ブランドのアイデンティティを表現する上で、ロゴデザインは非常に重要な要素ですよね?しかし、デザインの専門知識がない場合、オリジナルのロゴを作成するのは難しいと感じる方も多いのではないでしょうか。
そんな中、Adobe Fireflyでロゴを作成する方法が注目されています。この記事では、Adobe Fireflyを使ったロゴ作成の方法を詳しく解説します。ステップバイステップで説明するので、デザインが苦手な方でも問題ありません。
Adobe Fireflyとは?

Adobe Fireflyは、グラフィック処理に強みを持つソフトメーカー、Adobeによって開発されたAIを利用した画像編集ツールです。
著作権に配慮されたツールであり、クリエイターが安心して使えるシステムを持つことが最大の特徴です。また、日本語を含む100以上の言語でのプロンプト入力に対応しています。
Adobe Fireflyの魅力
先ほども少しお話ししましたが、Adobe Fireflyの最大の特徴は、生成された画像の商用利用が許諾されていることです。多くのAIイメージ生成ツールでは、生成された画像をビジネスに活用することが制限されていますが、Adobe Fireflyではそのような制約がありません。つまり、Adobe Fireflyで作成した画像を、自社の広告やWebサイト、製品パッケージなどに自由に使用できるのです。
また、Adobe FireflyはAdobe Creative Cloudと連携しているため、PhotoshopやIllustratorなどの他のAdobe製品とシームレスに統合できます。これにより、Adobe Fireflyで生成した画像を、従来のグラフィックデザインワークフローに簡単に組み込むことも可能です!
