AIでアニメ風のダンス動画が簡単に作れるって、最近聞いたことありませんか?。
「本当に簡単に作れるの?」「難しいのでは?」と思う方もいるかもしれません。
実際には、AIダンス動画の生成は誰でも簡単にでき、TikTokやYoutubeで人気になることも可能です。
この記事では、Stable Diffusionを活用したAIダンス動画を作成する方法を紹介します。
TikTokで人気のダンスとAIが融合することで、あなたのアイデアを簡単に表現でき、まるであなたが変身したかのような新しい体験ができるかもしれません。
この記事を読めば、誰でもAIダンス動画を作成できるようになります。
こちらの記事では、初心者の方でも分かるように
- Stable Diffusionのインストール方法
- Stabke DiffusionとMov2Movを使った実際の動画のつくり方
について紹介していきます。
内容をまとめると…
- TikTokでバズっているような、アニメキャラが滑らかに踊る「AIダンス動画」が、実は誰でも無料でつくれちゃう!
- 「Stable Diffusion」と、動画化するための拡張機能「mov2mov」を自分のPCにインストールするだけ!
- 「Denoising strength」の値をいじってアニメっぽさを調整するのがクオリティアップのコツ!
- 画像や動画生成のようなAI活用は、もはや当たり前。これからは「AIに仕事をさせる側」になるための知識が重要!
さらに副業で収入を得たり、昇進・転職などに役立つ生成AI活用スキルを学びたい方は完全無料の生成AIセミナーに参加するのがおすすめです。
romtpn ai 編集部が厳選した中で、最もおすすめしたいSHIFT AIのセミナーなら今だけ期間限定で、 「初心者が使うべきAIツール20選」や「AI副業案件集」「ChatGPTの教科書」など全12個のすぐに月収10万円UPを目指すための超有料級資料を無料配布中です。
まずは無料受取期間が終わる前に、お気軽に下記のボタンからフォームを入力して無料特典を受け取ってください!
\ 累計受講者10万人突破 /
AIダンス動画とは?
AIダンス動画は、人工知能を利用して生成されたダンスのアニメーションです。
これは、AIに人間の動きやダンスのスタイルを学習させて、その動きをもとに、アニメの画像などと組み合わせて、まるでアニメのキャラが踊っているかのようなダンス動画を新しく生成します。
これらの動画は、TikTokなどのソーシャルメディアで共有され、新しい流行を生み出しています.
現在は、AIダンス×美女、という使い方が多いようですね。
このように、自身をアニメーションに変身させて動画をAIに生成させます。
かわいらしい動画が出来上がり、TikTokでバズることも夢ではありません。
AIダンス動画に作成するには何が必要?
AIダンス動画を作る方法は色々ありますが、現時点で一番スタンダードな方法は、Stable Diffusionとmov2movを使う方法です。
Stable Diffusionとは?
Stable Difffusionは画像生成AIの1つで、誰でも無料で使用できます。
基本的には、テキストを打ち込むだけで画像を作ってくれるサービスを提供しています。
このStable Diffusionに拡張機能の「mov2mov」の機能を足してあげることで、AIダンス動画の生成が可能となります。
ソフトを使用するには、Web上環境での利用と、自身のPCにインストールして利用する方法とがありますが、今回は自身のPCにインストールして使用する方法を紹介していきます。
そのためには、Stable Diffusion Web UIをダウンロードする必要があります。
Stable Diffusion Web UIのダウンロード方法
Stable DiffusionをPC上で使用するためには、Stable Diffusion Web UIのダウンロードをする必要が有ります。
ダウンロードには以下の3段階があります。
- Pythonのインストール
- Gitのインストール
- Stable Diffusion Web UIのインストール
少し複雑ですが、1つづつやっていきましょう。
1.Pythonのインストール
まずは、Pythonをインストールします。
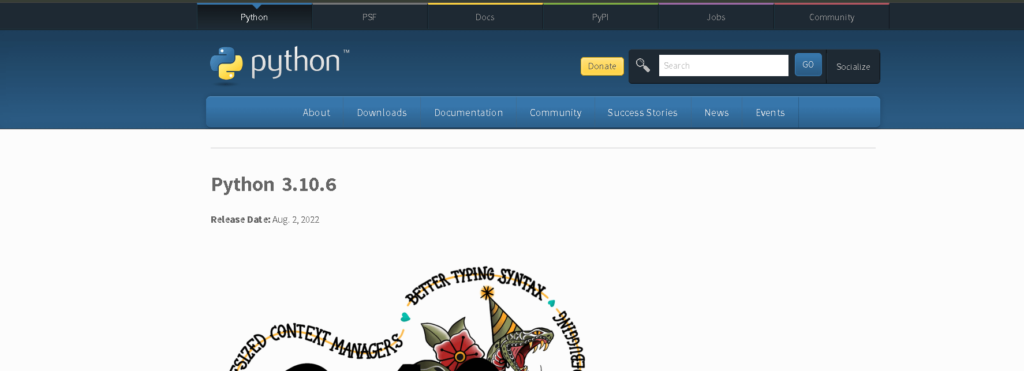
以下のサイトからダウンロードをします。

