Stable Diffusionで画像を生成する時、正方形の画像だけじゃなく、縦長や横長の画像を生成したくなる場面があると思います。
でもどんなサイズにすればいいのか?
画像画像サイズを変更しても大丈夫なのか?
そもそもどうやって画像サイズを変更すればいいのか?
いろいろと心配ですよね。
今回の記事ではStable Diffusionで画像生成する際のおすすめのサイズと一般的な画像サイズの変更方法、さらに拡張機能を使った画像サイズの変更方法をご紹介します。
Stable Diffusionでおすすめの画像サイズ
Stable Diffusionでおすすめの画像サイズは基本的には「512×512」です。こちらはStable Diffusionの初期設定になっているサイズです。
サイズを変更する場合でも「512~768」位が良いとされています。例えば縦長の画像を生成する時は「512×768」に設定するのがおすすめです。
この画像サイズがおすすめの理由は、Stable Diffusionで使用される多くのモデルが「512×512」のサイズで学習しているからです。学習して慣れたサイズだとよい画像が生成しやすいという理屈です。
画像サイズが大きくなると以下のような不具合が発生します。
- プロンプトで指定した画像が生成できない
- 画像ファイルデータが重くなる
- 画像生成にかかる時間が長くなる
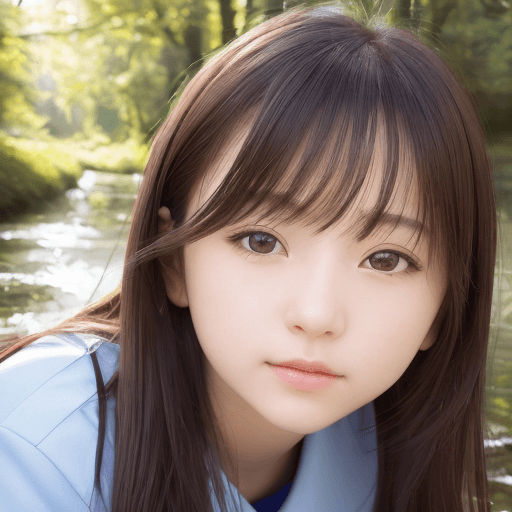
実際に同じプロンプトでサイズだけ変更して画像生成を実行したので以下にご紹介します。
サイズ:512×512
ファイルサイズ:412KB

サイズ:1024×1024
ファイルサイズ:1.7 MB

サイズ:2048×2048
ファイルサイズ:8.0 MB

プロンプト
masterpiece, best quality, ultra high res,(photo realistic:1.4),((1girl:1.2)), close up of face shot,Japanese,school uniform,forest,river,sun,morning,looking at viewer,ネガティブプロンプト
low quality,worst quality,nsfw,bad anatomy,extra_fingers,bad face,ugly face,half-open eyes512×512ではうまく生成できていた画像がサイズを上げると崩壊していきました。
またサイズを上げるごとに画像ファイルデータも重くなり、画像生成にかかる時間も増加します。
こだわりがなければStable Diffusionで画像生成する際には、512×512のサイズをおすすめします。
Stable Diffusionで生成画像のサイズを変更する方法
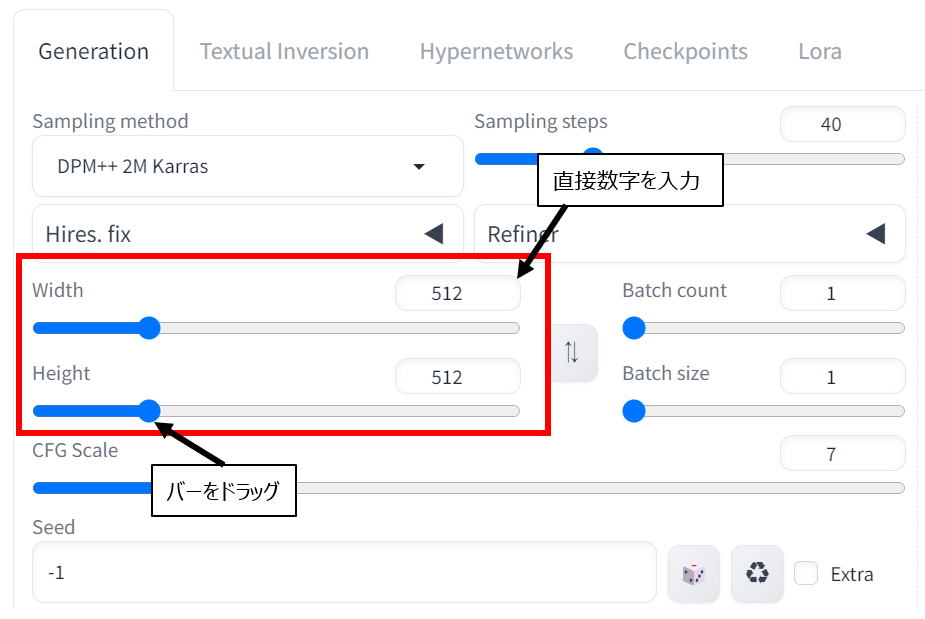
画像サイズをは、トップ画面の「Width」と「Height」の項目で数字を直接入力するか、バーをドラックすることで変更可能です。

