AI時代の到来とともに、誰もが簡単にAIツールを開発できる時代が訪れました。
今回紹介する『Create.xyz』は、プログラミングの知識がなくてもテキストベースの指示だけで、独自のWebサイトやアプリケーションを作成できるサービスです。
この記事では、『Create.xyz』の使い方と、それを活用した簡単なツール制作の方法をご紹介します。
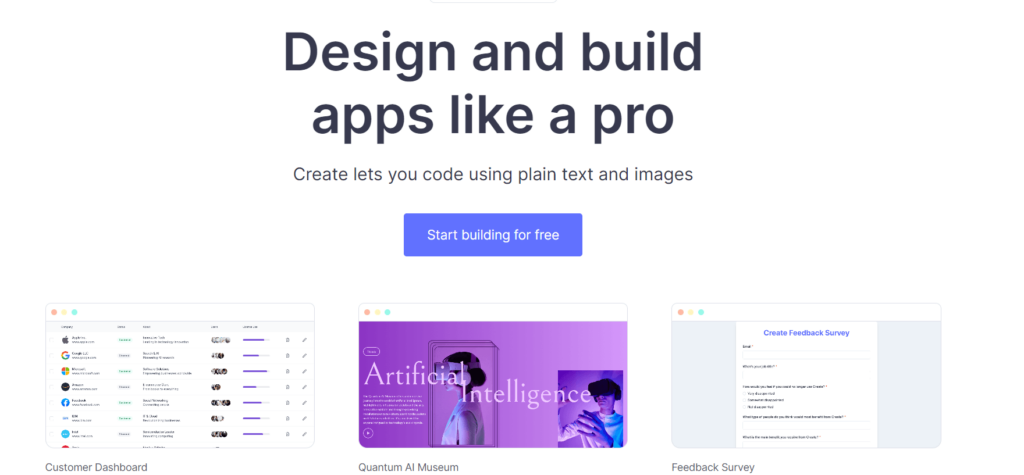
Create.xyzとは?

先ほども少しご紹介しましたが、Create.xyzは自動でWebサイトやアプリケーションを作成してくれるAI開発ツールです。
まず、作りたいアプリのイメージを自然言語で入力するだけで、AIがその内容を理解し、自動的にプログラムを生成してくれます。画像をアップロードして視覚的に指示を与えることも可能です。
また、作成したアプリはCreate.xyzが提供するドメインを使ってすぐにWeb上に公開できます。さらに、有料プランではオリジナルドメインの設定もできるので、本格的なサービス展開にも対応可能です。
Create.xyzは、プロトタイプの作成からデザインの調整、機能の実装まで、Webアプリ開発のあらゆる場面で活用できるんです。プログラミングのハードルを大幅に下げ、アイデアを形にする力を誰にでも提供してくれる画期的なプラットフォームと言えるでしょう!
そんな画期的なツールが話題を呼び、Xでもすごいとの声が多数上がっています。
Create.xyzの料金

Create.xyzには、上記の4つのプランが用意されておりもちろん無料でも利用できます!
それぞれのプランを比較するために、表にまとめてみました。
| FREEプラン | PROプラン | BUSINESSプラン | ENTERPRISEプラン | |
|---|---|---|---|---|
| 料金(月額) | 無料 | 19ドル(約2,900円) | 99ドル(約15,000円) | 要相談 |
| プロジェクト作成可能数(月) | 20 | 無制限 | 無制限 | 無制限 |
| API統合 | × | 1個まで | 10個まで | 無制限 |
| 反復 | 〇 | 〇 | 〇 | 〇 |
| コラボレーション | 〇 | 〇 | 〇 | 〇 |
| 最新AIモデル | 〇 | 〇 | 〇 | 〇 |
| GPT-4 Vision | 〇 | 〇 | 〇 | 〇 |
| パブリック統合 | 〇 | 〇 | 〇 | 〇 |
| コードのコピー&ペースト | 〇 | 〇 | 〇 | 〇 |
| プロジェクトの公開 | 〇 | 〇 | 〇 | 〇 |
| バージョンごとに複数のAIモデルを適用 | × | 〇 | 〇 | 〇 |
| ロゴの削除 | × | 〇 | 〇 | 〇 |
| 3コードのエクスポート | × | 〇 | 〇 | 〇 |
| 無制限の輸出 | × | × | 〇 | 〇 |
| 3つのドメイン | × | × | 〇 | 〇 |
| 共有コンポーネント | × | × | 〇 | 〇 |
| 分析機能 | × | × | 〇 | ◎ (BUSINESSより高精度) |
| APIレート制限の解除 | × | × | 〇 | 〇 |
| Slackでの専用サポート | × | × | × | 〇 |
| GitHubの統合 | × | × | × | 〇 |
| SSO | × | × | × | 〇 |
無料プランでも月20個までプロジェクトが作成できたり、GPT-4 Visonが使えたりとかなり充実していますね。ビジネスで活用する場合は、PROプランからENTERPRISEプランを選びましょう。
Create.xyzの登録方法
Create.xyzの登録はとっても簡単です!
①こちらのページにアクセスして「Start bulding for free」をクリックする

