多くの人が使用しているStable Diffusion Web UIですが、使用するためにはいくつかの環境構築が必要になります。
今回紹介するStable Diffusion WebUI Docker (AbdBarho/stable-diffusion-webui-docker) を使用すれば、WebUIを簡単に動かすことができます。
- Stable Didfusion WebUIをDockerで立ち上げたい
- どうやってDockerで立ち上げるの?
こんなお悩みを解決いたします。
この記事を最後まで読んでいただけると、『Docker』を使用して簡単にStable Diffusion WebUI を使用できるようになります。
【Docker版】Stable Diffusionを利用するメリット
環境構築にはいくつか方法がありますが、Dockerを使用することのメリットは、簡単に立ち上げが出来ることです。
WindowsでDocker Desktopがインストールされていればdocker composeコマンドで環境構築から実行までスムーズに行うことが出来ます。
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›準備・立ち上げる前の注意点
Dockerを立ち上げる前に必要な物と注意点を紹介していきます。
事前に準備するもの
- WSL2 の有効化
- Docker Desktop のインストール
WSL2の導入の方法
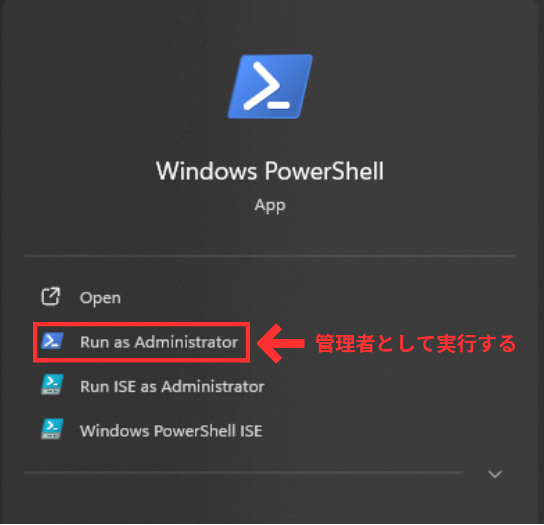
①Powershellを管理者として実行します。

②「wsl ‐‐Install 」を入力して実行します。インストールが完了したらPCを再起動します。
③再起動すると、自動でUbuntuが立ち上がるので、好きなユーザー名とパスワードを入力してください。(パスワードは2回入力します。また、入力しても画面上には何も表示されません。)
以上でWSL2が使用できる状態です。
Docker Desktopの導入の方法
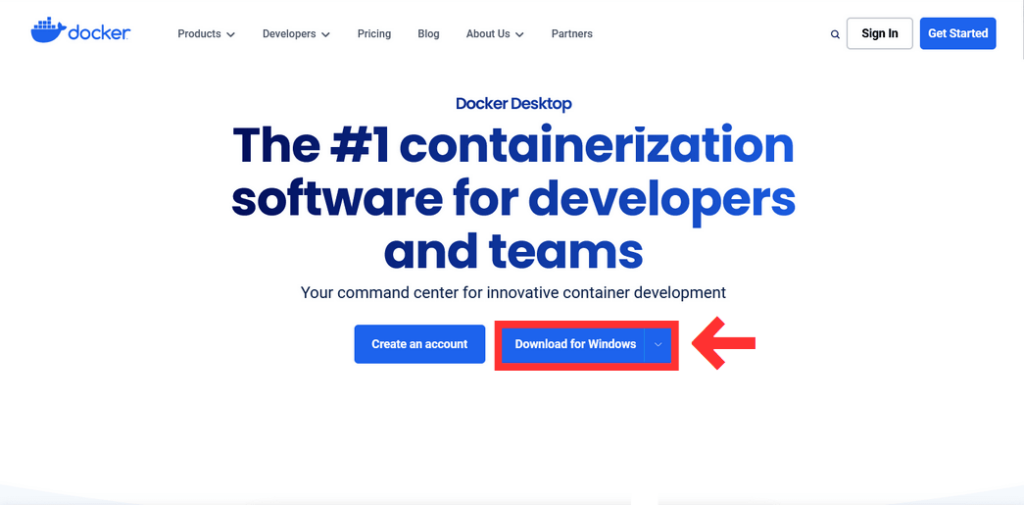
①下記のURLから公式サイトにアクセスします。

