こちらの記事では、
- Stable Diffusionで生成した画像・イラストから背景のみを切り抜いて、背景なしにしたい
- Stable Diffusionで生成した画像・イラストの背景を透過させたり単色(一色)や無地にしたい
- Stable Diffusionで背景のみの画像を出力するプロンプトを知りたい!
と言う方向けに、背景のみにする方法を紹介していきます。
基本的にはAUTOMATIC1111 WebUI上での使い方をご紹介していきますので、ぜひ参考にしてください!
※Stable Diffusionの基本的な使い方については、以下の記事で解説しています。
Stable Diffusionで背景を消すにはプロンプトだけでは不可能
まず、残念ですが現在公開されているStable Diffusionのモデルでは最初から背景が全くないものを生成することはできないので、プロンプト(呪文)をどうにかしたところでは、背景を消して切り抜き、透過verを出力することはできません。
ただ、AUTOMATIC1111 WebUIの拡張機能を使うことで、生成した画像から背景を削除することができます。
調べてみると、背景削除ができる拡張機能がいくつか見つかったので、その中でも代表的な3種類を試してみました。ぜひ参考にしてみてください!
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›背景なしにする準備:拡張機能をインストールしよう
まずは拡張機能をインストールしなければなりません。
拡張機能のインストール方法は、ローカルで立ち上げているかGoogle Colab等を使って立ち上げているかによって異なります。
それぞれを簡単に説明しますが、ご存知の方は飛ばしてしまってください。
①ローカル環境の場合
ローカルで立ち上げている方は、
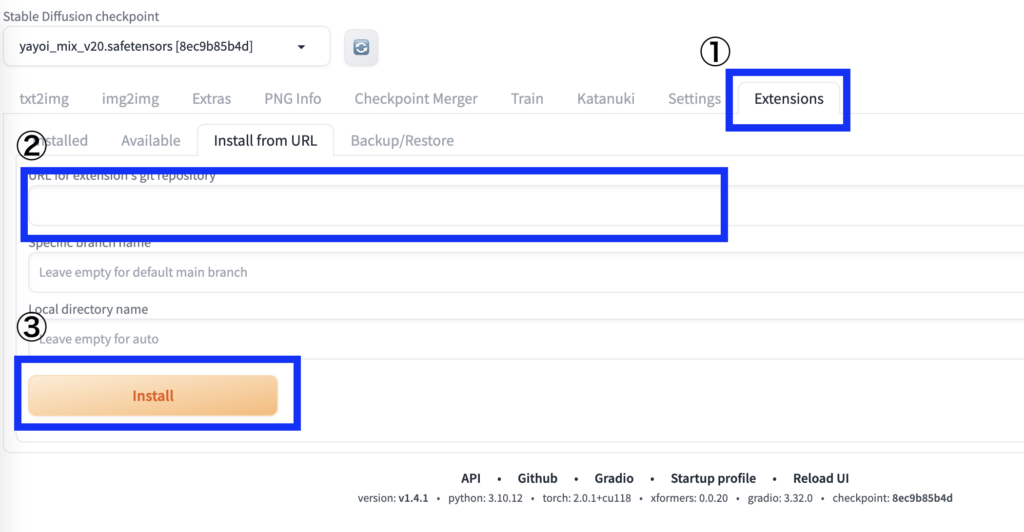
①「Extension」のタブへ
②「Install from URL」に該当の拡張機能のURLを入れる
③インストールする

