「Stable Diffusion」で画像生成中に、ちょっとしたスタイルや画風の変更で、もっと魅力的にできるのに!と思うことはないでしょうか?
しかし、実際にそのスタイルや画風を変更するのは、なかなか難しいもの。特に、元の画像の特徴を損なわずに、繊細にスタイルを変更するのは一筋縄ではいきません。
そんな中、もし「Aesthetic Gradients」という拡張機能があれば、どれほどのことができるのでしょうか?
この記事では、「Aesthetic Gradients」の魅力や、その具体的な使い方、そしてどのようにしてイラストに独特のスタイルや画風を繊細に適用するのかについて詳しく解説します。
「Aesthetic Gradients」の真価を知り、あなたのイラストに新しい風を吹き込むための方法を学びたい方は、ぜひ最後までお読みください。
拡張機能「Aesthetic Gradients」とは?
「Aesthetic Gradients」は、AIが生成するイラストに、独特のスタイルや画風を繊細に適用することができる機能です。
「Aesthetic Gradients」の魅力は、指定した画像のスタイルや画風を、強烈に反映させるのではなく、控えめに、そして滑らかに反映させる点です。
具体的には、元の画像の特徴を大きく変えることなく、指定したスタイルや画風の要素を融合させ、全体として調和のとれたイラストを生成することが可能です。
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›拡張機能「Aesthetic Gradients」の導入方法
「Aesthetic Gradients」の導入は非常にシンプルです。
公式のGitHubページから関連コードをコピーし、指示に従ってインストールを行うだけです。
導入手順
1、「Stable diffusion」を起動します。
2、「Extensions」タブに移動し、「Install from URL」タブを選択します。
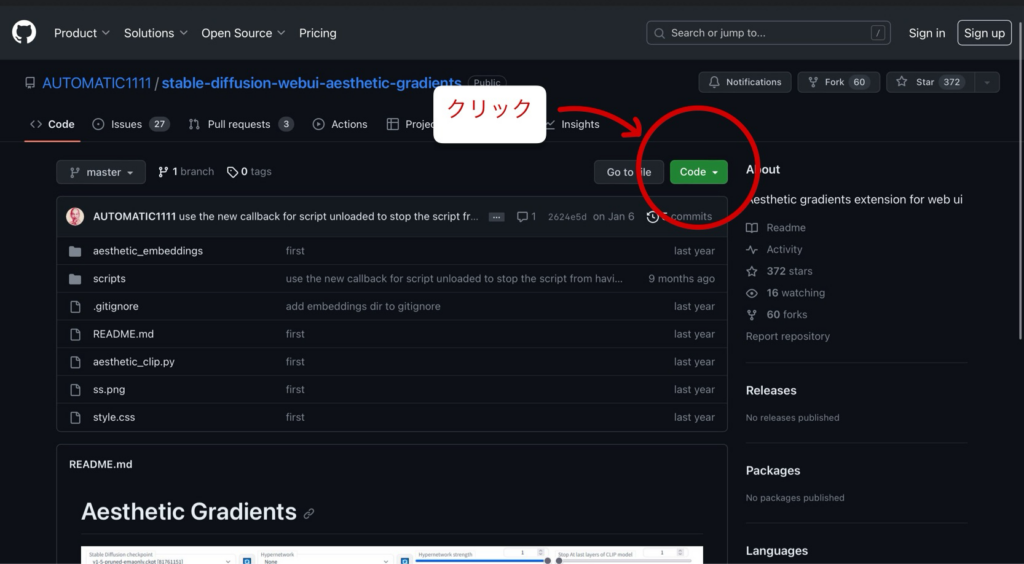
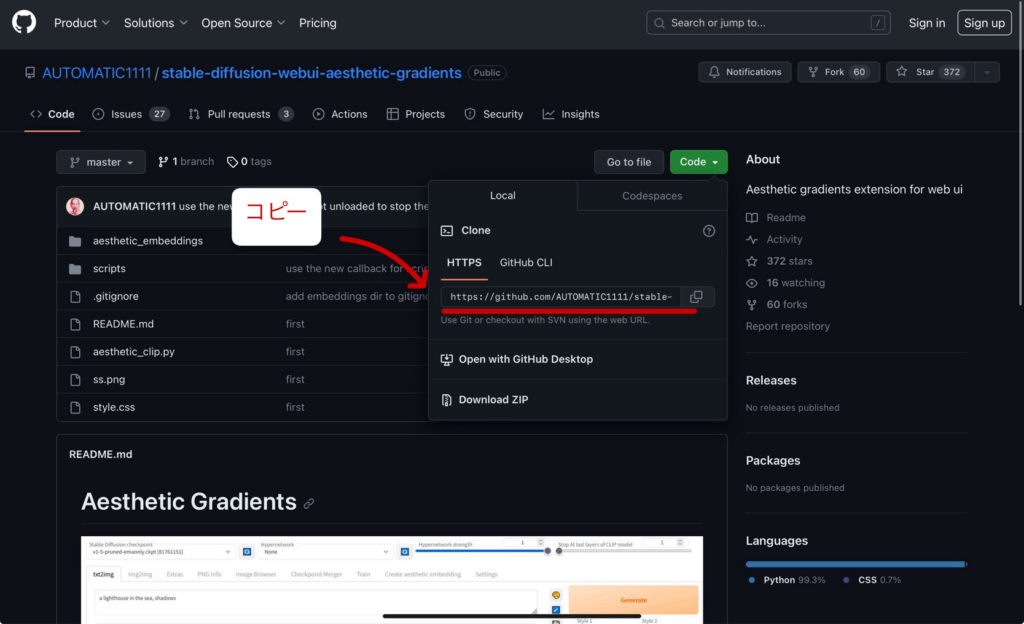
3、公式のGitHubページから「Code」をコピーします。


