Stable Diffusionで画像を生成する際、もっと奇抜な画像にしたい、もしくは、もっと落ち着いた画像にしたいと感じることはないでしょうか?
今回は、そんなときに役立つ拡張機能「CD Tuner」について解説していきたいと思います。
導入方法から、各種パラメーターについての解説、詳細な使い方の解説などもしていきますので、ぜひ最後までご覧ください!
拡張機能「CD Tuner」とは?
まずは、「CD Tuner」とは、一体どのような拡張機能なのかについて、詳しく解説していきたいと思います。
「CD Tuner」とは、生成する画像の色味や明暗、詳細さなどを細かく設定することができる拡張機能です。
生成した画像をよりノイジーなものにしたいと思ったときや、生成した画像を明るくしたり暗くしたりしたいと思ったとき、画像全体の色味を少し変えたいと思ったときなどに役立ちます。
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›拡張機能「CD Tuner」の導入方法
次は、「CD Tuner」の具体的な導入方法について解説していきたいと思います。
「CD Tuner」の導入方法は以下のとおりです。
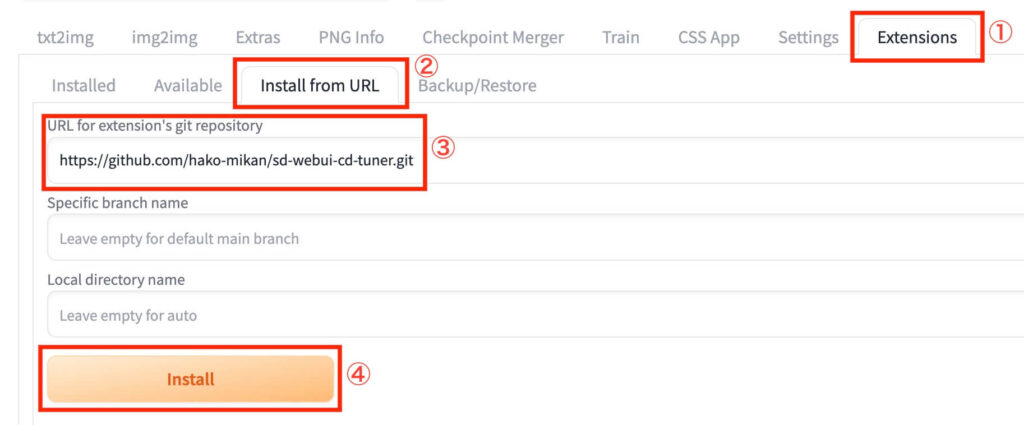
- Stable Diffusionを起動し、「Extensions」タブを開く
- 「Install from URL」をクリックする
- 「URL for extension’s git repository」に「https://github.com/hako-mikan/sd-webui-cd-tuner.git」と入力する
- 「Install」をクリックしてインストールを開始する

