「このラフ画やスケッチ、簡単にきれいな絵になればいいな」と思うことってありますよね?Adobe Fireflyを使えば、あなたの簡単なスケッチを元にして、驚くほど洗練された画像を生み出すことができるんです!
本記事では、Adobe Fireflyを使ってスケッチから画像を生成する方法を分かりやすく丁寧に解説していきます!
Adobe Fireflyとは?

Adobe Fireflyは、グラフィック処理に強みを持つソフトメーカー、Adobeによって開発されたAIを利用した画像編集ツールです。
著作権に配慮されたツールであり、クリエイターが安心して使えるシステムを持つことが最大の特徴です。また、日本語を含む100以上の言語でのプロンプト入力に対応しています。
Adobe Fireflyの魅力
先ほども少しお話ししましたが、Adobe Fireflyの最大の特徴は、生成された画像の商用利用が許諾されていることです。多くのAIイメージ生成ツールでは、生成された画像をビジネスに活用することが制限されていますが、Adobe Fireflyではそのような制約がありません。つまり、Adobe Fireflyで作成した画像を、自社の広告やWebサイト、製品パッケージなどに自由に使用できるのです。
また、Adobe FireflyはAdobe Creative Cloudと連携しているため、PhotoshopやIllustratorなどの他のAdobe製品とシームレスに統合できます。これにより、Adobe Fireflyで生成した画像を、従来のグラフィックデザインワークフローに簡単に組み込むことも可能です!
これらの特徴から、Adobe Fireflyは、マーケティングや広告、デザインなどの分野で、大きな注目を集めています。特に、コストを抑えつつ、オリジナリティの高い視覚コンテンツを大量に制作する必要のある中小企業や個人事業主にとって、Fireflyは画期的なソリューションとなる可能性を秘めているのです。
※Adobe Fireflyの基本的な使い方については、以下の記事で解説しています!
Adobe Fireflyでスケッチから画像を生成する方法
準備として元となるスケッチの画像を用意しましょう。今回は、こちらを使用します。

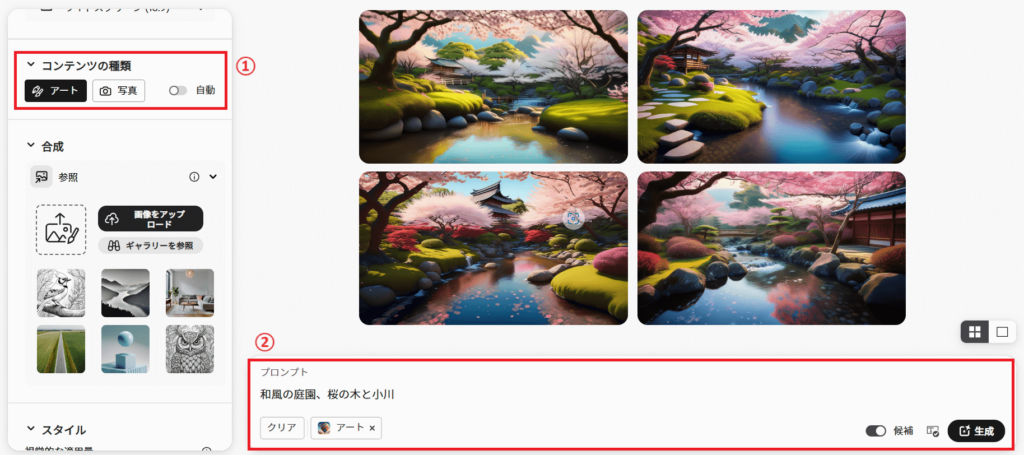
用意出来たら、まずはこのスケッチの内容をプロンプトに入力して一旦画像を生成してみます。(アートスタイルにするのをお忘れなく!)
和風の庭園、桜の木と小川
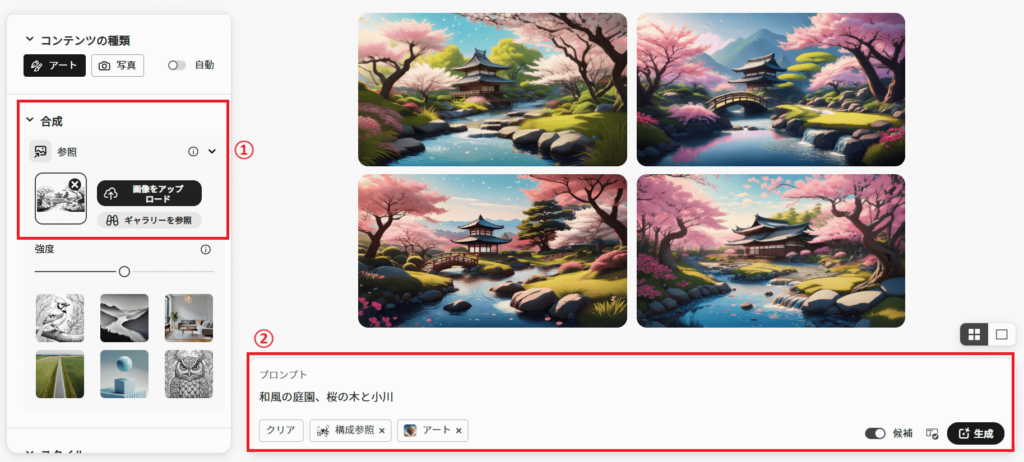
生成出来たら、「合成」タブの「画像をアップロード」からスケッチをアップロードします。そして、もう1度画像を生成してみてください。