これらの特徴から、Adobe Fireflyは、マーケティングや広告、デザインなどの分野で、大きな注目を集めています。特に、コストを抑えつつ、オリジナリティの高い視覚コンテンツを大量に制作する必要のある中小企業や個人事業主にとって、Fireflyは画期的なソリューションとなる可能性を秘めているのです。
※Adobe Fireflyの基本的な使い方については、以下の記事で解説しています!
Adobe Fireflyを使ったロゴ作成手順
Adobe Fireflyでロゴを作成する方法はとっても簡単です!
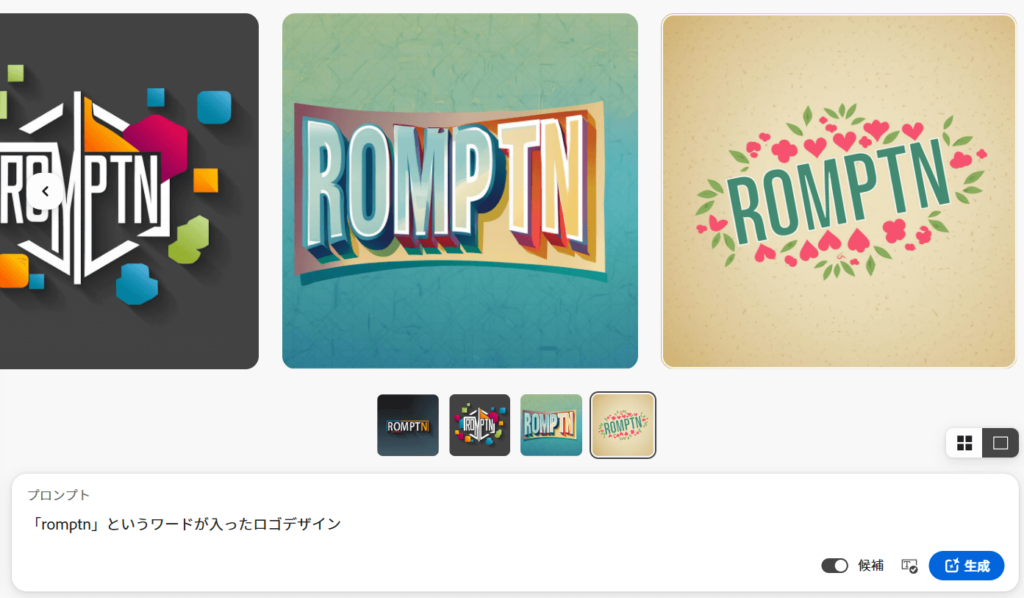
今回は以下のプロンプトで、本サイトのロゴを作成してもらいました。
「romptn」というワードが入ったロゴデザイン
たったこれだけでクオリティの高いロゴデザインが作成できるんです!
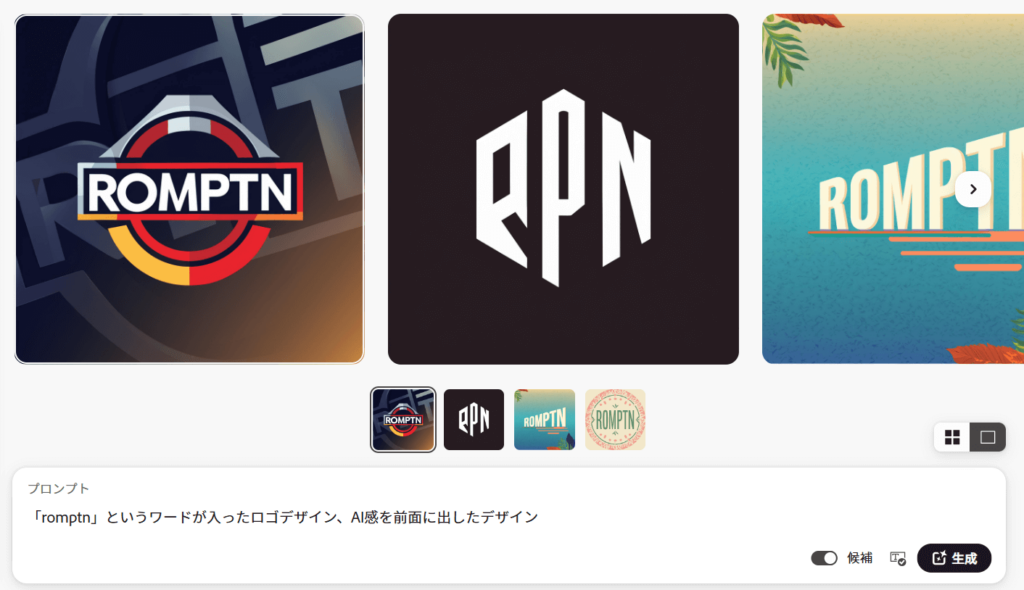
もっと本サイトに合ったロゴデザインを作成したいので、AI味をプラスしてもらいましょう。
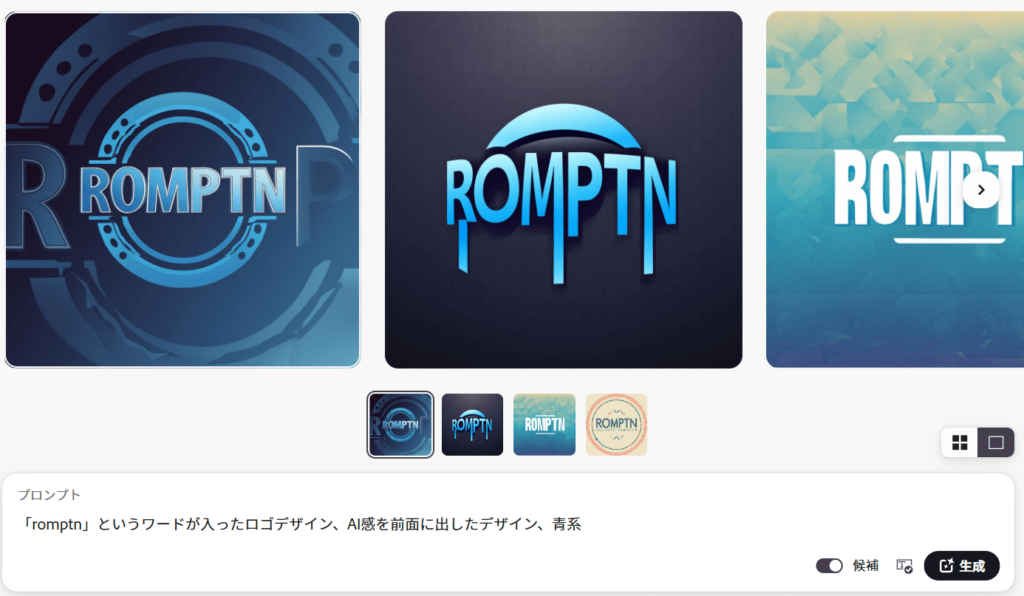
「romptn」というワードが入ったロゴデザイン、AI感を前面に出したデザイン
どうでしょうか?1枚目なんか特にカッコいいデザインですね。2枚目も「RPN」と省略されてはいますが、シンプルなデザインでいい感じです。
さらに改良していきます。本サイトのイメージカラーである青を入れてみます。
「romptn」というワードが入ったロゴデザイン、AI感を前面に出したデザイン、青系
かなりいい感じではないでしょうか?


