Stable Diffusionで画像を生成しているとき、「この絵、人物は完璧!だけど背景がイマイチだな」と思うことって多々ありますよね。
AIイラストの生成は、出来栄えが予想できないことも多いです。そのため、「雰囲気が思っていたのと違う…」という機会は、少なくありません。
この記事では、
- 「Stable Diffusionを使って、背景のみ変更した画像を生成したい!」
- 「Stable Diffusionにおいて、背景だけ変更するために必要な工夫を知りたい!」
そんな方向けに、Stable Diffusionで背景だけ変える方法について解説していきます。また、
実際に使用した呪文(プロンプトやネガティブプロンプト)も合わせてご紹介していきます。
【Google Colab】Stable Diffusionのインストール方法
Googleドライブを使ってStable Diffusionを立ち上げる時には、『fast-stable-diffusion』を使います。
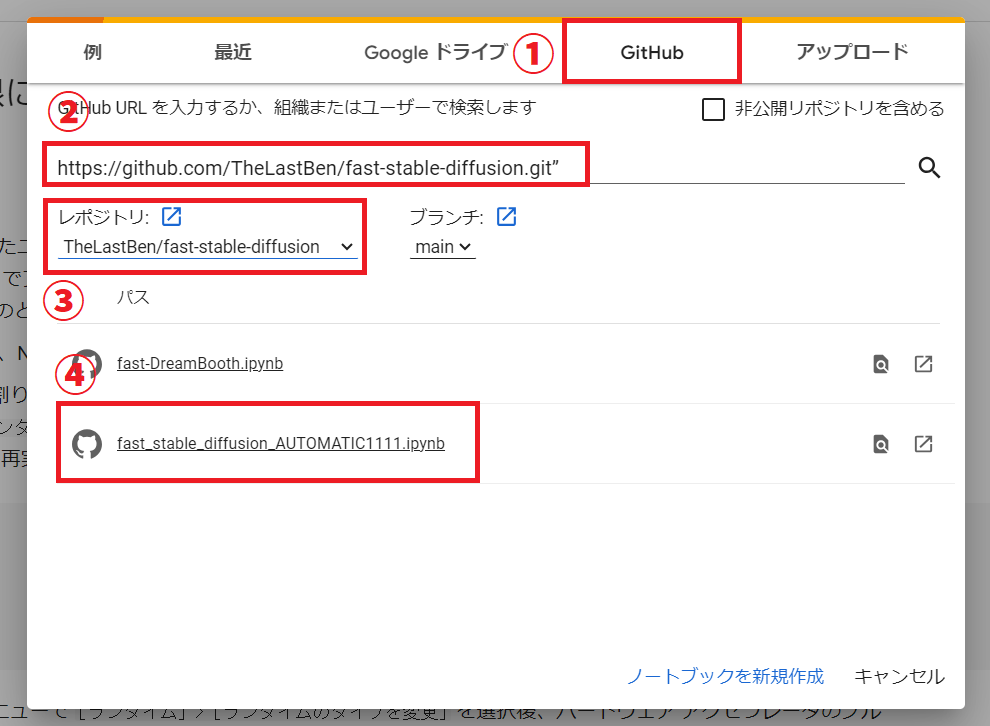
