最近のyoutubeなどのOPで、画像を徐々に拡大したり縮小したりを繰り返しているようなズームインやズームアウトしているカッコいい動画を見たことがあるのではないでしょうか?
今回はそんなカッコいい動画を簡単に作る方法について解説していきたいと思います。
拡張機能「Infinite Zoom」とは?
「Infinite Zoom」とはstable diffusionで画面の奥に向かう、あるいは奥から向かってるように、画像が動いていく動画を作成する拡張機能です。
Stable Diffusionで作成した画像をつないで、カメラがその真ん中を進んでいく。あるいは戻ってくるような表現を行うことで、静止画があたかも動いているかのように見ることができます。
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›拡張機能「Infinite Zoom」の導入方法
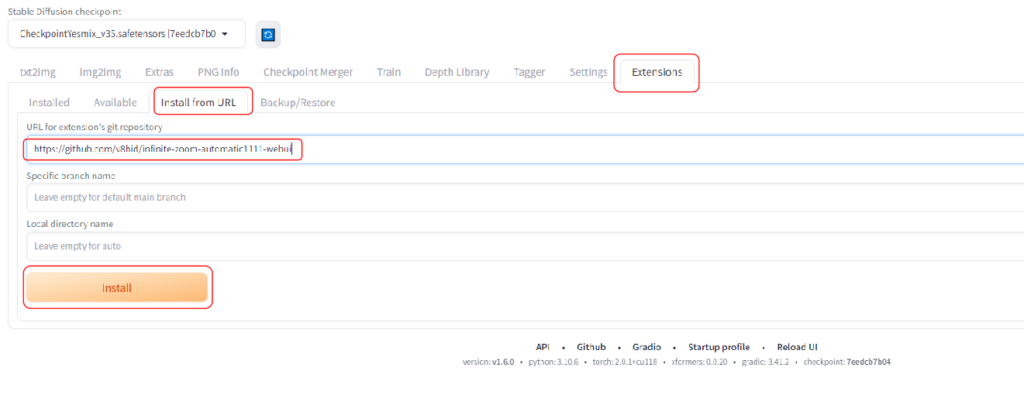
「Infinite Zoom」をインストールするために、「Extensions」タブからInstall from URLを開きます。
URL for extension’s git repositoryに下記のアドレスを張り付けて、Installボタンをクリックしてます。
https://github.com/v8hid/infinite-zoom-automatic1111-webui
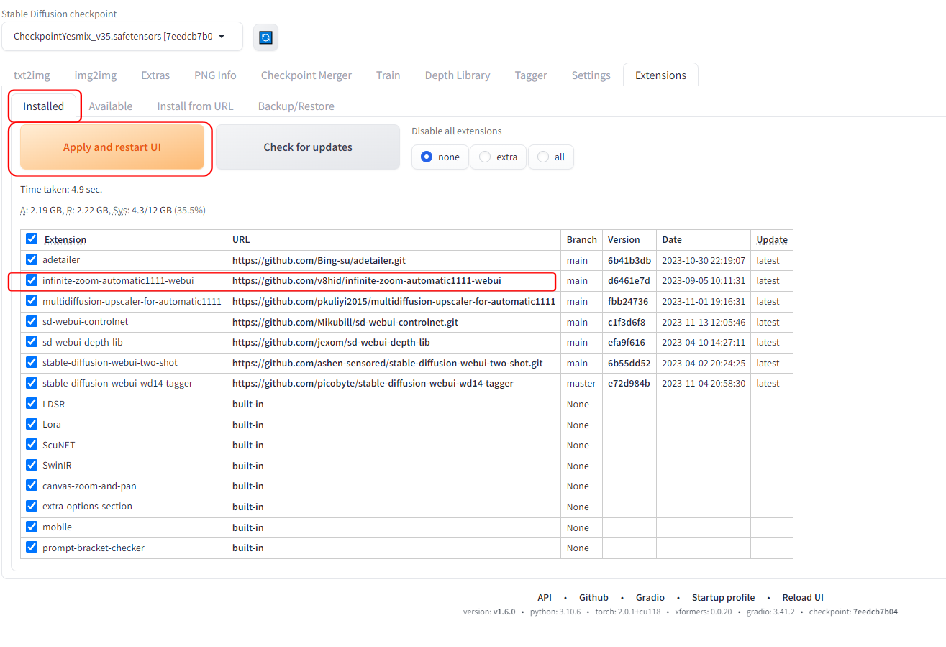
次にInstalledで「Apply and restart UI」 ボタンをクリックして適用して再起動します。

