今回は、Stable Diffusionの拡張機能『Canvas Zoom』の使い方についてご紹介します。
Canvas Zoomを使うことで、imgi2imgやControlNetで画像編集する際の効率を上げることができますよ!
※Stable Diffusionの立ち上げ方・使い方については、以下の記事で詳しく解説しています。
拡張機能「Canvas Zoom」とは?

Stable DiffusionのCanvas Zoomとは、画像のみの拡大・縮小をすることができる機能です。
img2imgのInpaintなどで、画像の細かい箇所をペイントするとなると見づらくて、ブラウザ自体を拡大することってありませんか?
ブラウザ自体を拡大しても使用できますが、Canvas Zoomで、画像のみを拡大・縮小することでより一層加工しやすくなります!
また、拡大・縮小以外にも便利な機能が備わっているので、後ほどご紹介します。
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›拡張機能「Canvas Zoom」の導入方法
Canvas ZoomはGitHubの公式サイトから導入できます。
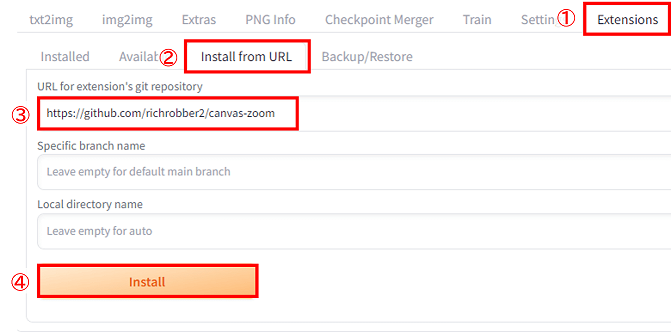
Extensions → Install from URL → URL for extension’s git repository に以下のURLを入力し、Installをクリックします。
https://github.com/richrobber2/canvas-zoom
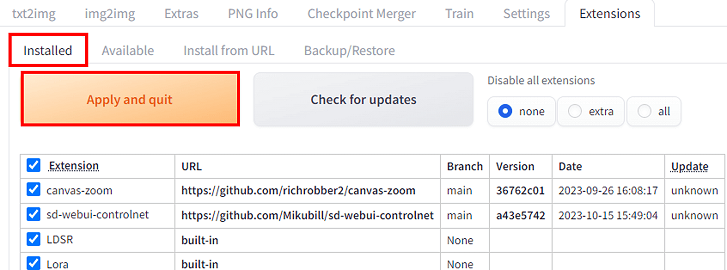
Installedに移動し、Apply and quitをクリックしてStable Diffusionを再起動します。

たった2時間のChatGPT完全入門無料セミナーで ChatGPTをフル活用するためのAIスキルを身につけられる!
今すぐ申し込めば、すぐに
ChatGPTをマスターするための
超有料級の12大特典も無料!
拡張機能「Canvas Zoom」の機能
Canvas Zoomをインストールすると画像の拡大以外にも使用できる機能がたくさんあります。
また、Stable Diffusionのバージョンが1.4、1.5、1.6いずれかの場合は、Canvas Zoomの機能のうち、デフォルトで組み込まれているものがあります。