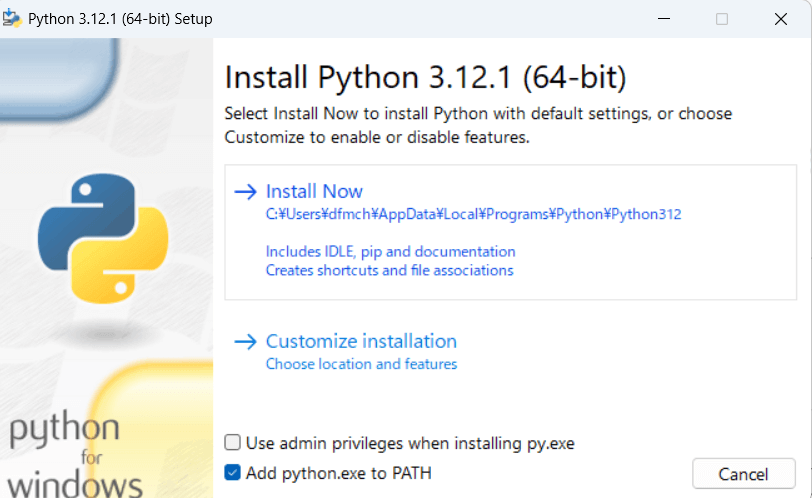
すると、下記の画面が現れます。

最新版のVerをインストールしてしまうと、Stable Diffusionが動作しないので、気を付けてください。
必ずPython3.10.6をインストールするよう、よろしくお願いします。
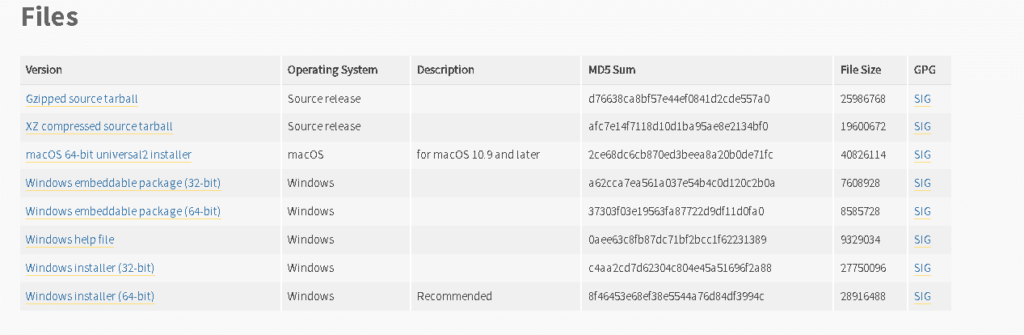
画面をスクロールして、ダウンロードボタンを見つけて、ご自身の環境に合ったVerを選択し、インストールしてください。

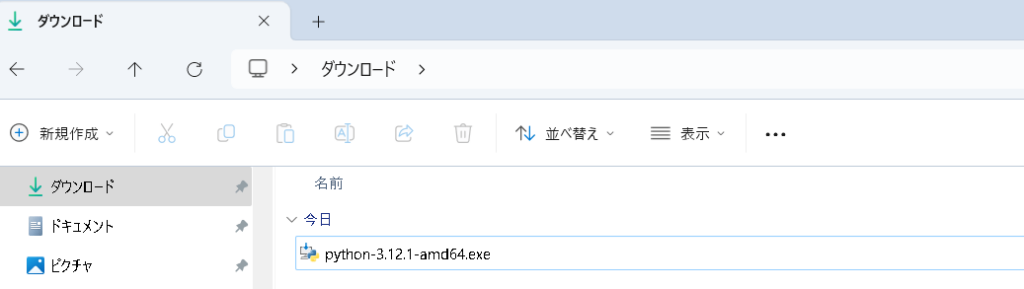
続いて、ダウンロードフォルダを見ると、Pythonがインストールされています。

ダブルクリックして、インストールを開始します。
この時、「Add python.exe.to PATH」にチェックを入れて、「next」を押します。

これでインストールは完了です。

2.Gitのインストール
続いて、Gitをインストールしていきます。
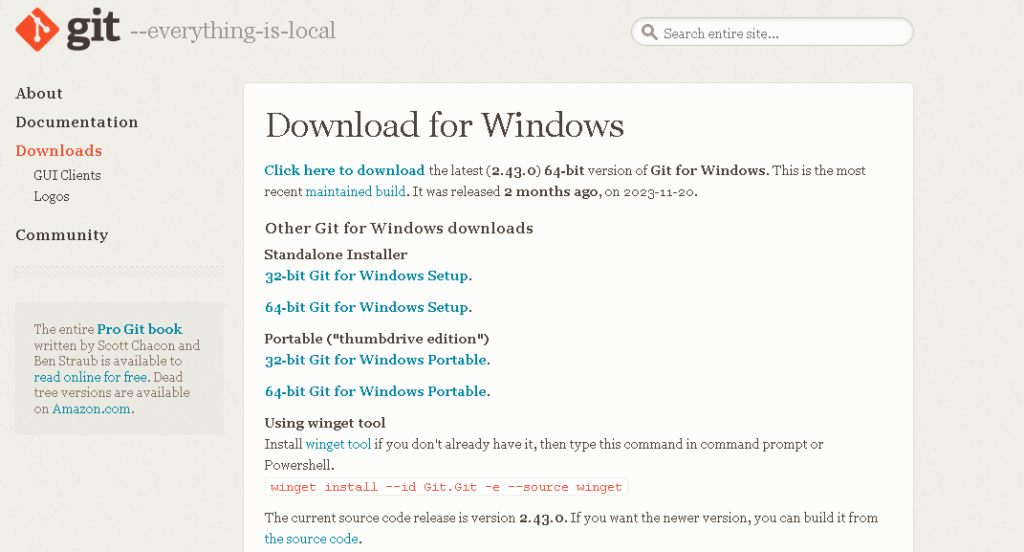
まずは以下のサイトにアクセスしてください
そうすると下図のようなページが開くので、ご自身の環境に当てはまるものをダウンロードしてください。