②「Dowload for Windows」を選択してダウンロードします。

③ダウンロードしたファイルを開きます。
③「Add shortcut to desktop」にチェックが入っていることを確認して「OK」を押してください。
④インストールが完了したら「Close」をクリックして終了してください。
以上でDocker Desktopの導入は完了しました。
立ち上げる前に注意すること
Docker版のStable Diffusionを立ち上げる際に、Stable Diffusion 1.5 のモデル等のダウンロードが必要になります。
これらはWebUIを立ち上げるために必ず必要になりますが、ダウンロードの回線状況により時間がかかる場合があります。
コード類のダウンロード
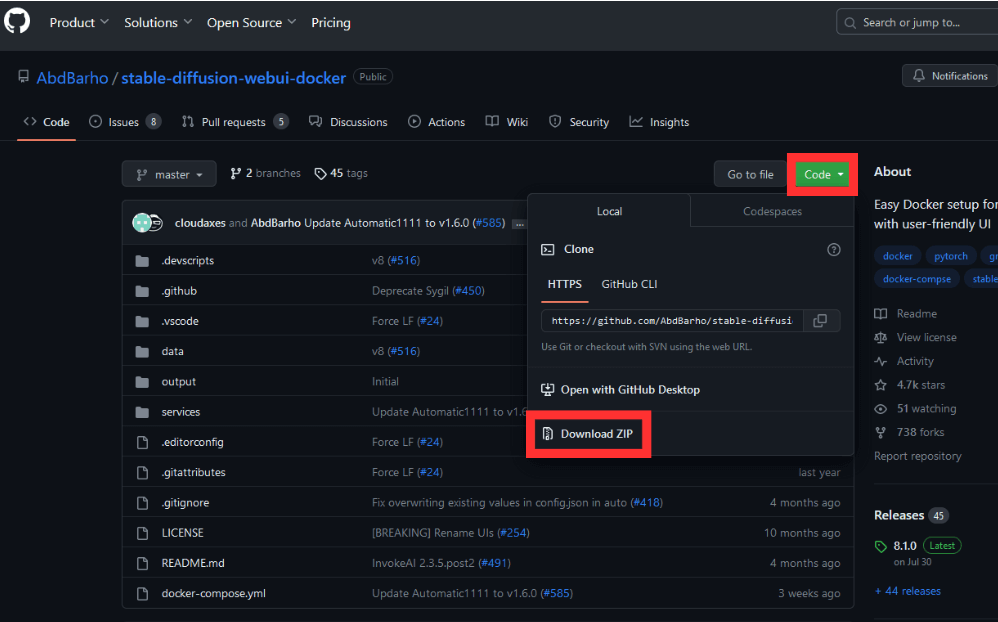
自分でDockerイメージを作成することも出来ますが、今回は下記のものを使用させていただきます。
「Code」→「Download ZIP」をクリックして、ダウンロードします。

【Docker版】Stable Diffusionのインストール方法・使い方
Stable Diffusionを立ち上げる為に必要なコード類がダウンロードできたので、Stable Diffusionを立ち上げていきます。
①Stable Diffusionを立ち上げる
先ほどのCodeのダウンロードで、「stable-diffusion-dockerwebui-master.zip」というフォルダがダウンロードされています。
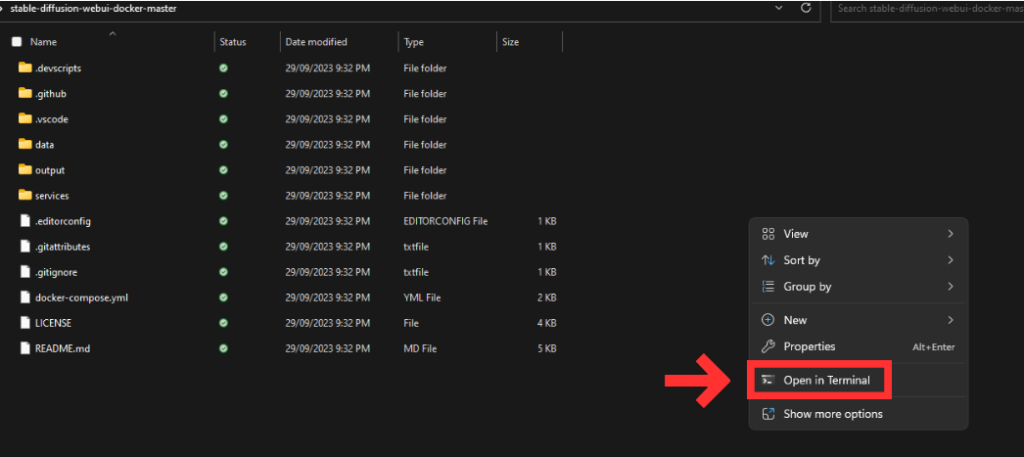
①ダウンロードしたフォルダから「stable-diffusion-webui-docker-master」で右クリックして、「ターミナル」を開きます。