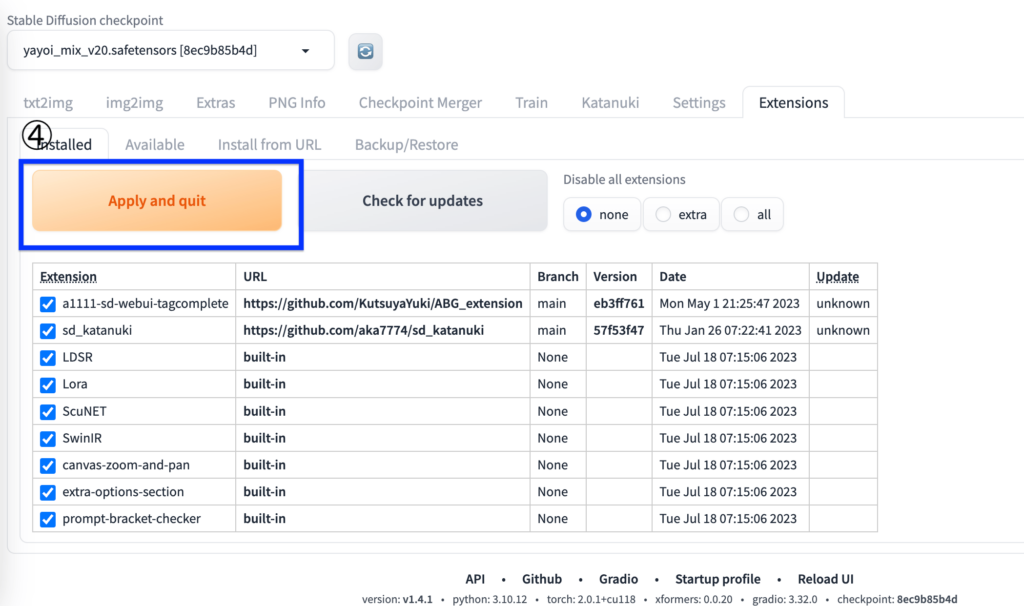
④「Apply and quit」ボタンを押しStable Diffusionを再起動する

これだけです!
今回利用する拡張機能のURLは以下になります。
ABG Removerの場合
https://github.com/KutsuyaYuki/ABG_extensionrembgの場合
https://github.com/AUTOMATIC1111/stable-diffusion-webui-rembg.gitsd_katanukiの場合
https://github.com/aka7774/sd_katanuki②Google Colabの場合

Google Colabの環境でWebUIを動かしている方は、立ち上げ時にインストールしておく必要があります。
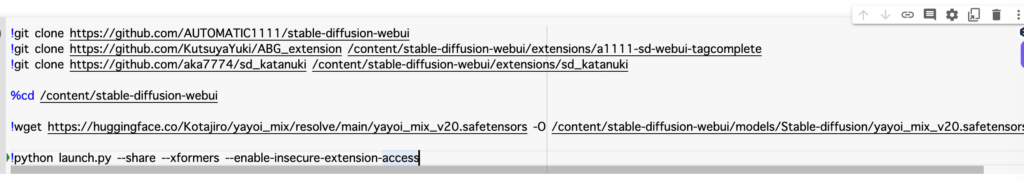
以下に貼り付けたのは、yayoi_mixというモデルを動かした時のコードです。黄色でアンダーバーをひいいたところが、今回新しく追加したコードですね。
これをコピペして実行すれば、「ABG Remover」が実行できる状態で立ち上げることができます。
!git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui
!git clone https://github.com/KutsuyaYuki/ABG_extension /content/stable-diffusion-webui/extensions/a1111-sd-webui-tagcomplete
%cd /content/stable-diffusion-webui
!wget https://huggingface.co/Kotajiro/yayoi_mix/resolve/main/yayoi_mix_v20.safetensors -O /content/stable-diffusion-webui/models/Stable-diffusion/yayoi_mix_v20.safetensors
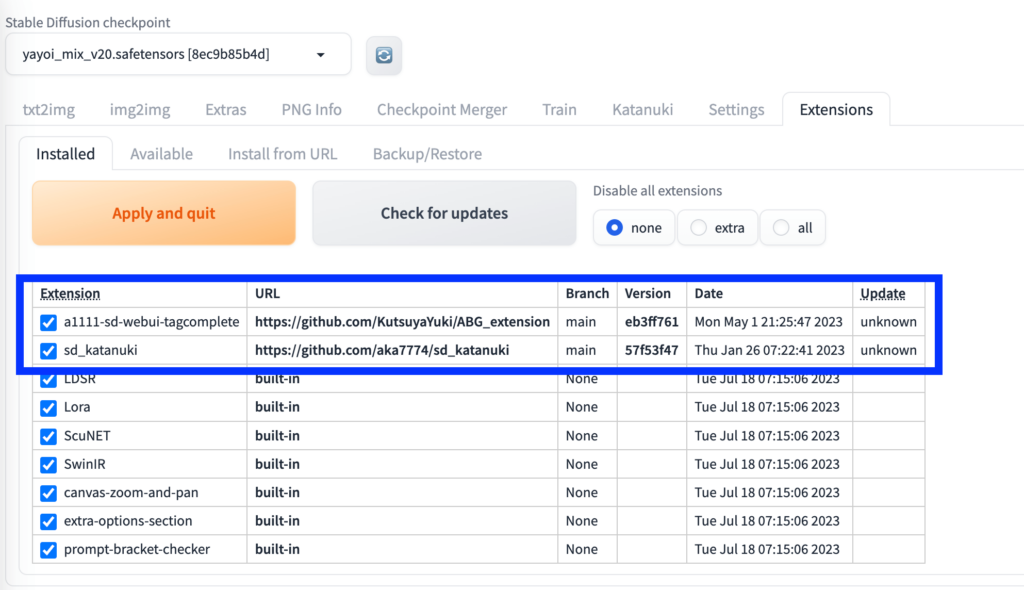
!python launch.py --share --xformers --enable-insecure-extension-access起動後、以下のように「Extensions」に追加した拡張機能が表示されていればOKです!

