Stable Diffusionは、AI画像を生成するうえで多くの人から利用されていますが、Stable Diffusion Web UIを使用してAI動画を生成してみたいと思ったことはありませんか?
今回は、「mov2mov」の拡張機能を使用してAI動画を作る方法を解説します。
- オリジナル動画をAI動画にできるってホント?
- mov2movって何?
- mov2movの使い方が知りたい
こんなお悩みにお答えします。
この記事を最後まで読んでいただくと、Stable diffusionで画像の生成だけではなくAI動画の生成も楽しむことができるようになります。
※Stable Diffusionの立ち上げ方・使い方については、以下の記事で詳しく解説しています。
拡張機能「mov2mov」とは?
「mov2mov」とは、Stable Diffusion Web UIの拡張機能の一つで、動画をAI動画に生成してくれる機能です。
「mov2mov」といわれる通り、動画から動画を作り出してくれます。
拡張機能「mov2mov」の仕組み
「mov2mov」は、元の動画をひとコマごとの画像にし直して画像をつなぎ合わせることで、新たに動画を生成します。
AI動画の生成の流れ
- 既存の動画をワンカットごとに解析する
- ControleNetのモデルで情報を抽出します。
- 抽出情報をもとにしてイラストを生成する
- イラストをつなぎ合わせて動画を生成する(イメージとしては、パラパラ漫画のような感じです。)
では、「mov2mov」を利用する際の注意点を解説していきます。
拡張機能「mov2mov」の注意点
生成した動画を商用利用する際は、注意が必要です。
インターネット上に動画を掲載す場合や商用利用を考えている場合は、著作権などの問題が発生してくることがあります。
mov2movを使用してAI動画を生成する際は、必ず動画に映るモデルが自分であることをおすすめします。
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›拡張機能「mov2mov」の導入方法
ここからは、mov2movの導入方法について解説していきます。
mov2movをインストールする前に、「ControlNet」のインストールが必要になります。
ControlNetのインストール方法
①Stable Diffusion Web UIを起動します。
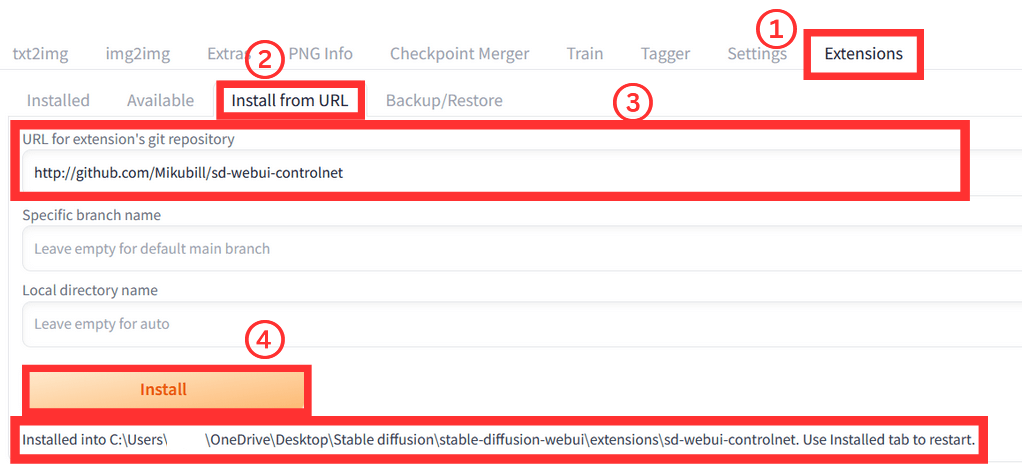
②「Extensions」タブ→「Install from URL」タブを開きます。
③URL for extension’s git repositoryに以下のURLを入力します。
https://github.com/Mikubill/sd-webui-controlnet
④「Install」ボタンをクリックすると、Installの下に文字が表示されます。

