Stable Diffusionを利用しているときに「プロンプト(呪文)が上手に画像に反映されない」反対に「ときには自分のアイディアにない画像を生成してみたい」と思うことはありませんか?
そんなとき『Clip skip』という機能が役に立つかもしれません!
今回はそのClip skipとは何か、また設定方法から使い方にいたるまで解説しています。ぜひとも、画像生成の参考にしていだだけたら幸いです。
Stable Diffusionの『Clip Skip』とは?意味を解説
『Clip Skip』とは、簡単に言えば、入力した呪文(プロンプト)をどれだけ正確に反映してほしいか、設定する指標です。
Clip Skipは1~12までの範囲で設定することができます。
基本的な認識としては以下のとおりです。
- Clip Skipの値が小さい:プロンプトどおりのイラストが生成される
- Clip Skipの値が大きい:プロンプトを無視したイラストが生成される
Clip Skipの設定はモデルによって適正値が異なります。そのため、自分が使用したいモデルのダウンロードページを参照してみましょう。Clip Skipの設定が指定されていることがあります。
判断を迷うときはClip Skipを2の設定から始めて、呪文(プロンプト)が画像にうまく反映されないようであればClip Skipの値を1に変更すると、うまくいく可能性が高まります。
『Clip Skip』と「CFG scale」の違い
Stable Diffusionには、画像に呪文(プロンプト)をどの程度影響させるのか指定する「CFG scale」とう設定があります。
Clip SkipとCFG scaleともに呪文(プロンプト)に作用する設定であるため、混同されがちですが根本的な違いが存在します。
ここからは、Clip SkipとCFG scaleの違いを解説します。
『Clip Skip』の仕組み
まず「clip」とは、OpenAI社が開発し、ChatGPTを通じて注目を集めた「テキストと画像の関連性を学習する」モデルです。stable diffusionは、clipを活用し、呪文(プロンプト)を基にして求められている画像を解釈していきます。
Stable Diffusionでは、Clipを12層として組み込むことで、最終的な画像を形成します。各層は、呪文(プロンプト)を一つ一つ異なる角度から読み解きます。
たとえば、最も初めの層(1層目)はプロンプトの情報を大まかに把握し、それを基に画像を生成する初歩のステップを行います。これに対して、層が深くなるにつれて、より詳細な解釈が行われます。
具体的に、「1Girl」という呪文(プロンプト)を受け取った場合、初めの層では「人間」というカテゴリーを想起します。その後の層で、それが「女性」、「日本人の女性」、「黒髪の日本人の女性」、そして「黒髪のパーマの日本人の女」というように、徐々に具体化していくのです。
呪文(プロンプト)の要求に従って完璧な画像を生成させることは、理想的かもしれませんが、Stable Diffusionが呪文(プロンプト)を完全に理解し反映するのは容易ではありません。