Stable Diffusionの背景なしにする拡張機能を比較してみた
Stable Diffusionの背景を消してくれる拡張機能は3つ見つかったので、それぞれ試して比較していきましょう!
今回は、yayoi_mixという日本人の顔が綺麗に作れるモデルを使って検証してみました。
背景を消す前の画像はこちらです。使用したプロンプトも貼っておいたので、興味があればお使いください。

プロンプト
masterpiece,best quality:1.4), 4K, (high resolution, ultra high res, extreme detailed, detailed face, RAW photo:1.2),brown midi hair girl, simple_background, {{masterpiece}}, {{best quality}}, {ultra-detailed}, {{kawaii}}, cute, {lovely smile}, a cute japanese girl, {full_body}, black_dressネガティブプロンプト
EasyNegative,(worst quality, low quality:1.3), (monochrome, grayscale, poorly eyes, bad hands, watermark, username:1.2), nsfwStable Diffusionで背景なしにする拡張機能①ABG Remover
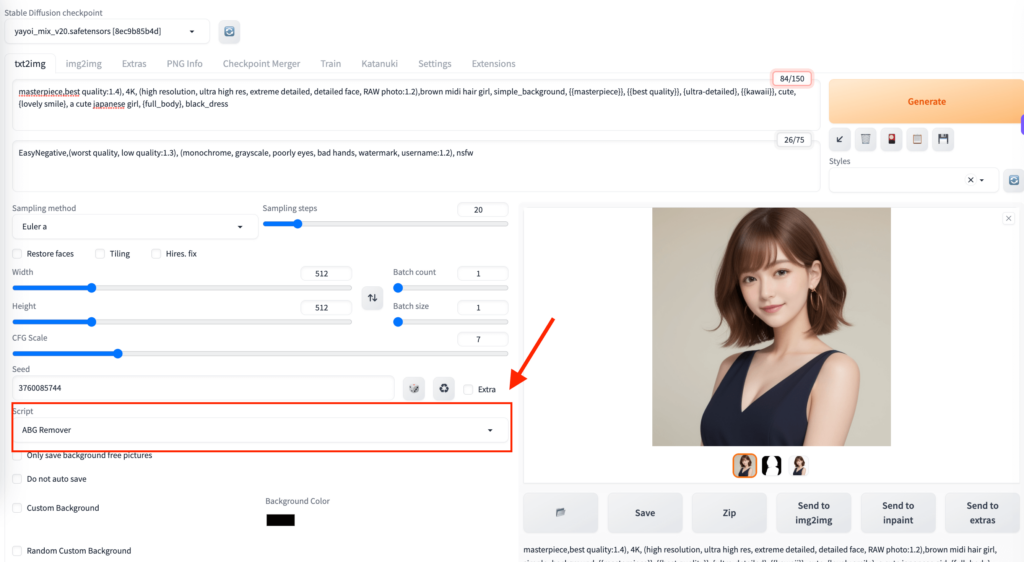
使い方は簡単で、txt2imgで使用する時に「Script」で「ABG Remover」を使用して「Generate」するだけです。