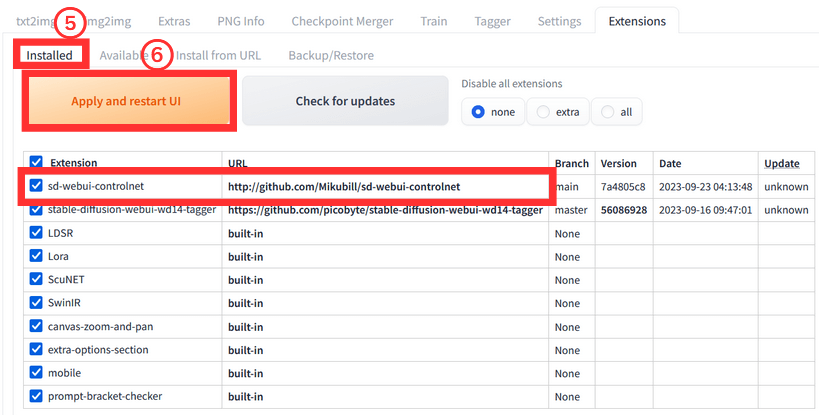
⑤「Installed」タブを開いて、「sd-webui-controlnet」がインストールされていることを確認してください。
⑥「Apply and restart UI」をクリックします。

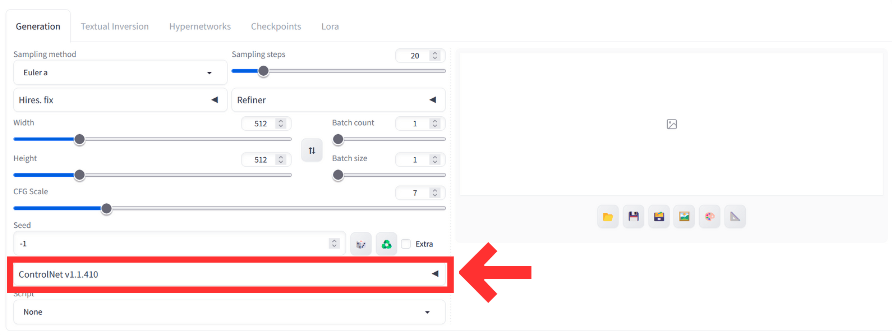
再起動され、「ControlNet」が導入されています。

※「ControlNet」については、以下の記事で詳しく解説しています。
mov2movのインストール方法
では、「mov2mov」のインストールをしていきますが、先ほどのControlNetと手順は同じです。
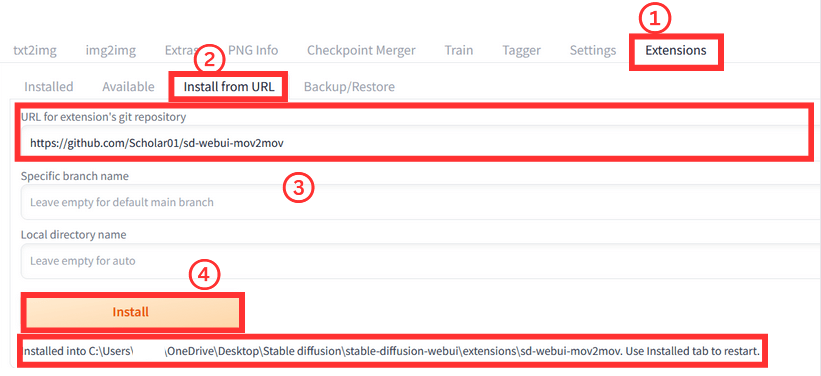
①Stable Diffusion Web UIの画面を立ち上げ、「Extensions」タブ→「Install from URL」を開きます。
②URL for extension’s git repositoryに以下のURLを入力します。
https://github.com/Scholar01/sd-webui-mov2mov
③「Install」ボタンをクリックします。インストールが完了するとInstallボタンの下に文字が表示されます。