①Google Colabを開いてファイルから“ノートブックを開く”をクリック
②GitHubタブで、“https://github.com/TheLastBen/fast-stable-diffusion.git”を入力する
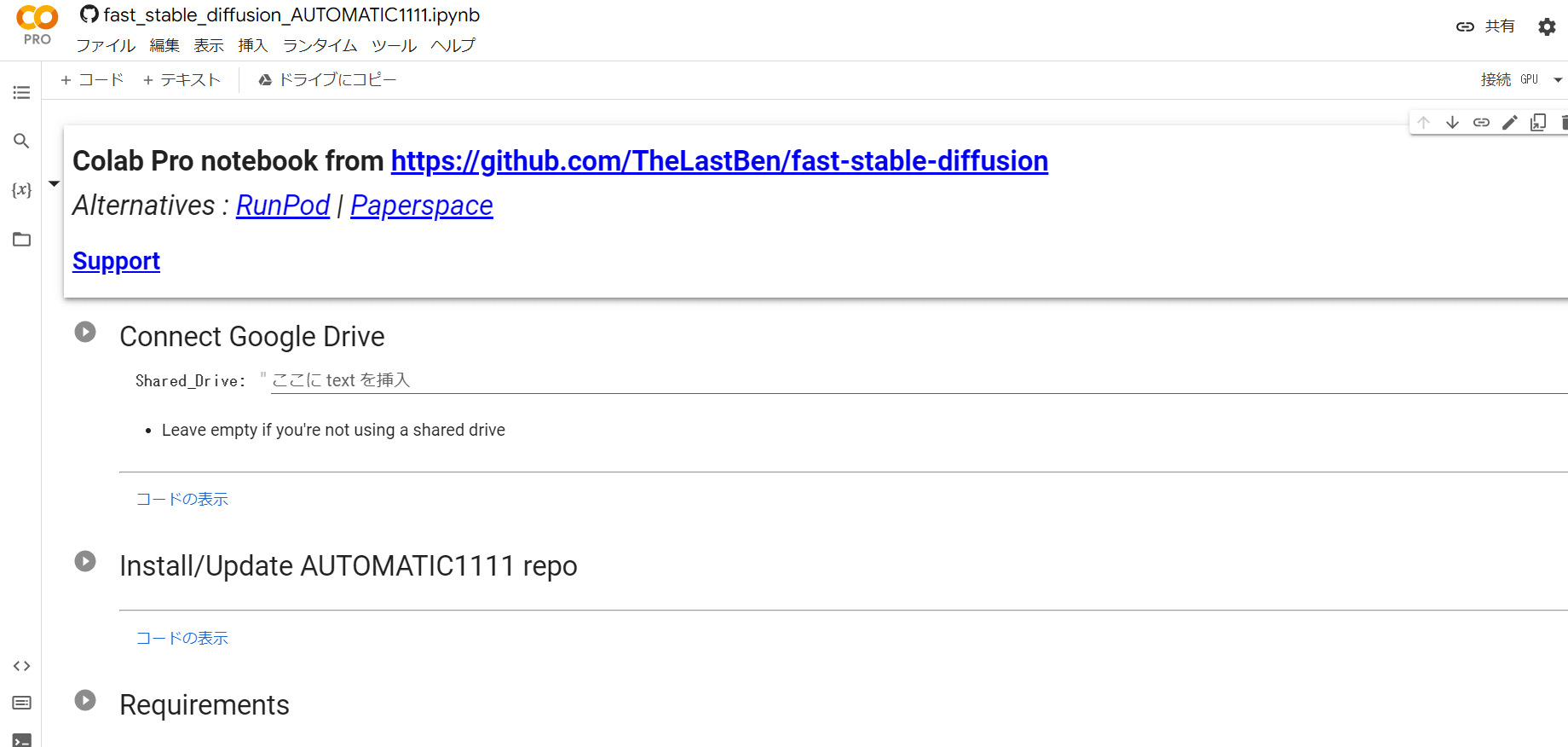
③ノートブックが開くので、上から実行ボタンを押していく。
・『Connect Google Drive』
・『Install/Update AUTOMATIC1111 repo』
・『Requirements』
・『Model Download/Load』
・『ControlNet』
・『Start Stable-Diffusion』
④URLを開くと、立ち上げが完了
①Google Colabを開いてファイルから“ノートブックを開く”をクリック
②GitHubタブで、“https://github.com/TheLastBen/fast-stable-diffusion.git”を入力する
(画像の順番で操作してください!)