生成できた画像がこちらです。

ところどころ細かいところが除去できていなかったりもしますが、背景透過した画像が生成できていますね。
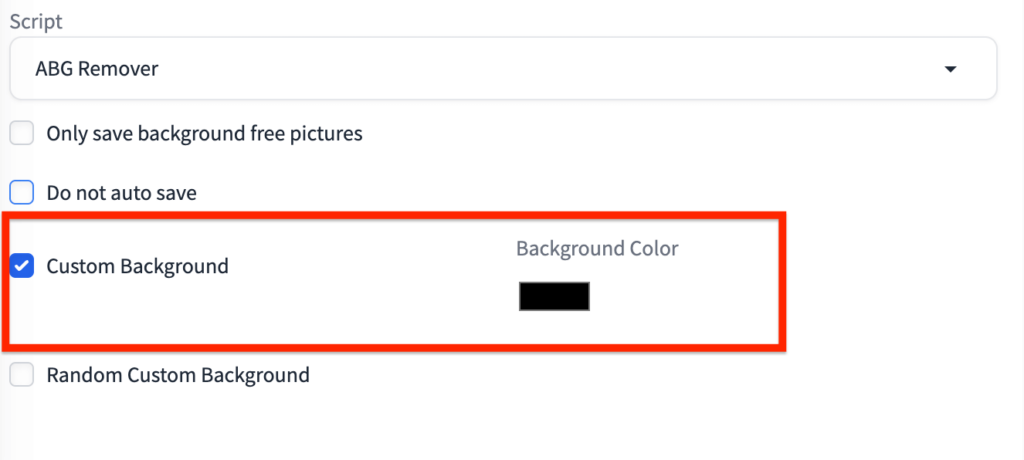
ABG Removerでは、背景透過だけでなく、背景の色を黒や白などの他の単色にすることもできます。
Custom Backgroundという項目にチェックを入れ、好きな色を選んで生成するだけです。

背景を黒にして生成した画像がこちらです。

黒だと若干、除去できていないアラが気になりますね。
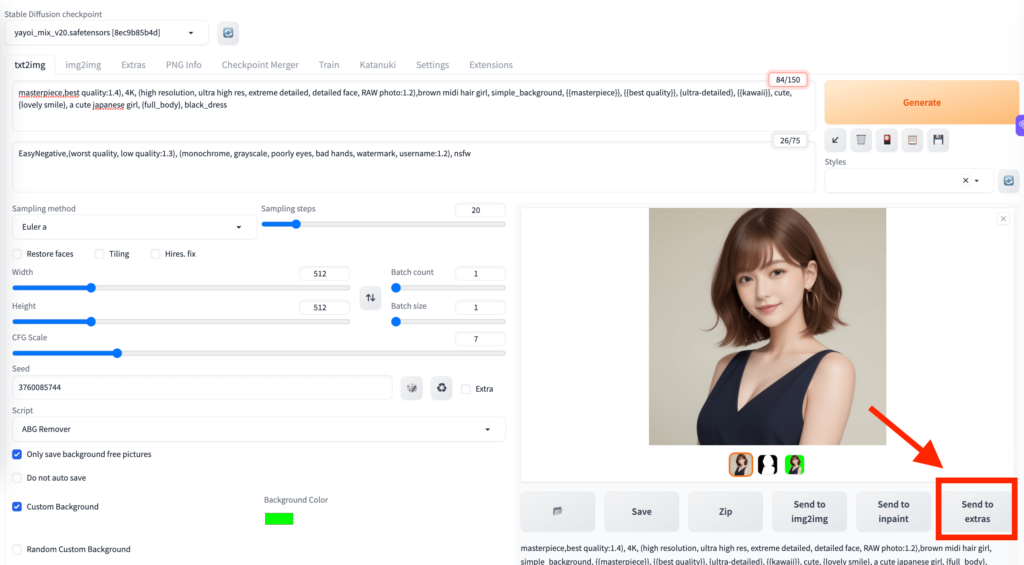
グリーンバックに使われる配色でもやってみました。

