Stable Diffushioで画像を生成している際に、「理想の画像を生成できたけど、服や背景の一部だけを変更できたらなぁ」と思ったことはありませんか?
「Inpaint Anything」という拡張機能を使用することで一瞬で部分的に画像を変更することができます。
- Inpaint Anythingって何?
- 導入方法と使い方を知りたい
というお悩みにお答えします。
この記事を最後まで読んでいただくと、生成した画像を修正してより理想の画像に仕上げることができます。
拡張機能「Inpaint Anything」とは?
Inpaint Anythingとは、元画像をセグメント化(セグメンテーション)して、画像の一部分だけを変更したり消去したりすることができる拡張機能です。
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›拡張機能「Inpaint Anything」の導入方法
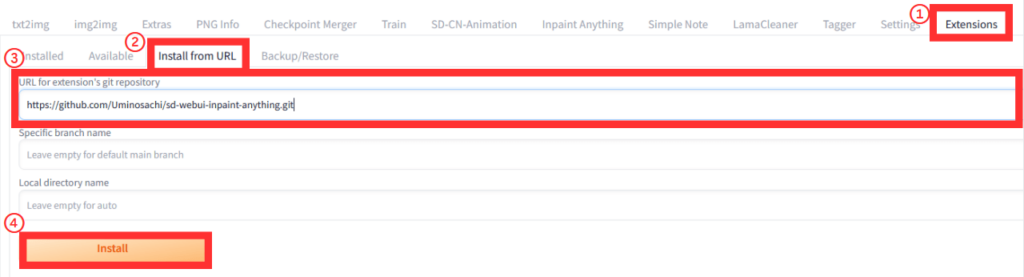
①WebUIを開き、「Extensions」タブ→「Install from URL」タブを開きます。
②URL for extension’s git repositoryに以下のURLを入力し、Installボタンをクリックします。

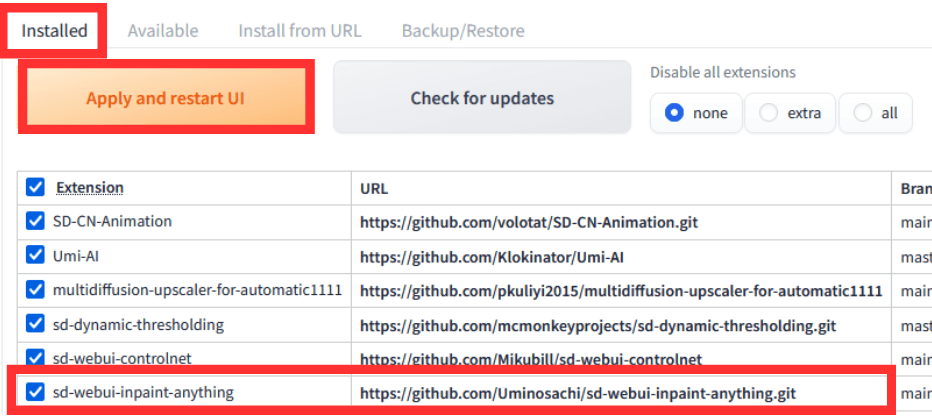
③「Installed」タブを開いて、「Apply and restart UI」ボタンをクリックします。
※sd-webui-inpaint-anythingにチェックが入っているか確認してください。

以上でInpaint Anythingの導入は完了しました。
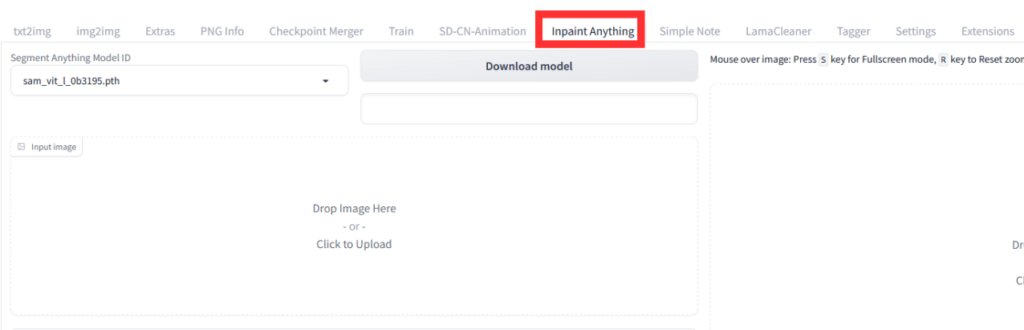
再起動されると『Inpaint Anything』のタブが追加されています。

