「透明画像の生成に特化した『Layer Diffusion』に興味はありますか?」
「今すぐにでもLayer Diffusionを使ってみたいと思っていますか?」
この記事では、多層の透明画像を簡単に生成できる『Layer Diffusion』の使い方、その概要やインストール方法について詳しく解説しています。
画像生成の新たな機能を求めている方や、透明画像の生成に挑戦してみたい方にとって、この情報は非常に役立ちます。
ぜひ最後までご覧になって、クリエイティブな作業に活用してください!
Layer Diffusionとは?
Layer Diffusionは、Stable Diffusionの拡張機能の1つであり、透明度を含む画像の生成に特化した革新的な画像生成技術です!
Layer Diffusionは、「Latent Transparency」と呼ばれる方法に基づいており、透明画像を巧みに生成します。
これにより、画像生成の際に透明度を考慮に入れ、よりリアルで複雑な画像を作成できます。
主な特徴と機能
- 複数レイヤー生成: 複数の透明レイヤーを同時に生成し、それらを組み合わせて一つの画像を構築することができます。
- 高透明度の画像生成: 完全な透明度コントロールを可能にし、背景を自然に消すことができます。
- 利用の容易さ: GitHubに公開されているツールを利用すれば、非技術者でも簡単に高品質の透明画像を生成できます。
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›Layer Diffusionのインストール方法
ここからはLayer Diffusionのインストール方法を解説します。
Layer Diffusionのインストール方法は2つのステップに分かれて行います。
それぞれ見ていきましょう!
①Stable Diffusion WebUI Forgのインストール
Layer Diffusionを使うには、まずはStable Diffusion WebUI Forgeを起動する必要があります!
下記のコードを順に実行すれば、Stable Diffusion WebUI Forgeを起動できます!
1. Stable Diffusion WebUI ForgのリポジトリをGoogle colabに複製します。
!git clone https://github.com/lllyasviel/stable-diffusion-webui-forge.git2. ディレクトリを移動した後に、Stable Diffusion WebUI Forgeのインストールおよび起動をします。
%cd /content/stable-diffusion-webui-forge
!python launch.py --share --enable-insecure-extension-access※「Stable Diffusion WebUI Forge」については以下の記事で詳しく解説しています!
②Layer Diffusionのインストール
「Layer Diffusion」はインストールは以下の手順で実行できます!
「Layer Diffusion」を導入方法
- 「Stable Diffusion」を起動します。
- 「Extensions」タブに移動し、「Install from URL」を選択します。
- 公式のGitHubページから「Code」をコピーします。
- コピーした「Code」を「URL for extension’s git repository」欄に貼り付けてインストールします。
- 「Installed」タブに移動し、「Apply and quit」ボタンをクリックして再起動します。
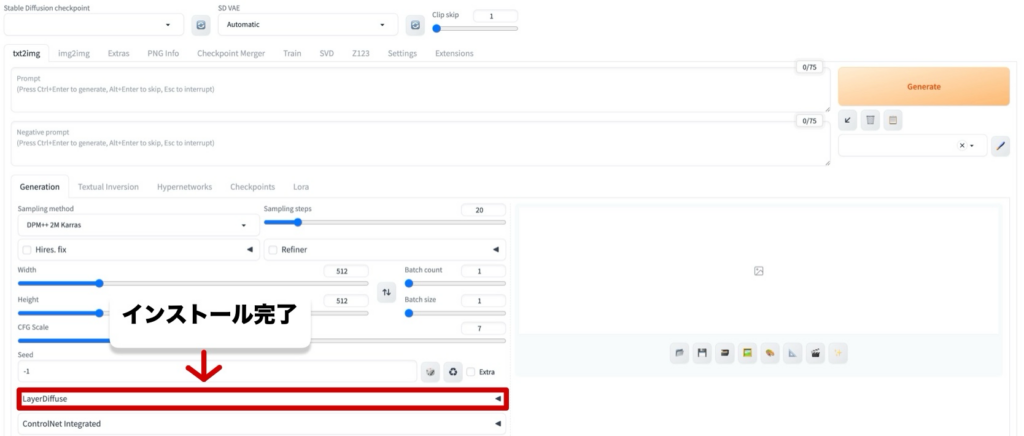
- 画面下部に「LayerDiffuese」のメニューが追加されていれば、インストール完了です。