今回はtxt2imgのみを取り上げましたが、一度作った画像をimg2imgを使って背景を消すという方法も可能です。
ただ、最初から背景なしのものが作りたい場合は、わざわざimg2imgを経由せず最初から作ってしまった方がいい気がしますね。
Stable Diffusionで背景なしにする拡張機能②rembg
次に、rembgを使ってやってみます。
rembgの場合は、一度生成した後に加工するという手順を取ります。
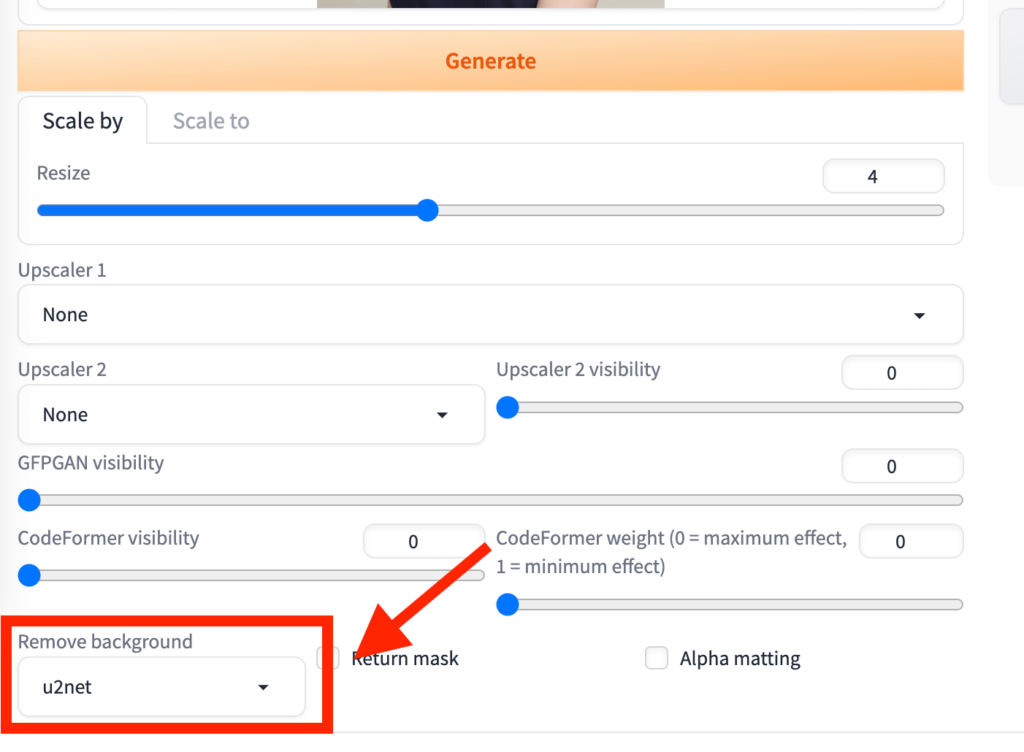
まずは、txt2imgで画像生成後、「Send to extras」を押してください。

すると、「Extras」のタブに生成した画像が現れます。
そして「Remove background」という項目があるので、こちらで「u2net」を選択してGenerateするれば完了です!