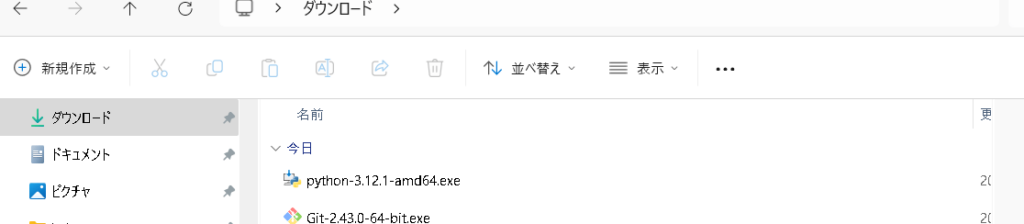
Pythonと同じようにダウンロードフォルダを開きます。

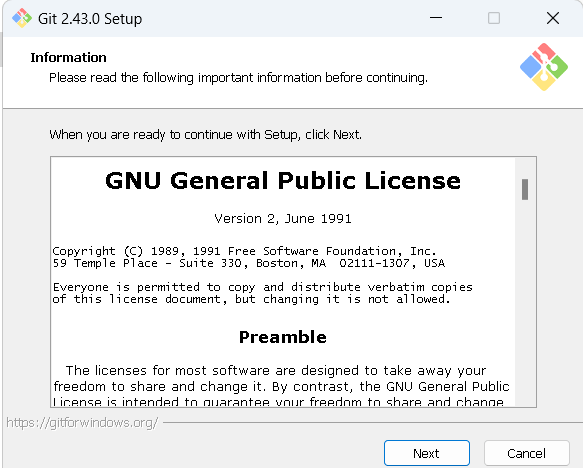
「Git-2.43.0.64-bit.exe」というソフトがダウンロードされたので、これをダブルクリックして、インストールします。
以下のような画面が複数出てきますが、特にいじらずに「next」を押し続けてください。

これで「Git」のインストールは完了です。
続いて、Stable Diffusion Web UIのインストールに移っていきます。
3. Stable Diffusion Web UI(AUTOMATIC1111)のインストール
まずは、どこでもいいので、任意のフォルダを開きます。
私は「Cドライブ¥¥ユーザー¥¥ユーザー名」のフォルダにしています。
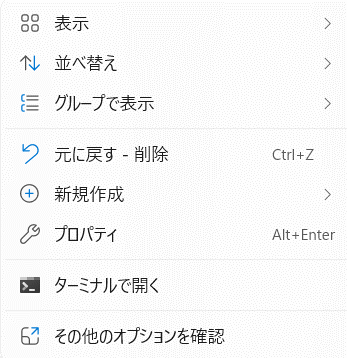
その状態で、右クリックをしてください。

さらに、一番下の「その他オプションを確認」をクリックします。
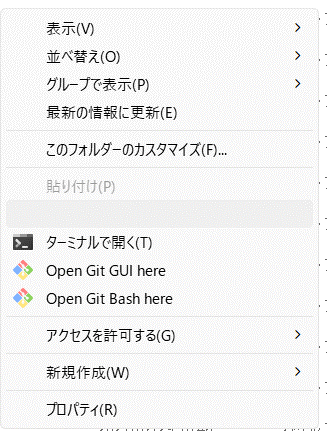
そうすると、新しく「Open Git GUI here」「Open Git Bash here」という欄が追加されています。
「Open Git Bash here」の方をクリックします。

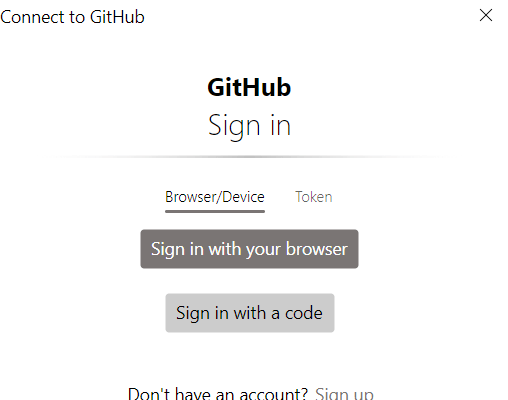
Git Hubの会員でない場合は、ここで会員登録が求められますので、会員登録をします。
「Sign up」をクリックしてください。