サイズ:Width768×Height512

サイズ:Width512×Height512

サイズ:Width512×Height768

拡張機能「Aspect Ratio selector」でアスペクト比率を変更できる
上記の方法でサイズは変更可能ですが、もっと簡単に画像サイズを変更する方法として「Aspect Ratio selector」という拡張機能を活用する方法があります。
この機能を活用するとクリック一つであらかじめ設定した比率に画像サイズを変更することができます。
以下にインストール方法と活用方法をご紹介します。
拡張機能「Aspect Ratio selector」のインストール方法
Stable Diffusionに「Aspect Ratio selector」をインストールする手順は以下になります。
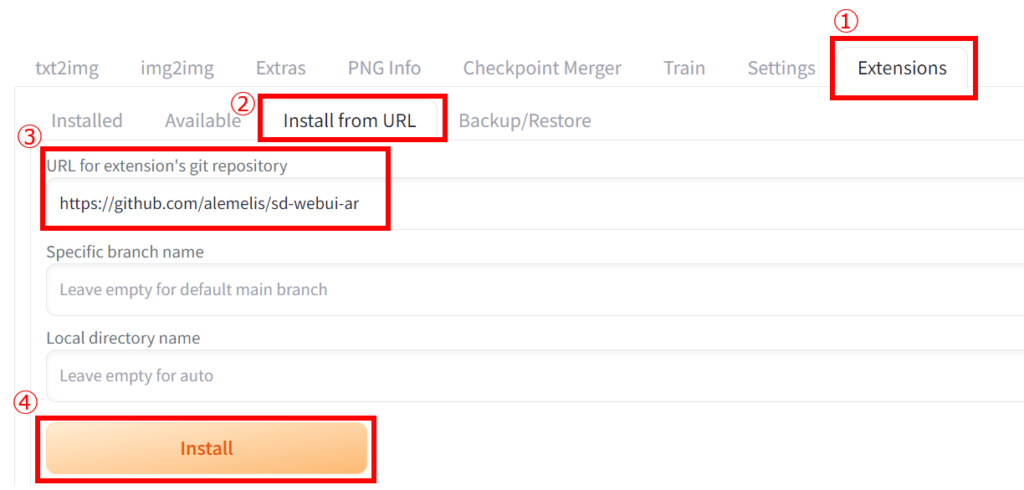
- トップ画面で「Extensions」タブをクリック
- 「Install from URL」をクリック
- 該当欄に下記.URLを入力
- 「Install」タブをクリック
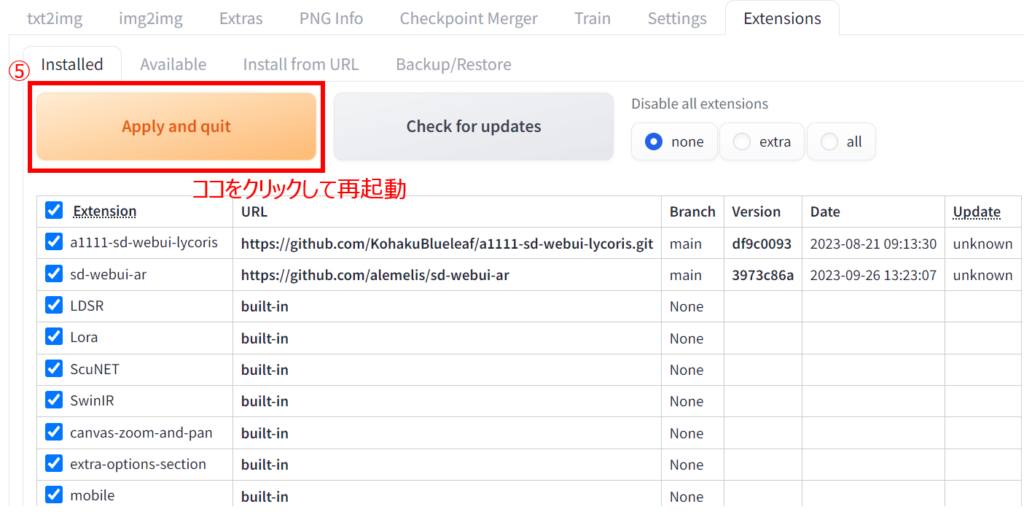
- 「Installed」タブの中にある「Apply and quit」をクリックしてStable Diffusionを再起動
入力するURL
https://github.com/alemelis/sd-webui-ar