「CD Tuner」のインストールが完了したら、Stable Diffusionを再起動してください。
そうすることで、「CD Tuner」が使えるようになります。
拡張機能「CD Tuner」の使い方
ここからは、「CD Tuner」の具体的な使用方法について解説していきたいと思います。
「CD Tuner」を使用するには、まず、各種パラメーターについて理解する必要があるので、それぞれのパラメーターについて1つずつ解説していきます。
「CD Tuner」を使う際に知っておくべきパラメーターは以下のとおりです。
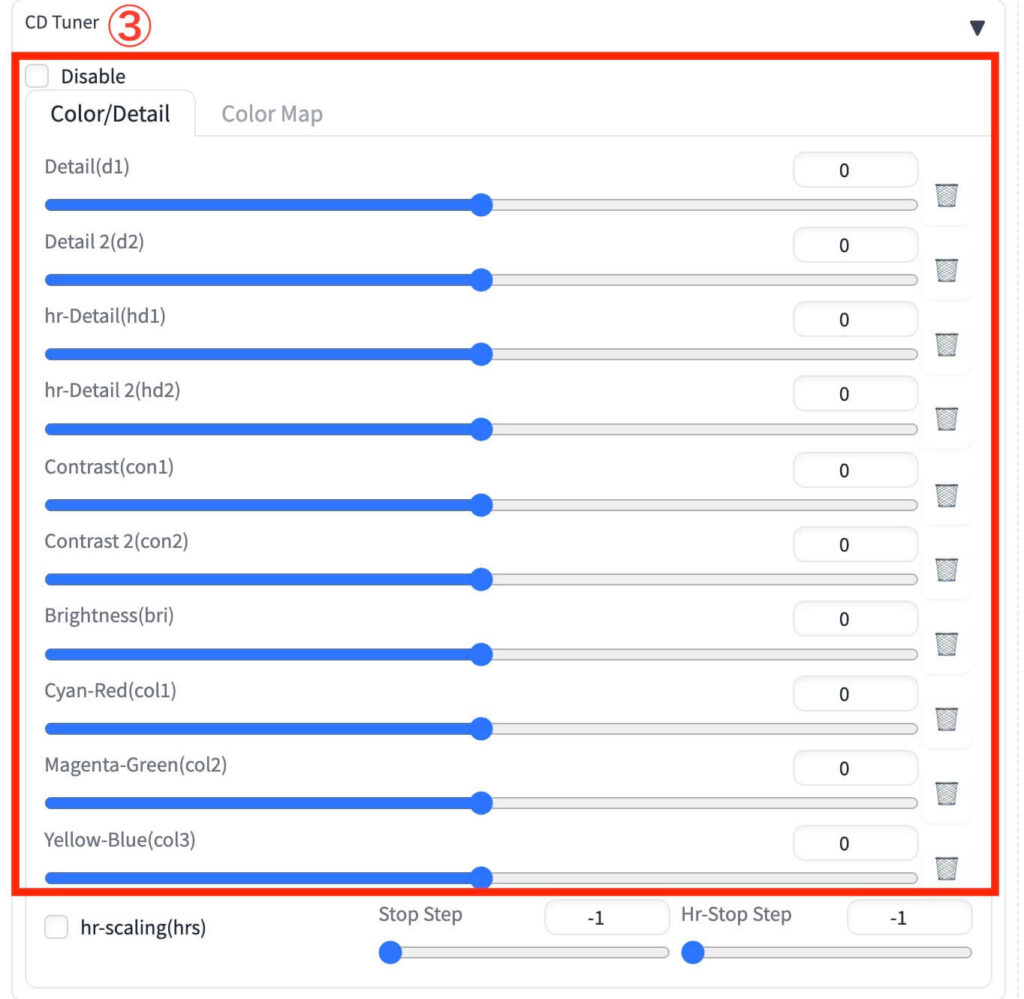
- 「Disable」
- 「Detail(d1)」
- 「Detail 2(d2)」
- 「hr-Detail(hrd1)」
- 「hr-Detail 2(hrd2)」
- 「Contrast(con1)」
- 「Contrast 2(con2)」
- 「Brightness(bri)」
- 「Cyan-Red(col1)」
- 「Magenta-Green(col2)」
- 「Yellow-Blue(col3)」
- 「hr-scaling(hrs)」
それでは、1つずつ解説していきます。
・「Disable」
こちらは、チェックを入れると「CD Tuner」が無効となってしまうので、必ずチェックを外してください。
・「Detail(d1)」
・「Detail 2(d2)」
・「hr-Detail(hrd1)」
・「hr-Detail 2(hrd2)」
これらは、画像の詳細さを設定するためのパラメーターです。
値を大きくするほど画像がノイジーになり、小さくするほど画像がフラットになっていきます。
また、「hr-Detail(hrd1)」と「hr-Detail 2(hrd2)」は、「Hires.fix」用のパラメーターですので、「Hires.fix」を使う場合はこちらの値も設定する必要があります。
・「Contrast(con1)」
・「Contrast 2(con2)」
これらは、画像のコントラストを調整するパラメーターです。
値を大きくするほど画像が暗くなるようにコントラストが変化し、小さくするほど画像が明るくなるようにコントラストが変化します
「Contrast(con1)」の方は、画像の構図にも影響を与える一方、「Contrast 2(con2)」の方は、画像の構図には影響を与えずに作用します。
・「Brightness(bri)」
こちらは、画像の明暗を設定するためのパラメーターです。
値を大きくするほど画像が明るくなり、小さくするほど画像が暗くなります。
・「Cyan-Red(col1)」
・「Magenta-Green(col2)」
・「Yellow-Blue(col3)」
これらはどれも色味を調整するためのパラメーターです。
必要に応じて値を上下させ、画像の色味を調整してください。
・「hr-scaling(hrs)」
こちらは、基本的には無視しても問題ありません。
しかし、「Hires.fix」を使う際はチェックを入れてください。
以上が、理解する必要がある各種パラメーターについての解説です。
次は、「CD Tuner」の具体的な使用方法について解説していきたいと思います。
「CD Tuner」の使用手順は以下のとおりです。
- 元となる画像を生成する
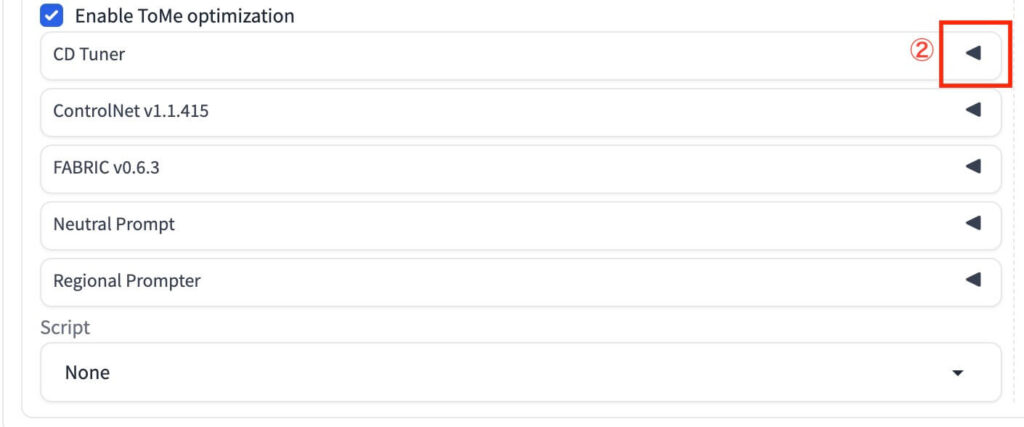
- Stable Diffusionを起動し、「CD Tuner」の欄にある「◀️」をクリックして「CD Tuner」を開く
- 各種パラメーターを設定する
- 元の画像と同様のプロンプトや「Seed値」を用いて新たに画像を生成する。


