正方形になっちゃう…」なんて経験、ありませんか?
実は、プロンプトに簡単なコマンドを追加するだけで、画像の縦横比(アスペクト比)を自由自在に変更できるんです!
でも、いざ試してみると…
- 「
--arの使い方がよく分からない」 - 「サイズ指定したのにエラーが出る!」
- 「以前使えた
--wや--hのコマンドが効かなくなった」 - 「YouTubeのサムネイルに合うサイズってどれ?」
こんな悩みを抱えている方も多いのではないでしょうか?
今回は、Midjourneyで画像サイズ(アスペクト比)を指定・固定する方法を、初心者の方にも分かりやすく徹底解説します!さらに、サイズ指定がうまくいかない時の原因と対処法についても詳しくご紹介しますので、ぜひ最後まで読んでみてください。
内容をまとめると…
Midjourneyで画像の縦横比を変えたい時は、プロンプトの最後に「–ar 16:9」のように追加するだけでOK!
以前使えた「–w」や「–h」での直接的なサイズ指定は、現在では使えなくなっているから注意!
うまくいかない時は、「–ar」と比率の間の半角スペースが抜けていないか、最後にカンマが付いていないかを確認
画像生成・写真加工のようなAI活用は、もはや当たり前。これからは「AIに仕事をさせる側」になるための知識が重要!
豪華大量特典無料配布中!
romptn aiが提携する完全無料のAI副業セミナーでは収入UPを目指すための生成AI活用スキルを学ぶことができます。
ただ知識を深めるだけでなく、実際にAIを活用して稼いでいる人から、しっかりと収入に直結させるためのAIスキルを学ぶことができます。
現在、20万人以上の人が収入UPを目指すための実践的な生成AI活用スキルを身に付けて、100万円以上の収益を達成している人も続出しています。
\ 期間限定の無料豪華申込特典付き! /
AI副業セミナーをみてみる











Midjourneyのデフォルト画像サイズとアスペクト比とは?
Midjourneyで画像を生成すると、何も指定しない場合は正方形の画像が作られます。


これは、Midjourneyのデフォルト設定が1:1のアスペクト比になっているためです。
アスペクト比(アスペクトレシオ)って何?
アスペクト比とは、画像の横幅と縦幅の比率のことです。
例えば、「16:9」というアスペクト比の場合、横幅が16、縦幅が9の割合で画像が構成されていることを意味します。YouTubeの動画やテレビ画面でよく見かける横長の比率ですね!
「1:1」であれば横幅と縦幅が同じ長さなので、正方形の画像になるというわけです。
実際にどんな見た目になるのか、代表的なアスペクト比を見てみましょう。
- 1:1:正方形(Instagram投稿、プロフィール画像など)
- 16:9:横長(YouTubeサムネイル、テレビ画面、Zoom背景など)
- 9:16:縦長(Instagramストーリー、スマホ画面、TikTokなど)
- 4:3:やや横長(昔のテレビ画面、デジカメ写真など)
- 3:2:横長(一眼レフカメラの写真など)





このように、用途によって適したアスペクト比が異なるんです。
Midjourneyのデフォルト画像サイズ
現在のMidjourneyのデフォルトモデル(v5.1以降)では、生成される画像のサイズは1,024 × 1,024ピクセルになります。つまり、何もコマンドを指定せずに画像を生成すると、1,024 × 1,024ピクセルの正方形画像が出力されるということですね。
実際にデフォルト設定(アスペクト比1:1)で画像を生成してみましょう。
例:a cute cat sitting in a garden

このようにアスペクト比を指定しない場合、自動的に1:1の正方形で生成されます。
なぜアスペクト比を変更する必要があるの?
「正方形でいいんじゃない?」と思う方もいらっしゃるかもしれませんが、実はアスペクト比を変更することには大きなメリットがあります。