③ノートブックが開くので、上から実行ボタンを押していく。
緑枠で「done」と出れば、実行完了です。

●『Connect Google Drive』
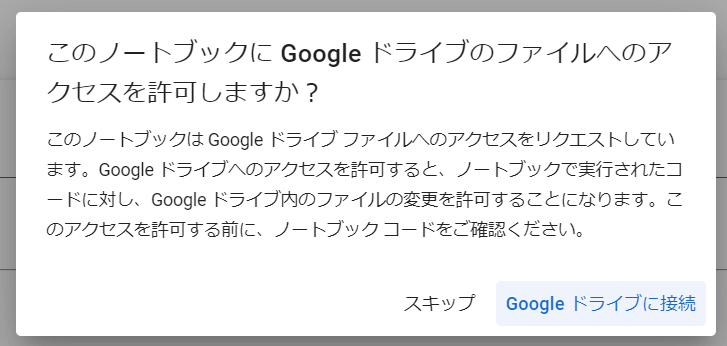
Googleドライブへのアクセス許可を求められるので、“Googleドライブに接続”をクリックしてください。

続いてファイル共有も許可してください。
●『Install/Update AUTOMATIC1111 repo』
●『Requirements』
この2つは特に設定することはないので、そのまま進めてください。
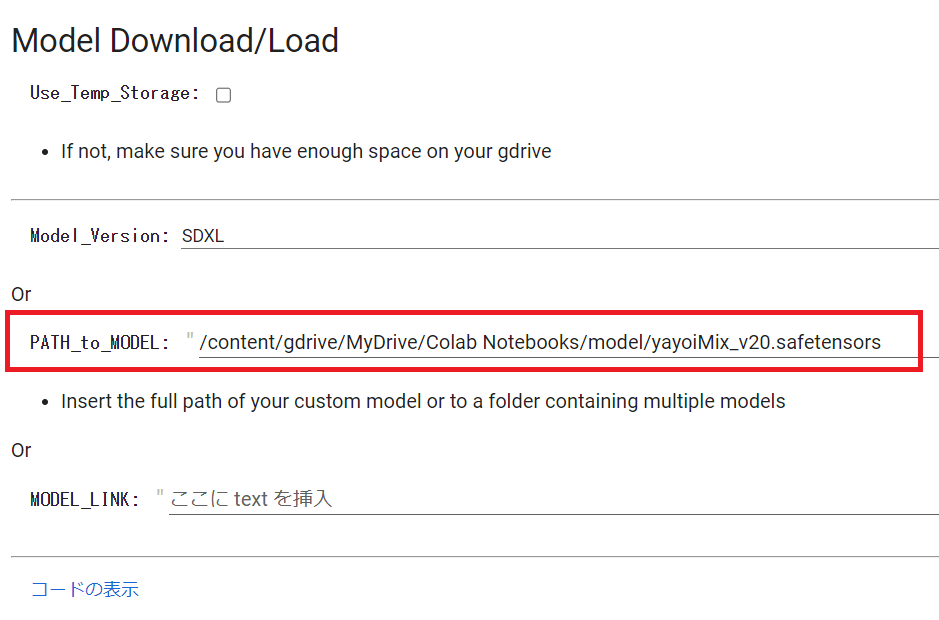
●『Model Download/Load』
ここでは、“yayoi_Mix”を使います。

ローカルから保存したモデルのパスコードを入力することで、モデルを追加できます。

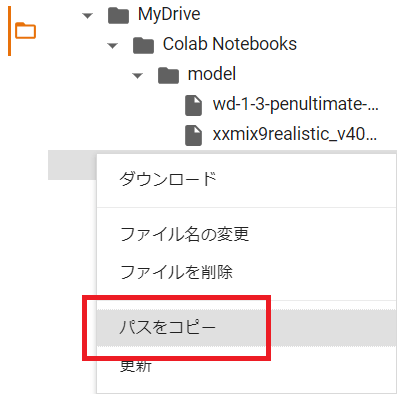
ノートブックの左にあるファイルアイコンをタップし、モデルデータが入っているフォルダを開きます。
使いたいモデル名を右クリックしたら、『パスをコピー』をクリックすることでパスコードをコピーできます!
●『ControlNet』
ControlNetとは、Stable Diffusionで利用できる拡張機能です。
ControlNetをインストールするには21GBもの容量が必要なため、使いたい機能だけ選択して実行ボタンを押しましょう!
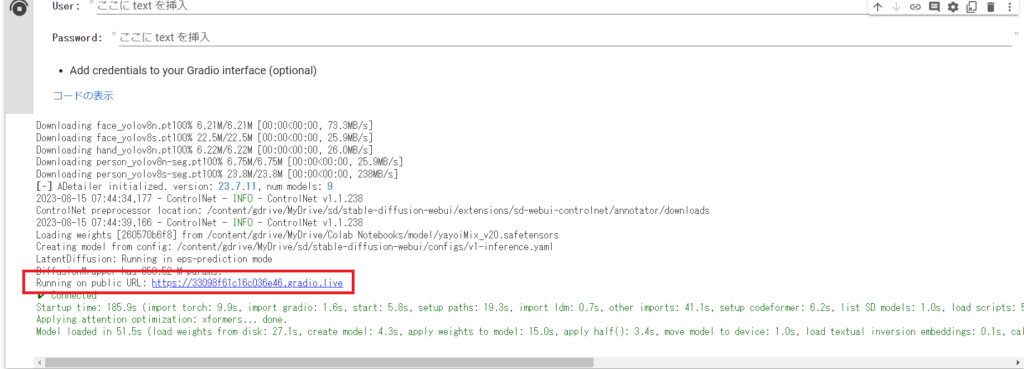
●『Start Stable-Diffusion』
実行すると、最後にURLが表示されます。