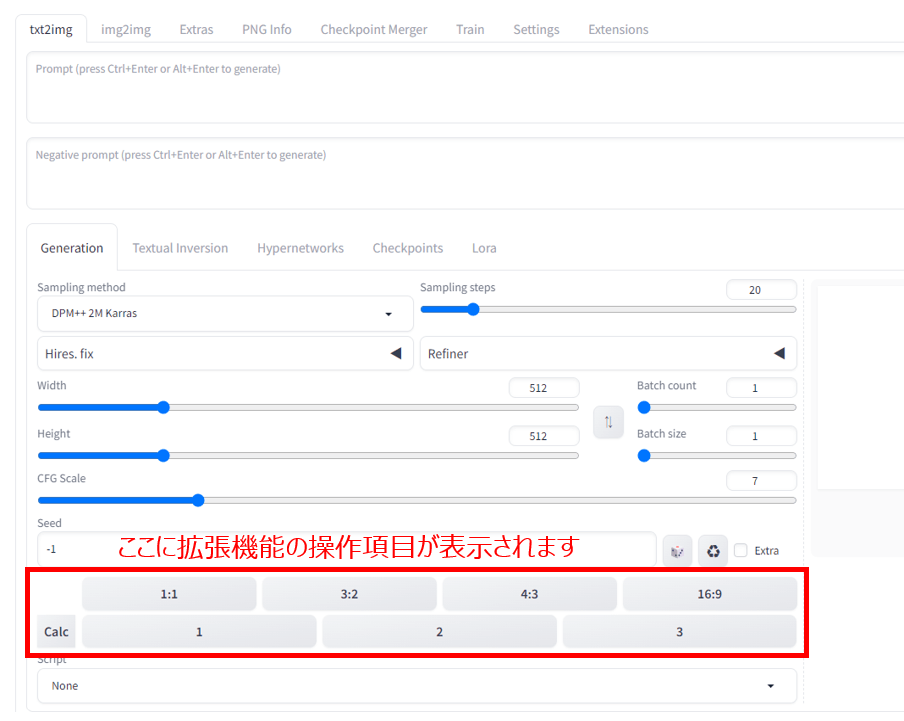
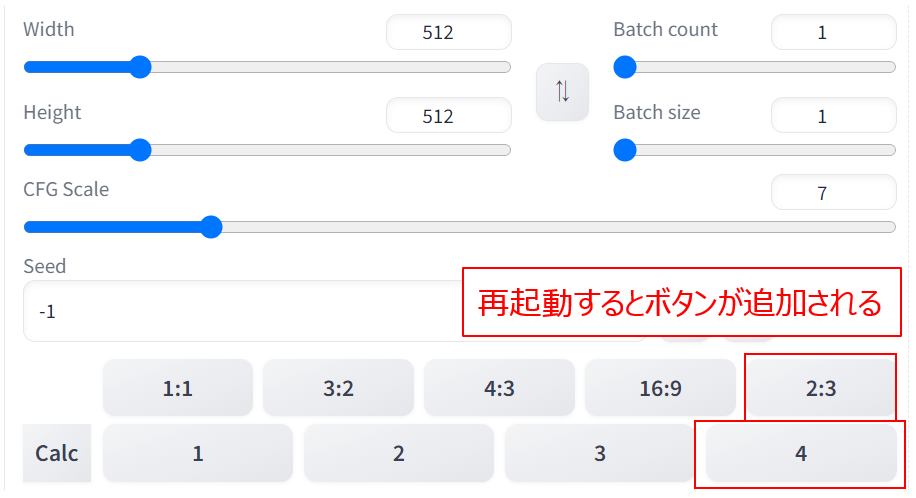
再起動すると画像生成のページに以下の項目が表示されます。