Canvas Zoomの機能について一覧にまとめました。
| ホットキー | 機能内容 | 1.4/1.5/1.6への組み込み |
|---|---|---|
| ①Shift + ホイール Shift + “+” Shift + “-“ | 画像の拡大・縮小 | 〇 |
| ②Ctr + ホイール [ ] | ブラシサイズの拡大・縮小 | 〇 |
| ③Ctr + Z | ひとつ前の編集に戻す | |
| ④F (長押し)またはShift + ホイール (長押し) | 画像の移動 | 〇 |
| ⑤ S | 全画面モード | 〇 |
| ⑥ R | 画像のサイズをリセット | 〇 |
| ⑦ Q | カラーパネルの表示・非表示 | |
| ⑧ T | マウスの真上にカラーパネルを開く | |
| ⑨ H | 画像全体をブラシの色で塗りつぶす(Sketch・Inpaint Sketchで動作) | |
| ⑩ A | ブラシの色をスポイトで変更 (Sketch・Inpaint Sketchで動作) | |
| ⑪ O | すべての要素を重ねて戻す | 〇 |
| ⑫ C | ブラシ透明度モード切り替え (Inpaint でのみ動作) |
このように、画像の拡大・縮小以外の機能も多くの機能が備わっています!
後ほど操作画面と合わせて詳しく説明していきます。
【補足】
私が使用しているStable Diffusionは以下の最新バージョンなのですが、使えてたはずの機能が使えなくなったり、また使えるようになったり…と、安定して使えない状態です。
Commit hash:5ef669de080814067961f28357256e8fe27544f4
version: v1.6.0必要最低限の機能は使えてるので問題ないですが、公式サイトにも最新バージョンでのバグについて記載があるため、解決するまでもう少し様子を見ていきたいと思います。
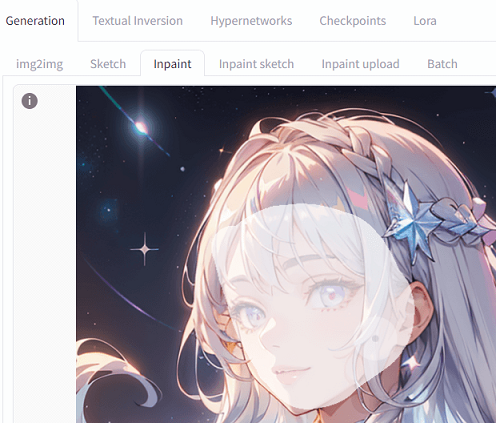
拡張機能「Canvas Zoom」の使い方

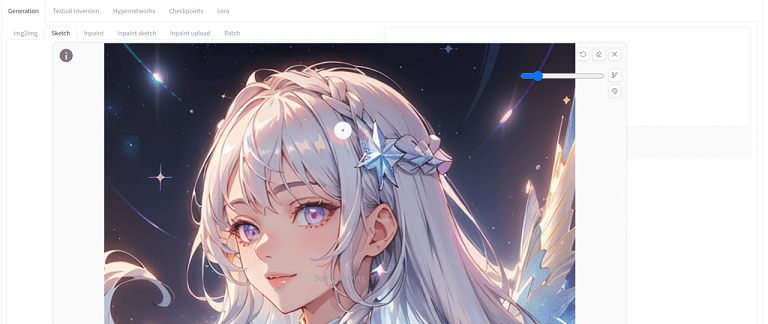
Canvas Zoomは、img2imgのInpaint・Sketch・Inpaint Sketchで使用することができます。
特に設定することはないので、Canvas Zoomのインストールができたら、img2imgを開いて使用しましょう。
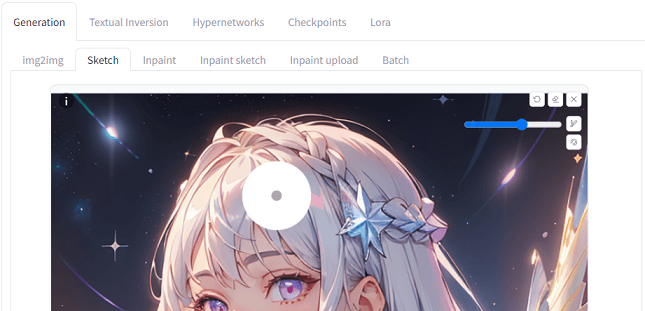
①画像の拡大・縮小
Shift + 上にホイールまたはShift + “+”で画像の拡大ができます。

Shift + 下にホイールまたはShift + “-“で画像の縮小ができます。

(※私はShiftではなくAltで機能しました。)
②ブラシサイズの拡大・縮小
Ctr + 上にホイールまたは [ でブラシサイズの拡大ができます。

Ctr + 下にホイールまたは ] でブラシサイズの縮小ができます。
③ひとつ前の編集に戻す
Ctr + Z で編集した内容をひとつ前に戻すことができます。
④画像の移動
F (長押し)またはShift + ホイール (長押し)で画像の位置を移動させることができます。