理由1: 用途に合わせた最適なサイズで生成できる
例えば、YouTubeのサムネイルを作りたい場合、1:1の正方形では両端が切れてしまいます。YouTubeのサムネイルは16:9の横長サイズが推奨されているため、最初から16:9で生成した方が効率的です。
同様に、Instagramのストーリーに投稿する画像を作りたい場合は、9:16の縦長サイズで生成すれば、編集の手間が省けます。
理由2: 画像の構図が変わる
実は、アスペクト比を変えると画像の構図や見え方も変化します。同じプロンプトでも、正方形と横長では構図が異なる画像が生成されることが多いんです。横長にすると風景全体が写りやすくなり、縦長にすると人物が大きく表示されやすくなります。
このように、アスペクト比を意識することで、より自分のイメージに近い画像を作ることができるんですね!
理由3: トリミングの手間が省ける
後から画像編集ソフトでトリミングすることもできますが、最初から適切なアスペクト比で生成しておけば、その手間が省けます。特に大量の画像を作成する場合は、この効率化が大きな時短につながります。
アスペクト比を指定しないとどうなる?
アスペクト比を指定しない場合、常に1:1の正方形で生成されます。
用途が決まっていない場合や、正方形の画像が欲しい場合はそのままでも問題ありませんが、特定のSNSや媒体で使う予定がある場合は、最初からアスペクト比を指定しておくことをおすすめします!
Midjourneyでアスペクト(縦横)比を指定・変更する方法
それでは、実際にMidjourneyでアスペクト比を指定して、思い通りのサイズの画像を生成する方法を解説していきます!
基本コマンド「–ar」の使い方
Midjourneyでアスペクト比を指定するには、プロンプトの最後に--arというパラメータを追加します。
--ar {比率}
例えば、横長の16:9で生成したい場合は、以下のように入力します。
beautiful sunset over the ocean --ar 16:9
このように、プロンプトの説明文を書いた後、半角スペースを空けて--ar、さらに半角スペースを空けて比率を入力するだけです!


実は、--arの代わりに--aspectを使っても同じようにアスペクト比を指定できます。
beautiful sunset over the ocean --aspect 16:9


ただし、--arの方が短くて入力しやすいため、一般的には--arが使われることが多いですね。どちらを使っても結果は同じなので、お好みで選んでください!
また、アスペクト比を指定する際には、いくつかの重要なルールがあります。
| ✅ 守るべきルール | ・比率は「横:縦」の順番で指定する ・数値は整数のみ使用できる(小数点は使えない) ・「:」(コロン)で数値を区切る ・--arと数値の間には半角スペースが必要・プロンプトの最後に追加する |
| ❌ よくある間違い | ・小数点は使えません ・スペースがないとエラーになります ・プロンプトの途中に入れるとエラーになります ・最後にカンマを付けてはいけません |
Midjourneyで横長サイズの画像を作る方法
それでは、実際に横長の画像を作ってみましょう!
横長の画像は、YouTubeのサムネイルやバナー画像、Zoom背景など、さまざまな用途で使われます。
最もポピュラーな横長サイズは、16:9です。
a modern office workspace with laptop and coffee --ar 16:9

16:9は最も一般的な横長の比率で、ワイドスクリーンディスプレイやYouTube動画のサムネイルに最適です。迷ったらこの比率を選んでおけば間違いありません!
一眼レフカメラの写真サイズの3:2も人気です。
a cozy cafe interior with warm lighting --ar 3:2
3:2は一眼レフカメラの標準的なアスペクト比で、写真のような自然な横長画像を作りたい時におすすめです。
やや横長の5:4はどうでしょうか?
a person working on a computer in a bright room --ar 5:4
正方形に近いバランスの取れた横長サイズで、一般的な横長画像、ブログ記事の挿絵などにおすすめです。
ワイドな横長7:4にもチャレンジしてみました!
a wide panoramic view of a mountain range at dawn --ar 7:4
16:9よりもさらに横に広い比率で、パノラマのような広がりのある画像を作りたい時に便利です。
最後に、超ワイドな3:1です。
a futuristic cityscape with neon lights --ar 3:1
X(旧Twitter)のヘッダー画像は3:1が推奨サイズです。かなり横長なので、風景や都市の画像に向いています。
Midjourneyで縦長サイズの画像を作る方法
続いて、縦長の画像を作る方法を解説します!
縦長の画像は、Instagramストーリー、スマホ壁紙、縦型動画のサムネイルなど、モバイル向けのコンテンツでよく使われます。
最もポピュラーな横長サイズは、9:16です。
a fashion portrait of a stylish woman in urban setting --ar 9:16