拡張機能「Inpaint Anything」の使い方
Inpaint Anythingの使い方は3つのステップに分かれています。
- 画像のセグメント化
- 変更部分の指定
- プロンプトの入力
順番に使用方法を詳しく解説していきます。
①画像をセグメント化する
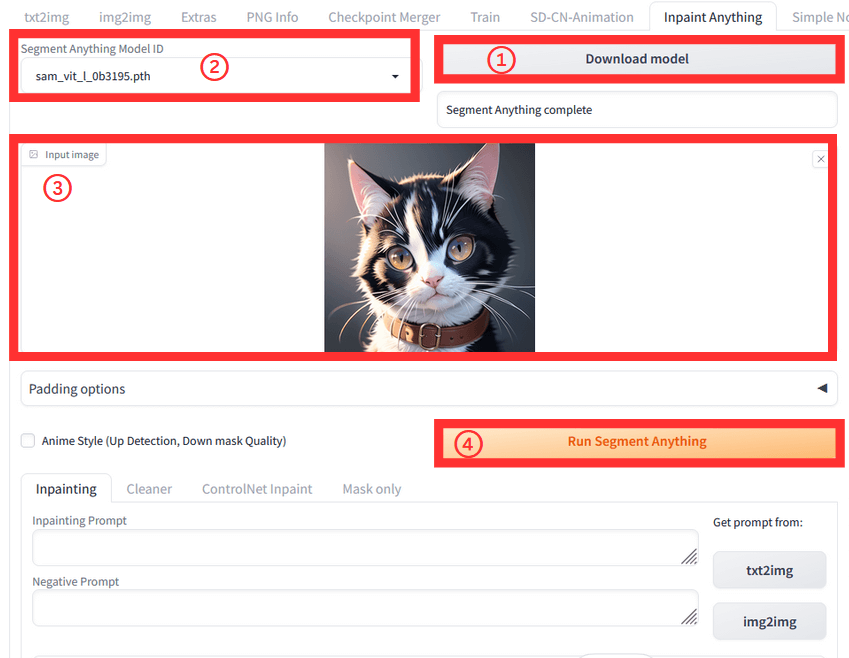
①モデルを選択する。
Inpaint Anythingを導入直後は、モデルがダウンロードされていないため、「Download model」ボタンをクリックしてモデルをダウンロードしてください。(ダウンロードには5分ほどかかります。)
②セグメント化したい画像を選択する。
Input imageにセグメント化したい画像をドラッグ&ドロップし、「Run Segument Anything」ボタンをクリックします。