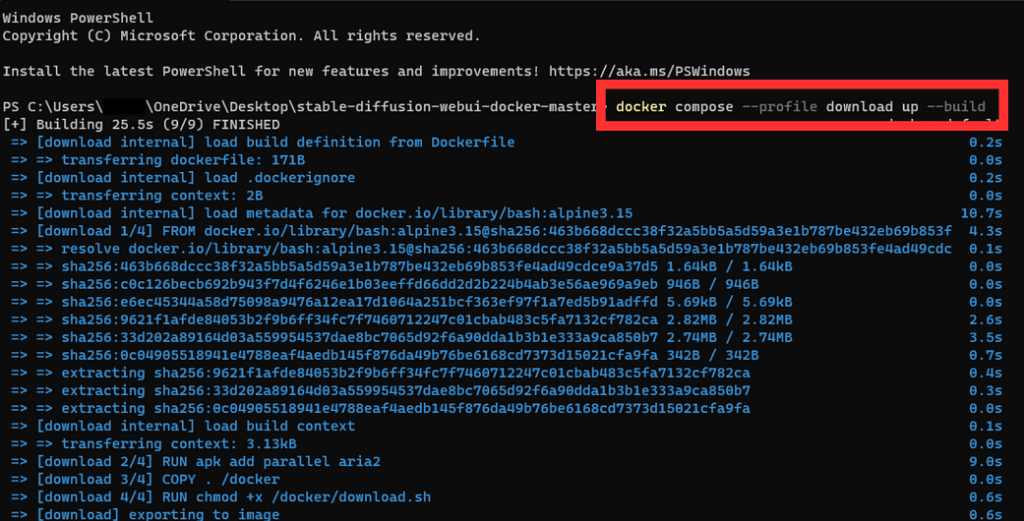
②「docker compose –profile download up –build」のコマンドを入力します。

③ダウンロードが開始されるので終了するまでしばらく待ちましょう。
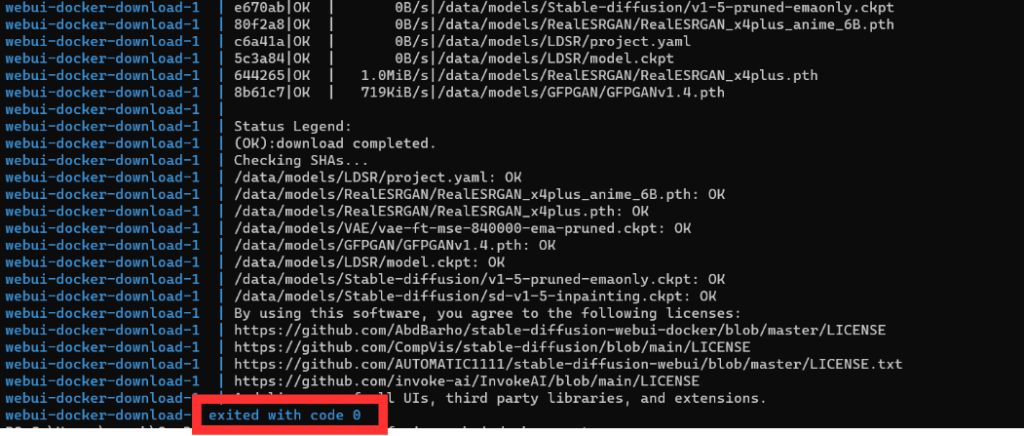
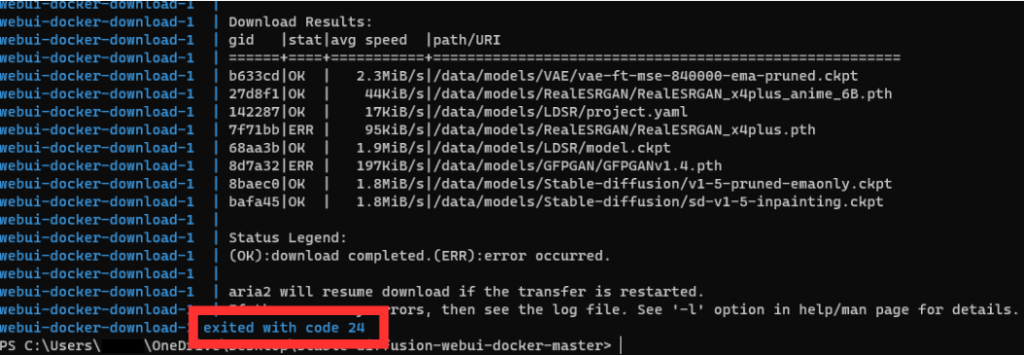
④一番最後に「exited with code 0」という表示が出ればダウンロードが完了です。