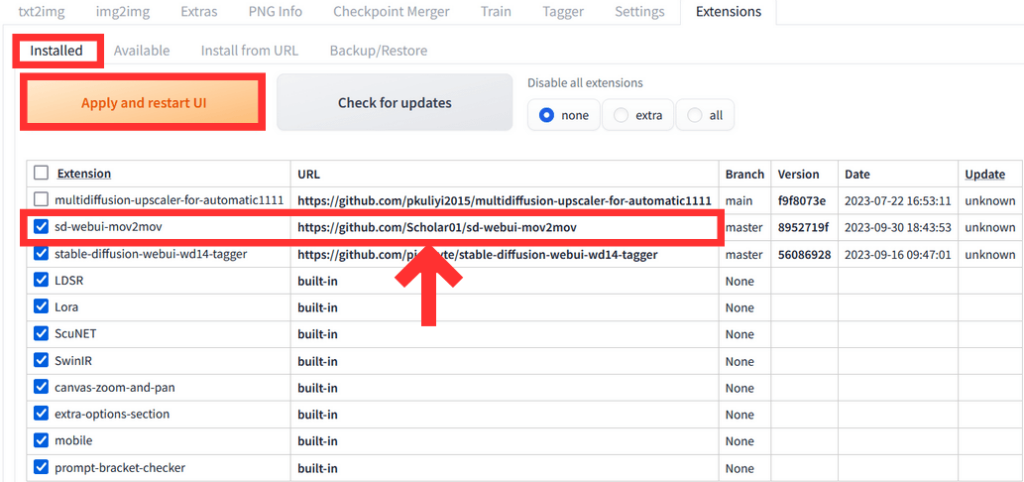
④「Installed」タブを開いて、「sd-webui-mov2mov」が入っていることを確認してください。
⑤「Apply and restart UI」をクリックします。

以上でmov2movが有効になりました。
拡張機能「mov2mov」の使い方
動画の生成方法としては、以下の2つがあります。
- 呪文(プロンプト)などで動画を生成する方法
- 動画を元に動画を生成する方法
呪文(プロンプト)から動画を生成するする方法は、現時点の性能では難しため、今回は、動画を元にAI動画を生成する方法を解説します。
mov2movの初期設定をする
先ほど「mov2mov」のインストールが完了したので、「ControlNet」で使用できるように設定をします。
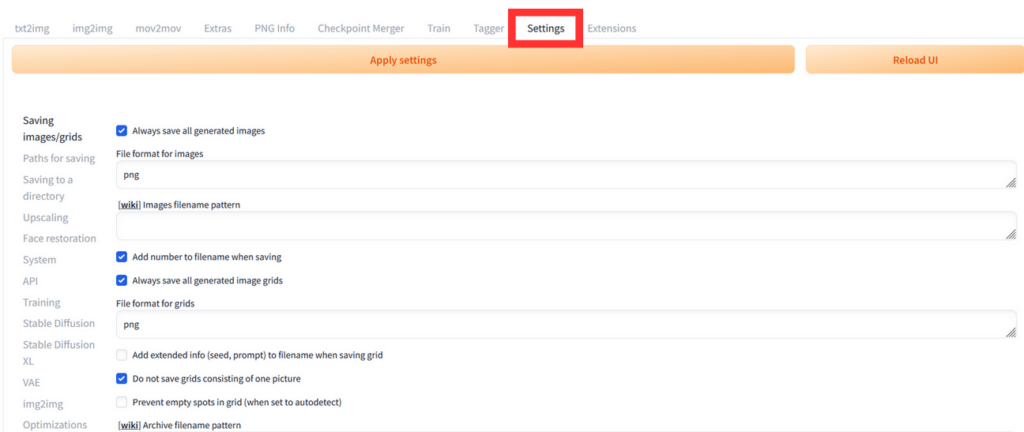
①「Settings」タブを開きます。

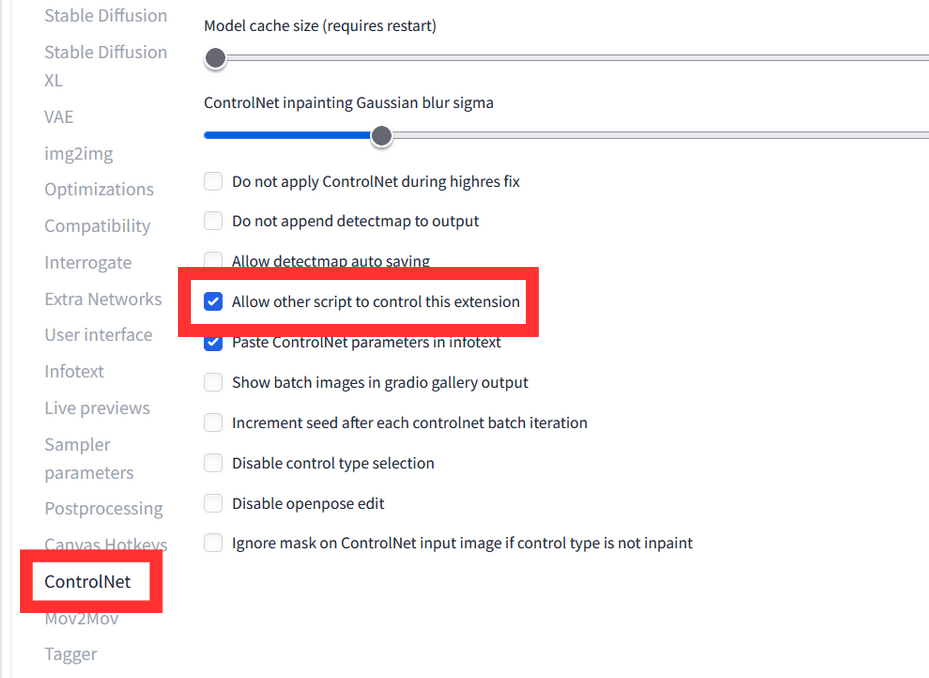
②「ControlNet」を開き、「Allow other script to control this extension」にチェックを入れます。