これでStable Diffusionに「Aspect Ratio selector」を導入することができました。
拡張機能「Aspect Ratio selector」の使い方
Stable Diffusionで「Aspect Ratio selector」を使う方法は大きく分けて3つあります。
- ①アスペクト比率ボタンで画像サイズを変更する
- ②「Cale」ボタンで算出した比率に合わせて画像サイズを変更する
- ③各ボタンに事前に設定されたサイズに変更する
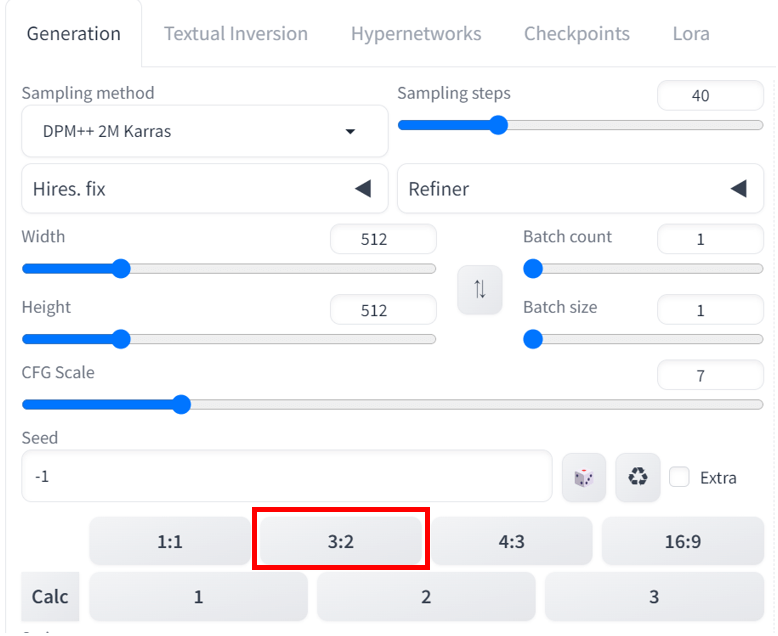
①アスペクト比率ボタンで画像サイズを変更する方法
コチラの方法は生成したい画像の比率に合わせてボタンをクリックするだけです。