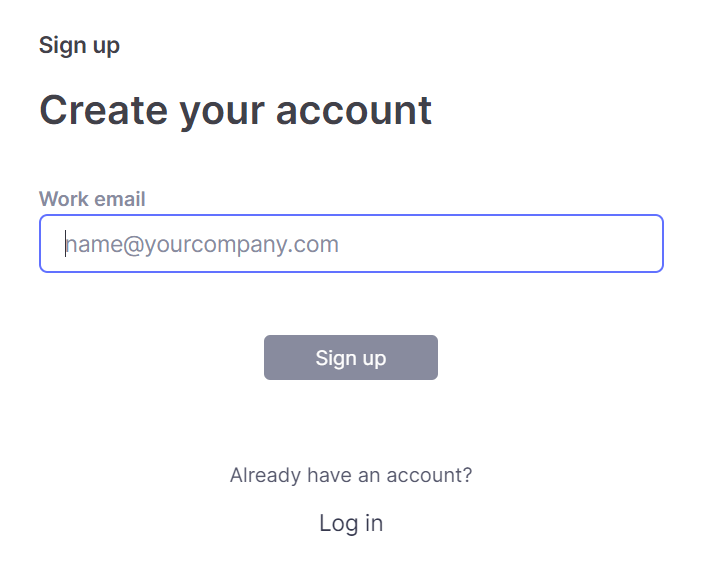
②メールアドレスで登録する

たったこれだけで登録完了です。
Create.xyzの使い方
では早速Create.xyzの使い方について説明していきます!
Create.xyzの基本的な操作方法