このURLにアクセスすることで、立ち上げが完了です!
※Stable Diffusionについてさらに詳しく知りたい方は以下の記事を参考にしてください。
※Google ColabでStable Diffusionを利用する際の注意点など、さらに詳しく知りたい方は以下の記事を参考にしてください。
Stable Diffusionで背景だけ変える方法①:『Inpaint』
まず、Stable Diffusionで背景だけ変える方法として『Inpaint』というツールを紹介していきます!
『Inpaint』を使う前に
まずは、どんなプロンプトでもいいので、人物が映ったイラストを生成しましょう。
今回は、この男性のイラストを基に、色々操作してみます。

呪文(プロンプト)
fullbody,magnum opus, top-notch quality, intricately detailed facial features, one male character, golden hair, dark gown, crimson eyesネガティブプロンプト
solid color, untextured shading, not safe for work (lowest quality, poor quality: 1.4), fingers intertwined, (undead, rough draft, cartoon)『Inpaint』の使い方・設定方法
「Inpaint」の設定方法は、下記の通りです。
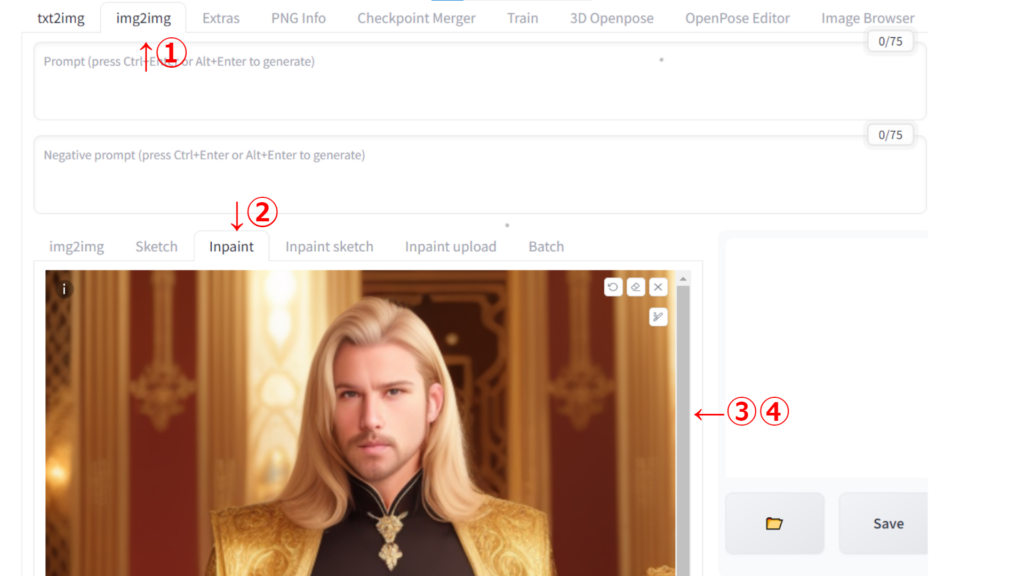
- Stable Diffusionを起動し、「img2img」というタブをクリックする
- 「img2img」タブの中にある「Inpaint」というタブをクリックする
- 画像をアップロードする
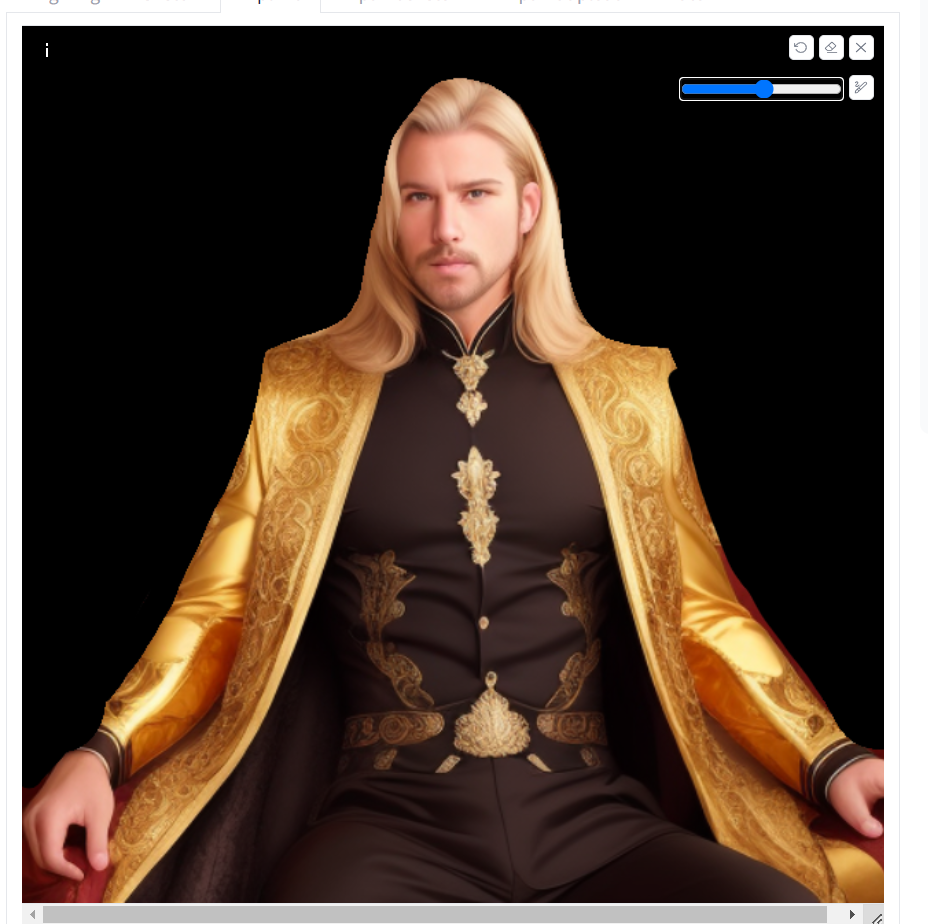
- 背景部分(人物以外)を塗りつぶす

