画像生成AIの世界で、FLUXは高品質な画像生成能力で注目を集めています。しかし「思い通りの構図で画像を生成できない」「生成結果の細部をコントロールしたい」という声をよく耳にします。実は、これらの課題はControlNetを活用することで解決できます!
そこで本記事では、FLUXの機能を大きく拡張するControlNetについて、基礎から実践的な使い方まで、できるだけ分かりやすく解説していきます。「どのControlNetを選べばいいの?」「設定値の意味がわからない」といった初心者の方々の疑問にも丁寧に答えていきますので、ぜひ最後までお付き合いください。
FLUXのControlNetとは?

画像生成AIで「こんな感じの構図で」「このポーズで」と指定したい場合、プロンプトだけでは思い通りの結果を得るのが難しいことがあります。ControlNetは、そんな時に「お手本」となる画像を使って、生成結果をコントロールできる便利な機能です。
料理に例えると、プロンプトは「レシピ」、ControlNetは「完成品の見本写真」のようなものです。レシピだけでは想像しにくい盛り付けも、見本写真があれば参考にしやすいですよね。それと同じように、ControlNetは「お手本の画像」を参考にしながら、新しい画像を生成できるのです。
仕組みとしては、こんな感じです。
- まず、お手本にしたい画像から「特徴」を抽出します
- その「特徴」を新しい画像生成の際の「ガイド」として使用
- プロンプトの内容とガイドを組み合わせて、新しい画像を生成
これは、例えば「下書きの線を使って絵を描く」ように、既存の情報を参考にしながら新しい画像を作り出すイメージです。
ControlNetを使うとどんなことができる?

ControlNetを使うと、以下のようなことが可能になります。
- 構図の指定
- 「このポーズで別の人物を」
- 「この構図で風景を変える」
- 奥行きの維持
- 「この空間の広がりを保ったまま」
- 「手前と奥の位置関係を維持」
- エッジや輪郭の活用
- 「この線画を元に着色」
- 「このシルエットを保ったまま」
なぜFLUXでControlNetが重要なの?
FLUXは非常に高品質な画像を生成できますが、プロンプトだけでは細かい構図や表現をコントロールするのが難しい場合があります。ControlNetを使うことで、
- より正確な構図指定が可能に
- 画像の雰囲気を保ったまま別バージョンを作成
- 細部までこだわった画像生成が実現
つまり、「高品質」と「細かなコントロール」の両方を実現できるようになるのです。
このように、ControlNetはFLUXの可能性を大きく広げる重要な機能と言えます。
※ControlNetに関しては、以下の記事で詳しく解説しています。
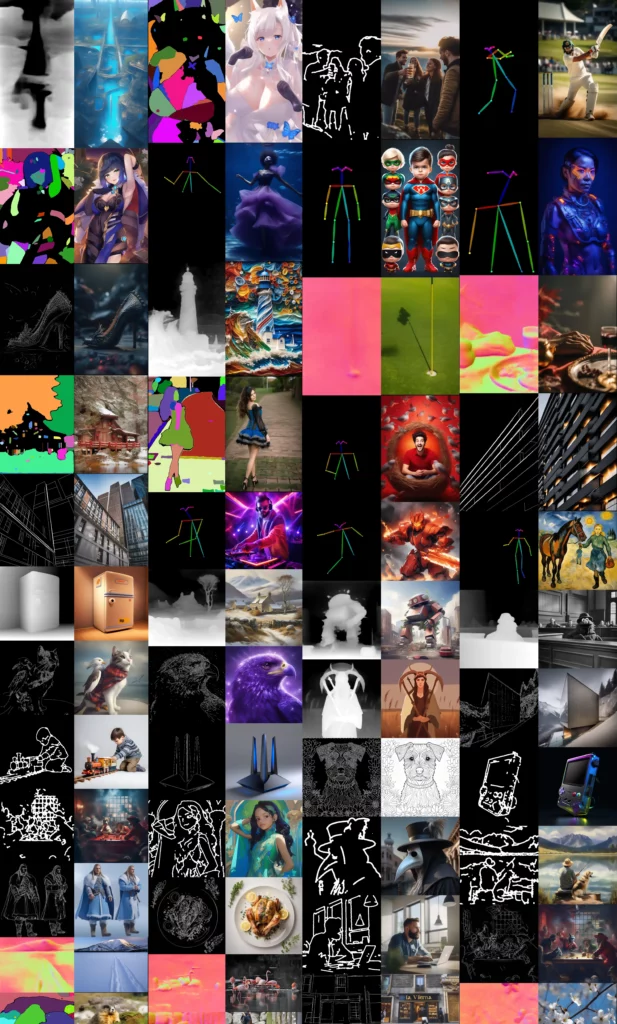
主要なFLUX ControlNetモデル
FLUXのControlNetモデルは、主に3つの開発元から提供されています。それぞれのモデルには特徴があり、用途に応じて使い分けることができます。
初心者の方は、まずXLabs-AIのモデルから試してみることをおすすめします。
XLabs-AIのモデル
最も基本的で使いやすいモデルを提供している開発元です。
Canny(キャニー)モデル