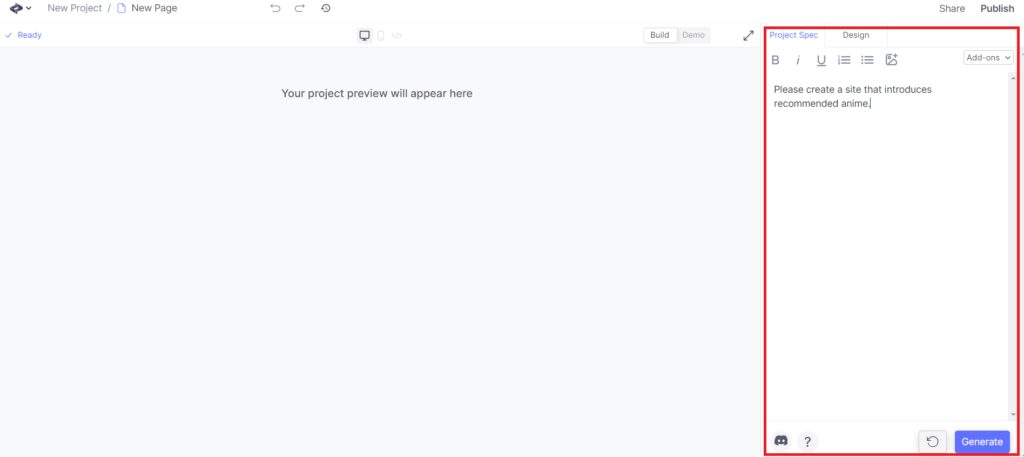
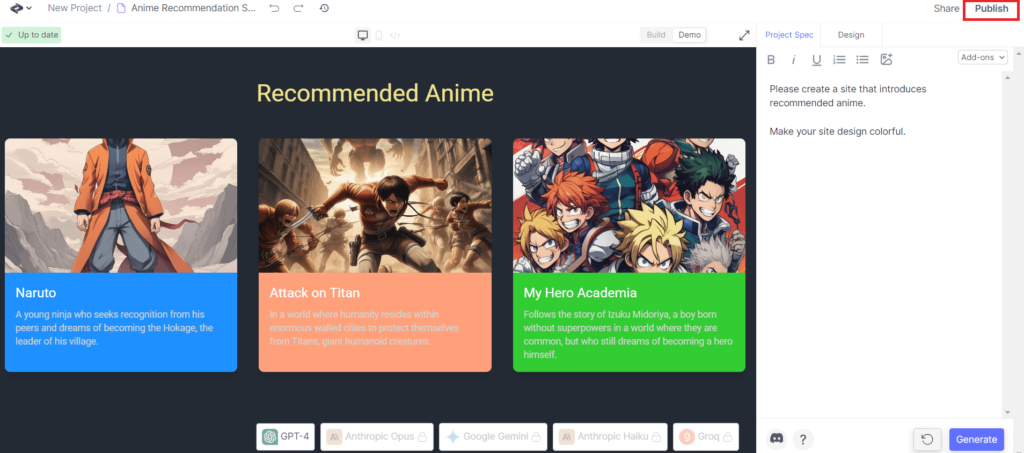
上記画面がCreate.xyzの作業画面になりますが、こちらの右側のテキストボックスに作成したいWebサイトやアプリケーションの特徴を入力します。
今回は、「おすすめのアニメを紹介するサイトを作成してください」というプロンプトで実行してみました。

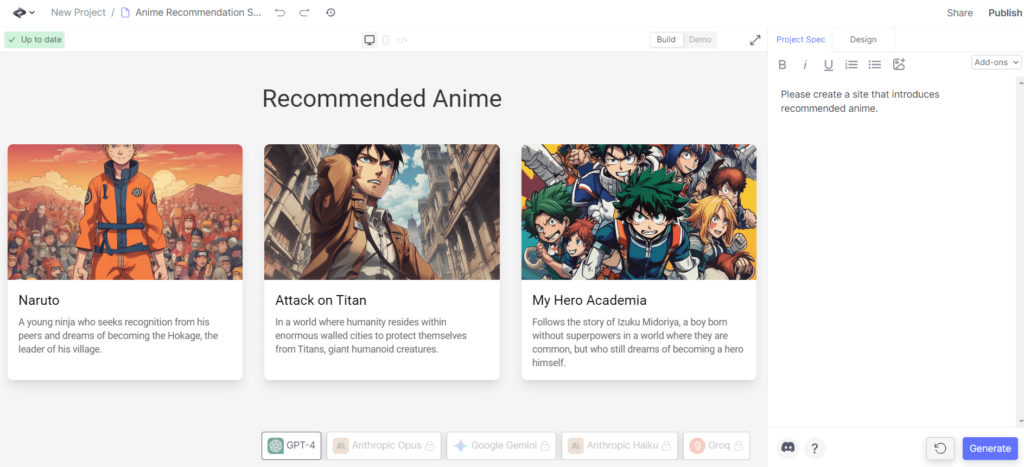
このように画面右上が「Up to date」となれば作成が完了です!
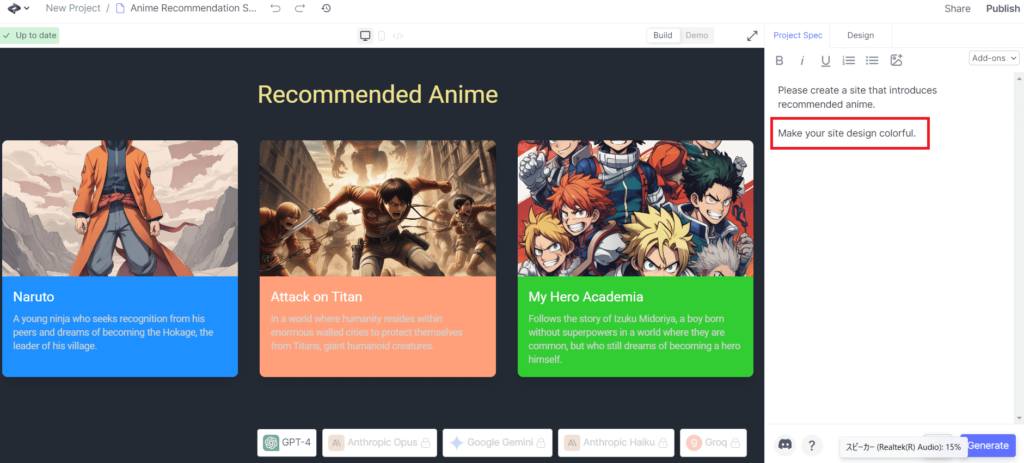
ここから変更や追加を行いたい場合は、さらにプロンプトを入力することもできます。