9:16は横長の16:9を逆にした比率で、スマホ画面に最適なサイズです。縦型SNS投稿には必須のサイズですね!
Instagramフィード向けの4:5も人気です。
a close-up portrait of a person with beautiful eyes --ar 4:5

Instagramのフィード投稿では、4:5の縦長サイズがよく使われます。正方形よりも縦に長く、画面を大きく使えるのが特徴です。
印刷物向けの4:7はどうでしょうか?
an elegant poster design with floral elements --ar 4:7

A4やB5などの印刷用紙は、厳密には1:√2(約5:7)の比率ですが、Midjourneyでは整数で指定する必要があるため、4:7や5:7で代用します。同人誌の表紙やポスターを作りたい時に便利です!
ポートレート写真サイズの2:3にもチャレンジしてみました!
a full-body portrait of a character in fantasy outfit --ar 2:3

人物を全身で写したい時や、縦長の写真風画像を作りたい時におすすめの比率です。
Midjourneyで正方形の画像を作る方法
正方形の画像を作りたい場合は、何も指定しなくてもデフォルトで1:1になりますが、明示的に指定することもできます。
a cute cat portrait --ar 1:1
正方形は用途を選ばない万能なサイズなので、特に決まっていない場合はこのサイズで作成するのがおすすめです!
Midjourneyでよく使うアスペクト比一覧表
ここまで紹介したアスペクト比を、用途別にまとめた表がこちらです!
| 用途 | アスペクト比 | コマンド | 向き |
|---|---|---|---|
| YouTube サムネイル | 16:9 | –ar 16:9 | 横長 |
| YouTube ショート | 9:16 | –ar 9:16 | 縦長 |
| Instagram ストーリー | 9:16 | –ar 9:16 | 縦長 |
| Instagram フィード | 1:1 または 4:5 | –ar 1:1または–ar 4:5 | 正方形/縦長 |
| Instagram リール | 9:16 | –ar 9:16 | 縦長 |
| X(Twitter) ヘッダー | 3:1 | –ar 3:1 | 横長 |
| X(Twitter) 投稿 | 16:9 または 1:1 | –ar 16:9 | 横長/正方形 |
| Facebook カバー | 16:9 | –ar 16:9 | 横長 |
| TikTok/スマホ壁紙 | 9:16 | –ar 9:16 | 縦長 |
| Zoom 背景/PC壁紙 | 16:9 | –ar 16:9 | 横長 |
| ブログアイキャッチ | 16:9 または 4:3 | –ar 16:9 | 横長 |
| A4・B5(印刷) | 5:7 または 4:7 | –ar 5:7 | 縦長 |