生成した画像がこちらです。

ABG Removerとほぼ同じクオリティですね。こちらも若干背景が残ってしまっていますが、それなりのクオリティで背景透過できています。
Stable Diffusionで背景なしにする拡張機能③sd_katanuki
最後に、sd_katanukiを使ってみましょう。
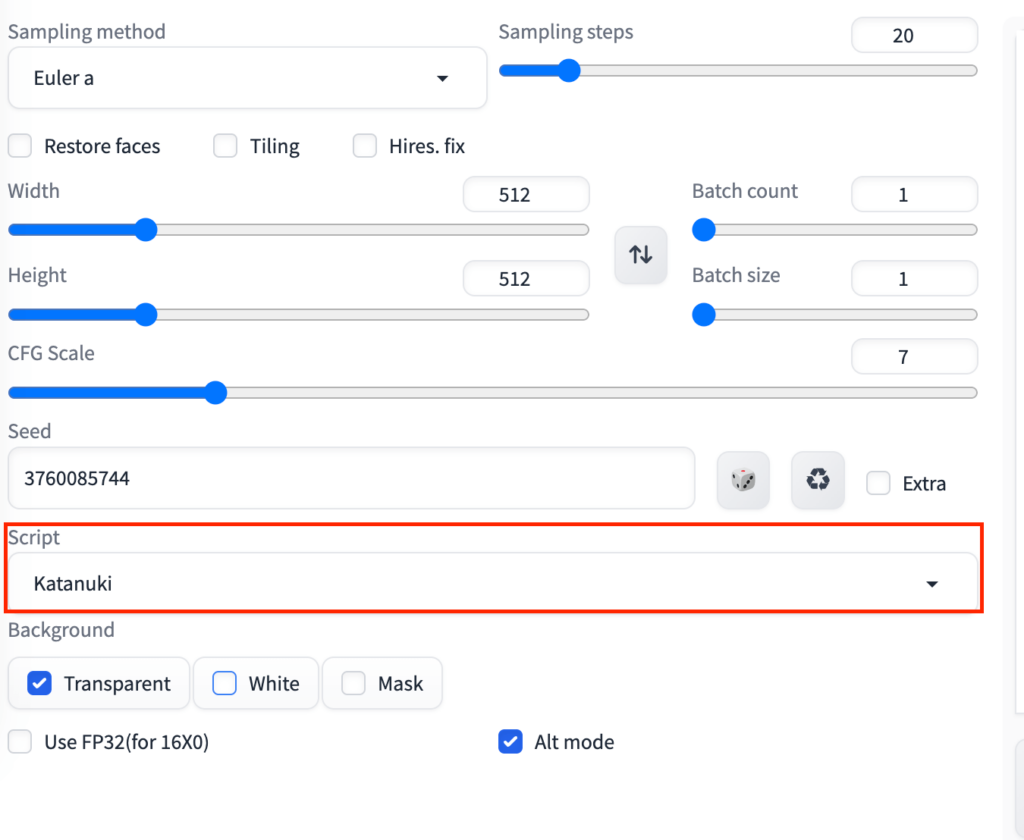
sd_katanukiは最初に紹介したABG Removerと同様、生成時に設定すればOKです。「Script」から「Katanuki」を選んで生成しましょう。
その際、「Background」という項目でTransparentを選ぶと背景透過、Whiteを選ぶと白抜き背景、Maskを選ぶとシルエットのみの抜き出しになります。