たとえば、過剰に詳細を追加してしまったり、意図しない方向で解釈してしまうこともあります。そこでClip Skipの調整が有効に働きます。Clip Skipの設定を変えることで、中途半端に生成された画像の中で、もっとも望んでいたものを選び出すことができるのです。
「LoRA」を利用していて意図した画像が生成されない場合、Clip Skipの値を変更することで望む結果に近づけることがあるでしょう。「LoRA」を活用する際、Clip Skip=2が推奨されていますが、Clip Skipを変えることでより良い画像が生成されることもあるため、設定を変更し、何度も試してみることが重要です。
CFG scaleの仕組み
Clip skipは、各層ごとに呪文(プロンプト)の理解度が異なり、その違いごとに画像を生成し、その工程を強制的に切断します。それに対して、『CFG scale』は、すべての層に一定の理解度を与えつつも、呪文(プロンプト)の影響力はAIに委ねる設定です。
つまり、Clip skipは呪文(プロンプト)を解釈段階による違いよって画像を生成する設定であり、CFG scaleは呪文(プロンプト)の解釈をAIの裁量に任せて画像を生成する設定となります。
長くなりましたが、どちらともプロンプトに対して影響を与える機能であることは変わりません。そのため、生成された画像が意図しないものだった場合、どちらか一方、またはその両方を調整するのが良いでしょう。
※『CFG Scale』についてさらに詳しく知りたい方は、以下の記事を参考にしてください。
※「Stable Diffusion」の立ち上げ方や詳しい使い方については、以下の記事を参考にしてください。
romptn aiでは、Stable Diffusionに関する記事を300記事以上書いてきた知見を用いて、「0から始めるStable Diffusion」という書籍を執筆しています。今回、romptn aiの2周年を記念し、期間限定でその書籍データを無料でプレゼントいたします。
本キャンペーンは予告なく終了することがございます。Amazonでベストセラーも獲得した書籍になりますので、ぜひこの機会にプレゼントをお受け取りください!
\ Amazonでベストセラー獲得/
無料で今すぐ書籍をもらう ›『Clip Skip』の表示・設定・変更方法
※準備段階として、「Stable Diffusion」の立ち上げ方や詳しい使い方については、以下の記事を参考にしてください。
デフォルトの画面では『Clip skip』はどこにもありません。そのため、自分で表示させる必要があります。
実際の画面を参照しながら、『Clip Skip』を画面に表示する手順を確認しましょう。
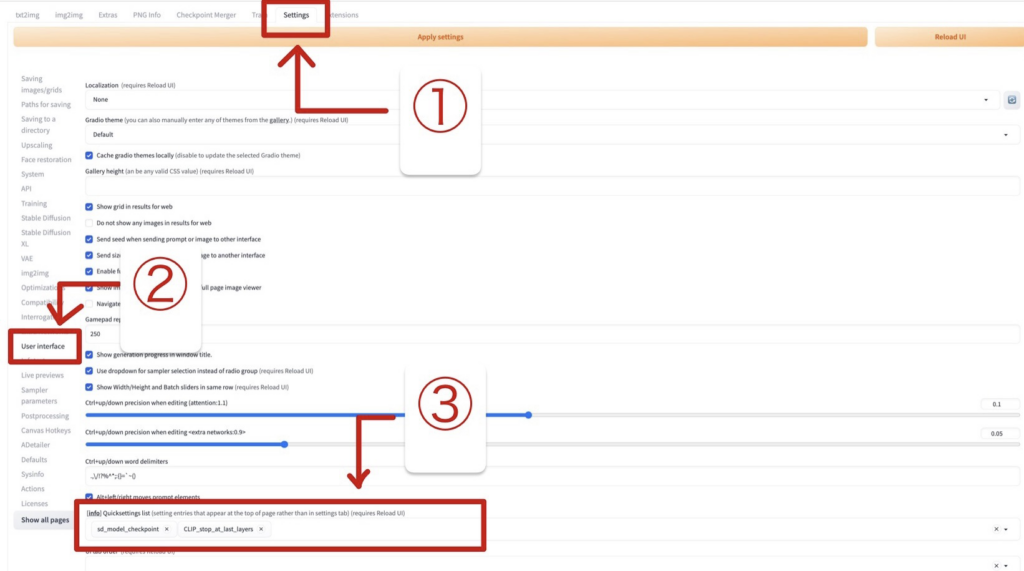
【設定方法】
①「Setting」タブを選択する。
②画面左からの「User Interface」を選択する。
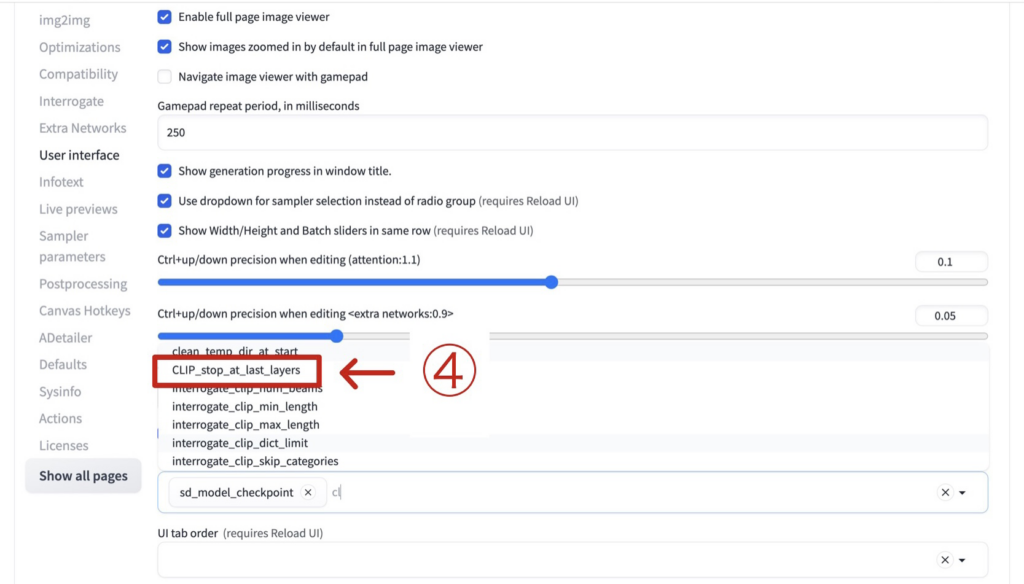
③画面をスクロールし、[info] Quicksettings list という項目に「cl」と入力する。