③「Apply setting 」をクリックし、「Reload UI」をクリックします。
以上で、mov2movの設定が完了しました。
実際に「mov2mov」でアニメ動画を生成してみた!
フリー素材のこの動画を使用して動画を生成していきます。
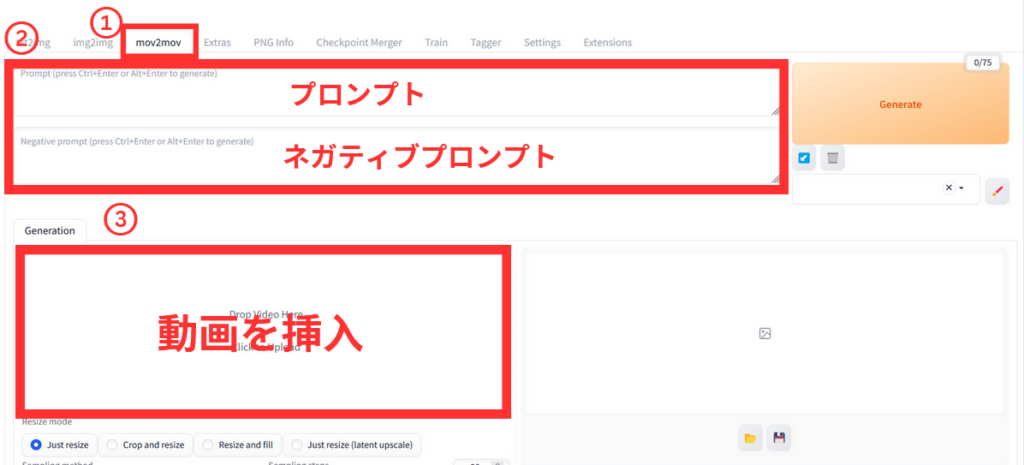
①「mov2mov」タブを開きます。
②プロンプトとネガティブプロンプトの入力
③生成したい動画を挿入します。(10秒以下の動画を推奨します。)
※長い動画を使用すると動画を生成するのに時間がかかります。