それでは、実際に元となる画像を生成し、パラメーターに変更を加えると画像にどのような変化が起こるのか、検証していきたいと思います。
まずは、元となる画像を生成します。
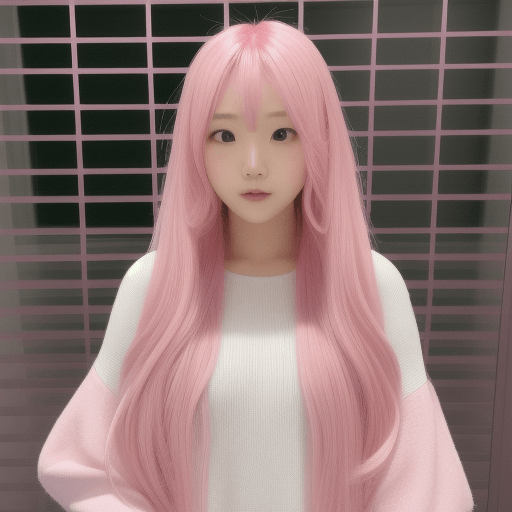
今回生成した画像は以下です。

また、この画像を生成する際に使ったプロンプトと、この画像の「Seed値」は以下のとおりです。
・プロンプト
1girl, long hair, pink hair・ネガティブプロンプト
worst quality, bad anatomy, poorly eyes・Seed値
3902028150パラメータ設定「Detail(d1)」で画像の詳細さを変更する
まずは、この画像の詳細さを変更してみようと思います。
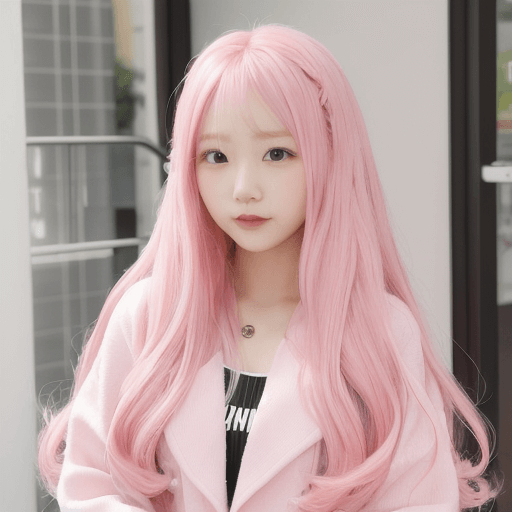
以下の画像は、「Detail(d1)」を「-5」に設定したものです。