念のため再起動後、一度Webとコマンドプロンプトを停止し、Stable Diffusion web UI自体を再起動させて下さい。
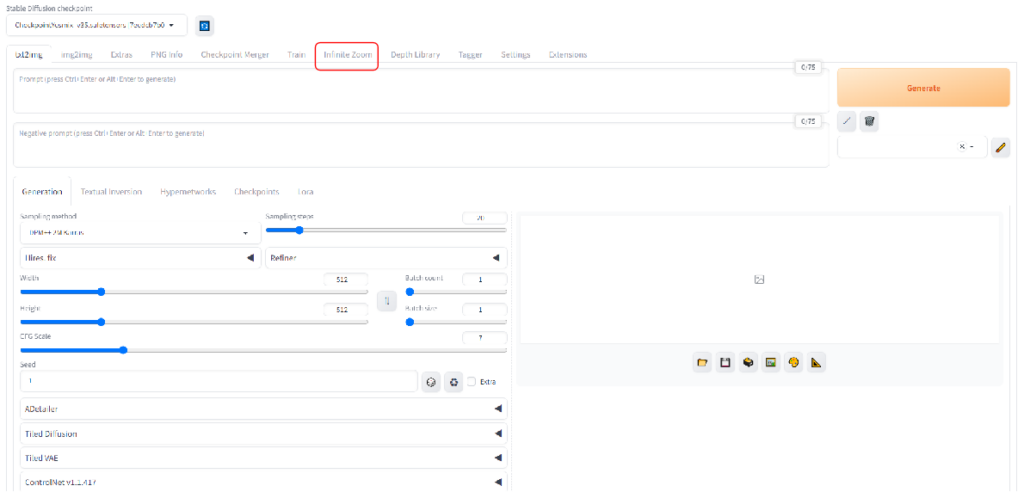
「Infinite Zoom」というタブが追加されていれば、正常にインストールされた証拠です。
もし項目が出てきていないときは再起動ができておらず反映がされていないか、インストール途中でエラーになっている可能性がありますので、再起動とコマンドプロンプトの確認をしてください。

これで拡張機能のインストールは完了です。
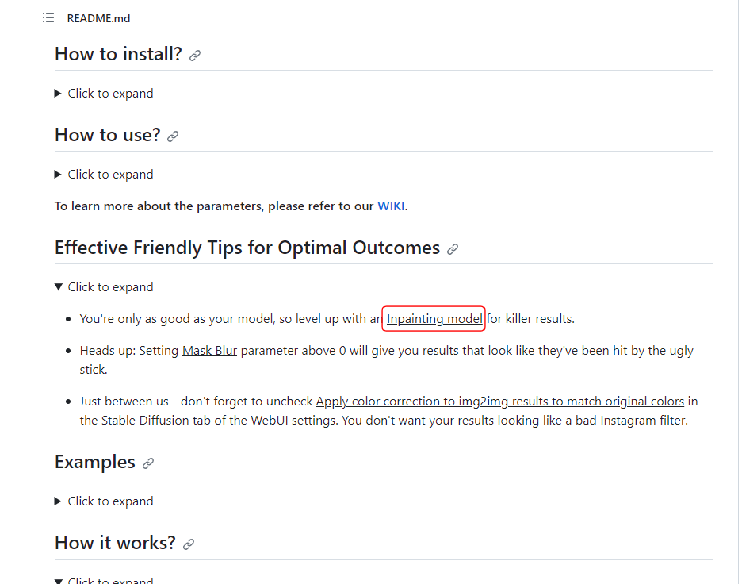
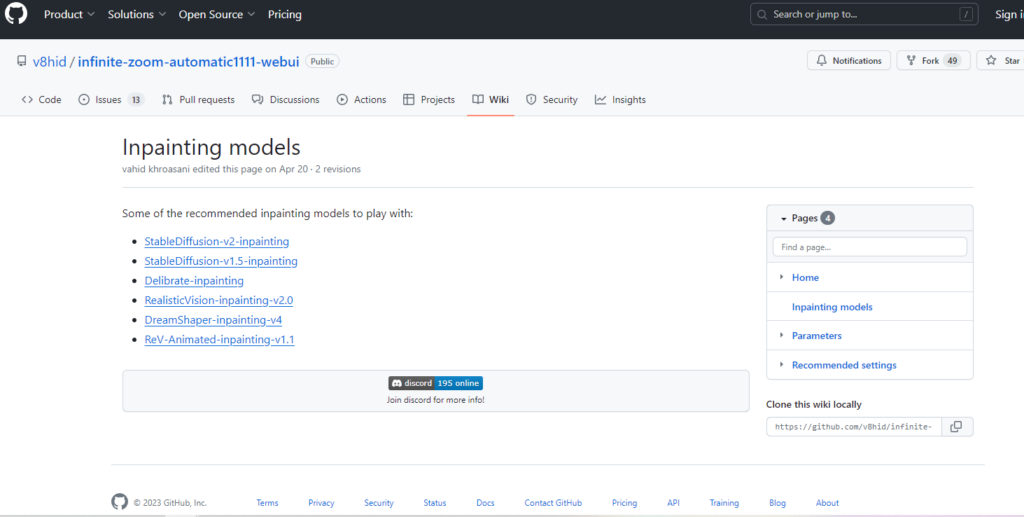
しかし、GitHub上では下記のように、Inpainting modelの使用を推奨されているので、そのダウンロードを行います。