生成したい画像サイズに合わせて比率のボタンをクリックしてください。

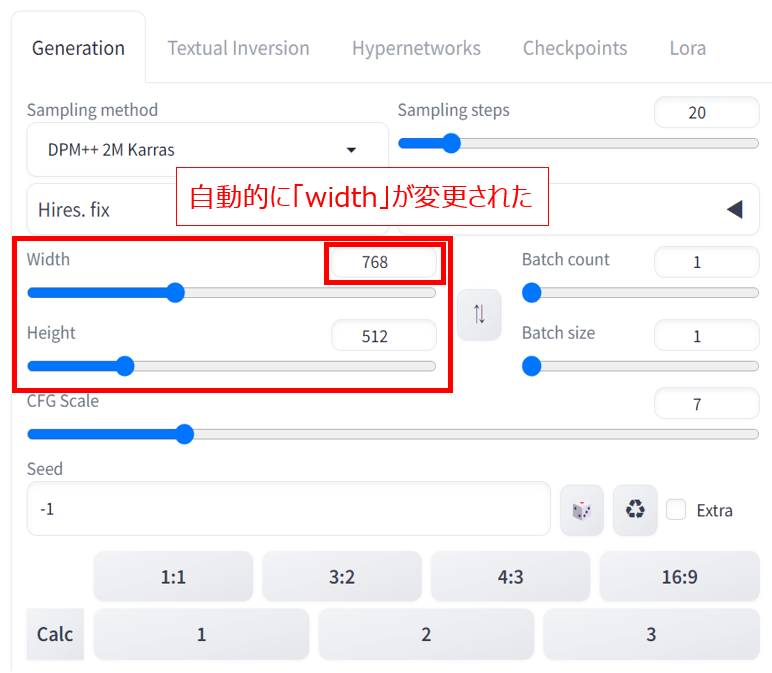
これで自動的にサイズが変更されます。
こちらは事前に入力している「Height」に合わせて「Width」の数値が変更されます。
大きいサイズ画像を生成したい場合は比率のボタンをクリックする前に「Height」の数値を調整しておいてください。
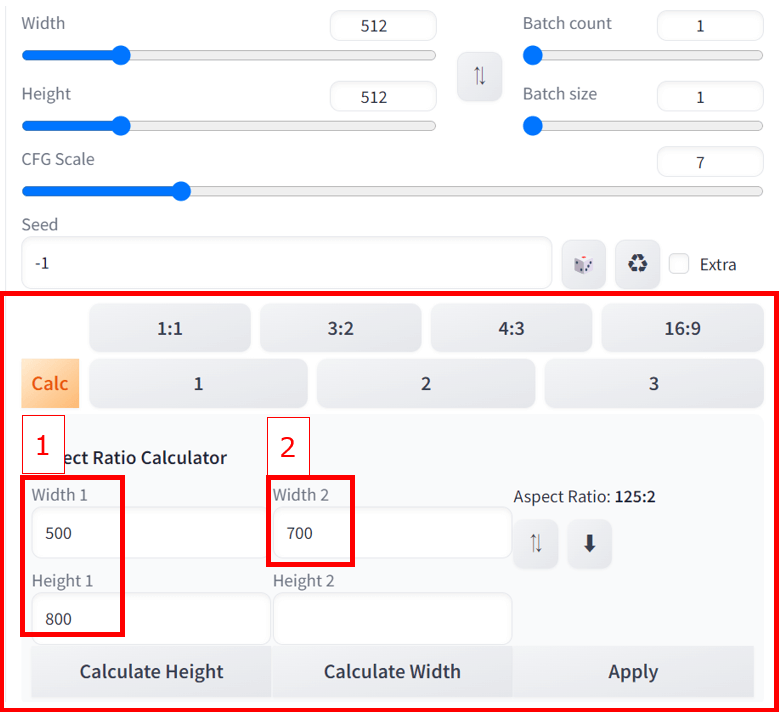
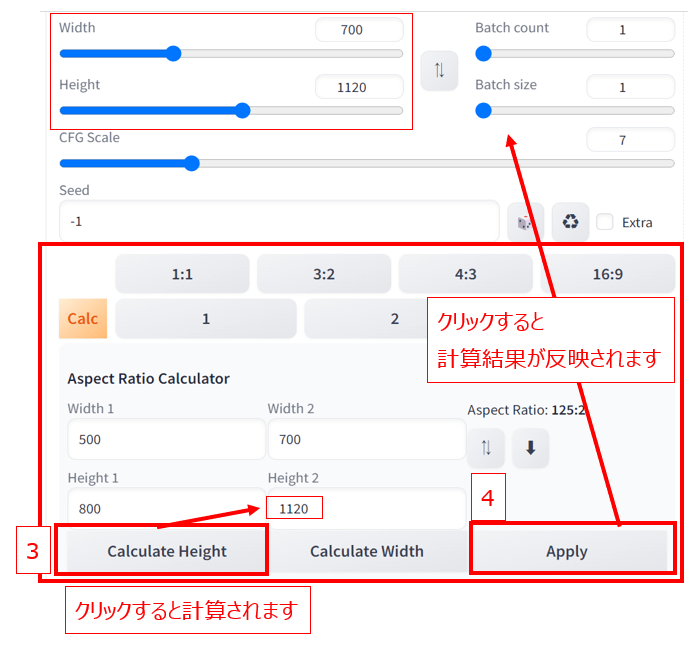
②「Cale」ボタンで算出した比率に合わせて画像サイズを変更する方法
コチラの方法では自分が設定した基準アスペクト比に合わせて画像サイズを計算して設定してくれます。
下記の手順で使用します。
- 「Width1」と「Height1」に基準となる数値を入れる※こちらが基準となるアスペクト比になります
- 「Width2」か「Height2」に生成したい画像のサイズを入力する
- 「Calculate Height」または「Calculate Width」をクリックする
- 「Apply」ボタンを押すと計算した画像サイズが反映されます