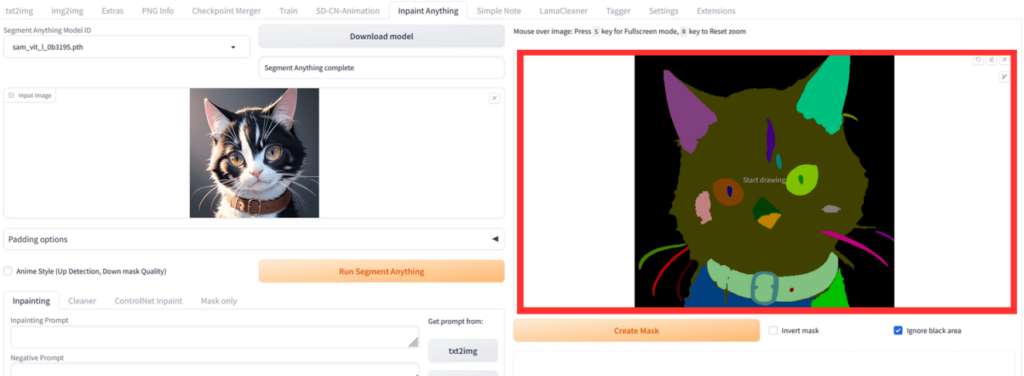
しばらく待つと右側にセグメント化された画像が抽出されます。

②変更したい部分を指定する
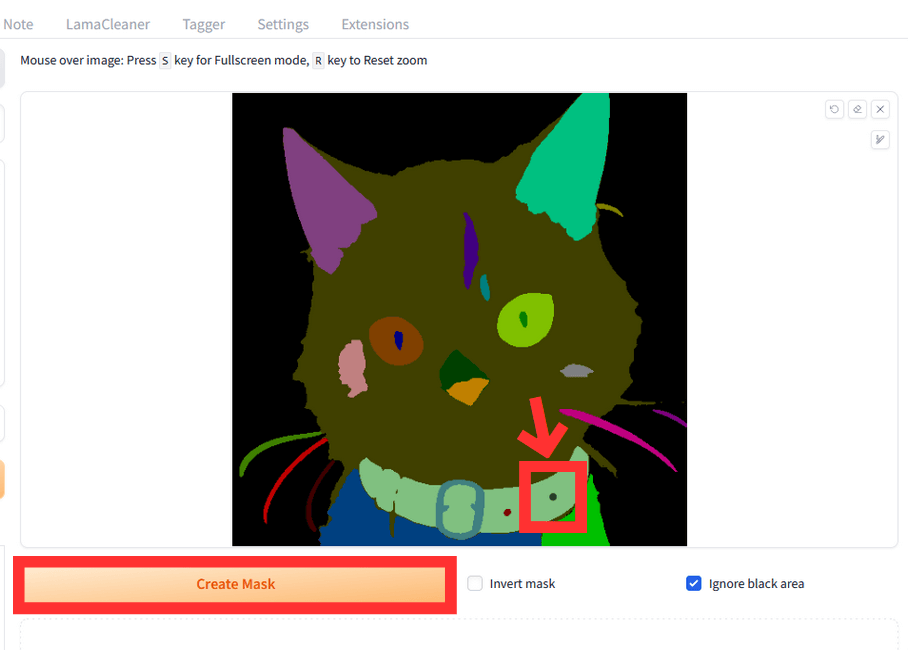
セグメント化された画像の変更したい部分をクリックすると黒い点「・」が表示されます。

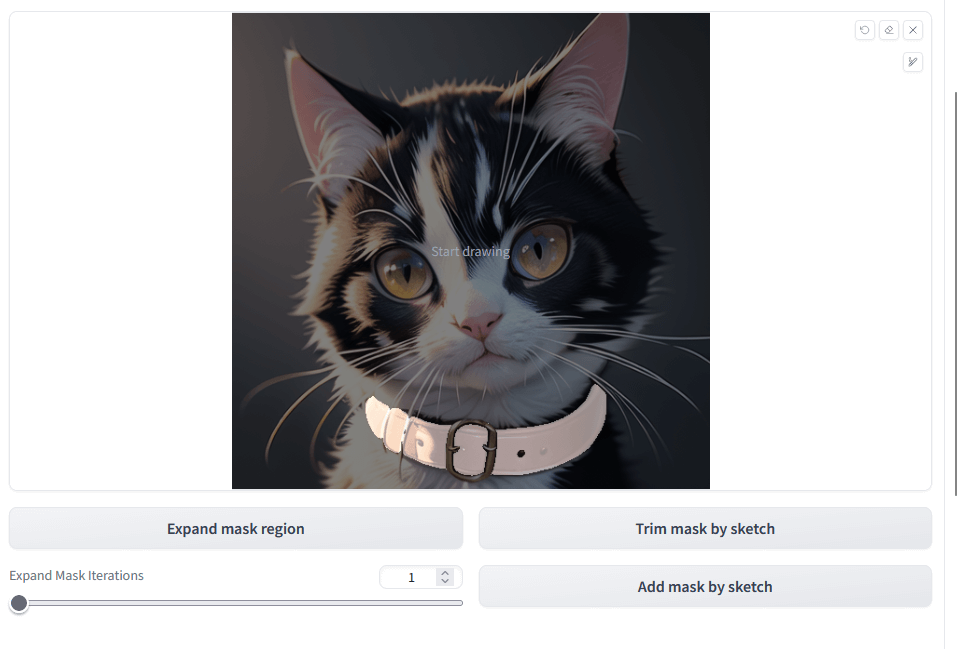
「Create Mask」ボタンをクリックするとセグメント化した画像の下にマスクされた画像が表示されます。(マスクされた部分は少し発光しています。)