こんな感じでデザインを適宜プロンプトで調整することが可能です。
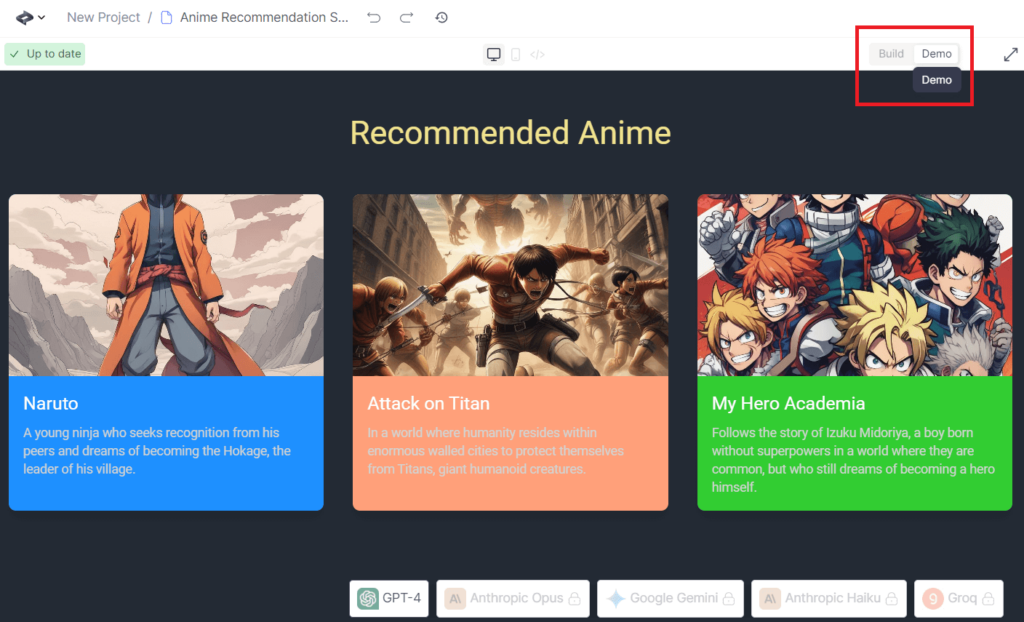
また、画面右上の「Build」と「Demo」がありますが、ここでは「Bulid」にすると各パーツをクリックして編集することもできます!