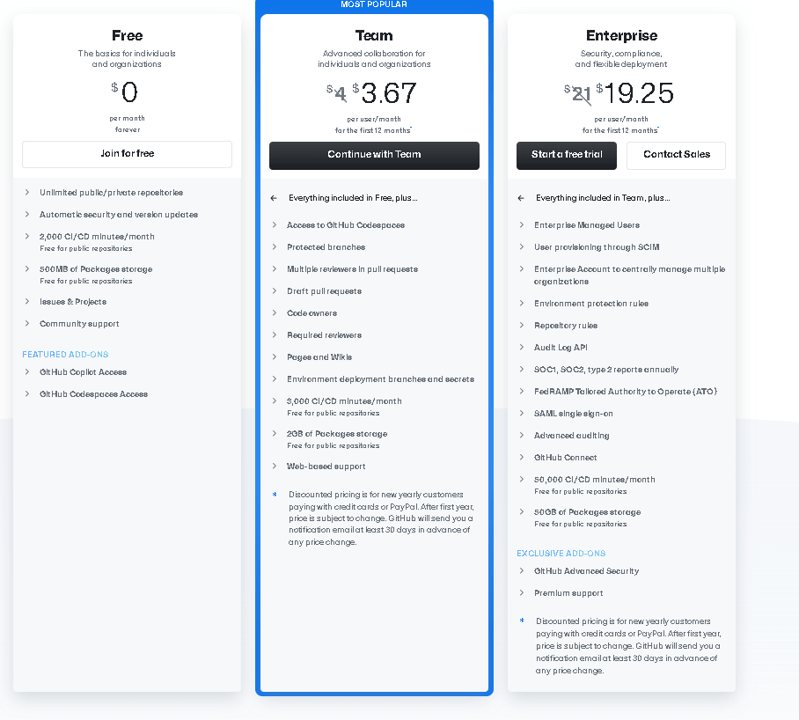
そうすると、このようなページに飛ぶので、左側のFreeプランを選択します。

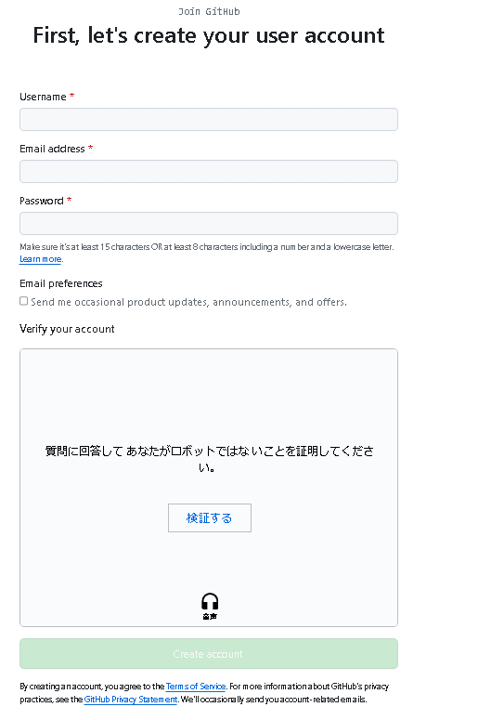
下記入力フォームに入力したら、登録は完了です。

再度サインイン画面に戻ってサインインをすると、下記のようになり、処理が進みます。

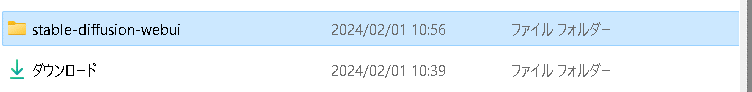
そうすると、開いていたファイル内に「stable-diffusion-webai」というフォルダが新しく作成されています。