③プロンプトを入力して画像を生成する
画像の生成には用途に合わせて4つの生成方法があります。

- Inpainting :画像の一部や背景を変更する
- Cleaner : 画像を部分的に消去する
- ControlNet Inpaint : Inpaintingと似ているがより詳細に変更部分の調整が可能
- Mask only : 選択した部分以外をすべて消去する
今回は、ControlNet Inpaintを使用した方法をご紹介します。
※ControllNetモデルのダウンロード方法は、この記事を参考にしてください。
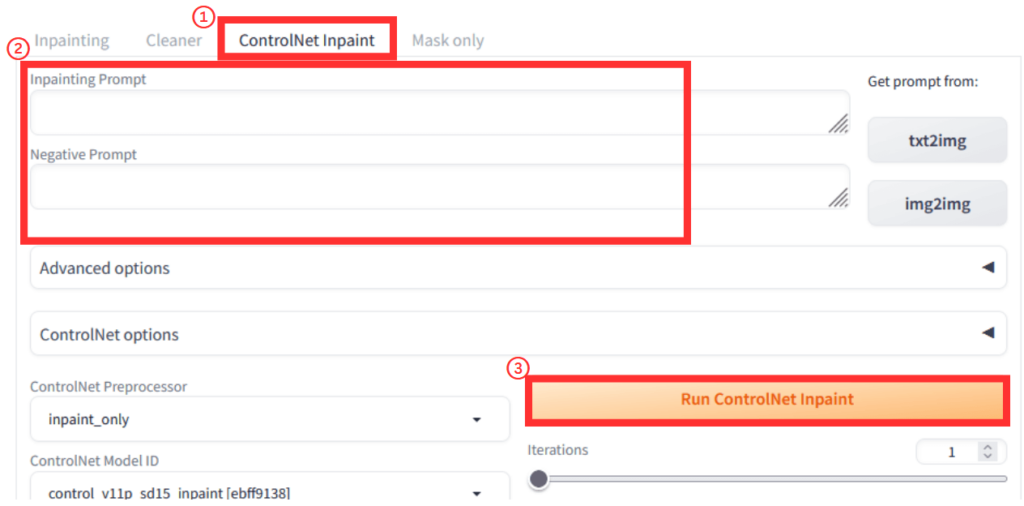
「ControllNet Inpaint」タブを開きます。
変更したい内容をプロンプト欄に入力してください。
最後に「Run Inpainting」ボタンをクリックしたら、選択した部分のみ変更された画像が生成されます。

Inpaintting Promptに「pink collar」と入力して猫の首輪の色を変更しました。


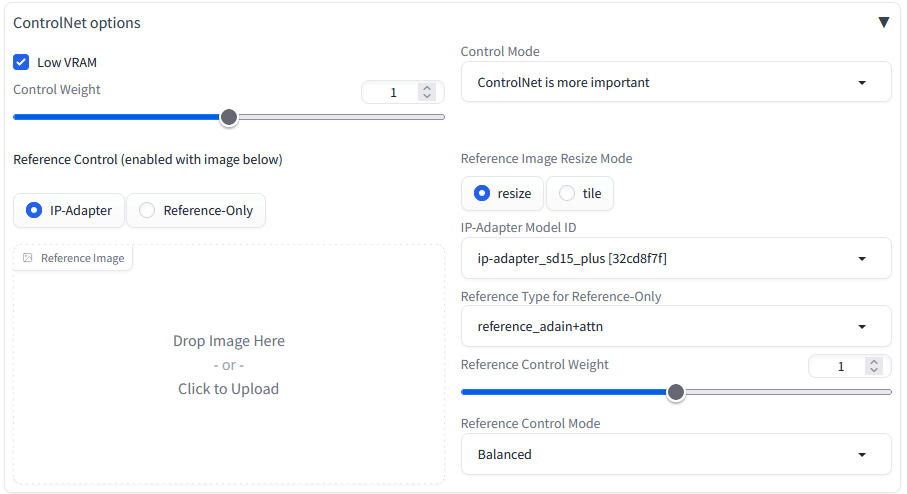
④ControlNetのオプション設定について

- Control Mode :デフォルトでは、「ControlNet is more important」になっていますが、「My prompt is more important」に設定することで、プロンプトに忠実な画像を生成してくれます。
- Reference Image :画像をドラッグ&ドロップすることでその画像のキャラクターを維持したまま、プロンプトにに沿って新たな画像を生成してくれる。
その他にもControlNet optionをうまく使いこなすことで、より良い画像を生成することができるので、是非試してみてください。
まとめ
いかがでしたでしょうか?
Stable Diffusion の拡張機能『Inpaint Anything』を使用して画像の一部だけを変更する方法について解説してきました。
今回のポイントをまとめると、以下のようになります。
- Inpaint Anythingとは、画像をセグメント化して、画像を部分的に変更できる拡張機能
- Inpaint Anythingを使用するには3ステップ!「セグメント化」、「変更部分の指定」、「プロンプト入力」
- ControllNetのオプションを使用して画像を細かく調整することができる。
画像の一部だけを変更(服装や髪型、色など)したいとき、不要なものを除去したいときにとても便利な機能なので是非『Inpaint Anything』を試してみてください。