実際に塗りつぶした画像は、こちらです。

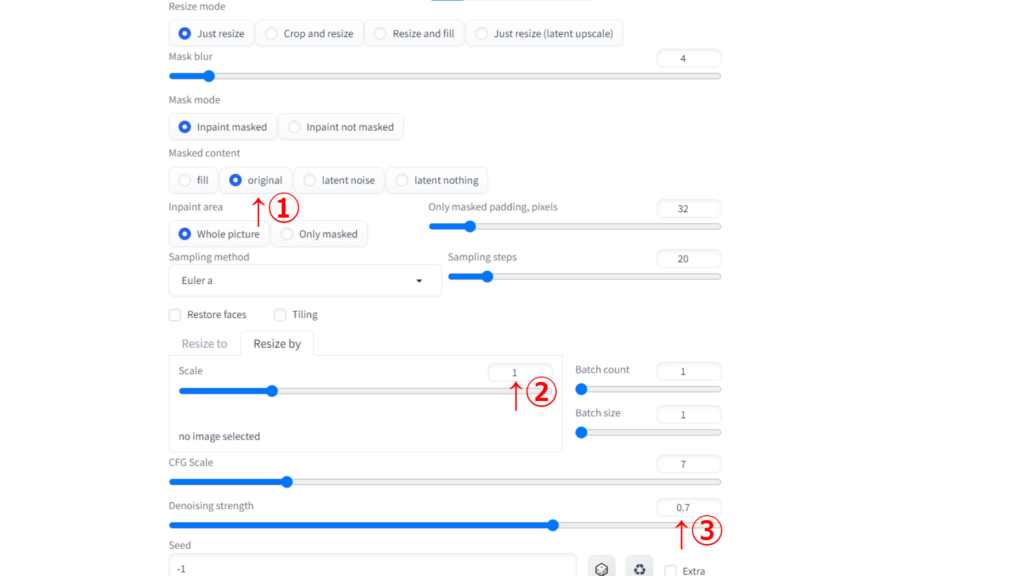
塗りつぶしが終わったら、以下の手順で設定を行ってください。
- 「Masked content」の項目を「original」に設定する
- 「Resize by」の項目における、「Scale」を「1」に設定する:元画像と同じサイズで出力したい場合
- Denoising strengthを調整する:数値が小さいほど元の画像と近く、反対に数値が大きいほど元の画像から離れます。

あとは、背景の条件を指定したプロンプトを書き、「Generate」ボタンを押しましょう!