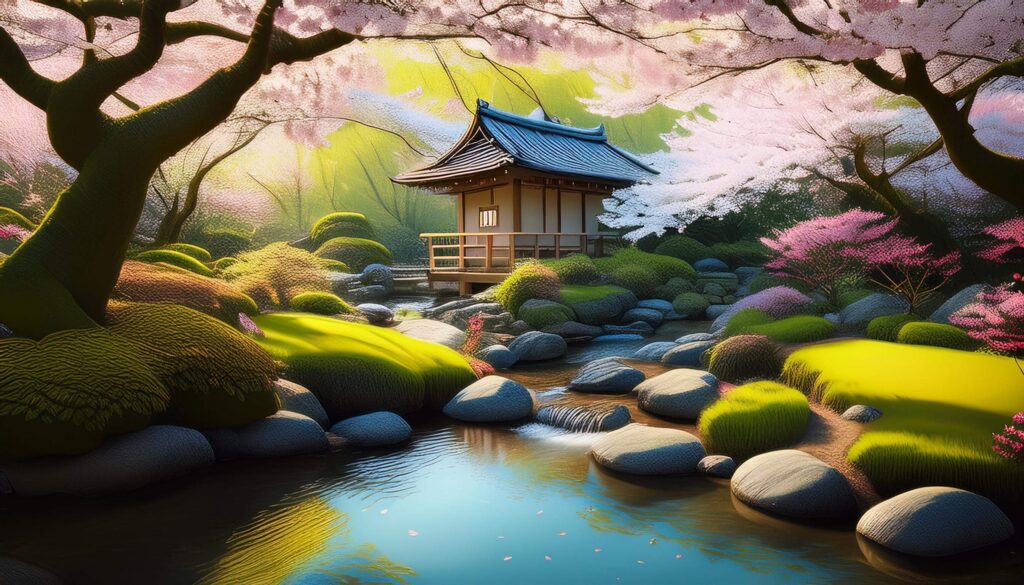
すると、このスケッチをガイドにして全体の構成を整えた画像を生成してくれます!
スケッチと生成された画像を比較してみましょう。


いかがでしょうか?スケッチを元にかなり精密にイラストを生成してくれていますね!
スケッチが生成結果に与える影響を変更することも可能
ではさらに自分好みのイラストを生成できる、とっておきの設定もご紹介しましょう!
下記画像の強度スライダーを左にすると、通常よりも自由な構成の画像が生成されます。

生成される画像はこんな感じです。

強度スライダーを右にすると、輪郭や奥行きがスケッチとほぼ一致する構成になります。

生成される画像はこんな感じです。

強度を自由に操ることで、画像をいろいろ変化させることができますので試してみてくださいね!
まとめ
いかがでしたでしょうか?
Adobe Fireflyでスケッチから画像を生成する方法について解説してきました。
今回のポイントは、以下の通りです。
- Adobe Fireflyでは、スケッチを元に画像を生成させることが出来る
- 強度スライダーを使用することで、スケッチの影響をどの程度反映させるかを決めることも可能
この技術を活用することで、アイデアの視覚化がこれまで以上に速く、簡単になりますね。皆さんも是非試してみてください!
romptn ai厳選のおすすめ無料AIセミナーでは、AIの勉強法に不安を感じている方に向けた内容でオンラインセミナーを開催しています。
AIを使った副業の始め方や、収入を得るまでのロードマップについて解説しているほか、受講者の方には、ここでしか手に入らないおすすめのプロンプト集などの特典もプレゼント中です。
AIについて効率的に学ぶ方法や、業務での活用に関心がある方は、ぜひご参加ください。
\累計受講者10万人突破/