こちらの機能は事前に自分が作りたい画像比率を設定する必要があるので、あまり使う機会はないかもしれません。
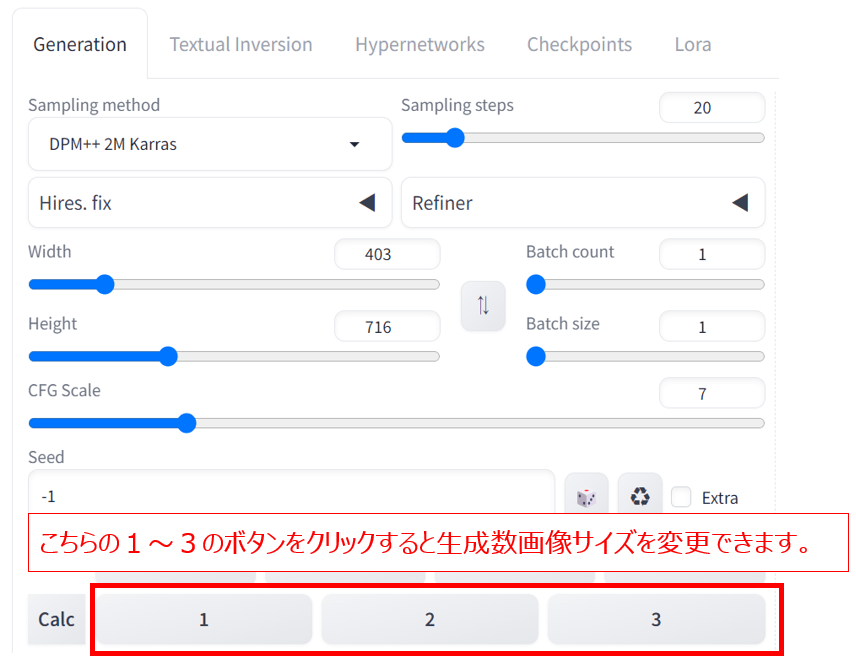
③1~3の各ボタンに事前に設定されたサイズに変更する
生成したい画像サイズに合わせてクリックするだけで、設定を変更することができます。
こちらの1~3のボタンには以下の画像サイズが設定されています。
- ボタン1:Width512×Height512
- ボタン2:Width768×Height512
- ボタン3:Width403×Height716

拡張機能「Aspect Ratio selector」のボタンカスタム方法
「Aspect Ratio selector」ではアスペクト比率ボタンと、1~3の各ボタンに設定された画像サイズをカスタムすることが可能です。
ここではGoogle Colaboratory環境でStable Diffusionを使用されている方向けにカスタム方法をご紹介します。
カスタム手順は以下になります。
- Google drive上に保存されている拡張機能のテキストファイルにアクセスする
- テキストファイルに必要な記述を追記する
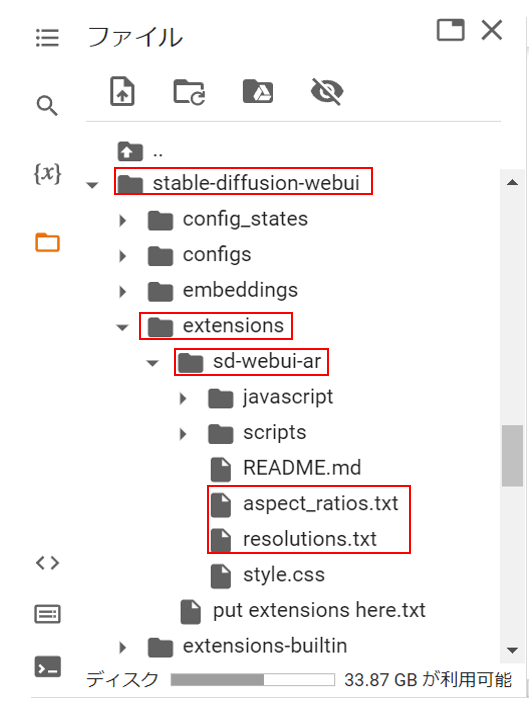
1.Google drive上に保存されている拡張機能のテキストファイルにアクセスする
それぞれ以下の場所に保存されています。
アスペクト比率ボタンのファイルの保存場所
\stable-diffusion-webui\extensions\sd-webui-ar\aspect_ratios.txtファイル名「aspect_ratios.txt」がアスペクト比率ボタンのファイルです。
1~3のボタンに設定された画像サイズのカスタムするためのファイル保存場所
\stable-diffusion-webui\extensions\sd-webui-ar\resolutions.txtファイル名「resolutions.txt」が設定された画像サイズのファイルのをカスタムするためのファイルの保存場所です。