4、コピーした「Code」を「URL for extension’s git repository」に貼り付けます。
5、「Install」ボタンをクリックします。インストールが完了すると、文字が表示されます。

6、「Extensions」タブに移動し、「Installed」タブを選択します。次に、「Apply and quit」ボタンをクリックして再起動します。
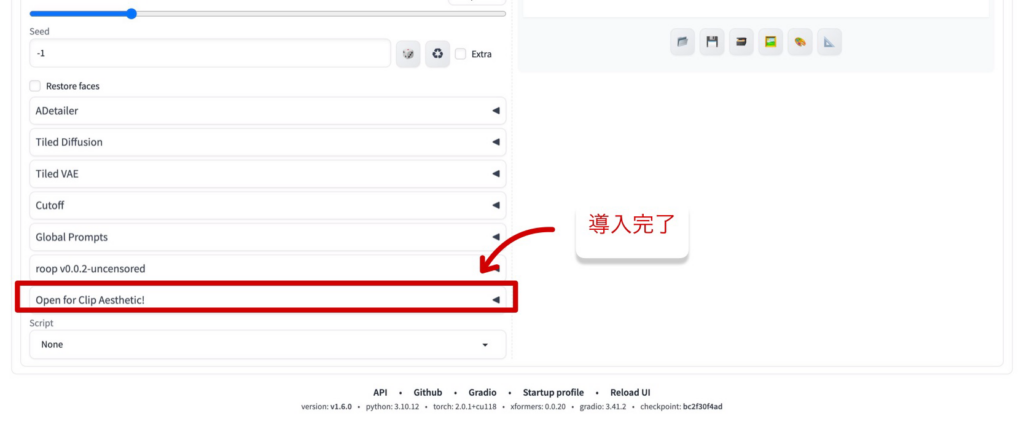
7、「Open for Clip Aesthetic!」という項目が追加されていれば導入完了です。