呪文(プロンプト)
Intellectual place, as if sitting in a chair, shiny, palatialStable Diffusionで背景だけ変える方法②:『Poor man’s outpainting』
続いて、Stable Diffusionで背景だけ変える方法の2つ目、『Poor man’s outpainting』の使い方を説明していきます!
『Poor man’s outpainting』の使い方
次に紹介するのは、「Poor man’s outpainting」を用いた方法です。
先ほど同様に、まずは基となるイラストを生成しましょう。
下の画像は、先ほど使用した男性のイラストです。ここから変化させていきます。

『Poor man’s outpainting』の設定
「Poor man’s outpainting」の設定方法は、下記の通りです。
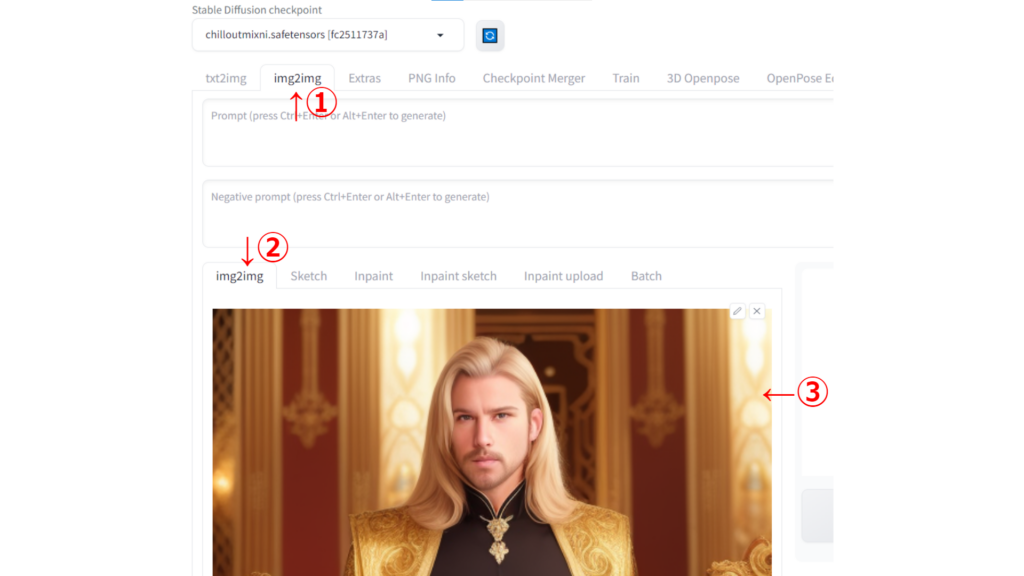
- Stable Diffusionを起動し、「img2img」というタブをクリックする
- 「img2img」タブの中にある「img2img」というタブをクリックする
- 画像をアップロードする