- どんなもの?:輪郭線を検出して、その構図を維持するモデルです。
- 例えるなら:マンガの下書きのような線を検出して、その線に沿って絵を描くイメージです。
- こんな時に使う
- キャラクターのポーズを維持したい
- 建物の形を正確に再現したい
- 線画を元に画像を生成したい
Depth(デプス)モデル

- どんなもの?:画像の奥行き情報を使って、空間の構造を維持するモデルです。
- 例えるなら:立体的な地図のように、物の前後関係や距離を記録して活用します。
- こんな時に使う
- 風景の遠近感を維持したい
- 室内の空間構造を保ちたい
- 物体の配置を正確に再現したい
HED(ヘッド)モデル

- どんなもの?:Cannyより柔らかい輪郭線を検出するモデルです。
- 例えるなら:水彩画の輪郭線のような、やわらかい線を検出します。
- こんな時に使う
- 自然な印象の輪郭を維持したい
- 優しい雰囲気の画像を作りたい
- 細かすぎない大まかな構図指定をしたい
InstantXのモデル
InstantXは、より高度な機能を提供している開発元です。
ControlNet Union

- どんなもの?:7種類の制御モードを1つにまとめたオールインワンモデルです。
- 例えるなら:文房具セットのように、必要な機能が詰まった万能ツールです。
- 収録されている機能
- エッジ検出(Canny)
- タイル分割
- 深度マップ
- ぼかし効果
- ポーズ制御
- グレースケール
- 低品質画像の改善
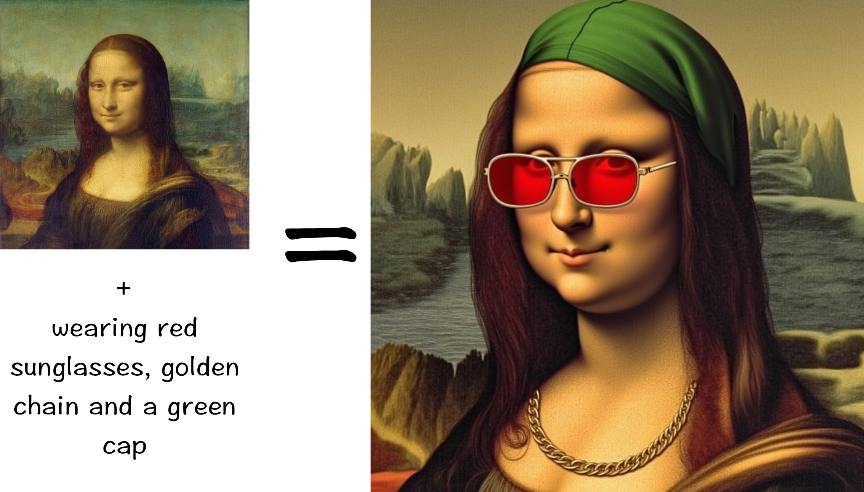
IP-Adapter

