プロンプトでの指示がうまく反映されないため、CFG Scaleの数値をあげたら画像が崩れてしまった経験はありませんか?
今回は、Stable Diffusionの拡張機能『Dynamic-Thresholding(CFG Scale Fix)』を使用して、画像が破綻することなく鮮明なイラストが生成できる方法をご紹介します。
- Dynamic-Thresholding(CFG Scale Fix)って何?どんな機能?
- どうやって使うの?
- 導入方法が知りたい
こんなお悩みにお答えします。
この記事を最後まで読んでいただくと、CFG Scaleの数値を大きくしても画像が崩れることなく思い通りの画像へ近づけることが出来ます。
※Stable Diffusionの立ち上げ方・使い方については、以下の記事で詳しく解説しています。
拡張機能「Dynamic Thresholding (CFG Scale Fix)」とは


(右)CFG Scale7 (左)CFG Scale25
この画像のように、CGF Scaleの数値のみ大きくしてしまうと画像が崩れてしまいます。
そこで、Dynamic Thresholding (CFG Scale Fix)の機能を使うことで、CFG Scaleを大きくしても画像が破綻することなく綺麗に生成されます。
※「CFG Scale」については、以下の記事で詳しく解説しています。
拡張機能「Dynamic Thresholding」の導入方法
①WebUIを開きます。
②「Install from URL」タブを開き、URL for extension’s git repositoryに下記のURLを入力し、「Install」ボタンをクリックします。
または、「Extensions」タブ→「Available」タブを開き、「Thresholding」と検索します。
すると、「Dynamic Thresholding manipulations」というのが出てくるので、右側にあるInstallボタンを押してインストールします。
③「Installed」タブを開き、「Apply and restart UI」ボタンをクリックします。
以上で、Dynamic Thresholdingの導入は完了です。
※Stable Diffusionの拡張機能の詳しいインストール方法は、下記の記事をご覧ください。
拡張機能「Dynamic Thresholding」の使い方
ここからは、Dynamic Thresholdingの使い方について説明します。
txt2img かimg2imgを使用することが出来ますが、今回は「txt2img」を使用します。
①txt2imgのタブを開きます。
②プロンプトとネガティブプロンプトを入力する。
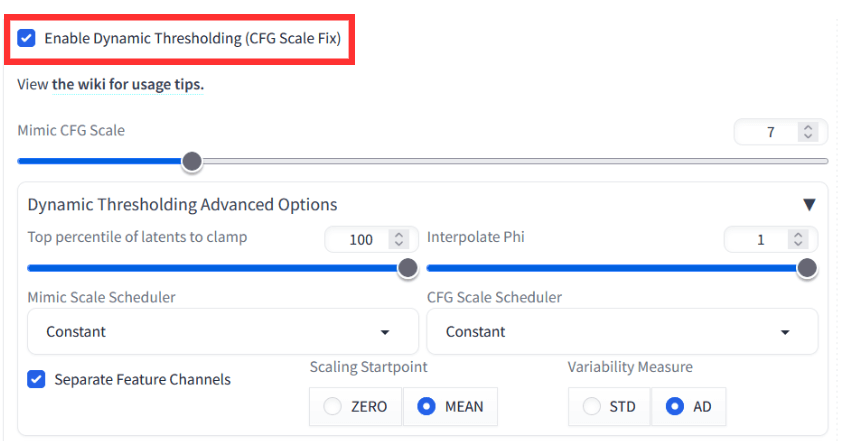
③「Enable Dynamic Thresholding(CFG Scale Fix)」にチェックを入れてください。

⑤「Generate」ボタンをクリックして画像を生成します。


(右)CFG Scale Fix無し (右)CFG Scale Fix有(CFG Scale 25)
CFG Scale Fixを使用することで、画像が崩れることなく綺麗に生成されましたが、色彩が薄くなりました。
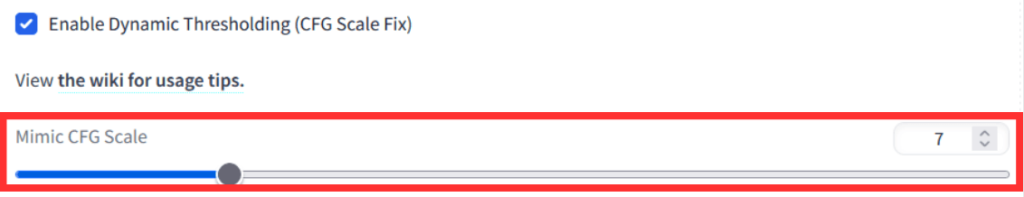
色彩の崩れを直すためには、Mimi CFG Scaleを調整してください。

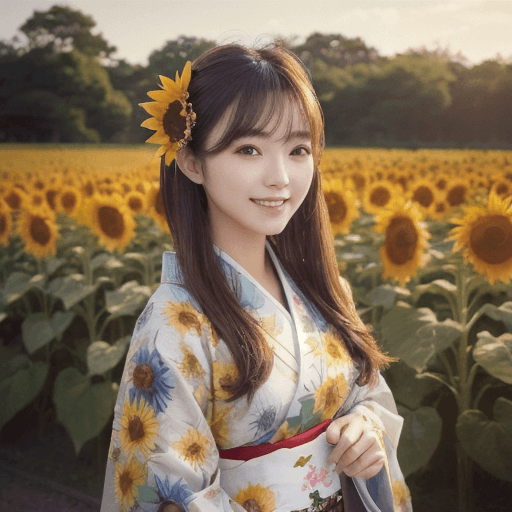
下記の画像がMimicを調整した画像できれいに仕上がっています。

CFG Scale 25、CFG Scale Fix有、Mimic CFG 15
まとめ
いかがでしたでしょうか?
Stable Diffusionの拡張機能Dynamic-Thresholding(CFG Scale Fix)について解説してきました。
今回のポイントをまとめると、以下のようになります。
- Dynamic-Thresholding(CFG Scale Fix)は、CFGの数値を増やしても画像が破綻することなく画像を生成してくれる拡張機能。
- 簡単にDynamic-Thresholdingの使用できる
- 色彩の破綻は、Mimic CFG Scaleで調整する。
CFGScaleの数値を大きくしてプロンプトにより忠実な画像を生成したい方は、CFG Scale Fixと併用することで画像が崩れることなく生成できるので、是非試してみてください。