④表示されたドロップダウンリストから、CLIP_stop_at_last_layerを選択する。

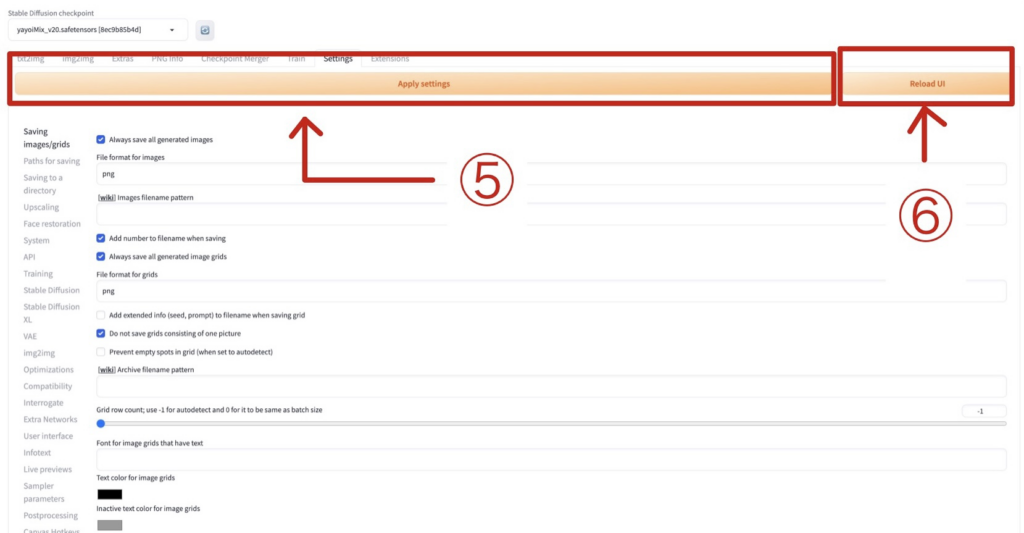
⑤画面上部の「Apply setting」を選択する。
⑥「Apply setting」の右にある、「Reload UI」をクリックすれば、設定完了です。

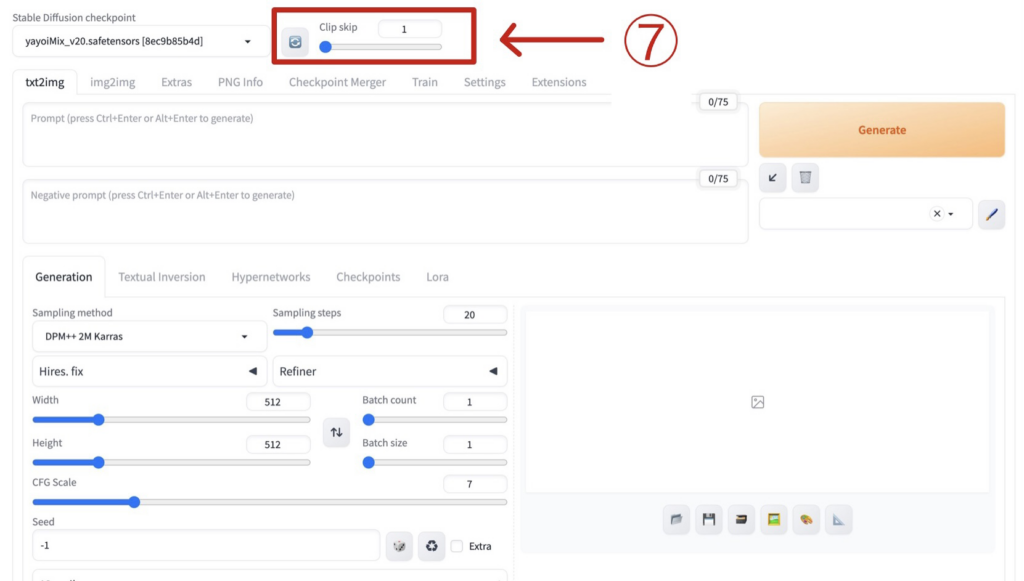
⑦タブ:「txt2img」を選択し、モデル選択の右に「Clip Skip」が表示されているを確認する。