その中にある、「webai-user.bat」を押してください。下記のような画面が現れてきます。

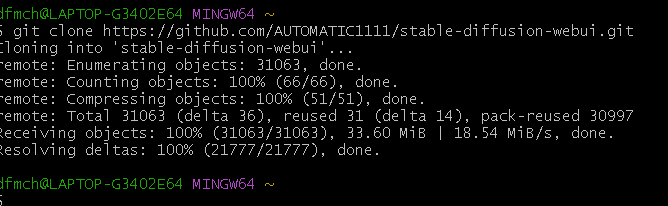
ここに以下のスクリプトをコピーして貼り付けて、Enterを押します。

git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui.gitそうすると、stable diffusionのインストールが自動で開始されます。
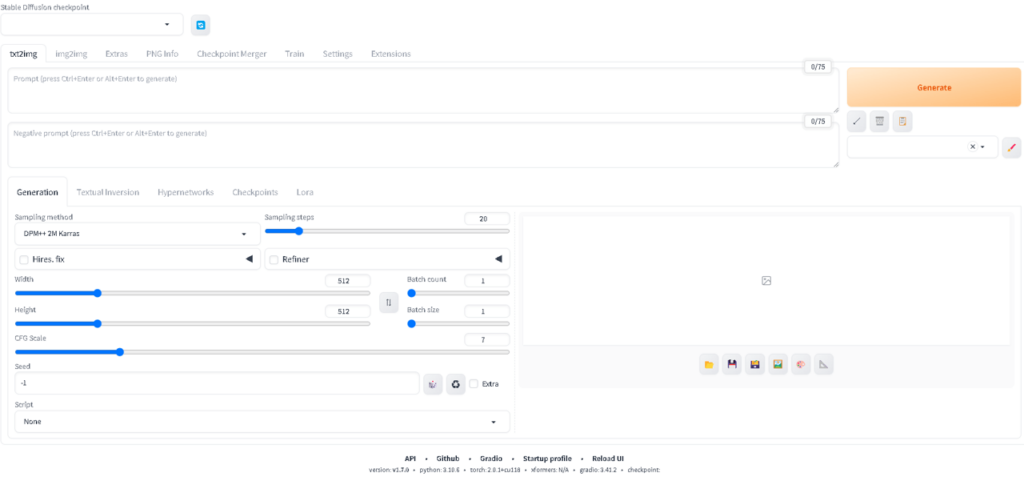
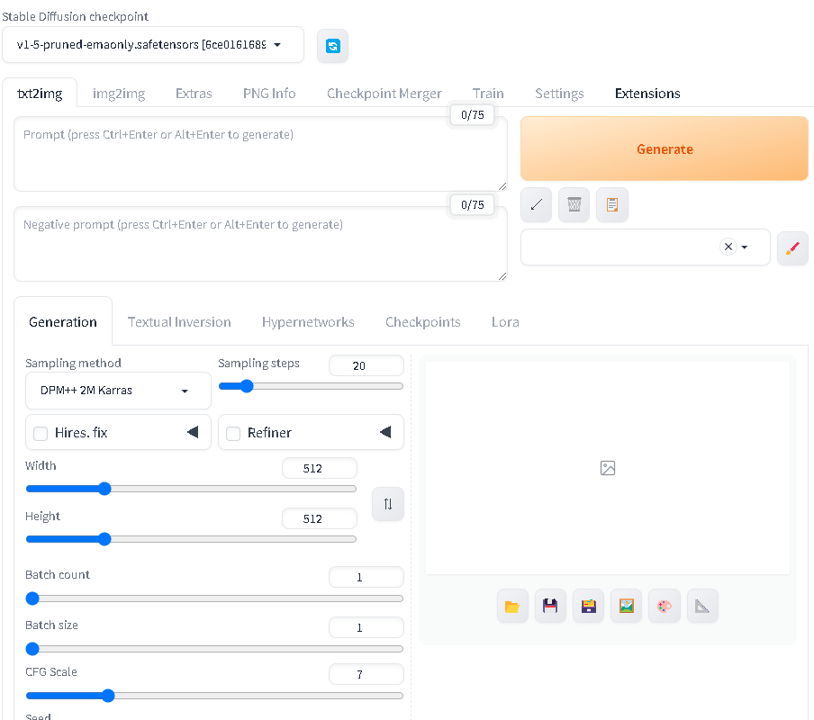
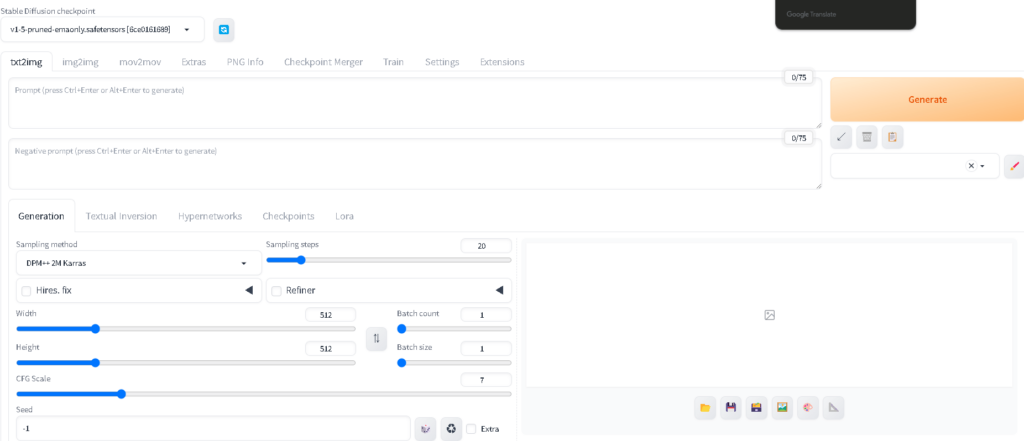
数分後、処理が終わると、ブラウザに下記のような画面が出てきます。

これが「stable diffusion Web UI」です。
これでインストール作業は終了です。
mov2movの設定
Stable Diffusionのインストールは完了しましたが、まだAIダンスを生成できる設定になっていません。
最後の関門、拡張機能mov2movを導入していきます。
まず最初に、「ControlNet」のインストールを行います。
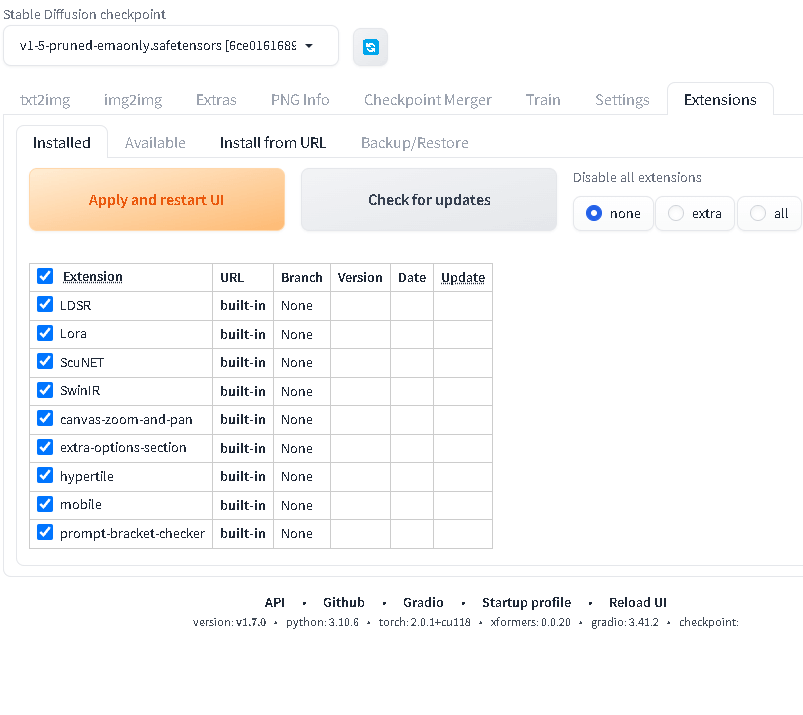
Stable Diffusionの上部のタブで、「Extension」のタブを開きます。