| 名刺 | 91:55 | –ar 91:55 | 横長 |
| プロフィール画像 | 1:1 | –ar 1:1 | 正方形 |
この表を参考にすれば、作りたい画像の用途に合わせて最適なアスペクト比をすぐに見つけられます!
ブックマークしておくと、いつでも確認できて便利ですよ。
※Midjourneyのその他のパラメータについては、下記記事で詳しく解説しています。
Midjourneyで画像サイズを直接指定する方法は廃止された?
「以前は--wや--hでサイズ指定できたのに、今は使えない…」と困っている方もいらっしゃるのではないでしょうか?
実は、Midjourneyのバージョンアップに伴い、直接的なサイズ指定のコマンドは廃止されてしまいました。
以前使えた「–w」「–h」コマンドについて
Midjourneyのv3(バージョン3)までは、画像の幅と高さを直接指定できるパラメータが存在していました。
| パラメータ | 意味 | 使い方の例 |
|---|---|---|
--w | 画像の幅(Width)を指定 | --w 1920 |
--h | 画像の高さ(Height)を指定 | --h 1080 |
このように、--wと--hを組み合わせて使うことで、例えば1920×1080ピクセルの画像を直接指定できたんです。ただし、指定できる数値は64の倍数に制限されていました。
Midjourneyがv4(バージョン4)以降にアップデートされた際、この直接的なサイズ指定機能は廃止されました。
公式からの明確な理由は発表されていませんが、以下のような背景があると考えられます。
- AIモデルの改善により、アスペクト比による指定の方が高品質な画像を生成できるようになった
- ユーザーが自由にサイズを指定できると、システムに負荷がかかりすぎる
- アスペクト比での指定の方が、構図やバランスの取れた画像を生成しやすい
- より直感的でシンプルな操作方法への統一
現在では、--arによるアスペクト比指定が標準的な方法となっています。
ショートカットコマンドも廃止に!
実は、サイズ指定のためのショートカットコマンドもv3以前には存在していました。
例:beautiful sunset --wallpaperこのように入力するだけで、1920×1024の壁紙サイズで生成できたんです。便利だったのですが、現在これらのショートカットはすべて使えなくなっています。
さらに、大きい画像用のアルゴリズムを使う--hdパラメータも廃止されました。
--hdは、初回の生成サイズを1024×1024にして、大きい画像用の処理を行うパラメータでしたが、v4以降では使用できません。
アスペクト比から実際のサイズへの換算方法
「でも、具体的に何ピクセル×何ピクセルになるの?」と気になる方もいますよね。
実は、アスペクト比で指定した場合、実際に生成されるピクセルサイズはMidjourneyが自動的に決定します。
例えば、--ar 16:9で指定した場合、実際には以下のようなサイズで生成される可能性があります。