Create.xyzをブラウザ上で表示する方法

画面右上の「Publish」をクリックすると、作成したものをブラウザで表示することができます。

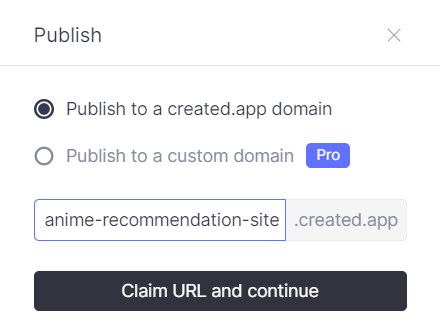
ドメインの選択画面が出てきますので、以下のドメインで公開します。
- 無料プラン:.create.app
- 有料プラン:カスタマイズ可能
「Claim URL and continue」をクリックしましょう。そうすると、公開URLが発行されます。
Create.xyzで画像をアップロードする方法
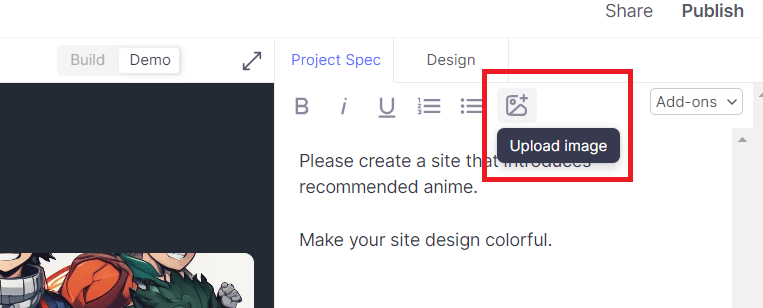
画像をアップロードすることで、その内容に合ったWebサイトやアプリケーションを生成することも可能です!

右上の「Upload image」をクリックすると、画像をアップロードできます。
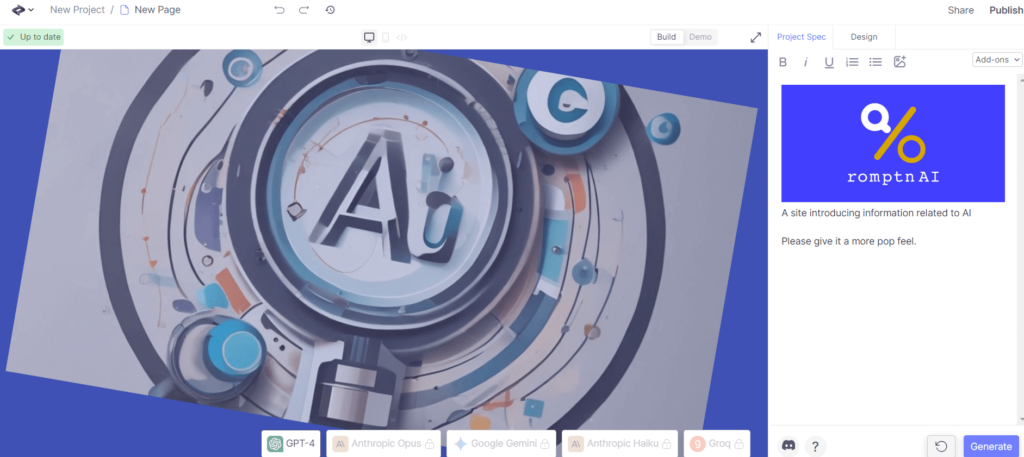
今回はromptn.aiのロゴを使ってみました。「Generate」をクリックします。