以上の手順で「Aesthetic Gradients」をStable Diffusion Web UIに導入することができます。
「Aesthetic Embeddings」の導入方法
「Aesthetic Embeddings」は、「Aesthetic Gradients」の核となる部分で、特定のスタイルや画風の情報が詰まっています。
Civitaiというサイトで手に入れることができます。
「Aesthetic Embeddings」の導入方法
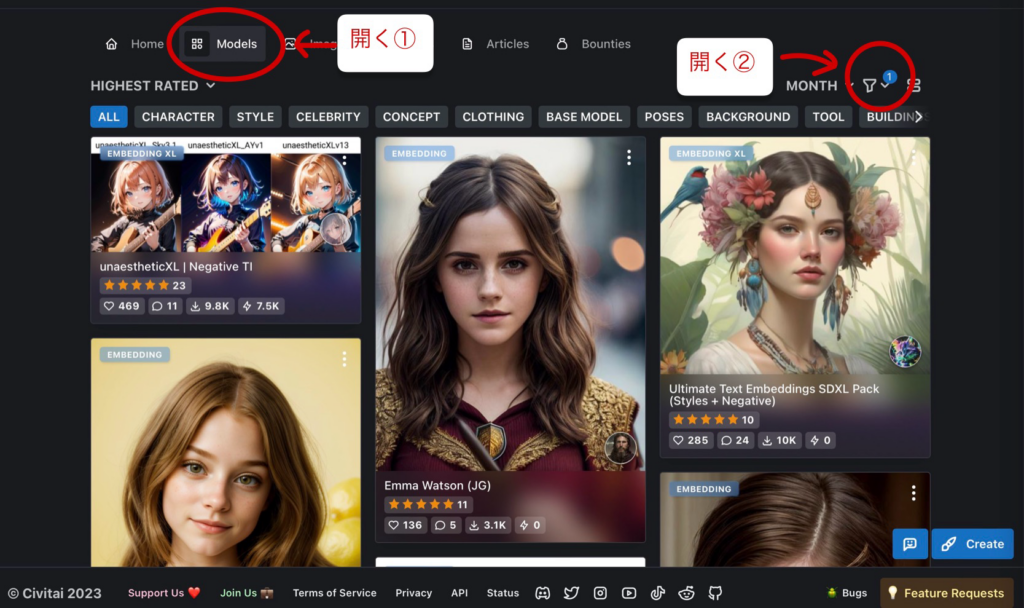
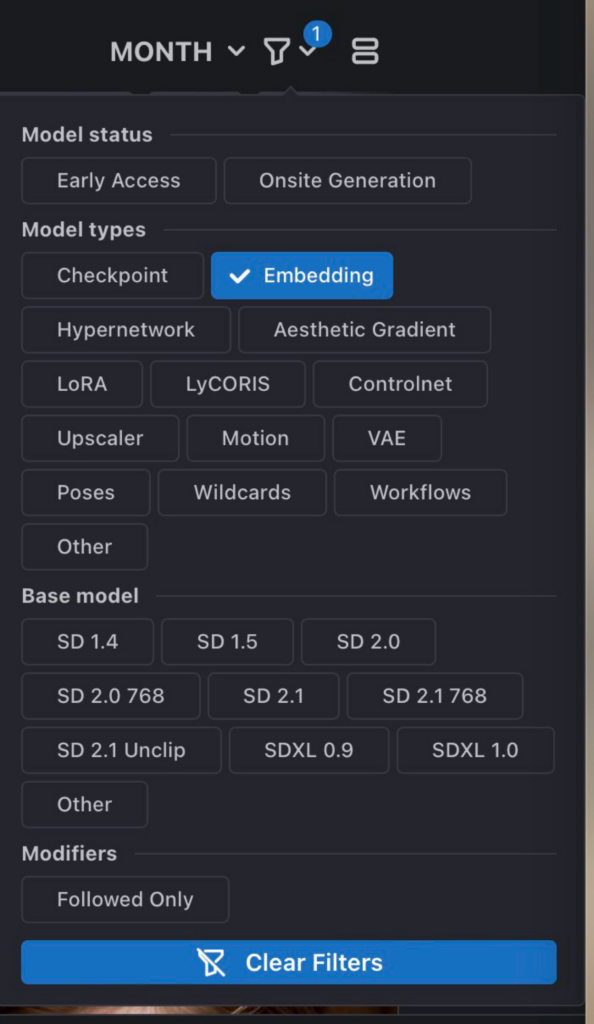
1、「Civitai」にアクセスし「Models」→「Filter」のタブを開きます。

2、「Model types」の「Embedding」にチェックを入れれば、該当のモデルが表示されます。

3、該当のモデルをダウンロードする。
4、ダウンロードしたモデルを自分のドライブ上の「sd→webui→extensions→stable-diffusion-webui-aesthetic-granents→aesthetic_embedding」に保存します。
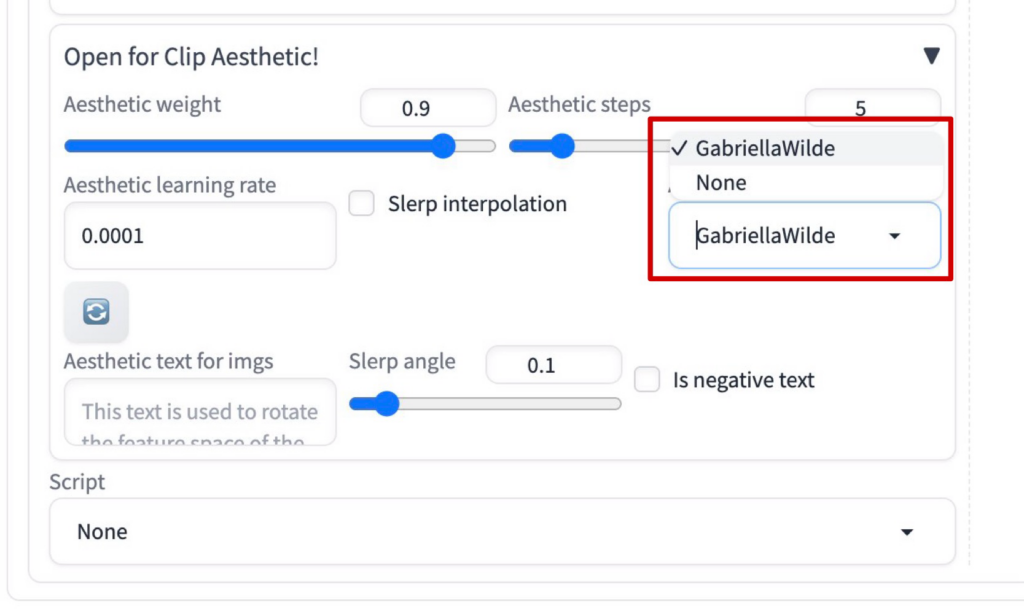
5、正しく保存できた場合、画像の赤枠の項目が選択可能になります。