- 約1,456 × 816ピクセル
- または約1,024 × 576ピクセル
※バージョンや設定によって若干変動します
つまり、厳密に「1920×1080ピクセル」と指定することはできませんが、16:9の比率は維持されるということです。
現在のMidjourneyのデフォルト生成サイズ
では、現在のMidjourneyで生成される画像のサイズはどれくらいなのでしょうか?
現在の主流であるMidjourney v5.1以降では、デフォルトの生成サイズは1,024 × 1,024ピクセルです。これは、アスペクト比を指定しない場合(1:1の正方形)のサイズになります。
- 16:9 → 約1,456 × 816ピクセル
- 9:16 → 約816 × 1,456ピクセル
- 4:5 → 約896 × 1,120ピクセル
このように、アスペクト比に応じて自動的にサイズが調整されます。
Midjourneyでアスペクト比の指定がうまくいかない時の原因と対処法
「アスペクト比を指定したのにエラーが出る…」「思った通りのサイズにならない…」そんな経験はありませんか?
アスペクト比の指定でエラーが出る場合、ほとんどは入力方法の間違いが原因です。
原因①:スペースの位置が間違っている
アスペクト比を指定する際、スペースの位置がとても重要です。
--arは連続して書く(間にスペースなし)--arと比率の間には半角スペースを入れる- プロンプトと
--arの間にも半角スペースを入れる
これを守れば、スペース関連のエラーは解決できます!
原因②:カンマや句読点が入っている
プロンプトの途中にはカンマを使いますが、アスペクト比の指定ではカンマは不要です。
原因③:整数以外の数値を使っている
Midjourneyでは、アスペクト比の数値は整数のみ指定できます。
原因④:プロンプトの途中に入れている
アスペクト比のパラメータは、必ずプロンプトの最後に配置します。
これで、アスペクト比の指定で困った時の対処法は完璧です!
※Midjourneyのプロンプトの書き方については、下記記事で詳しく解説しています。
【応用法】既存画像のアスペクト比を変更する方法
「もう生成した画像のアスペクト比を、後から変えたい…」そんな時もありますよね!
実は、Midjourneyでは生成済みの画像のアスペクト比を、後から変更することもできるんです。
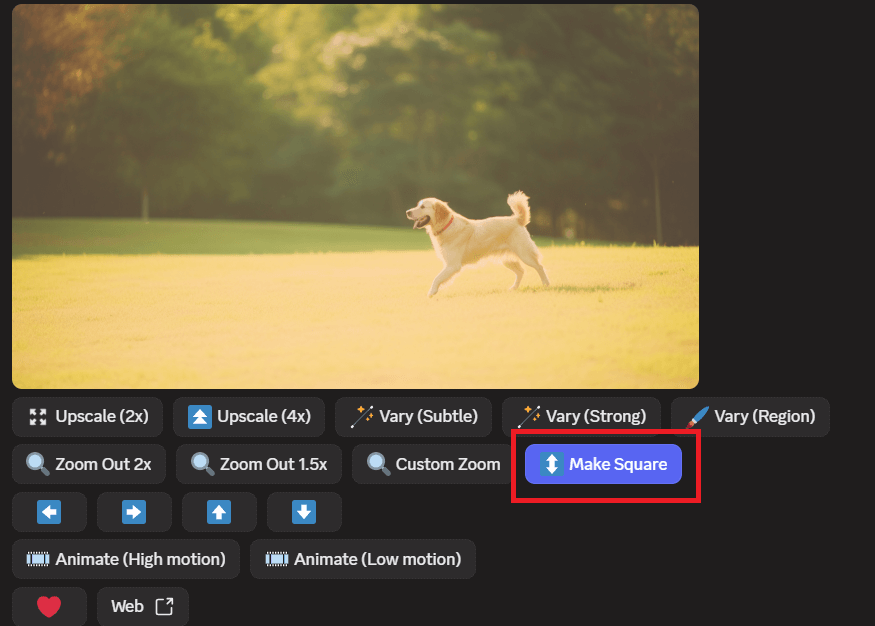
Discord版Midjourneyの「Make Square」機能で正方形に戻す
縦長や横長の画像を、1:1の正方形に変換できる便利な機能があります。
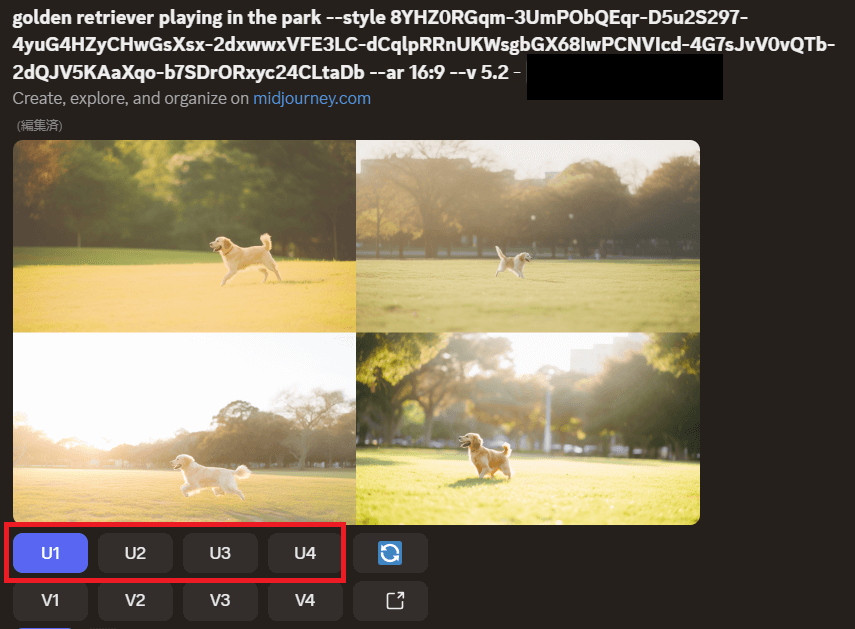
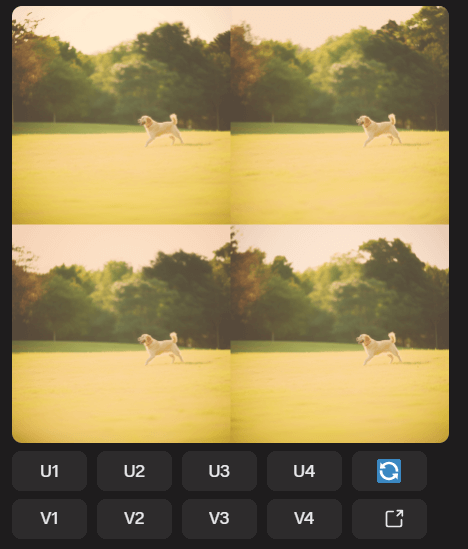
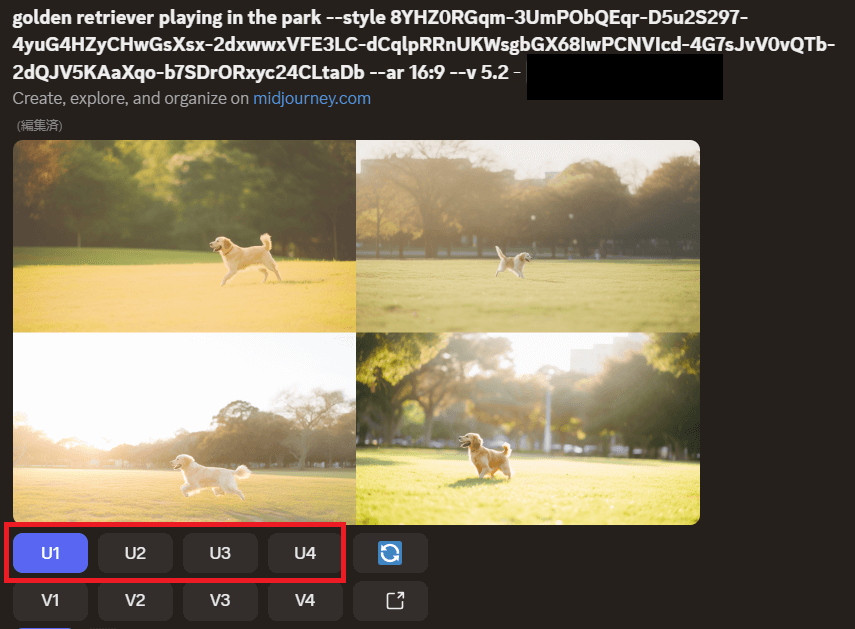
①生成した画像をアップスケール(U1〜U4ボタン)する