すると、こんな感じでWebサイトを生成してくれました。Webサイトやアプリケーションの生成だけでなく、デザインのアイデア出しなどにも活用できそうですね!
【活用術】プロンプトのコツ5選!
Create.xyzの公式からプロンプトのコツが紹介されていたので、解説していきます。
以下の5つを意識してプロンプトを作成しましょう!
- 人が読んでも作成できるクオリティにする:プロンプトは、Webサイトの構成や内容を明確に伝えられるよう、具体的かつ詳細に書く必要があります。デザインや機能についても、人間のデザイナーやエンジニアがそのプロンプトを読んで理解し、実装できるレベルまで落とし込むことが重要です。曖昧な表現は避け、できるだけ具体的な指示を心がけましょう。
- Webサイトの目的をはっきりさせる:プロンプトには、作成するWebサイトの目的や意図を明記することが大切です。例えば、「企業の情報を発信するためのコーポレートサイト」なのか、「商品を販売するためのECサイト」なのかによって、求められる設計や機能が大きく異なります。サイトの目的を明確にすることで、AIがより的確なWebサイトを生成できるようになります。
- ページの動きや機能についての説明をプロンプトに含める:Webサイトのインタラクティブな動作や、ユーザーの操作に応じた振る舞いについても、プロンプトに盛り込むことが重要です。例えば、「メニューボタンをクリックすると、サブメニューがドロップダウンで表示される」といった具合に、ページの動的な挙動を説明することで、よりリッチなWebサイトを作成できます。
- 簡潔な箇条書きを用いて、長い説明は避ける:プロンプトが長くなりすぎると、AIが要点を掴みづらくなってしまいます。そのため、プロンプトはできるだけ簡潔にまとめ、箇条書きで要点を列挙するのが効果的です。一文あたりの文字数を短くし、改行を適切に入れることで、AIにとって読み取りやすいプロンプトになります。
- 説明が難しい内容には、参考ページのスクリーンショットを使用する:文章だけでは伝えづらいデザインやレイアウトのイメージがある場合は、参考となるWebページのスクリーンショットをアップロードするのも有効な方法です。Create.xyzではGPT-4 Visionを活用しているため、画像からも情報を読み取ってWebサイトの生成に反映してくれます。ただし、画像だけでは詳細な指示が伝わりにくいので、プロンプトと組み合わせて使うのがおすすめです。
・モダンな価格ページを作ってください。
・タイトルを追加してください。
・背景を白くしてください。
・"Simple, transparent pricing for everyone "の上にテキストタイトルを追加してください。
・各プランのタイトルの下に画像を追加してください。
・アウトラインを#2849F4、テキストを#2849F4にして、透明なボタンにしてください。
・「営業に連絡」ボタンを#2849F4、白文字に。
・すべての緑のチェックマークを#2849F4にしてください。
・赤の「x」をライトグレーのアウトラインにし、背景を透明にして「x」をライトグレーにする
・赤の「x」をライトグレーにする
・背景を白にする
・テキストをすべてインターにする
・テキストをインターにする
・価格を中央に配置
・料金の数字($19/月、$59/月、$149/月)を中央揃えにしてください。それ以外はセンタリングしない!
・タイトル(スタータープラン、プロプラン、ビジネスプラン)を中央に寄せ、小さくする。
・説明テキスト(個人向けなど)を価格($19/月、$59/月、$149/月)の下に移動する
・このタイトルを太字にする
・画像をカットして全体を表示する
・画像をカットしています。
・あなたは画像を切り取っています。
・すべての画像が同じサイズになるように拡大縮小する。
・レスポンシブにする
・箇条書きを左寄せにする上記のコツやプロンプト例を参考に、Webサイトやアプリケーションを生成してみてください!
まとめ
いかがでしたでしょうか?
AI開発ツール『Create.xyz』の使い方について解説してきました。
今回のポイントをまとめると、以下のようになります。
- Create.xyzは自動でWebサイトやアプリケーションを作成してくれるAI開発ツール。作りたいアプリのイメージを自然言語で入力するだけで、AIがその内容を理解し、自動的にプログラムを生成してくれる。
- 無料プランでも月20個までプロジェクトが作成できたり、GPT-4 Visonが使えたりとかなり充実してるが、ビジネスで活用する場合は、PROプランからENTERPRISEプランを選んだ方が良い。
- Create.xyzはプロンプトだけでなく、画像をアップロードすることでもWebサイトやアプリケーションを生成できる
- プロンプトのコツ5選
- Webサイトの目的をはっきりさせる。
- ページの動きや機能についての説明をプロンプトに含める。
- 簡潔な箇条書きを用いて、長い説明は避ける。
- 説明が難しい内容には、参考ページのスクリーンショットを使用する。
- 人が読んでも作成できるクオリティにする
本記事で紹介したプロンプトの書き方のコツを活用して、ぜひCreate.xyzを使ってみてください!アイデアを形にする楽しさを味わいながら、オリジナルのWebサイトを作成できるはずです。
romptn aiが提携する「SHIFT AI」では、AIの勉強法に不安を感じている方に向けて無料オンラインセミナーを開催しています。
AIを使った副業の始め方や、収入を得るまでのロードマップについて解説しているほか、受講者の方には、ここでしか手に入らないおすすめのプロンプト集などの特典もプレゼント中です。
AIについて効率的に学ぶ方法や、業務での活用に関心がある方は、ぜひご参加ください。
\累計受講者10万人突破/