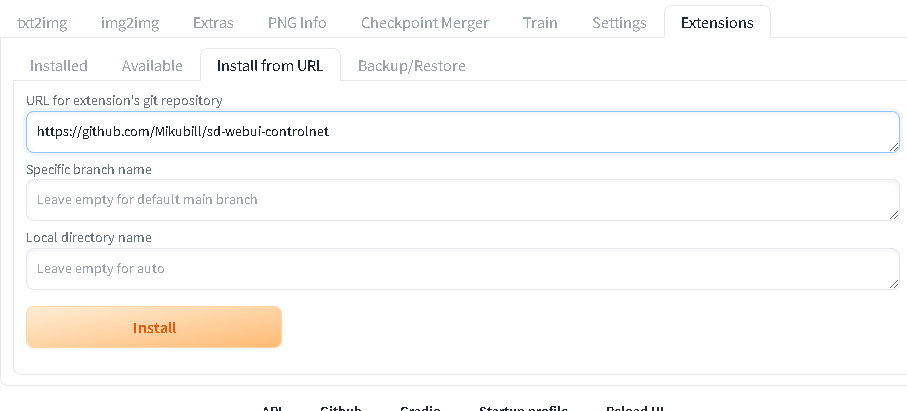
タブを開いたら、さらに下の部分で、「Install from URL」のタブを開きます。

いちばん上の欄「URL for extension’s gift repository」に以下のURLをコピーします。
https://github.com/Mikubill/sd-webui-controlnet貼り付けたら、Installを押します。