※「拡張機能」については以下の記事で詳しく解説しています!
Layer Diffusionの使い方
Layer Diffusionは、多層の透明画像を同時に生成することができる画像生成AIです。
ここでは、Layer Diffusionを使用して背景透過画像を生成する2つの方法について説明します!
①背景透過画像を生成する方法
背景透過画像の生成は、非常にシンプルです。
Stable Diffusion WebUI Forgを利用する場合、次の手順で実行しましょう。
1.LayerDiffuse メニューを有効化と生成方法の選択
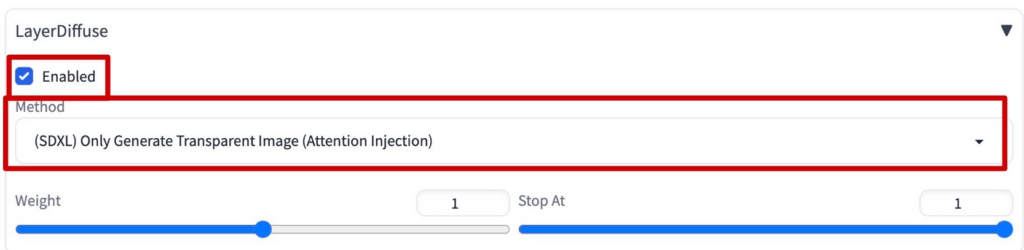
LayerDiffuse拡張機能を有効にして、「Enable」チェックボックスをオンにします。
次に「Method」ドロップダウンから「Only Generate Transparent Image (Attention Injection)」を選択します。

2.画像の設定を行う
生成する画像の詳細設定を行います。
具体的に、画像の解像度やモデルを選択し、必要なプロンプトを入力しましょう!
3.生成スタート
設定が完了したら、「Generate」ボタンをクリックして、画像の生成を開始します!
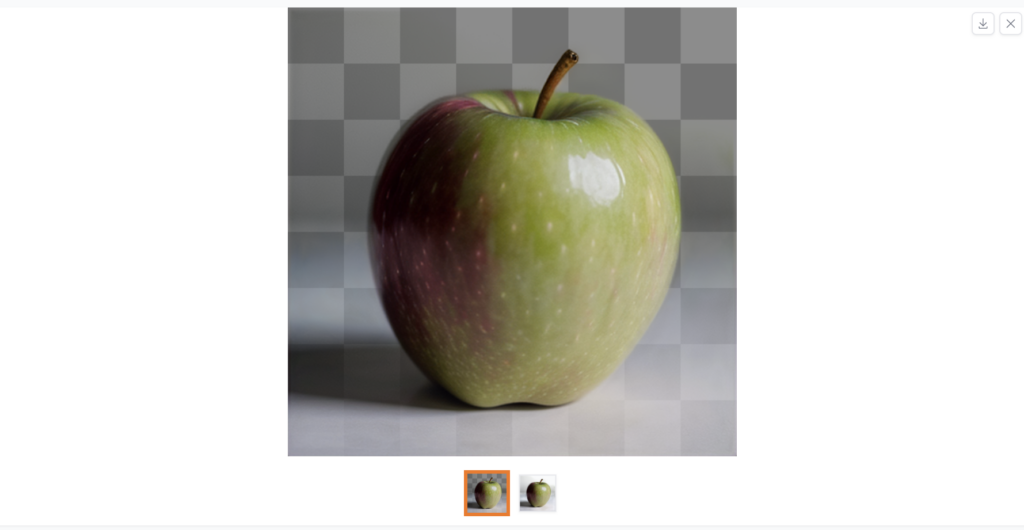
2枚画像が出力されます。

生成された画像は、自動的に背景が透過された状態で出力されます。
1枚目の背景がチェックの画像は透明化には利用できません。
2枚目の画像を透明の画像として利用しましょう!


