- なんか画像がモヤモヤしている
- 画像がぼやけていて彩度が低い
- 画像の細かいところがなんだか崩れている気がする
ComfyUIでこんな思いをしたことがある方は必見のVAE。
この記事では、ComfyUIでVAEを導入して利用する方法をご紹介していきます!おすすめのVAEも紹介しますので、是非参考にしてください。
VAEとは?
『VAE』とは、変分自己符号化器(Variational Auto-Encoder)という画像生成モデルの一種です。
要するにVAEは”イラスト生成する時に補助してくれるツール”です。VAEの種類によって彩度や色味、シャープ感などに違いがでます。このVAEを導入すると同じ呪文(プロンプト)でも画像の質が向上します。
下記画像をご覧ください。VAEなしで生成した画像は全体にモヤがかかっているのに対して、VAEありで生成した画像は全体がハッキリしているのが分かると思います。


このようにVAEを導入することで高画質化することができます。
Stable Diffusionでよく使われているVAEですが、ComfyUIでも利用することができますのでこれから使い方をご紹介していきますね。
※VAEの概要については、以下の記事で詳しく解説しています。
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›ComfyUIの立ち上げ方法
まず、ComfyUIのインストール方法を説明しておきます。
以下が手順になります!
①ComfyUIのインストール
②モデル(チェックポイント)・VAEのダウンロード
③SDXL用のComfyUIを立ち上げる
詳しいやり方は、こちらで解説していますのでまだ導入していない方は参考にしてください。
VAEを導入する方法
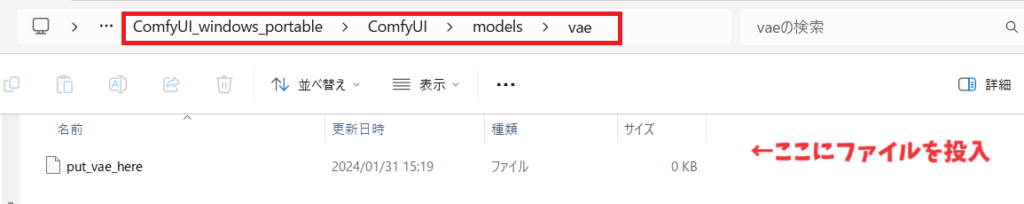
ComfyUIの立ち上げファイルを開き、「models」→「vae」をクリックします。その中に、お好きなファイルを投入します。

ComfyUIでVAEを使用する方法
ComfyUIが起動できたら、VAEを使って画像を生成してみましょう。
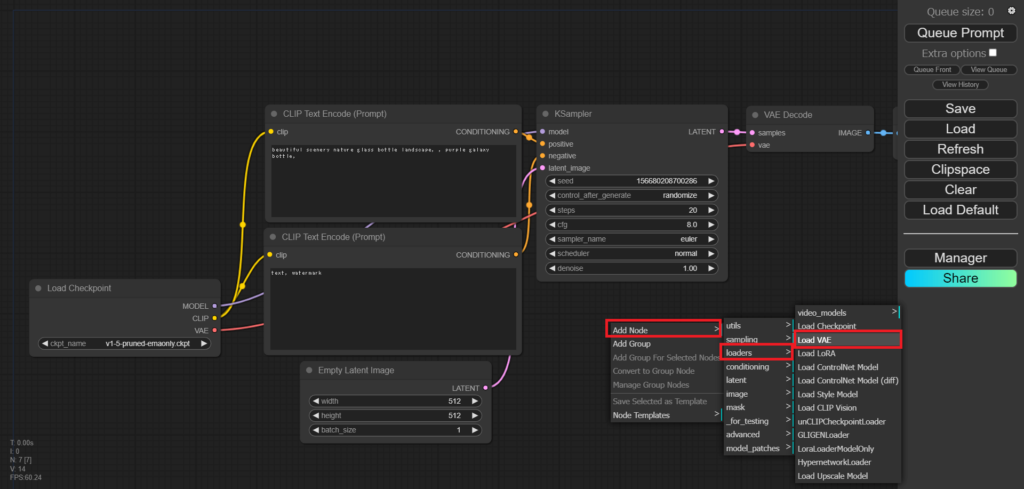
VAEを使うノードの組み方は、まず空いている箇所を右クリック→『loaders』→『Load VAE』をクリックします。