- どんなもの?:参照画像のスタイルを取り入れられるモデルです。
- 例えるなら
「この画像の雰囲気で」というリクエストを叶えるツールです。 - こんな時に使う
- 特定の画風を真似たい
- 色使いを参考にしたい
- 全体的な雰囲気を引き継ぎたい
Jasper AIのモデル
Jasper AIは、特殊な用途に特化したモデルを提供している開発元です。
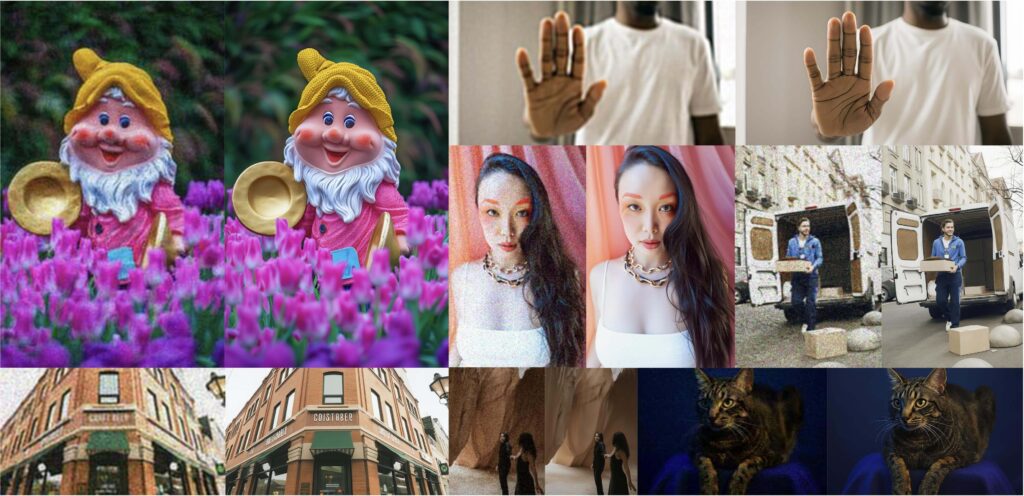
Upscaler

- どんなもの?:低解像度の画像を高品質に拡大するモデルです。
- 例えるなら:拡大鏡に知能が付いたようなもので、拡大時に細部まで綺麗に補完します。
- こんな時に使う
- 小さい画像を大きくしたい
- 画質を改善したい
- より細かい表現を加えたい
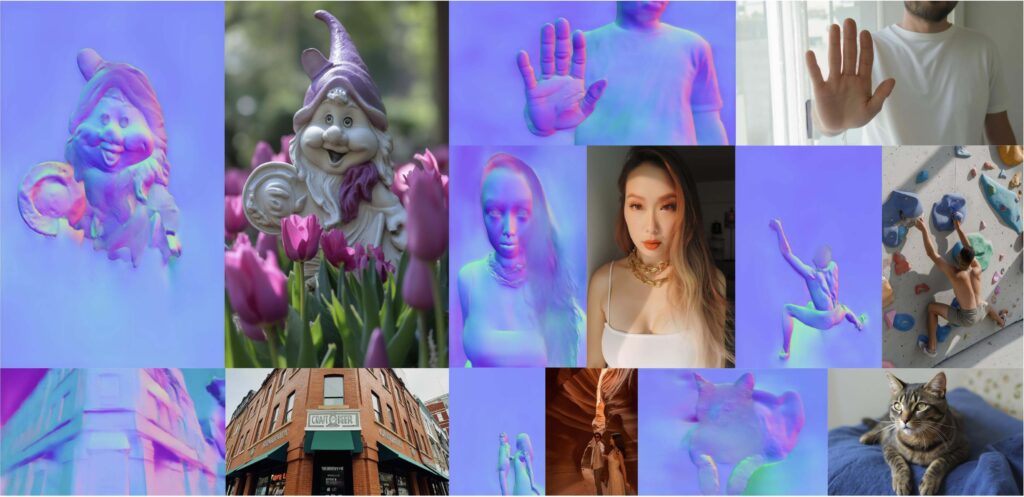
Surface-Normals

- どんなもの?:物体の表面の向きを考慮して3D的な表現を制御するモデルです。
- 例えるなら:粘土の表面の凹凸を記録するように、物体の立体感を維持します。
- こんな時に使う
- 立体的な表現を重視したい
- 物体の質感を正確に再現したい
FLUXでControlNetを使う方法
FLUXでControlNetを使う際、最初は設定項目が多くて戸惑うかもしれません。ここでは実際の手順を、画面の操作方法から丁寧に解説していきます。
ここでは、ComfyUIを使っていきます。環境構築については、下記記事を参考にしてください!
準備編:必要なモデルをダウンロードしよう
①モデルのダウンロード先を開く
XLabs-AIのモデルを開き、「Files and versions」をクリックしましょう。

②基本的なモデルをダウンロード
今回は、CannyとDepthのモデルをダウンロードしました。

③モデルの保存場所
1. ComfyUIのフォルダ→「models」フォルダ→「controlnet」フォルダを開く(無ければ作成)
2. ダウンロードしたファイルを置く

基本編:最初の画像生成
Step 1: 参考画像を用意しよう
配置方法は、下記の通りです。
1. ComfyUIのフォルダを開く
2. 「input」フォルダを作る(無ければ)
3. 参考画像を置く