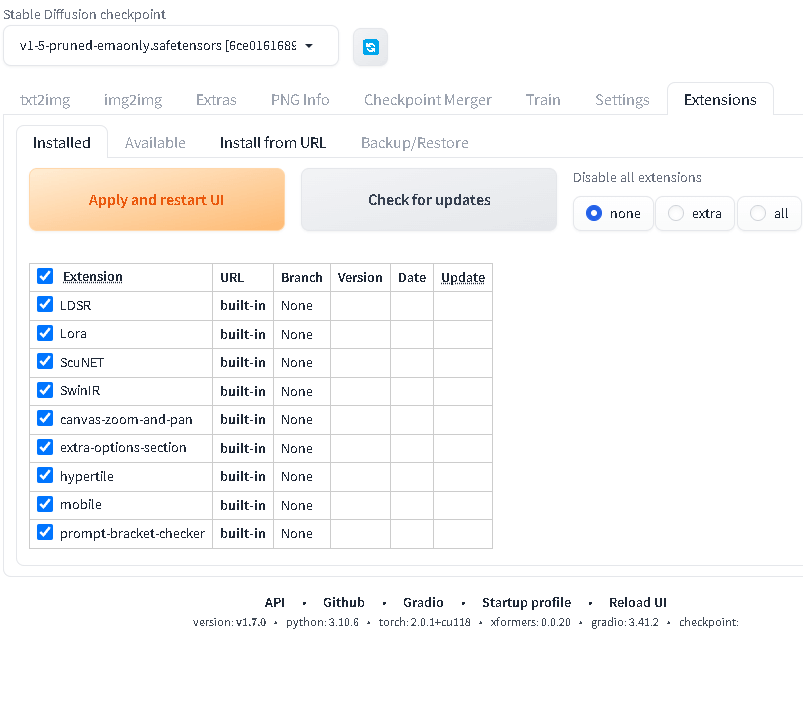
インストールされたら,「Apply and restart UI」を押ます。

これで「ControlNet」のインストールはOKです。
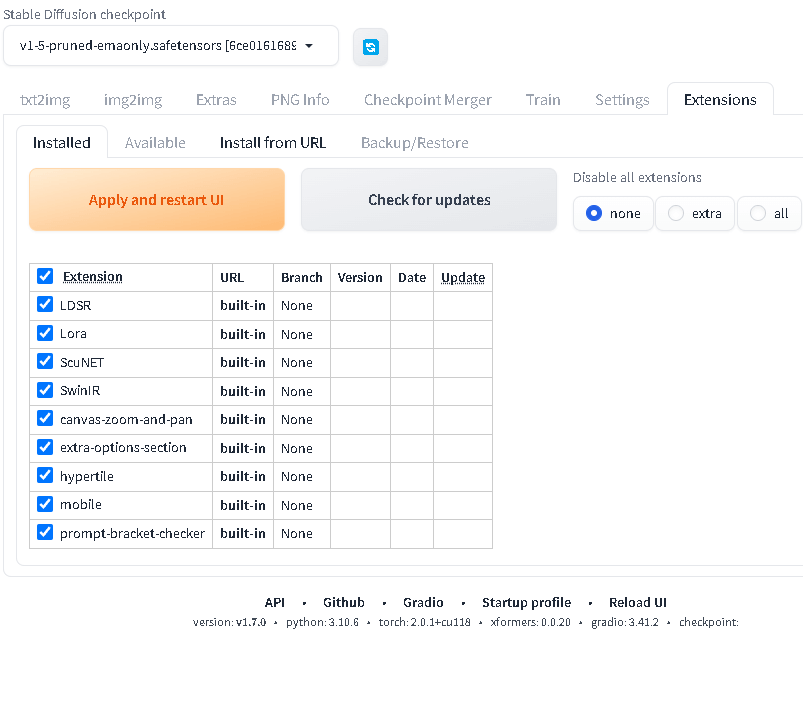
続いて、「mov2mov」をインストールしていきます。
手順はControlNetと同じです。
コピーするURLは下記のモノを利用してください。
https://github.com/Scholar01/sd-webui-mov2movこちらもApply and restart UIまで終わったら、「Control net:」のセッティングを変更していきます。
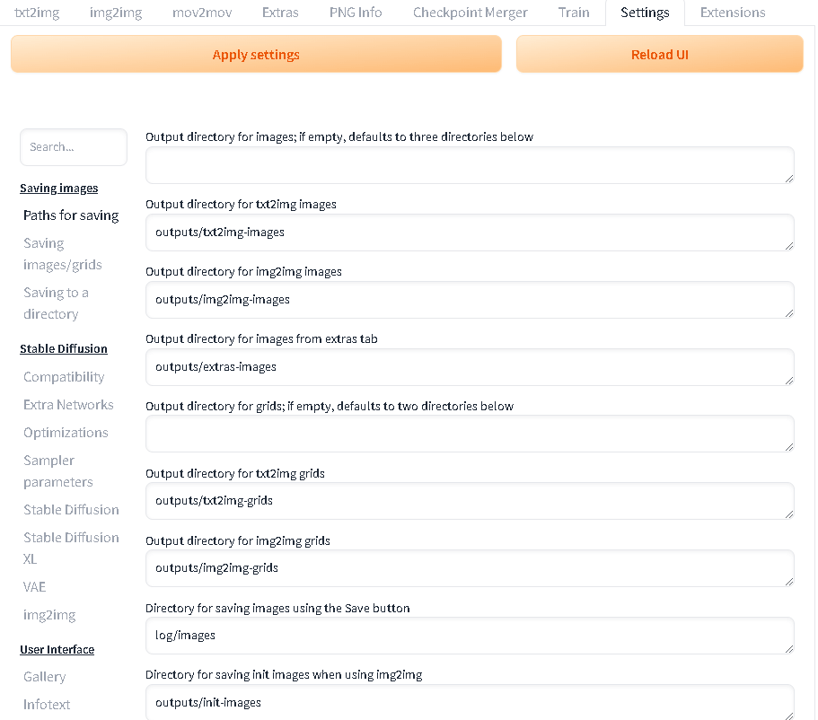
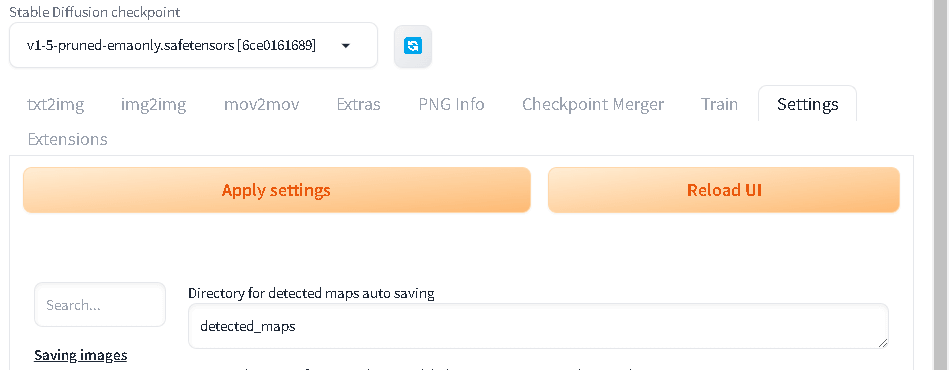
画面上部の「Extensionタブ」⇒「Setting」タブに移動してください。

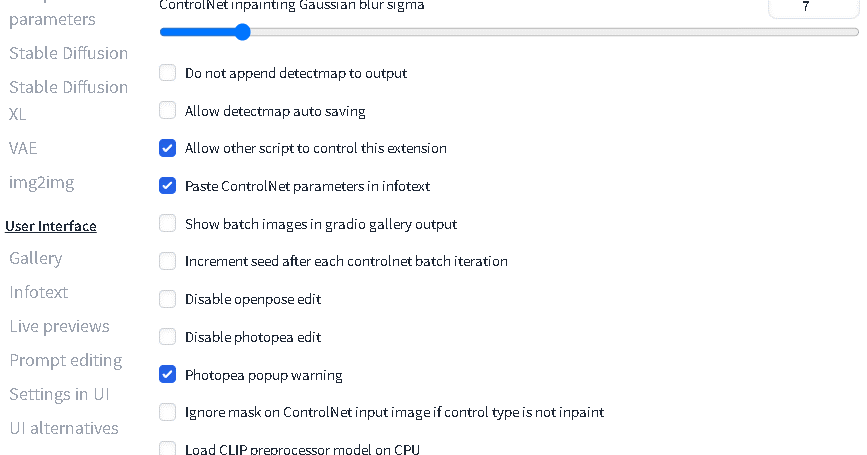
すると、下記のような画面になるので、下の方に「Controlnet」という欄があるので、そちらをクリックします。