これを利用して、さまざまなデザイン作業に活用できます!
②構図を決めて背景透過画像を生成する方法
Layer Diffusionを使うことで生成される画像は背景が透明に生成されます!
そのため、他の画像と合成することができ、複雑な構図(背景)画像を生成することができます。
今回は、ComfyUIを使用して構図を決めた背景透明画像を生成する方法をご紹介します!
手順は以下の通りです。
1.Layer Diffuseカスタムノードをインストールする
ComfyUIにLayer Diffuseのカスタムノードをインストールします。
- ComfyUIを起動し、メインメニューの「Manager」タブを開きます。
- 「ComfyUI Manager Menu」から「Install Custom Nodes」を選択します。
- 「Layer Diffuse」を探し、チェックをつけて「Install」ボタンをクリックします。
- ComfyUIを再起動します。再起動後、「Layer Diffuse」がインストールされていることを確認できれば、インストール成功です。
※「カスタムノード」のインストール方法は下記の記事で詳しく解説しています!
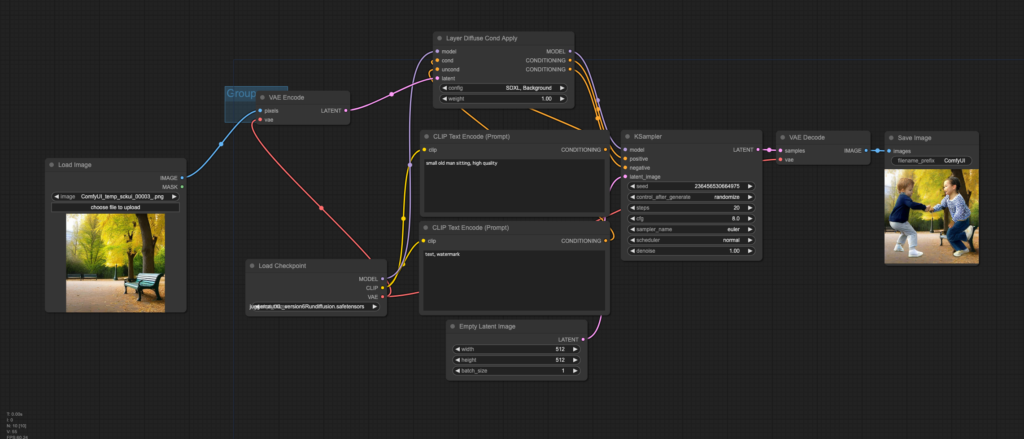
2.下記のノードを追加し、ワークフローを作成する
- VAE Encode
- Layer Diffuse cond Apply
上記のコードを下記の画像の通りに接続してください。

※「ワークフロー」については下記の記事で詳しく解説しています!
3.背景画像および各種設定をして画像を生成する。
今回は、下記の画像にプロンプト「small old man sitting」の画像を上書きしてみましょう。
背景画像(事前に用意してください!)

構図を決めた背景透明画像

流れは以上です!
とても簡単に、構図(背景)を決めた透明画像を生成することができます。
Layer Diffusionでエラーが出た場合の対処法
Layer Diffusionの具体的なエラー事例については、現時点で確認されていません。
エラーが発生した場合の詳しい対処法については、現在も引き続き情報を収集中です。
見つかり次第追記します!
まとめ
いかがでしたでしょうか?
背景透過が簡単にできる『Layer Diffusion』の使い方について解説してきました。
今回のポイントをまとめると、以下のようになります。
- Layer Diffusionは、Stable Diffusionの拡張機能であり、透明度を含む画像の生成に特化している
- 複数の透明レイヤーを生成し、それらを組み合わせて一つの画像を作成できる。
- Layer Diffusionを活用することで、背景透過を要するグラフィックデザインや、他の画像と合成したい場合に有効です。
Layer DiffusionをStable Diffusion WebUI ForgeやComfyUIと組み合わせて使用することで、従来のStable Diffusionよりも効率的に多層透明画像を生成することが可能になります。
この記事が、皆さんのクリエイティブなプロジェクトやデザイン作業に役立てば幸いです。
また、他の画像生成AIに関するさらなる情報は、関連記事で詳しく解説していますので、興味のある方はそちらの内容もぜひご覧ください!