推奨されているモデルは下記のため、今回は「StableDiffusion-v2-inpainting」を使用します。
ダウロードしたいファイル名をクリックすると自動でダウンロードが開始されます。

これで準備が整いました。
拡張機能「Infinite Zoom」の使い方
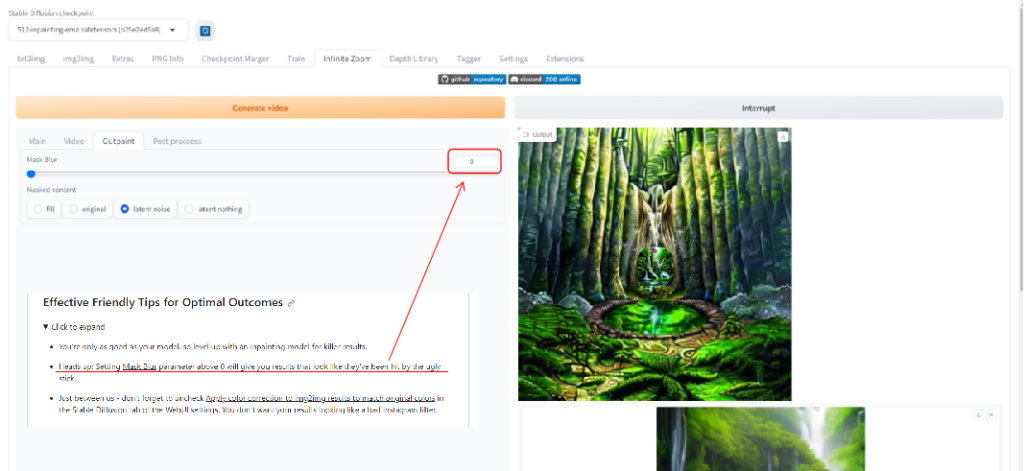
使い始める前の準備ですが、GitHubに記載があったように、下記のMaskBlurを「0」に設定します。