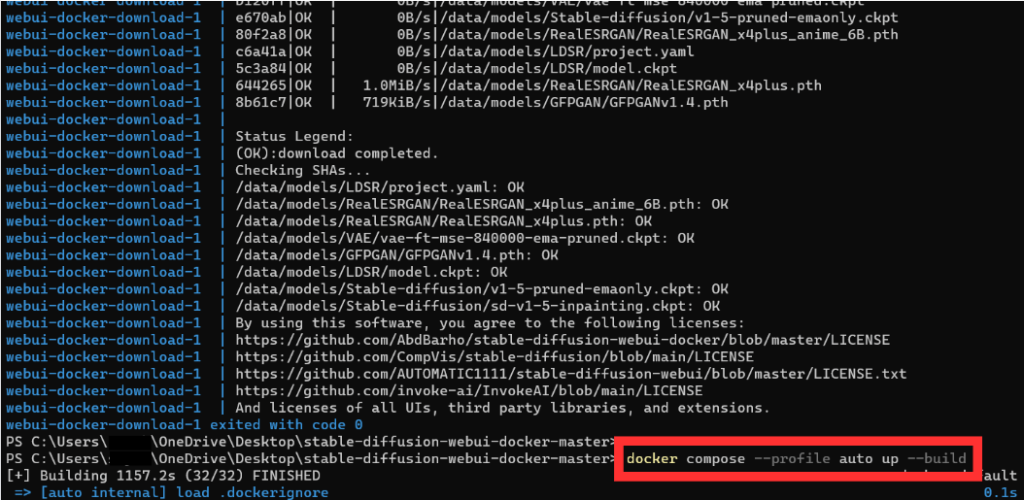
⑤「docker compose –profile auto up –build」 と入力します。

初回実行時は、モデルの読み込み等で時間がかかる場合があります。画面が固まって見えることがありますがしばらく待ってください。
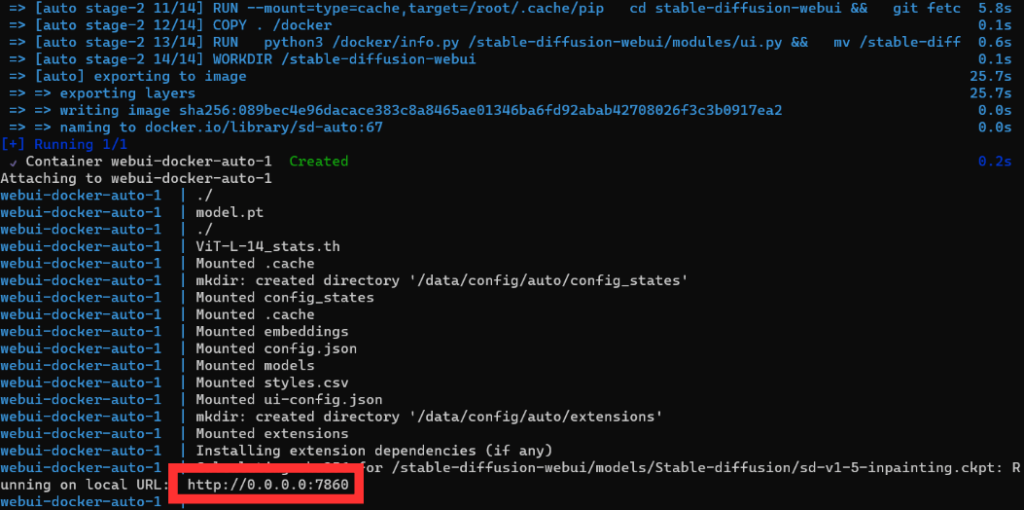
⑤「http://0.0.0.0:7860」のURLが表示されるとStable Diffusionの立ち上げが完了です。