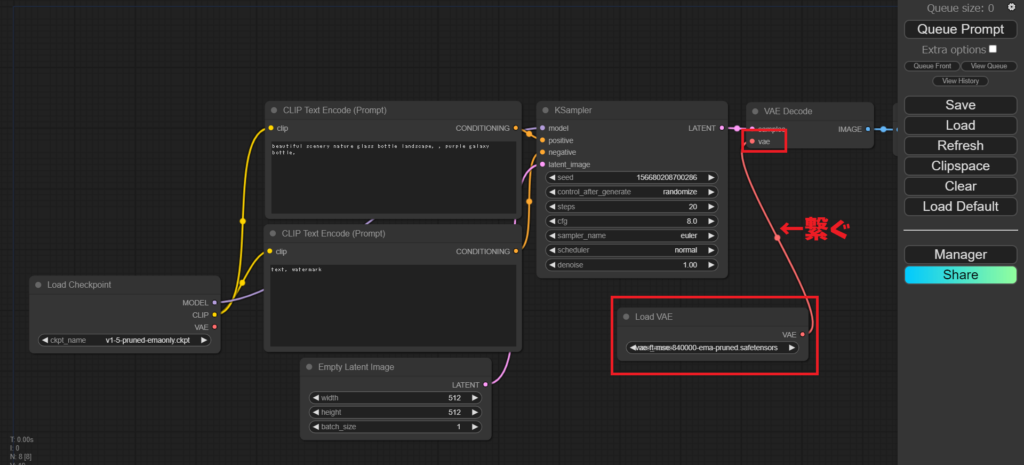
追加したノードを『VAE Decode』の「VAE」という箇所に繋げたら完成です。

VAEありとなしの画像をComfyUIで生成してみました!(今回は、vae-ft-mse-84000-ema-prunedを使用)


いかがでしょうか?
ほぼほぼ同じに見えますが、じっくり凝視するとVAEありの方が綺麗に描写されている感じがします。
【応用編】もっと簡単にVAEをダウンロードする方法
VAEのダウンロードは、『ComfyUI-Manager』という拡張機能からも簡単に行うことができます!
『ComfyUI-Manager』をまだ導入していないよ、という方は以下の記事から導入してみてください。
それでは、ComfyUI-Managerを使ったVAEのダウンロード方法を解説していきます。
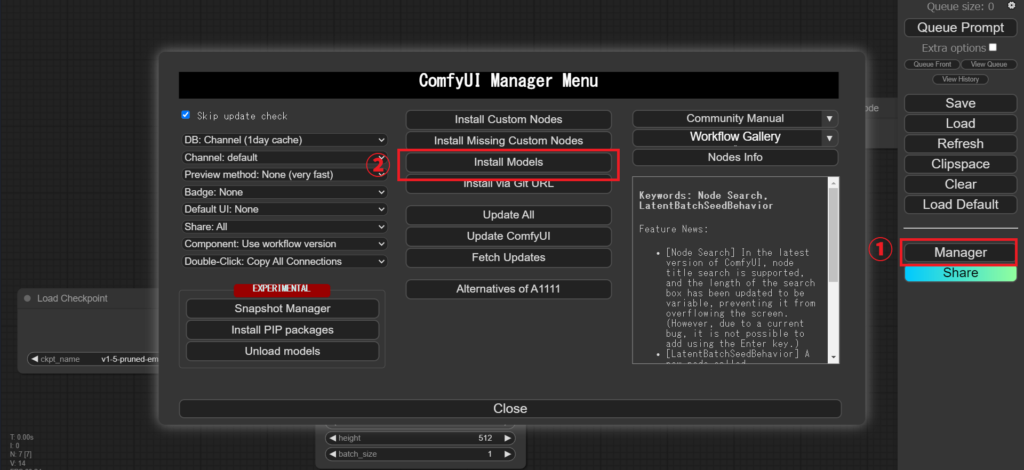
①「ComfyUI Manager」→「Install Models」をクリック