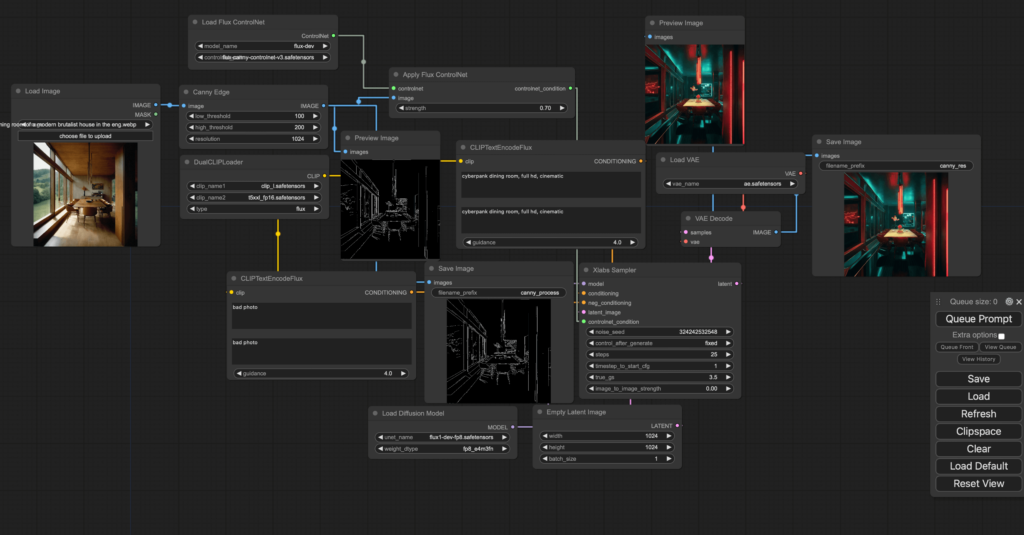
Step 2: ワークフローを作ろう
ComfyUIを起動をさせて、基本的なノードを配置します。

右クリック→「Add Node」から以下を順に追加します。
1. 「Load Image」を追加
2. 「Preprocessor」→「CannyEdgePreprocessor」を追加
3. 「Load Checkpoint」を追加
4. 「Load ControlNet Model」を追加
5. 「Apply ControlNet」を追加
6. 「KSampler」を追加
7. 「VAE Decode」を追加
8. 「Save Image」を追加
以下の順で線を引いてノードを接続します。
- Load Image → CannyEdgePreprocessor
- CannyEdgePreprocessor → Apply ControlNet
- Load Checkpoint → Apply ControlNet
- Load ControlNet Model → Apply ControlNet
- Apply ControlNet → KSampler
- KSampler → VAE Decode
- VAE Decode → Save Image
Step 3: 各ノードの設定をしよう
①Load Image:フォルダアイコンをクリックし、準備した参考画像を選択
②CannyEdgePreprocessor
- Low threshold: 100
- High threshold: 200
- Image width: 1024③Load Checkpoint:FLUXのモデルを選択
④Load ControlNet Model:「flux-canny-controlnet-v3.safetensors」を選択
⑤Apply ControlNet:Strength: 0.8
⑥KSampler
- Seed: -1(ランダム)
- Steps: 20
- CFG: 7
- Sampler: Euler a
- Scheduler: Normal
- Denoise: 0.8⑦プロンプトの入力
Positive:
masterpiece, best quality, 1girl, standing pose
Negative:
bad quality, blurry, distortedStep 4: 画像を生成してみよう

①生成ボタンを押す:画面右上の「Queue」ボタンをクリック
②結果の確認:生成された画像は右側に表示されます。
このような風に同じ構図でもイメージの違った画像を作成することができます!

トラブルシューティング
画像が崩れる場合は、
- Cannyの強度を上げる(0.7-0.8)
- Depthの強度を下げる(0.3-0.4)
- ステップ数を増やす(35-40)
画質が悪い場合は、
- CFGを上げる(8-9)
- デノイズを少し下げる(0.7)
- プロンプトに画質向上ワードを追加
上記解決方法を試してみてください!
まとめ
いかがでしたでしょうか?
本記事では、FLUX ControlNetの基礎から実践的な使い方まで解説してきました。ControlNetは画像生成の自由度を大きく広げる強力なツールであり、特に構図の制御や画質の向上に効果を発揮します。
始めは一つのControlNetモデルから試し、徐々に複数モデルの組み合わせや高度なテクニックに挑戦していくことをおすすめします!FLUXの開発は日々進んでおり、今後さらに使いやすく、高性能なControlNetモデルの登場が期待されます。