エラーが発生した時の対処法
exited with code 0以外のほかの数字が表示された場合は、ダウンロードが正常に処理されていません。その場合は、再度「docker compose –profile auto up –build」を実行してください。

②Stable Diffusion WebUIを終了する方法
WebUIを終了する方法は、docker composeコマンドを実行しているターミナル上で「Ctrl+C」を押すと画面上に「Stopped」と表示され終了します。
再起動する際は、再度「docker compose –profile auto up –build」と入力します。
③モデルやVAEを追加する
モデルは、「stable diffusion-webui-docker/data/StableDiffusion」に保存します。(モデルは、.safetensorsの拡張子を持つファイルです。)
※『モデル』についてさらに詳しく知りたい方は、以下の記事を参考にしてください。
VAEは、「stable-diffusion-webui-docker/data/VAE」に保存します。(.skptファイルです。)
※『VAE』についてさらに詳しく知りたい方は、以下の記事を参考にしてください。
生成画像は、stable-diffusion-webui-docker/output/savedに保存されます。
④実際に画像を生成してみる
Stable Diffusionの立ち上げが完了したので、実際に画像を生成してみます。
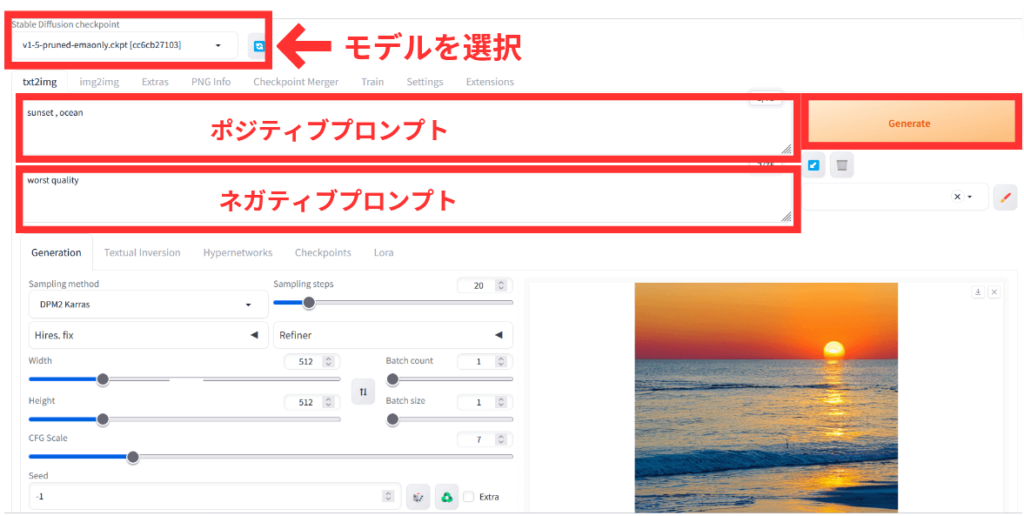
①モデルを選択する
②ポジティブプロンプトとネガティブプロンプトを入力する。(その他は、自分の好みに合わせて調整します。)
③「Generate」ボタンをクリックすると画像が生成されます。

生成した画像はこちらです。

ポジティブプロンプト
sunset ,ocean
ネガティブプロンプト
worst quality
『応用』:タイムゾーンを日本時間に合わせる方法
初期状態のタイムゾーンはUTCになっています。日本時間に合わせるためには、auoサービスの環境変数に『‐TZ=Asia/Tokyo』を追加します。
まとめ
いかがでしたでしょうか?
【Docker版】Stable Diffusion Web UIの立ち上げ方について解説してきました。
今回のポイントをまとめると、以下のようになります。
- Docker版Stable Diffusion の立ち上げは簡単にできる。
- 事前準備としてWSL2とDocker Desktopのインストールが必要。
- Stable Diffusionの立ち上げに少し時間がかかる。
- 立ち上げの際にエラーが生じた場合は、再度コマンドを入力し直す。
- モデルやVAEを追加して自分好み画像を作ろう。
是非、Dockerを使用してStable Diffusion Web UIの環境構築をしてみてください。