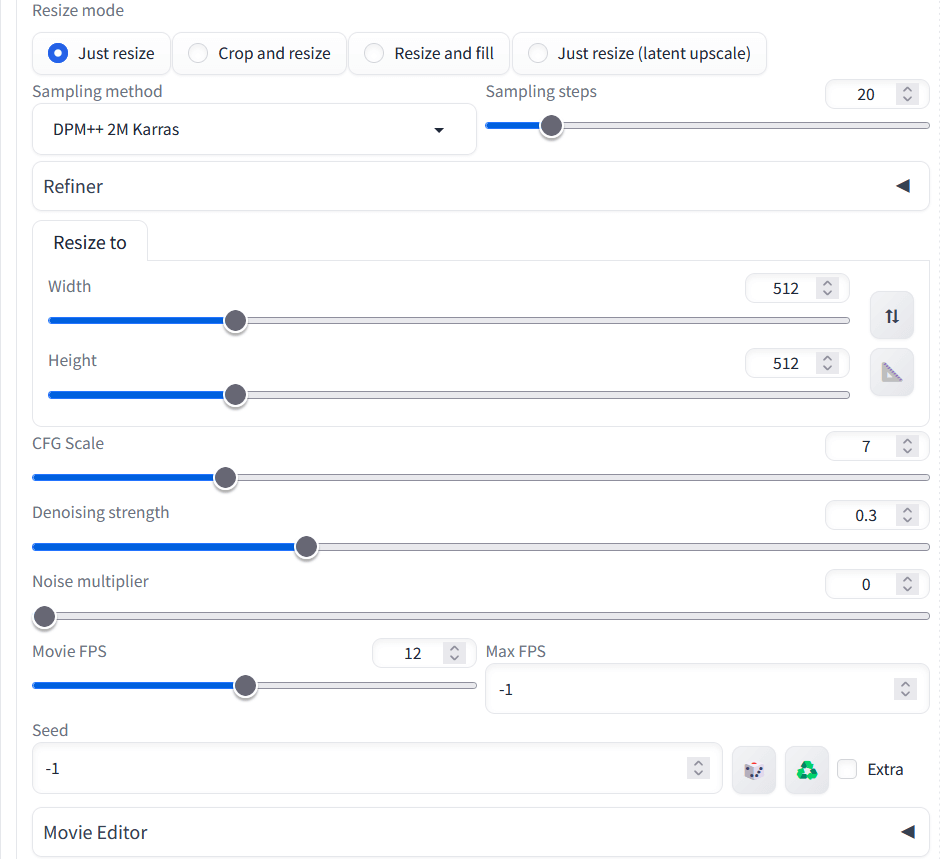
④その他の設定をする。
Resize mode:Just size
Sampling method:好きなものを選択
Denoising strength:お好みで調整
この数字が小さいほど元の動画に近い仕上がりになり、数字が大きいと書き込みが増えます。
Movie Frames:お好みで調整
この数字が大きいほど動画の解析フレームを増やしてくれる為、より自然な動画が生成できますが、その分生成時間も増します。

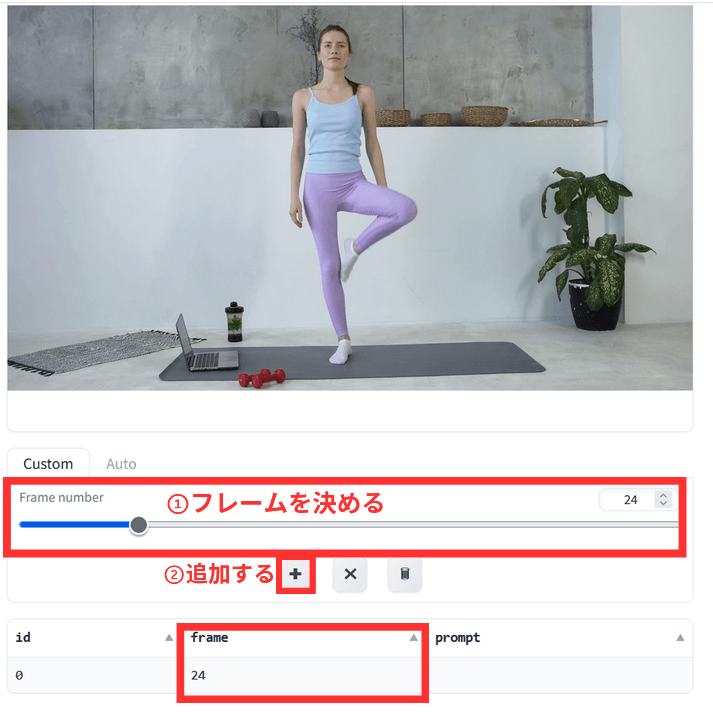
⑤「Movie Editor」を開き、Frameを選びます。
まず初めに、Frame numberでフレームを選びます。その次に、下にあるプラスボタンを押してフレームを追加してください。

⑤「ControlNet」を開き、「Enable」にチェックを入れます。
⑥好みの拡張機能を使用して「Generate」をクリックすると動画が生成されます。
元の動画の動きや背景をうまく読み込んでくれているので、似たような動画を生成することができました。
まとめ
いかがでしたでしょうか?
AI動画を作るmov2movのインストールから使用方法について解説してきました。
今回のポイントをまとめると、以下のようになります。
- mov2movとは、動画を元にAI動画を生成できる拡張機能(Extension)
- mov2movで動画を商用利用する際は、必ず自分の動画を使用する
- 「ControlNe」と「mov2mov」のインストールが必要
- 生成に時間がかかるので10秒以下の動画がおすすめ
AI動画を作ってみたいという方は、ぜひ試してみてください。