これで準備はOKなので実際に動画を作成していきます。
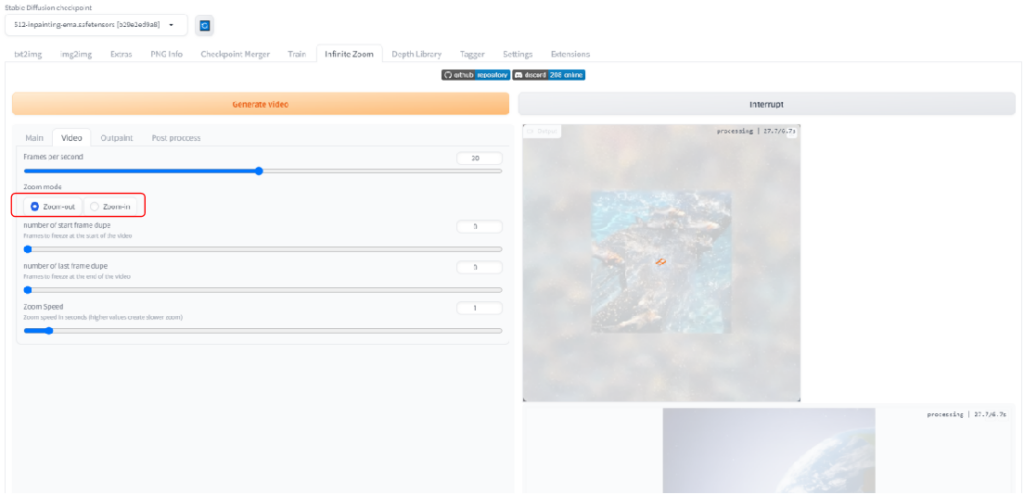
まず初めに、動画を「Zoom-In」「Zoom-Out」のどちらの構成で作成するかを決めます。
「Video」タブから、好みの構成を選択します。

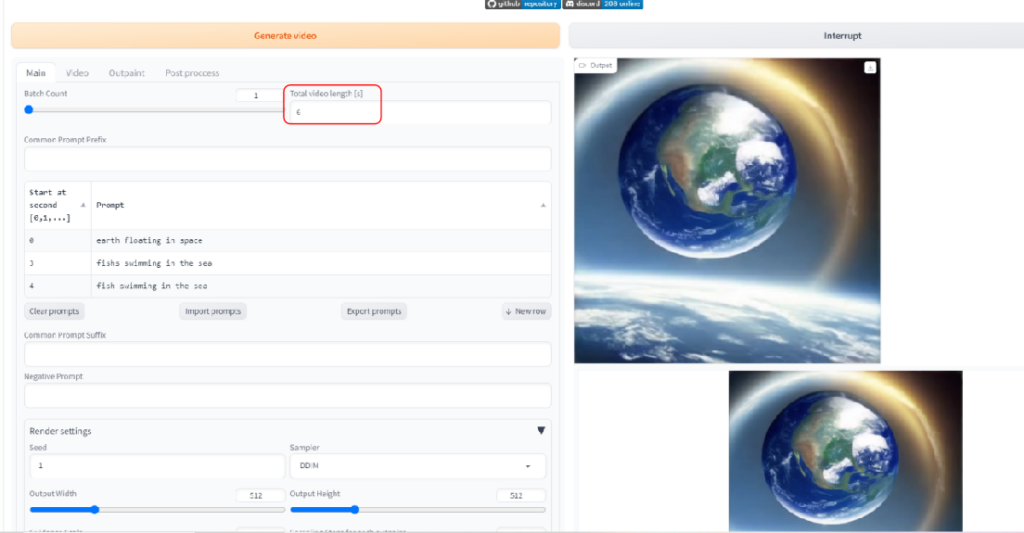
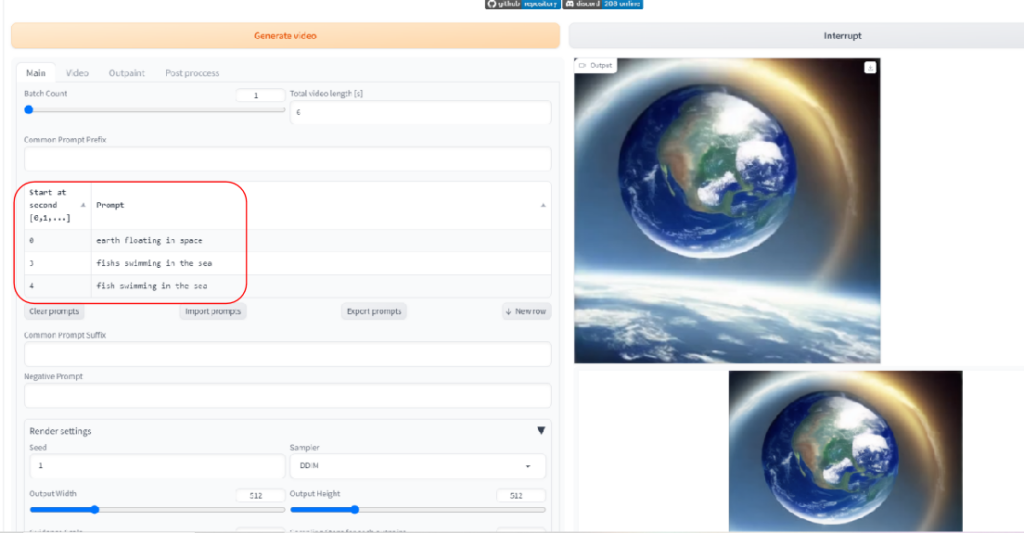
次に「Main」タブの「Total video length[s]」で、動画全体の長さを設定します。