そして、以下の画像は、「Detail(d1)」を「5」に設定したものです。

また、以下の画像は「Detail 2(d2)」を「-5」に設定したものです。

そして、以下の画像が「Detail 2(d2)」を「5」に設定したものです。

値が大きい方がノイジーな画像になっていることがおわかりいただけると思います。
パラメータ設定「Contrast(con1)」で画像のコントラストを変更する
次に、この画像のコントラストを変更してみようと思います。
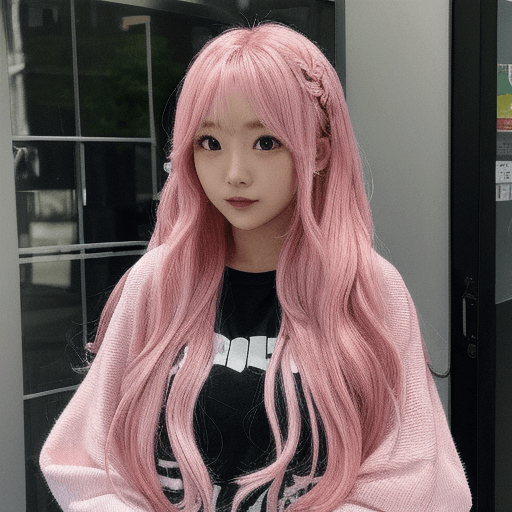
以下の画像は、「Contrast(con1)」を「-5」に設定したものです。

そして、以下の画像が「Contrast(con1)」を「5」に設定したものです。

また、以下の画像が「Contrast 2(con2)」を「-5」に設定したものです。

そして、以下の画像が「Contrast 2(con2)」を「5」に設定したものです。

値が大きいほど画像が暗くなり、小さいほど明るくなっているのがおわかりいただけると思います。
また、「Contrast(con1)」と「Contrast 2(con2)」の作用の仕方の違いもおわかりいただけると思います。
パラメータ設定「Brightness(bri)」で画像の明るさを変更する
次に、「Brightness(bri)」に変更を加えていきたいと思います。
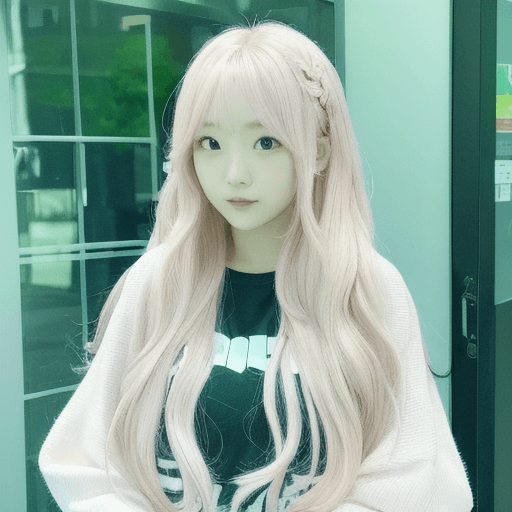
以下の画像は、「Brightness(bri)」を「-5」に設定したものです。

また、以下の画像は、「Brightness(bri)」を「5」に設定したものです。

値が大きいほど画像が明るくなり、小さいほど暗くなっているのがおわかりいただけると思います。
パラメータ設定で画像の色味を変更する
ここからは、色味を変更していきたいと思います。
まずは、「Cyan-Red(col1)」です。
こちらは「-5」に設定した画像です。

また、こちらは「5」に設定した画像です。

値を上下させることで、画像がシアン色になったり、赤色になったりしています。
続いて、「Magenta-Green(col2)」です。
こちらは「-5」に設定した画像です。

また、こちらは「5」に設定した画像です。

値を上下させることで、画像がマゼンタ色になったり、緑色になったりしています。
最後に、「Yellow-Blue(col3)」です。
こちらは「-5」に設定した画像です。

また、こちらは「5」に設定した画像です。

値を上下させることで、画像が黄色になったり、青色になったりしています。
まとめ
いかがでしたでしょうか?
今回は、画像の色味や明暗、詳細さなどを設定することができる拡張機能「CD Tuner」について解説してきました。
今回のポイントをまとめると、以下のようになります。
- 「CD Tuner」は、生成する画像の色味や明暗、詳細さなどを細かく変更することができる拡張機能である
- 「CD Tuner」を使用することで、画像の詳細さ・明るさ・コントラスト・色味などをパラメータ設定をいじるだけで簡単に変更することが可能である
「CD Tuner」は画像加工アプリのように使うことができるとても便利な拡張機能です。
効果的に使用することで、より理想の画像へと近づけることが可能になります。
ぜひ活用してみてください!