クオリティの高いロゴを作成するコツ


ロゴのフォントや配色は、ブランドの雰囲気を大きく左右する重要な要素です。Adobe Fireflyで生成されたロゴデザインをベースに、以下の点を意識してフォントや配色を変更してみましょう。
①フォントや配色を変更してみる
「何か違うな…」「もうワンアクセント欲しいな…」と感じるときは、まずフォントや配色を変更してみましょう。
フォント選びのポイントは、以下を意識してください。
- ブランドのコンセプトに合ったフォントを選ぶ(例:シンプルでモダンなブランドならサンセリフ体、伝統的で高級感のあるブランドならセリフ体)
- 読みやすさを重視し、過度に装飾的なフォントは避ける
- ロゴの用途に応じて、フォントのウェイトや太さを調整する
配色のコツは、以下を意識してください。
- ブランドのイメージカラーを取り入れる
- 色の持つ心理的効果を意識する(例:赤は情熱、青は信頼、緑は自然や健康)
- 色の組み合わせは2〜3色に留め、シンプルでインパクトのある配色を心がける
- 背景色とのコントラストを十分に取り、ロゴの視認性を確保する
②レイアウトを変更してみる
他にも、ロゴの各要素(シンボル、ロゴタイプ、スローガンなど)の配置やサイズのバランスを調整することで、よりプロフェッショナルな印象のロゴに仕上げることができます。
レイアウト調整の際の注意点は、以下の通りです。
- シンボルとロゴタイプの大きさのバランスを取る
- 要素間の余白を適切に設定し、詰めすぎや開けすぎを避ける
- 中央揃え、左揃え、右揃えなど、整列を意識する
- ロゴを縮小した際の視認性をチェックし、必要に応じて調整する
シンボルとロゴの組み合わせは、以下を参考にしてください。
- シンボルを上または左に、ロゴタイプを下または右に配置するのが一般的
- シンボルとロゴタイプを縦並びまたは横並びに配置する
- ブランドのコンセプトに合わせて、シンボルとロゴタイプの結合や分離を検討する
フォントや配色、レイアウトの変更は、ロゴの印象を大きく左右します。Adobe Fireflyで生成されたデザインをベースに、ブランドのコンセプトや用途に合わせて調整を加えることで、オリジナリティとクオリティの高いロゴを作成しましょう。
AIを活用したロゴデザインのメリット
ここでは、AIを活用したロゴデザインの主なメリットを軽く紹介します。
①デザインの知識や経験が不要
従来、ロゴデザインには専門的な知識やソフトウェアの使い方を学ぶ必要がありました。しかし、AIを活用したロゴデザインツールでは、ユーザーがデザインの知識や経験を持っていなくても、直感的な操作で高品質なロゴを作成できます。
Adobe Fireflyのように、テキスト入力やスタイル選択だけでプロフェッショナルなデザインが得られるため、デザインが苦手な人でも気軽にオリジナルロゴの作成にチャレンジできるのです。
②時間とコストを大幅に節約できる
プロのデザイナーにロゴ制作を依頼する場合、デザイン料や修正の回数によってはかなりの費用がかかることがあります。また、打ち合わせやデザインの修正に時間を要するため、ロゴが完成するまでに数週間から数ヶ月を要することも珍しくありません。
一方、AIを活用したロゴデザインなら、ユーザーが自分でデザインを作成・修正できるため、大幅な時間とコストの節約が可能です。Adobe Fireflyなら、わずか数分でプロ並みのロゴを作れると言っても過言ではありません。
③ブランディングの強化が簡単
ロゴは企業やブランドの顔とも言える存在で、ブランドイメージの確立に大きく貢献します。AIを活用したロゴデザインなら、ブランドコンセプトに合ったデザインを素早く作成できるため、ブランディング戦略の一環として効果的に活用できます。
Adobe Fireflyで作成したロゴをウェブサイトやサービス、商品パッケージなどに使用することで、ブランドの一貫性を保ちつつ、差別化を図ることが可能になるでしょう。
このように、AIを活用したロゴデザインには、デザインの敷居を下げ、時間・コスト・手間を大幅に削減しつつ、ブランディングを強化できるメリットがあります。Adobe Fireflyのようなツールの登場により、ロゴデザインがより身近で手軽なものになったと言えるでしょう!
無料版Adobe Fireflyで広告ロゴを消す方法
無料版のAdobe Fireflyでの画像生成だと、生成された画像の左下に下記のようなロゴマークがついてしまいます。

実はこの広告ロゴを消す方法があるので、最後に紹介します。
その方法は、Adobe Expressに出力して加工するという方法です!
Adobe Expressとは?