最後に、『Clip Skip』の使い方は、値を指定するだけで使用することが可能で、とても簡単です。
たった2時間のChatGPT完全入門無料セミナーで ChatGPTをフル活用するためのAIスキルを身につけられる!
今すぐ申し込めば、すぐに
ChatGPTをマスターするための
超有料級の12大特典も無料!
『Clip Skip』を使ったときの効果
『Clip Skip』を使って生成した画像で比較し、効果を確認しましょう。
呪文(プロンプト)は
masterpiece, beautiful, Japanese woman, realistic, contrast front, wearing white T-shirt, sitting, half upper body, on white background, curly black short hairと指定しています。
モデルは実写の人物の画像生成を得意とした、yayoi_mixを使用します。
ダウンロードページで『Clip skip』の適正値を確認したところ、記載がありませんでしたので、設定を1ずつ変更して画像生成を行なっていきます。
Clip Skip:1
呪文(プロンプト)の指示にとても忠実な画像です。このまま使用しても問題ないでしょう。

Clip Skip:2
一つ前の画像よりもしっかりと正面を向いています。
最も呪文(プロンプト)に忠実な画像です。使用しているモデルの適正値と言えるかもしれません。

Clip Skip:3
顔は正面を向いているものの、体は横を向いています。服装や髪型にも呪文(プロンプト)にない要素が加えられています。
呪文(プロンプト)に対して自由度が高まっています。

Clip Skip:4
服装が呪文(プロンプト)と真逆です。
良い画像ではありますが、服装に関しては、呪文(プロンプト)に真正面から反しています。

Clip Skip:5
Clip Skip:4までは、同一人物に近い感じがありましたが、この画像は別人です。
呪文(プロンプト)の要素が徐々に減ってきた気がします。

Clip Skip:6
一つ前の画像とは人物が異なるものの、その他には大きな変化は見られません。

Clip Skip:7
服装の透け感が強くなっています。Clip Skip:6のバリエーションとも考えられる画像です。

Clip Skip:8
画像の雰囲気が一気に変化しました。
なんとなくロボットの女性感が強く、少し不自然な雰囲気です。

Clip Skip:9
髪型と姿勢以外は呪文(プロンプト)に近いものがありますが、前の画像とは別人に見えます。

Clip Skip:10
背景は海でしょうか。呪文(プロンプト)にない要素が全面に加えられました。

Clip Skip:11
さらに背景が変化しました。Tシャツにも文字が加えられています。

Clip Skip:12
Clip Skip:11に変化を加えたような画像です。日本人というよりは、韓国系の女性に近いです。

Clip Skipの値が大きくなるにつれ、呪文(プロンプト)の影響は小さくなります。指示通りの画像を作成したのならば、Clip Skipの設定は3あたりが限界でしょう。
ただ、Clip Skipの値を変えることでバリエーション豊富な画像が生成されるので、アイディアに煮詰まっているときなどに使用するのがおすすめです。
まとめ
いかがでしたでしょうか?
Stable diffusionのClip skipについて解説してきました。
今回のポイントをまとめると、以下のようになります。
- Clip Skipとはプロンプトの強制力に影響を与える設定
- Clip Skipの値は1or2に設定するのがおすすめ
- Clip Skipはアイディア出しに使える。
Clip Skipを使うことで、自分の意図を強く反映させることも、AIに頼ることも可能です。
用途に合わせてClip Skipの設定を変えてみてはいかがでしょうか?
romptn ai厳選のおすすめ無料AIセミナーでは、AIの勉強法に不安を感じている方に向けた内容でオンラインセミナーを開催しています。
AIを使った副業の始め方や、収入を得るまでのロードマップについて解説しているほか、受講者の方には、ここでしか手に入らないおすすめのプロンプト集などの特典もプレゼント中です。
AIについて効率的に学ぶ方法や、業務での活用に関心がある方は、ぜひご参加ください。
\累計受講者10万人突破/