②アップスケールした画像の下に表示される「Make Square」ボタンをクリック

③自動的に1:1の正方形で再生成される

元の画像の雰囲気を保ちつつ正方形になるのはとっても便利ですね!
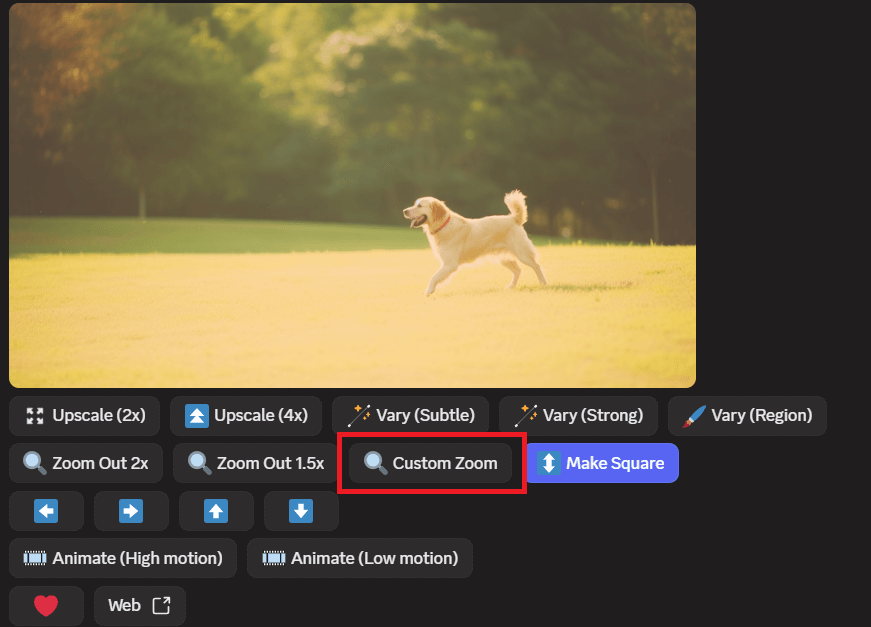
Discord版Midjourneyの「Custom Zoom」でアスペクト比を変更
実はあまり知られていませんが、Custom Zoom機能とアスペクト比の変更は併用できるんです!
①生成した画像をアップスケール(U1〜U4ボタン)する