生成した画像がこちらです。

先ほど紹介した二つの拡張機能よりも若干粗が気になりますね。
これだけ残ってしまうと使いにくいです。
背景なし画像の生成は「ABG Remover」が良さそう
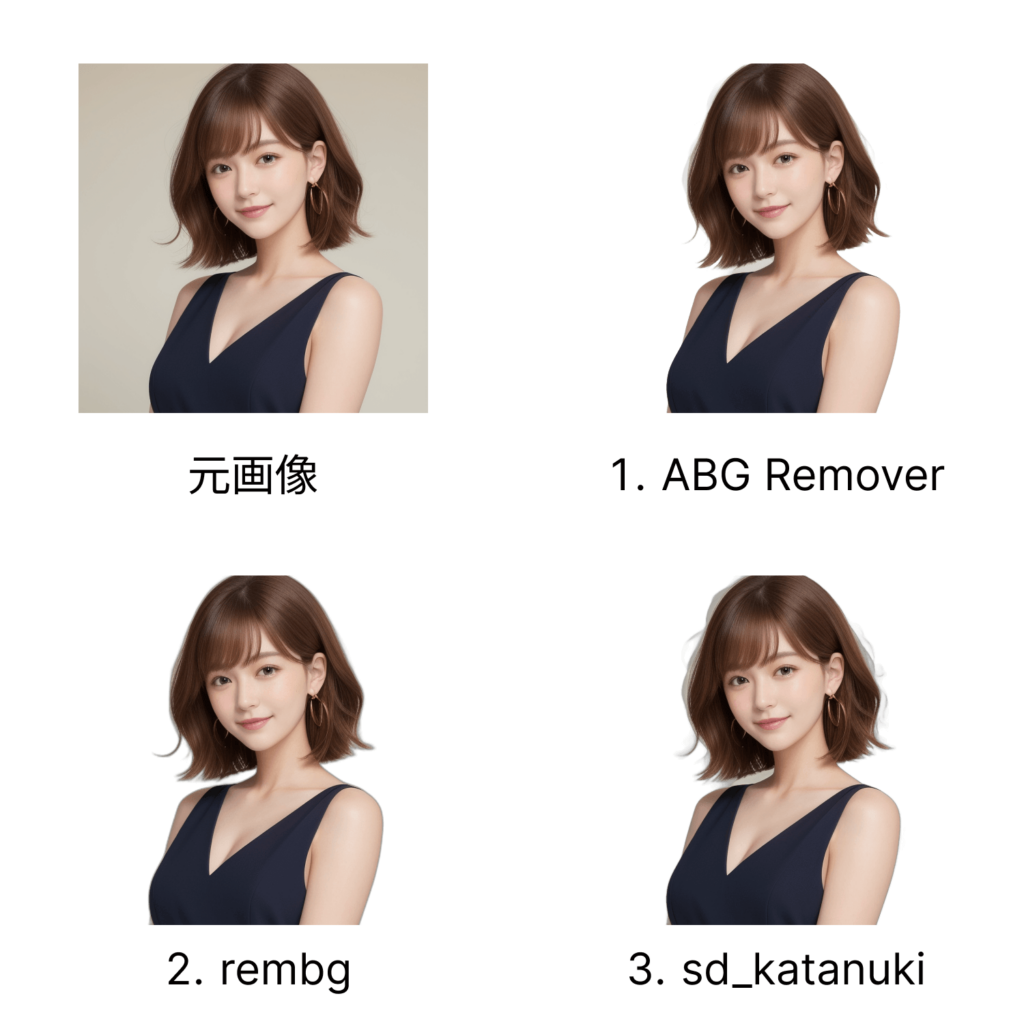
最後に、背景透過後の画像でクオリティを比べてみましょう。

いかがでしょうか?
やはり、sd_katanukiが一番クオリティが低く、1と2はほぼ変わらないですが、若干1のABG Removerの方が背景を消せている気がしますね。
img2imgを挟まず生成できるという点でも便利なので、背景なしの画像を生成したい方はABG Removerを使ってみるのが良いでしょう。
Stable Diffusionで背景なしの画像作る時のプロンプト(呪文)のコツ
Stable Diffusionで最初から背景なしの画像を作ることはできないのですが、取り除かれる前提で単色(一色)にするプロンプト(呪文)を与えることはできます。
例えば今回は、以下のプロンプトを入れることで、そもそも単色に近い背景になっています。
simple_background
他にも、いくつかの背景を試してみました。※シード値は固定していますが、プロンプトが変更されているため若干画像が変わっているのはご了承ください。
transparent_background (透過背景という意味)
black_background
黒背景であれば、十分このまま使えますね。blackの部分を好きな色にすれば他の色にも変更できます。
単色背景の画像が欲しい場合や、若干ぼかした感じの背景が欲しい!という方はぜひこちらのプロンプト(呪文)を使ってみてください!
Stable Diffusionで作った画像の背景のみ消す方法まとめ
いかがだったでしょうか?
こちらの記事をまとめると、
- Stable DiffusionのWeb UIで背景のみの画像を生成するには、プロンプト(呪文)だけでは無理で、拡張機能をインストールする必要がある
- 拡張機能は何種類かあるが、最もクオリティが高いのはABG Remover
- 背景を黒や白の単色にしたい場合は、拡張機能を使わなくてもプロンプトだけで可能
でした。
Romptnでは他にもStable Diffusionをはじめとする画像生成AIに関する記事を執筆していますので、ぜひご覧ください。