その中に。「Allow other script to control this extension」という欄があるので、チェックを入れます。

最後に上に戻って、「Applysetting」を押して、そのあとに「Reload UI」を押して、mov2movのセッティングも終了です。お疲れさまでした。

Stable Diffusionとmov2movを使ったAIダンス動画の作り方を紹介!
インストールに比べれば、動画を作成する方法は比較的簡単です!
もう少しだけ頑張ってみましょう。
Stable Diffusionとmov2movを使ったAIダンス動画の作り方
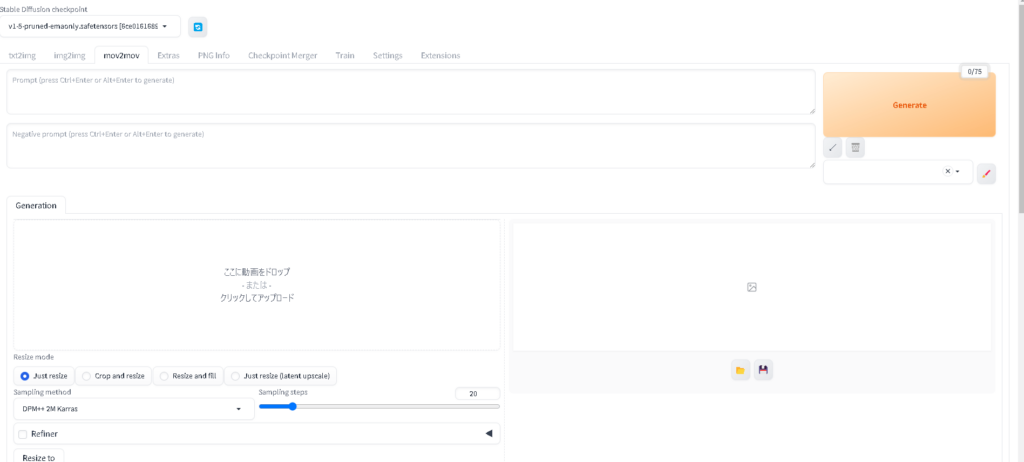
まず、Stable Diffusionの中に、mov to mov のタブが新しくできていると思います。
そのタブを開きます。

タブを開くと、下記のように動画をアップロードできる画面が出てくるので、ここに人がダンスをしている動画を挿入しましょう。

そのあとに、設定を順次更新していきます。
ここで、商用利用等を検討している人は、基本的には自分が踊った動画等を使用するようにしてください。
まずは、プロンプトを入力します。
そのあとに動画を読み込ませます。
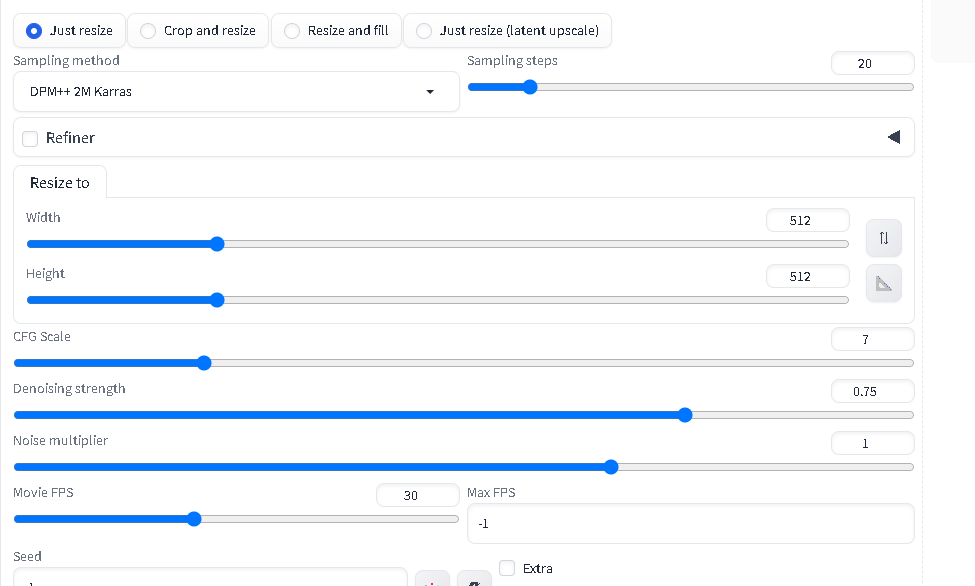
動画を読み込ませたら、下記のような設定画面が下にありますが、初回はデフォルトでよいと思います。
「Denoising strength」は調整しても良いかもしれません。数字を下げれば下げるほど、元の動画と同様の姿に近づき、数字を上げれば、よりアニメーションに近くなります。

この状態で、「Generate」を押します。これで動画の生成ができます。
処理に時間がかかるようですが、作業は単純ですよね。
参考に、下記のような動画ができるようです。
AIダンス動画のまとめ
いかがだったでしょうか?
何とかインストールさえ突破すれば、そのあとの作業は割と簡単かな、と思います。
この記事をまとめると
- Stable Diffusionは、画像生成AIで、mov2movと組み合わせて、ダンス動画の作成も可能
- インストールの手順を「Python」「Git」「Stable Diffusion」に分けて解説
- 「Stable Diffusion」と「mov2mov」の連携方法も解説
- 「Stable Diffusion」×「mov2mov」を使った、ダンス動画の使い方も併せて解説
でした。この技術を使うことで、SNSの運用などに、新しい可能性がもたらされるかもしれません。ぜひ1度、StableDiffusionを試して、AIを使って、新しい可能性を見つけてください!