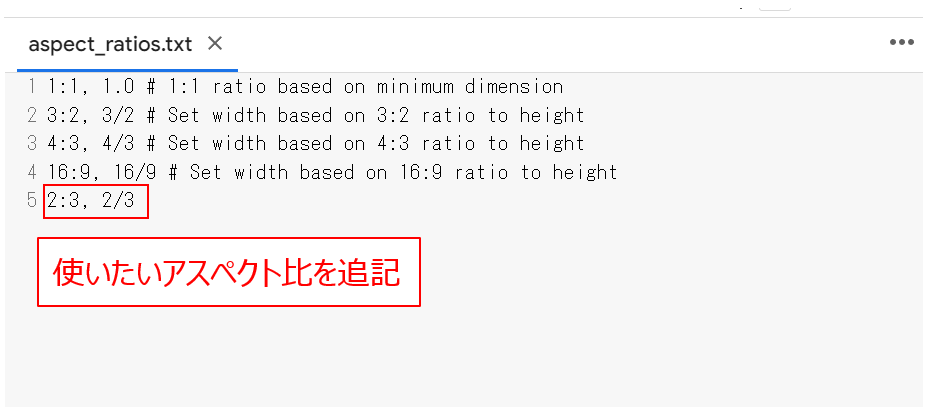
2.テキストファイルに必要な記述を追記する
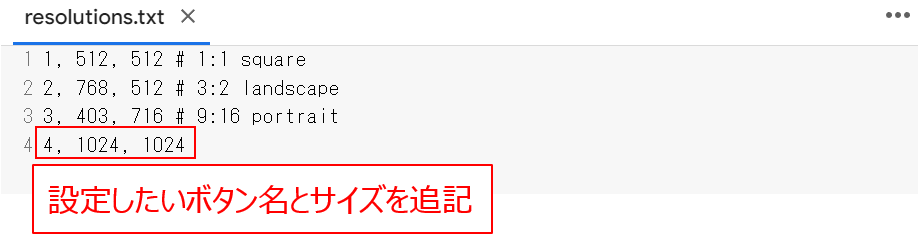
それぞれファイルを開いて、必要な記述を追加します。
例えば、アスペクト比率ボタンで「2:3」のボタンを作りたい場合は、ファイル名「aspect_ratios.txt」内に「2:3. 2/3」と追記してください。左側に記述した内容がボタンに記載されます。#以下はコメントなので記載の必要ありません。

また追加ボタン4に1024:1024を設定したい場合は、「4,1024,1024」と追記します。

テキストファイルを保存して、Stable Diffusionを再起動すると変更が反映されます。

これでボタンのカスタムは完了です。
※ローカル環境の場合でも、該当するファイルの中身の記述を変更することでボタンのカスタムが可能です。
画像のサイズだけでなく高画質化も重要
より良い画像を生成するためには画像サイズだけでなく画質も重要です。
Stable Diffusionでは以下のような手段で高画質化することができます。
- Hires.fixの使用: これは高解像度補助を行うオプション機能で、大きなサイズの画像を生成する際に画像が崩れることを防ぐように設計されています。
- MultiDiffusionの導入: これはメモリの少ないグラフィックボードでも高解像度の画像を生成できる拡張機能です。画像を細かく分割してそれぞれの領域を個別に描画する仕組みがあります。
- Tiled Diffusionの導入: これも少ないVRAM容量でも高解像度・高画質の画像を生成できる拡張機能です。画像全体を一度に大きくするのではなく、タイルのように分割して高解像度・高画質化を行います。
※Stable Diffusionで生成する画像を高解像度化・高画質化する方法については、以下の記事を参考にしてください。
まとめ
いかがでしたでしょうか?
Stable Diffusionでおすすめの画像サイズと変更方法について解説してきました。
今回のポイントをまとめると、以下のようになります。
- Stable Diffusionで生成する時のおすすめの画像サイズは「512×512」
- 画像サイズを変更する場合は「512~768」程度が良いとされている
- 画像サイズは「width」と「Height」の項目で変更可能
- Stable Diffusionの拡張機能「Aspect Ratio selector」でより簡単に画像サイズを変更できる
Stable Diffusionでの画像生成において画像サイズが重要であることは伝わりましたでしょうか。
画像サイズの変更方法は簡単だと理解できたと思いますので、作りたい画像に合わせて最適な画像サイズを設定してみてください。