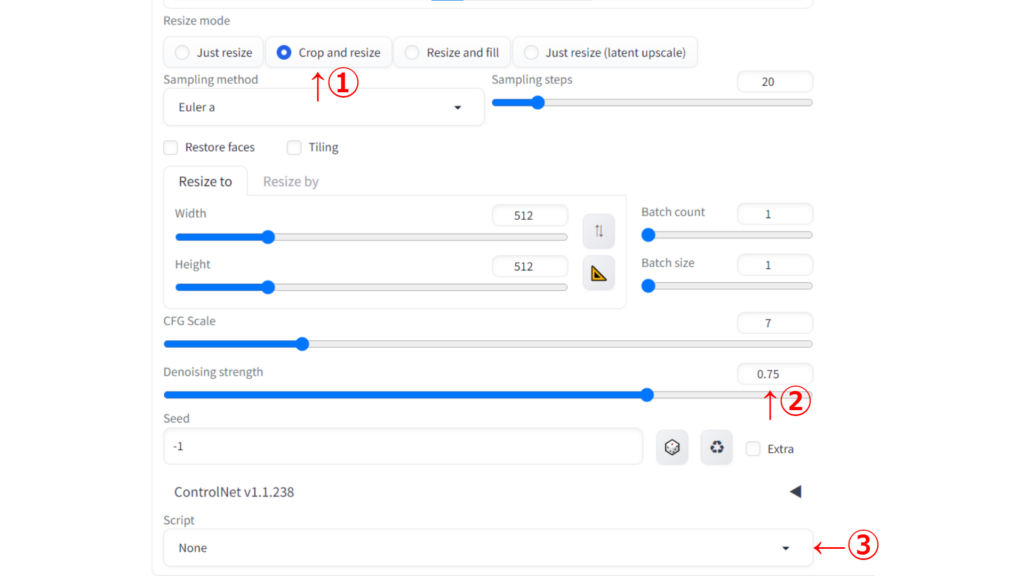
細かな設定に関しては、以下を参考にしてください。
- 「Resize mode」の項目を「Crop and resize」に設定する
- 「Denoising strength」を調整する:ノイズ除去強度のことで、0.6ー0.8あたりが最適です
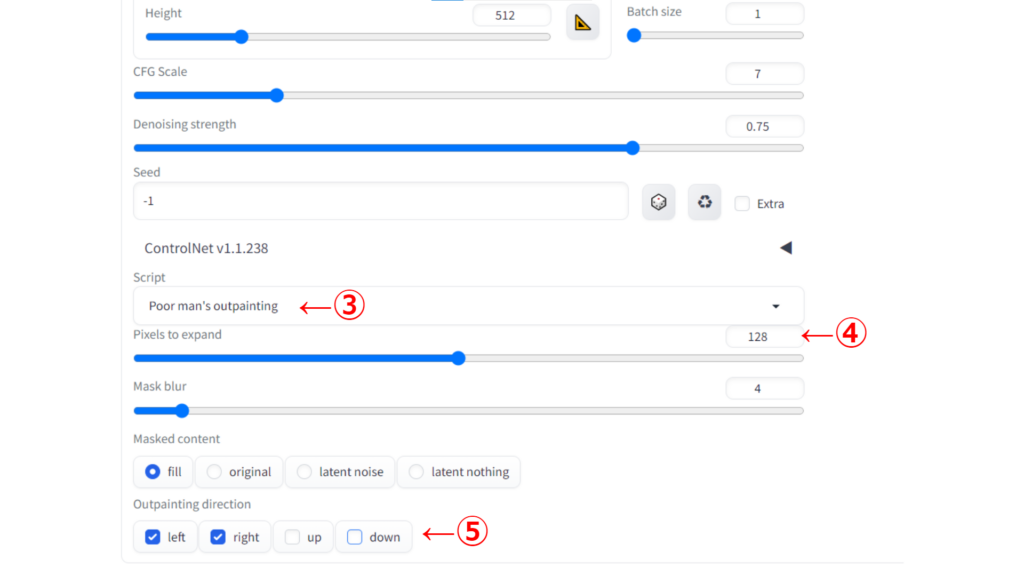
- 「Script」のプルダウンメニューから「Poor man’s outpainting」を選択する
- 「Pixels to expand」を調整する:広げたいピクセル数を8ー256の範囲で指定できます(初期値は128)
- 「Outpainting direction」を調整する:「left」「right」「up」「down」の方向に、先ほど指定したピクセル数が拡張されます(例えば、「left」「right」を指定すれば、左右が拡張されたイラストを生成できます)


最後にGenerateを押して完成です!
背景を拡張することで、「長椅子に座る男性のイラスト」が生成できました!

まとめ
いかがでしたでしょうか?
Stable Diffusionで背景だけ変える方法についてご紹介してきました。
今回のポイントをまとめると、以下の通りです。
- 『Inpaint』を使って、背景の内容を自由に変更
- 『Poor man’s outpainting』を使って、背景を自由に拡張
背景を変えることで、イラスト制作の幅が一気に広がります!
一緒に快適なStable Diffusionライフを楽しみましょう!