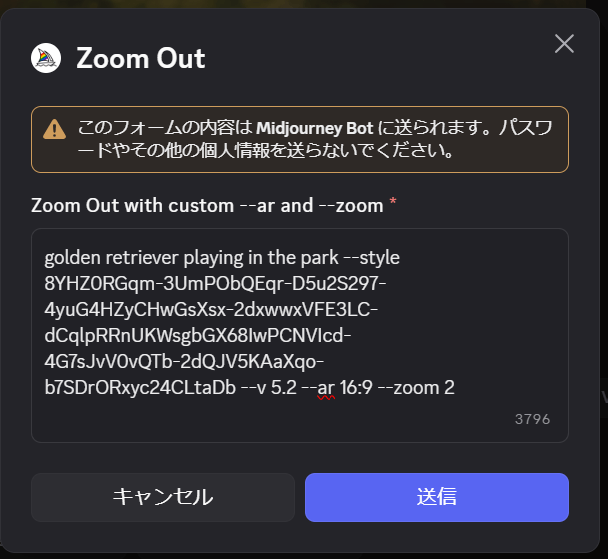
②画像の下に表示される「Custom Zoom」ボタンをクリック

③ポップアップに表示されるプロンプトの中に、–zoomと–arが含まれている

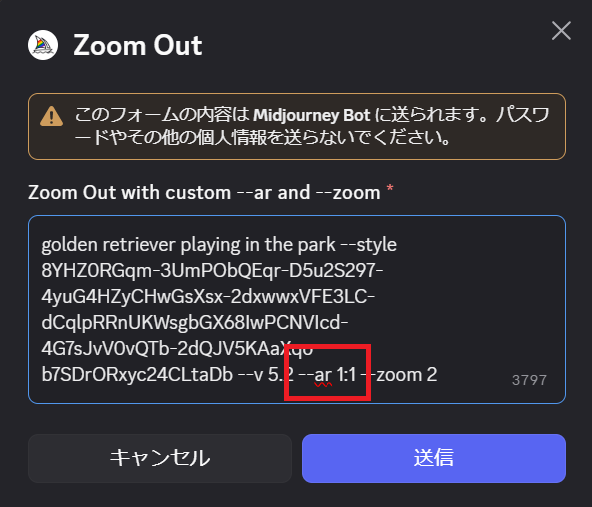
④–arの数値を好きな比率に変更する(--zoomの数値を調整する(1のままだとズームなし))

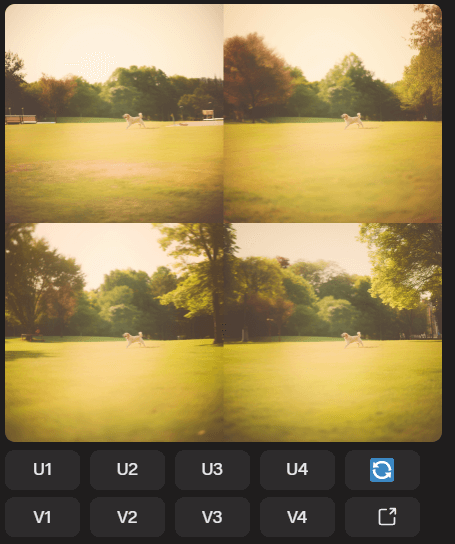
これで「送信」をクリックすると、画像のサイズを変更できます。

この方法なら、後から自由にアスペクト比を調整できるのでとても便利です!
Midjourneyでのアスペクト比変更時の注意点
後からアスペクト比を変更する場合、いくつか注意点があります。