「Start at Second」で作成した画像を何秒のタイミングで切り替えるかを記入します。
表の上のプロンプトから始まり、下になるにつれ時間が経過した後のプロンプトになります。
下記の設定では、「earth floating in space」というプロンプトで生成された画像が開始0秒からの画像となり、開始3秒に「fishs swiming in the sea」という画像に切り替わり、開始4秒で「fish swiming in the sea」という画像になり、開始5秒で終了するという流れになっています。

設定が完了したら、Generate Videoをクリックします。
※通常の画像を生成するよりも時間もVRAMも使用するので、注意して下さい。
作成することは簡単ですが、画像と画像の変換のつなぎが難しいです。
今回は宇宙から海へと舞台が急に変わったため、そこをうまく繋いでいくか、近い舞台でプロンプトを組んだ方がより自然な動画になるようです。
今回は画像3枚で行いましたが、もっと数を増やしたい場合は、「New row」をクリックすることで、プロンプトの数を増やすことができます。
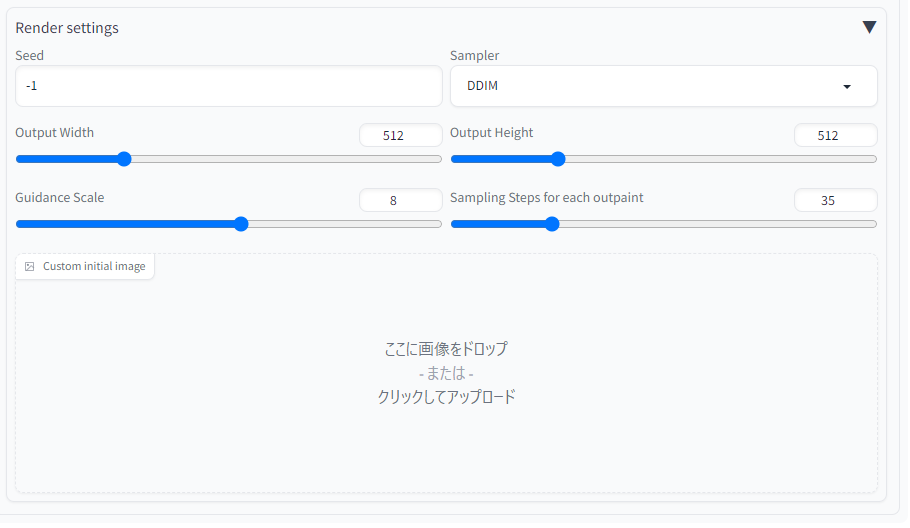
また画面下の「Custom Initial image」に画像を挿入することで、元の画像をもとに動画を作成することもできます。

同様に「output Width」「Output Height」を変更することで画像の解像度を上げることができますが、画像生成時以上に時間がかかるため、使用する場合は注意が必要です。
まとめ
いかがでしたでしょうか?
Stable Diffusionの拡張機能『Infinite Zoom』の使い方について解説してきました。
今回のポイントをまとめると、以下のようになります。
- Infinite Zoomを使用するためには拡張機能の導入が必要
- 操作は容易だが、画像をうまく繋ぐことは難しいので、色々と試す必要がある。
Stable Diffusionで絵を描くことは普通になってきていますが、これからはその絵を利用した動画の作成まで行えるようになります。
その進歩の第一歩として、「Infinite Zoom」を使いこなせるようになっておくのも良いのではないでしょうか?