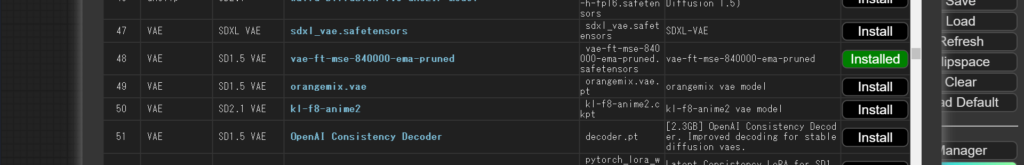
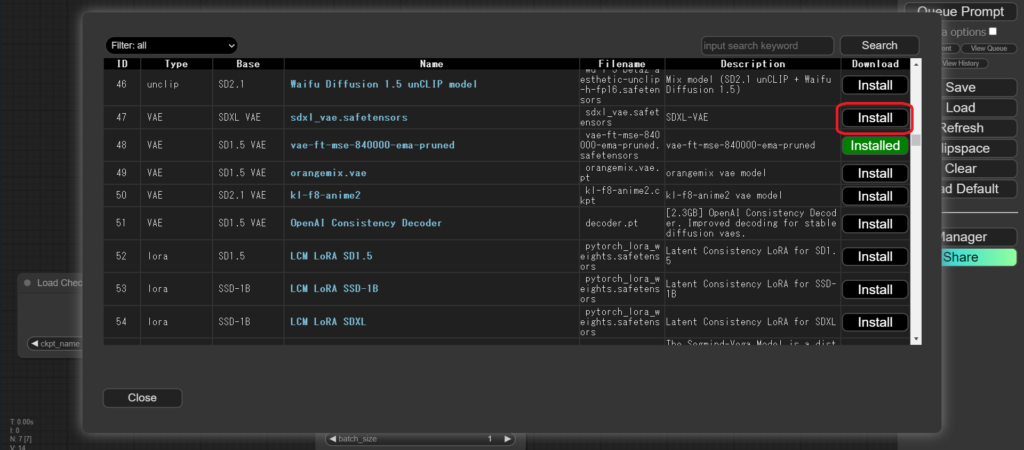
すると、VAEの一覧が出てきます。(真ん中より上ぐらいの位置にあります。)

この中から好きなVAEを選んで、ダウンロードすればOKです!

どれを使ったらいいか分からない方は、以下の表を参考にしてください。
| VAE | 特徴 |
|---|---|
| sdxl_vae.safetensors | SDXLを使っているときは、絶対これを選ぶ。 |
| vae-ft-mse-84000-ema-pruned | 1番オーソドックスで人気。 実写系(リアル系)でもイラスト系でも対応ができるマルチなVAE。 |
| orangemix.vae | アニメ系モデルに適しているVAEであり、彩度を抑えて落ち着いた画像を生成する場合におすすめ |
| kl-f8-anime2 | イラストや描画系でよく使用される 彩度とシャープ感を両立させたイラストの生成に向いている |
| Open AI Consistency Decoder | Open AIが開発したモデル『Consistency Decoder』を利用している場合は、これを選ぶ。 |
まとめ
いかがでしたでしょうか?
ComfyUIでVAEを利用する方法について解説してきました。
今回のポイントをまとめると、以下のようになります。
- VAEは”イラスト生成する時に補助してくれるツール”=高画質化できる!
- ComfyUIでVAEを使用する方法
- 空いている箇所を右クリック→『loaders』→『Load VAE』
- 追加したノードを『VAE Decode』の「VAE」という箇所に繋げる
- VAEのダウンロードは、『ComfyUI-Manager』という拡張機能からも簡単に行うことができる
ほかにもComfyUIに関する記事を公開していますので、是非参考にしてみてください!