注意点①画質が若干変わることがある:元の画像を基に再生成されるため、細部のディテールが変わる場合があります。特に重要な部分がある場合は、変更前の画像も保存しておきましょう。
注意点②構図が大きく変わる場合がある:アスペクト比を変えると、メインの被写体の配置や大きさも変わることがあります。何度か試して、最も良い結果を選ぶのがおすすめです!
注意点③クレジットを消費する:これらの機能は、新しく画像を生成するのと同じくクレジットを消費します。無料プランでは使用回数に制限があるので、本当に必要な時に使いましょう。
※Midjourneyの料金プランについては、下記記事で詳しく解説しています。
【FAQ】Midjourneyのアスペクト比に関するよくある質問
最後に、アスペクト比に関してよく寄せられる質問をまとめました!
- QMidjourneyの最大アスペクト比はどれくらい?
- A
技術的には制限はありませんが、2:1や1:2を超える比率は実験的機能として扱われます。
100:1のような極端な比率も指定できますが、実際には10:1程度と同じ結果になることが多いです。実用的には、16:9や9:16など一般的な比率を使うのがおすすめです!
- Qアスペクト比を変えると画像の内容も変わる?
- A
はい、構図や見え方が変わります。
同じプロンプトでも、正方形と横長では異なる構図で生成されます。横長だと風景全体が写りやすく、縦長だと人物が大きく表示されやすい傾向があります。何度か試して、好みの構図を見つけましょう!
- Q複数の画像を一度に違うアスペクト比で生成できる?
- A
いいえ、1つのプロンプトには1つのアスペクト比しか指定できません。
複数の比率で生成したい場合は、プロンプトを別々に実行する必要があります。少し手間ですが、それぞれの用途に最適な比率で生成できますよ!
- Qスマホアプリでもアスペクト比は指定できる?
- A
はい、できます!
MidjourneyはDiscord経由で動作するため、スマホアプリ(iOS/Android)でも同じコマンド(
--ar)が使えます。ただし、半角英数字での入力を忘れずに!スマホの場合、入力モードに注意してくださいね。※Midjourneyのスマホでの使い方については、下記記事で詳しく解説しています。
- QNijiジャーニーでも同じ方法で指定できる?
- A
はい、同じコマンドが使えます!
NijiジャーニーはMidjourneyのアニメ特化版なので、アスペクト比の指定方法は全く同じです。
--ar 16:9や--ar 9:16など、同じように使えますよ。※Nijiジャーニーについて詳しくは、下記記事をご覧ください!
まとめ
いかがでしたでしょうか?
Midjourneyで画像サイズ(アスペクト比)を指定・変更する方法から、うまくいかない時の対処法まで詳しくご紹介しました。
この記事で紹介したことをまとめると次のようになります。
- Midjourneyのデフォルトは1:1の正方形、サイズは1,024×1,024ピクセル
- アスペクト比を指定するには–ar 横:縦をプロンプトの最後に追加
- 横長は16:9、縦長は9:16がよく使われる
- v4以降は–wや–hでの直接サイズ指定は廃止されている
- エラーが出る時はスペースの位置、カンマの有無、整数指定を確認
- 既存画像のアスペクト比は「Make Square」「Custom Zoom」「Pan」で変更できる
Midjourneyでアスペクト比の指定方法が分からず困っていた方や、思い通りのサイズで画像を生成したいという方に、かなり助けになる情報だったのではないでしょうか?
ぜひ、今回紹介した方法を活用して、YouTubeのサムネイルやSNS投稿用など、用途に合わせた最適なサイズの画像を生成してみてくださいね!
※Midjourneyでもっとクオリティの高い画像を作りたい方は、こちらの記事も参考にしてください。