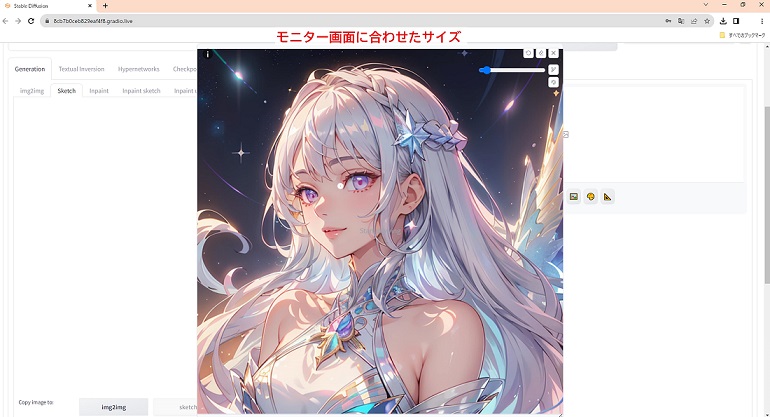
⑤全画面モード
S でモニター画面に合わせたサイズに変更できます。

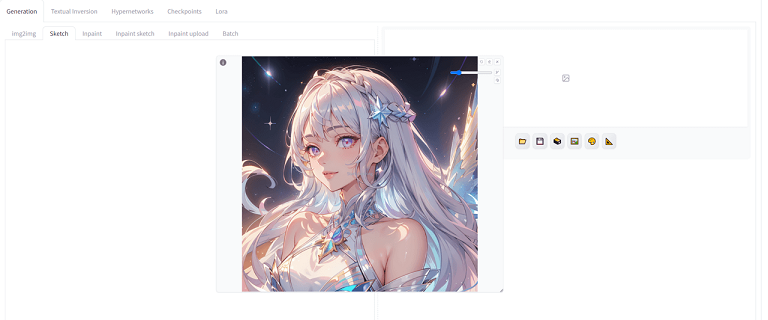
⑥画像のサイズをリセット
R で画像のサイズを元のサイズにリセットします。
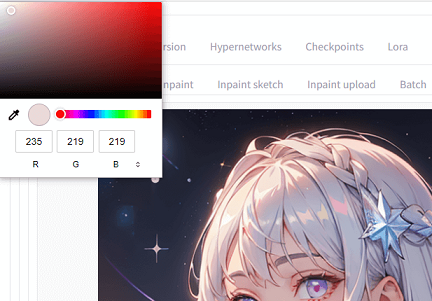
⑦カラーパネルの表示・非表示
Q でカラーパネルを表示・非表示できます。

このカラーパネルでブラシの色を変更することができます。
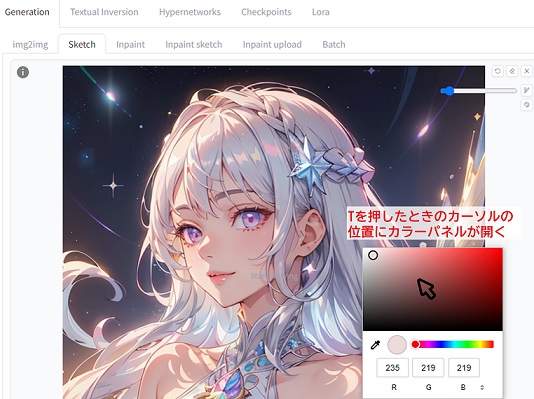
⑧マウスの真上にカラーパネルを開く
T をクリックした際のカーソルの位置にカラーパネルを表示することができます。

⑨画像全体をブラシの色で塗りつぶす
H で画像全体をブラシの色で塗りつぶします。

編集する範囲が広い場合に便利ですね!
(Sketch・Inpaint Sketchでのみ動作)
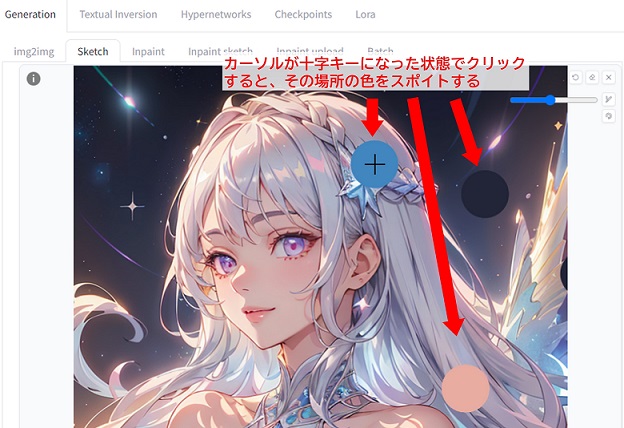
⑩ブラシの色をスポイトで変更
A を押すとブラシが十字キーに変わります。
その状態で、スポイトしたい色の部分にカーソルを合わせてクリックすると、色を自動検出してブラシの色が変更されます。