たった2時間のChatGPT完全入門無料セミナーで ChatGPTをフル活用するためのAIスキルを身につけられる!
今すぐ申し込めば、すぐに
ChatGPTをマスターするための
超有料級の12大特典も無料!
拡張機能「Aesthetic Gradients」の使い方
「Aesthetic Gradients」の使い方の使い方は直感的です。
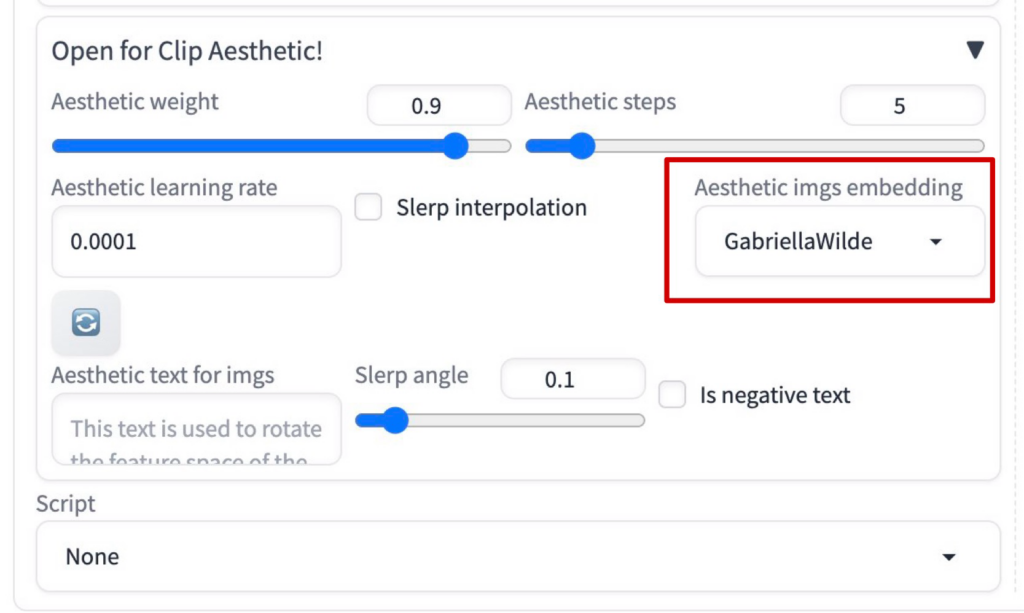
「Aesthetic imags embedding」の項目を選択するだけです。
すると、指定したスタイルや画風が反映されたイラストが生成されます。

まとめ
いかがでしたでしょうか?
Satable Diffusionの拡張機能の1つである「Aesthetic Gradients」について解説してきました。
今回のポイントをまとめると、以下のようになります。
- 「Aesthetic Gradients」は、AIが生成するイラストに、独特のスタイルや画風を繊細に適用することができる機能
- 公式GitHubから簡単に導入可能
- Civitaiで「Aesthetic Embeddings」を入手し、独自のスタイルを反映させることができる
「Stable Diffusion」を使用する中で、イラストのスタイルや画風を変更することの難しさを感じたことは多いでしょう。
しかし、「Aesthetic Gradients」の登場により、その難しさが一気に解消される可能性があります。
今回の記事を通じて、「Aesthetic Gradients」の魅力や使い方を知り、クリエイティブな活動の手助けとなれば幸いです。
romptn ai厳選のおすすめ無料AIセミナーでは、AIの勉強法に不安を感じている方に向けた内容でオンラインセミナーを開催しています。
AIを使った副業の始め方や、収入を得るまでのロードマップについて解説しているほか、受講者の方には、ここでしか手に入らないおすすめのプロンプト集などの特典もプレゼント中です。
AIについて効率的に学ぶ方法や、業務での活用に関心がある方は、ぜひご参加ください。
\累計受講者10万人突破/