Adobe Expressは、Adobe社が提供する無料のオンラインデザインツールです。デザインの知識や経験が少ない人でも、手軽に見栄えのするデザインを作れるツールと言えます。ソーシャルメディアマーケティングや小規模ビジネスのデザインニーズに適しています。
※詳しくは、以下の記事をご覧ください。
Adobe Expressで広告ロゴを消す方法
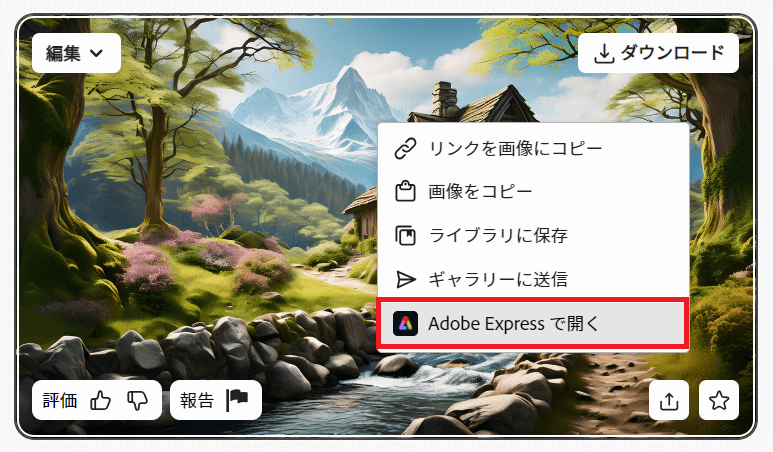
まず、Adobe Fireflyで生成した広告ロゴを削除したい画像の右下の「共有ボタン」から「Adobe Expressで開く」をクリックします。

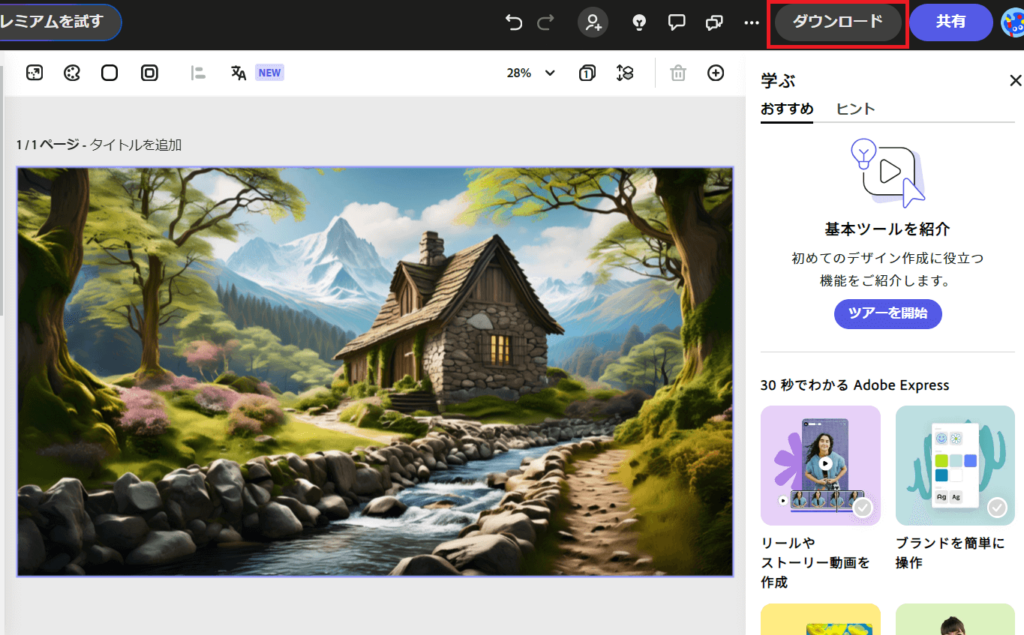
すると、Adobe Expressの編集ページに飛ぶのでそこから画像をダウンロードしてください!

そうすると、このように無料版でも広告ロゴを削除した画像が保存できます!

もちろん、画像編集ツールですので広告ロゴの削除以外にも、切り抜き・塗りつぶし・背景の削除・文字入れなどもできます!
まとめ
いかがでしたでしょうか?
この記事では、AI画像生成ツール「Adobe Firefly」でのロゴの作成方法や広告ロゴの削除方法を詳しく解説しました。Adobe Fireflyなら、デザインの専門知識がなくても、直感的な操作で高品質なオリジナルロゴを作成できます!
また、無料版でもクレジット内であれば広告ロゴも削除できますので、ぜひ記事を参考に挑戦してみてくださいね。
romptn ai厳選のおすすめ無料AIセミナーでは、AIの勉強法に不安を感じている方に向けた内容でオンラインセミナーを開催しています。
AIを使った副業の始め方や、収入を得るまでのロードマップについて解説しているほか、受講者の方には、ここでしか手に入らないおすすめのプロンプト集などの特典もプレゼント中です。
AIについて効率的に学ぶ方法や、業務での活用に関心がある方は、ぜひご参加ください。
\累計受講者10万人突破/