(Sketch・Inpaint Sketchでのみ動作)
⑪すべての要素を重ねて戻す
O この機能は動作しなかったため、詳しい機能が不明です…。
(編集内容を一発で消さず、フェードアウトしながら徐々に元に戻すことかなと勝手に想像しています!)
⑫ブラシの透明度モード切り替え
C で不透明なブラシを透明にすることができます。

(Inpaint でのみ動作)
「Canvas Zoom」の設定のカスタマイズ
Canvas Zoomの各種設定は、カスタマイズすることができます。

(日本語表記にするとわかりやすいです。)
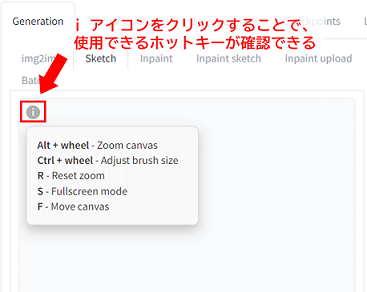
また、カスタマイズする前から公式サイトに記載されているホットキーと違う設定になっている可能性があります。(私がそうでした。汗)
使用する前に、一度確認しておくことをおすすめします!
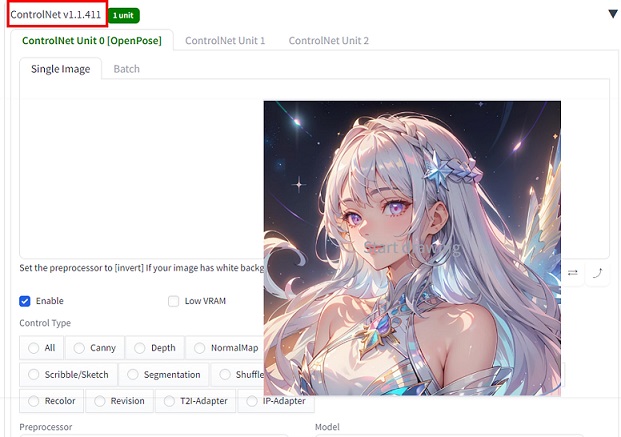
ControlNetで「Canvas Zoom」を使う方法
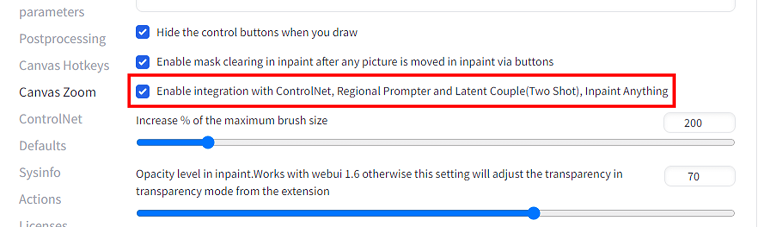
ControlNetに読み込んだ画像に対してもCanvas Zoomを使用する場合は、Settings から設定することができます。
Settings → Canvas Zoom にある「Enable integration with ControlNet, Regional Prompter and Latent Couple(Two Shot), Inpaint Anything」にチェックが入っているか確認しましょう。

入っていない場合は、チェックを入れてからApply settings → Reload UI で再起動することで、ControlNetでもCanvas Zoomを使用することができます。

まとめ
いかがでしたでしょうか?
Stable Diffusionの拡張機能『Canvas Zoom』の使い方について解説してきました。
今回のポイントをまとめると、以下のようになります。
- Canvas Zoomとは、画像のみの拡大・縮小をすることができる機能
- Stable Diffusionのバージョンが1.4、1.5、1.6いずれかの場合は、デフォルトで組み込まれている機能がある
- Canvas Zoomは、img2imgのInpaint・Sketch・Inpaint Sketchで使用できる
- 公式サイトに記載されているホットキーと違う設定になっている可能性があるため、事前に確認しておくとよい
- ControlNetに読み込んだ画像に対してもCanvas Zoomを使用することができる
Canvas Zoomのような、細かいところに着目した機能を使用すると、画像生成の効率があがります。
ぜひ今回の記事を参考に、Canvas Zoomを使用してみてください!
romptn ai厳選のおすすめ無料AIセミナーでは、AIの勉強法に不安を感じている方に向けた内容でオンラインセミナーを開催しています。
AIを使った副業の始め方や、収入を得るまでのロードマップについて解説しているほか、受講者の方には、ここでしか手に入らないおすすめのプロンプト集などの特典もプレゼント中です。
AIについて効率的に学ぶ方法や、業務での活用に関心がある方は、ぜひご参加ください。
\累計受講者10万人突破/







